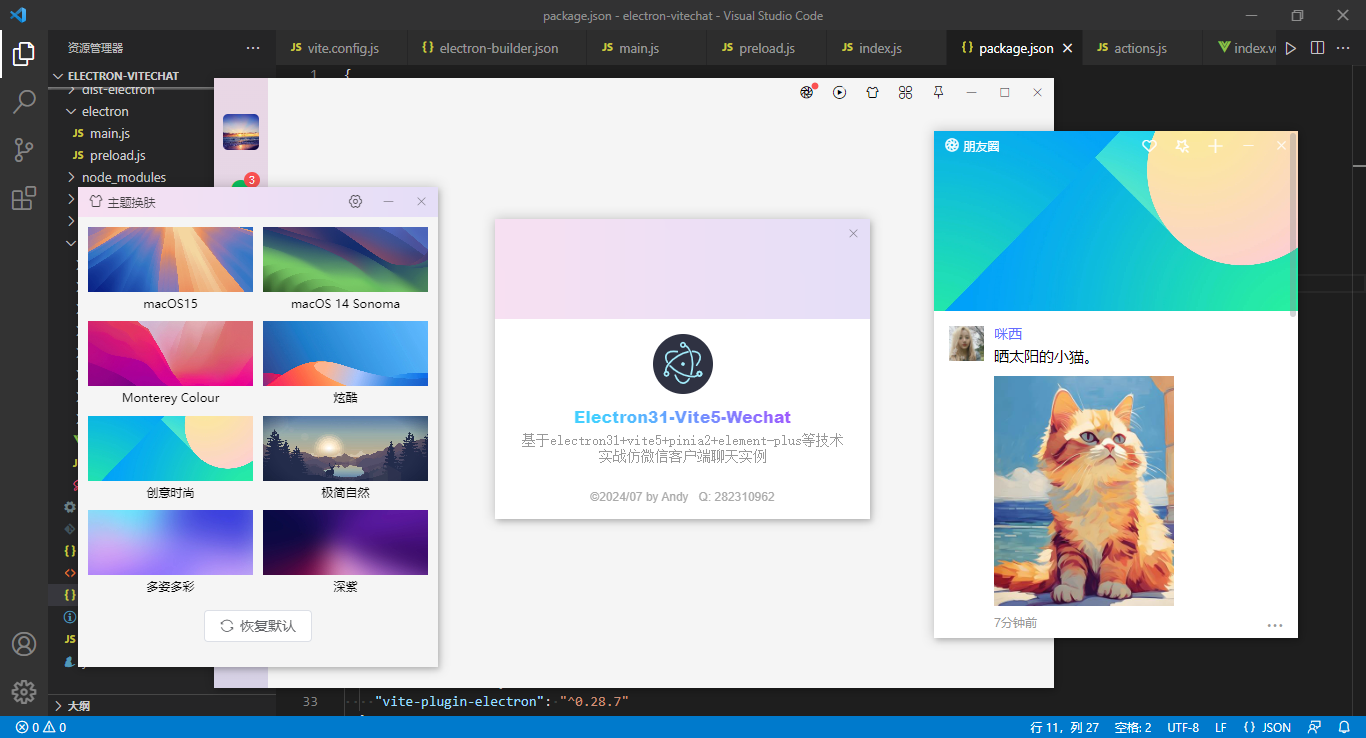
基于electron31+vite5+pinia2跨端仿微信Exe聊天应用ViteElectronChat。
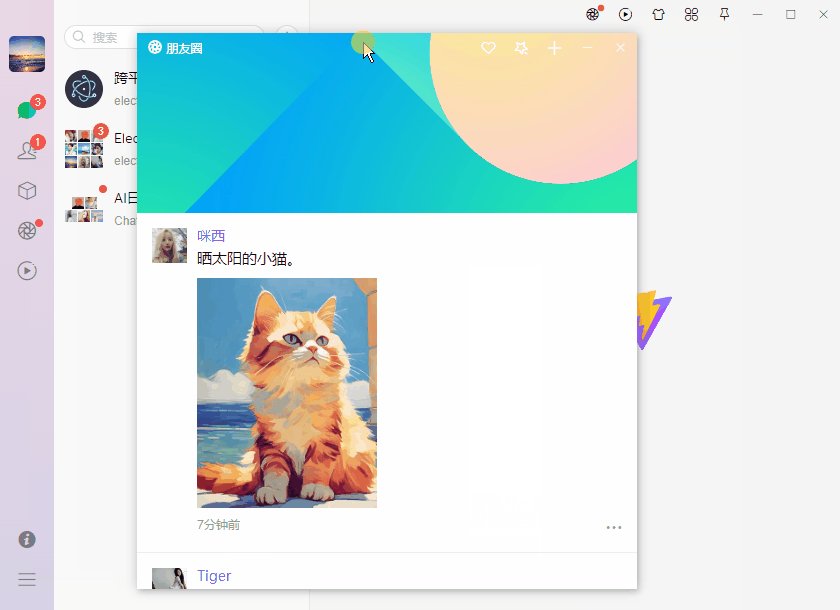
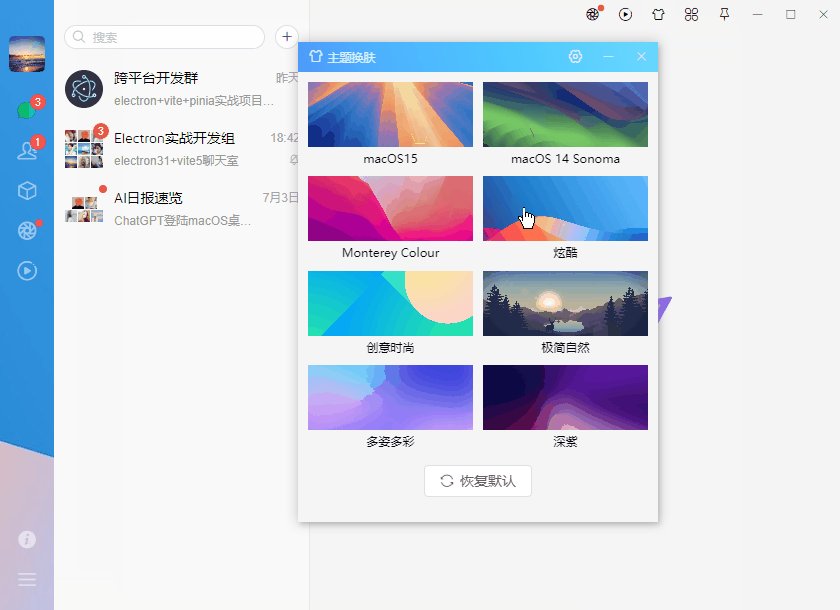
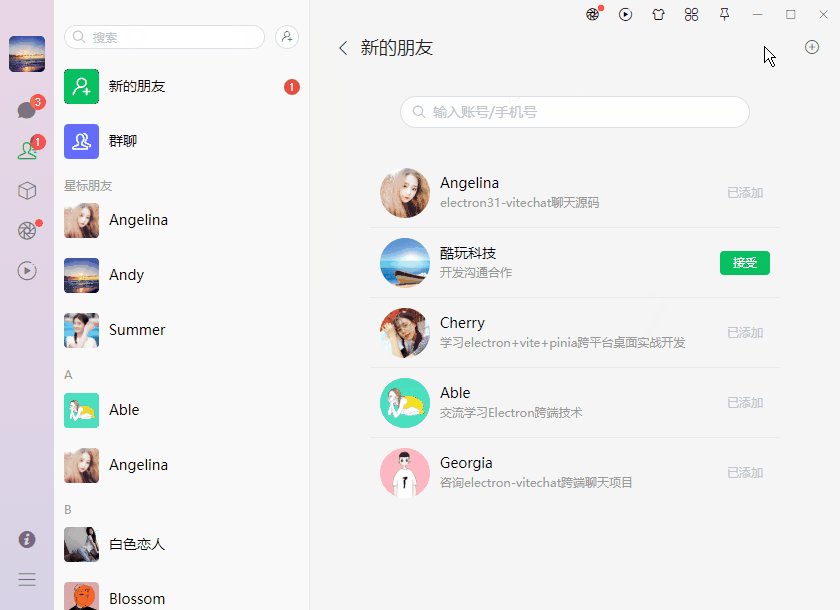
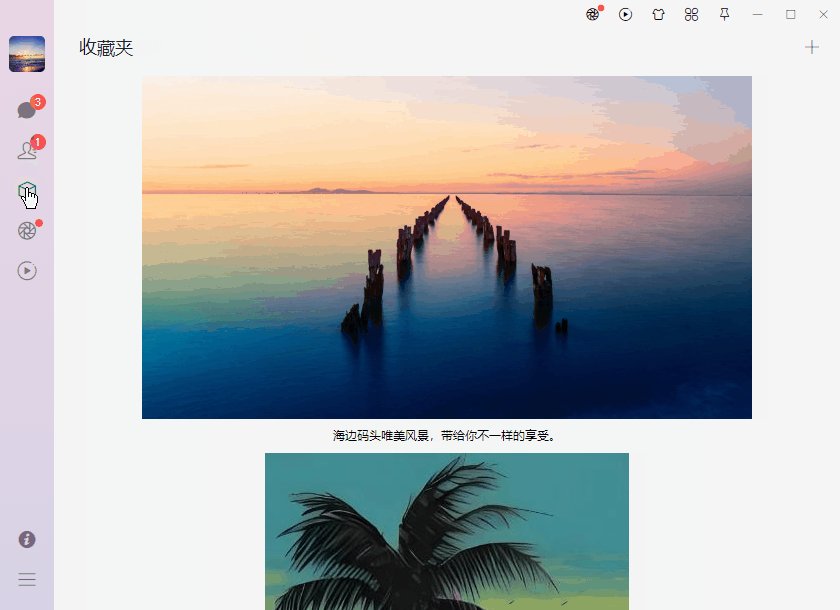
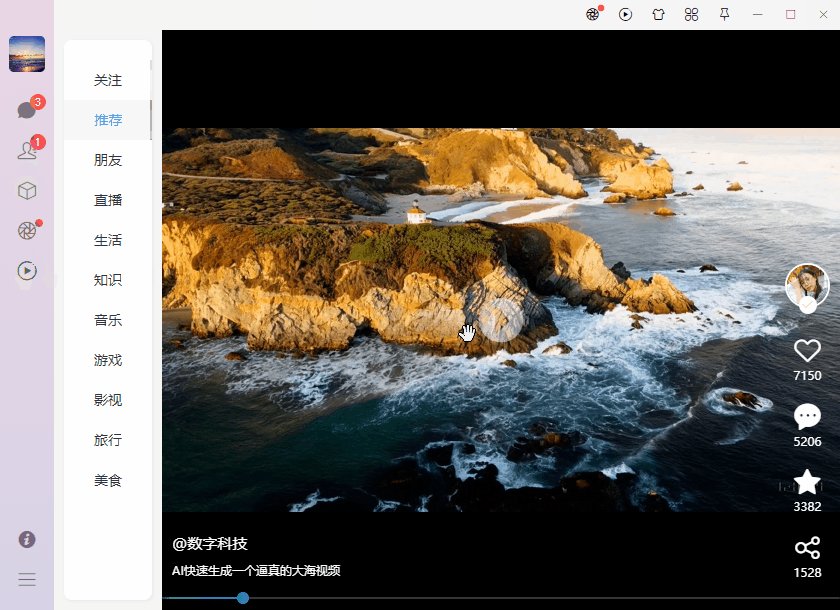
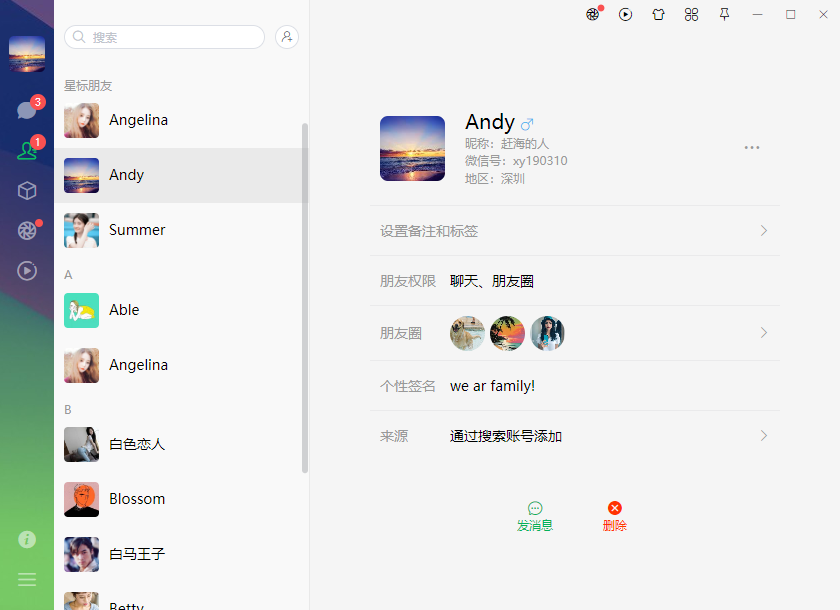
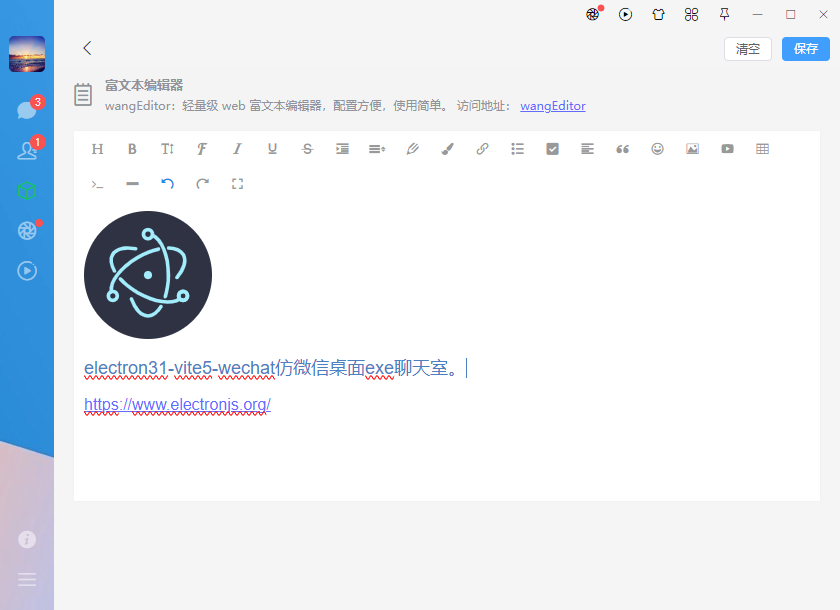
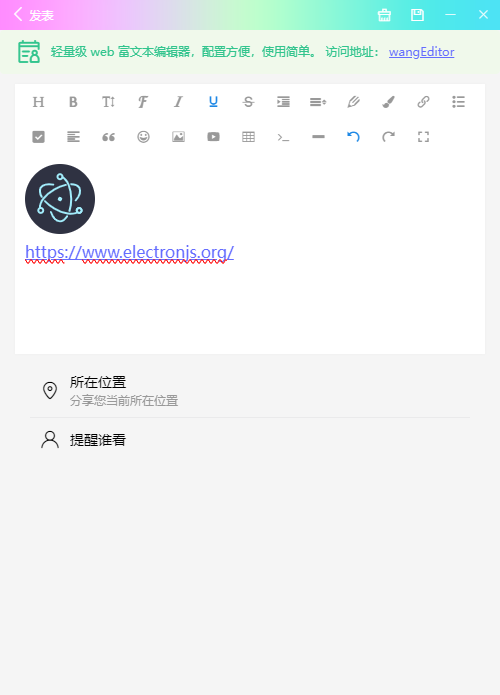
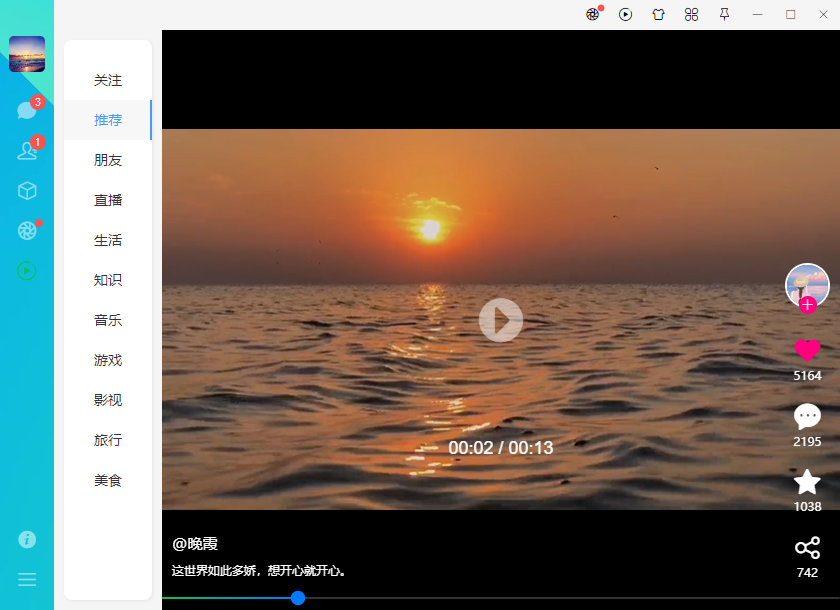
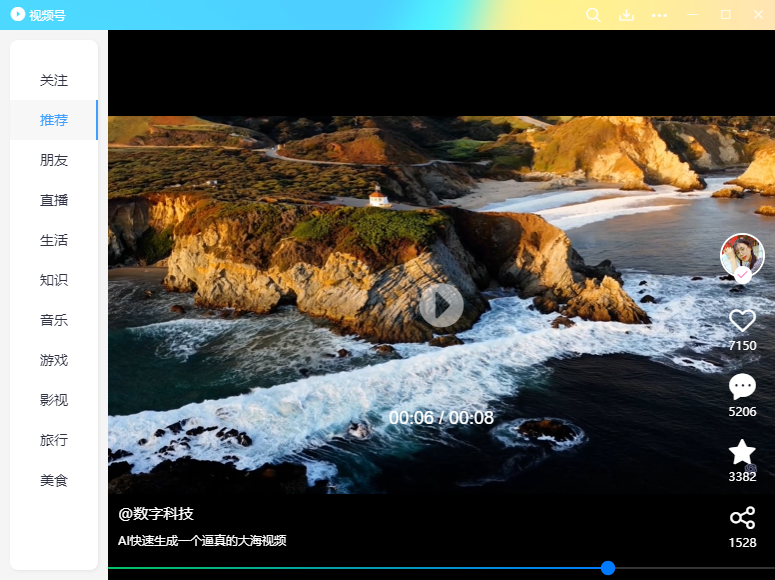
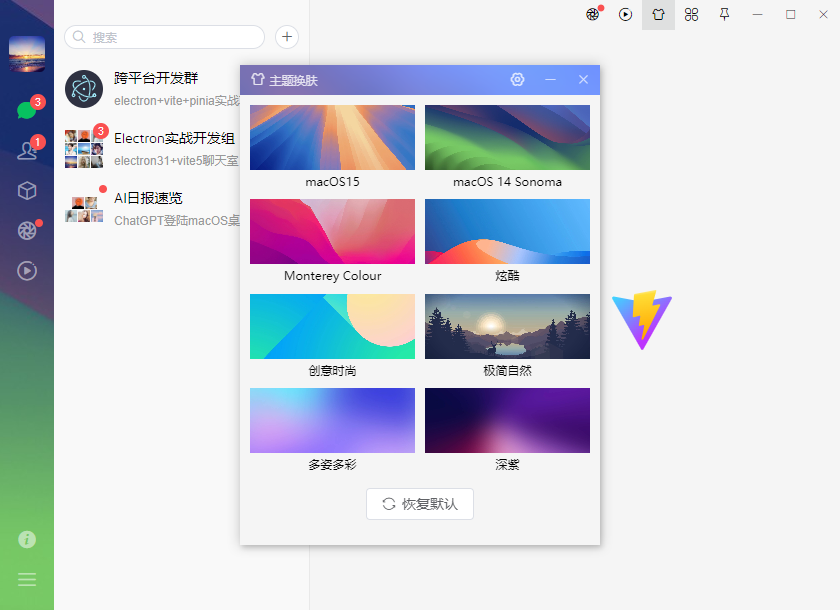
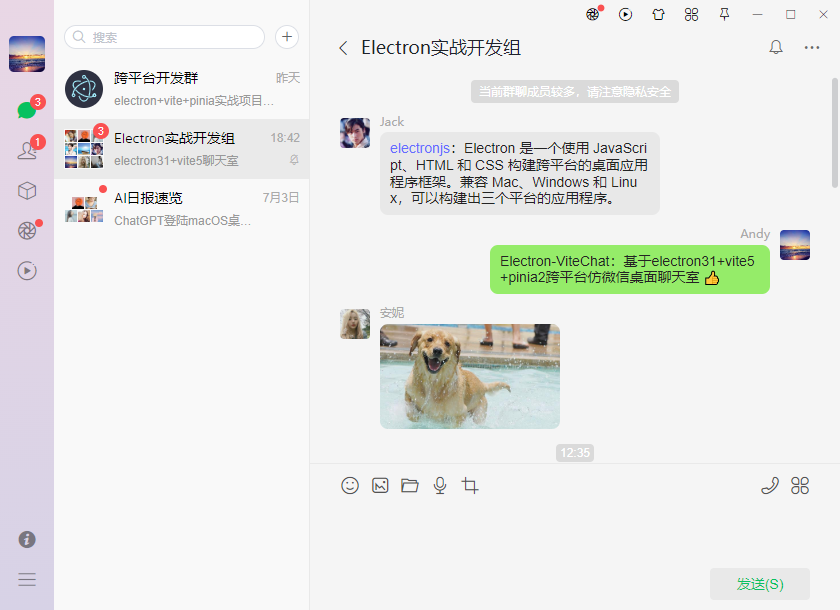
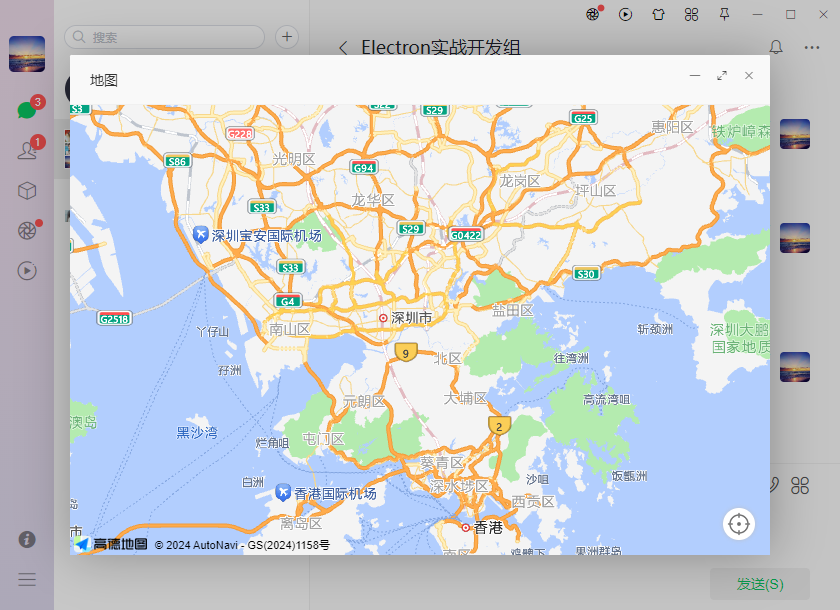
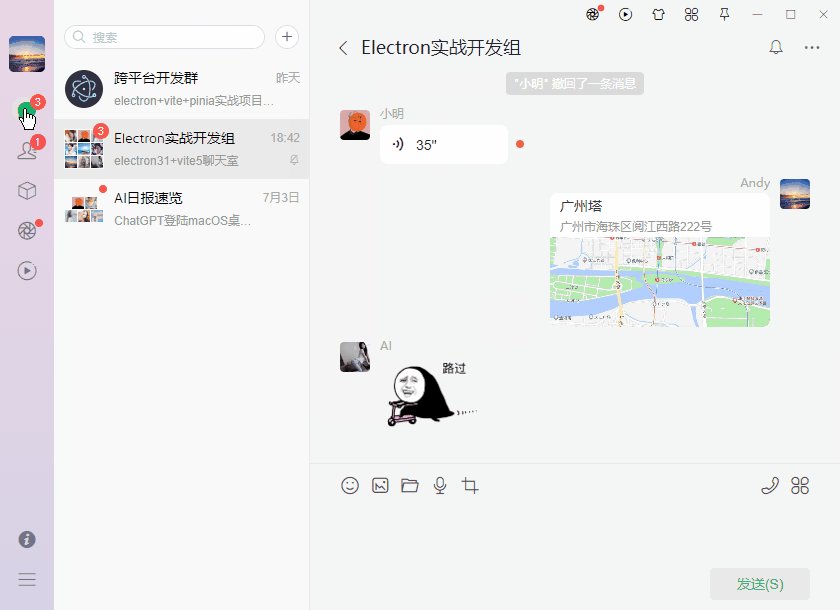
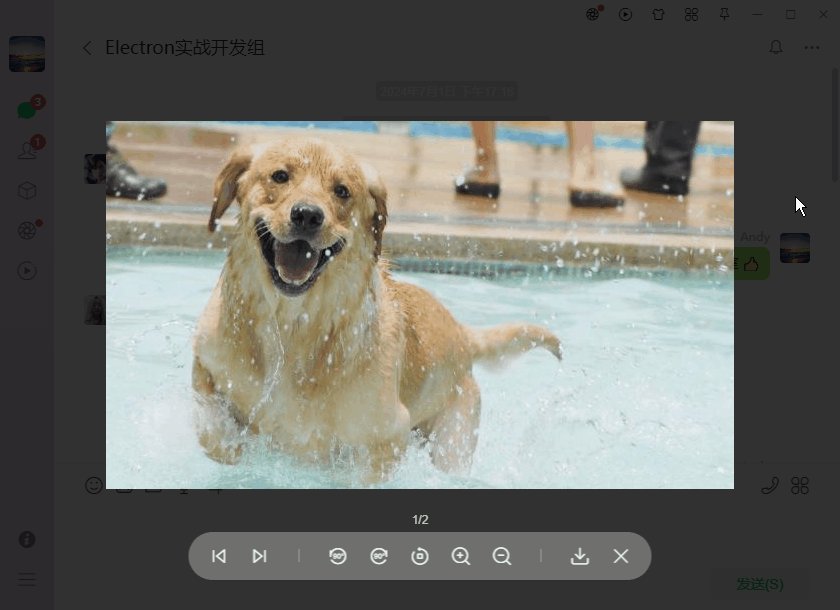
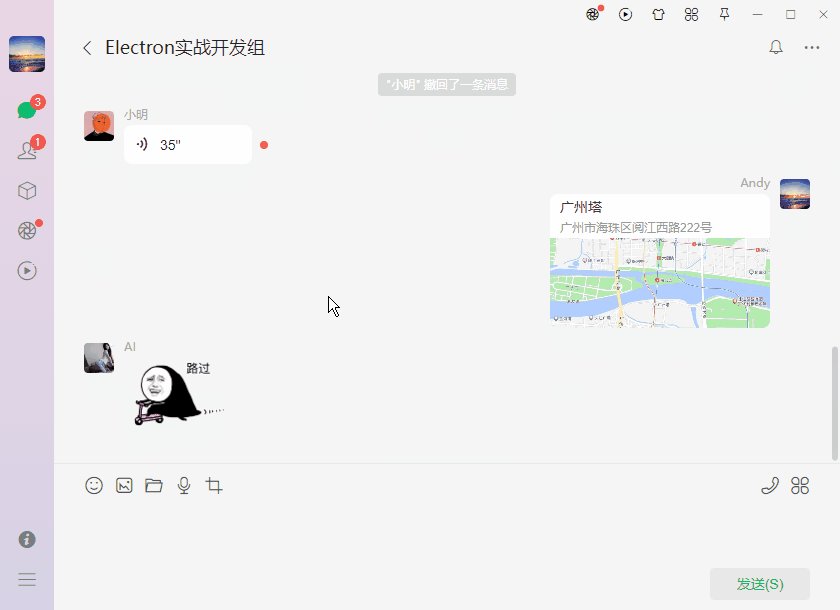
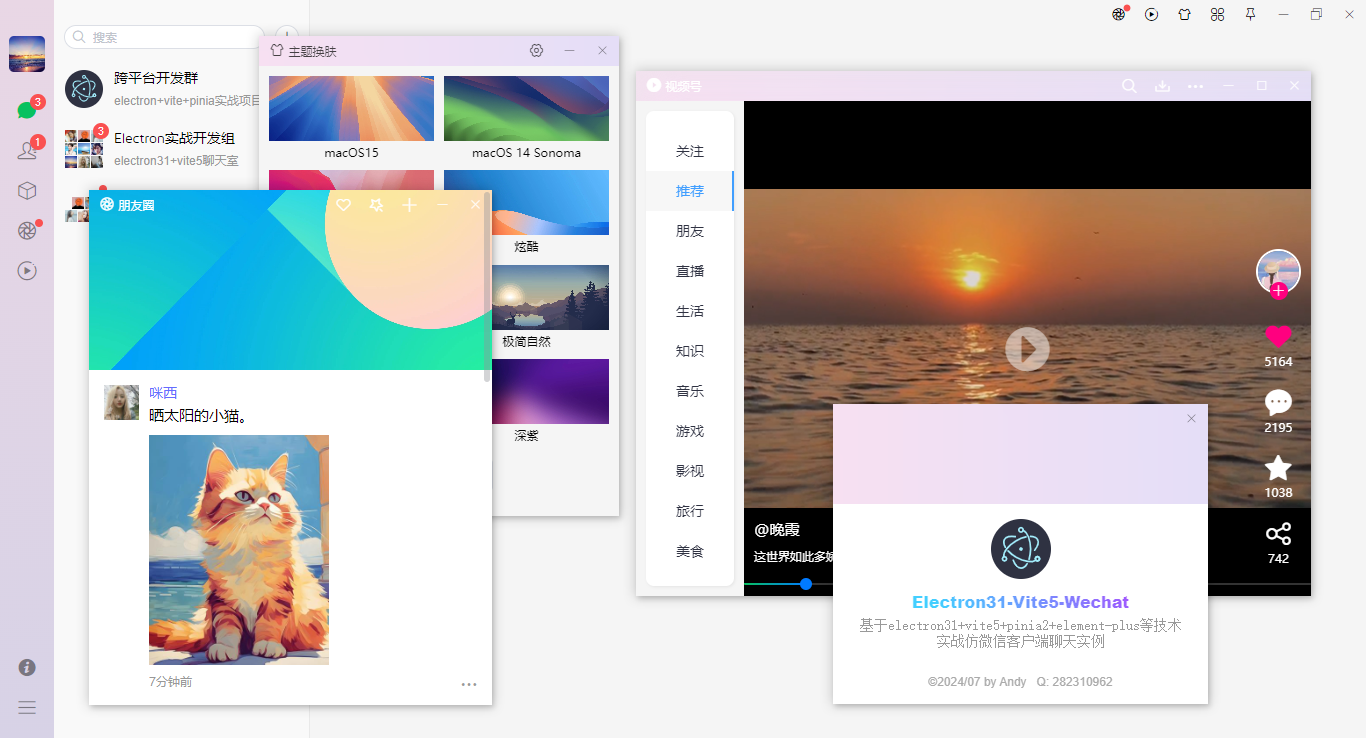
electron31-vite5-chat原创研发vite5+electron31+pinia2+element-plus跨平台实战仿微信客户端聊天应用。实现了聊天、联系人、收藏、朋友圈/短视频等模块。支持electron多开窗口管理、壁纸皮肤、自定义最大化/最小化/关闭等功能。



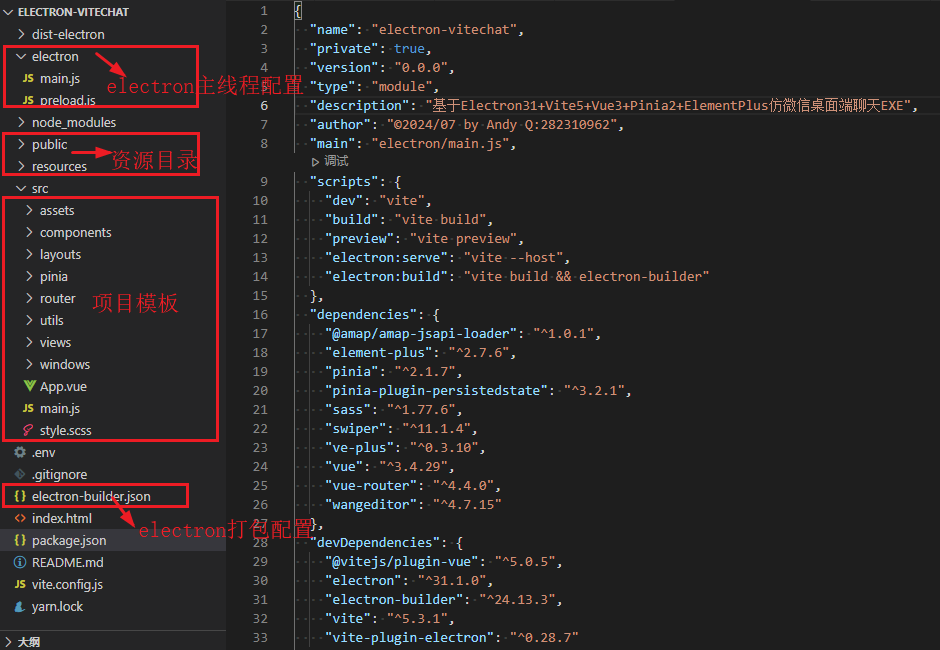
electron-vitechat跨平台聊天项目采用 electron31 整合 vite5.x 构建工具开发项目。


yarn create vite electron-vitechat cd electron-vitechat yarn install yarn dev

至此一个简单的vite5+vue3项目模板就搭建好了。
接下来,需要在项目中安装一些electron依赖包。如果在安装过程中卡住或失败,建议多试几次或切换淘宝镜像源。
