JSDoc是一个用于 JavaScript 的API文档生成器,可以将文档注释直接添加到源代码中,JSDoc 工具将扫描您的源代码并提供一些操作,例如,生成一个 API 文档
JSDoc官网:Use JSDoc: Index
JSDoc中文站点:JSDoc 入门 | JSDoc中文文档 | JSDoc中文网
GitHub站点:jsdoc/jsdoc: An API documentation generator for JavaScript. (github.com)
VS Code是前端常用的开发工具,其内置了JSDoc注解支持,可以参考:JavaScript Programming with Visual Studio Code
所以,使用JSDoc,可以实现:
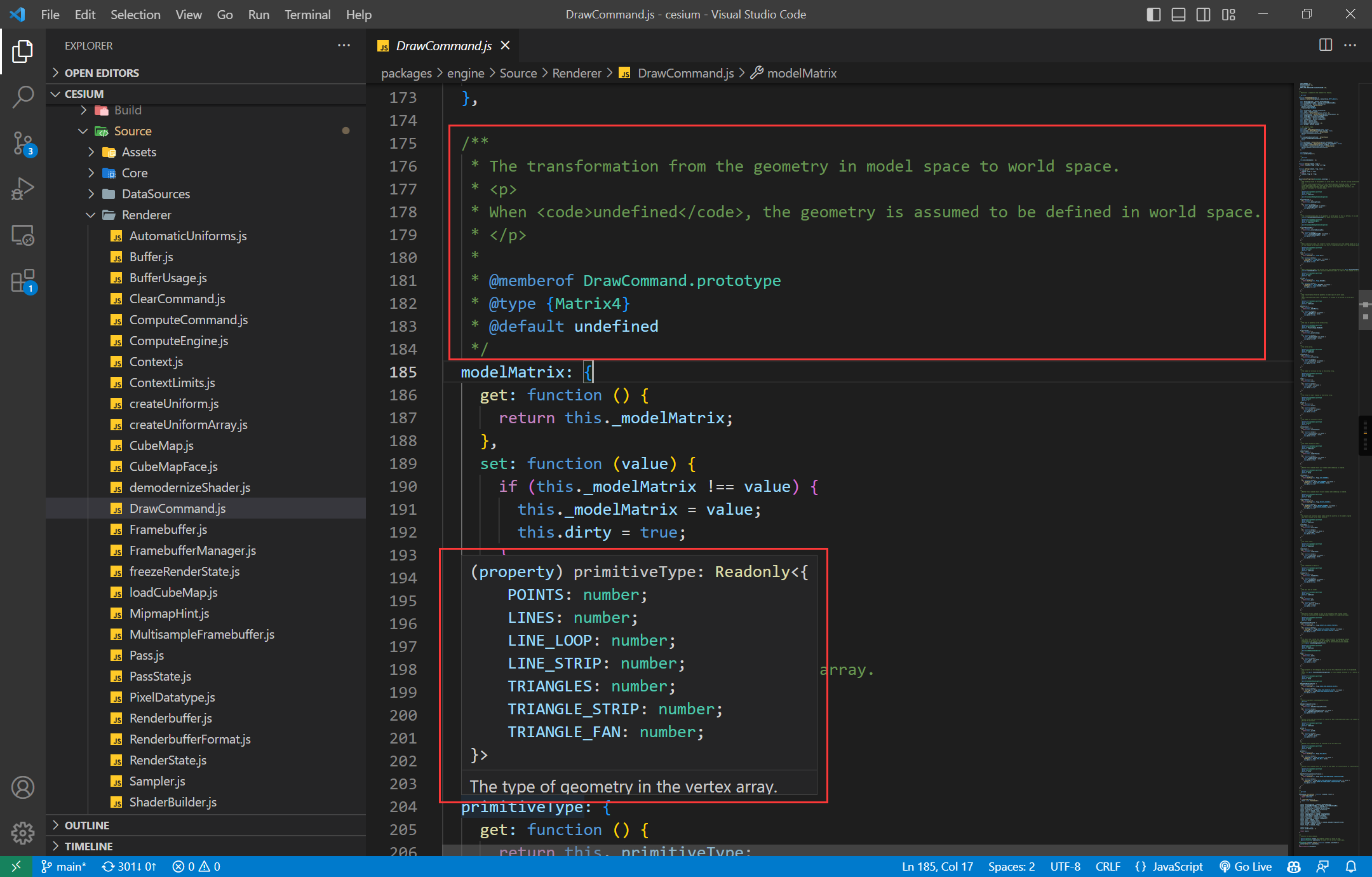
例如,使用VS Code打开Cesium源码:

可以看到Cesium中的注释是比较规范美观的,另外,鼠标悬浮在注释的变量或者函数上时,会有对应的类型提示
JSDoc主要是生成API 文档,但是与编辑器集成,将会带来代码编辑更好的体验
本文描述VS Code中JSDoc的使用指南
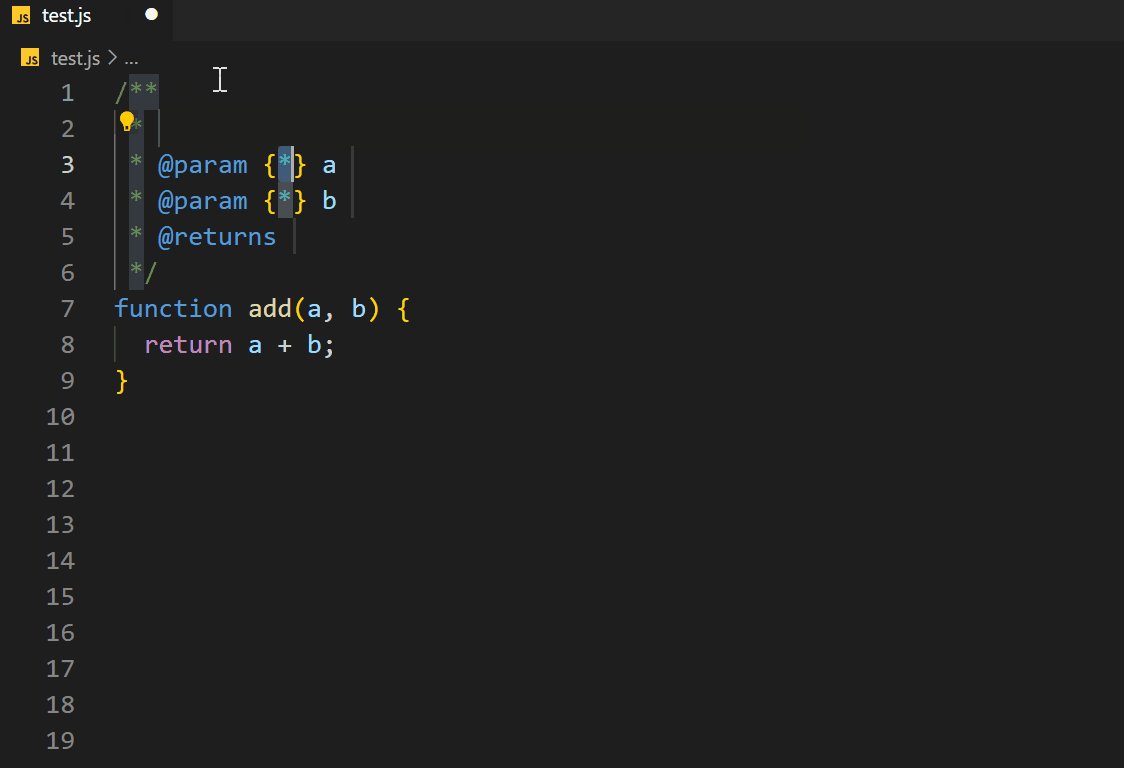
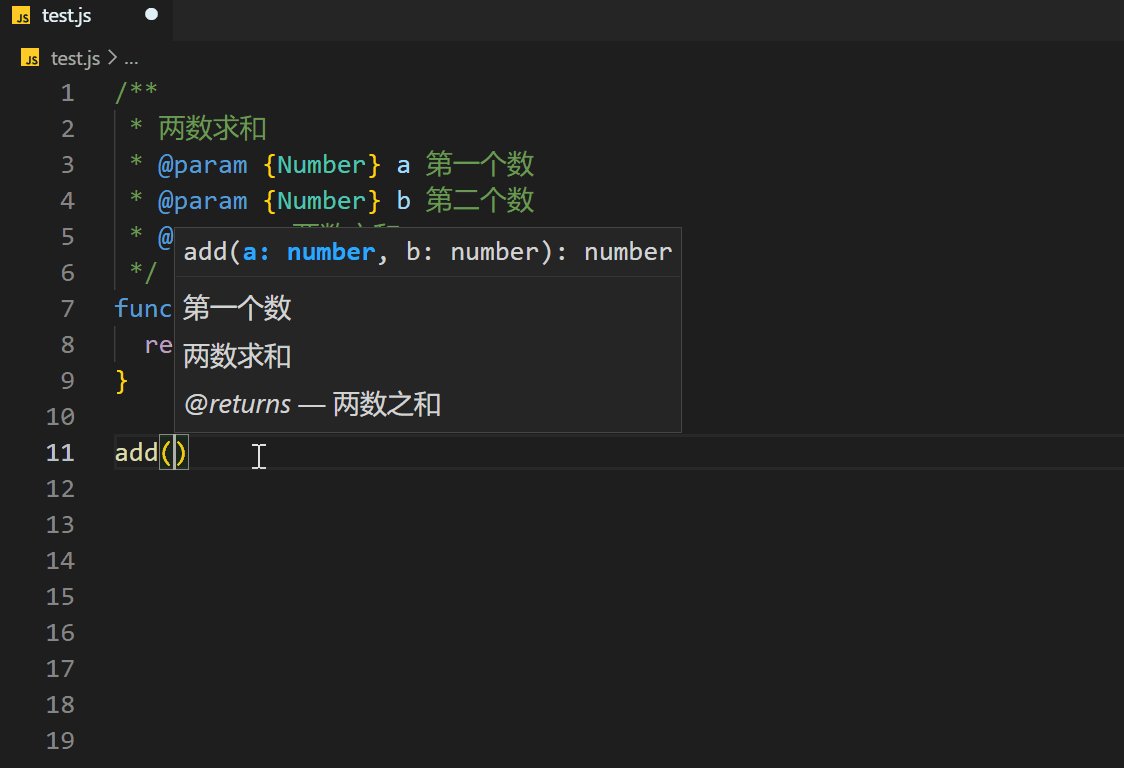
由于VS Code内置了JSDoc支持,在输入/**后就会触发语法提示:

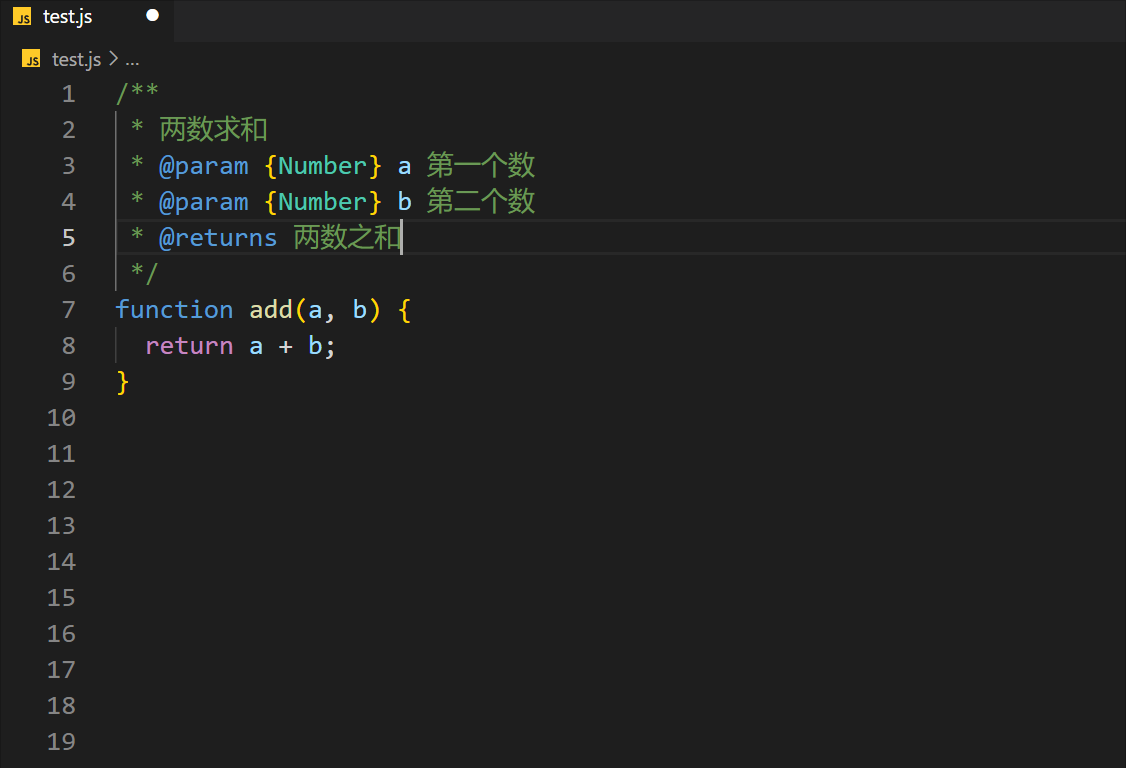
随即就可键入注释内容:

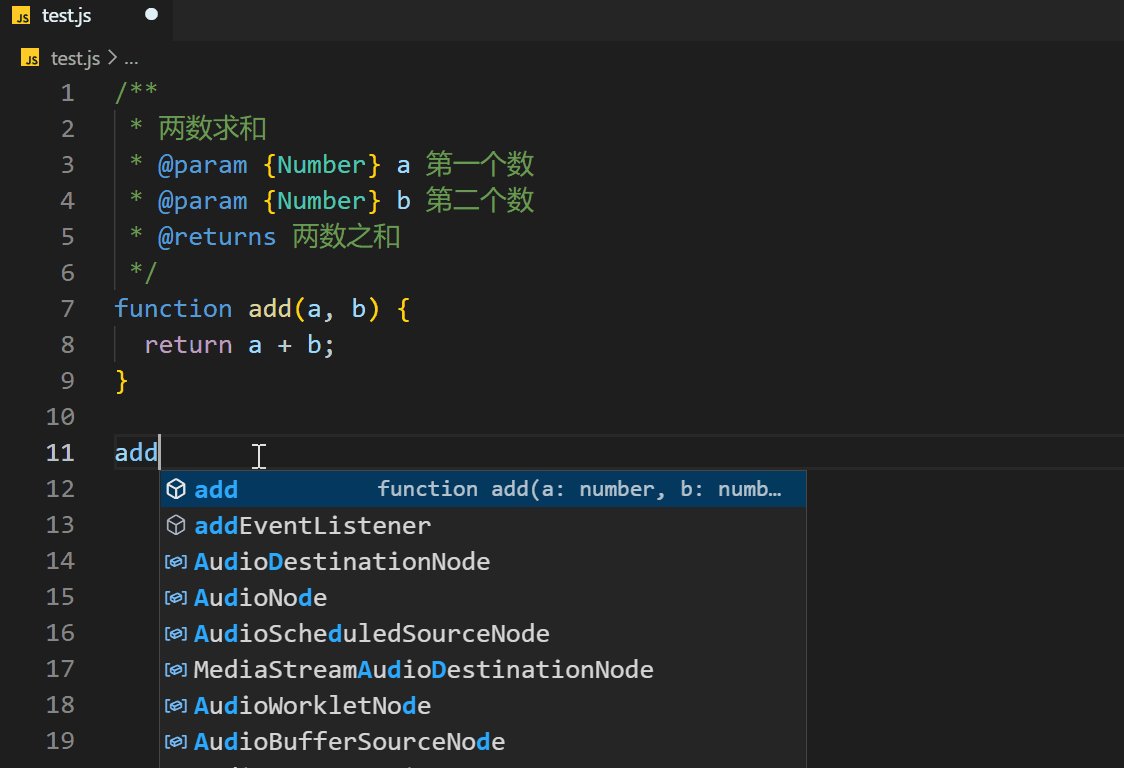
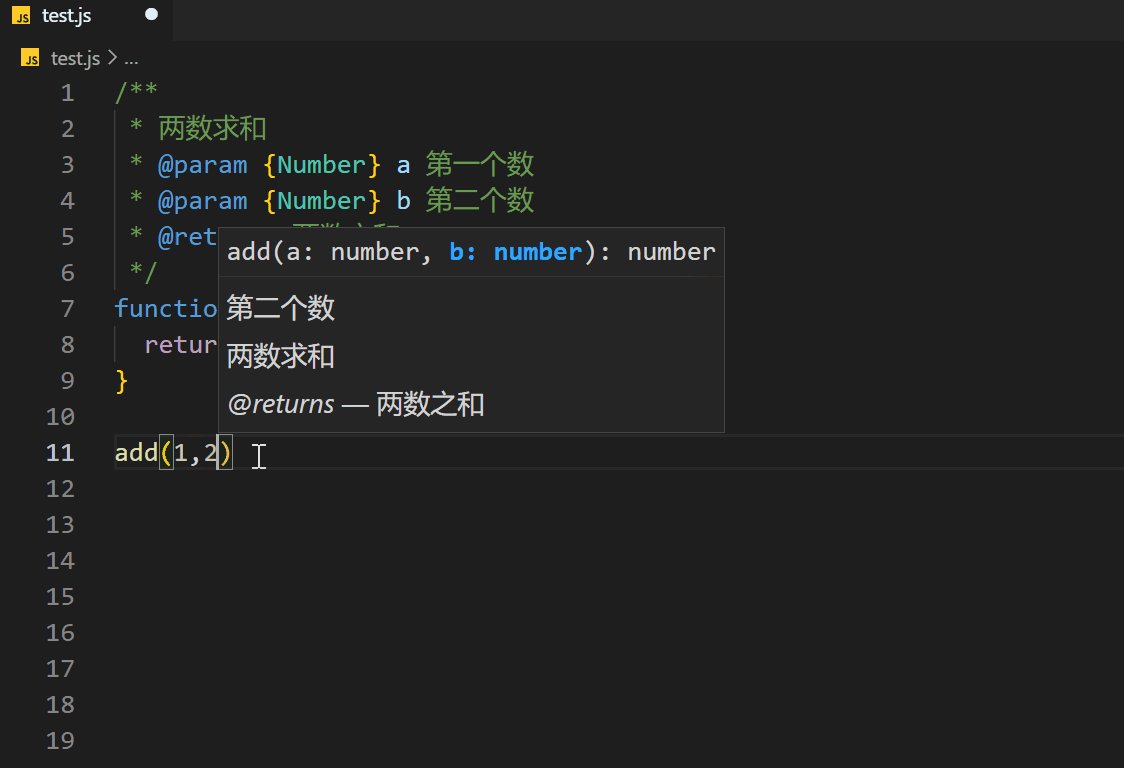
保存文件之后,使用该函数或者鼠标悬浮这个函数之上时就会有相应提示:

安装JSDoc,就可以生成API文档
在当前目录下使用NPM安装JSDoc:
npm install jsdoc
运行JSDoc生成API文档:
npx jsdoc .\test.js
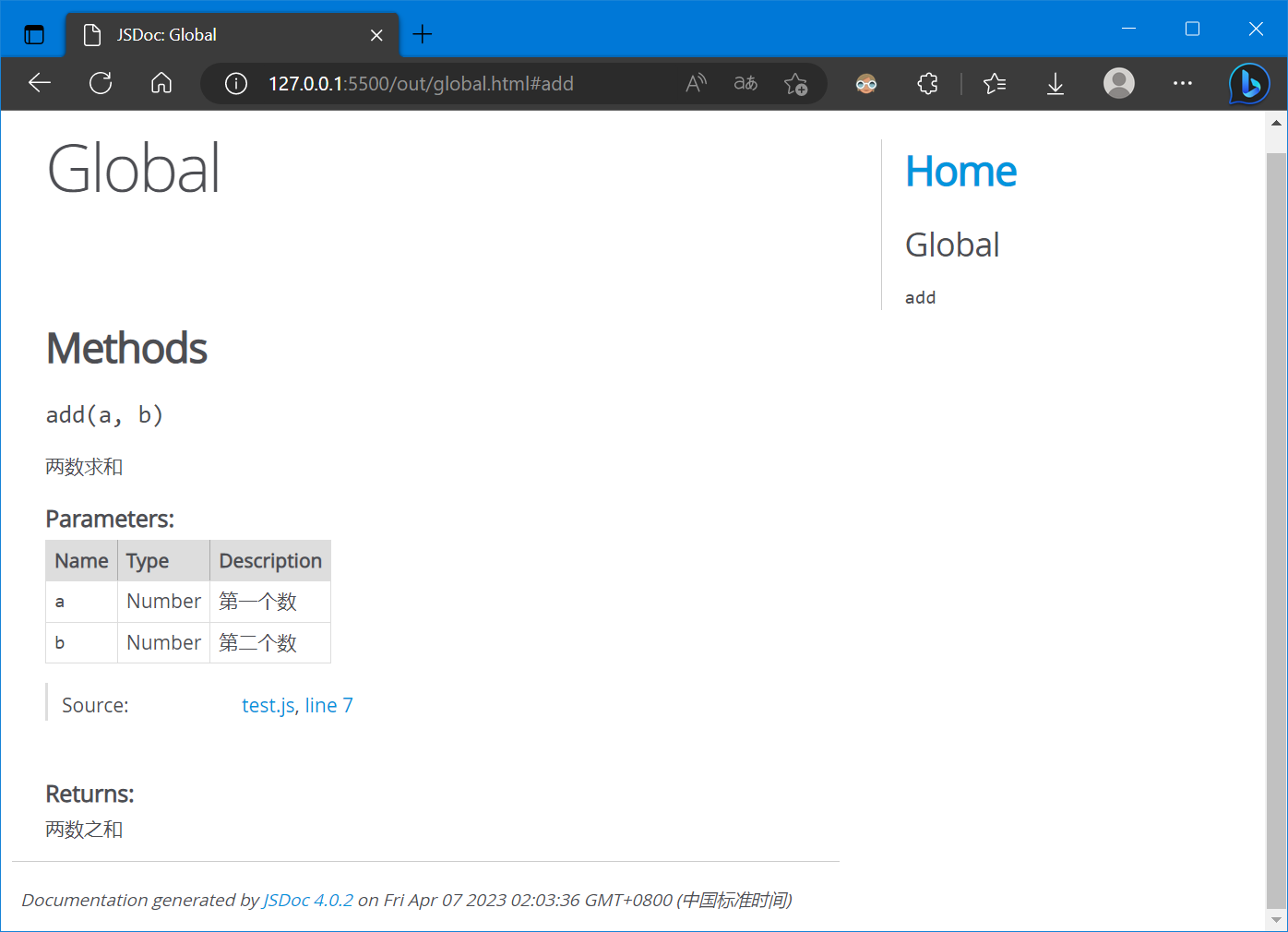
此时会在同目录下生成一个out文件,文件夹下有相关API的HTML文档:

JSDoc更为具体的命令参数和使用方法可以参考:JSDoc 入门 | JSDoc中文文档 | JSDoc中文网
综上,在VS Code中使用JSDoc,实现了:
如果想生成Markdown文件,可以使用:jsdoc-to-markdown
使用方法也基本类似:
安装:
npm install jsdoc-to-markdown
运行:
npx jsdoc-to-markdown .\test.js
不过这个命令只是将数据输出在控制台终端(Terminal)中,要输入文件需要使用重定向字符或命令将数据输入文件:
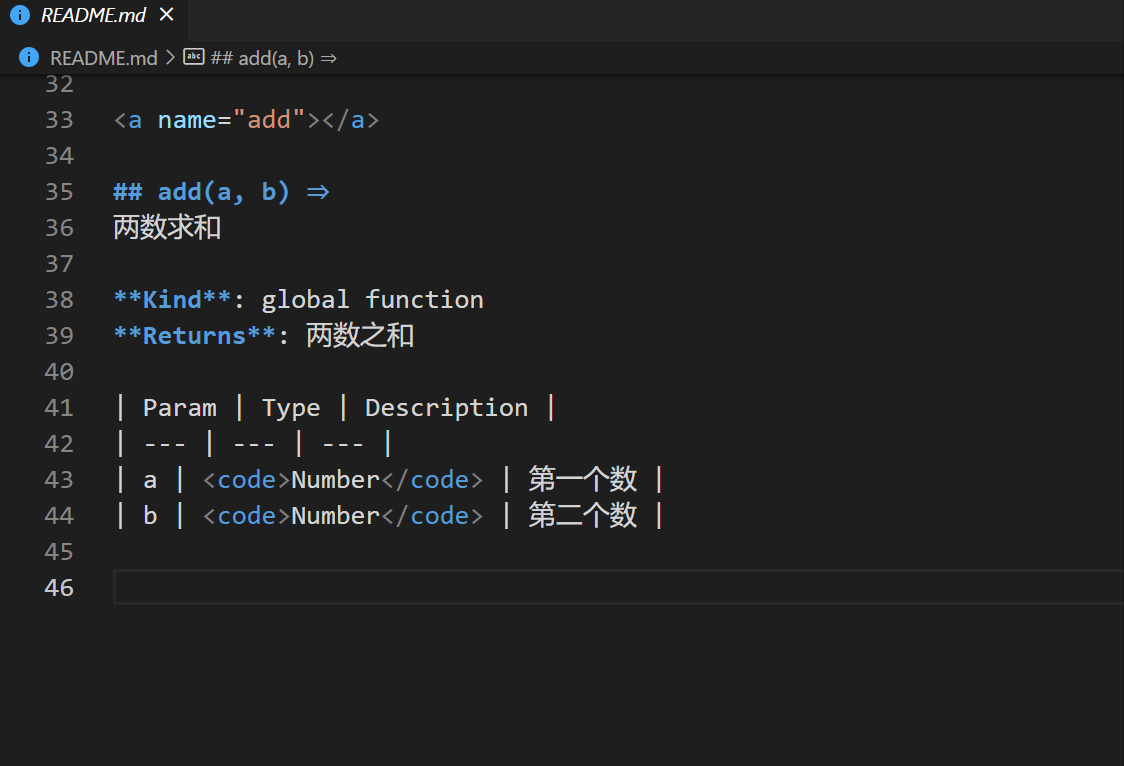
npx jsdoc-to-markdown .\test.js > README.md

API的Markdown文件生成完毕,更为具体的信息可以参考:jsdoc2md/jsdoc-to-markdown: Generate markdown documentation from jsdoc-annotated javascript (github.com)
这里以Cesium源码为例,列举一些常用的标签,完整详细的标签说明和命令使用请参考官方文档:Use JSDoc: Index
Cesium源码core文件夹下的clone.js包含一个clone函数:
/**
* Clones an object, returning a new object containing the same properties.
*
* @function
*
* @param {Object} object The object to clone.
* @param {Boolean} [deep=false] If true, all properties will be deep cloned recursively.
* @returns {Object} The cloned object.
*/
function clone(object, deep) {
// ...
return result;
}
其中,
Clones an object......properties.,是描述语句Cesium源码core文件夹下的Color.js包含一个Color类:
/**
* A color, specified using red, green, blue, and alpha values,
* which range from <code>0</code> (no intensity) to <code>1.0</code> (full intensity).
* @param {Number} [red=1.0] The red component.
* @param {Number} [green=1.0] The green component.
* @param {Number} [blue=1.0] The blue component.
* @param {Number} [alpha=1.0] The alpha component.
*
* @constructor
* @alias Color
*
* @see Packable
*/
function Color(red, green, blue, alpha) {
/**
* The red component.
* @type {Number}
* @default 1.0
*/
this.red = defaultValue(red, 1.0);
// ...
}
其中,
@constructsES 2015 Class不需要使用诸如如 @class 和 @constructor 的标签来描述:
/**
* 自定义Primitive
*
* @extends Cesium.Primitive
*/
class CustomPrimitive extends Cesium.Primitive {
/**
* 构造函数
* @param {Object} options Primitive的参数
*/
constructor(options) {
super(options)
const modelCenter = Cesium.Cartesian3.fromDegrees(121.474509, 31.233368, 0)
const modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(modelCenter)
this._modelMatrix = modelMatrix
}
}
其中,
@augmentsCesium源码core文件夹下的Mtah.js包含很多常量:
/**
* Math functions.
*
* @exports CesiumMath
* @alias Math
*/
const CesiumMath = {};
/**
* 0.1
* @type {Number}
* @constant
*/
CesiumMath.EPSILON1 = 0.1;
// ...
其中,
常见的有,
常见的有,
[1] Use JSDoc: Index
[2] JSDoc 入门 | JSDoc中文文档 | JSDoc中文网