Clion代码自动格式化保存
clion,代码,自动,格式化,保存
·
浏览次数 : 440
小编点评
**前言**
使用 external 工具 Artistic StyleClion 插件可以自动格式化代码操作,简化代码排版。
**使用说明**
1. 下载并解压缩 Clion 插件。
2. 在 Clion 中启动。
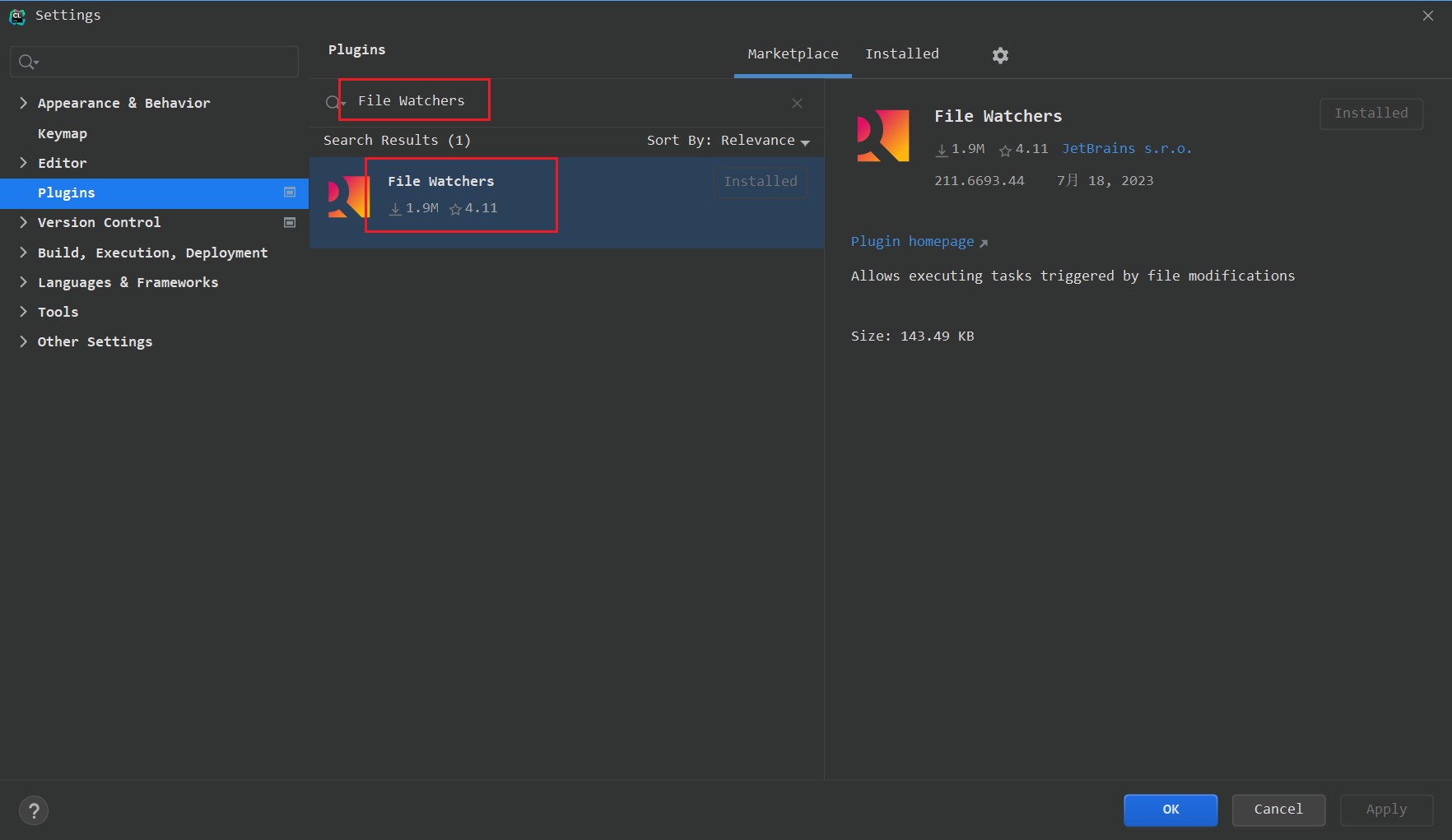
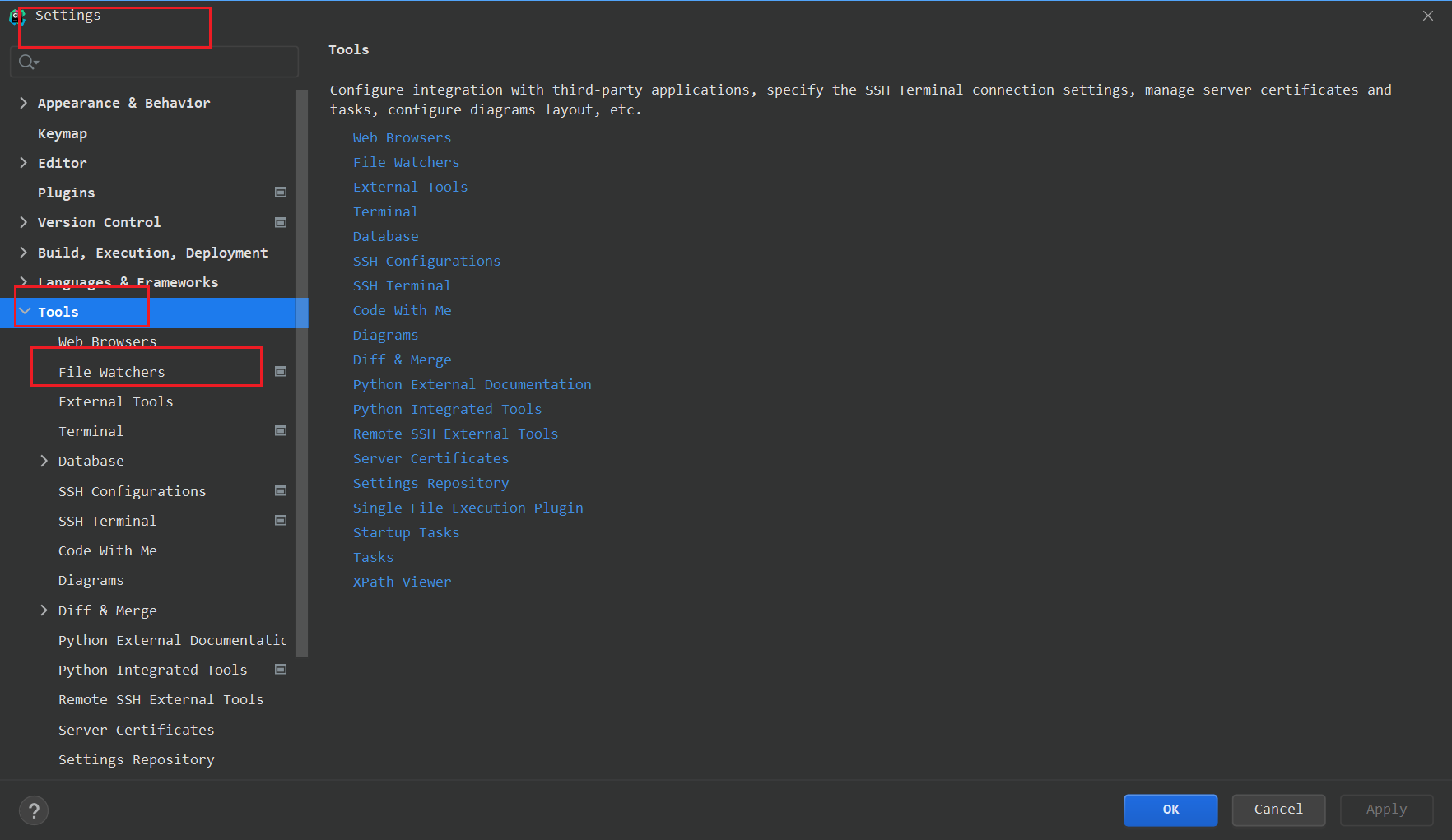
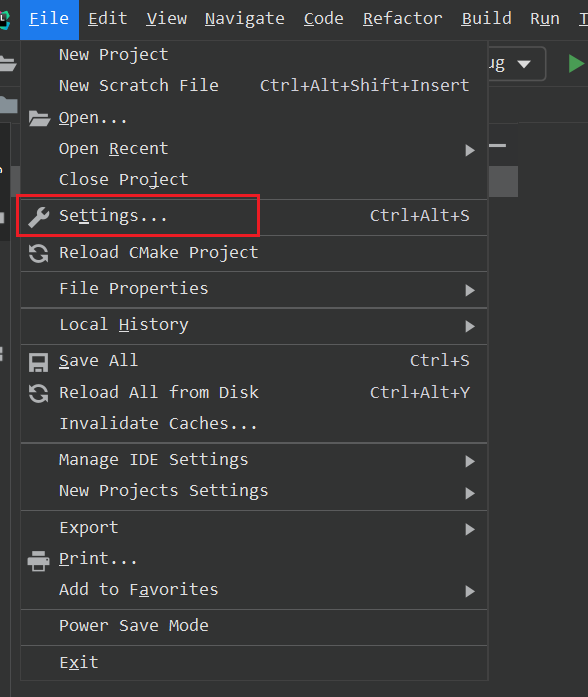
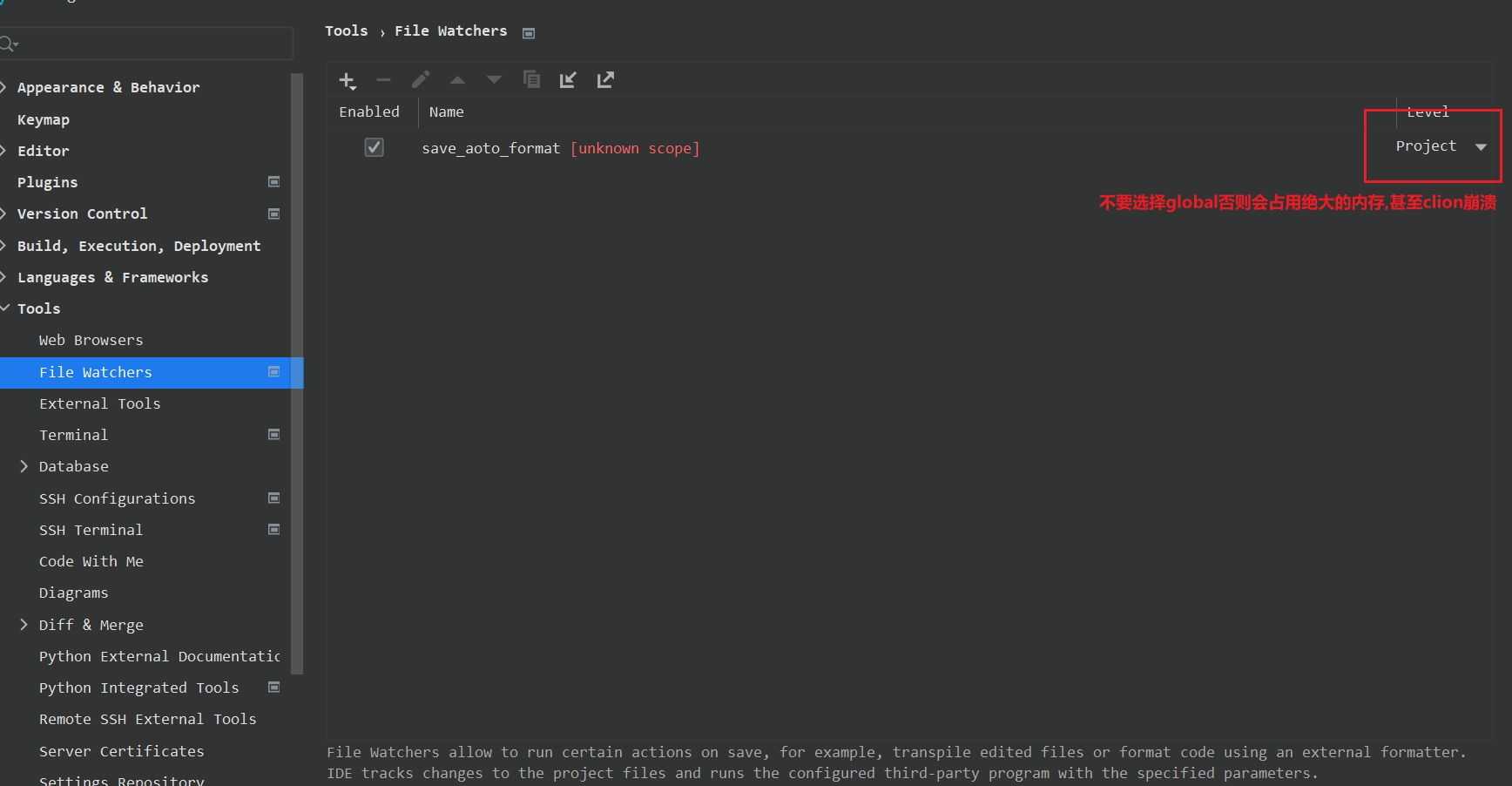
3. 在设置中找到 File Watchers2 配置项。
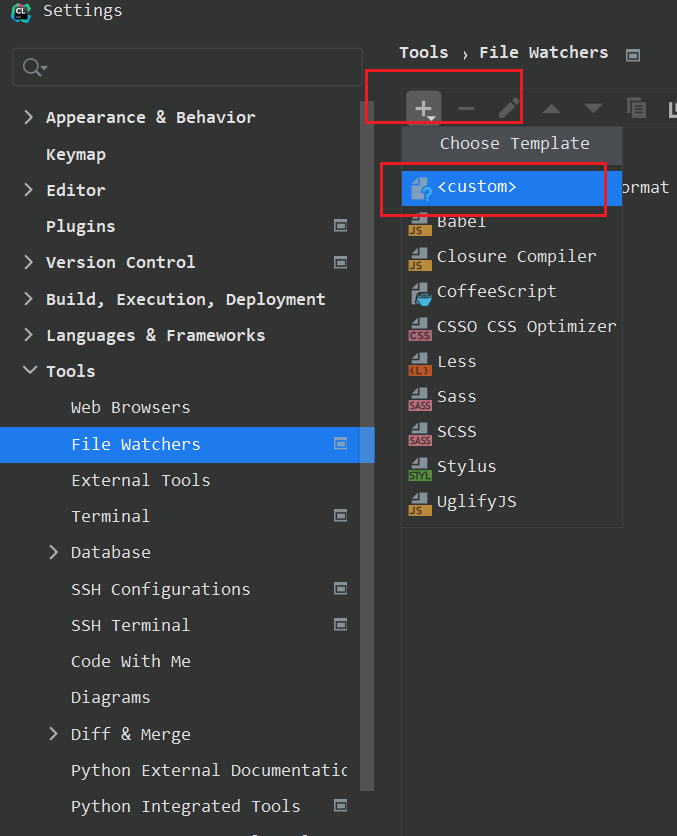
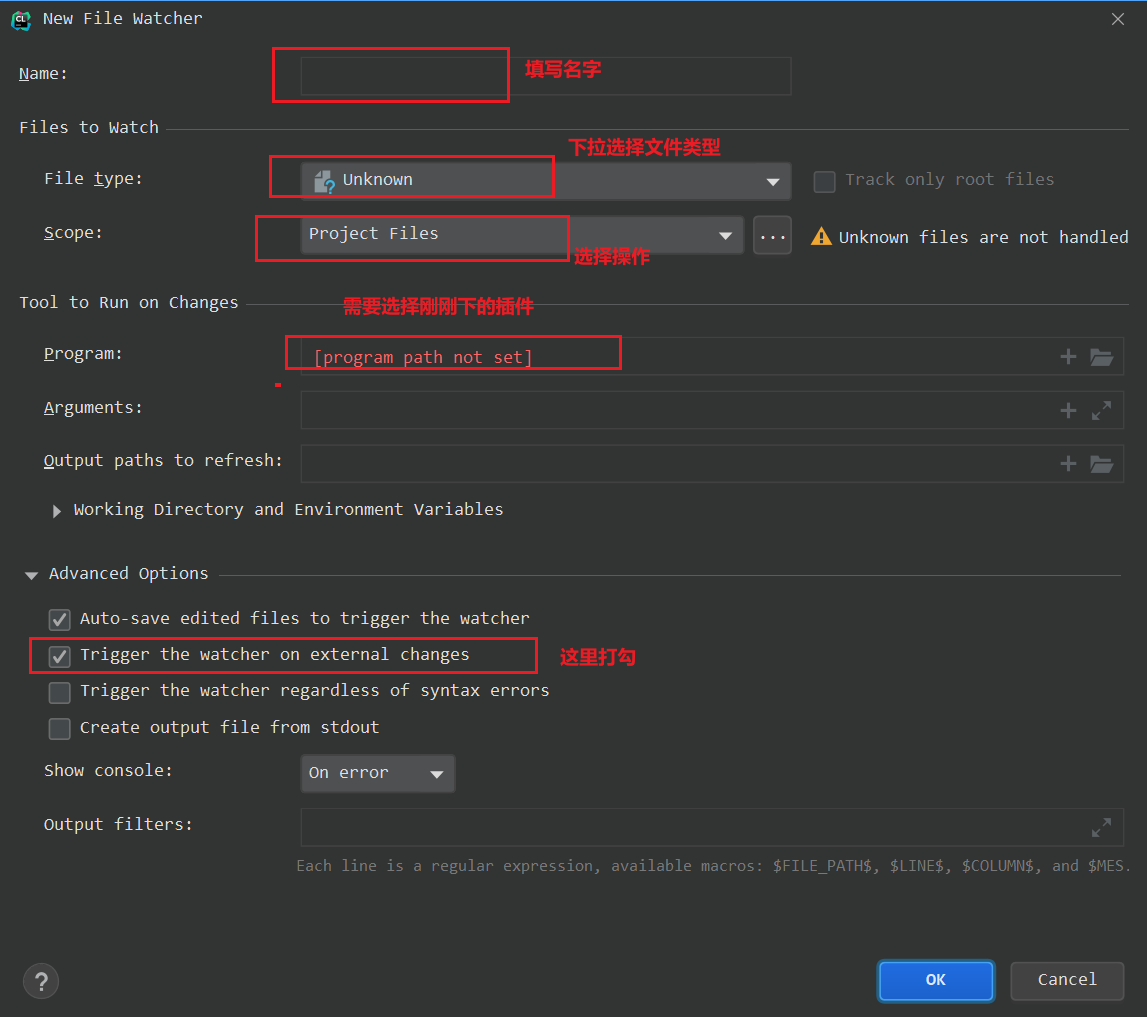
4. 点击“+”按钮进行自定义配置。
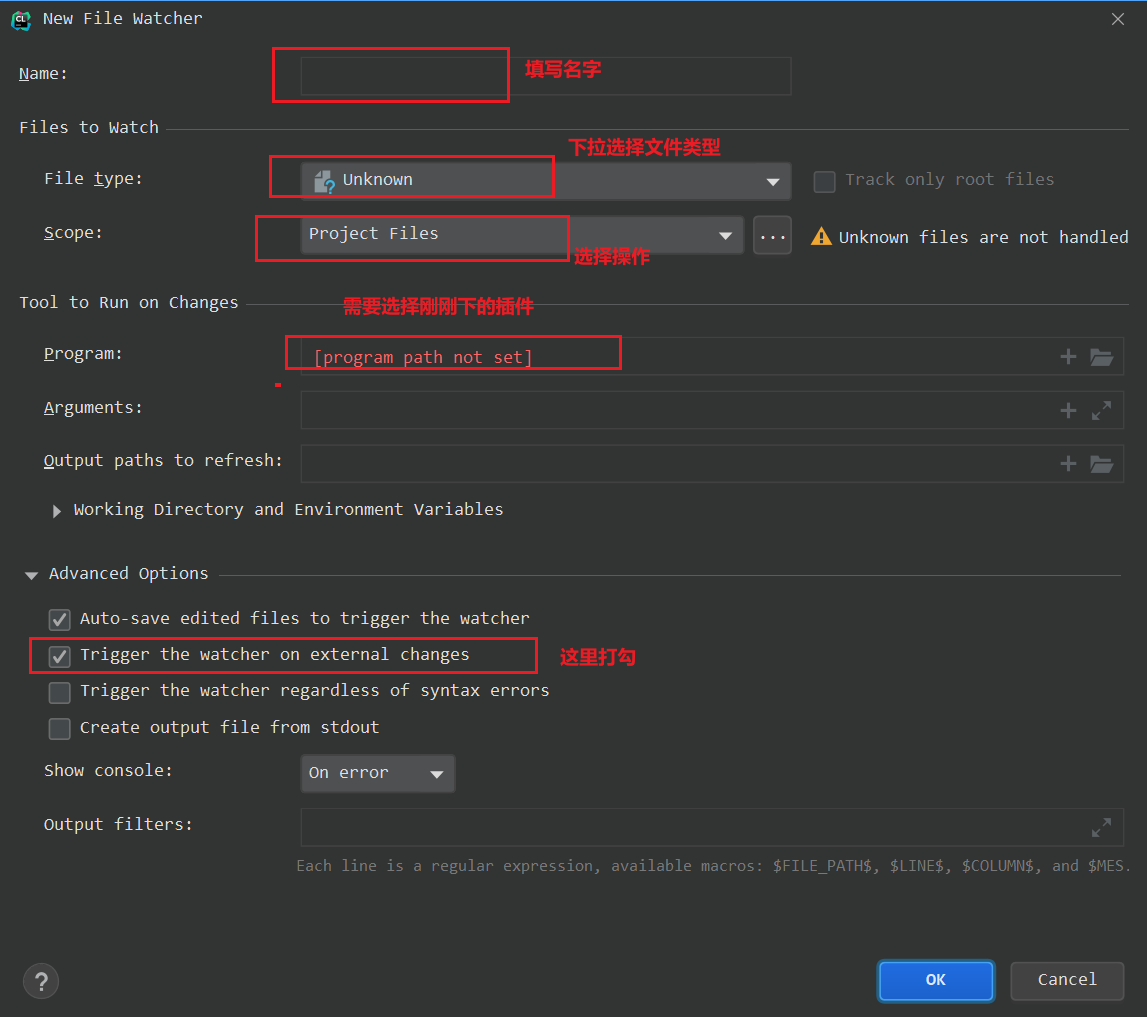
5. 在“Astyle 插件”中设置样例。
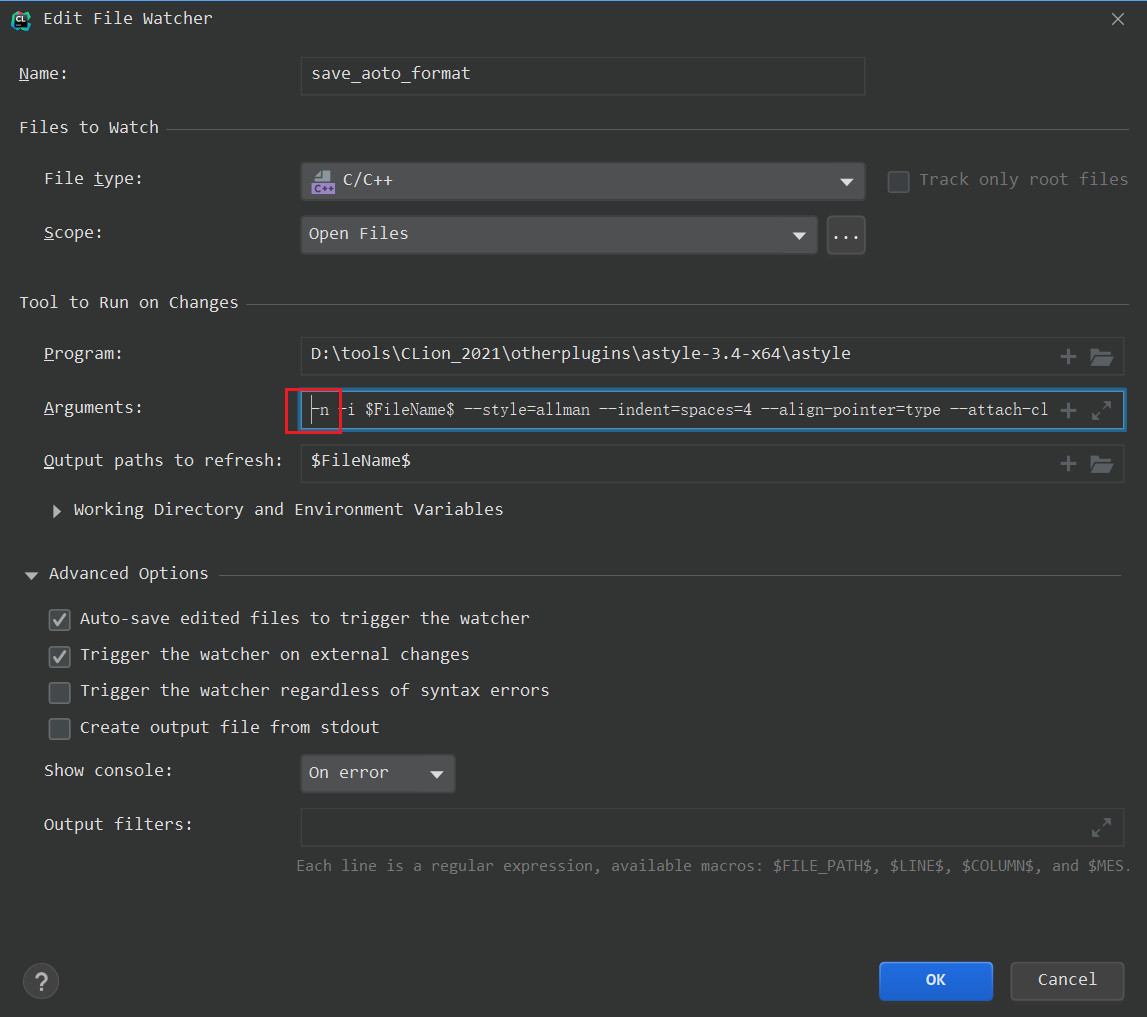
6. 在“参数”中设置 argument-i $FileName$ --style=allman --indent=spaces=4 --align-pointer=type --attach-closing-while --indent-col1-comments --pad-oper --pad-comma --pad-header --add-braces --mode=c7。
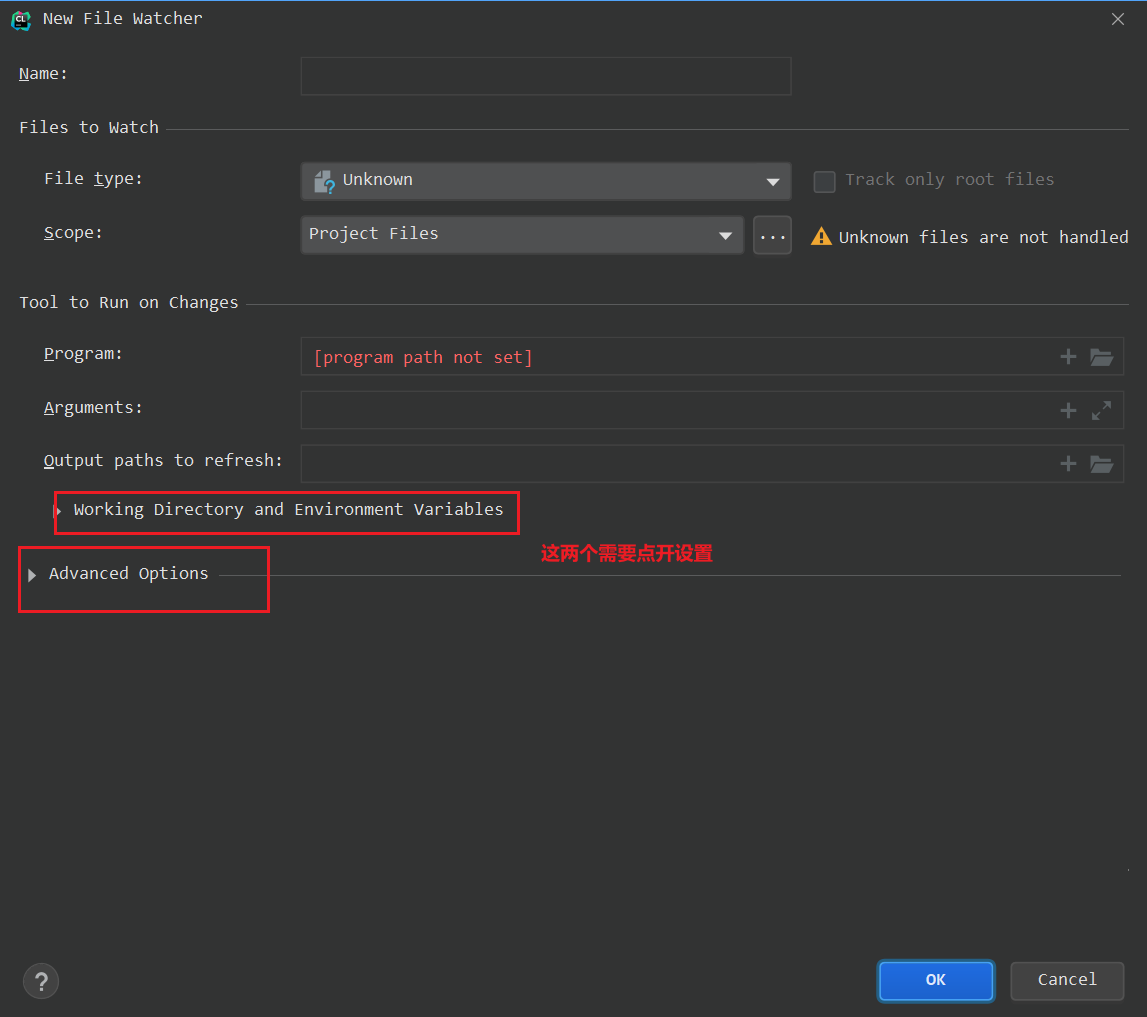
7. 设置两个 Output paths,例如:$FileName$Working Directory 和 $FileDir$.
8. 点击“测试配置”按钮。
**设置步骤**
```
- 自定义配置:设置样例、参数和输出路径。
- 测试配置:验证样式是否成功应用到代码。
```
**注意**
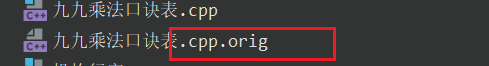
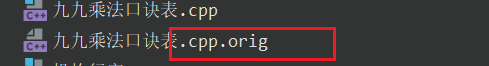
* 每次新建文件时,会生成一个带 .orig 的备份文件,这是 Artistic 插件生成的。
* 如果不需要使用备份文件,可以在配置页面中删除该选项。
正文
前言
使用外部工具Artistic Style



Clion 插件配置
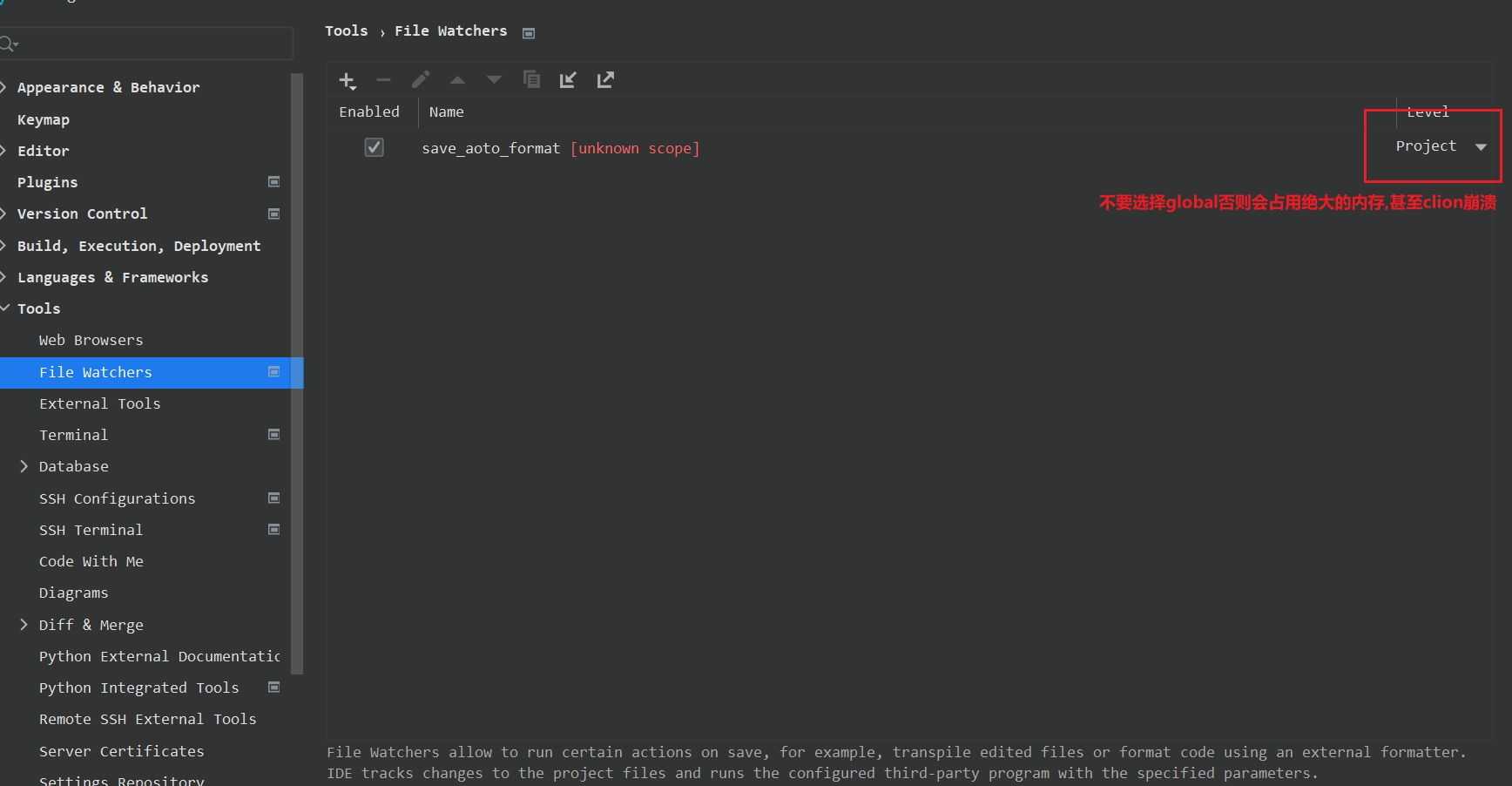
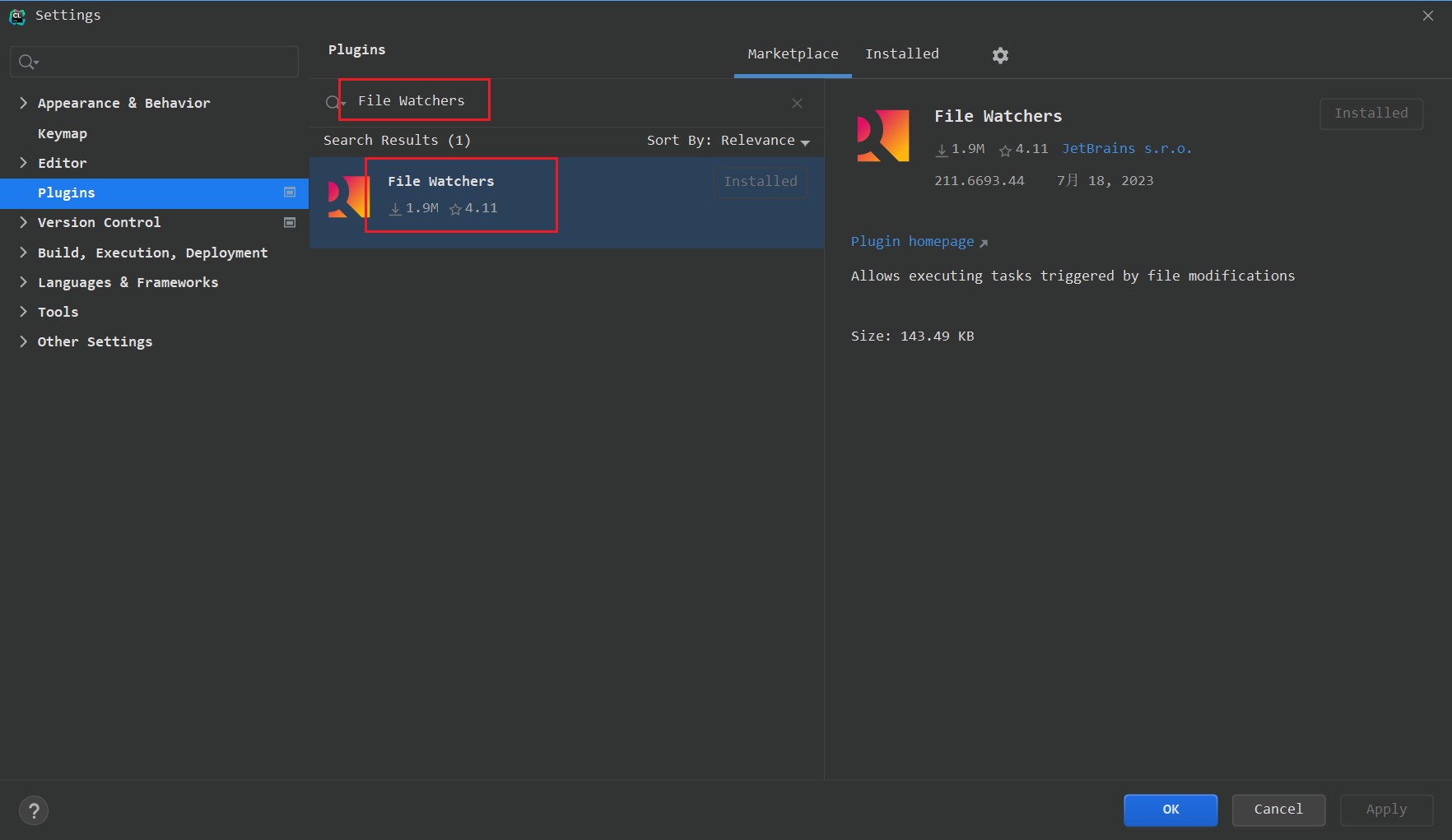
- 1.在plugin中搜素File Watchers



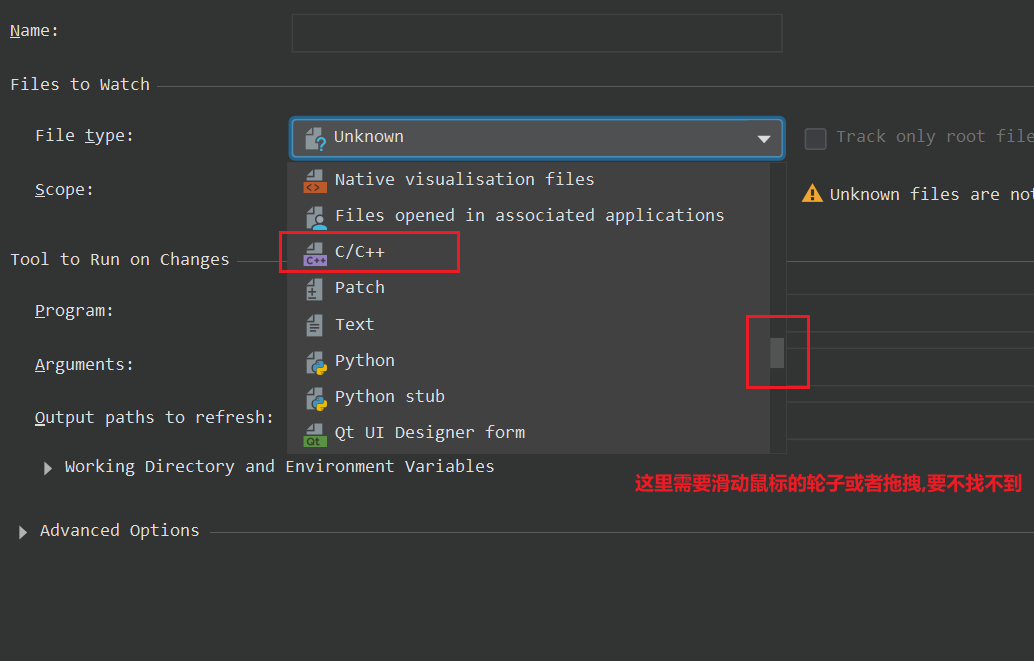
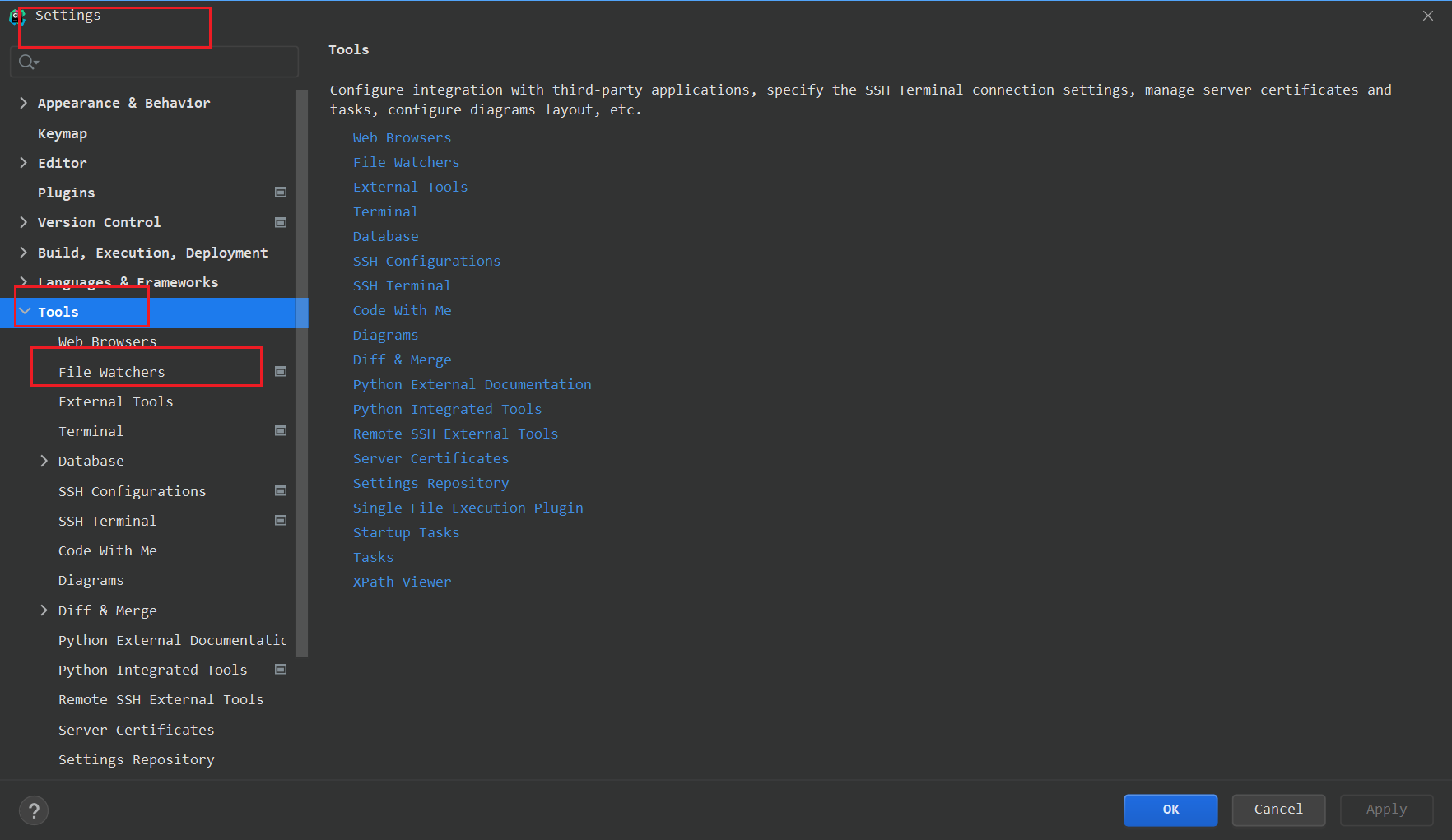
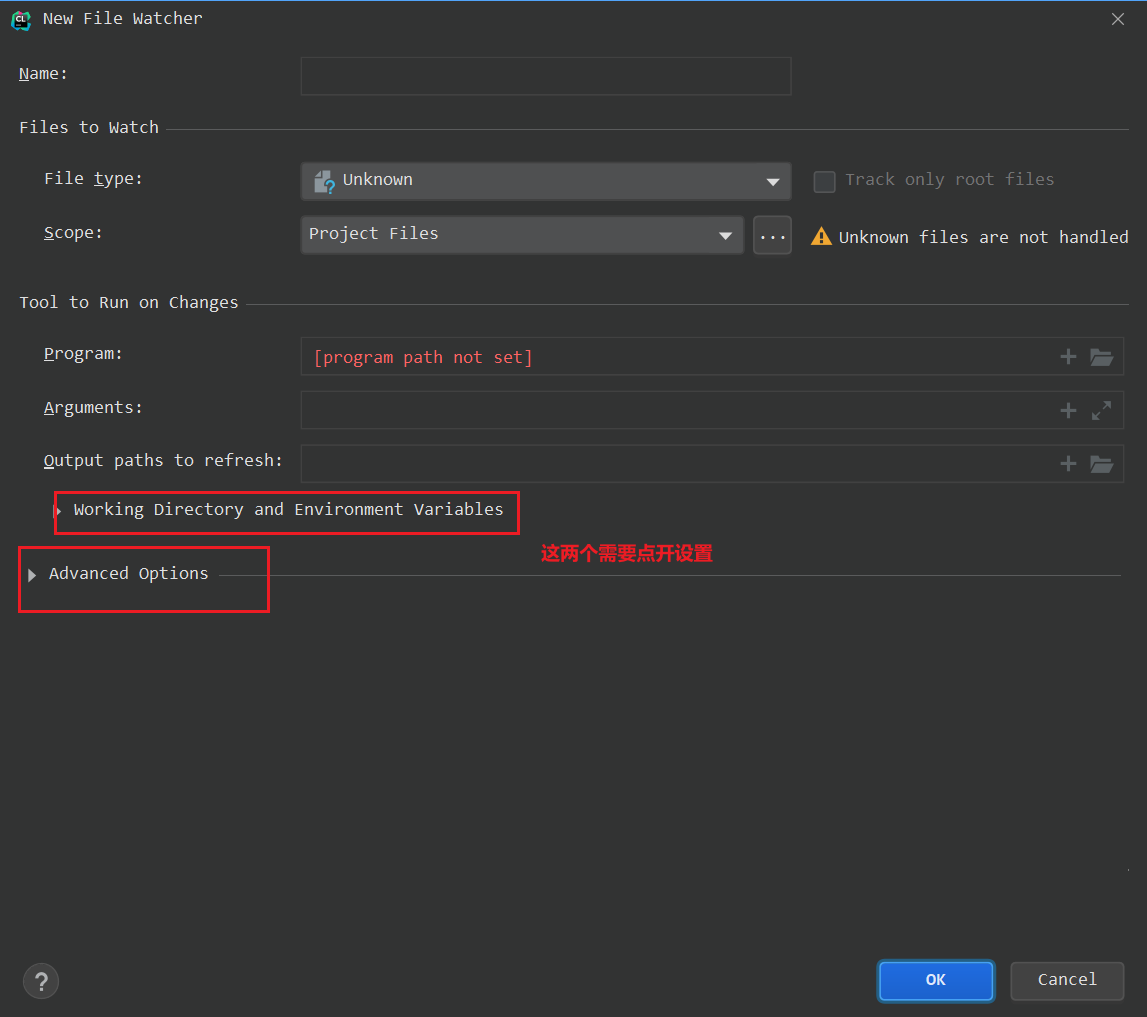
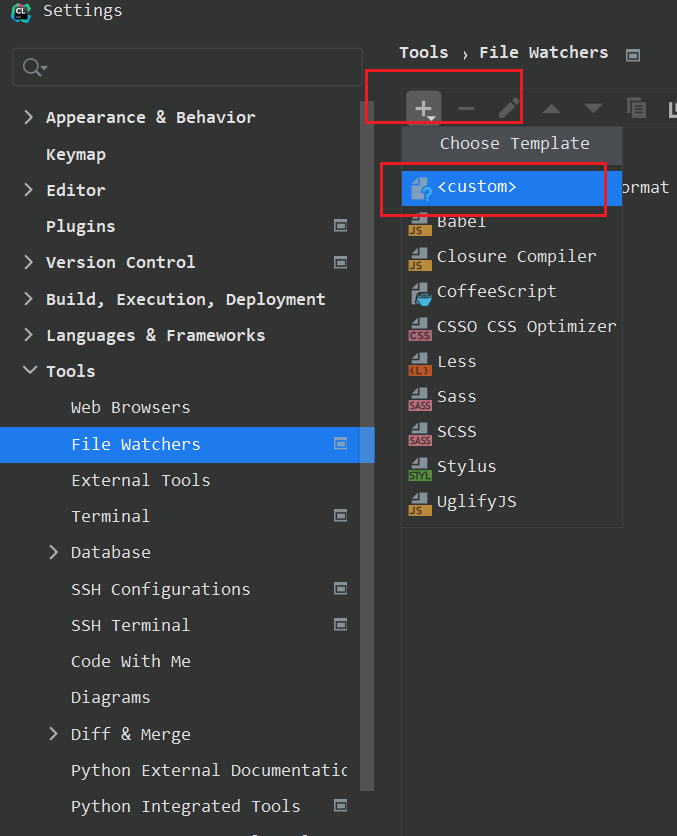
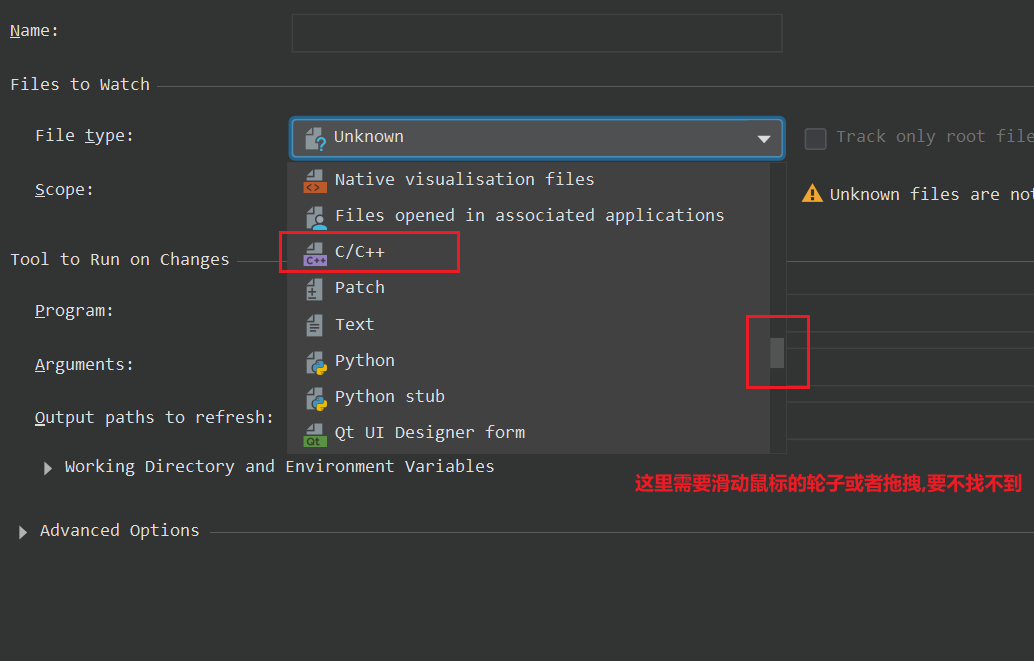
- 3.找到配置后点击进入配置界面,点击如图加号,选择custom进行用户设置.





-
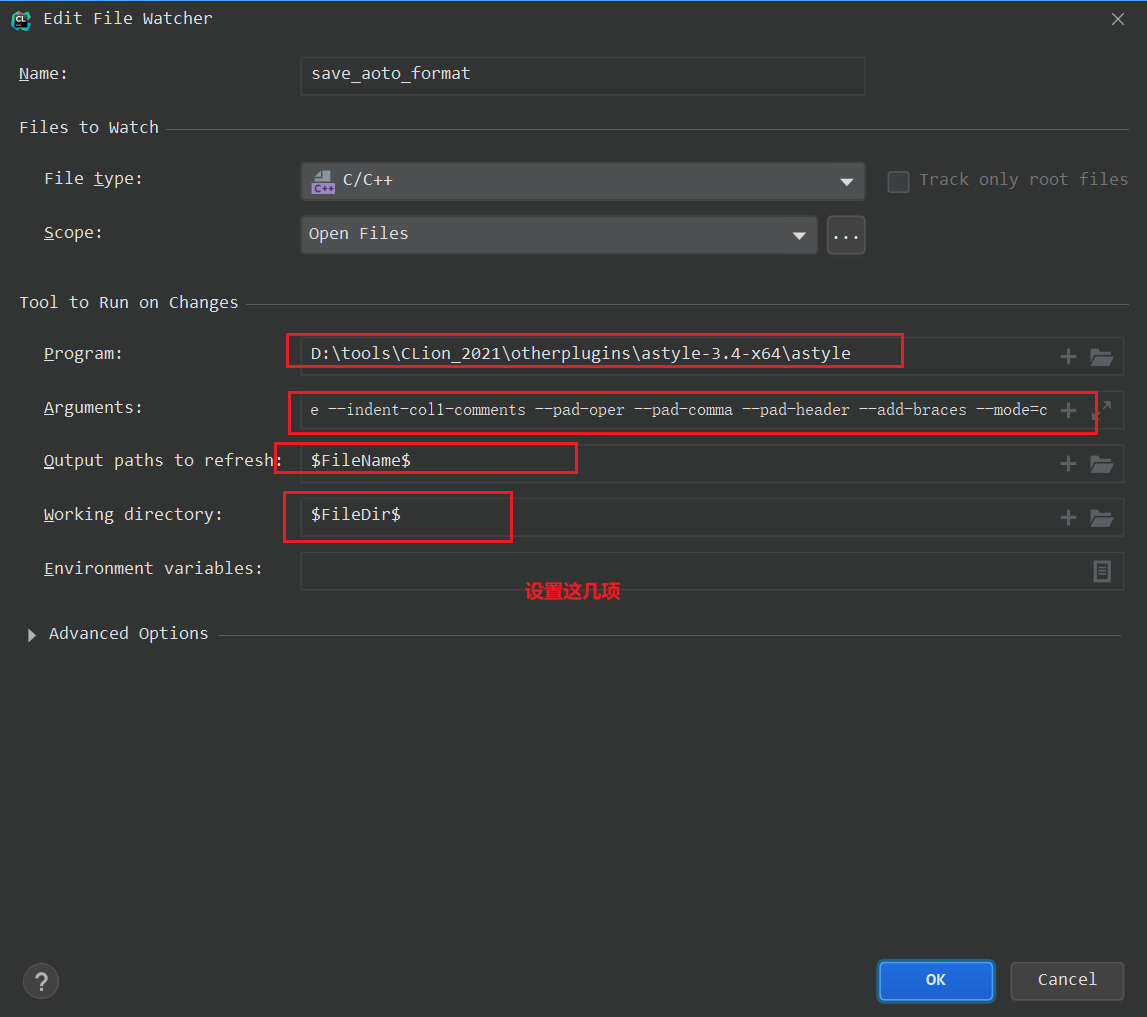
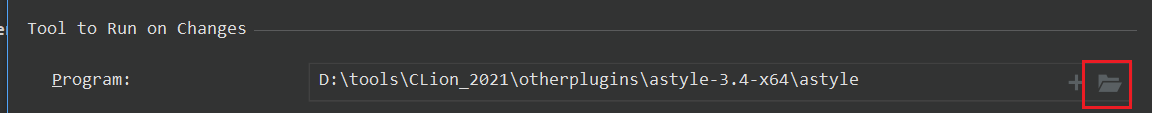
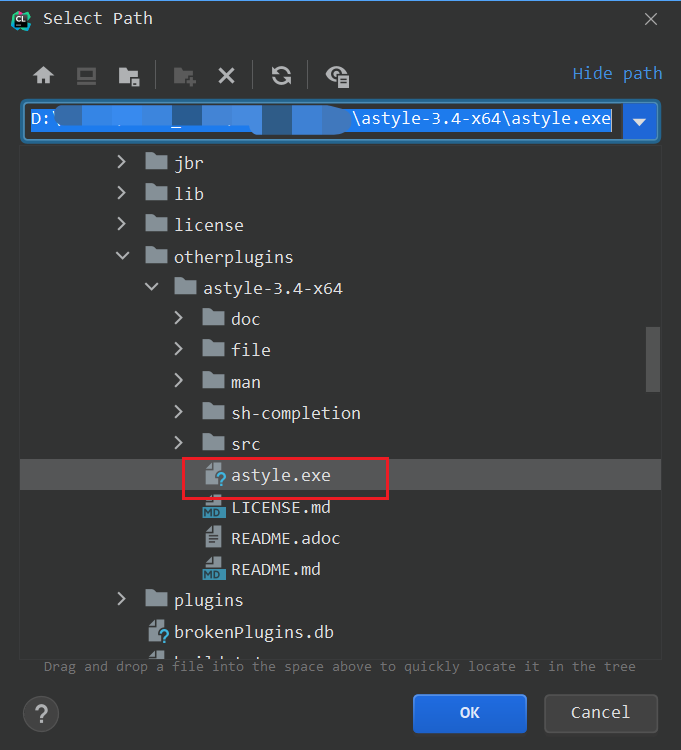
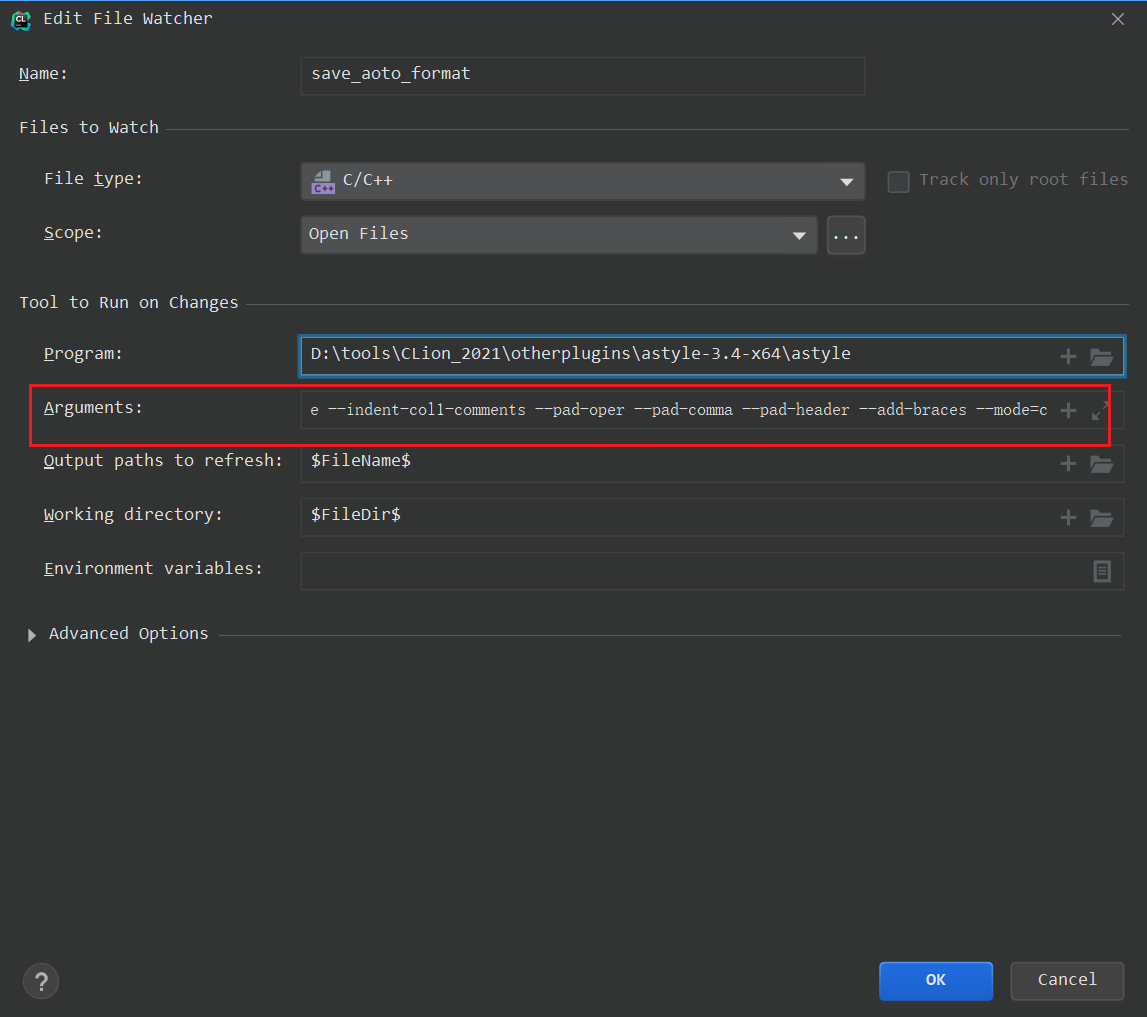
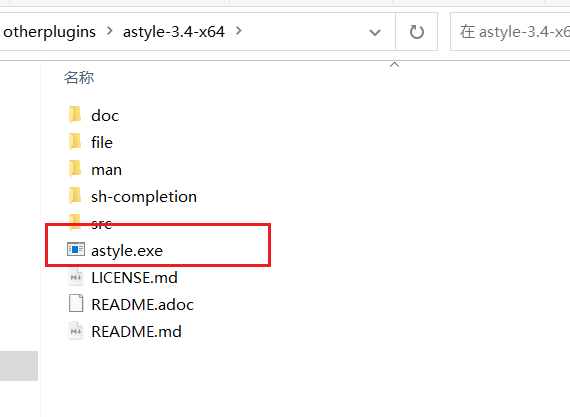
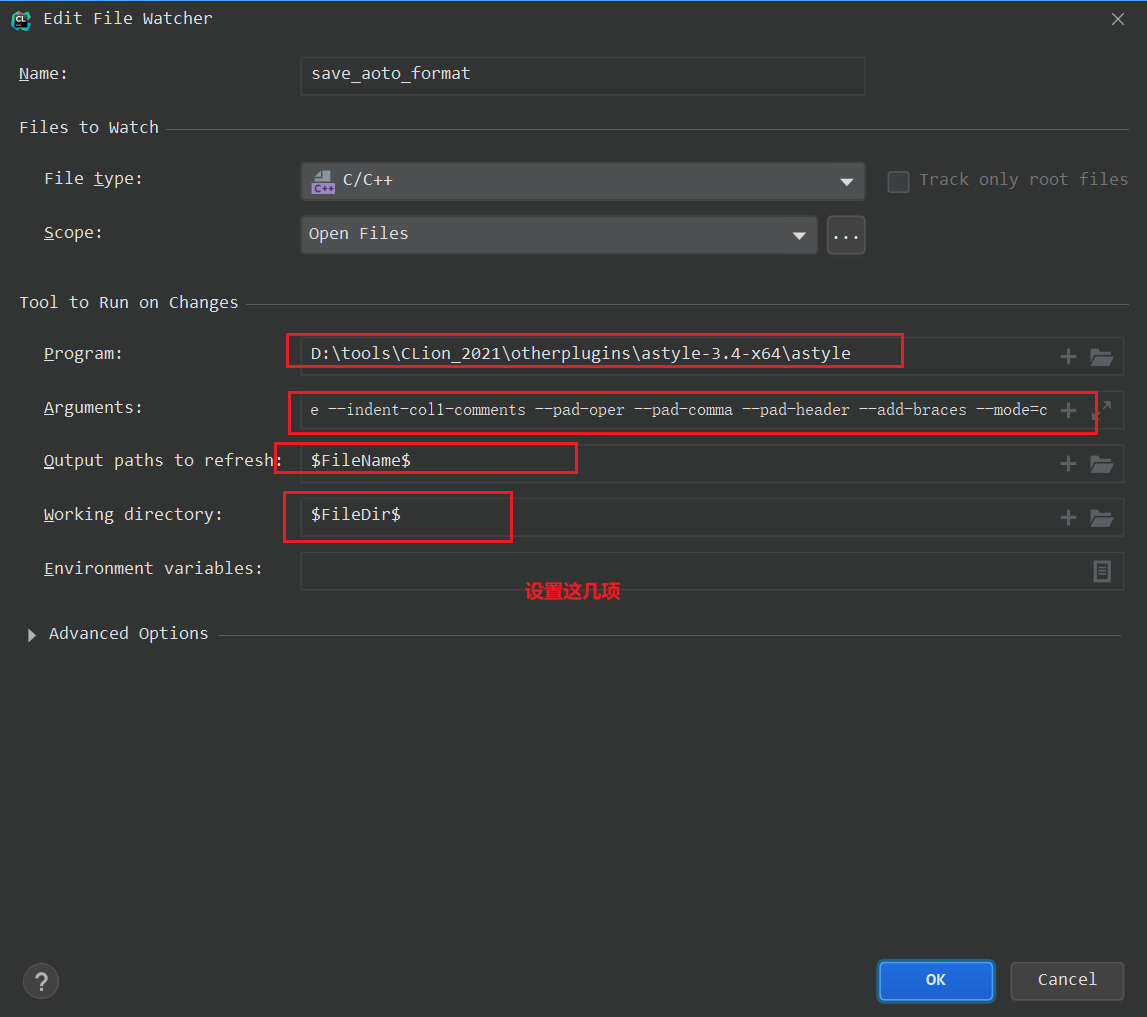
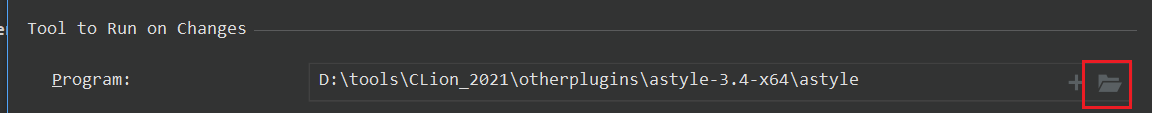
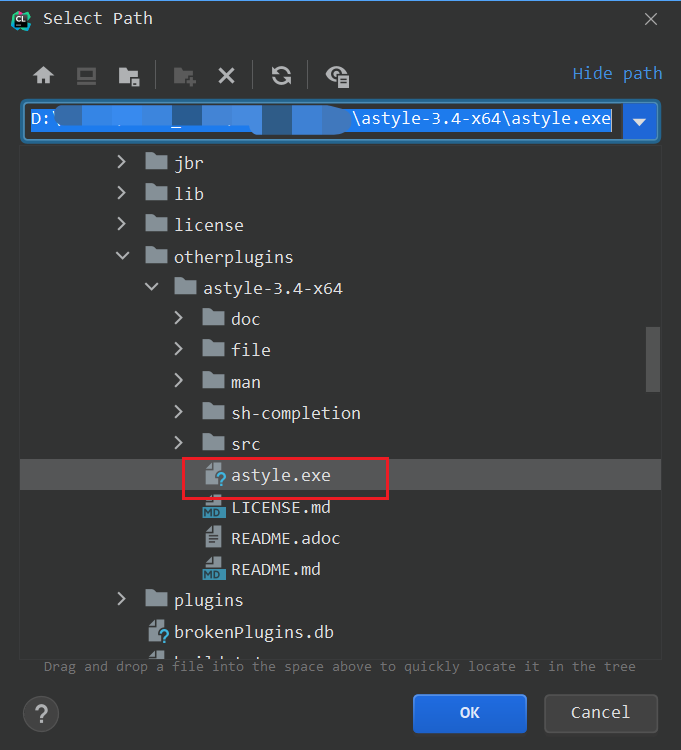
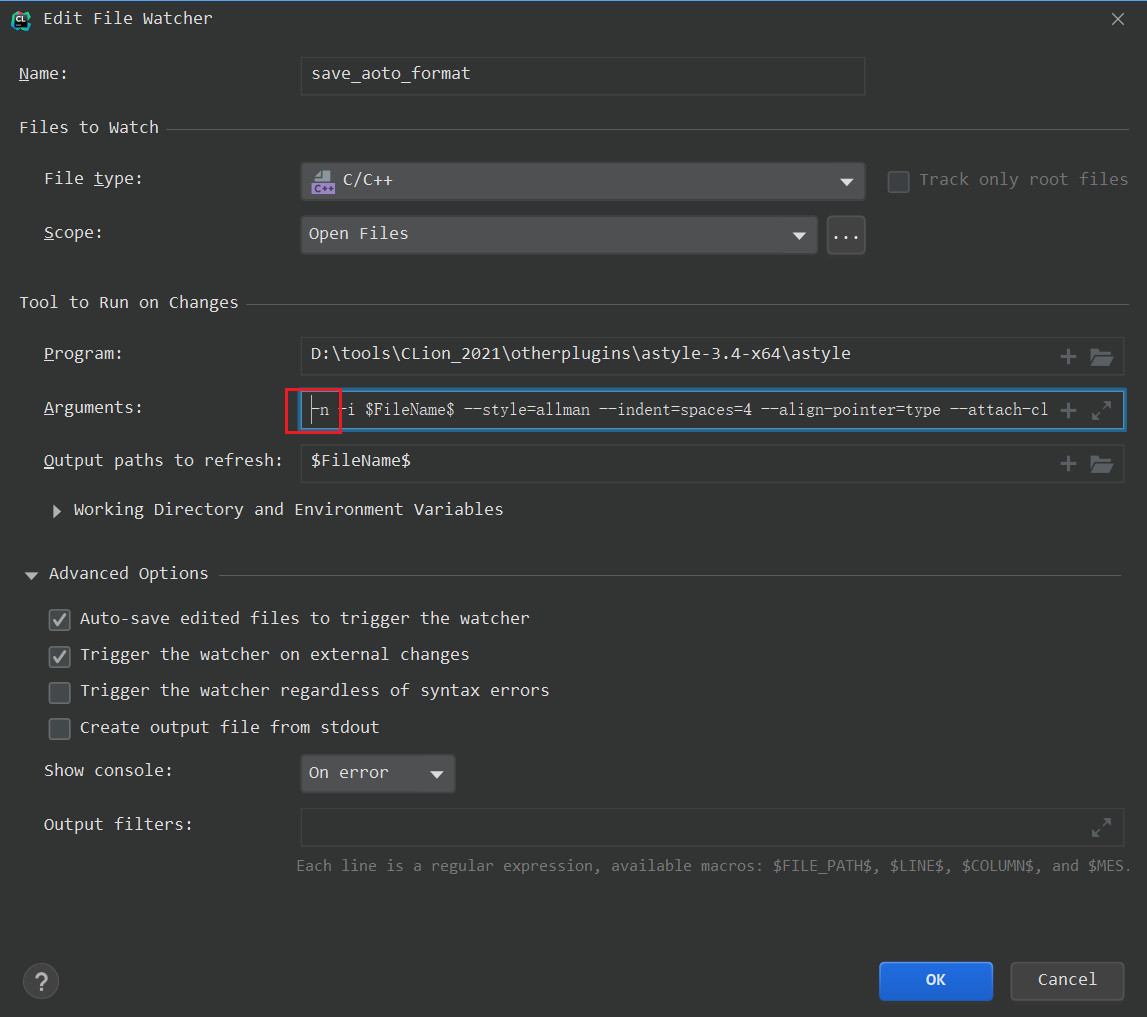
- 设置Astyle插件,点击加号,找到下载的目录选择Astyle.exe文件.


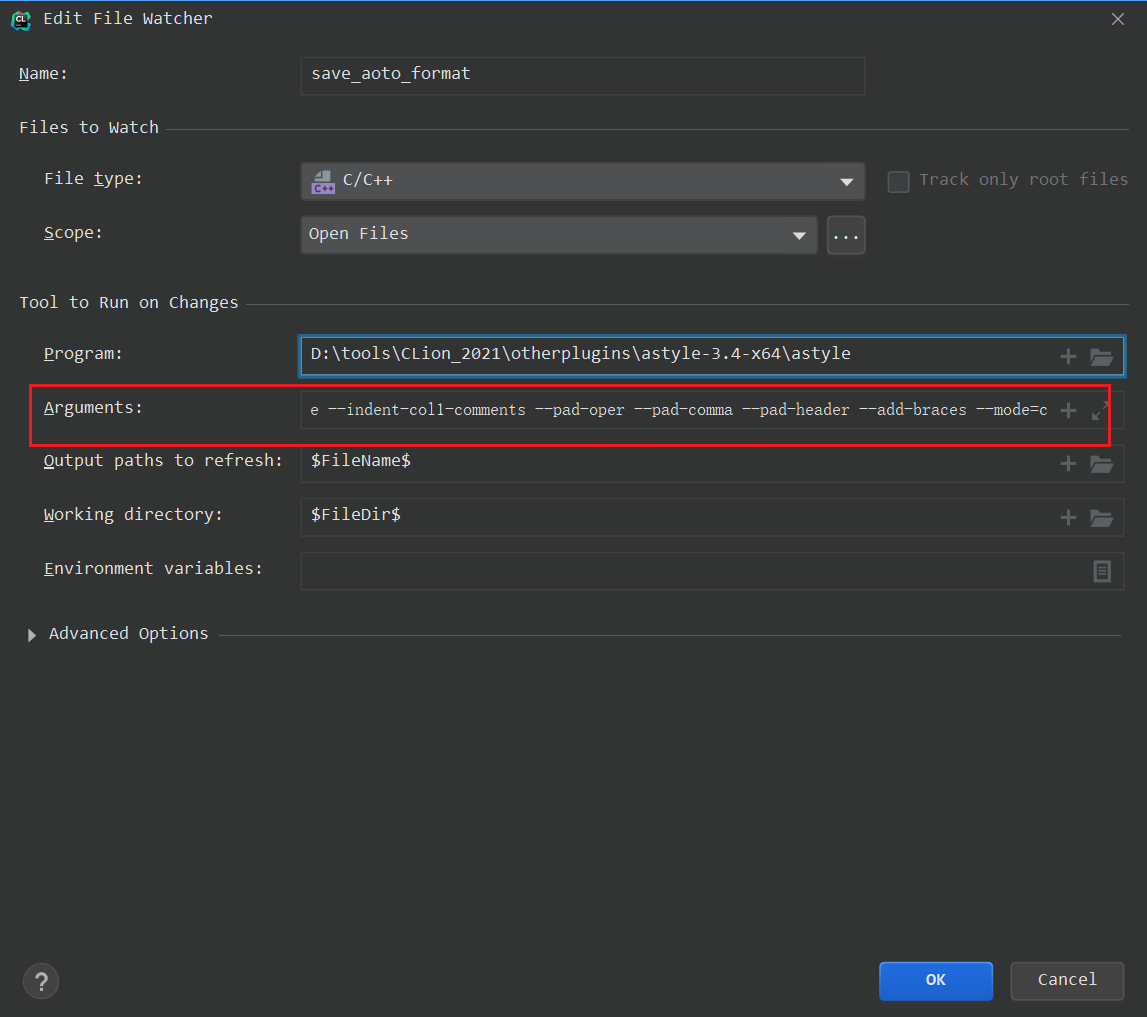
-i $FileName$ --style=allman --indent=spaces=4 --align-pointer=type --attach-closing-while --indent-col1-comments --pad-oper --pad-comma --pad-header --add-braces --mode=c
复制

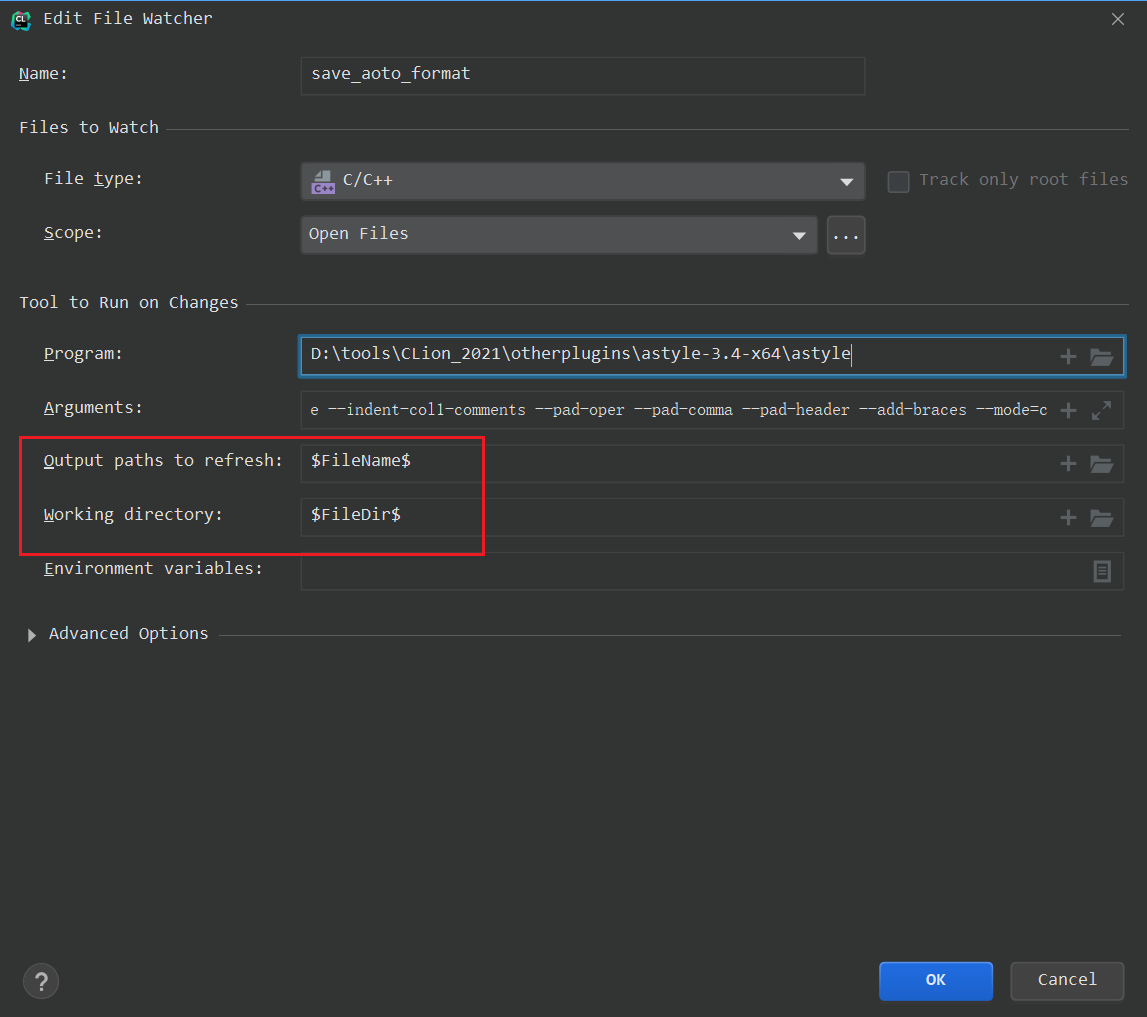
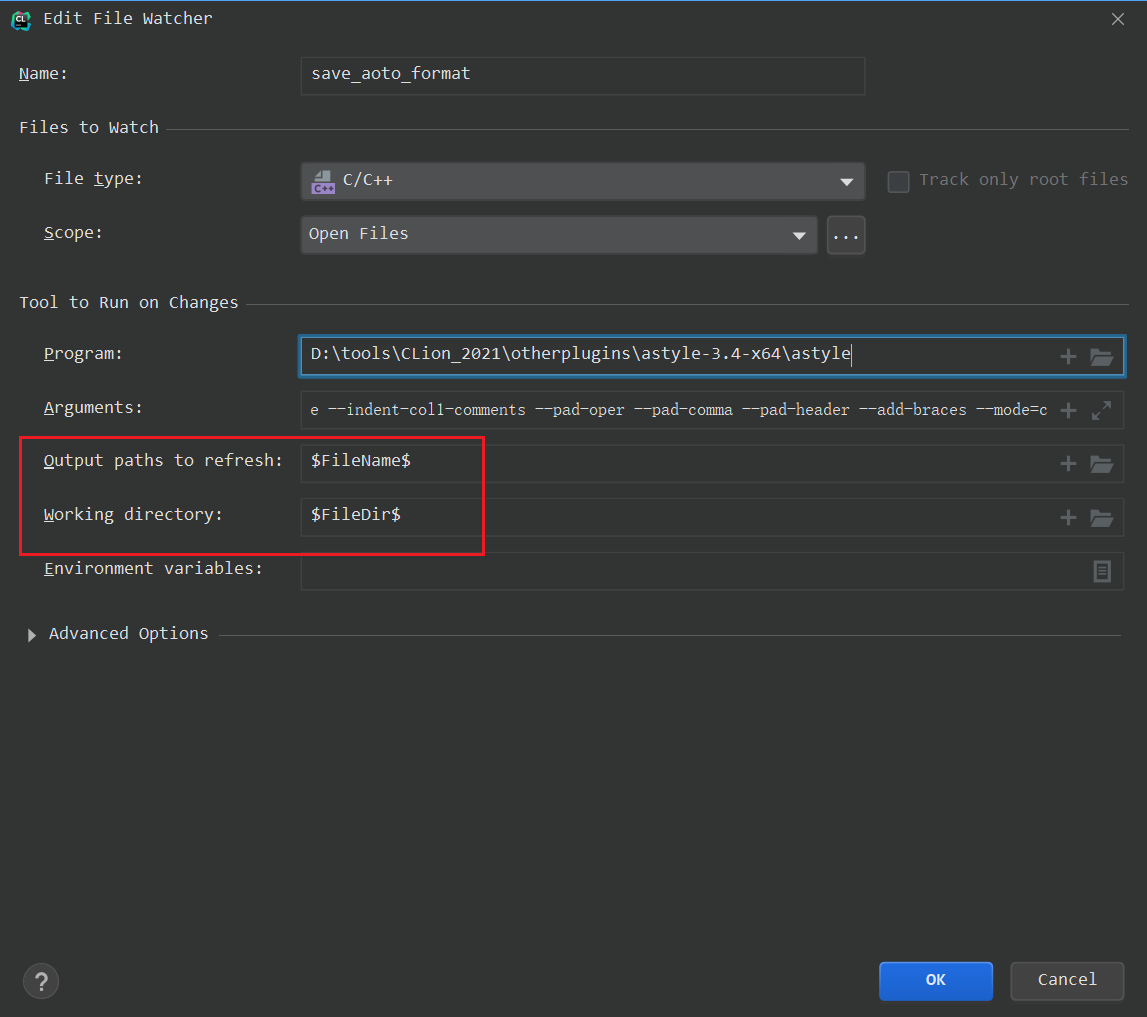
Output paths to refresh:$FileName$
Working Directory:$FileDir$
复制



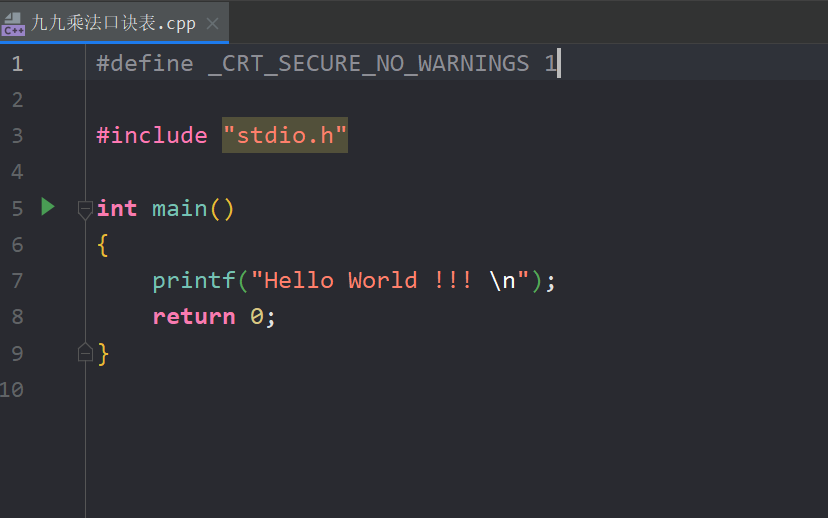
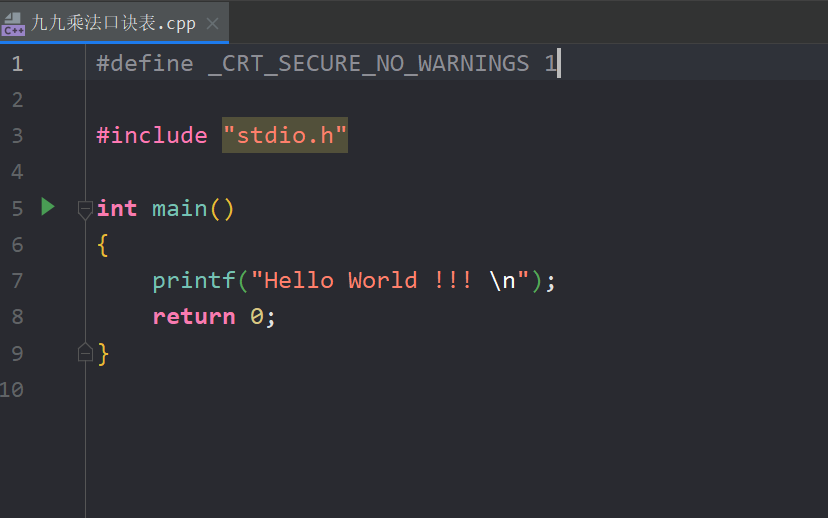
int main(){printf("Hello World !!! \n");return 0;}
复制
- 代码变为一行粘贴到C语言的文本中,瞬间就自动格式化了.

注意
- 每次新建文件,在有了Artistic自动保存后,就会生成一个带.orig的文件,这是一个备份文件,Artistic插件帮忙生成的插件.

- 如果不需要,需要在配置页面修改,如图修改后,下次新建文件就不会有带.orig的文件.
argument 前面加个 -n
复制

与Clion代码自动格式化保存相似的内容: