Vue是常用的前端框架,TypeScript(简称TS) 是 JavaScript 的超集,可以提高代码的可维护性和可读性
本文基于Vite、Vue3和TypeScript搭建L7开发环境并示例
这里使用Vue 官方的项目脚手架工具创建Vue开发环境(其他方式也可,如直接使用Vite创建)
在CMD(或Shell)中,切换到存放代码的目录,并执行:
npm init vue@latest复制
接着选择一系列创建选项,通常默认即可:
Need to install the following packages: create-vue@3.6.4 Ok to proceed? (y) y Vue.js - The Progressive JavaScript Framework √ Project name: ... L7Test √ Package name: ... l7test √ Add TypeScript? ... No / Yes √ Add JSX Support? ... No / Yes √ Add Vue Router for Single Page Application development? ... No / Yes √ Add Pinia for state management? ... No / Yes √ Add Vitest for Unit Testing? ... No / Yes √ Add an End-to-End Testing Solution? » No √ Add ESLint for code quality? ... No / Yes Scaffolding project in E:\Code\test\L7Test... Done. Now run: cd L7Test npm install npm run dev复制
然后根据提示依次执行命令:
cd L7Test复制
npm install复制
npm run dev复制
一个Vue模板就搭建完成:

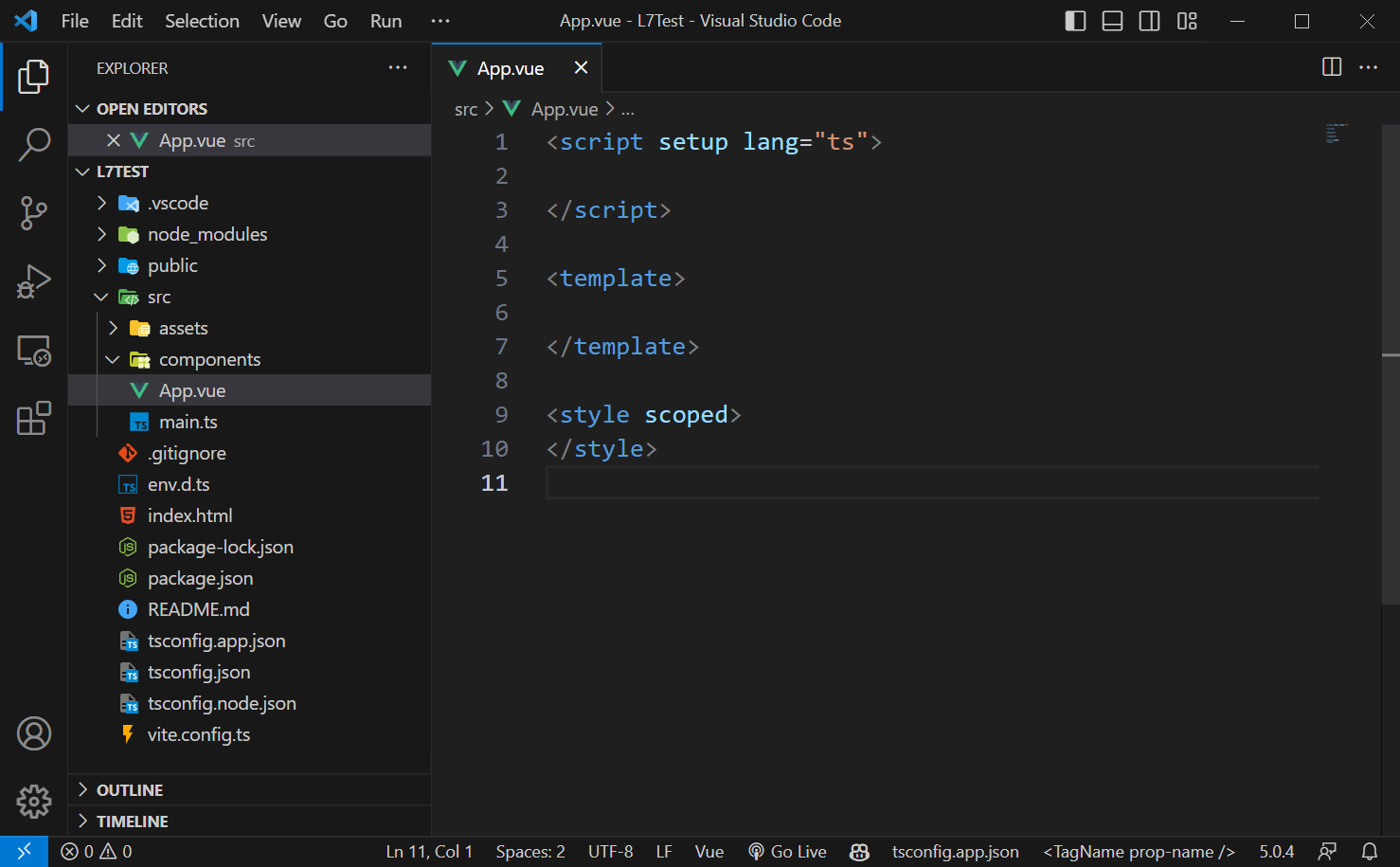
使用VS Code(其他也可)打开刚刚创建的项目,删除掉src/components下的默认文件,并清除App.vue的默认内容:

在Terminal(CMD或Shell也可)中安装L7:
npm install @antv/l7复制
在App.vue中编写代码加载L7地图:
<script setup lang="ts"> import { Scene } from "@antv/l7"; import { GaodeMap } from "@antv/l7-maps"; const scene = new Scene({ id: "map", map: new GaodeMap({ center: [120.19382669582967, 30.258134], pitch: 0, style: "dark", zoom: 10, }), }); </script> <template> <div id="map"></div> </template> <style scoped> #map { height: 100%; width: 100%; } </style>复制
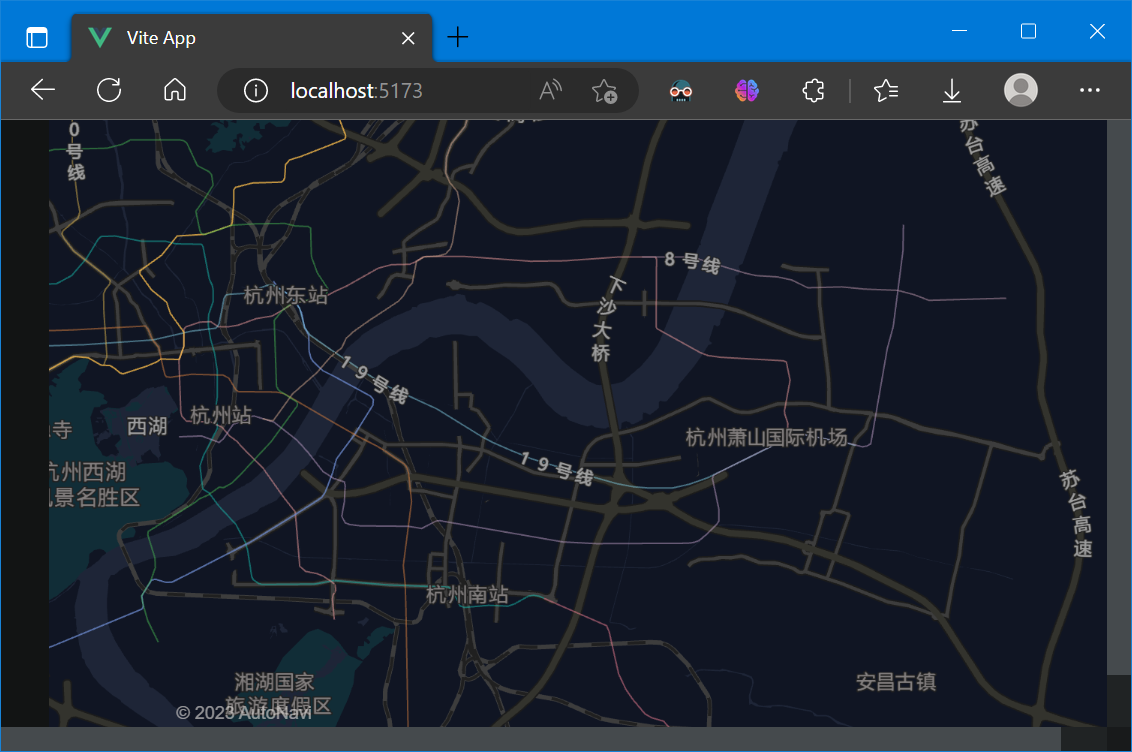
结果如下:

至此环境安装完成
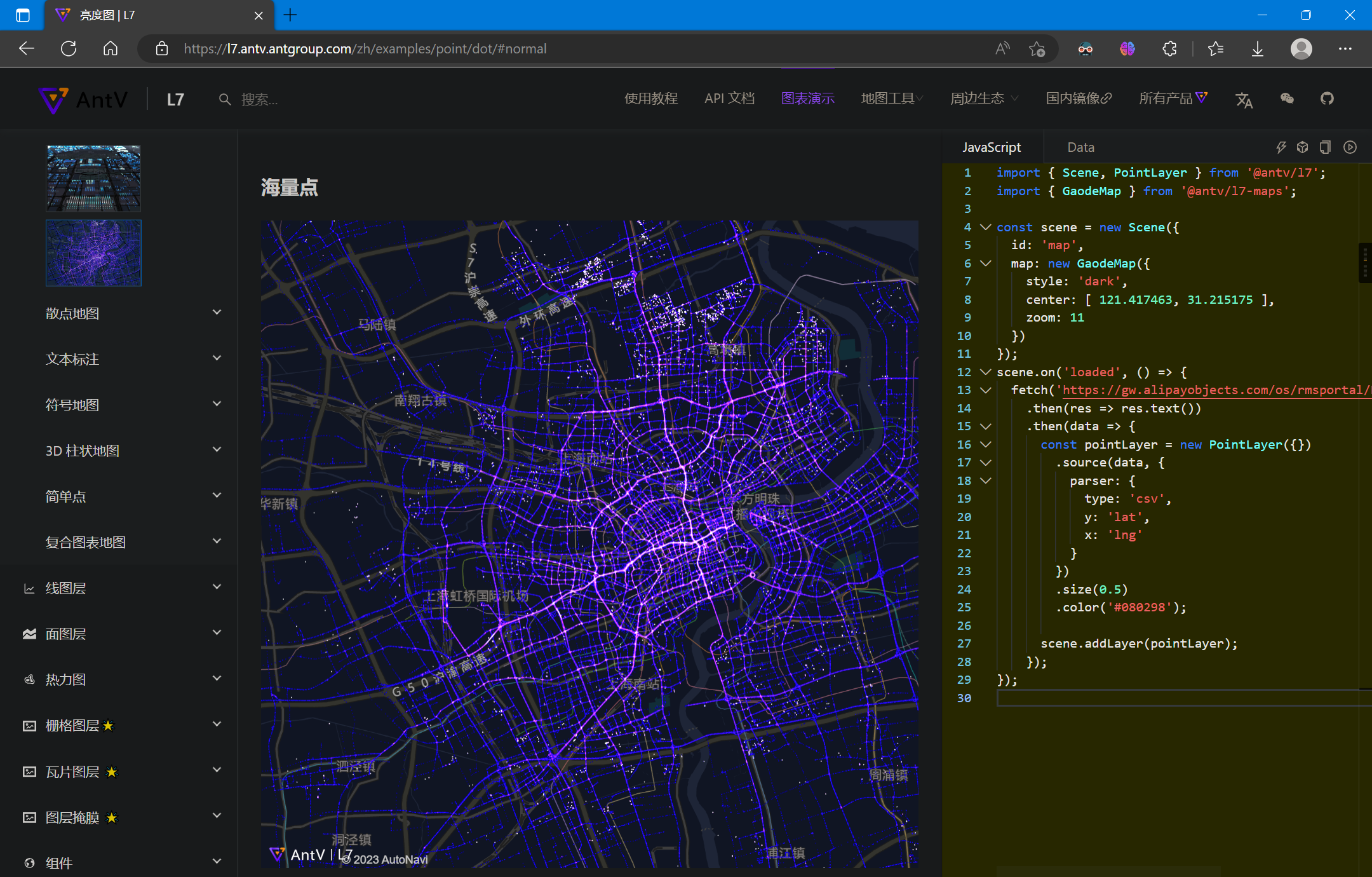
官方示例:所有图表 | L7 (antgroup.com),基本演示了绝大部分的图表,并且示例代码和上述App.vue中的script标签下差不多,可以直接复制使用,如下图所示:

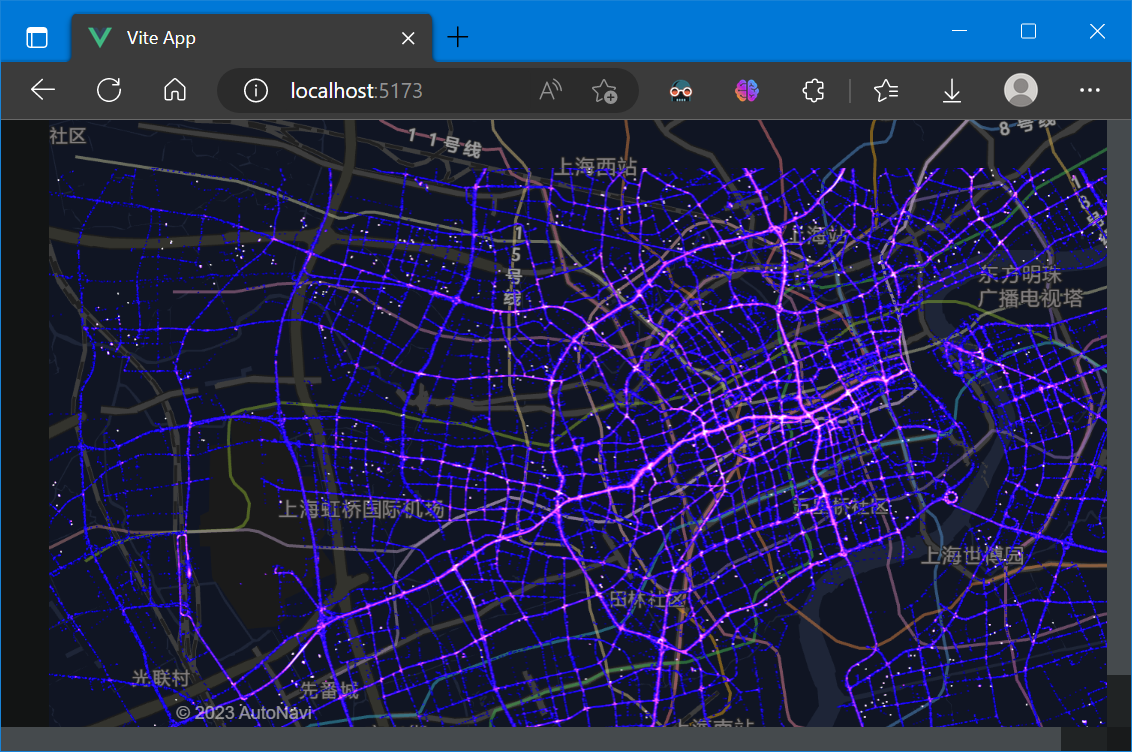
直接将示例中的代码复制到App.vue的script中即可运行:
<script setup lang="ts"> import { Scene, PointLayer } from '@antv/l7'; import { GaodeMap } from '@antv/l7-maps'; const scene = new Scene({ id: 'map', map: new GaodeMap({ style: 'dark', center: [ 121.417463, 31.215175 ], zoom: 11 }) }); scene.on('loaded', () => { fetch('https://gw.alipayobjects.com/os/rmsportal/BElVQFEFvpAKzddxFZxJ.txt') .then(res => res.text()) .then(data => { const pointLayer = new PointLayer({}) .source(data, { parser: { type: 'csv', y: 'lat', x: 'lng' } }) .size(0.5) .color('#080298'); scene.addLayer(pointLayer); }); }); </script> <template> <div id="map"></div> </template> <style scoped> #map { height: 100%; width: 100%; } </style>复制
结果如下:

具体函数API的使用,可以查阅API手册:场景 Scene | L7 (antgroup.com)