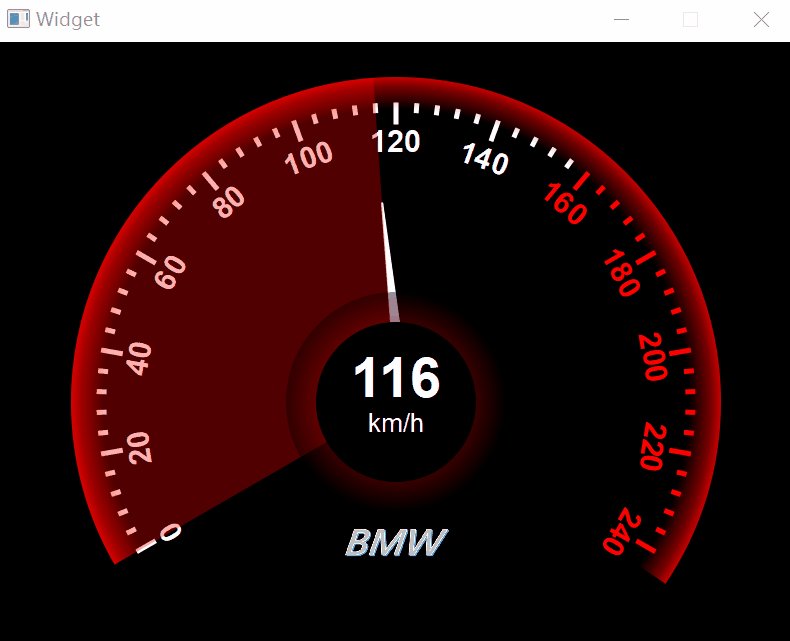
在UI界面显示中,仪表盘的应用相对比较广泛,经常用于显示速度值,电压电流值等等,最终实现效果如下动态图片(文末提供给源工程下载):

主要包含以下绘制步骤:
/* * 绘制画布 */ void Widget::initCanvas(QPainter &painter) { //消除锯齿 painter.setRenderHint(QPainter::Antialiasing,true); //设置底色 painter.setBrush(QColor(0,0,0)); painter.drawRect(rect()); //平移坐标系原点位置 QPoint center(rect().width()/2, rect().height()*0.6); painter.translate(center); }复制
实现效果:

/* * 画小圆 */ void Widget::drawMiddleCircle(QPainter &painter, int radius) { //设置画笔颜色和宽度 painter.setPen(QPen(QColor(255,255,255),3)); //原点坐标(0,0)绘制半径为radius的圆 painter.drawEllipse(QPoint(0,0), radius, radius); }复制
实现效果:

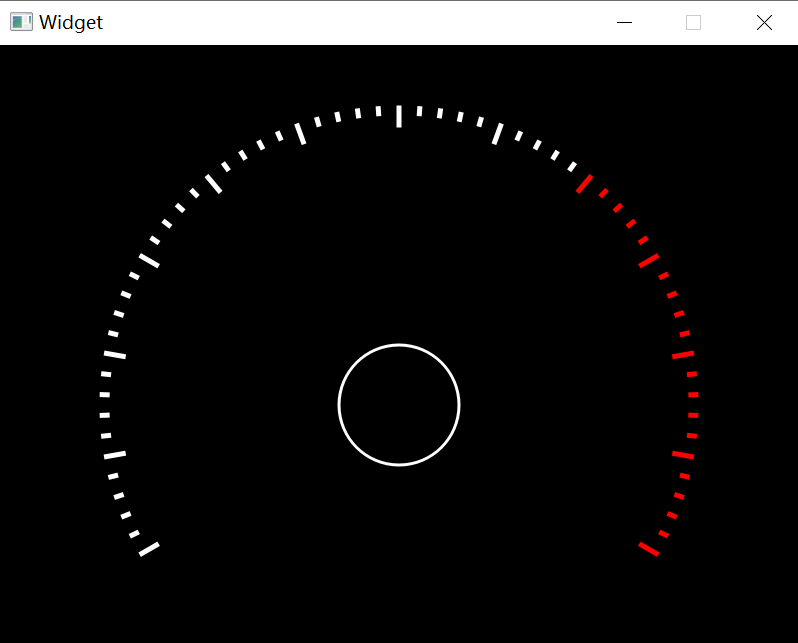
/* * 画刻度 */ void Widget::drawScaleLine(QPainter &painter, int radius) { //总计60个小刻度,每一个小刻度的角度值 angle = 240*1.0 / 60; //保存当前坐标 painter.save(); painter.setPen(QPen(Qt::white, 5)); //设置起始刻度位置 painter.rotate(startAngle); for(int i=0; i <=60; i++) { if( i>=40 ) { //第40个刻度后,绘制画笔修改成红色 painter.setPen(QPen(Qt::red, 5)); } if(i%5 == 0) { //绘制长刻度 painter.drawLine(radius-20, 0, radius-3, 0); } else { //绘制短刻度 painter.drawLine(radius-8, 0, radius-3, 0); } //绘制完一个刻度旋转一次坐标 painter.rotate(angle); } //恢复坐标 painter.restore(); painter.setPen(QPen(Qt::white, 5)); }复制
实现效果:

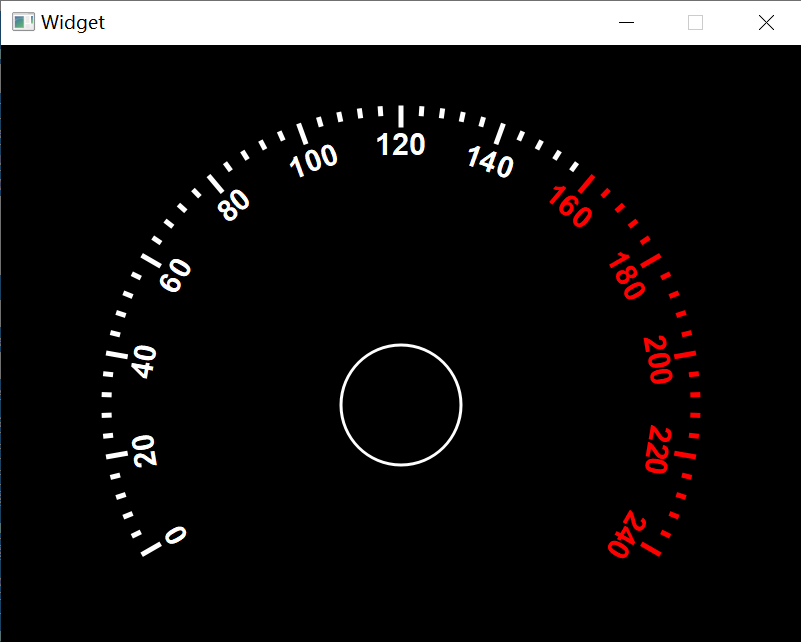
/* * 画刻度值 */ void Widget::drawScaleValue(QPainter &painter, int radius) { //设置字体类型和大小 QFont textFont("Arial",15); //设置粗体 textFont.setBold(true); painter.setFont(textFont); int text_r = radius - 49; for(int i=0; i<=60; i++) { if(i%5 == 0) { if(i>=40) { painter.setPen(QPen(Qt::red, 5)); } //保存当前坐标系 painter.save(); int delX = qCos((210-angle*i)*M_PI/180) * text_r; int delY = qSin(qDegreesToRadians(210-angle*i)) * text_r; //平移坐标系 painter.translate(QPoint(delX,-delY)); //旋转坐标系 painter.rotate(-120+angle*i); //写上刻度值,文字居中 painter.drawText(-25,-25,50,30,Qt::AlignCenter,QString::number(i*4)); //恢复坐标系 painter.restore(); } } painter.setPen(QPen(Qt::white, 5)); }复制
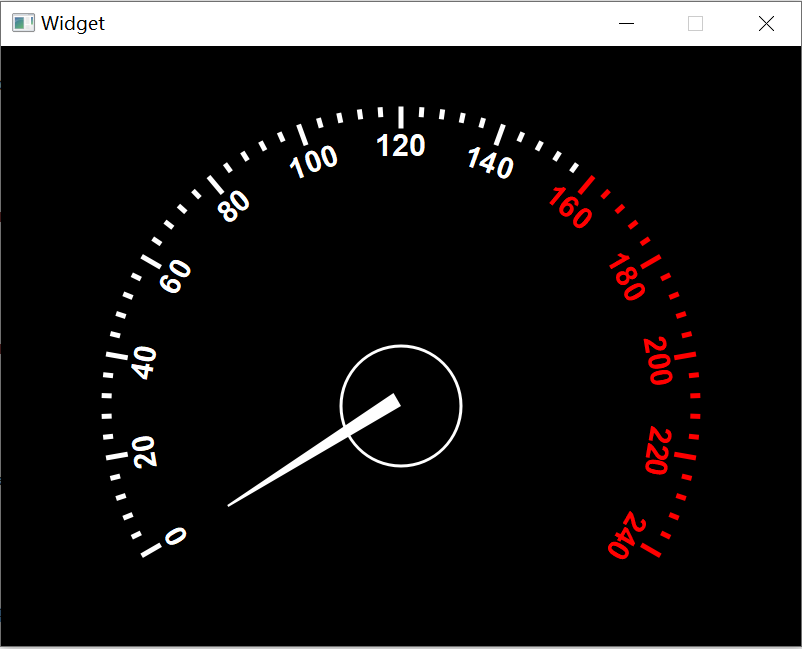
实现效果:

/* * 画指针 */ void Widget::drawPoint(QPainter &painter, int radius) { //保存当前坐标 painter.save(); //设置画刷颜色 painter.setBrush(Qt::white); //设置画笔为无线条 painter.setPen(Qt::NoPen); static const QPointF points[4] = { QPointF(0, 0.0), QPointF(radius*2.0/3, -1.1), QPointF(radius*2.0/3, 1.1), QPointF(0, 15.0) }; //坐标选旋转 painter.rotate(startAngle + angle * currentValue); //绘制多边形 painter.drawPolygon(points, 4); //恢复坐标 painter.restore(); }复制
实现效果:

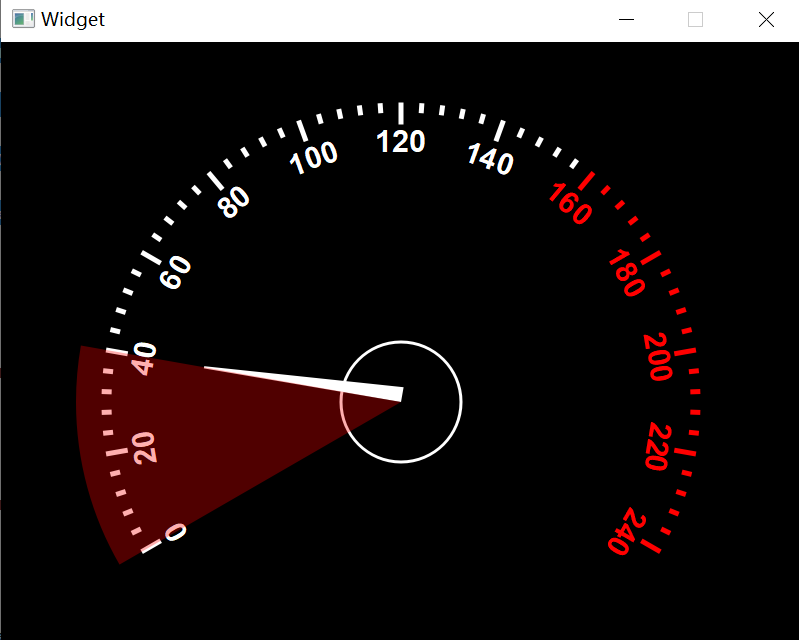
/* * 画扇形 */ void Widget::drawSpeedSector(QPainter &painter, int radius) { //定义矩形区域 QRect rentangle(-radius, -radius, radius*2, radius*2); //设置画笔无线条 painter.setPen(Qt::NoPen); //设置画刷颜色 painter.setBrush(QColor(255,0,0,80)); //绘制扇形 painter.drawPie(rentangle, (360-startAngle)*16, -angle*currentValue*16); }复制
实现效果:

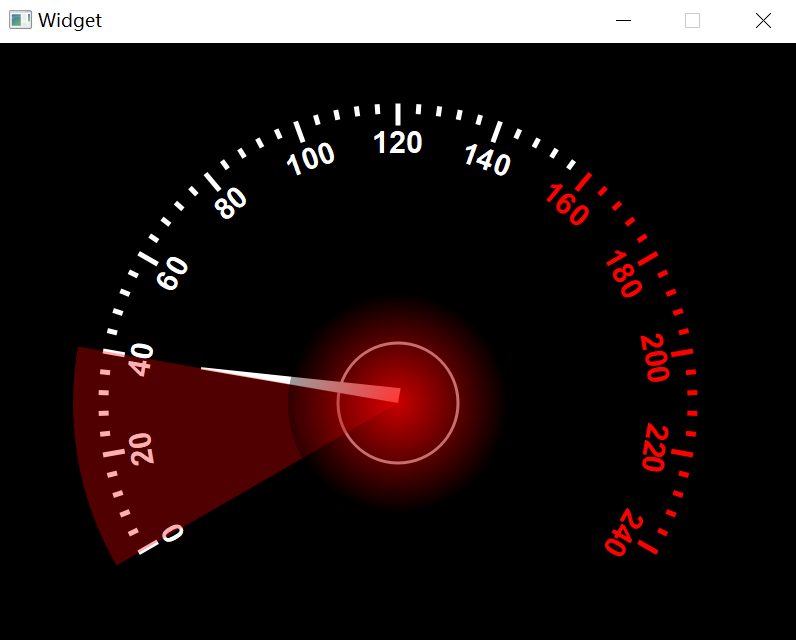
/* * 画渐变内圆 */ void Widget::drawInnerEllipse(QPainter &painter, int radius) { QRadialGradient radial(0,0,radius); //中心颜色 radial.setColorAt(0.0,QColor(255,0,0,200)); //外围颜色 radial.setColorAt(1.0,QColor(0,0,0,100)); //设置画刷渐变色 painter.setBrush(radial); //画圆形 painter.drawEllipse(QPoint(0,0), radius, radius); }复制
实现效果:

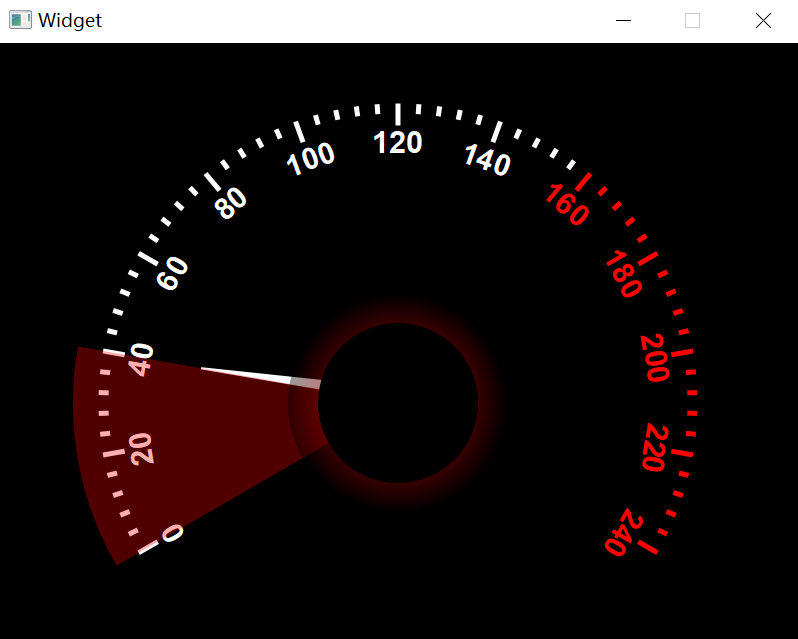
/* * 画黑色内圈 */ void Widget::drawInnerEllipseBlack(QPainter &painter, int radius) { //设置画刷 painter.setBrush(Qt::black); //绘制圆形 painter.drawEllipse(QPoint(0,0), radius, radius); }复制
实现效果:

/* * 绘制当前数值 */ void Widget::drawCurrentSpeed(QPainter &painter) { painter.setPen(Qt::white); //绘制数值 QFont font("Arial", 28); font.setBold(true); painter.setFont(font); painter.drawText(QRect(-60,-60,120,70),Qt::AlignCenter,QString::number(currentValue*4)); //绘制单位 QFont font_u("Arial", 13); painter.setFont(font_u); painter.drawText(QRect(-60,-60,120,160),Qt::AlignCenter,"km/h"); }复制
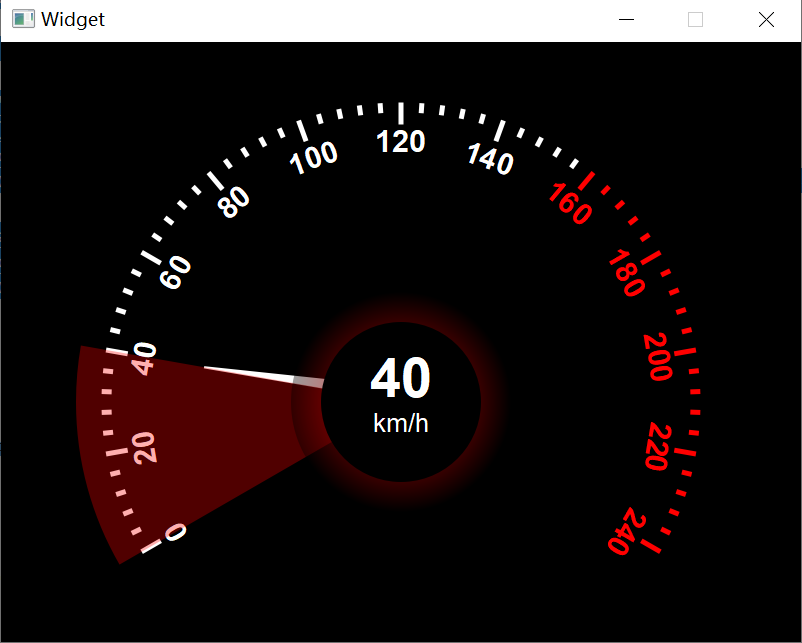
实现效果:

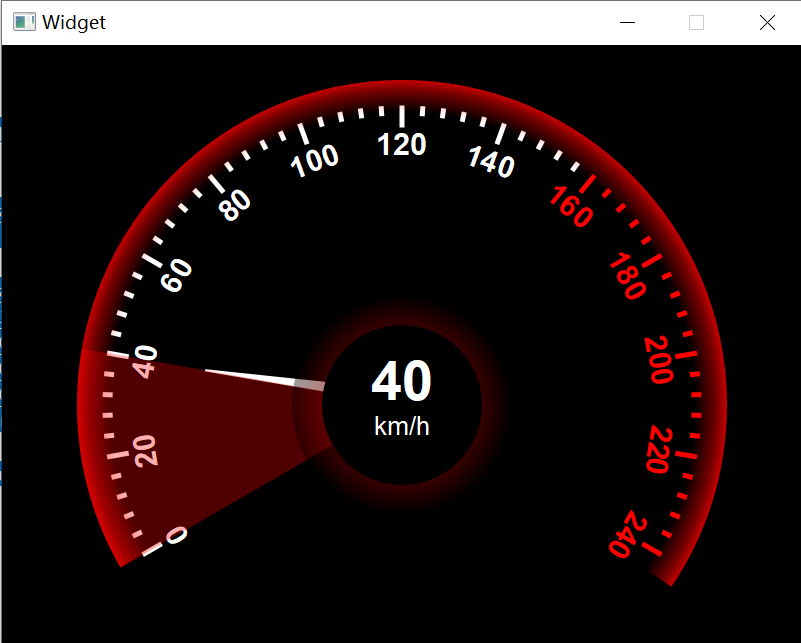
/* * 画外壳,发光外圈 */ void Widget::drawEllipseOutSkirts(QPainter &painter, int radius) { //设置扇形绘制区域 QRect outAngle(-radius, -radius, 2*radius, 2*radius); painter.setPen(Qt::NoPen); //设置渐变色 QRadialGradient radia(0,0,radius); radia.setColorAt(1,QColor(255,0,0,200)); radia.setColorAt(0.97,QColor(255,0,0,120)); radia.setColorAt(0.9,QColor(0,0,0,0)); radia.setColorAt(0,QColor(0,0,0,0)); painter.setBrush(radia); //绘制圆形 painter.drawPie(outAngle,(360-150)*16,-angle*61*16); }复制
实现效果:

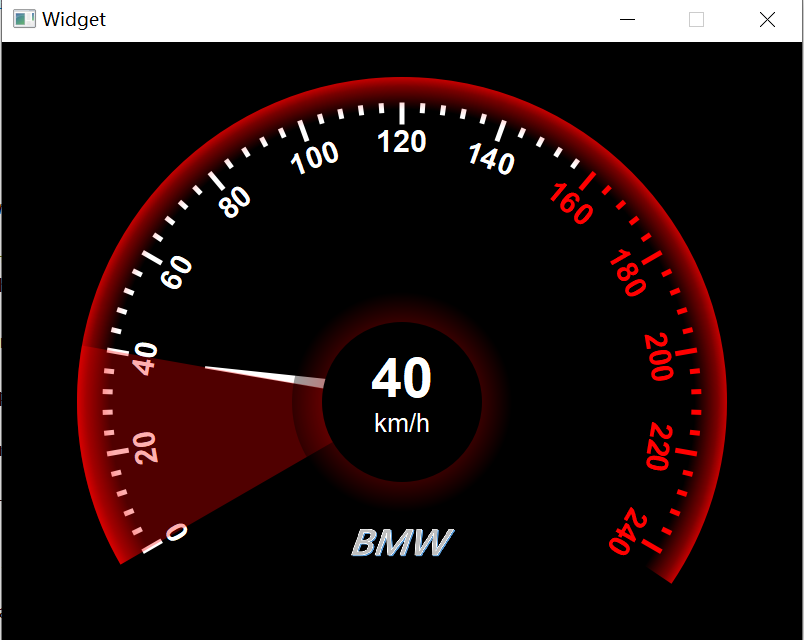
/* * 画LOGO */ void Widget::drawLogo(QPainter &painter, int radius) { //定义Logo绘制区域 QRect rectLogo(-65,radius*0.38,130,50); painter.drawPixmap(rectLogo,QPixmap("./logo2.png")); }复制
实现效果:

源码下载链接如下:
DashBoad https://www.alipan.com/s/injYzUTNr5n 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放。