之前已经分享过几篇关于中台项目框架的文章,相关介绍就不再赘述
所谓工欲善其事必先利其器,一个项目拥有一个代码生成器是很有必要的,能够大大的节省时间,减少手误,提供开发效率(ps:特别小团队搞微服务但是没有代码生成器,简直要了老命)
本文将分享如何在中台框架项目 Admin.Core 中添加代码生成器模块,助力项目的快速开发
作为本系列的第一篇第一个模块,我们将从拉取代码开始,当然也可以通过仓库的脚手架直接创建自己的项目,本系列后续都将直接基于源码开发,保持框架的同步更新
git clone https://github.com/zhontai/Admin.Core.git
当然,也可以直接拉取改造创建好的模块仓库 https://github.com/yimogit/Admin.Core
添加 modules 文件夹及解决方案文件夹,存放模块代码


ZhonTai.Module.Dev 需添加对 ZhonTai.Admin 的引用
ZhonTai.Host 需添加对 modules/ZhonTai.Module.Dev 的引用,确保 xml 生成,不然 swagger 显示不了中文
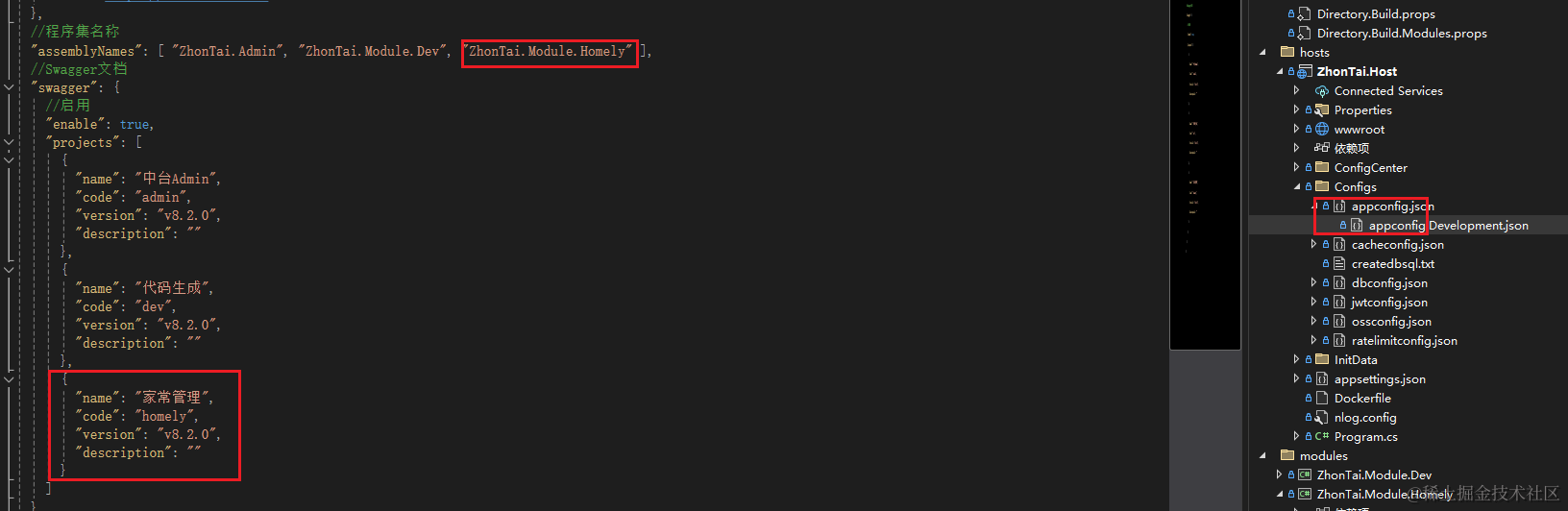
修改配置 Configs/appconfig.json
"assemblyNames": [ "ZhonTai.Admin", "ZhonTai.Module.Dev" ]"swagger": {
//启用
"enable": true,
"projects": [
{
"name": "中台Admin",
"code": "admin",
"version": "v8.2.0",
"description": ""
},
{
"name": "代码生成",
"code": "dev",
"version": "v8.2.0",
"description": ""
}
]
}
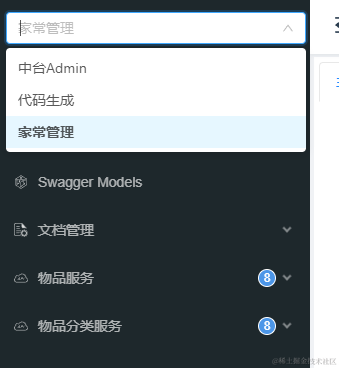
复制Ctrl+F5 运行后模块加载成功,后端配置完成

npm run install

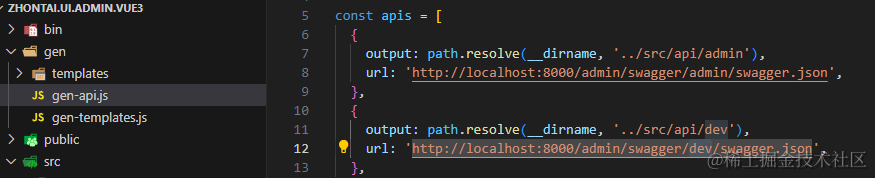
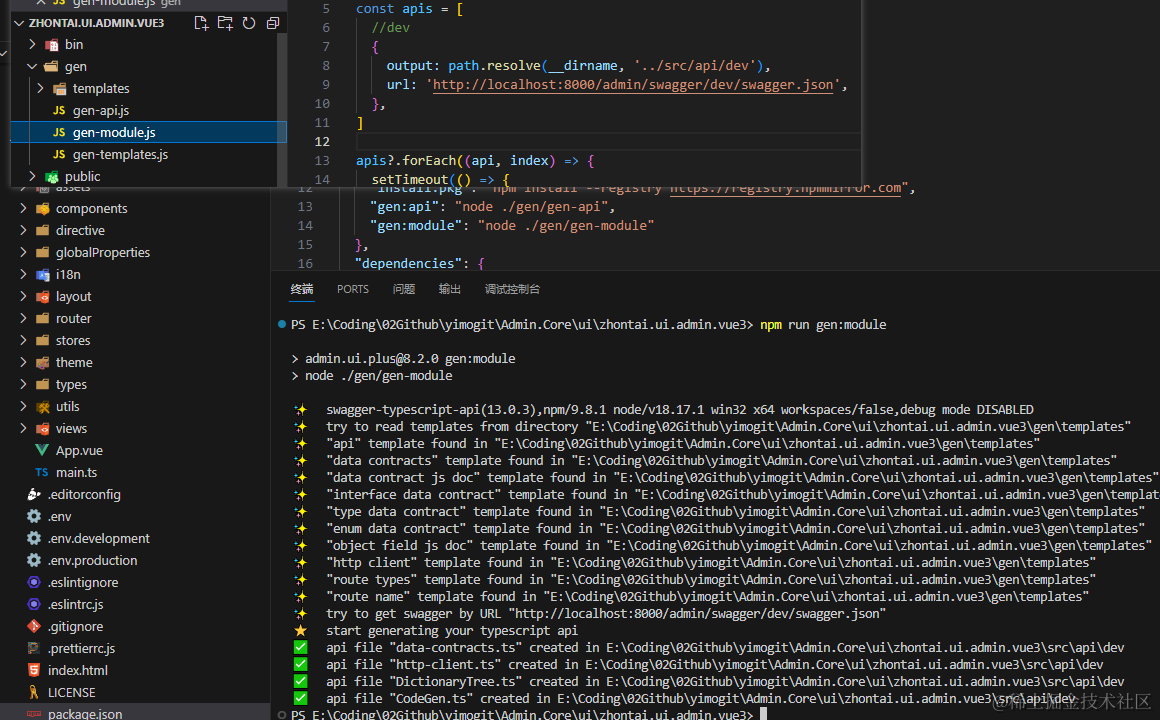
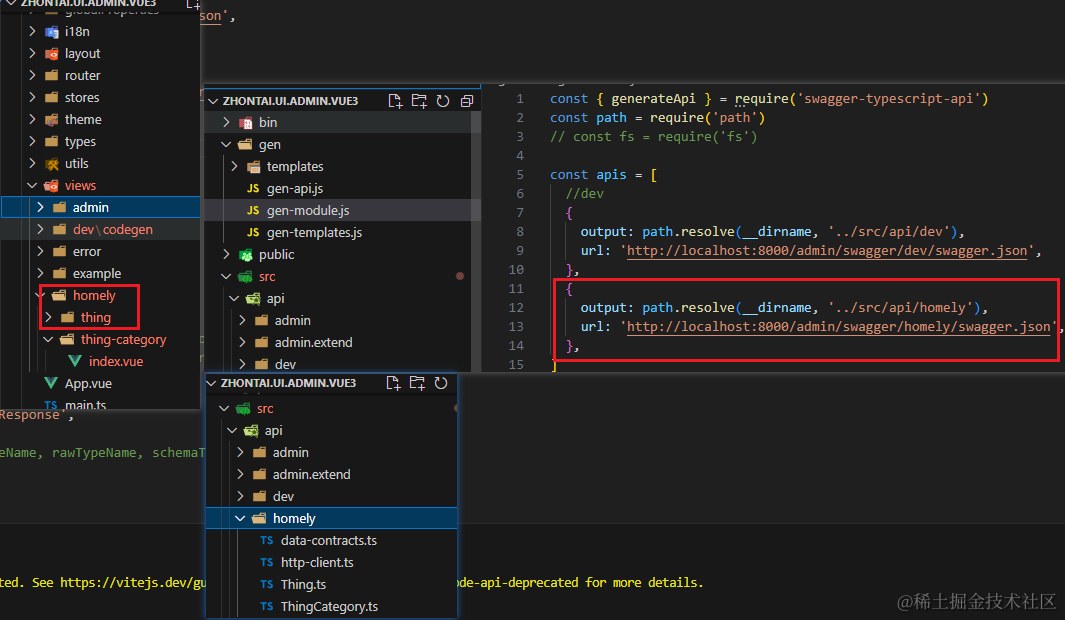
npm run gen:api 重新生成接口映射,会把后端接口转为前台可以直接调用的 ts 代码

