摘要:洞悉华为云数字化差旅App的架构变迁之路,体验混合开发魅力。
本文分享自华为云社区《DTSE Tech Talk 第21期丨从原生迈向混合,小而美团队如何搞定APP高效定制?》,作者:华为云社区精选 。
令开发者们心动的App端开发神器究竟长什么样?小而美的团队如何精准拿捏客户多元化定制需求,实现高效开发?在企业通用服务类App中,如何瞄准团队定位,快速engage客户?
近日,华为云DTSE技术布道师徐意带来了《揭秘华为云数字化差旅:如何用混合开发玩转高效定制》的主题分享。徐意与开发者们交流了华为云数字化差旅移动端APP从原生框架到混合开发的演进过程,以及如何通过React Native及Hybrid混合开发框架去提升开发效率,解决企业客户多样的定制化诉求,让开发者对混合框架的选择及可能解决的场景有一定的了解和认识。此外,针对中小企业混合开发实践,徐意也从团队定位、研发投入及生态构建等视角给予了专业的建议。
华为云数字化差旅,源于华为18年差旅管理实践,定位于企业差旅管理市场。依托“全场景、全流程、全数据”的建设思路,通过搭建一体化的数字化差旅管理平台,为客户提供从差旅申请、审批、预订、行中保障、报销及差旅分析的一站式出行服务,助力其实现精益管理、提质增效、安全合规,不断提升员工出行体验,使能企业数字化转型成功。截止目前,华为云数字化差旅服务范围已经涉及170+国家和地区,向全球480w+企业客户提供高品质服务,最终把数字化差旅带入每个企业、每个员工。

APP原生框架以性能高、体验好、功能丰富、稳定性高等特点而著称。但是由于其也存在开发成本高、移植性差、发布节奏慢等劣势,在现今越来越敏捷的交付节奏下,逐渐难以满足开发者及企业的诉求。
华为云数字化差旅在市场拓展过程中,随着企业客户的不断增加,多层面的差异性逐渐显现,差旅业务开发面临着诸多挑战:对接模式的差异、企业白牌定制、企业业务及个性化模块定制、企业差旅管理政策差异、企业紧急政策要求、多团队版本配合、特殊场景需求保障等等。在高频的项目交付中,“体验要好、交付要快、功能稳定、成本要低”成为客户的一致诉求。如何在持续满足客户需求的同时推进技术升级,也是当前差旅团队亟待思考的点。

