摘要:通过流水线新手体验模板,体验一条含代码检查、构建阶段、部署发布常用流水线的创建与执行。
本文分享自华为云社区《2分钟快速上手流水线的创建与运行》,作者:华为云PaaS服务小智。
涉及服务简介
软件持续交付流水线CodeArts Pipeline是华为云软件开发生产线CodeArts的一个子服务,是一个可视化的自动化任务编排调度平台,可串联编译构建、代码检查、自动化测试、部署发布等任务,承载软件从代码提交到发布上线全自动化流程。一次配置后即可重复触发执行,避免频繁低效的手工操作,提供可视化、可定制的持续交付流水线服务,实现缩短交付周期和提升交付质量的效果。
您将收获
1.1 环境准备:注册账号、实名认证
若您还没有通过实名认证的账号,请注册华为云账号,然后完成实名认证(推荐使用“扫码认证”方式,即时完成)。
温馨提示:
如已开通过CodeArts套餐,此步可以跳过;
开通流程示例截图




2.1 点击https://devcloud.cn-north-4.huaweicloud.com/ipdproject/home进入CodeArts项目首页
来到新建项目操作界面,如下图所示:

创建项目流程及示例截图
2.2 鼠标悬停在"Scrum"上,点击“选用”。

2.3 点击标注的“Scrum”区域,创建“Scrum”类型项目,参数如下:
① 项目设置模板:Scrum,
② 项目名称:自定义,
③ 其他:默认,
如下图:

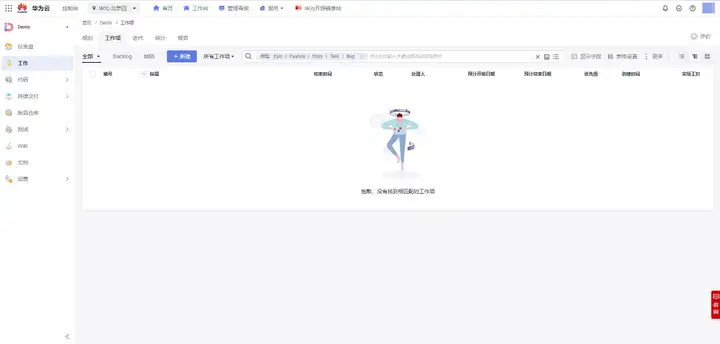
2.4 点击“确定”后会跳转到Backlog列表管理页,如下图:

3.1 进入Scrum项目,在项目左侧导航栏,依次选择“持续交付”->“流水线”切换到流水线列表

3.2 在流水线列表点击“新建流水线”,开始新建流水线

3.3 流水线基本信息系统已经自动填写,流水线源暂不选择,单击“下一步”进入流水线模板选择页

3.4 流水线会预置一个“新手上路”系统模板,选中模板,然后点击“确认”进编排流水线页面

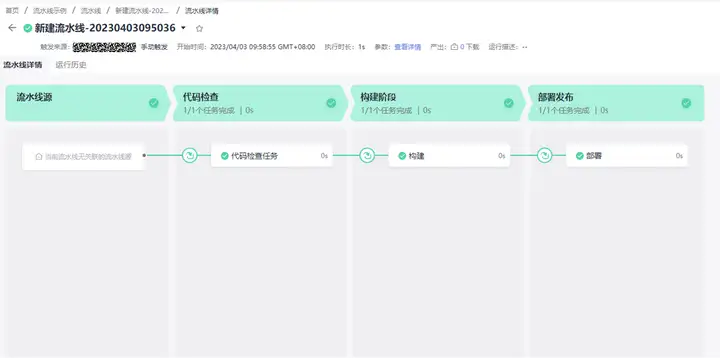
3.5 在流水线编排页,“新人上路”体验模板已经创建了“代码检查”、“构建”、“部署”三个阶段任务

4.1 点击右上角的“保存并运行”按钮,页面右侧会弹出“运行配置”弹窗,不需要填写配置,直接点击下方“运行”按钮,运行流水线


4.2 运行流水线会停留在流水线详情页,详情页内展示了流水线的阶段任务运行情况

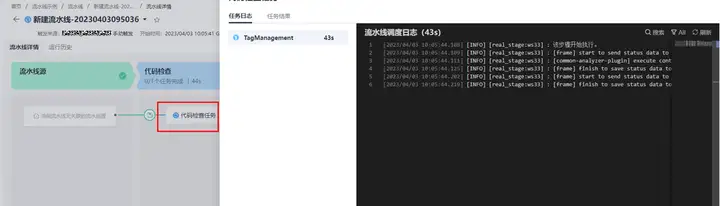
4.3 单击阶段下的任务可查看详细日志信息

4.4 所有阶段任务都运行成功后,流水线运行成功