npm run dev 使用 admin 123asd 即可登录到系统
代码生成器的代码添加了,但是目前还无法再页面中显示出来,有两三种做法
第一种:可以直接修改 /src/router/route.ts 将下面的路由配置添加到参考样例的路由中,只能在开发时使用
{
path: '/dev',
name: 'dev',
redirect: '/dev/codegen',
meta: {
title: '生成器',
isLink: '',
isHide: false,
isKeepAlive: true,
isAffix: false,
isIframe: false,
roles: ['admin'],
icon: 'iconfont icon-zujian',
},
children: [
{
path: '/dev/codegen',
name: '/dev/codegen',
component: () => import('/@/views/dev/codegen/index.vue'),
meta: {
title: '代码生成',
isLink: '',
isHide: false,
isKeepAlive: true,
isAffix: false,
isIframe: false,
roles: ['admin'],
icon: 'iconfont icon-zujian',
},
}]
}
//...{path: '/example',...}
复制第二种方法是正常使用动态路由添加



第三种方法:直接执行 sql 即可(这个也是根据前面的操作生成的)
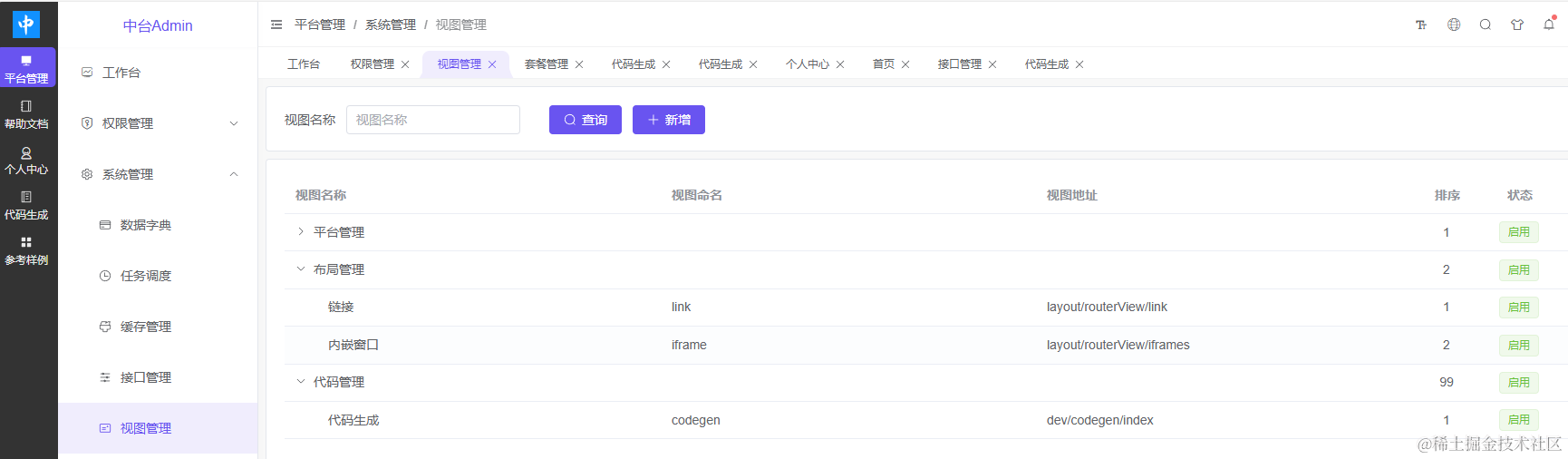
--添加视图
INSERT INTO ad_view (Id,ParentId,Name,Label,"Path",Description,Cache,Sort,Enabled,CreatedUserId,CreatedUserName,CreatedUserRealName,CreatedTime,ModifiedUserId,ModifiedUserName,ModifiedUserRealName,ModifiedTime,IsDeleted) VALUES
(558530915442693,0,NULL,'代码管理',NULL,NULL,0,99,1,161223411986501,'admin','管理员','2024-06-16 16:08:08',161223411986501,'admin','管理员','2024-06-16 16:08:16',0),
(558531082424325,558530915442693,'codegen','代码生成','dev/codegen/index',NULL,0,1,1,161223411986501,'admin','管理员','2024-06-16 16:08:49',NULL,NULL,NULL,NULL,0);
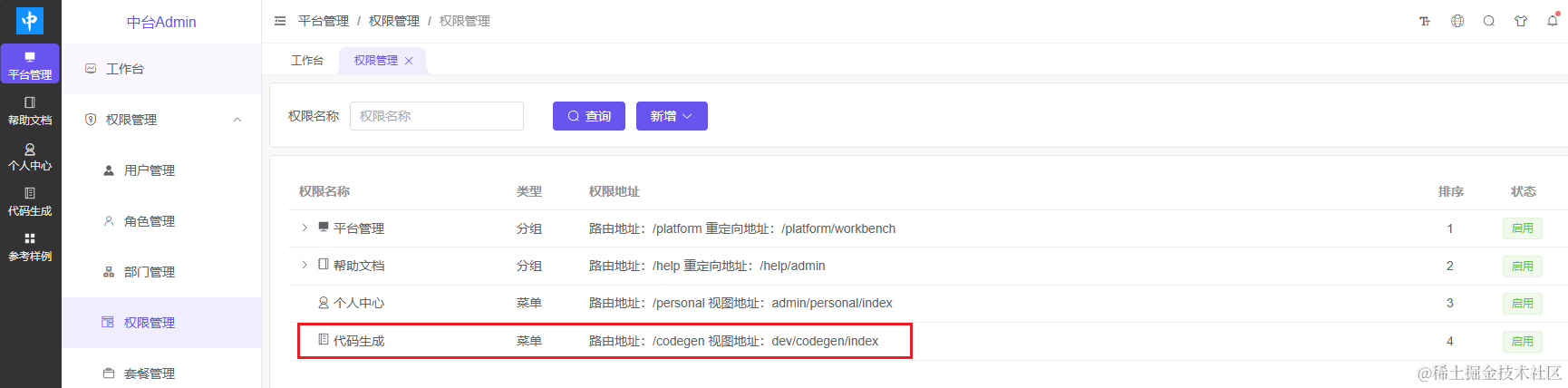
-- 添加权限
INSERT INTO ad_permission (Id,ParentId,Label,Code,"Type",ViewId,Name,"Path",Redirect,Icon,Hidden,Opened,NewWindow,"External",IsKeepAlive,IsAffix,Link,IsIframe,Sort,Description,Enabled,CreatedUserId,CreatedUserName,CreatedUserRealName,CreatedTime,ModifiedUserId,ModifiedUserName,ModifiedUserRealName,ModifiedTime,IsDeleted) VALUES
(558531409440773,0,'代码生成',NULL,2,558531082424325,'devgen','/codegen',NULL,'ele-Memo',0,0,0,0,0,0,NULL,0,5,NULL,1,161223411986501,'admin','管理员','2024-06-16 16:10:09',161223411986501,'admin','管理员','2024-06-16 16:10:55',0);
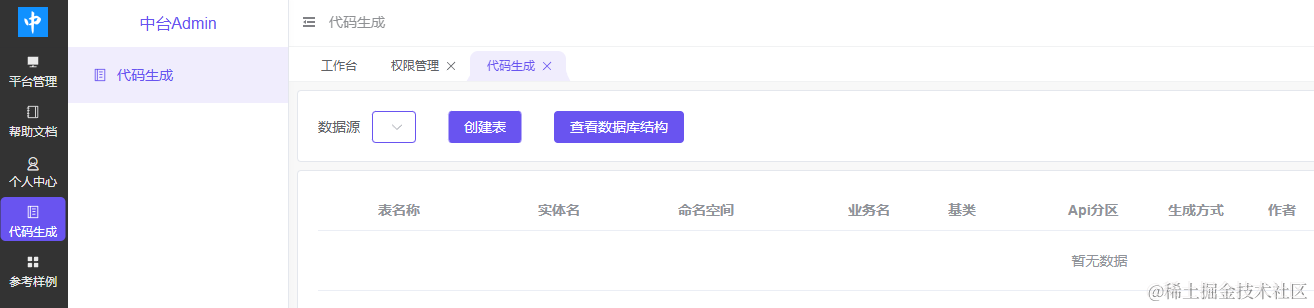
复制代码生成服务已就位,接下来分享如何使用
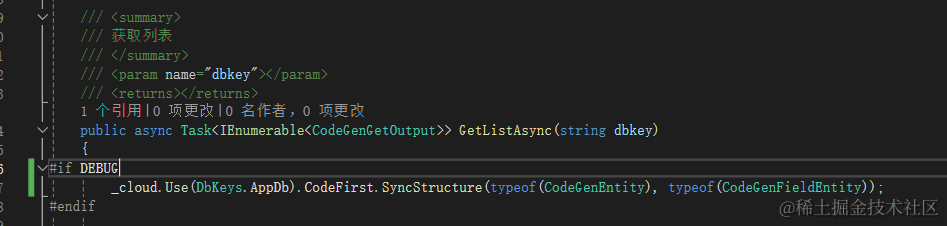
使用需知:在本地运行访问生成器列表时,将会同步迁移生成器表,自动创建表到数据库(默认与后台模块同一个库)

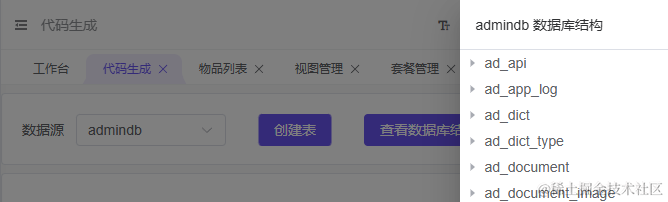
使用前确保有可用数据源,本地直接运行默认 sqlite 数据库,选择数据库后可以查看已有数据库表来进行代码生成

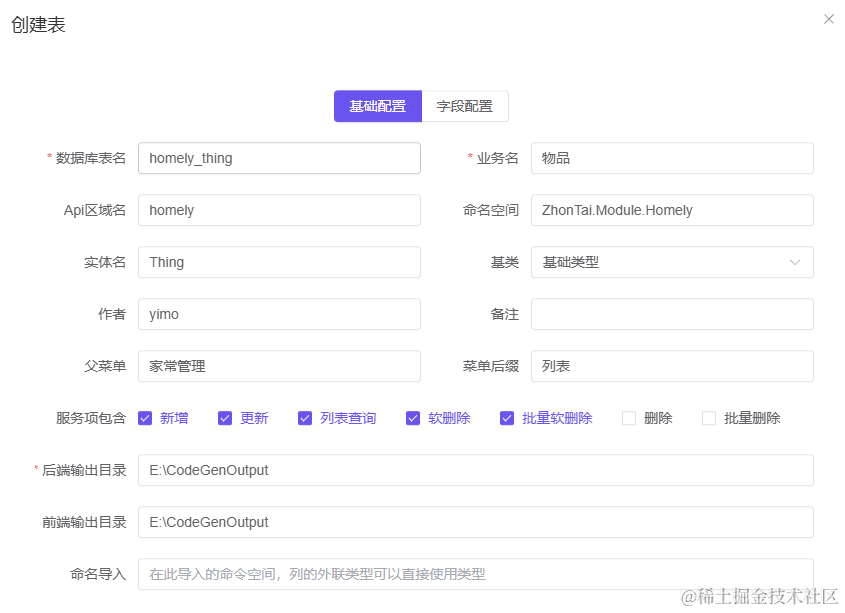
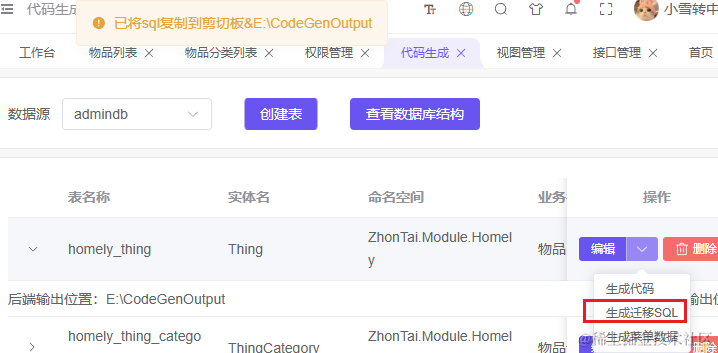
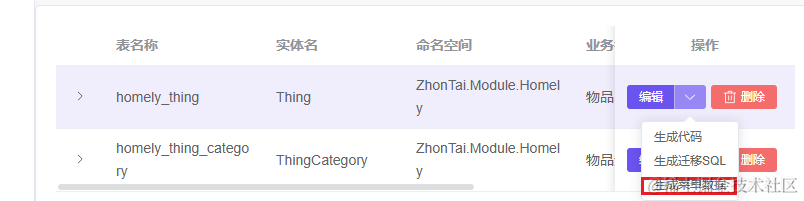
第一步:选择数据源后,创建业务相关表:家常管理-物品管理

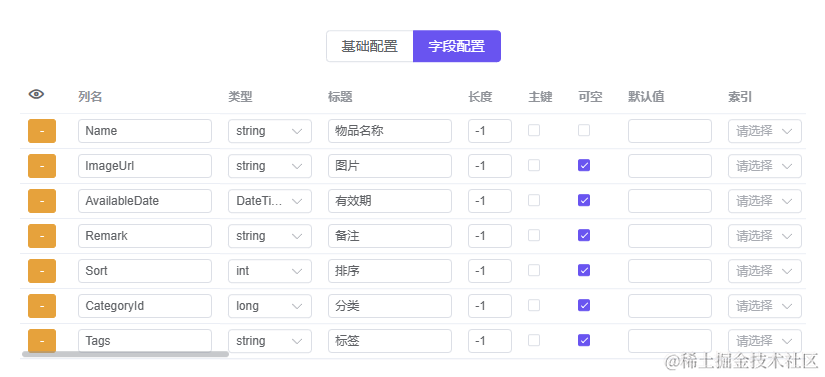
建议保存后再进行字段配置,避免误操作

创建完成后点击按钮【生成代码】即可

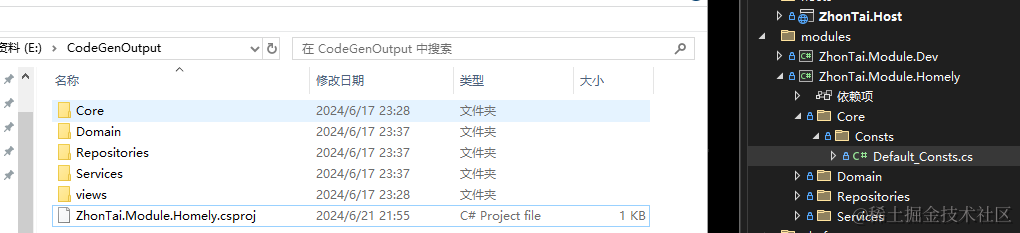
第二步:生成代码后,将【后台代码】其拷贝到对应模块文件夹 ZhonTai.Module.Homely 中,并添加类库添加到 modules 文件夹(可根据需要分离 Default_Consts 内容,其中包含了路由前缀,数据库键值的默认配置,Core 文件夹只第一次使用,后续生成可以只覆盖实体&仓储&服务)



npm run gen:api 或 npm run gen:module 生成新接口的前端映射文件,重新启动 下前端项目

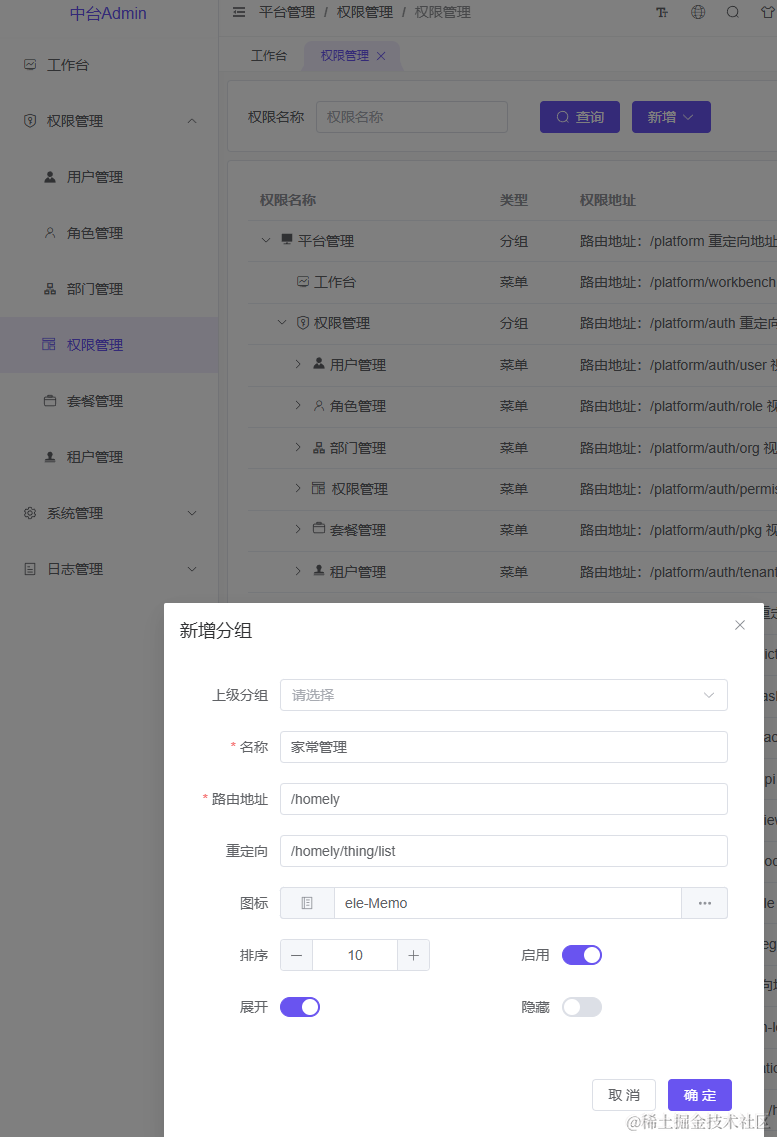
第四步:因为是模块的第一个服务,所以需要先在权限管理中创建一个【家常管理】的分组,这里的名字和代码生成器中填写的父菜单需要一致,否则无法生成菜单

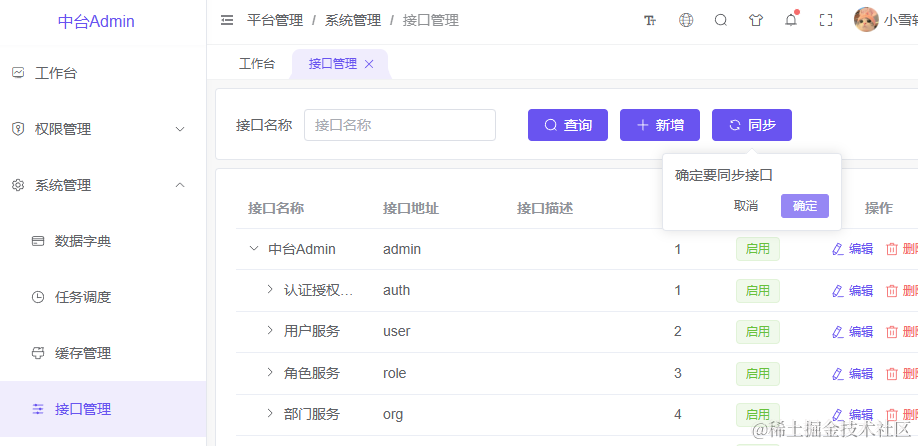
第五步:接口管理中同步最新接口



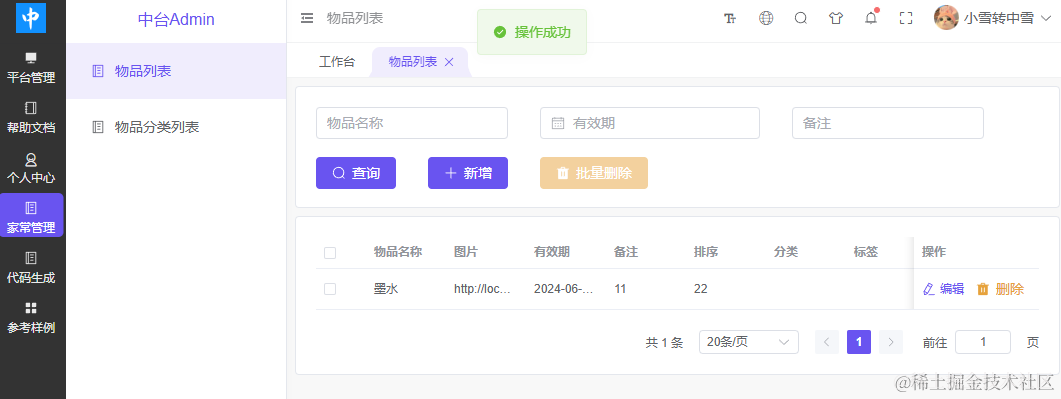
生成成功,刷新页面,一个简单的物品管理的基础功能就出来了

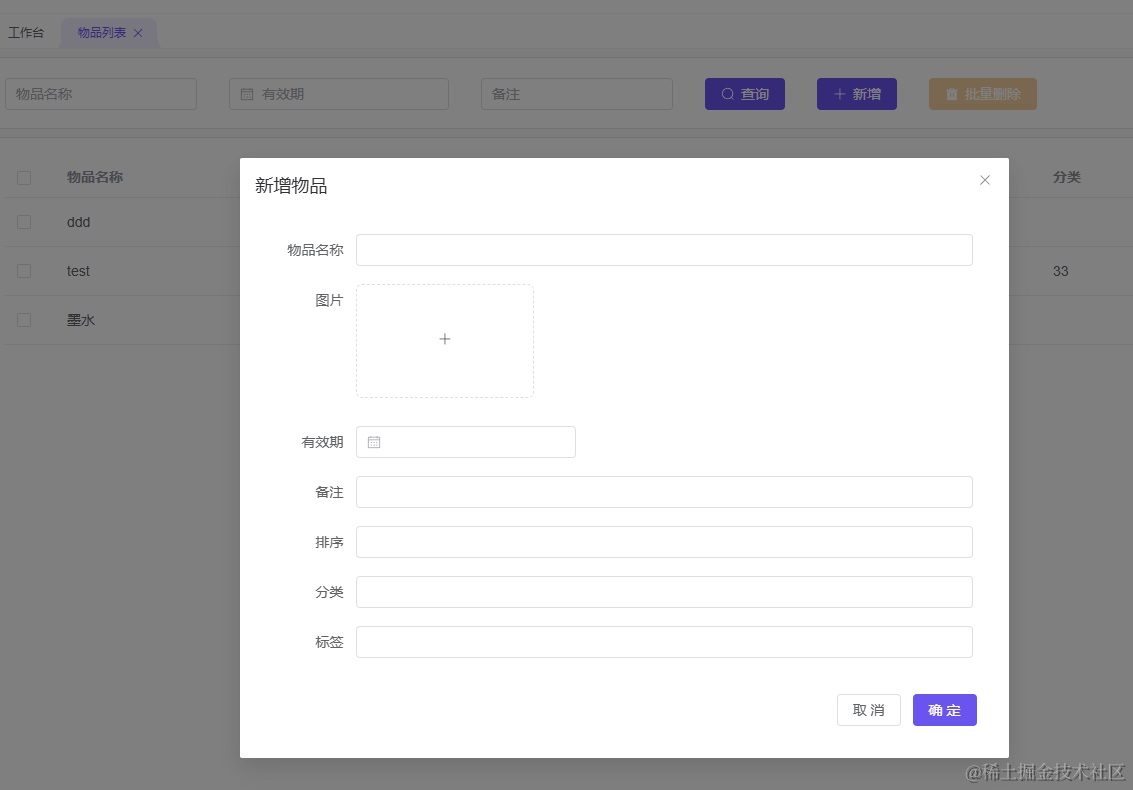
新增编辑页面已同步优化为弹窗

至此,代码生成器又一次被我重新改造了一番,后续有时间还会继续完善代码生成器。
flag 先立在这:做一个可以自定义模块的通用代码生成器
有感兴趣的小伙伴欢迎一起加 zhontai 群沟通交流
改代码不易,写作更不易,希望路过的大佬们点个赞,指点一二