项目名称 guess_card_game
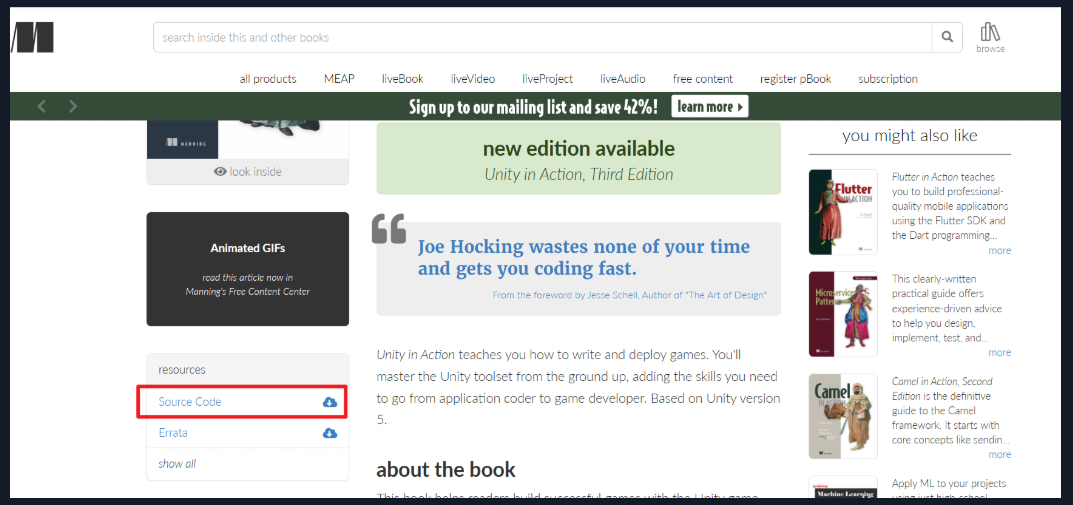
参考源码链接: https://www.manning.com/books/unity-in-action复制




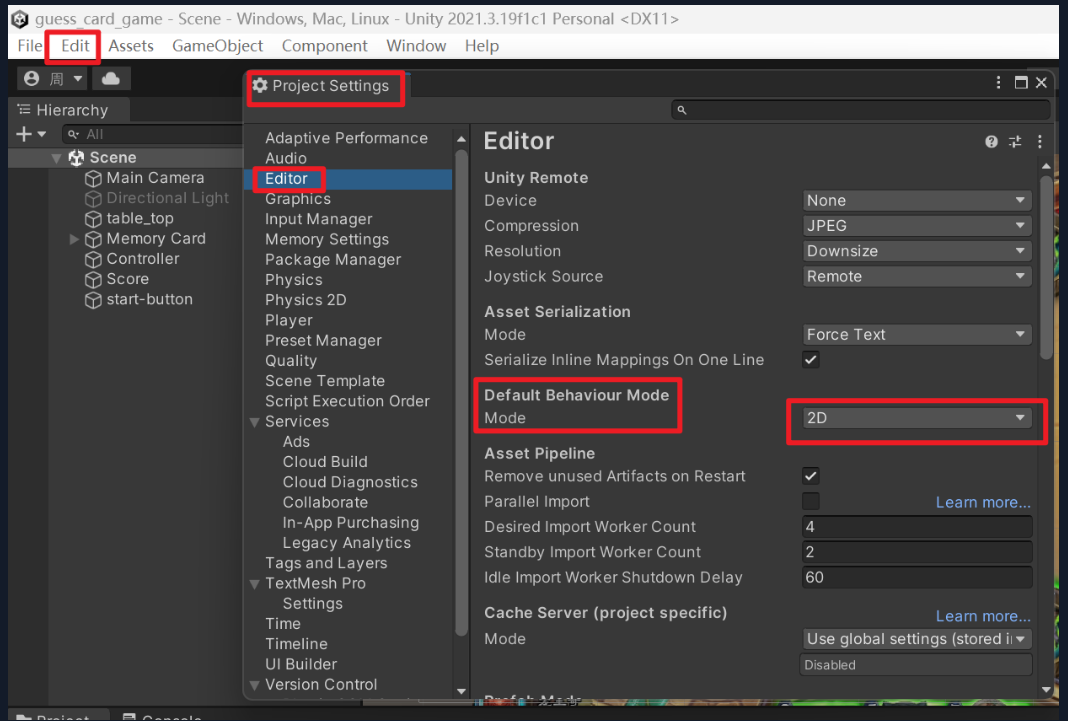
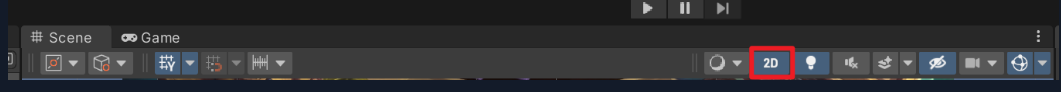
点击Edit/Project Settings 再选择Editor选项 修改Default Behaviour Mode的Mode为2D

修改选项卡为2D模式

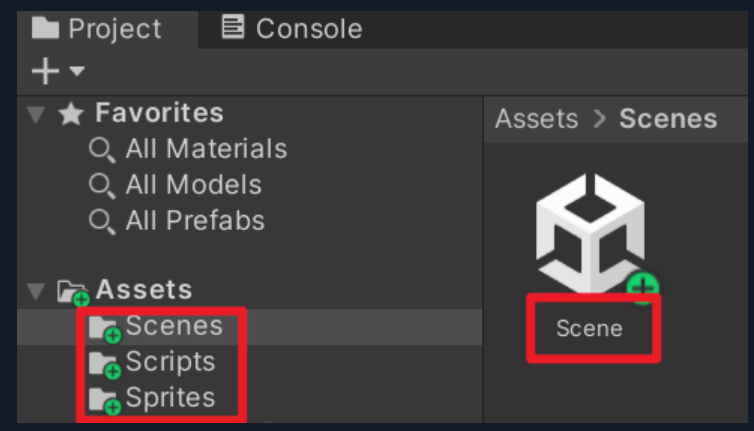
创建需要的文件夹
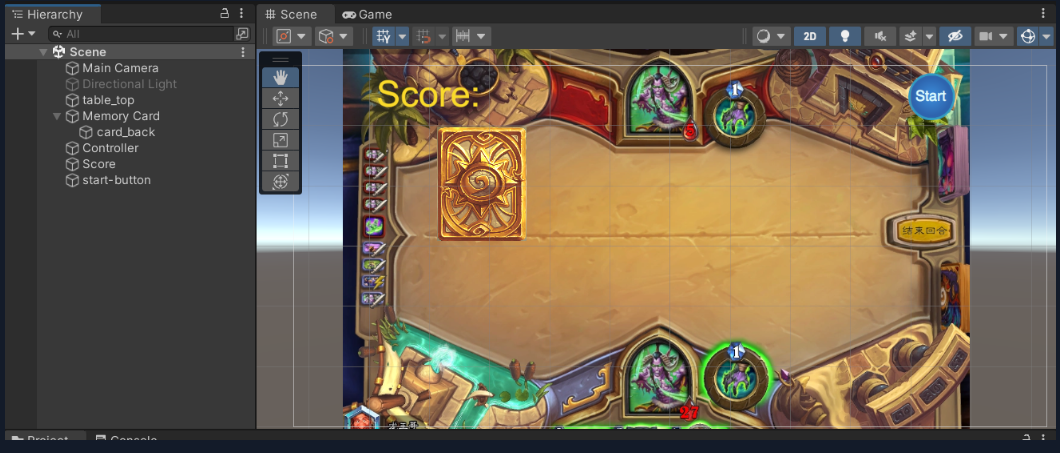
记住场景名字

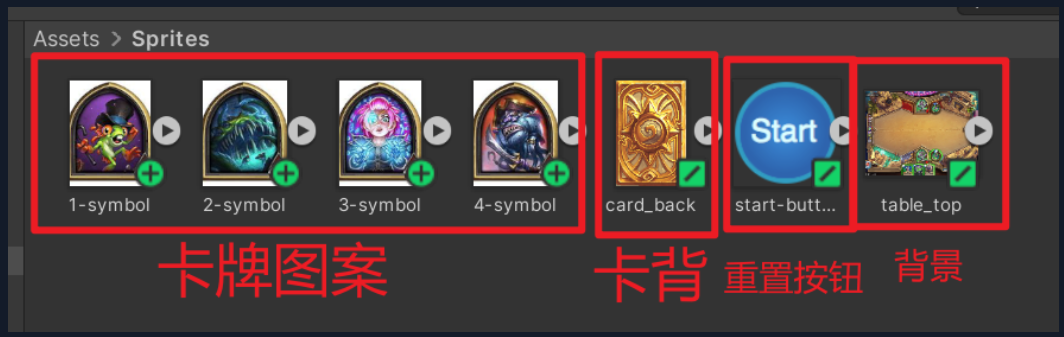
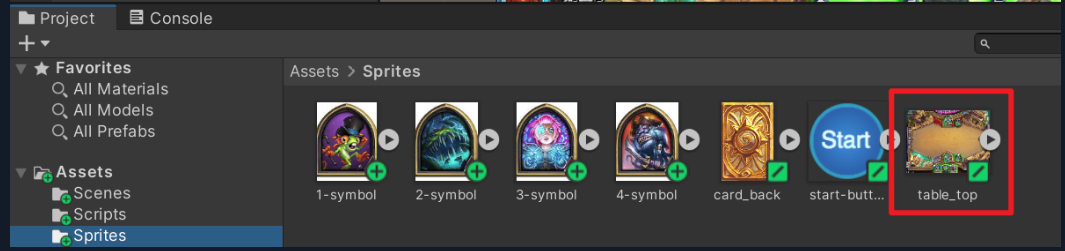
在Sprites文件夹下准备相应的图片
卡牌图案: 150*200px
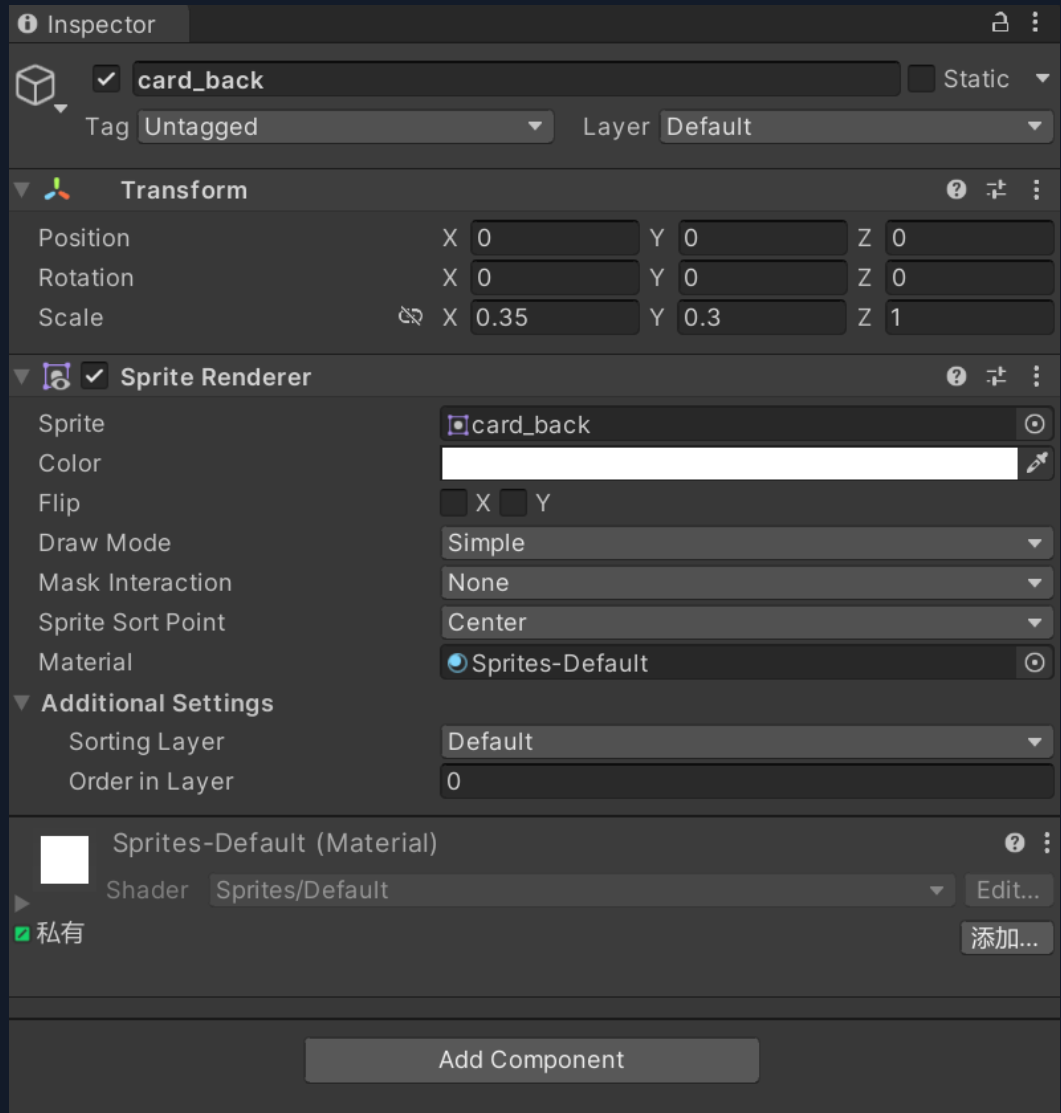
卡背: 能盖住卡牌即可
重置按钮: 无要求
背景: 无要求


using System.Collections;
using System.Collections.Generic;
using UnityEngine;
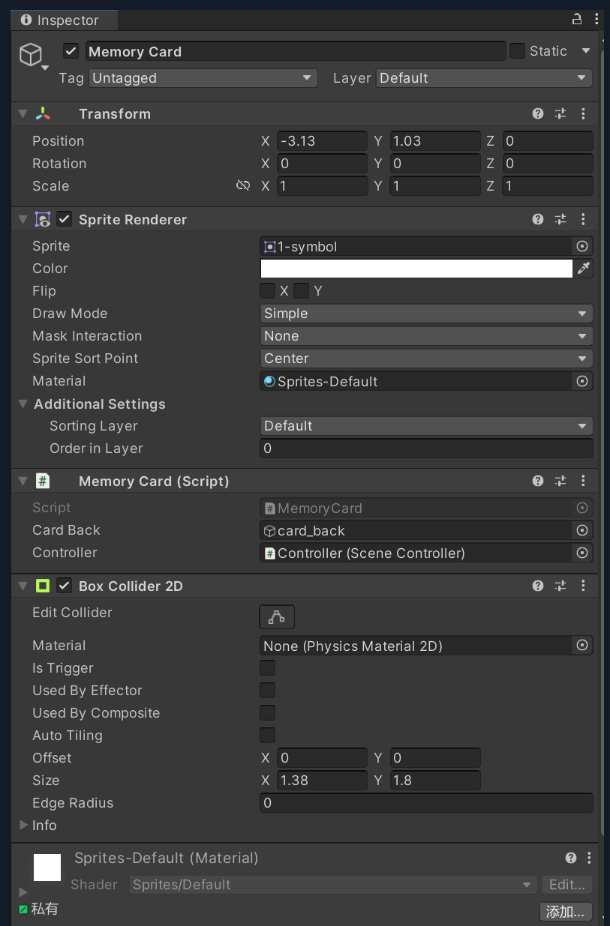
public class MemoryCard : MonoBehaviour
{
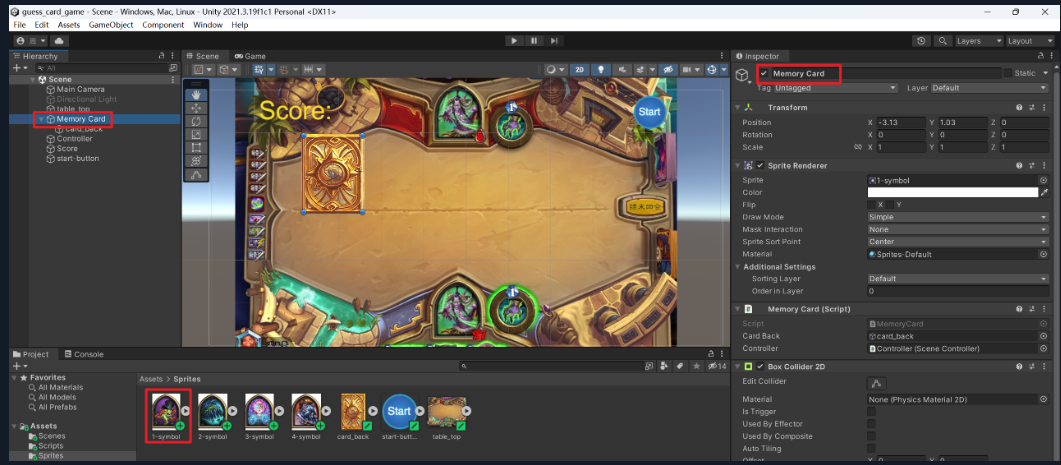
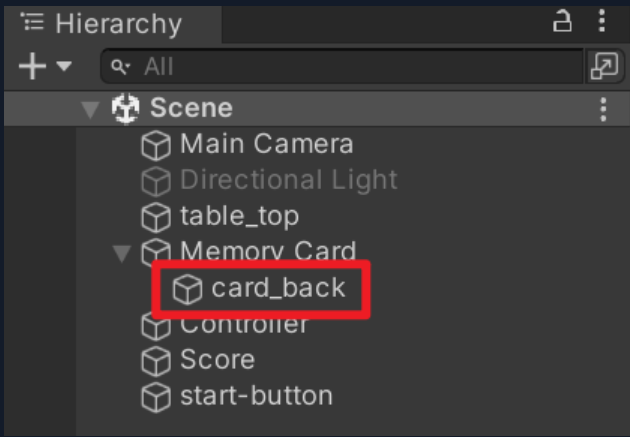
[SerializeField] private GameObject cardBack;
public void OnMouseDown()
{
if (cardBack.activeSelf && controller.canReveal) {
cardBack.SetActive(false);
controller.CardRevealed(this);
}
}
public void Unreveal() {
cardBack.SetActive(true);
}
[SerializeField] private SceneController controller;
private int _id;
public int id
{
get { return _id; }
}
public void SetCard(int id, Sprite image)
{
_id = id;
GetComponent<SpriteRenderer>().sprite = image;
}
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
复制using System.Collections;
using System.Collections.Generic;
using UnityEngine;
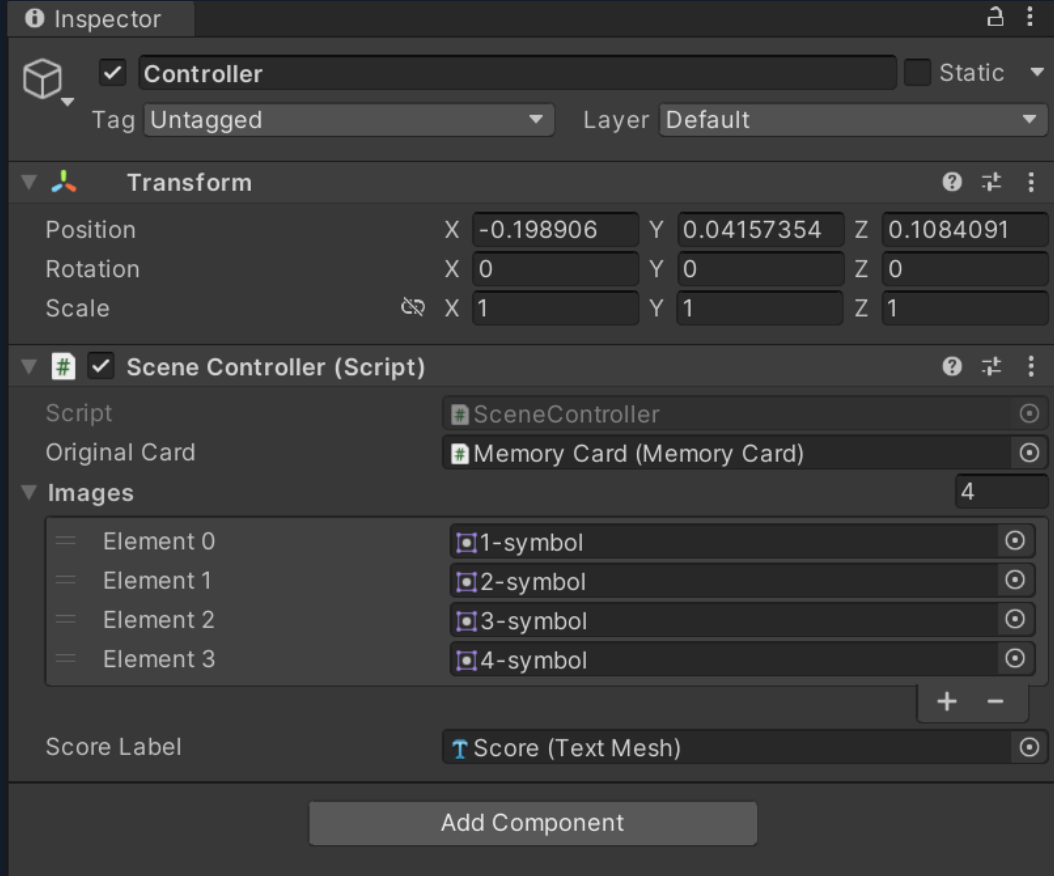
public class SceneController : MonoBehaviour
{
public const int gridRows = 2;
public const int gridCols = 4;
public const float offsetX = 2;
public const float offsetY = 2.5f;
private MemoryCard _firstRevealed;
private MemoryCard _secondRevealed;
private int _score = 0;
public bool canReveal {
get { return _secondRevealed == null; }
}
[SerializeField] private MemoryCard originalCard;
[SerializeField] private Sprite[] images;
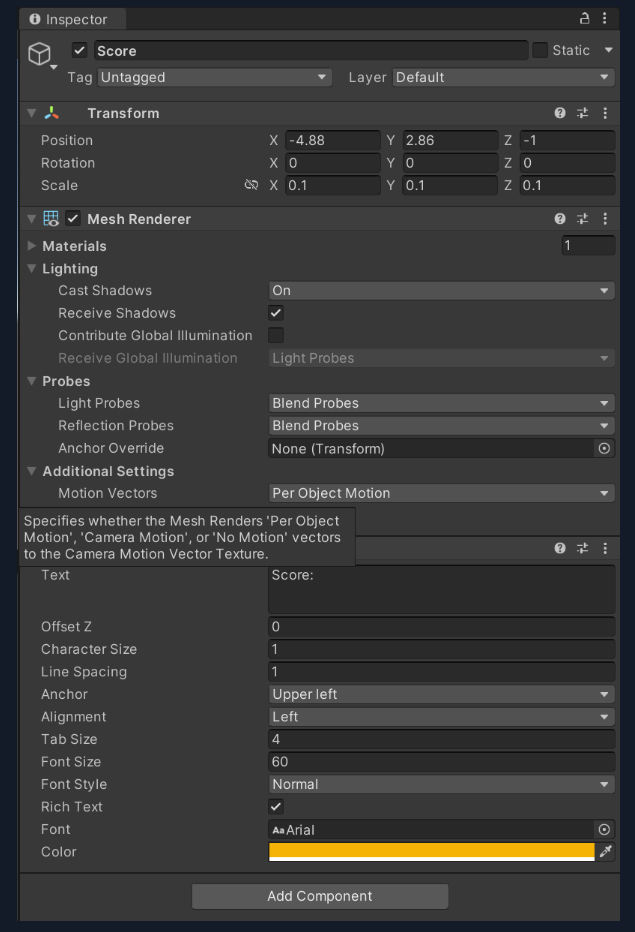
[SerializeField] private TextMesh scoreLabel;
public void CardRevealed(MemoryCard card) {
if (_firstRevealed == null)
{
_firstRevealed = card;
}
else {
_secondRevealed = card;
StartCoroutine(CheckMatch());
}
}
private IEnumerator CheckMatch() {
if (_firstRevealed.id == _secondRevealed.id)
{
_score++;
Debug.Log("Score:" + _score);
}
else {
yield return new WaitForSeconds(.5f);
_firstRevealed.Unreveal();
_secondRevealed.Unreveal();
}
_firstRevealed = null;
_secondRevealed = null;
}
// Start is called before the first frame update
void Start()
{
Vector3 startPos = originalCard.transform.position;
int[] numbers = {0, 0, 1, 1, 2, 2, 3, 3 };
numbers = ShuffleArray(numbers);
for (int i = 0; i < gridCols; i++) {
for (int j = 0; j < gridRows; j++) {
MemoryCard card;
if (i == 0 && j == 0)
{
card = originalCard;
}
else {
card = Instantiate(originalCard) as MemoryCard;
}
int index = j * gridCols + i;
int id = numbers[index];
card.SetCard(id, images[id]);
float posX = (offsetX * i) + startPos.x;
float posY = - (offsetY * j) + startPos.y;
card.transform.position = new Vector3(posX,posY,startPos.z);
}
}
}
private int[] ShuffleArray(int[] numbers) {
int[] newArray = numbers.Clone() as int[];
for (int i = 0; i < newArray.Length; i++) {
int tmp = newArray[i];
int r = Random.Range(i,newArray.Length);
newArray[i] = newArray[r];
newArray[r] = tmp;
}
return newArray;
}
// Update is called once per frame
void Update()
{
}
}
复制using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UIButton : MonoBehaviour
{
[SerializeField] private GameObject targetObject;
[SerializeField] private string targetMessage;
public Color highlightColor = Color.cyan;
public void OnMouseEnter()
{
SpriteRenderer sprite = GetComponent<SpriteRenderer>();
if (sprite != null)
{
sprite.color = highlightColor;
}
}
public void OnMouseExit()
{
SpriteRenderer sprite = GetComponent<SpriteRenderer>();
if (sprite != null)
{
sprite.color = Color.white;
}
}
public void OnMouseDown()
{
transform.localScale = new Vector3(1.1f, 1.1f, 1.1f);
}
public void OnMouseUp()
{
transform.localScale = Vector3.one;
if (targetObject != null)
{
targetObject.SendMessage(targetMessage);
}
}
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
复制








游戏引擎的贡献者依旧在积极维护,是一个兼具学习 & 娱乐的项目!为此我也用这个引擎写了一个生存游戏: avoid-the-enemies