首先,我们需要编写一个 Vagrantfile 来定义我们的虚拟机配置。假设已经在 D:\Vagrant\redis 目录下创建了一个 Vagrantfile,其内容如下:
Vagrant.configure("2") do |config|
config.vm.box = "local_centos7"
[ "redis1", "redis2", "redis3" ].each_with_index do |name, index|
config.vm.define name do |node|
node.vm.network "private_network", ip: "192.168.50.#{index + 101}"
end
end
config.vm.provider "virtualbox" do |vb|
vb.memory = "1024"
end
end
复制这里准备创建了
redis1至redis3的虚拟机,以redis1为实操,操作熟练后,其他虚拟机也是一样的。
local_centos7 而不是 centos/7?local_centos7 是我们本地已经下载好的 CentOS 7 盒子,使用本地盒子可以避免每次创建虚拟机时都从网络下载,节省时间和带宽。
CentOS 7 盒子从官网下载有时是非常缓慢的,这里我提供了咱们国内的下载链接(点这里跳转,提取码:2024 )
在终端(cmd)中进入 Vagrantfile 所在目录 D:\Vagrant\redis,然后运行以下命令来添加本地盒子:
vagrant box add local_centos7 <CentOS-7...box所在路径(文件拖拽到 cmd)>复制
查看终端的输出提示,如果没有报错,说明盒子添加成功。
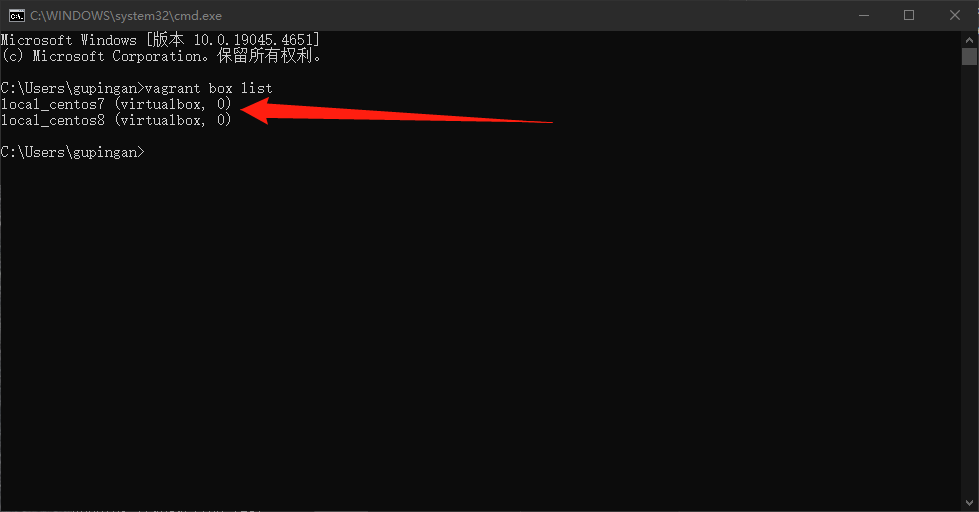
使用以下命令列出所有安装的盒子,查看是否存在 local_centos7:
vagrant box list复制

上述 Vagrantfile 如已创建(假设所在目录为:D:\Vagrant\redis),并且 local_centos7 已创建,就已经成功一半了。
在 Vagrantfile 所在目录的终端中运行以下命令启动虚拟机:
vagrant up复制
redis1 虚拟机启动完成后,通过以下命令进入 redis1 虚拟机:
vagrant ssh redis1复制
为了提高软件包的下载速度,我们可以将 YUM 源更换为阿里云的镜像源。
切换到 root 用户:
su # 提示输入密码(vagrant)
复制下载阿里云的 CentOS 7 YUM 源配置文件:
curl -o /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo复制
编辑 YUM 源配置文件,将 http 替换为 https:
vi /etc/yum.repos.d/CentOS-Base.repo复制
进入 vi 的命令模式,使用以下命令全局替换:
:%s/http:/https:/g复制
清理 YUM 缓存并重新生成缓存:
yum clean all yum makecache复制
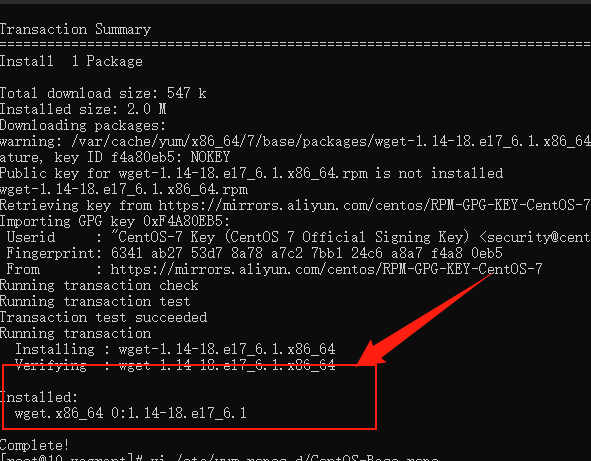
安装 wget 以测试换源是否成功:
yum install wget -y复制

Redis 编译需要 GCC 工具链,首先检查是否已安装:
gcc --version # 如果输出了 gcc 的版本,则跳过 gcc 的安装
复制如果提示:bash: gcc: command not found,那么就需要安装:
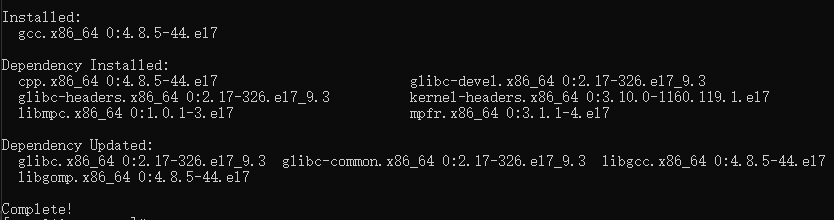
yum install gcc -y复制
中途无报错并且输出类似如下,表示安装成功。

创建 Redis 安装目录并下载 Redis 源码:
mkdir -p /opt/software/redis && cd /opt/software/redis
wget https://download.redis.io/redis-stable.tar.gz
tar -xzf redis-stable.tar.gz && cd redis-stable
复制编译并安装 Redis:
make install复制
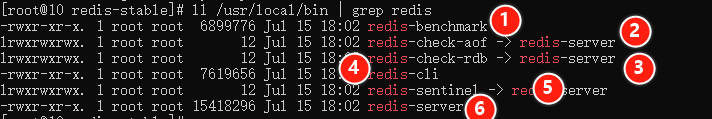
检查 Redis 是否安装完成:
ll /usr/local/bin | grep redis复制
如果看到 redis-server, redis-cli 等文件,说明 Redis 安装成功。

之前也分享过 Swashbuckle.AspNetCore 的使用,不过版本比较老了,本次演示用的示例版本为 .net core 8.0,从安装使用开始,到根据命名空间分组显示,十分的有用