Cesium是一款三维地球和地图可视化开源JavaScript库,使用WebGL来进行硬件加速图形,使用时不需要任何插件支持,基于Apache2.0许可的开源程序,可以免费用于商业和非商业用途
Cesium官网:Cesium: The Platform for 3D Geospatial
Cesium GitHub站点:CesiumGS/cesium: An open-source JavaScript library for world-class 3D globes and maps (github.com)
API文档:Index - Cesium Documentation
通过阅读源码,理清代码逻辑,有助于扩展与开发
本文描述Cesium的源码阅读环境搭建
使用Git克隆GitHub上的Cesium源码(直接下载源码也可):
git clone https://github.com/CesiumGS/cesium.git复制
进入到cesium目录中使用npm安装包:
cd cesium复制
npm install复制
等待npm安装完毕,可以查看package.json文件,尤其是文件中scripts下的命令:
"scripts": {
// ...
"start": "node server.js",
"start-public": "node server.js --public",
"build": "gulp build",
"build-release": "gulp buildRelease"
// ...
}
复制可以看到start命令就是启动一个服务,build命令就是构建代码
不妨先启动服务试试:
npm run start复制
等待构建完成,启动服务,打开http://localhost:8080/,即可看到:

执行构建命令:
npm run build复制
等待构建完成,可以看到cesium目录下多了一个Build目录,Build目录下的CesiumUnminified就是构建的未压缩的Cesium代码
这个项目中,Cesium主要源代码存在于packages文件夹下
packages下的engine文件夹下是核心代码,包括渲染函数、数据API等
packages下的widgets文件夹下是窗体代码,包括Viewer和各种组件等
修改packages文件夹下的代码,就可以构建自定义的Cesium版本
此处,笔者示例在Viewer构造函数中添加两句console.log()函数
在packages->widgets->Source->Viewer下的Viewer.js文件中,找到Viewer的构造函数(大约在407行):
function Viewer(container, options) {
// ...
}
复制添加自定义的代码:
function Viewer(container, options) {
console.log("Viewer constructor start");
// ...
console.log("Viewer constructor success!");
}
复制重新运行服务:
npm run start复制
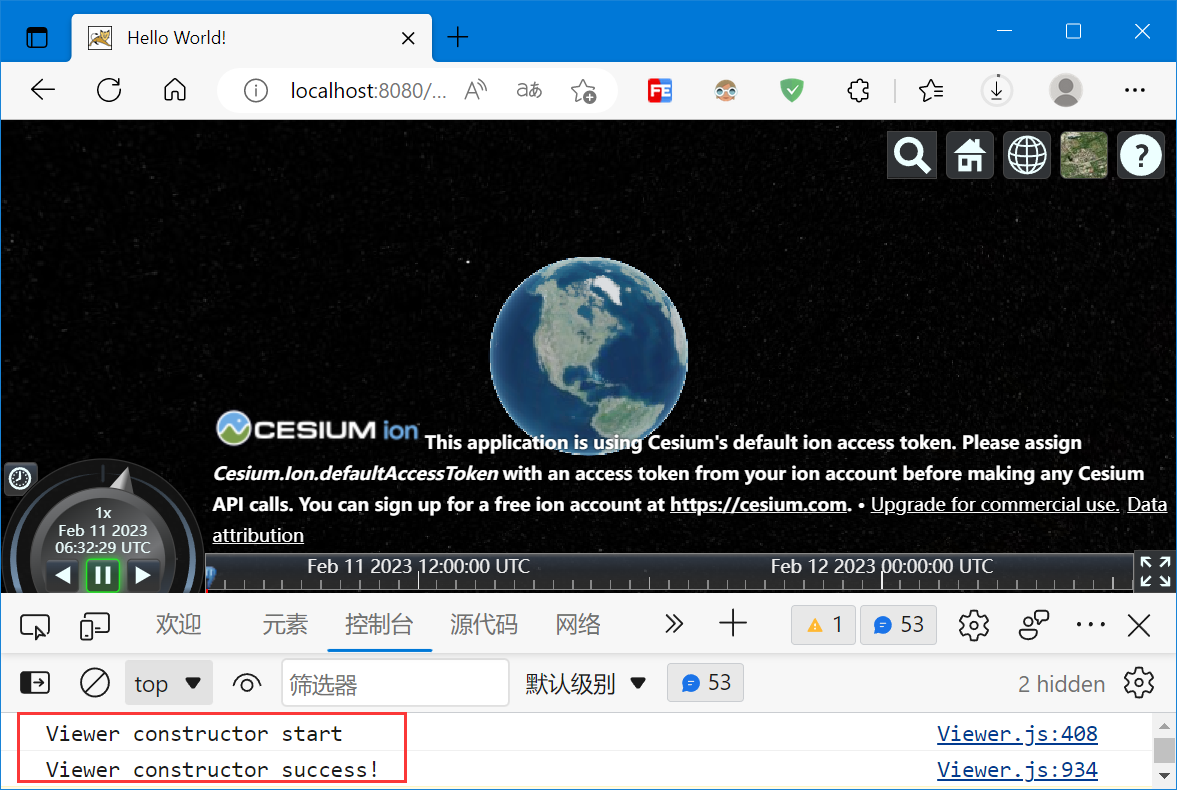
点击网页首页中的Cesium Viewer或者Hello World,打开控制台,就可以看到自定义代码的执行:

修改源代码示例完毕
[1]GitHub - CesiumGS/cesium: An open-source JavaScript library for world-class 3D globes and maps
[2]CesiumJS 2022^ 源码解读0 - 文章目录与源码工程结构 - 四季留歌 - 博客园 (cnblogs.com)