` 和 ``,来格式化文本。
* 使用格式化标签,如 `` 和 `,来格式化代码。
**2. 使用标签**
* 使用标签,如 `
正文
以下是必须肯定会用到的官方地址
腾讯地图API开发文档:微信小程序JavaScript SDK | 腾讯位置服务 (qq.com)
高德地图API开发文档:开发 | 高德地图API (amap.com)
高德地图小程序配置指南:入门指南-微信小程序插件|高德地图API (amap.com)
小程序后台:微信公众平台 (qq.com)
有了这些地址,那么你就可以根据你的需要选择一个地图进行以下操作
1、首先,确认你要用的地图,然后去官方网站登录后申请成为开发者,完善你的信息(是个人还是公司或其他,按需填写就好),这样你就可以拿到在uniapp地图配置中需要的key
申请流程在上面的官方链接里都有,我就不一一放图展示了。
腾讯地图申请key流程可以参考此博主:uniapp开发微信小程序使用腾讯地图获取具体位置信息 (rstk.cn)
2、申请到key后,下一步就是 开通webserviceAPI服务(小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限)
腾讯的操作是:控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存
高德地图的操作跟腾讯地图的差不多,都是在自己的应用里
但是有一点要注意!!!
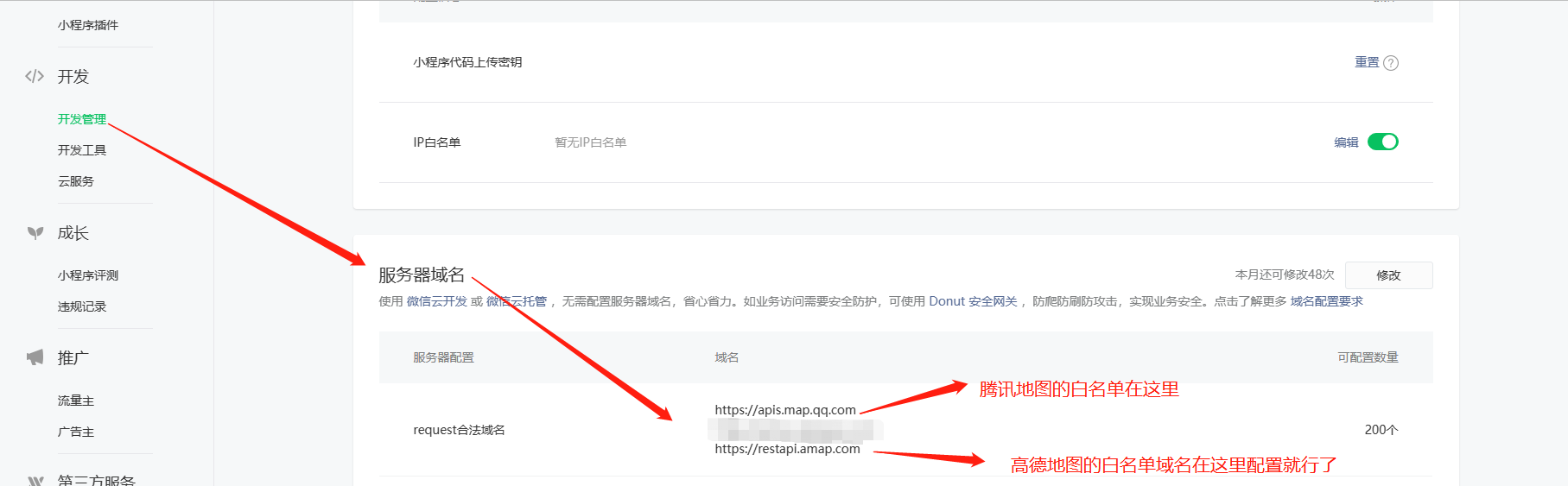
webserviceAPI配置下面的域名白名单一定不要填写,保留为空就对了,这个地方的白名单在小程序后台配置就可以了。否则地图在使用中会报错。


这里补充以下官方常见问题链接地址
高德地图常见问题地址:常见问题 | 高德地图API (amap.com)
腾讯地图常见问题地址:常见问题 | 腾讯位置服务 (qq.com)
3、下载微信小程序JavaScriptSDK,这个是要引用到项目中的,必须要下载,其实就是js文件,不到40k
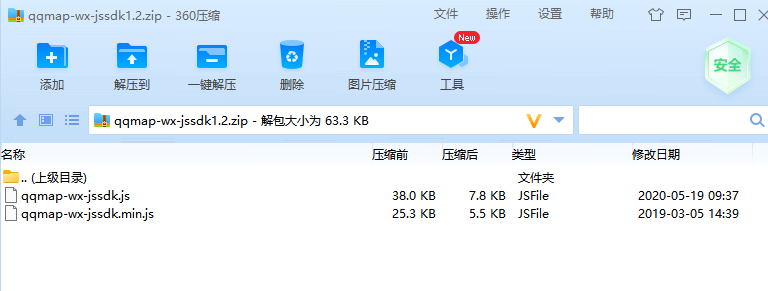
腾讯提供了两个SDK版本:1.1和1.2,这里我两个都放链接,个人觉得用最新的就ok了
腾讯JS-SDK-1.1下载地址:https://mapapi.qq.com/web/miniprogram/JSSDK/qqmap-wx-jssdk1.1.zip
腾讯JS-SDK-1.2下载地址:https://mapapi.qq.com/web/miniprogram/JSSDK/qqmap-wx-jssdk1.2.zip

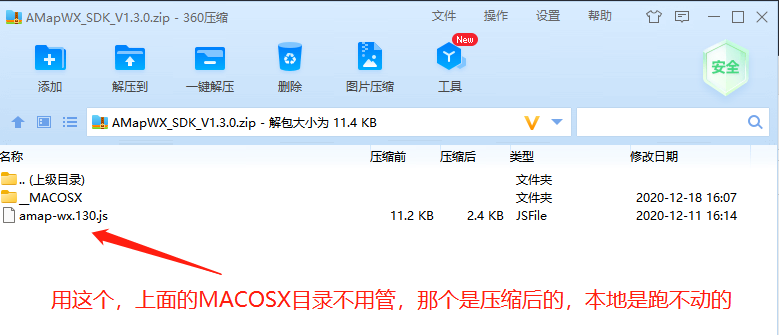
高德JS插件下载地址:https://a.amap.com/lbs/static/zip/AMapWX_SDK_V1.3.0.zip

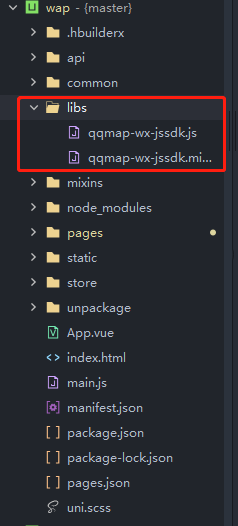
下载好后就按官方文档说的,在项目根目录下创建lib文件夹,把你要用的js文件(比如你用的腾讯地图,那就把刚下载的腾讯地图js文件丢进去)丢进去。

如图我用的腾讯地图,那么我就把那两个js文件丢进去就行了,事实上只需要一个,min是压缩过的,不带min的是正常的js文件,用哪个都可以跑本地跟线上发包。
但是高德的压缩文件貌似是有问题的,我引用就报错,用正常的js文件就没事。各位按需要用就好。
4、开发前的准备工作已经好了,那么,就到页面引用Map地图实战了
首先先看看效果图

注意下哈:
1、使用腾讯地图或高德地图,获取自身定位用到的uni.getLocation() 配置的type用gcj02比较精准,如果用wgs84,它是根据你的ip返回经纬度,相比于gcj02没有那么精准。何况你都引用js-sdk文件来开发了,不用gcj02定位那不白瞎了吗
2、另外,在本地运行,在开发工具上获取到的经纬度都是按市中心的定位,并不是你准确的位置。需要到真机运行才是返回你自己所在位置的准确经纬度。
3、uni.getLocation()需要用户授权定位服务,(避免有些用户关闭了定位),IOS有些用户在设置--应用:微信--位置内关闭了精确位置,不打开的话定位是不精准的。
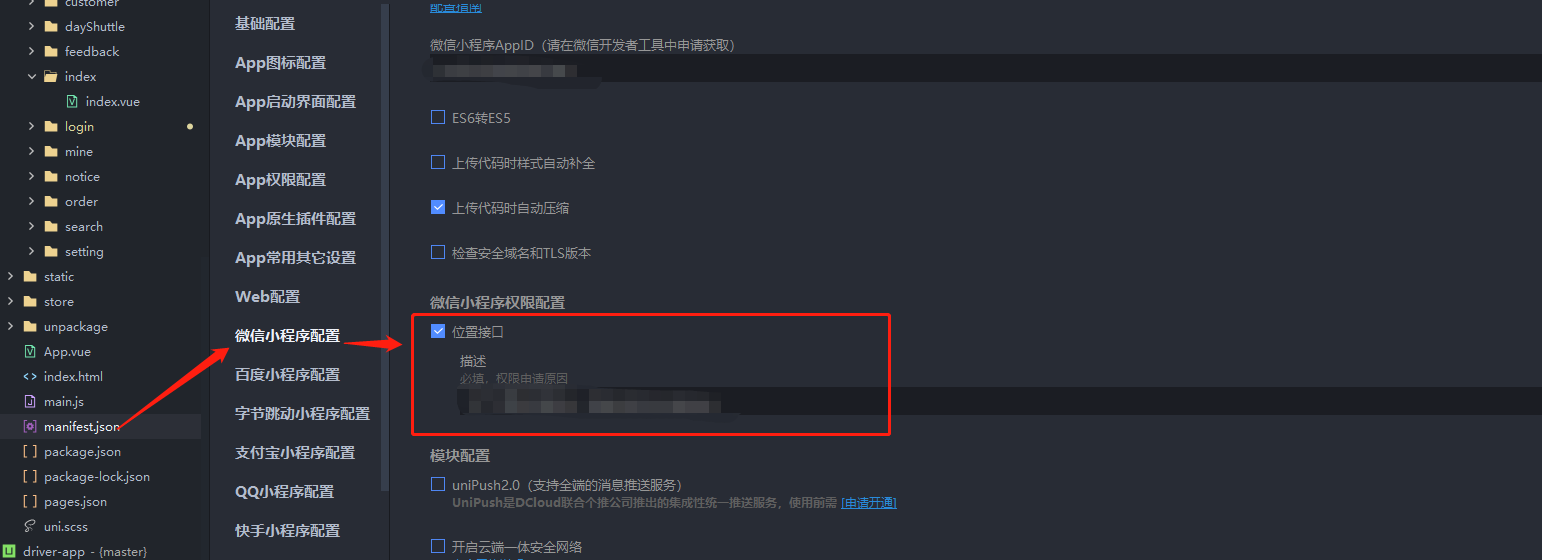
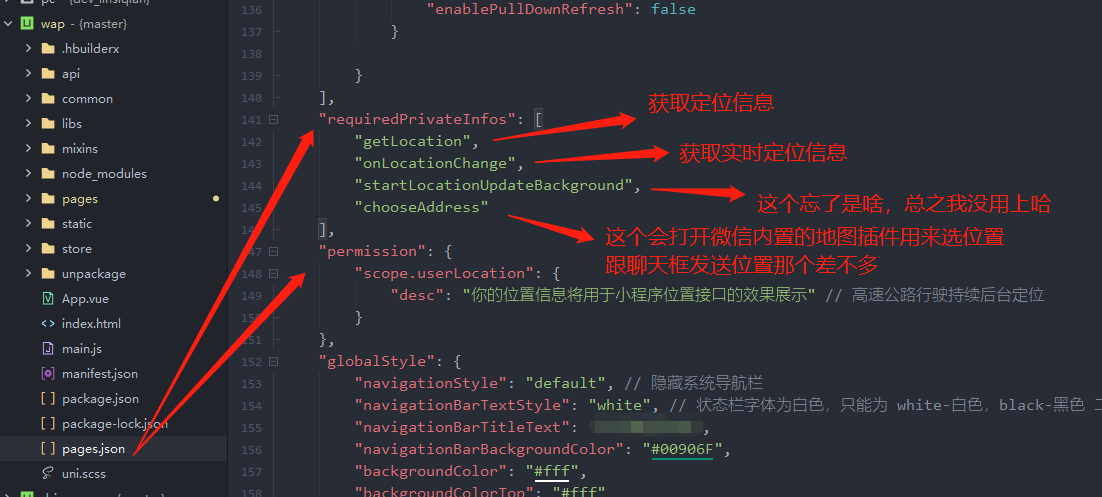
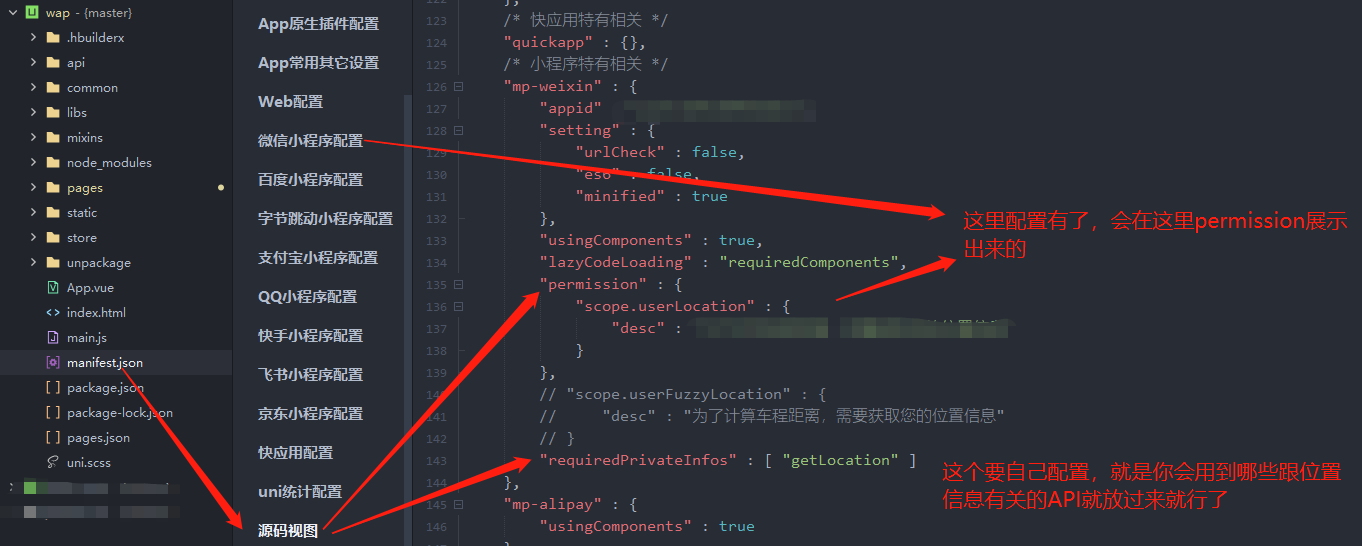
4、微信小程序要进行如下配置



好了,开始上代码!
// View
// 注意点: 这里不论view还是cover-view标签在微信小程序平台上都已经实现了跟map同级同层了,但我还是建议不要把view跟cover-view嵌套进map,否则只要你对view或者cover-view标签设置的样式占满Map,就会导致无法拖动map
复制
<map id="map" ref="map" class="map" :scale="scale" :markers="markers" :longitude="longitude" show-location
:latitude="latitude" :style="{width:'100%', height:'680rpx'}" @regionchange="regionchange" @touchend="touchEndFun">
</map>
<view class="center-point-box">
<image src="区别markers默认图标的图片用于定位中间位置" class="center-point" @click="onControltap" />
</view>
<cover-view class="cover-view-box">
<cover-image src="回到我的位置图片" class="be-back-myself" @click="onControltap" />
</cover-view>
// Css
// center-point-box 、center-point样式是为了让中心点图片始终居中定位,这样就实现了拖动地图时中心点markers消失的问题,也省了设置中心点markers。
// cover-view-box是定位到我的盒子
.map {
position: relative;
}
.cover-view-box {
position: absolute;
top: 500rpx;
right: 60rpx;
}
.center-point-box {
position: absolute;
top: 280rpx;
right: 50%;
}
.center-point {
width: 40rpx;
height: 60rpx;
}
.be-back-myself {
width: 60rpx;
height: 60rpx;
}
复制
// JS
// 引入腾讯地图js复制
var QQMapWX = require('../../libs/qqmap-wx-jssdk.min.js');
var qqmapsdk = new QQMapWX({
key: '腾讯地图key'
});
//onReady内写入如下
this.mapContext = uni.createMapContext('map', this)
// methods内写入如下方法
//获取位置信息
async getLocationInfo() {
let that = this
return new Promise((resolve) => {
//位置信息默认数据
let location = {
longitude: 0,
latitude: 0,
province: "",
city: "",
area: "",
street: "",
address: "",
};
uni.getLocation({
type: "gcj02",
altitude: true,
success(res) {
location.longitude = res.longitude
location.latitude = res.latitude // 腾讯地图
that.longitude = location.longitude
that.latitude = location.latitude
qqmapsdk.reverseGeocoder({
location,
success(response) {
let info = response.result;
location.province = info.address_component.province;
location.city = info.address_component.city;
location.area = info.address_component.district;
location.street = info.address_component.street;
location.address = info.address;
resolve(location);
}
})
}
})
})
},
复制
// regionchange是在map被拖动或放大缩小中触发的,回调有两个状态,在安卓上type = e.type 在 ios上 type = e.detail.type
//手指触摸 移动结束 事件
touchEndFun(e) {
this.touchMoveFinish = true
},
// 移动地图,更改中心坐标
async regionchange(e) {
// 这里我对map的touchend事件做的监听,停止滑动才触发regionchange,否则每次进入map页面都会触发就会很影响页面的加载。
if (!this.touchMoveFinish) {
return
}
let difference = 0
let that = this
let type = '';
const { platform } = uni.getSystemInfoSync();
// 判断是安卓还是IOS,取值方式不同
switch (platform) {
case 'android':
type = e.type;
break;
case 'ios':
type = e.detail.type;
break;
}
if (type === 'end') {
// 处理拖拽结束时的逻辑
this.mapContext.getCenterLocation({
success: res => {
if (res.errMsg === "getMapCenterLocation:ok") {
// 当前中心经纬度位置
that.markers = []
var location = res.longitude + ',' + res.latitude
// 这里是计算拖动的距离,计算的是getCenterLocation获取到的中心点经纬度跟map上的中心经纬度距离
difference = getGreatCircleDistance(Number(that.latitude), Number(that.longitude), res.latitude, res.longitude)
if (Number(difference) <= 0) {
return
} else {
// difference大于0执行的操作
}
}
})
// 更新地图markers标记点
this.mapContext.addMarkers({
markers: this.markers,
clear: true
})
this.$forceUpdate()
}
},
复制
// 回到我的定位点
async onControltap() {
this.markers = []
let that = this
let nowLocationObj = await this.getLocationInfo();
let nowLocation = nowLocationObj.longitude + ',' + nowLocationObj.latitude
this.mapContext.moveToLocation({
longitude: nowLocationObj.longitude,
latitude: nowLocationObj.latitude,
});
},
// 以上用到的属性均在data中定义,import的js文件在script头部引入定义当前页面全局属性,方法均写入method内,
// 其中获取自身定位可在onReady、onLoad、onShow内使用,若是组件内使用map,在created或者mouted都可以执行获取定位方法。复制
再补充点我踩过的坑
1、高德地图根据经纬度调用api报错Uncaught Error: USERKEY_PLAT_NOMATCH(10009)
答:这个问题就是你用的key不对

2、微信小程序使用腾讯地图请求来源未被授权, 此次请求来源域名:servicewechat.com
答:这个就是我说的微信小程序使用的时候,WebServiceAPI 域名白名单不能配置,否则会报错的问题。可以回过头去看我前面上过图了。
与uniapp引入高德地图或腾讯地图以及map在真机中常见问题汇总相似的内容: