title: Nuxt3 的生命周期和钩子函数(六)
date: 2024/6/30
updated: 2024/6/30
author: cmdragon
excerpt:
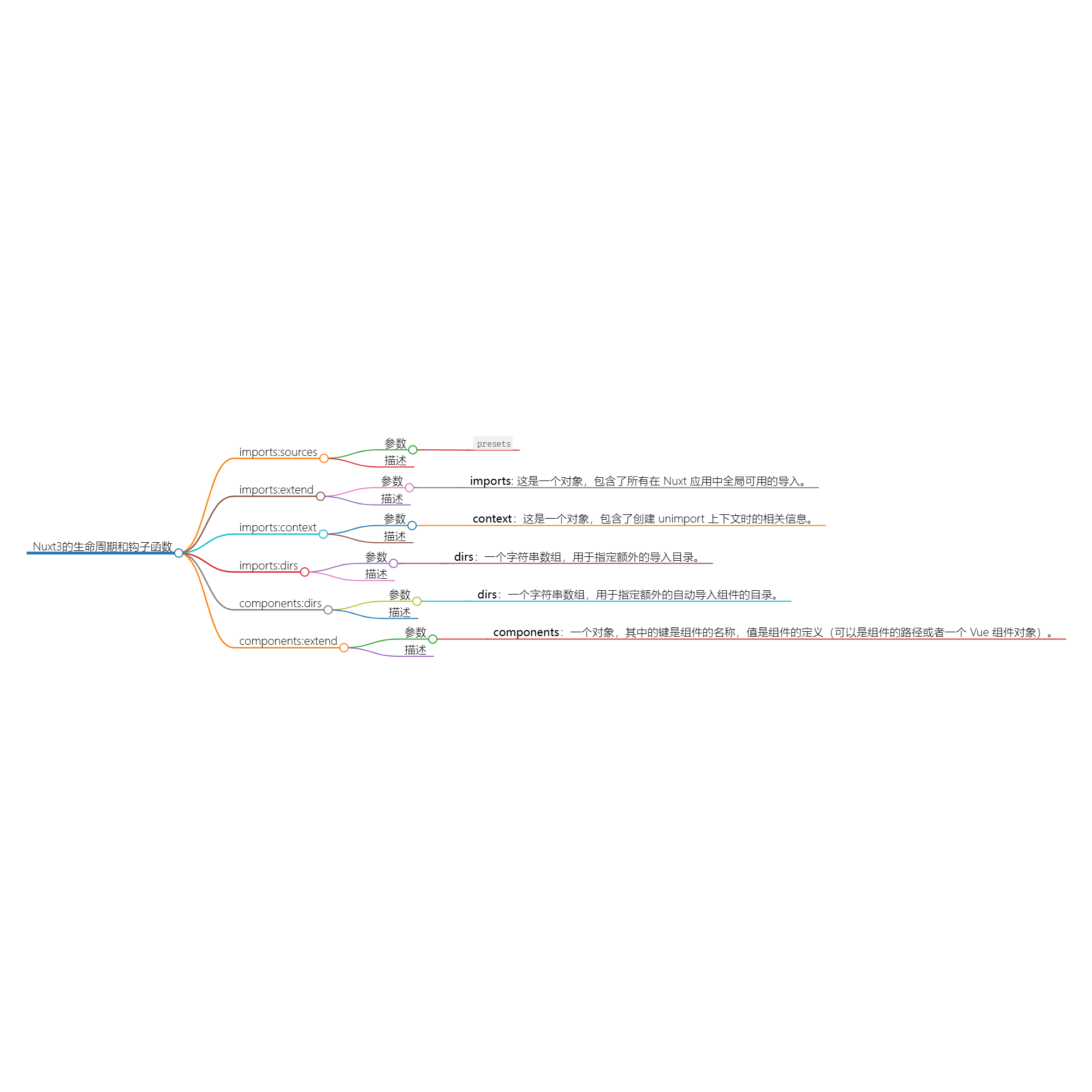
摘要:本文深入解析了Nuxt3框架中的多个核心生命周期钩子和组件注册功能,包括imports:sources、imports:extend、imports:context、imports:dirs、components:dirs及components:extend,通过实例代码指导开发者如何在不同场景下有效运用这些钩子函数来扩展导入源、优化组件导入流程及增强项目结构灵活性。
categories:
tags:


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
presetsimports:sources 是 Nuxt 3 提供的一个钩子函数,在 Nuxt 应用的设置过程中被调用。它允许模块扩展导入源,使得模块可以添加自定义的导入路径,这些路径下的组件、工具函数等可以在 Nuxt 应用中全局导入。presets 参数是一个数组,包含了预定义的导入源配置集合,模块可以通过这个参数来添加或修改导入源。
以下是如何在 Nuxt 3 插件中使用 imports:sources 钩子的详细解释和完整示例:
在 Nuxt 3 项目的 plugins 目录下创建一个新的插件文件,例如 custom-imports.js。
在 custom-imports.js 文件中,使用 defineNuxtPlugin 函数定义插件,并在插件中使用 imports:sources 钩子:
// plugins/custom-imports.js
import { defineNuxtPlugin } from '#app';
import path from 'path';
export default defineNuxtPlugin((nuxtApp) => {
// 使用 imports:sources 钩子扩展导入源
nuxtApp.hook('imports:sources', (presets) => {
// 定义一个新的预设配置
const customPreset = {
name: 'customPreset',
sources: [
{
find: /^@custom/, // 当导入路径以 @custom 开头时
path: path.resolve(__dirname, '../composables'), // 指向 composable 目录的绝对路径
},
],
};
// 将自定义的预设配置添加到预设数组中
presets.push(customPreset);
});
});
在 nuxt.config.ts 或 nuxt.config.js 文件中注册这个插件:
// nuxt.config.ts 或 nuxt.config.js
export default defineNuxtConfig({
// ...
plugins: [
// ...
'./plugins/custom-imports',
],
// ...
});
以下是一个完整的示例,展示了如何在 Nuxt 3 应用中使用 imports:sources 钩子来添加自定义导入源预设:
// plugins/custom-imports.js
import { defineNuxtPlugin } from '#app';
import path from 'path';
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('imports:sources', (presets) => {
// 定义一个新的预设配置
const customPreset = {
name: 'customPreset',
sources: [
{
find: /^@custom/,
path: path.resolve(__dirname, '../composables'),
},
],
};
// 将自定义的预设配置添加到预设数组中
presets.push(customPreset);
});
});
// nuxt.config.ts 或 nuxt.config.js
export default defineNuxtConfig({
plugins: [
'./plugins/custom-imports',
],
});
现在,你可以在 Nuxt 应用中的任何组件或页面中通过 @custom/xxx 的方式导入 composables 目录下的内容,前提是在你的代码中已经定义了相应的 @custom 别名。
imports:extendimports:extend 钩子是 Nuxt.js 提供的一个扩展机制,它允许插件或模块向 Nuxt 应用的全局范围内添加额外的导入。这意味着,你可以在任何组件、页面或 Nuxt 插件中访问这些导入,而不需要重复导入它们。
当 Nuxt 应用启动时,Nuxt 会自动调用 imports:extend 钩子,并且传递一个包含当前全局导入的对象给这个钩子。插件或模块可以修改这个对象,添加新的属性,从而使得新的导入在整个应用中可用。
这个钩子特别有用,当你想要:
以下是如何在插件中使用 imports:extend 钩子的详细示例:
// plugins/my-plugin.js
// 导出一个默认的 Nuxt 插件定义
export default defineNuxtPlugin((nuxtApp) => {
// 在插件内部,使用 imports:extend 钩子来扩展全局导入
nuxtApp.hook('imports:extend', (imports) => {
// 添加自定义函数到 imports 对象
imports.myCustomFunction = function() {
console.log('This is a custom function imported globally.');
};
// 添加一个第三方库到 imports 对象
// 假设我们有一个第三方库 'some-lib',我们需要将其导出
const someLib = require('some-lib');
imports.someLib = someLib;
// 如果需要,还可以添加模块
// 假设我们有一个自定义模块 'myCustomModule'
const myCustomModule = require('./path/to/myCustomModule');
imports.myCustomModule = myCustomModule;
});
});
// 现在,在任何组件或页面中,我们可以直接使用这些导入
// 例如,在页面中使用 myCustomFunction
export default {
methods: {
greet() {
this.myCustomFunction(); // 输出: This is a custom function imported globally.
}
}
};
在这个例子中,我们定义了一个插件 my-plugin.js,它通过 imports:extend 钩子向 Nuxt 应用的全局导入中添加了一个自定义函数 myCustomFunction 和一个第三方库 someLib,以及一个自定义模块 myCustomModule。之后,在应用的任何组件或页面中,我们都可以直接使用这些全局导入,而不需要单独导入它们。
通过这种方式,imports:extend 钩子极大地简化了在 Nuxt 应用中共享和重用代码的过程。
imports:context 钩子在创建 unimport 上下文时被调用。这个钩子提供了一个机会,让插件或模块能够访问和修改 unimport 上下文。通过这个钩子,你可以对模块的导入和卸载进行更精细的控制。
具体来说,context 对象包含了以下重要信息:
imports:一个数组,用于存储要导入的模块路径。unimports:一个数组,用于存储要卸载的模块路径。你可以在钩子函数中根据具体的需求,对 imports 和 unimports 数组进行操作,例如:
这样,你可以根据应用的不同状态或用户的操作,灵活地管理模块的导入和卸载,以优化性能、减少不必要的资源加载或实现特定的功能。
以下是一个更详细的示例,展示如何在插件中使用 imports:context 钩子:
// plugins/my-plugin.js
export default defineNuxtPlugin((nuxtApp) => {
// 使用 imports:context 钩子
nuxtApp.hook('imports:context', (context) => {
// 在这里可以访问和修改 context 对象
// 假设我们有一个功能模块,只在特定页面需要
if (nuxtApp.route.path === '/specific-page') {
context.imports.push('path/to/featureModule');
}
// 监听路由变化事件,根据需要动态添加或移除模块
nuxtApp.$router.afterEach((to, from) => {
if (to.path === '/another-specific-page') {
context.imports.push('path/to/anotherModule');
} else {
context.unimports.push('path/to/anotherModule');
}
});
});
});
在这个示例中,我们根据当前路由路径来决定是否导入特定的功能模块。如果当前页面是 /specific-page,则将 featureModule 添加到导入列表中。同时,我们还监听了路由变化事件,根据新的路由路径动态地添加或移除模块。
这样,通过使用 imports:context 钩子,我们可以根据应用的具体情况,灵活地控制模块的导入和卸载,以实现更好的性能和用户体验。
imports:dirs 钩子允许你扩展 Nuxt 项目的导入目录。这意味着你可以指定额外的目录,使得这些目录中的模块可以被 Nuxt 项目导入和使用。这对于组织代码、分离关注点或重用代码片段非常有用。
当你在 Nuxt 应用中使用 import 或 require 语句时,Nuxt 会首先在默认的导入目录中查找模块。通过使用 imports:dirs 钩子,你可以添加自定义的目录到搜索路径中,使得这些目录中的模块也可以被导入。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt3 的生命周期和钩子函数(六) | cmdragon's Blog