前言:
学习ComfyUI是一场持久战,而Comfyroll 是一款功能强大的自定义节点集合,专为 ComfyUI 用户打造,旨在提供更加丰富和专业的图像生成与编辑工具。借助这些节点,用户可以在静态图像的精细调整和动态动画的复杂构建方面进行深入探索。Comfyroll 的节点设计简洁易用,功能强大,是每个希望提升 ComfyUI 使用体验的用户的必备选择。祝大家学习顺利,早日成为ComfyUI的高手!
目录
一、CR Draw节点
二、CR Vignette Filter/ CR Color Tint节点
三、CR Overlay Text节点
四、CR Page Layout节点
五、CR Image Panel节点
六、CR Image Border节点
七、CR Overlay Transparent Image节点
八、CR Feathered Border节点
九、CR Simple Text Panel节点
十、CR Color Panel节点
十一、CR Diamond Panel节点
十二、“漫画”示例工作流
一、CR Draw节点
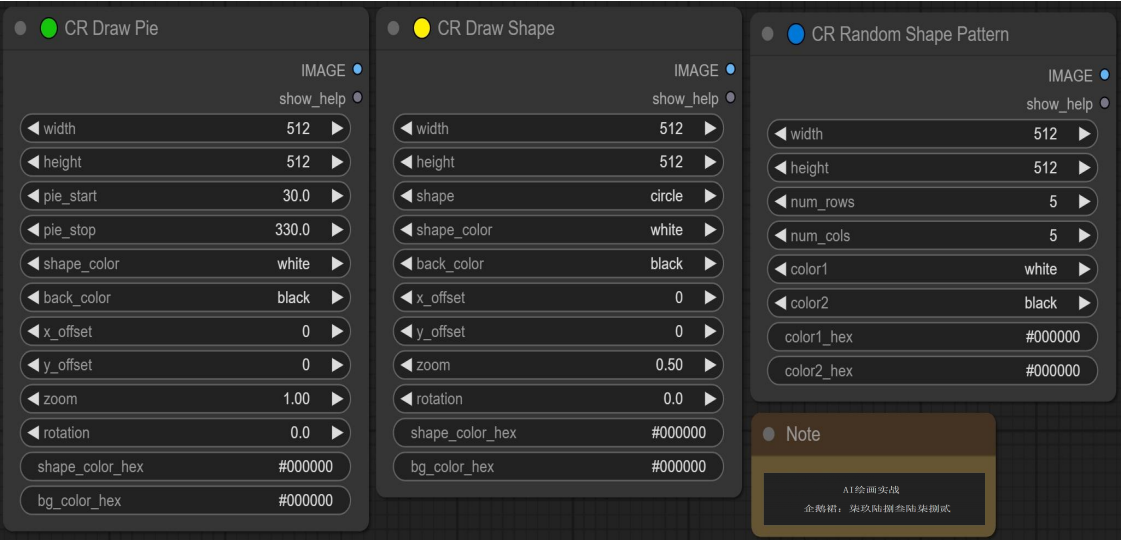
CR Draw节点主要用于在生成图像的过程中进行草图绘制和标记。它提供了一个界面,让用户可以直接在图像上绘制,以指导或影响图像生成的结果。节点检索:CR Draw Shape/ CR Draw Pie/ CR Random Shape Pattern

参数:
width → 生成图像的宽度
height → 生成图像的高度
pie_start → 扇形的起始角度
pie_stop → 扇形的结束角度
shape_color → 扇形的颜色设置
back_color → 背景的颜色设置
x_offset → 图案的水平偏移量
y_offset → 图案的水平垂直偏移量
zoom → 扇形的大小,缩放比例
rotation → 旋转角度
shape_color_hex → 颜色参数的十六进制表示形式
bg_color_hex → 颜色参数的十六进制表示形式
num_rows → 图案所占的行数
num_cols → 图案所占的列数
输出:
IMAGE → 输出符合设置的图像信息
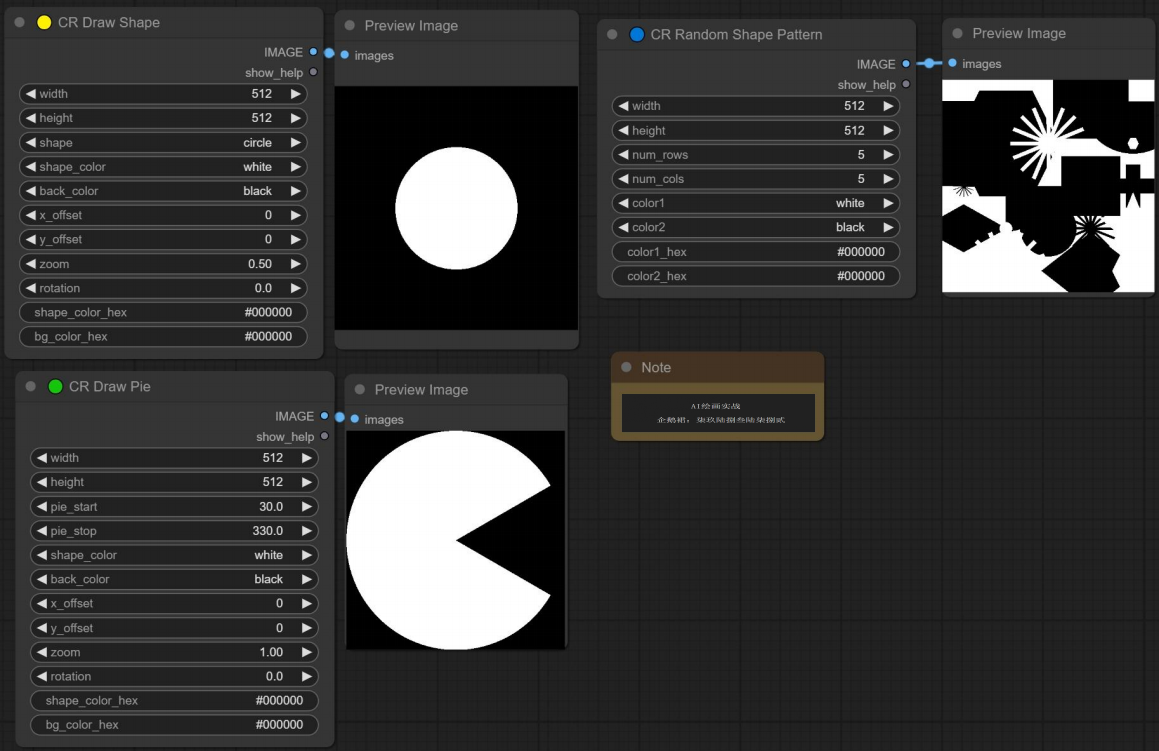
注意:如下图所示,第一个节点可以根据选择的形状进行绘制,第二个节点可以按照我们设置的行数和列数进行图案的随机绘制,第三个节点可以输出符合样式的不完全圆形。

具体用途
· 草图绘制:用户可以使用CR Draw节点在初始图像或空白画布上绘制草图。这对于定义图像的基本构图和主要元素非常有用。
· 标记和注释:CR Draw节点可以用来标记特定区域,以便在后续的图像处理或生成步骤中进行特殊处理。
· 编辑和修改:用户可以对生成的图像进行手动编辑,添加或移除细节,从而达到更满意的结果。
CR Draw节点在ComfyUI中的作用非常重要,特别是在需要用户输入和创意的图像生成任务中。它不仅提供了一个直接的交互方式,还能显著提高图像生成的灵活性和效果。通过结合用户的手绘输入,CR Draw节点使得生成的图像更贴合用户的期望,从而实现更高质量的创作和设计。
二、CR Vignette Filter/ CR Color Tint节点
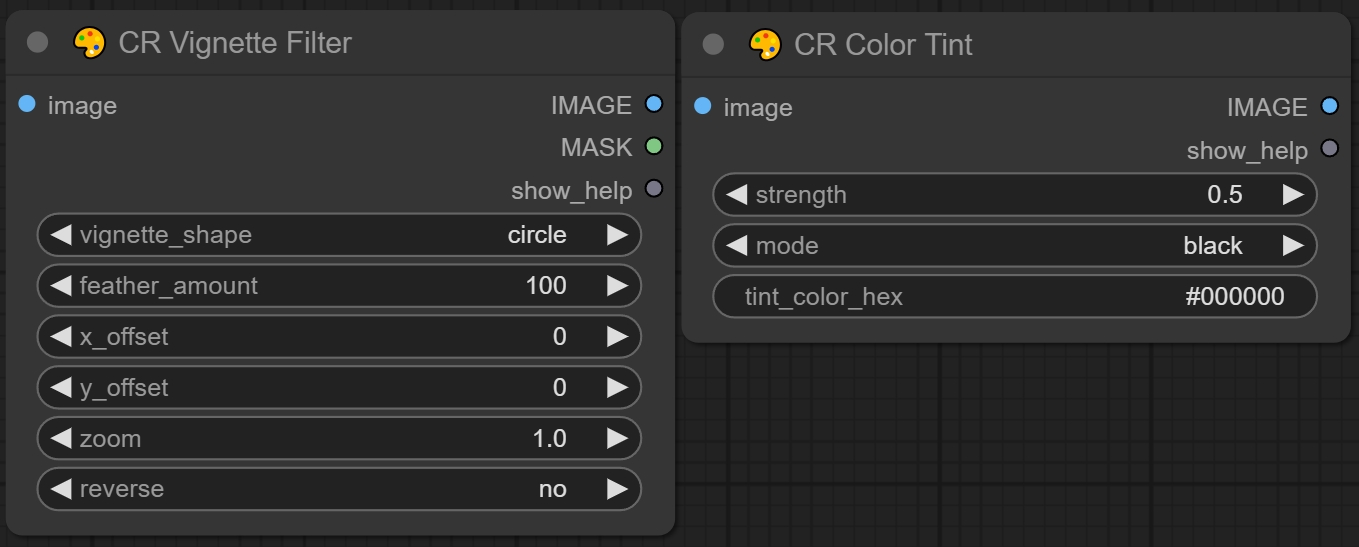
CR Vignette Filter 节点用于在图像的边缘添加渐晕效果,使图像中心区域更加突出。渐晕效果通常是指图像四周的亮度逐渐降低,给人一种柔和、聚焦的感觉。CR Color Tint 节点用于给图像添加色调,使图像呈现特定的色彩风格。色调效果可以调整图像的整体颜色倾向,从而改变图像的情感和氛围。

输入:
image → 输入的图像
参数:
vignette_shape → 晕影形状
feather_amount → 羽化量
x_offset → 晕影中心相对于图像中心的水平偏移量
y_offset → 晕影中心相对于图像中心的垂直偏移量
zoom → 缩放比例
reverse → 是否反转晕影效果
strength → 表示颜色着色效果的强度
mode → 可以是预定义的颜色模式或者 "custom",用于指定颜色着色的模式。
tint_color_hex → 自定义颜色的十六进制表示
输出:
IMAGE → 输出满足设置的图像
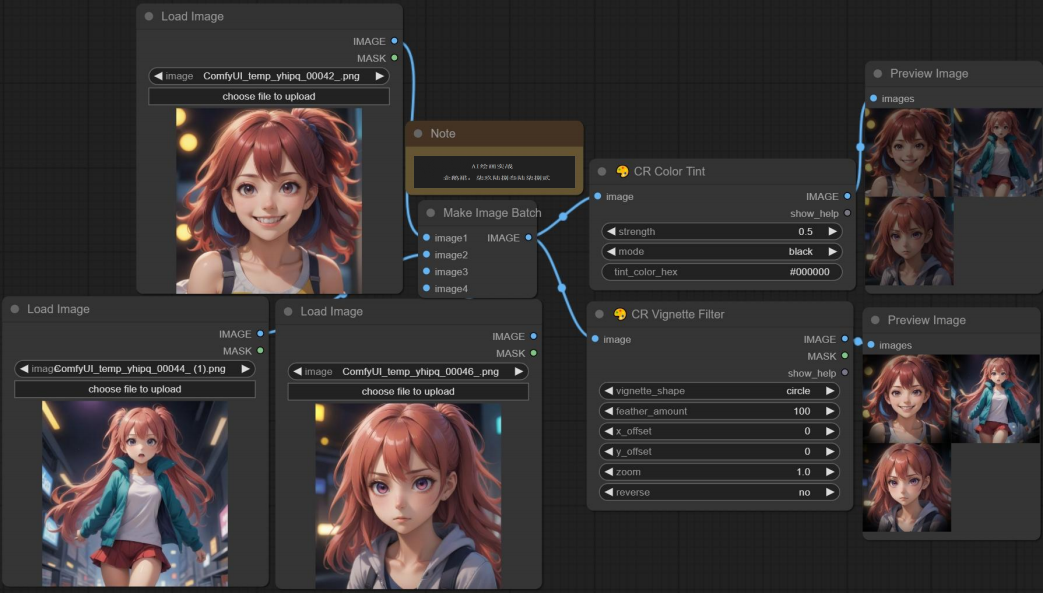
示例:

具体用途
· 突出主体:通过减少图像边缘的亮度,使观众的注意力集中在图像中心的主体上。
· 氛围营造:渐晕效果可以增加图像的深度和氛围,使其更具艺术感。
· 修饰和美化:可以用来掩盖图像边缘的瑕疵或不需要的细节。
· 色彩校正:调整图像的色彩平衡,使其呈现出更自然或理想的色调。
· 风格化处理:给图像添加特定的色调,以实现复古、电影风格等特效。
· 视觉统一:在一组图像中使用相同的色调处理,使其风格统一。
CR Vignette Filter 节点是一个简单而有效的工具,可以显著增强图像的视觉效果。通过合理使用渐晕效果,用户可以更好地控制图像的视觉焦点和氛围。而CR Color Tint 节点是一个强大的色彩处理工具,可以帮助用户轻松地调整图像的整体色调,创造出不同的视觉效果和情感体验。
三、CR Overlay Text节点
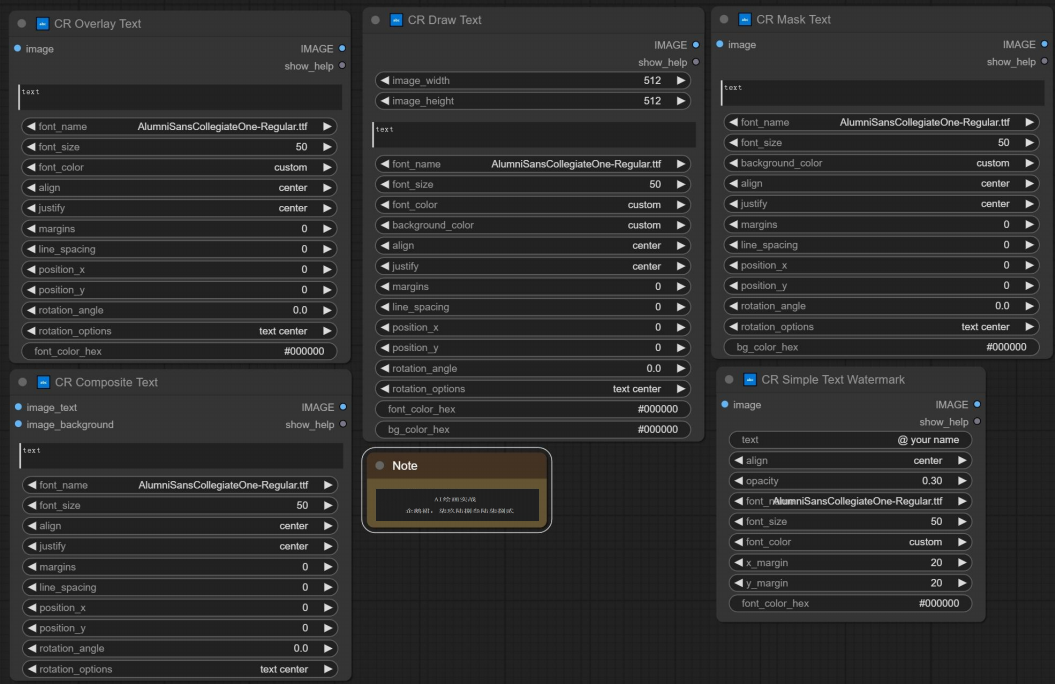
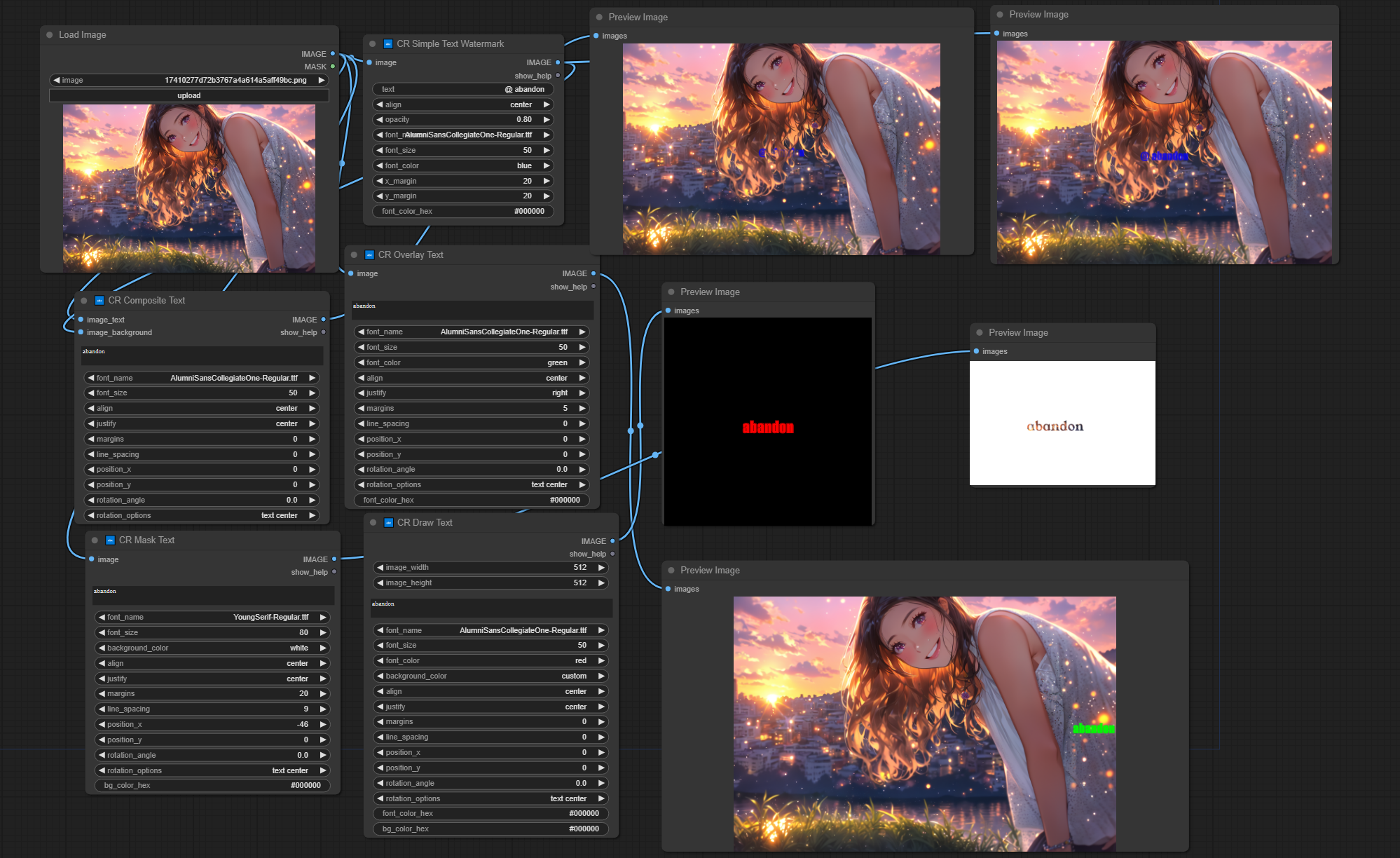
CR Overlay Text节点主要用于在图像上叠加文字内容。这些文字可以是标题、注释、标签、描述等,用于增强图像的信息表达和视觉效果。节点检索:CR Overlay Text/ CR Draw Text/ CR Mask Text/ CR Composite Text/ CR Simple Text Watermark

输入:
image → 输入的图像张量
image_text → 文本进行遮盖的图像
image_background → 背景图像
参数:
文本输入框 → 要叠加的文本内容
font_name → 选择使用字体
font_size → 字体大小
font_color → 字体颜色
align → 文本对齐方式
justify → 文本两端对齐方式
margins → 文本与图像边缘的边距
line_spacing → 文本行间距
position_x → 文本叠加的 X 坐标位置
position_y → 文本叠加的 Y 坐标位置
rotation_angle → 文本旋转角度
rotation_options → 文本旋转选项
font_color_hex → 自定义字体颜色的十六进制表示
background color → 背景颜色
输出:
IMAGE → 输出符合设置信息的图像
示例:

具体用途
· 添加标题:在图像上添加标题,便于观众快速了解图像内容。
· 标注信息:在图像上标注关键信息,如名称、日期、地点等。
· 注释说明:为图像中的特定部分添加注释,提供详细说明或背景信息。
CR Overlay Text节点是一个非常有用的工具,适用于各种需要在图像上添加文字的场景。通过灵活设置文字的属性,用户可以轻松实现专业的图像标注和装饰效果。
四、CR Page Layout节点
CR Page Layout节点用于在一个页面上排列和组织多个图像、文本或其他视觉元素。它提供了灵活的布局选项,可以根据用户的需求进行自定义,以创建专业的页面设计。

输入:
image → 需要加上文本的图像
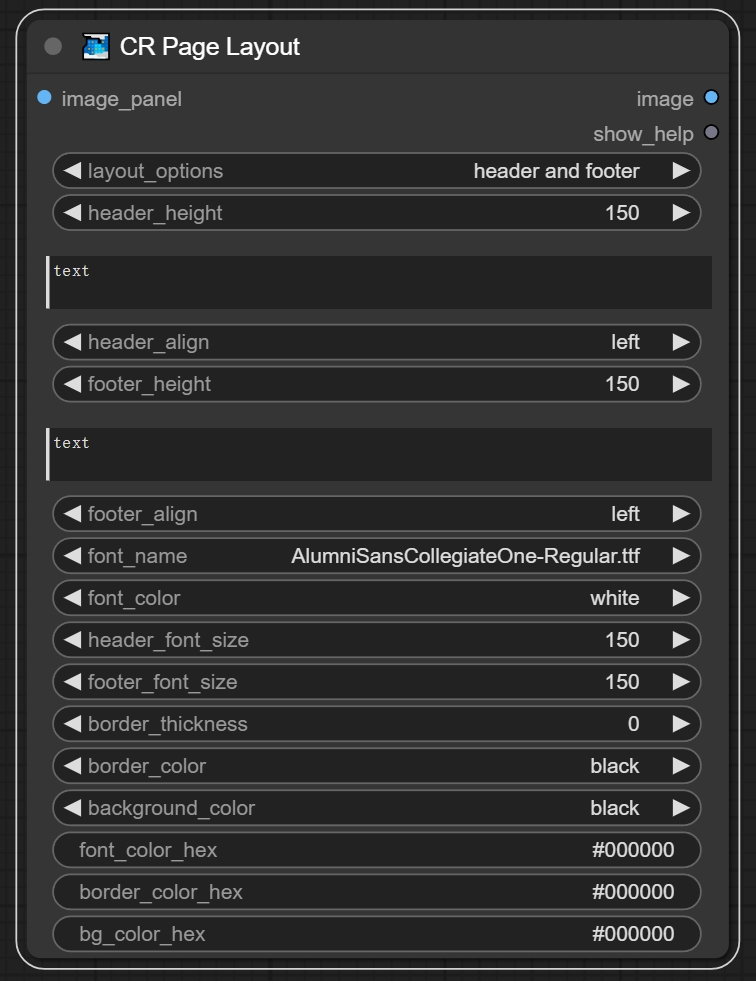
参数:
layout_options → 页面布局选项
header_height → 页眉高度
header_text → 页眉文本内容
header_align → 页眉文本对齐方式
footer_height → 页脚高度
footer_text → 页脚文本内容
footer_align → 页脚文本对齐方式
font_name → 字体名称
font_color → 字体颜色
header_font_size → 页眉字体大小
footer_font_size → 页脚字体大小
border_thickness → 边框厚度
border_color → 边框颜色
background_color → 背景颜色
font_color_hex → 字体颜色十六进制
border_color_hex → 边框颜色十六进制
bg_color_hex → 背景颜色十六进制
输出:
IMAGE → 输出加入字体的图像
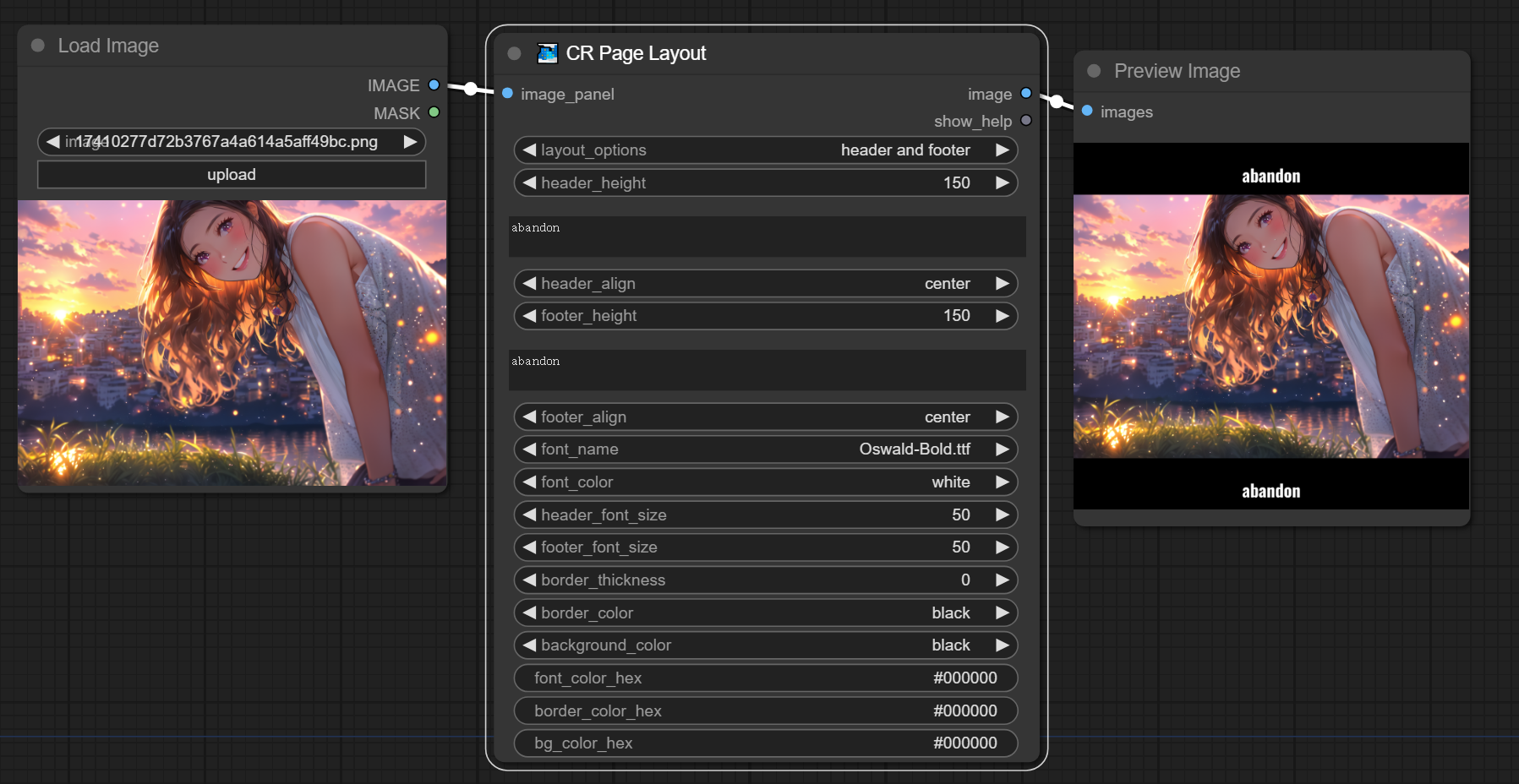
示例:如下图所示,我们设置上下个扩展150的高度,然后以白色字体写出我们给出的文字加在图像的上下部分。

具体用途
· 创建复合图像:将多个图像合并到一个页面上,形成一个综合性的视觉作品。
· 设计海报:在一个页面上布置文本、图像和其他元素,制作宣传海报。
· 生成相册:将多张照片排列在一个页面上,制作相册或拼贴画。
· 编排电子书页面:为电子书或文档创建页面布局,整合文字和图像。
CR Page Layout节点是一个功能强大的工具,适用于各种需要多元素排列和排版的场景。通过灵活设置布局参数,用户可以轻松实现复杂的页面设计和排版,无论是用于广告设计、数字出版、教育材料还是创意项目,CR Page Layout节点都能提供专业的解决方案。
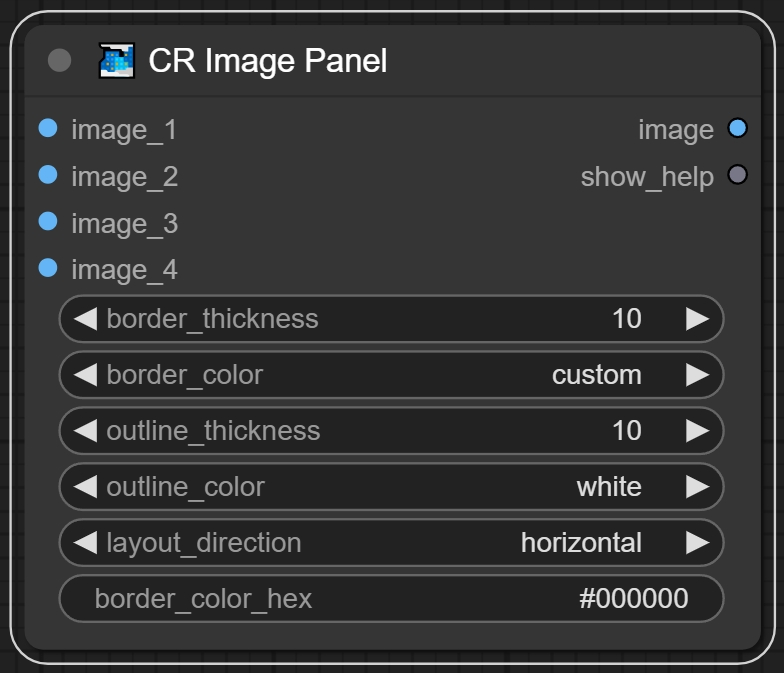
五、CR Image Panel节点
CR Image Panel节点的主要功能是将多个图像组合在一起,形成一个图像面板。它允许用户将多个图像排列在一个网格或指定的布局中,方便进行展示和比较。

输入:
image_x → 输入图像
参数:
border_thickness → 边框厚度
border_color → 边框颜色
outline_thickness → 轮廓厚度
outline_color → 轮廓颜色
layout_direction → 布局方向
border_color_hex → 边框颜色十六进制表示
输出:
IMAGE → 输出合并之后的图像
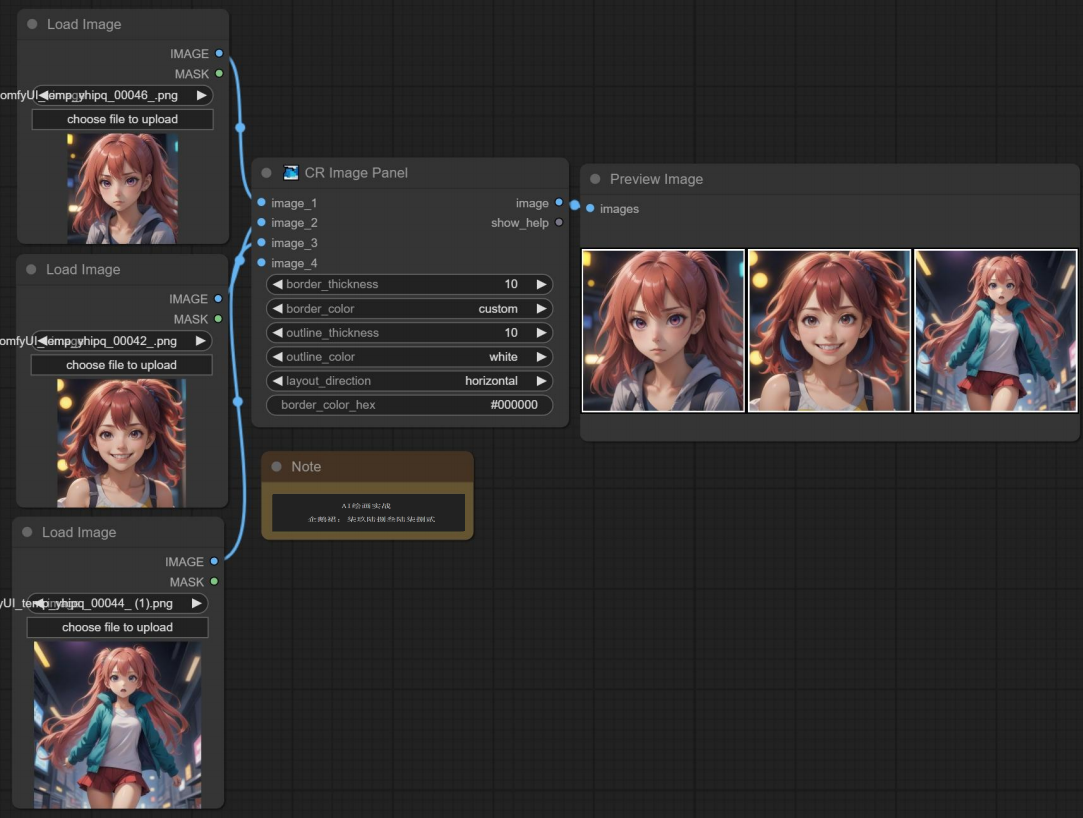
示例:如下图所示,我们输入三张图像,然后设置图像的边框为白色,边框的厚度为10,最终出图如下。

具体用途
· 图像对比:将多个图像放在一个面板中进行对比分析,特别适用于图像处理和编辑前后的对比。
· 拼接展示:创建图像拼接展示面板,将相关的图像排列在一起,便于展示。
· 批量处理结果展示:在进行批量图像处理后,将结果图像汇总在一个面板中,便于查看和比较。
CR Image Panel节点是一个非常实用的工具,适用于各种需要图像排列和展示的场景。
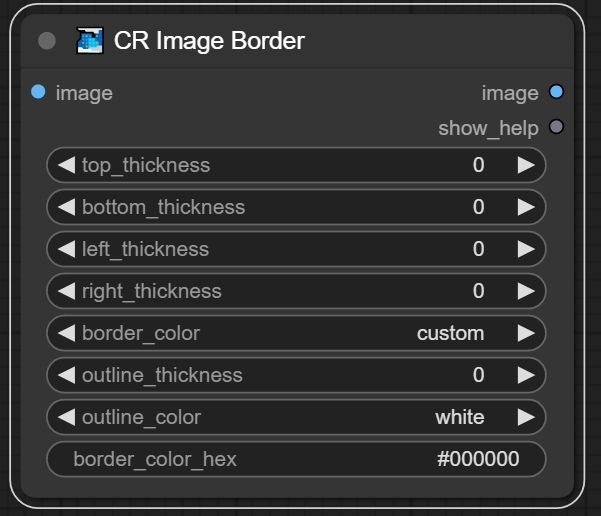
六、CR Image Border节点
CR Image Border节点主要用于在图像的四周添加边框,增强图像的视觉效果。边框可以是简单的颜色填充,也可以是带有特定样式的复杂边框。

输入:
image → 输入图像
参数:
top_thickness → 顶部边框厚度
bottom_thickness → 底部边框厚度
left_thickness → 左侧边框厚度
right_thickness → 右侧边框厚度
border_color → 边框颜色
outline_thickness → 轮廓厚度
outline_color → 轮廓颜色
border_color_hex → 边框颜色十六进制表示
输出:
image → 输出生成的图像信息
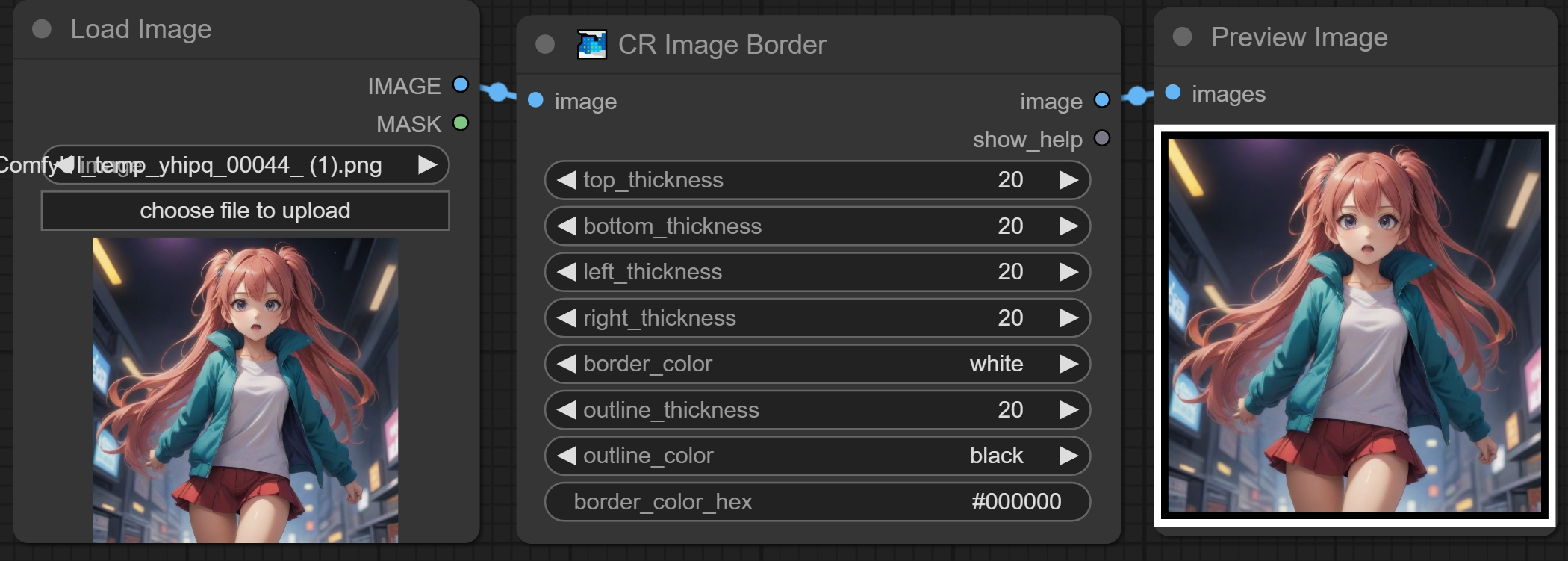
示例:如下图所示,设置图像边框为黑色宽度为20,设置整图上下左右的边框各为20,,颜色为白色,最终出图如下。

具体用途
· 美化图像:通过添加边框,使图像看起来更加精美和专业。
· 分割图像:在拼接或展示多个图像时,使用边框分割每个图像,避免视觉混淆。
· 突出图像:在文档、网页或展示板中,使用边框使图像更加突出。
· 装饰效果:为图像添加装饰性的边框,增加艺术感和独特性。
CR Image Border节点是一个非常实用的工具,适用于各种需要为图像添加边框的场景。
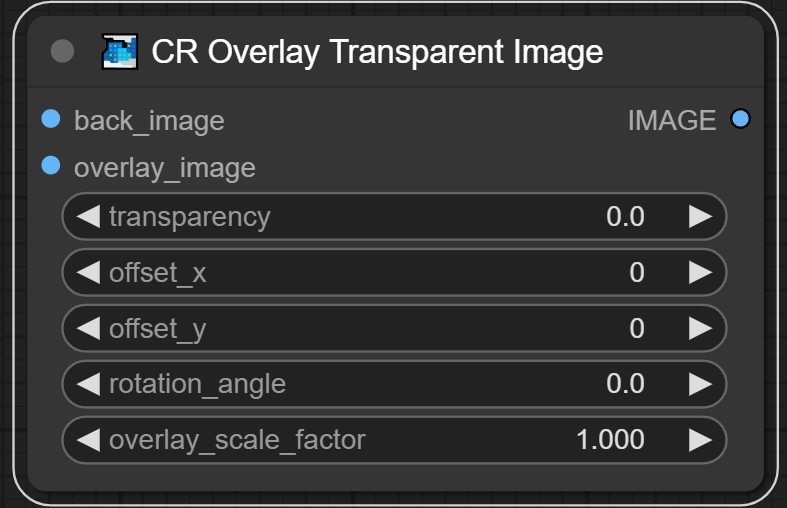
七、CR Overlay Transparent Image节点
CR Overlay Transparent Image节点的主要功能是将一个带有透明背景的图像(通常是PNG格式)叠加到另一张基础图像上。这种叠加操作可以用于添加水印、装饰元素或组合多个图像。

输入:
back_image → 背景图像
overlay_image → 叠加图像
参数:
transparency → 透明度
offset_x → 水平偏移量
offset_y → 垂直偏移量
rotation_angle → 旋转角度
overlay_scale_factor → 叠加图像缩放因子
输出:
IMAGE → 输出生成的图像信息
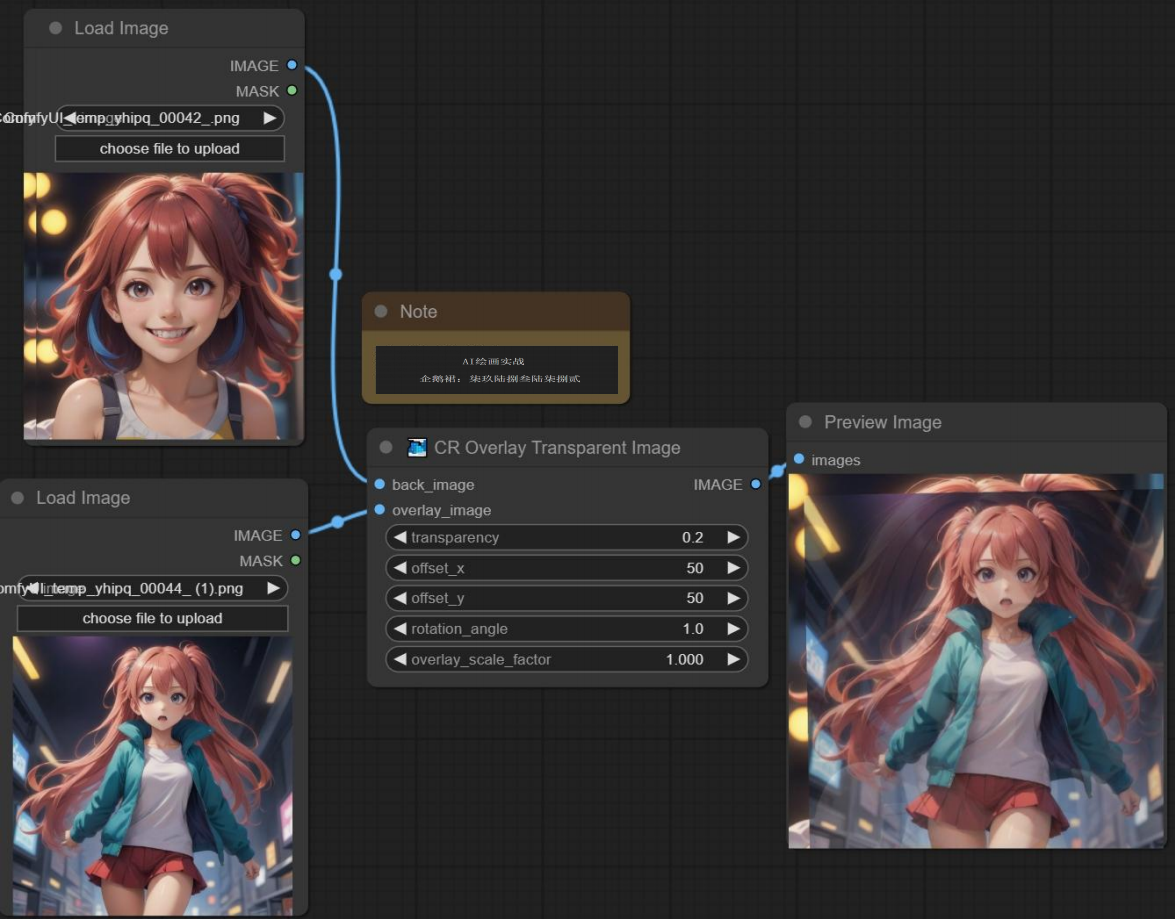
示例:如下图所示,设置叠加图像的透明度为0.2,设置偏置的X,Y坐标值,然后设置旋转角度后,最终出图。

具体用途
· 添加水印:在图片上添加透明背景的水印,保护版权。
· 装饰图像:在基础图像上叠加透明的装饰元素,如边框、图标等,增加视觉效果。
· 创建复合图像:组合多张图像,创建复杂的复合视觉效果。
· 图像标注:在基础图像上叠加透明的标注图像,突出重要信息或区域。
CR Overlay Transparent Image节点是一个非常实用的工具,适用于各种需要将透明图像叠加到基础图像上的场景。
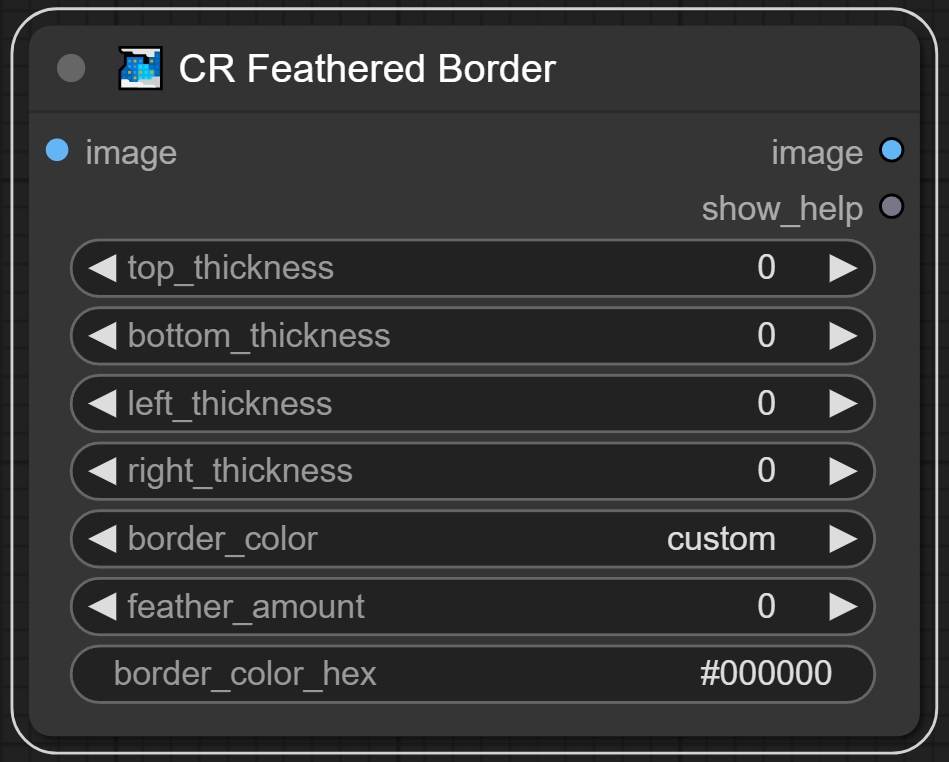
八、CR Feathered Border节点
CR Feathered Border节点的主要功能是在图像周围添加羽化边框,使图像的边缘逐渐过渡到透明或背景色。这种效果常用于美化图像、创建柔和的视觉效果或合成图像。

输入:
image → 输入的图像信息
参数:
top_thickness → 顶部厚度
bottom_thickness → 底部厚度
left_thickness → 左侧厚度
right_thickness → 右侧厚度
border_color → 边框颜色
feather_amount → 羽化量
border_color_hex → 边框颜色十六进制
输出:
image → 输出生成的图像信息
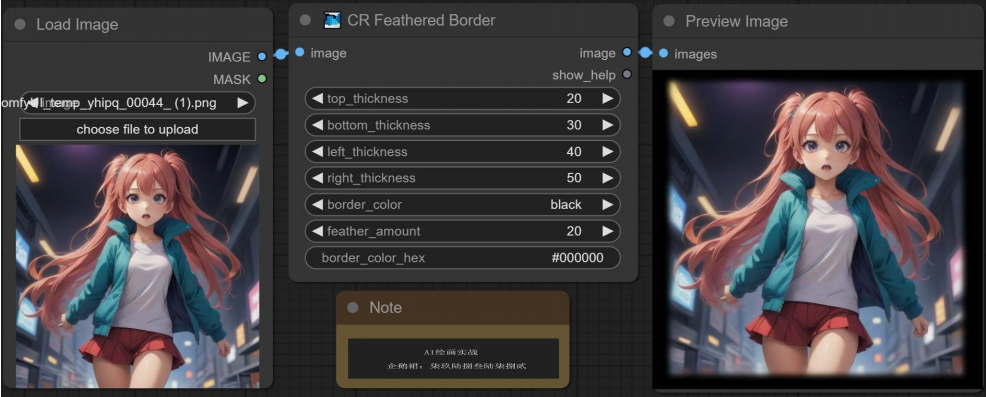
示例:如下图所示,上下左右各设置不同的宽度,随后设置边框颜色和羽化程度,最终出图。

具体用途
· 美化图像:通过添加羽化边框,使图像边缘柔和,增强图像的视觉吸引力。
· 合成图像:在图像合成中使用羽化边框,使多个图像自然过渡。
· 突出主体:通过柔和的边缘过渡,突出图像的主体部分。
· 创意设计:在海报、广告、艺术作品中,使用羽化边框创造独特的视觉效果。
CR Feathered Border节点是一个非常实用的工具,适用于各种需要为图像添加柔和边框的场景。
九、CR Simple Text Panel节点
CR Simple Text Panel节点的主要功能是在图像上添加文本面板,用户可以自定义文本的内容、字体、颜色、大小和位置。这对于标注、说明或添加标题和注释非常有用。

参数:
panel_width → 面板宽度
panel_height → 面板高度
输入的文本 → 文本
font_name → 字体名称
font_color → 字体颜色
font_size → 字体大小
font_outline_thickness → 字体轮廓厚度
font_outline_color → 字体轮廓颜色
background_color → 背景颜色
align → 对齐方式
justify → 文本对齐方式
font_color_hex → 字体颜色十六进制
bg_color_hex → 边框颜色十六进制
输出:
image → 输出生成的图像信息
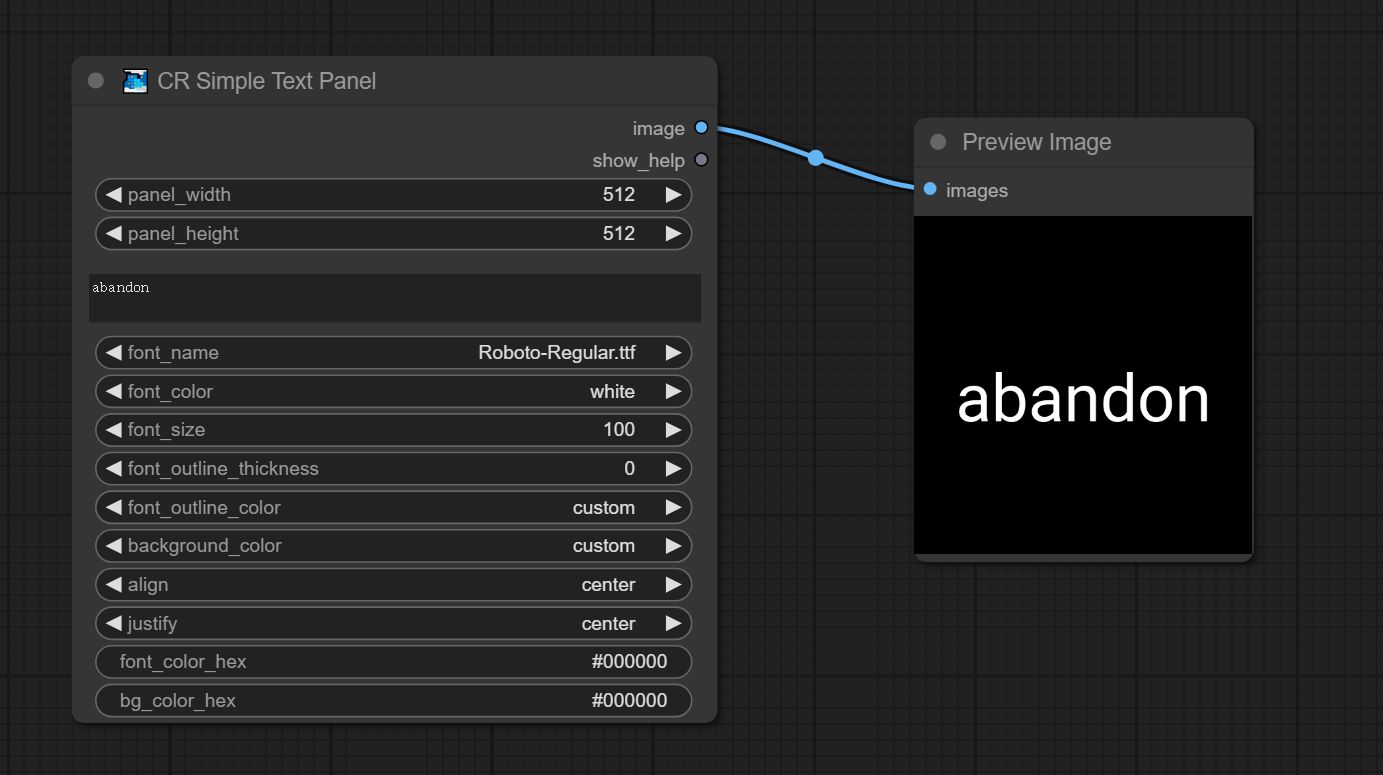
示例:如下图所示,设置字体和颜色以及背景信息还有相关的布局设置,最终出图。

具体用途
· 添加标题:在图像上添加标题,以便于观众快速了解图像内容。
· 标注信息:在图像上标注关键信息,如名称、日期、地点等。
· 注释说明:为图像中的特定部分添加注释,提供详细说明或背景信息。
CR Simple Text Panel节点是一个非常有用的工具,适用于各种需要在图像上添加文本的场景。
十、CR Color Panel节点
CR Color Panel节点的主要功能是在图像上添加一个彩色面板,可以用来突出显示某些部分、创建背景或进行图像分层。用户可以自定义面板的颜色、大小、位置和透明度等属性。

参数:
panel_width → 面板宽度
panel_height → 面板高度
fill_color → 填充颜色
fill_color_hex → 颜色十六进制
输出:
image → 输出生成的图像信息
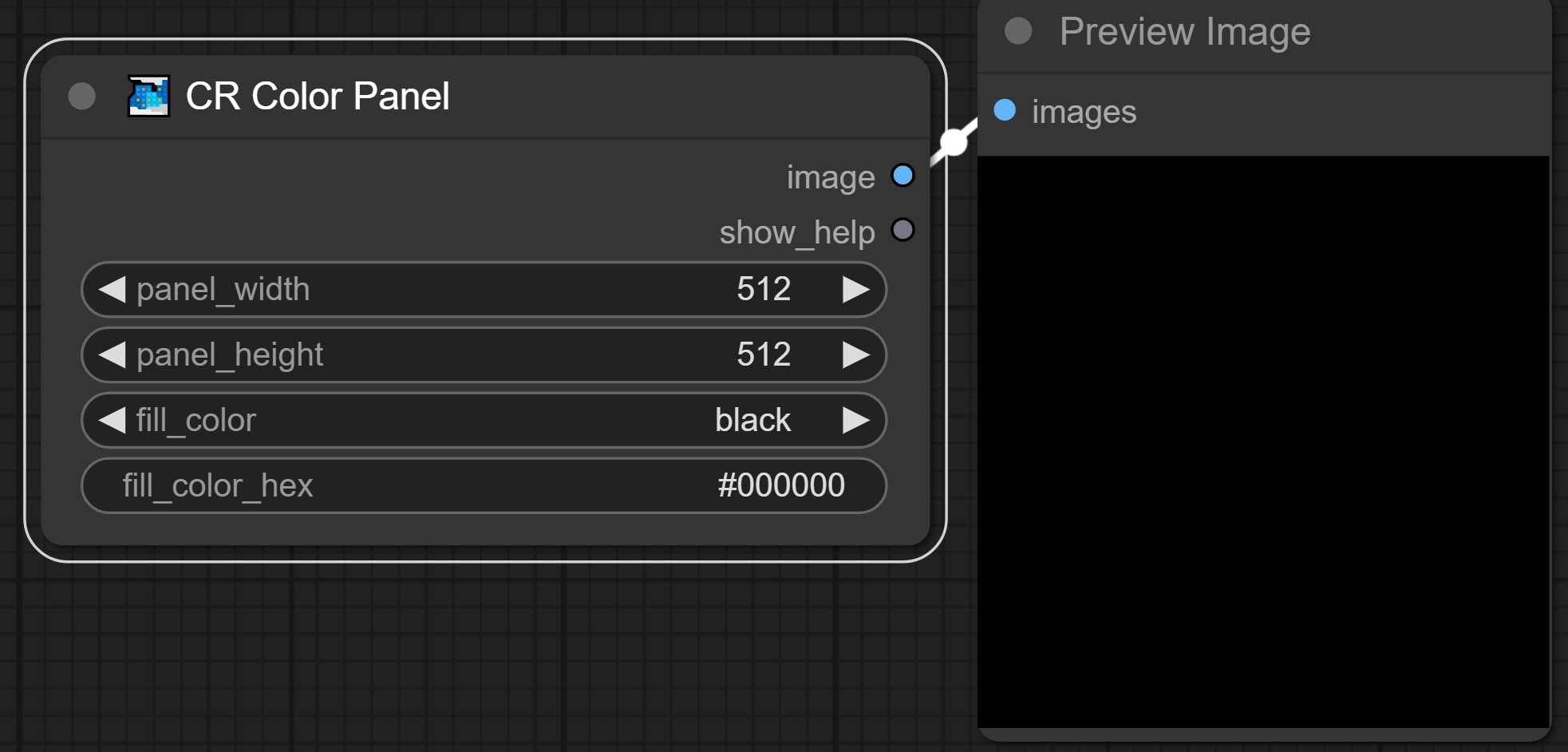
示例:如下图所示,设置指定颜色的图像。

具体用途
· 突出显示:在图像上添加彩色面板,突出显示特定部分或信息。
· 创建背景:为文本或其他元素创建彩色背景,使其更加醒目。
· 图像分层:通过添加彩色面板,创建层次感和分隔效果。
· 装饰效果:使用彩色面板作为装饰元素,增强图像的视觉效果。
CR Color Panel节点是一个非常有用的工具,适用于各种需要在图像上添加彩色面板的场景。
十一、CR Diamond Panel节点
CR Diamond Panel节点的主要功能是在图像上添加一个菱形的彩色面板。这个节点允许用户自定义菱形面板的颜色、大小、位置和透明度等属性,创造出独特的视觉效果。

输入:
image → 图像
参数:
pattern → 图案
输出:
image → 输出生成的图像信息
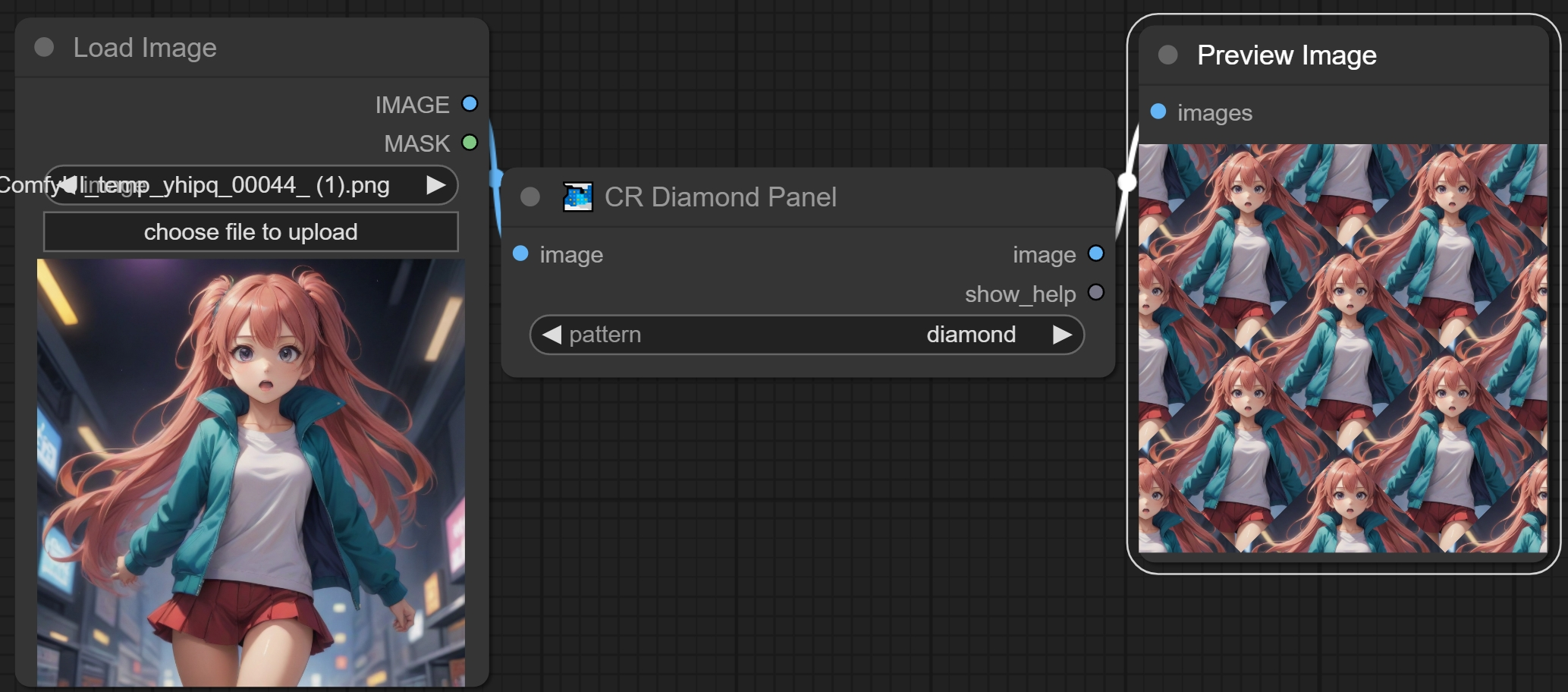
示例:如下图所示,设置指定图像和菱形的处理方式,最终输出的图像。

具体用途
· 突出显示:使用菱形面板突出显示图像的特定部分或信息。
· 装饰图像:添加菱形面板作为装饰元素,增强图像的艺术感。
· 创建背景:为文本或其他元素创建菱形背景,使其更加醒目。
· 分层设计:通过添加菱形面板,创建分层效果和视觉深度。
CR Diamond Panel节点是一个非常有用的工具,适用于各种需要在图像上添加菱形面板的场景。
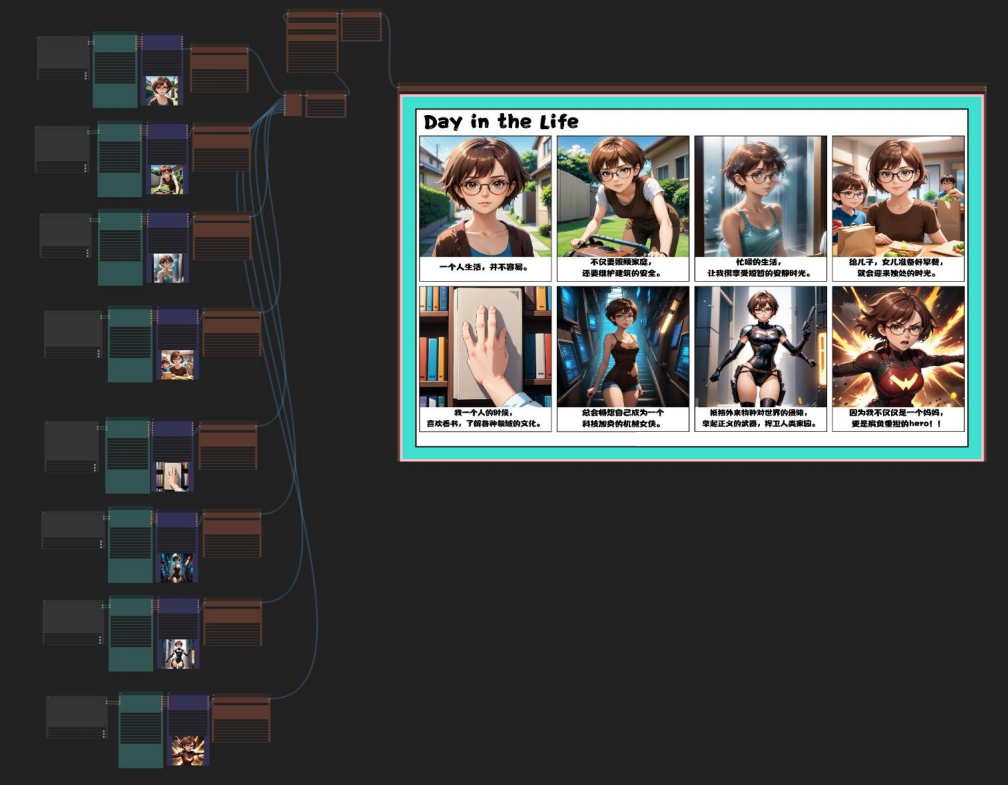
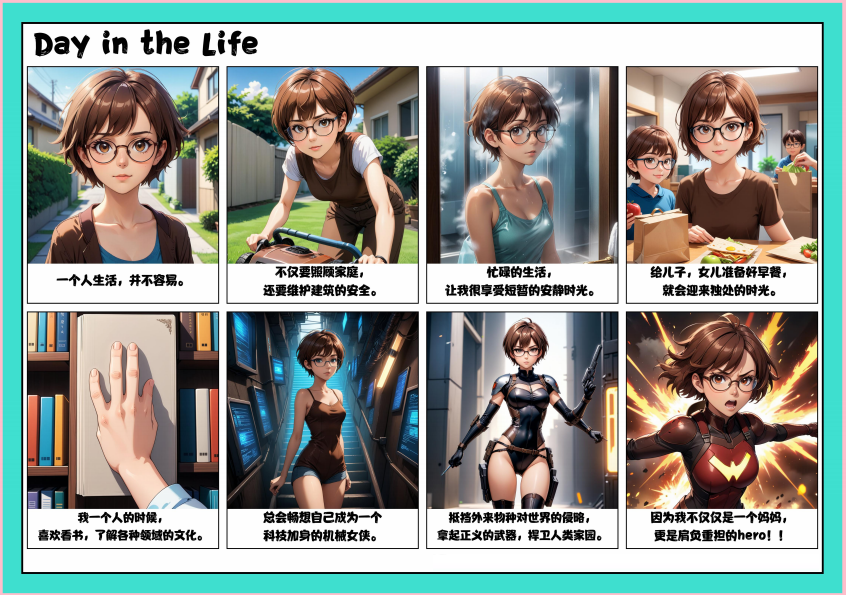
十二、“漫画”示例工作流
熟练使用以上节点,你就可以搭建“漫画”示例工作流了。


**孜孜以求,方能超越自我。坚持不懈,乃是成功关键。**