// 安装electron yarn add -D electron // 安装electron-builder 用于打包可安装exe程序和绿色版免安装exe程序 yarn add -D electron-builder // 安装vite-plugin-electron 用于将vite与electron无缝结合 yarn add -D vite-plugin-electron
至于具体如何整合vite和electron开发环境,大家可以去看看介绍文档。
https://github.com/electron-vite/vite-plugin-electron






















electron-vitechat聊天项目已经同步到我的原创作品集,感兴趣的可以去瞅瞅。
https://gf.bilibili.com/item/detail/1106312011


/** * electron主进程入口配置 * @author andy */ import { app, BrowserWindow } from 'electron' import { WindowManager } from '../src/windows/index.js' // 忽略安全警告提示 Electron Security Warning (Insecure Content-Security-Policy) process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = true const createWindow = () => { let win = new WindowManager() win.create({isMajor: true}) // 系统托盘管理 win.trayManager() // 监听ipcMain事件 win.ipcManager() } app.whenReady().then(() => { createWindow() app.on('activate', () => { if(BrowserWindow.getAllWindows().length === 0) createWindow() }) }) app.on('window-all-closed', () => { if(process.platform !== 'darwin') app.quit() })
/** * electron预加载文件封装 * @author andy */ import { contextBridge, ipcRenderer } from 'electron' contextBridge.exposeInMainWorld( 'electron', { // 通过 channel 向主进程发送异步消息。主进程使用 ipcMain.on() 监听 channel send: (channel, args) => { ipcRenderer.send(channel, args) }, // 通过 channel 向主进程发送消息,并异步等待结果。主进程应该使用 ipcMain.handle() 监听 channel invoke: (channel, args) => { return new Promise(resolve => ipcRenderer.invoke(channel, args).then(data => resolve(data)).catch(e => console.log(e))) }, // 监听 channel 事件 on: (channel, func) => { console.log('receive event') ipcRenderer.on(channel, (event, ...args) => func(event, ...args)) }, // 一次性监听事件 once: (channel, func) => { ipcRenderer.once(channel, (event, ...args) => func(event, ...args)) }, setTitle: (title) => ipcRenderer.send('win-setTitle', title) } )
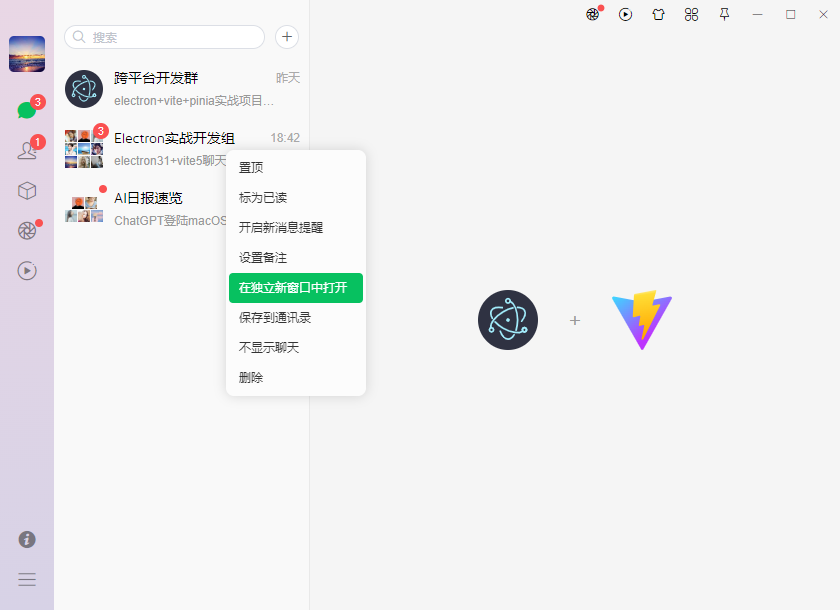
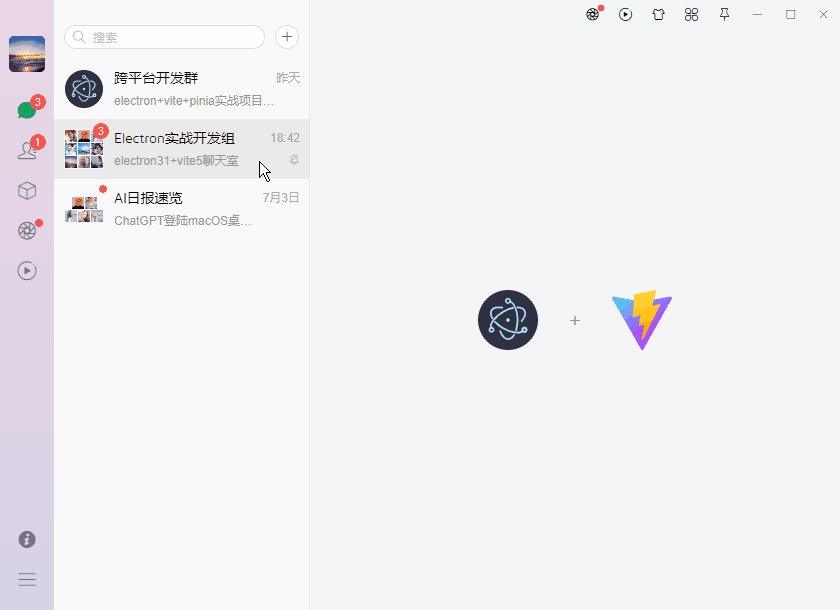
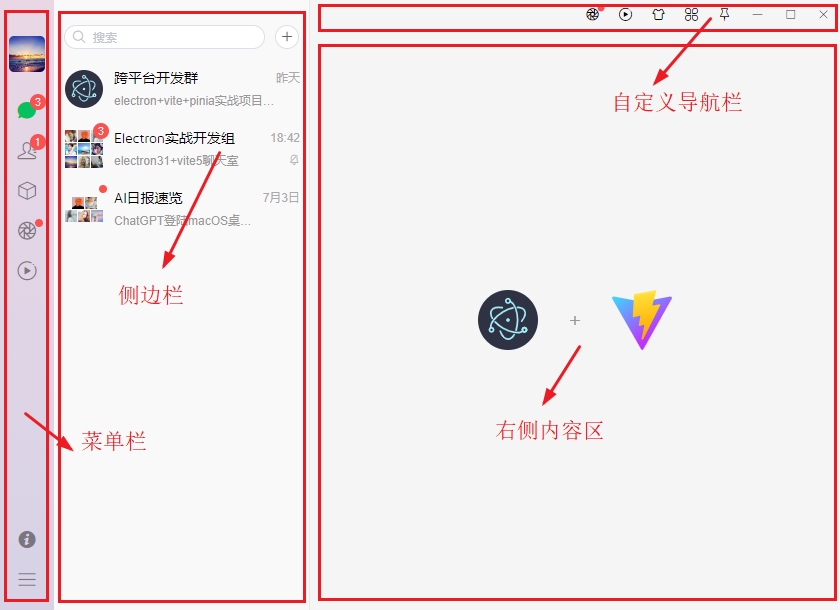
整个项目分为左侧菜单栏+侧边栏+右侧内容区(自定义导航条)几个大模块。


<template> <template v-if="!route?.meta?.isNewWin"> <div class="vu__container flexbox flex-alignc flex-justifyc" :style="{'--themeSkin': appstate.config.skin}" > <div class="vu__layout flexbox flex-col"> <div class="vu__layout-body flex1 flexbox" @contextmenu.prevent> <!-- 菜单栏 --> <slot v-if="!route?.meta?.hideMenuBar" name="menubar"> <MenuBar /> </slot> <!-- 侧边栏 --> <div v-if="route?.meta?.showSideBar" class="vu__layout-sidebar flexbox"> <aside class="vu__layout-sidebar__body flexbox flex-col"> <slot name="sidebar"> <SideBar /> </slot> </aside> </div> <!-- 主内容区 --> <div class="vu__layout-main flex1 flexbox flex-col"> <ToolBar v-if="!route?.meta?.hideToolBar" /> <router-view v-slot="{ Component, route }"> <keep-alive> <component :is="Component" :key="route.path" /> </keep-alive> </router-view> </div> </div> </div> </div> </template> <template v-else> <WinLayout /> </template> </template>





整个项目采用无边框 frame: false 模式,采用自定义拖拽导航条。

<script setup> import { ref } from 'vue' import { isTrue } from '@/utils' import { winSet } from '@/windows/actions' import Winbtns from './btns.vue' const props = defineProps({ // 标题 title: {type: String, default: ''}, // 标题颜色 color: String, // 背景色 background: String, // 标题是否居中 center: {type: [Boolean, String], default: false}, // 是否固定 fixed: {type: [Boolean, String], default: false}, // 背景是否镂空 transparent: {type: [Boolean, String], default: false}, // 层级 zIndex: {type: [Number, String], default: 2024}, /* 控制Winbtn参数 */ // 窗口是否可最小化 minimizable: {type: [Boolean, String], default: true}, // 窗口是否可最大化 maximizable: {type: [Boolean, String], default: true}, // 窗口是否可关闭 closable: {type: [Boolean, String], default: true}, }) </script> <template> <div class="ev__winbar" :class="{'fixed': fixed || transparent, 'transparent': transparent}"> <div class="ev__winbar-wrap flexbox flex-alignc vu__drag"> <div class="ev__winbar-body flex1 flexbox flex-alignc"> <!-- 左侧区域 --> <div class="ev__winbar-left"><slot name="left" /></div> <!-- 标题 --> <div class="ev__winbar-title" :class="{'center': center}"> <slot name="title">{{title}}</slot> </div> <!-- 右侧附加区域 --> <div class="ev__winbar-extra vu__undrag"><slot name="extra" /></div> </div> <Winbtns :color="color" :minimizable="minimizable" :maximizable="maximizable" :closable="closable" :zIndex="zIndex" /> </div> </div> </template>

项目支持同时打开多个窗口,调用公共封装函数 winCreate 即可快速创建一个新窗口。
/** * 创建新窗口 * @param {object} args 窗口配置参数 {url: '/about', width: 500, height: 300, ...} */ export function winCreate(args) { window.electron.send('win-create', args) }
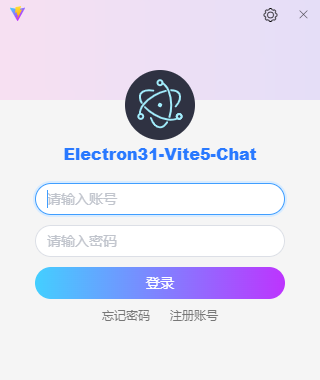
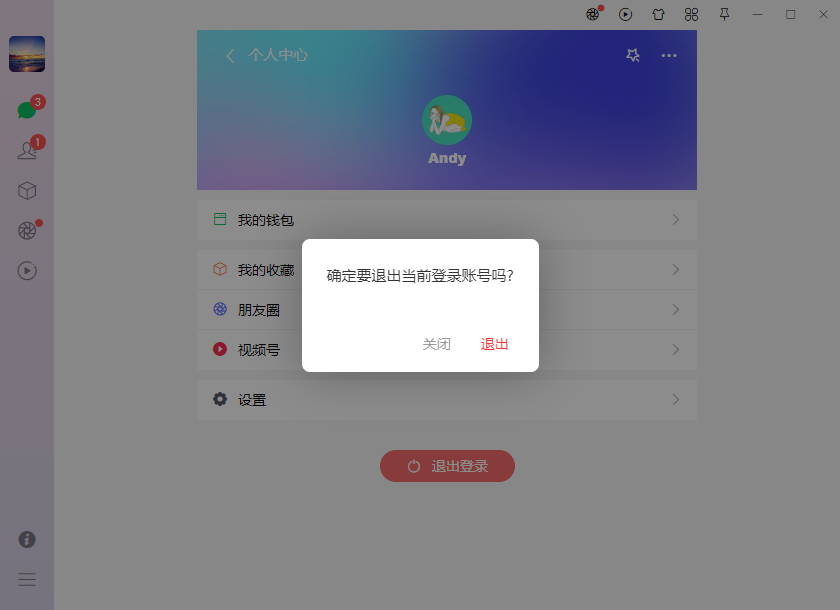
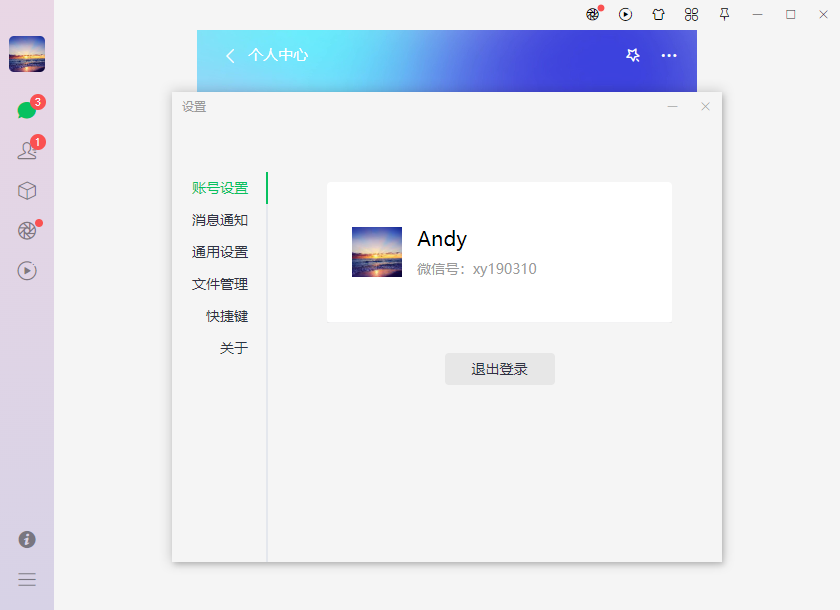
// 登录窗口 export function loginWindow() { winCreate({ url: '/login', title: '登录', width: 320, height: 380, isMajor: true, resizable: false, maximizable: false, alwaysOnTop: true }) } // 关于窗口 export function aboutWindow() { winCreate({ url: '/win/about', title: '关于', width: 375, height: 300, minWidth: 375, minHeight: 300, maximizable: false, alwaysOnTop: true, }) } // 设置窗口 export function settingWindow() { winCreate({ url: '/win/setting', title: '设置', width: 550, height: 470, resizable: false, maximizable: false, }) }
支持如下窗口参数配置
// 自定义窗口参数 const windowOptions = { // 窗口唯一标识id id: null, // 窗口标题 title: 'Electron-ViteChat', // 窗口路由地址 url: '', // 窗口数据传参 data: null, // 是否是主窗口(为true则会关闭所有窗口并创建一个新窗口) isMajor: false, // 是否支持多开窗口(为true则支持创建多个窗口) isMultiple: false, // 窗口是否最大化 maximize: false, } // 系统窗口参数(与electron的new BrowserWindow()参数一致) const windowBaseOptions = { // 窗口图标 icon: join(__root, 'resources/shortcut.ico'), // 是否自动隐藏菜单栏(按下Alt键显示) autoHideMenuBar: true, // 窗口标题栏样式 titleBarStyle: 'hidden', // 窗口背景色 backgroundColor: '#fff', // 宽度 width: 840, // 高度 height: 610, // 最小宽度 minWidth: '', // 最小高度 minHeight: '', // 窗口x坐标 x: '', // 窗口y坐标 y: '', // 是否可缩放 resizable: true, // 是否可最小化 minimizable: true, // 是否可最大化 maximizable: true, // 是否可关闭 closable: true, // 父窗口 parent: null, // 是否模态窗口 modal: false, // 窗口是否置顶 alwaysOnTop: false, // 是否显示窗口边框(要创建无边框窗口,将frame参数设置为false) frame: false, // 是否透明窗口(仅frame: false有效) transparent: false, // 创建时是否显示窗口 show: false, }

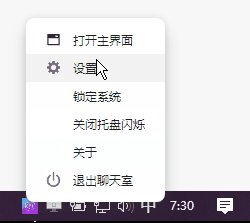
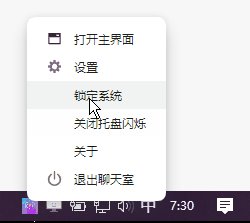
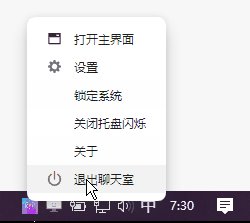
/** * 系统托盘图标管理 */ trayManager() { console.log('create tray started...') if(this.tray) return const trayMenu = Menu.buildFromTemplate([ { label: '打开主界面', icon: join(__root, 'resources/tray-win.png'), click: () => { for(let i in this.winDict) { let win = this.getWinById(i) if(!win) return win.restore() win.show() } } }, { label: '设置', icon: join(__root, 'resources/tray-setting.png'), click: () => this.sendByMainWin('win-ipcdata', {type: 'WINIPC_SETTINGWIN', value: null}) }, { label: '锁定系统', click: () => null, }, { label: '关闭托盘闪烁', click: () => this.trayFlash(false) }, { label: '关于', click: () => this.sendByMainWin('win-ipcdata', {type: 'WINIPC_ABOUTWIN', value: null}) }, { label: '退出聊天室', icon: join(__root, 'resources/tray-exit.png'), click: () => { dialog.showMessageBox(this.winMain, { title: '提示', message: '确定要退出聊天程序吗?', buttons: ['取消', '最小化托盘', '确认退出'], type: 'error', noLink: false, cancelId: 0, }).then(res => { // console.log(res) const index = res.response if(index == 0) { console.log('用户取消操作') }else if(index == 1) { console.log('最小化到托盘') this.winMain.hide() }else if(index == 2) { console.log('退出程序') click: () => this.sendByMainWin('win-ipcdata', {type: 'WINIPC_LOGOUT', value: null}) app.quit() } }) } } ]) this.tray = new Tray(this.trayIcon) this.tray.setContextMenu(trayMenu) this.tray.setToolTip(app.name) this.tray.on('double-click', () => { console.log('tray double clicked!') }) }

注意:如果路径配置不正确,则无法显示托盘图标。
// 当前目录路径 const __dirname = import.meta.dirname // 根目录 const __root = join(__dirname, '../../')
在项目根目录新建一个 electron-builder.json 打包配置文件。
{ "productName": "Electron-ViteChat", "appId": "com.andy.electron-vite-wechat", "copyright": "Copyright © 2024-present Andy Q:282310962", "compression": "maximum", "asar": true, "directories": { "output": "release/${version}" }, "nsis": { "oneClick": false, "allowToChangeInstallationDirectory": true, "perMachine": true, "deleteAppDataOnUninstall": true, "createDesktopShortcut": true, "createStartMenuShortcut": true, "shortcutName": "ElectronViteChat" }, "win": { "icon": "./resources/shortcut.ico", "artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}", "target": [ { "target": "nsis", "arch": ["ia32"] } ] }, "mac": { "icon": "./resources/shortcut.icns", "artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}" }, "linux": { "icon": "./resources", "artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}" } }
OK,综上就是electron31+vite5开发桌面端聊天系统的一些知识分享,希望对大家有所帮助!
最后附上两个最新flutter实战项目实例
https://www.cnblogs.com/xiaoyan2017/p/18234343
https://www.cnblogs.com/xiaoyan2017/p/18092224