在服务端支持协议从http1.1升级到http2的时候,项目中正常的请求流程出现了错误,经排查是ajax封装代码使用xmlHttpRequest的statusText属性判断是否正常返回,进而导致错误,那么statusText属性在不同协议间发生了什么变化呢?
通过MDN文档(英文版本)查询到在http1.1中会返回一个字符串比如 OK,Not Found,而在 http2会返回一个空字符串,所以项目中使用statusText作为判断依据的时候,出现错误就在所难免了。
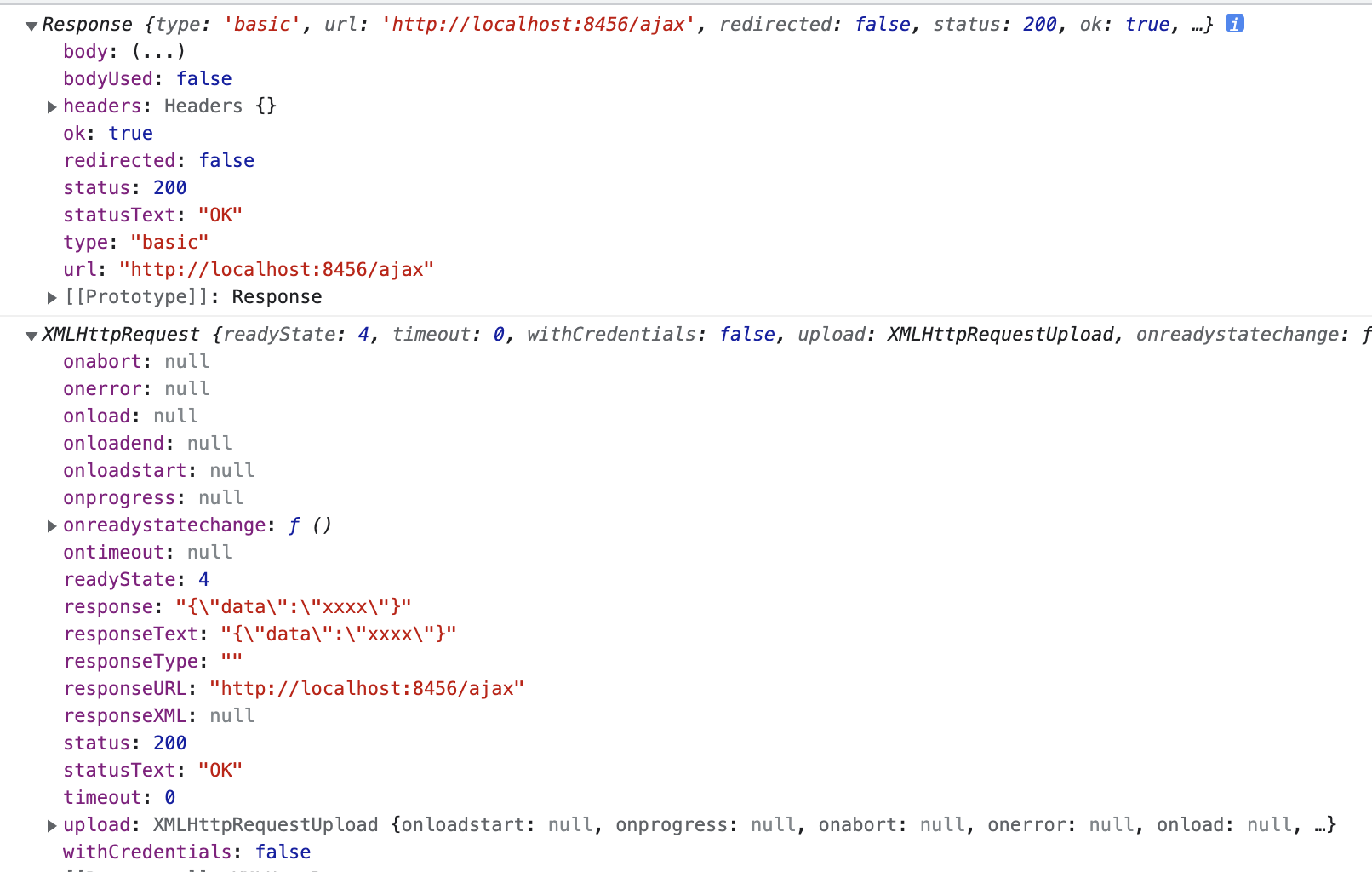
经过测试,在http1.1环境下,如果返回正常,chrome中xmlHttpRequest的statusText属性是一个字符串 OK,如下图:

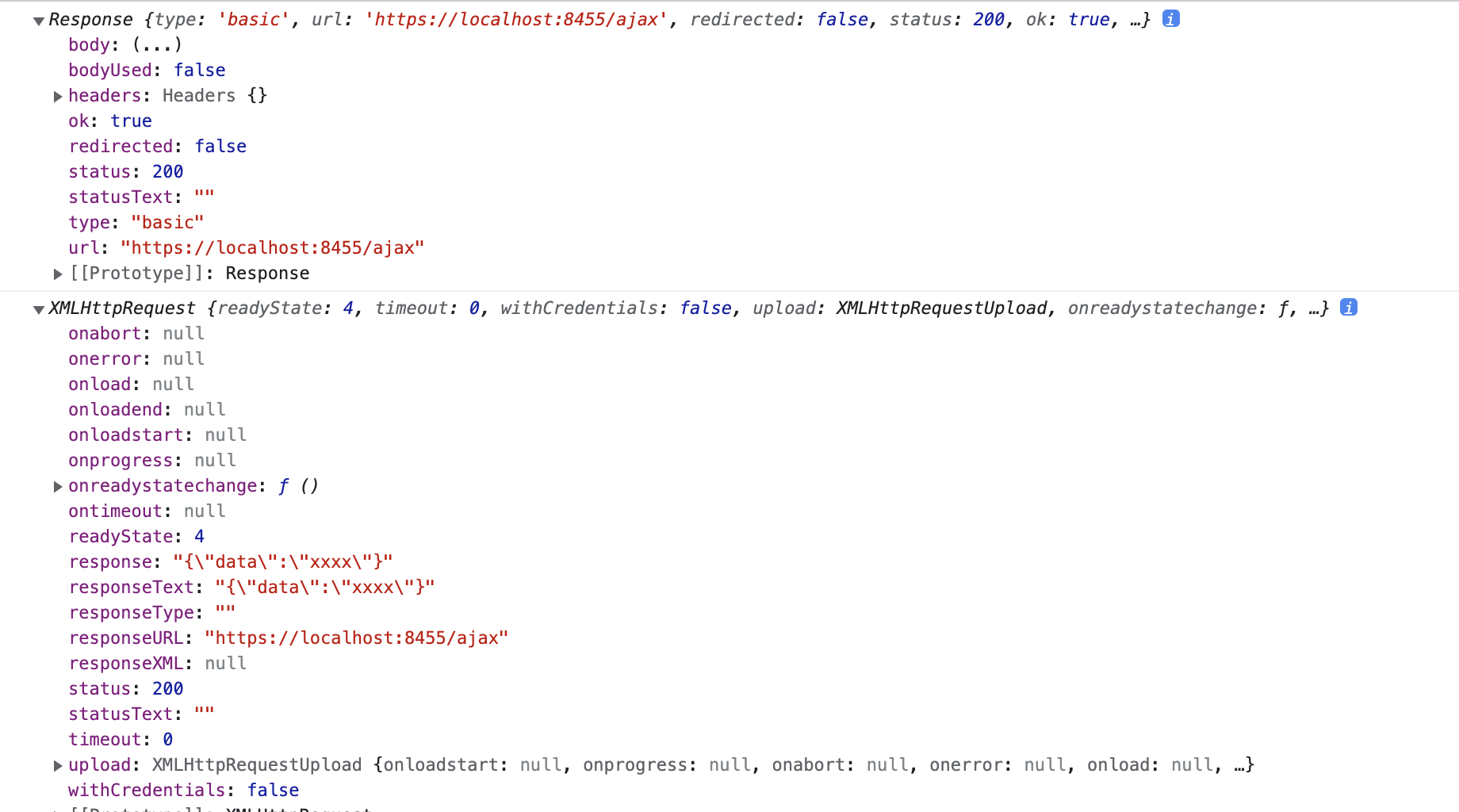
而在服务器升级到http2后,chrome和Firefox的表现又有不同,如果返回正常,chrome中xmlHttpRequest的statusText属性是一个空字符串,如下图:

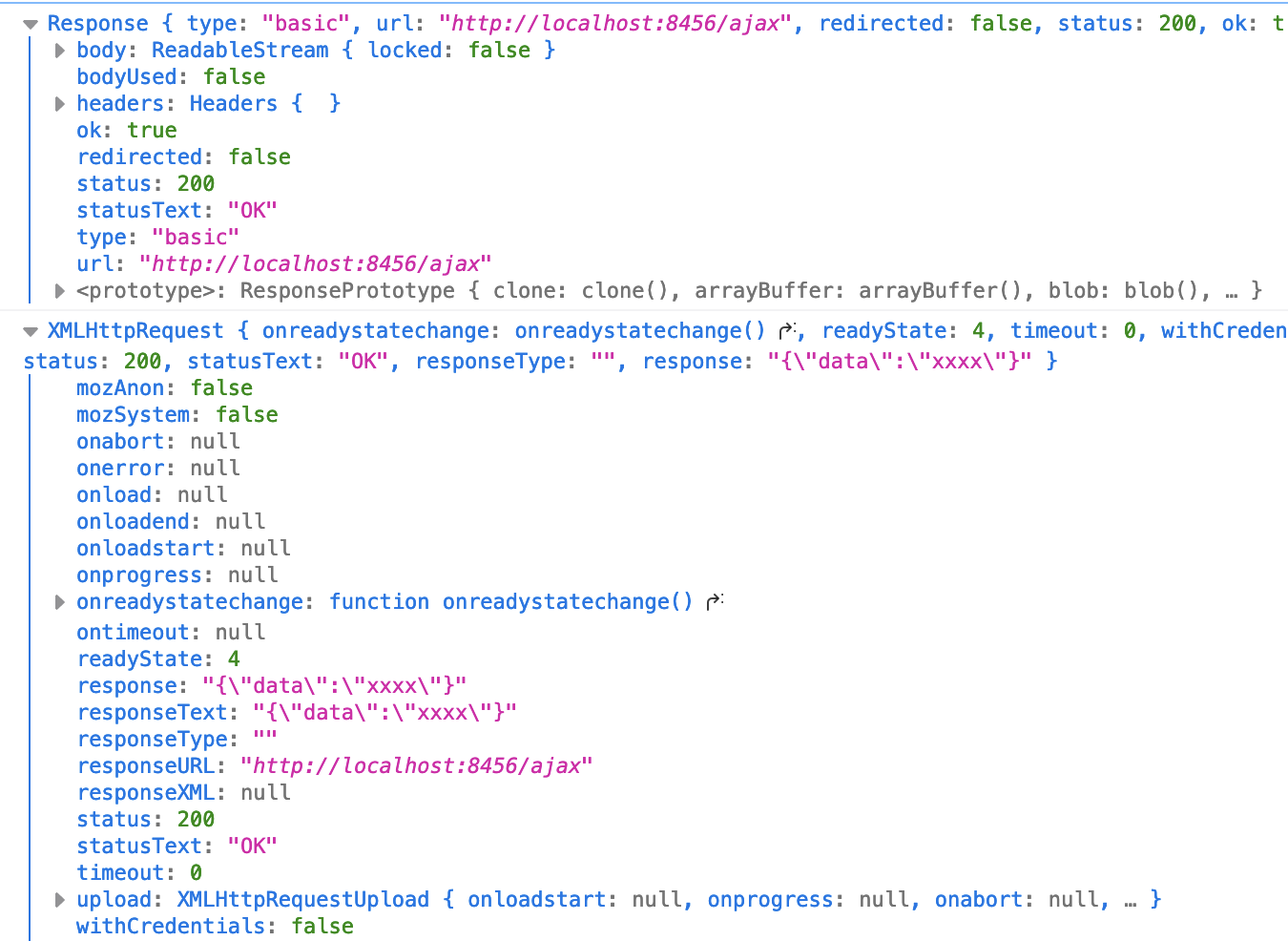
如果返回正常,firefox在http1.1和http2中xmlHttpRequest的statusText属性都是是字符串OK,如下图:

在上面的截图中其实还有fetch的例子,通过对比可以看到fetch中Response的statusText属性和xmlHttpRequest保持一致。
结论:不要在ajax和fetch中使用statusText作为是否正确返回的判断依据。
本文中的源代码:https://github.com/blank-x/pg/tree/master/ajax/statusText nodejs版本是v16.19.0