摘要:无服务器托管静态网站,你的第一个Serverless实战,快来体验吧!
本文分享自华为云社区《三分钟完成静态网站托管 ——一行代码秒上云实践》,作者:AppCloud小助手。
无服务器托管静态网站,你的第一个Serverless实战,快来体验吧!
对更多云上实践感兴趣的小伙伴,欢迎扫描文末二维码加入我们的实践群,完成每周一练~
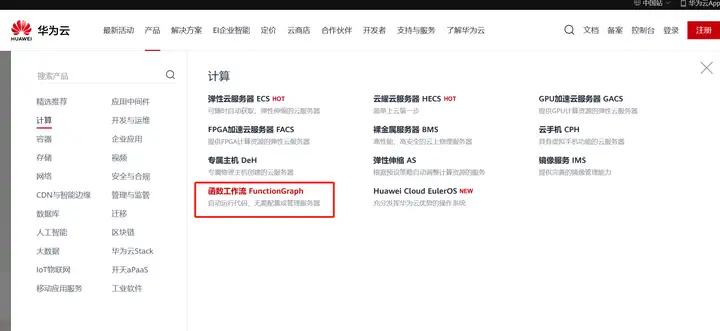
登录华为云后,按“产品”-“计算”-“函数工作流FunctionGraph”路径,进入华为云函数工作流FunctionGraph平台首页。
华为云官网:https://www.huaweicloud.com/

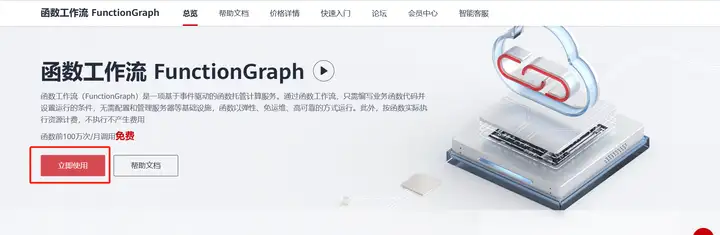
点击“立即使用”按钮,进入FunctionGraph首页。

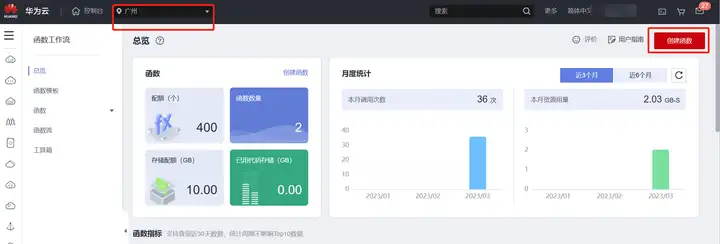
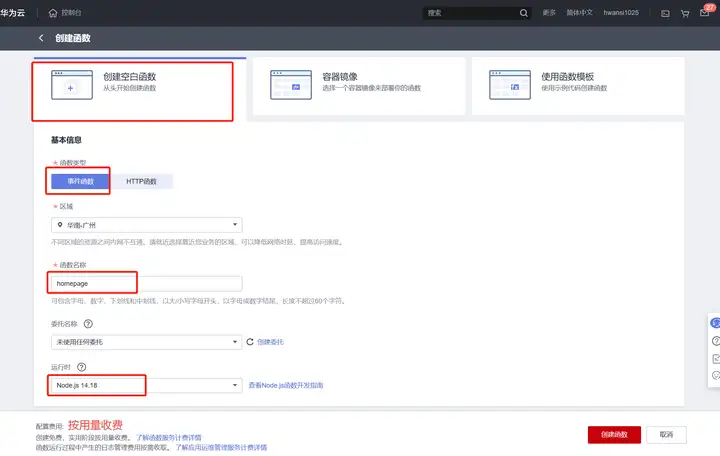
将区域切换至“广州”,点击“创建函数”按钮