从框架诉求、开发能力模型、维护成本3个维度出发,华为云数字化差旅开发团队综合评估了市面上主流成熟的混合开发框架,通过分析Hybrid、React Native、Flutter、Uni-app等框架的优缺点,结合实际业务诉求,先引入React Native框架去尝试解决业务交付难题。
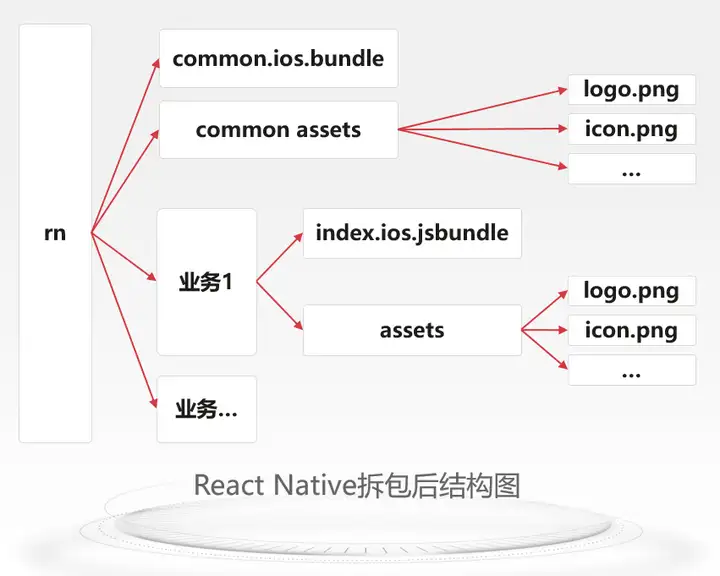
差旅团队在项目中首先尝试通过相对简单直接的单RN包的方式引入React Native框架能力,之后尝试使用配套的热更新能力,实现整RN包热更新。通过前期的尝试,在一个新业务开发中,团队逐步体验到Android与iOS代码合一、效率提升、问题修复效率高等框架优势:
效率方面:实现两端一套代码的诉求,业务开发、调试效率显著提升;
性能方面:整体交互性能稍有下降,但综合体验符合预期;
难度方面:业务开发技能JavaScript,上手更快;
热更新方面:具备热更新能力,提升灵活性。
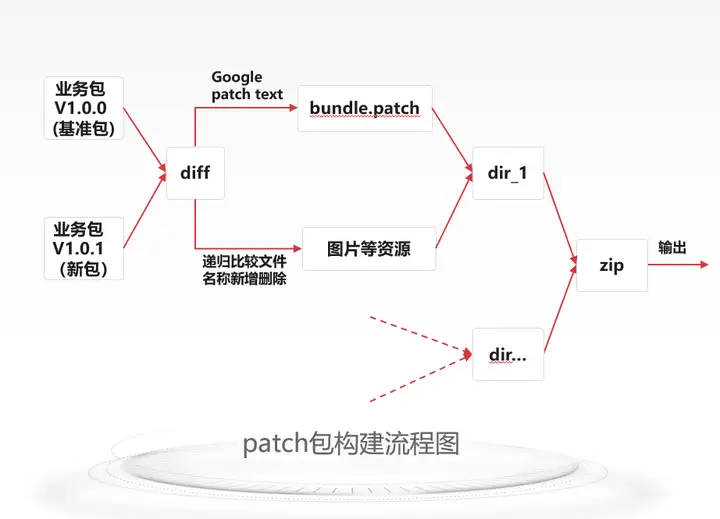
在引入React Native框架后,团队之前面临的种种客户交付跳转看似也有了可行的解决方案。但团队逐步在做去割接其他业务时,也浮现出一些新的框架问题:


除了以上框架问题之外,团队通过持续构建RN能力生态,不断提升客户个性化诉求的场景覆盖及交付效率:
差旅APP内应用场景的复杂多样性使得框架层面在一些场景上需要使用到webview模块的使用,即通过APP内置浏览器打开web页面给用户提供一些服务能力,团队总结为如下4类场景:

基于以上各类应用场景,差旅APP首先通过Android及iOS原生功能的开发及配置满足如支付等三方应用跳转场景及电话、邮件、相册、文件、定位、多媒体等能力场景,同时又进一步构建一套较完备的JSBridge方法库,将web页面所需的原生能力封装成API,包括界面交互类(如返回、刷新、导航栏等)、登录类(登录信息获取、实时登录等)、系统信息类(系统、版本、安全区域、设备id、暗黑、字体等)及其他功能类(分享、定位、跳转、业务功能等)。
在提供各类方法能力的同时,团队注意到web端的能力诉求涉及一定的敏感信息类,故在提供这类能力的同时,设计并构建了一套webview安全加固策略:域名白名单管控;JSBridge 方法管控;业务Token权限管控。
为持续支撑业务发展、提升用户体验、沿袭“全场景、全流程、全数据”的建设思路,华为云数字化差旅团队基于自身技能及业务特点,会始终保持研究投入。对于差旅App未来发展,给出了三个阶段的规划:
在最后的分享环节,针对中小企业在面临繁重、多元定制的交付需求等问题,讲师也从团队定位、APP框架选型、研发投入、生态构建、网络安全意识提升等方面给出了可行性的建议,希望开发者们能够依托混合开发玩转高效定制,快速响应客户需求,实现自身技术的迭代升级。
本文包含针对常见 HTML 元素的增删改查等操作,从原生 js 和 JQuery 两个纬度进行对比列举。
随着云原生架构的快速发展,核心能力逐渐稳定,安全问题日趋紧急。在云原生安全领域不但有新技术带来的新风险,传统IT基础设施下的安全威胁也依然存在。要想做好云原生安全,就要从这两个方面分别进行分析和解决。