title: 初学者必读:如何使用 Nuxt 中间件简化网站开发
date: 2024/6/24
updated: 2024/6/24
author: cmdragon
excerpt:
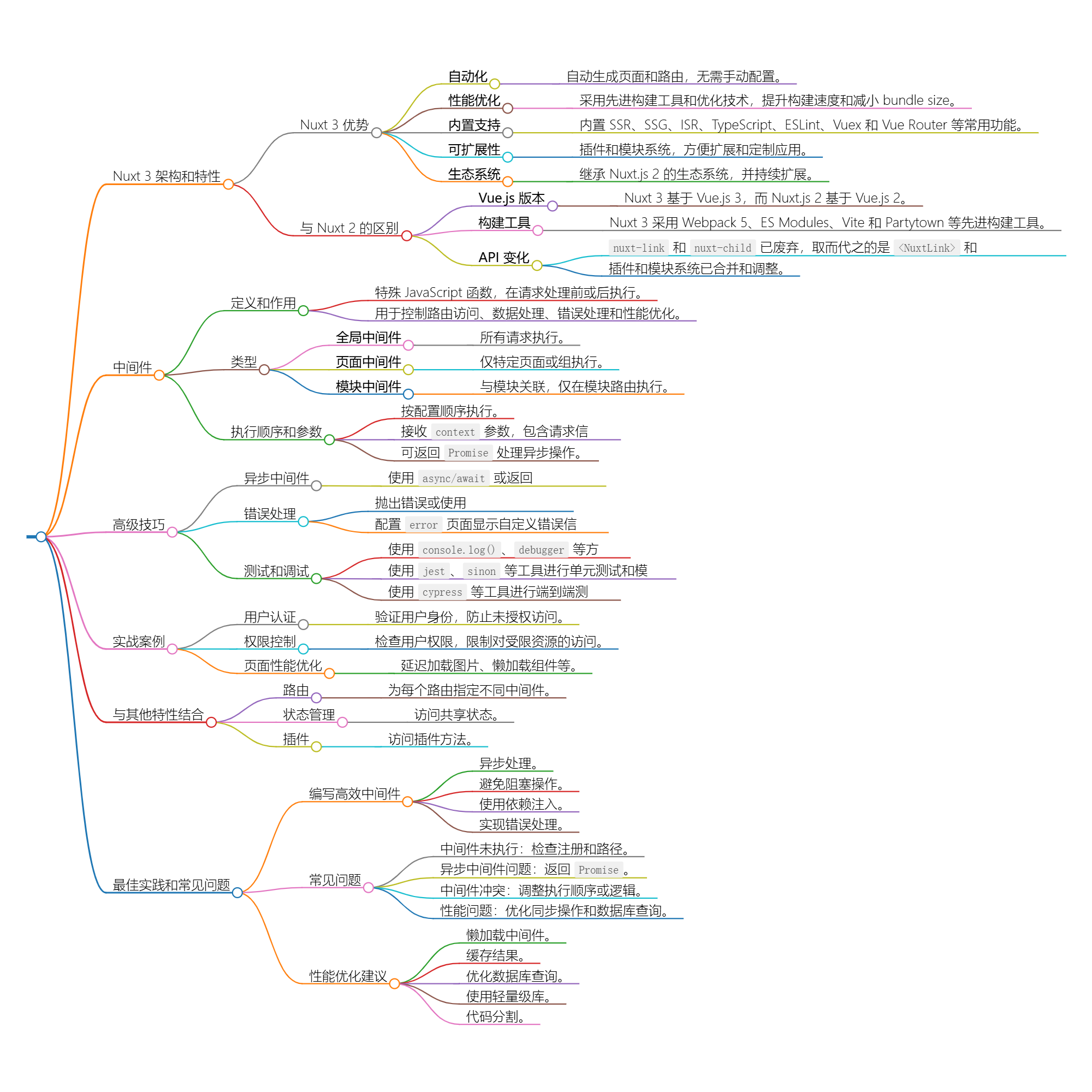
本文概述了Nuxt 3框架的升级特点,对比Nuxt 2,详细解析中间件应用、配置策略与实战示例,涵盖功能、错误管理、优化技巧,并探讨与Nuxt 3核心组件集成方法,给出最佳实践和问题解决方案,强调利用Vue 3和Serverless Functions提升中间件效能。
categories:
tags:


编程智域 前端至全栈交流与成长Nuxt 3的架构和特性
Nuxt 3是一款基于Vue.js 3的通用型应用框架,它继承了Nuxt.js 2中的许多优秀特性,并在此基础上进行了改进和优化。Nuxt 3的核心思想是提供一个更加简单、高效、可扩展的方式来开发和部署Vue.js应用。
Nuxt 3的主要特性包括:
为什么选择Nuxt 3
Nuxt 3是一个优秀的Vue.js框架,它可以帮助您快速开发和部署高质量的应用。以下是一些选择Nuxt 3的原因:
Nuxt 3与Nuxt 2的比较
Nuxt 3与Nuxt 2有很多相同的地方,但也有一些区别。以下是一些主要的区别:
nuxt-link和nuxt-child等组件已被废弃,取而代之的是<NuxtLink>和<NuxtChild>等新组件。buildModules和modules已被合并为modules,plugins已被移动到server目录下。什么是中间件
在Nuxt.js(包括Nuxt 3)中,中间件(Middleware)是一种特殊的JavaScript函数,它们在请求到达服务器路由处理程序之前或之后执行。它们可以用来处理请求的生命周期,执行一些通用的操作,如验证用户身份、记录请求日志、处理API调用前的设置等。中间件是Nuxt.js中实现路由级别的功能扩展的一种方式。
中间件的作用和重要性
中间件在Nuxt应用中的作用和重要性主要体现在以下几个方面:
中间件的类型
Nuxt.js中的中间件主要分为三类:
如何定义和配置中间件
在Nuxt.js中定义和配置中间件通常遵循以下步骤:
auth.js的文件。// middlewares/auth.js
export default function (context) {
// 中间件的逻辑
if (!context.store.state.user.isAuthenticated) {
return context.redirect('/login');
}
}
nuxt.config.js文件中配置中间件。// nuxt.config.js