在创建函数页,按如下参数配置项目

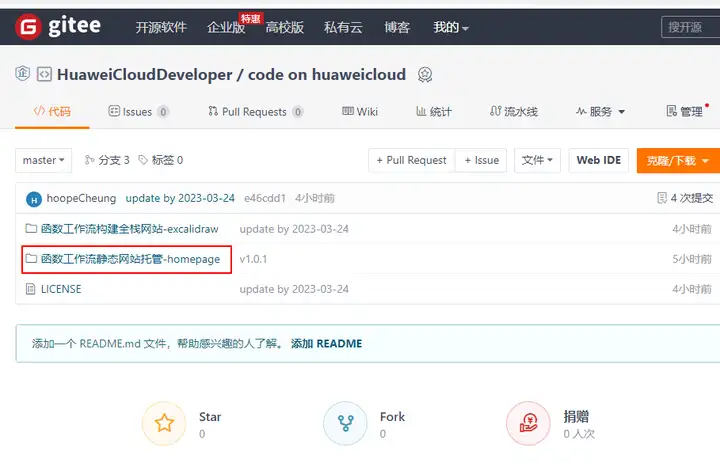
访问开源代码仓:https://gitee.com/HuaweiCloudDeveloper/code-on-huaweicloud
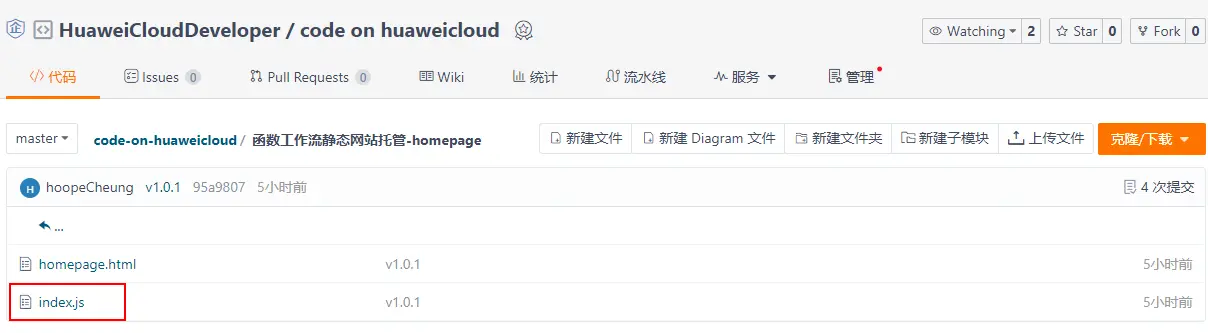
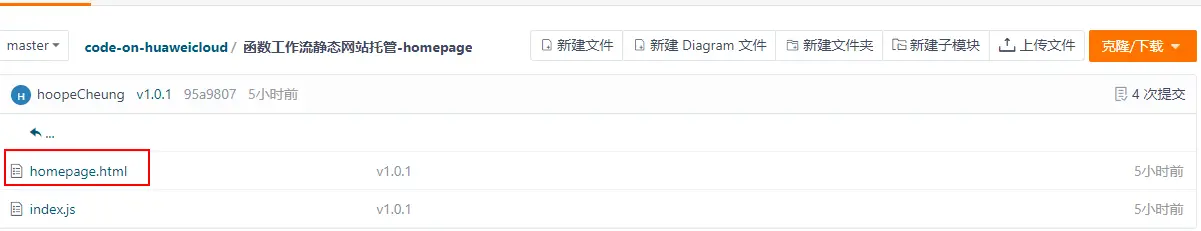
选择“函数工作流静态网站托管-homepage”文件夹

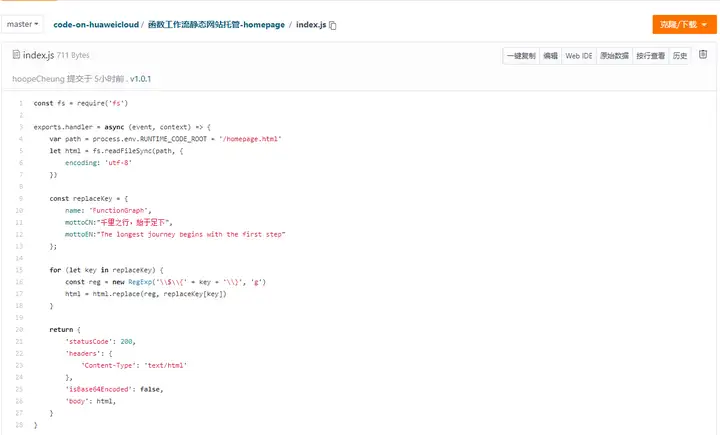
打开“index.js”文件,复制代码


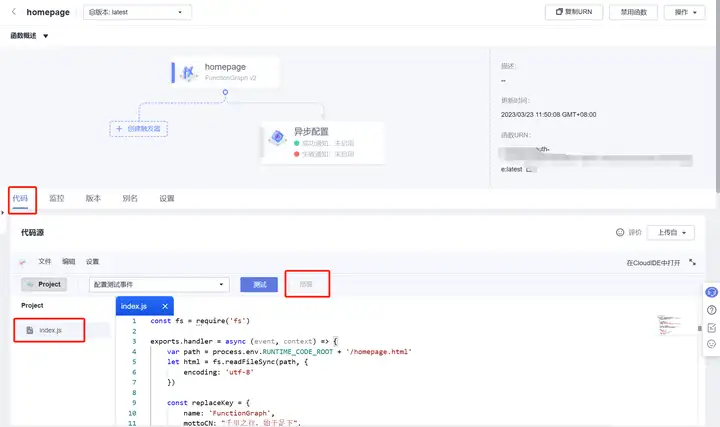
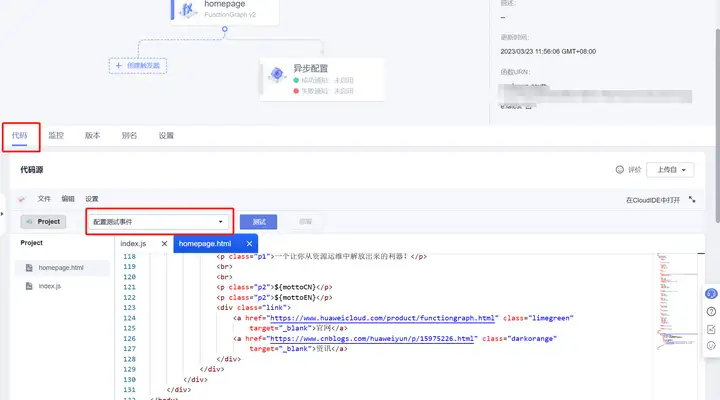
回到FunctionGraph,点击函数页“代码”,打开“index.js”文件,粘贴代码,点击“部署”按钮。

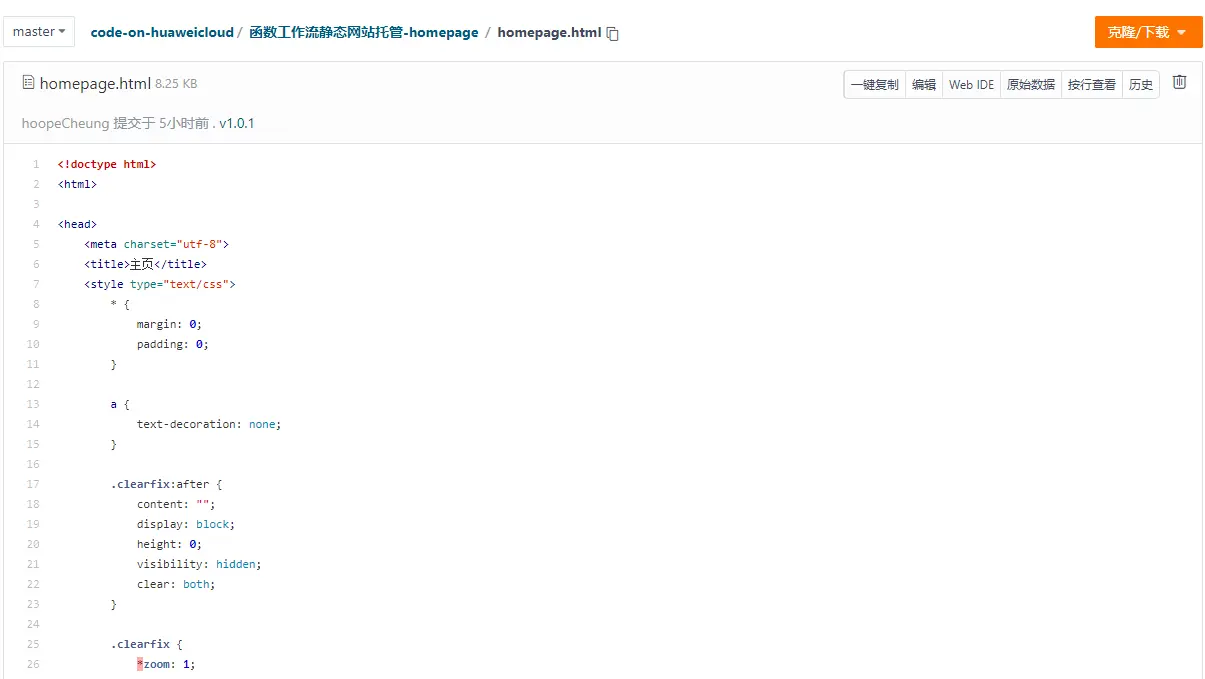
访问代码仓,打开“homepage.html”文件,复制代码


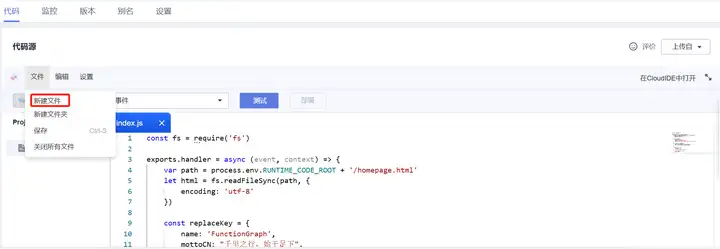
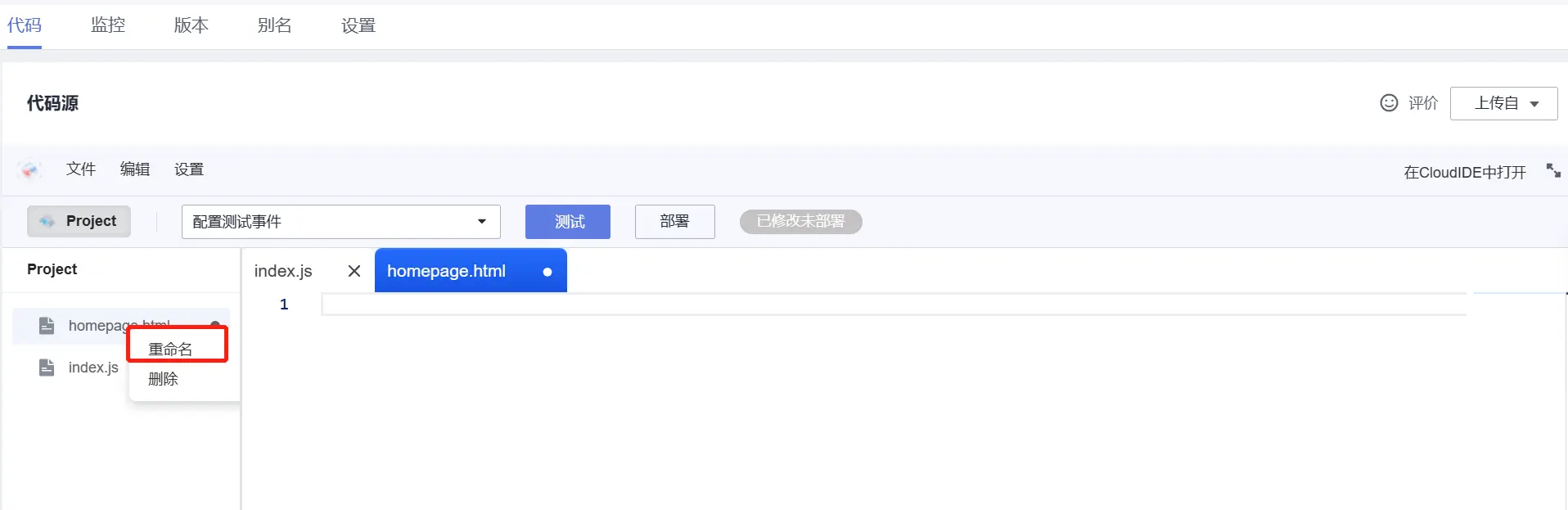
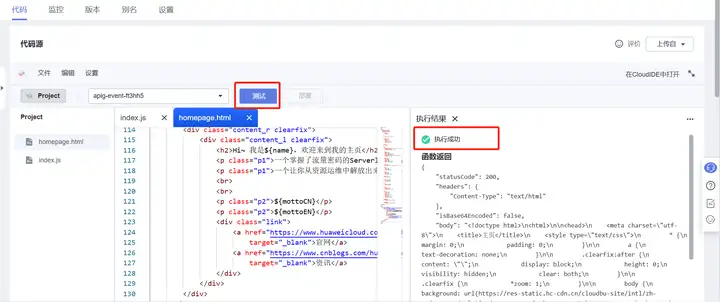
点击“文件”-“新建文件”,重命名为“homepage.html”,将代码仓内“homepage.html”内代码复制进去后,点击“部署”





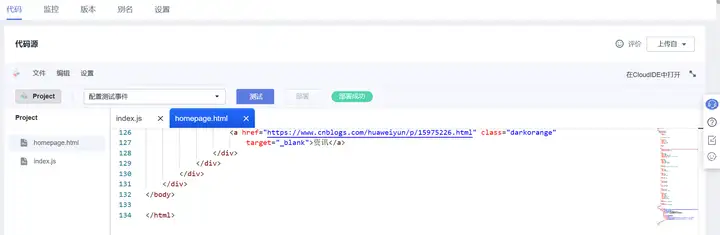
点击“测试”,右侧出现“执行成功”的结果反馈。

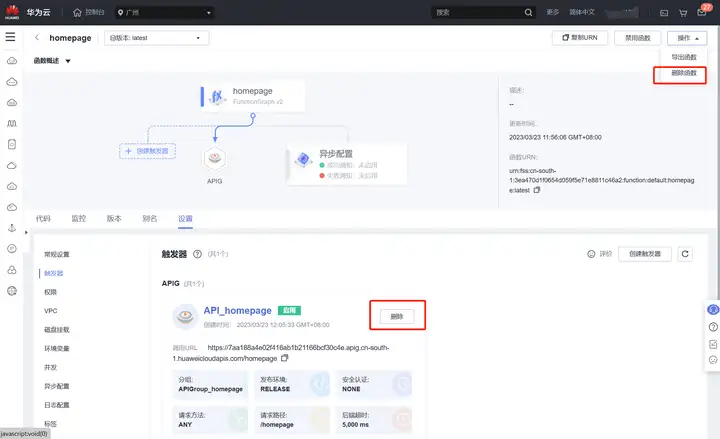
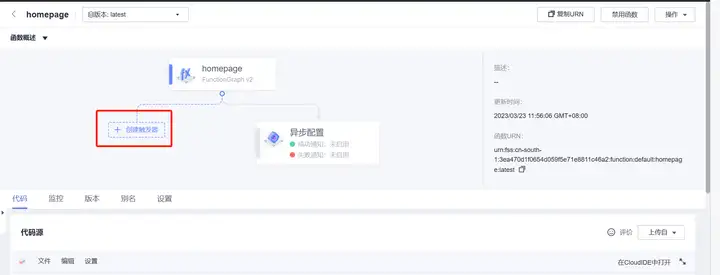
在函数概述页,点击“创建触发器”。

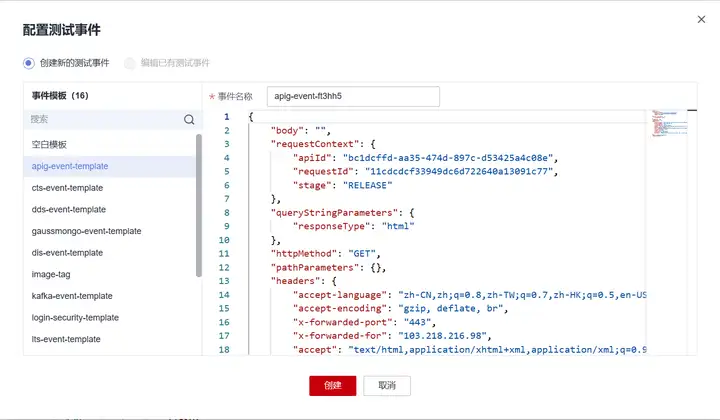
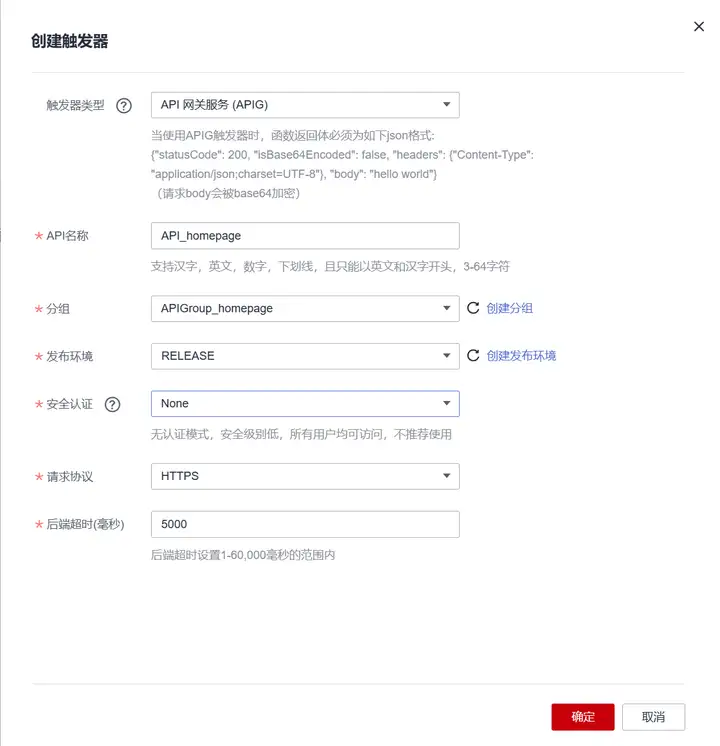
在创建触发器页面,完成如下配置:

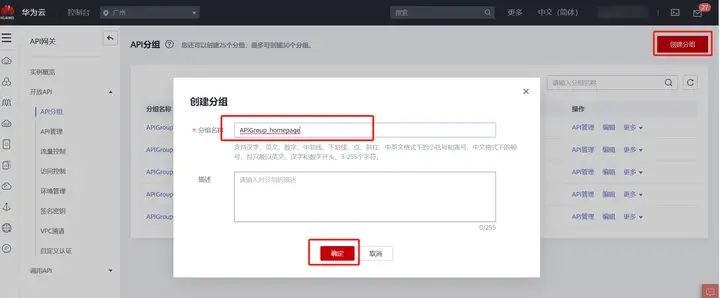
点击“创建分组”,进入API网关,自定义分组名,点击“确定”即可完成创建。


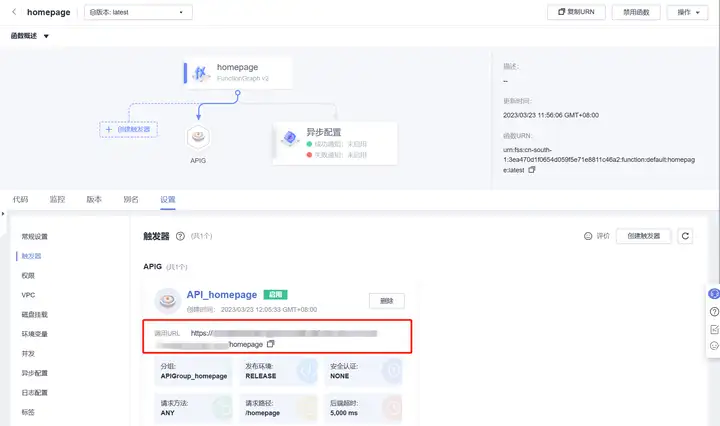
在创建触发器页面,点击“确定”按钮即可完成创建,如下。

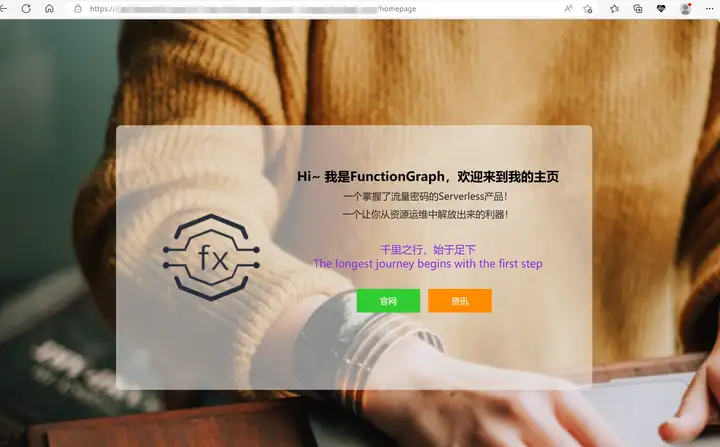
复制触发器中“调用URL”,在浏览器内进行访问,即可访问个人主页。

实验结束可删除触发器,删除函数,防止大量用户继续访问造成资源消耗。