export default {
modules: [],
middleware: [
'auth', // 引用中间件文件名,不需要.js后缀
'another' // 可以添加多个中间件
]
}
或者,如果你希望对特定页面使用中间件,你可以在页面文件中的layout属性中指定。
// pages/index.vue
export default {
layout: 'auth', // 使用名为auth的布局,该布局中定义了中间件
// ...
}
中间件的执行顺序
中间件的执行顺序取决于它们在nuxt.config.js中的定义顺序。Nuxt.js会按照数组中的顺序依次调用中间件。如果需要改变执行顺序,只需调整数组中中间件的顺序即可。
中间件的参数和返回值
中间件函数接收一个context参数,这个context对象包含了Nuxt.js的上下文信息,如req(请求对象)、res(响应对象)、store(Vuex store实例)、redirect(重定向函数)等。
中间件可以返回一个Promise,允许执行异步操作。如果中间件需要异步操作(例如,从数据库获取数据),则应该返回一个Promise。
// middlewares/auth.js
export default function (context) {
return new Promise((resolve, reject) => {
// 异步操作,例如验证用户
checkUser(context).then(() => {
resolve(); // 如果验证成功,继续执行后续中间件或路由处理
}).catch(error => {
reject(error); // 如果验证失败,抛出错误
});
});
}
如果中间件不需要执行异步操作,它可以是一个同步函数,直接执行逻辑后调用next()(在Nuxt 2中)或resolve()(在Nuxt 3中)继续执行后续中间件或路由处理。
// middlewares/auth.js
export default function (context, next) {
// 同步操作
if (!context.store.state.user.isAuthenticated) {
return context.redirect('/login');
}
next(); // 继续执行
}
在Nuxt 3中,中间件不再接收next函数作为参数,而是返回一个Promise。
请注意,如果中间件中发生了错误,应该使用reject()或抛出错误,以便Nuxt.js可以捕获并处理这些错误。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon's Blog
往期文章推荐: