
经过『手撕Vue-CLI』自动安装依赖,已经实现了自动安装依赖的功能。
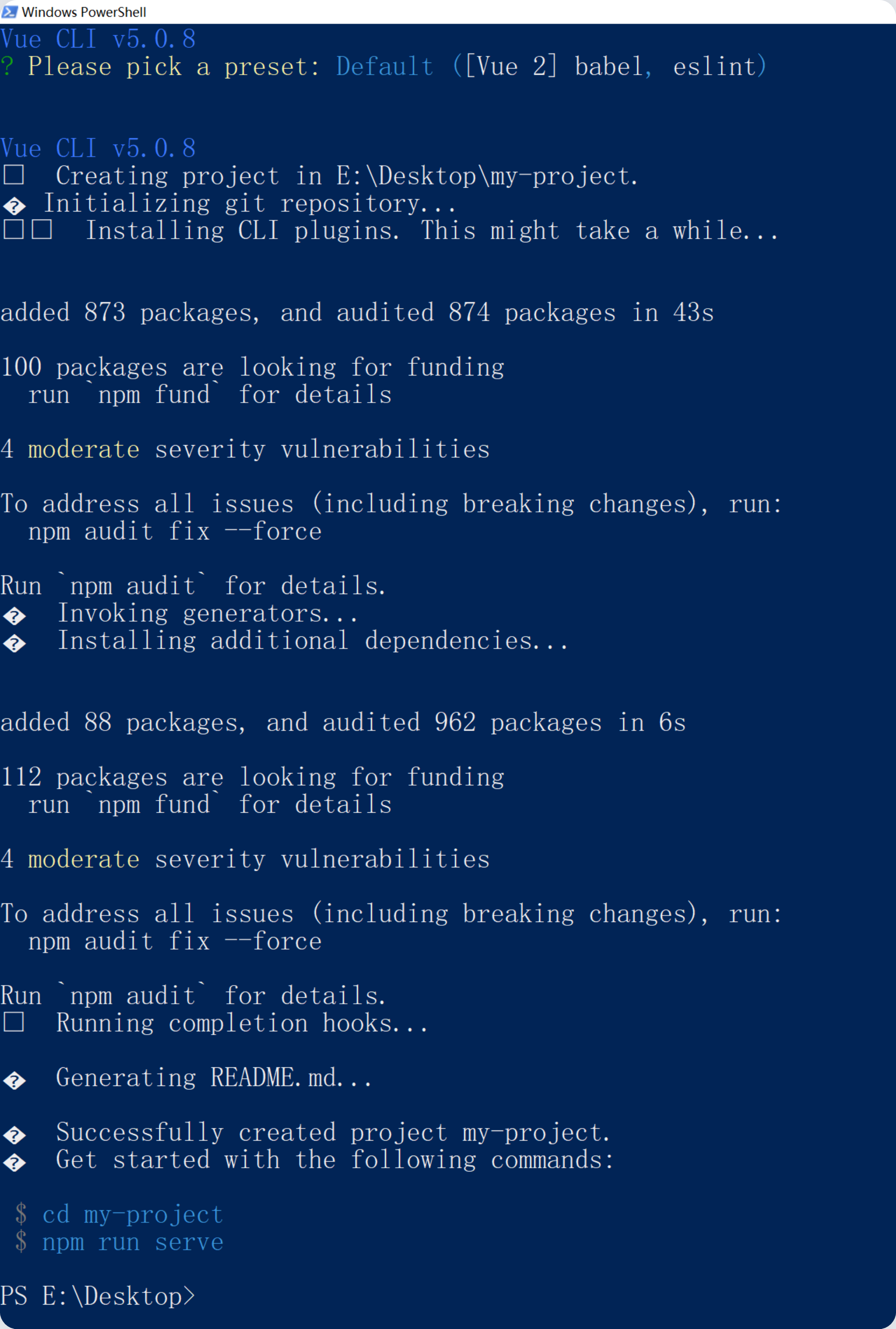
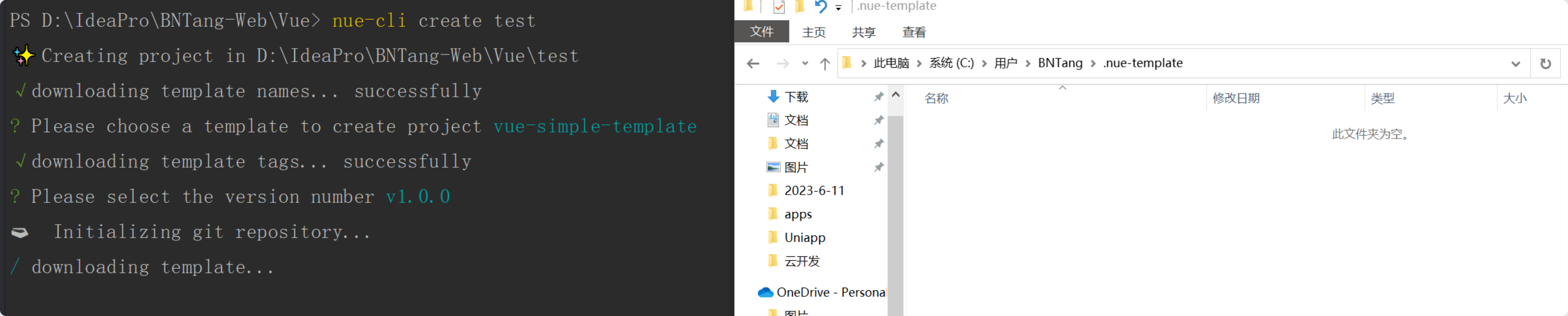
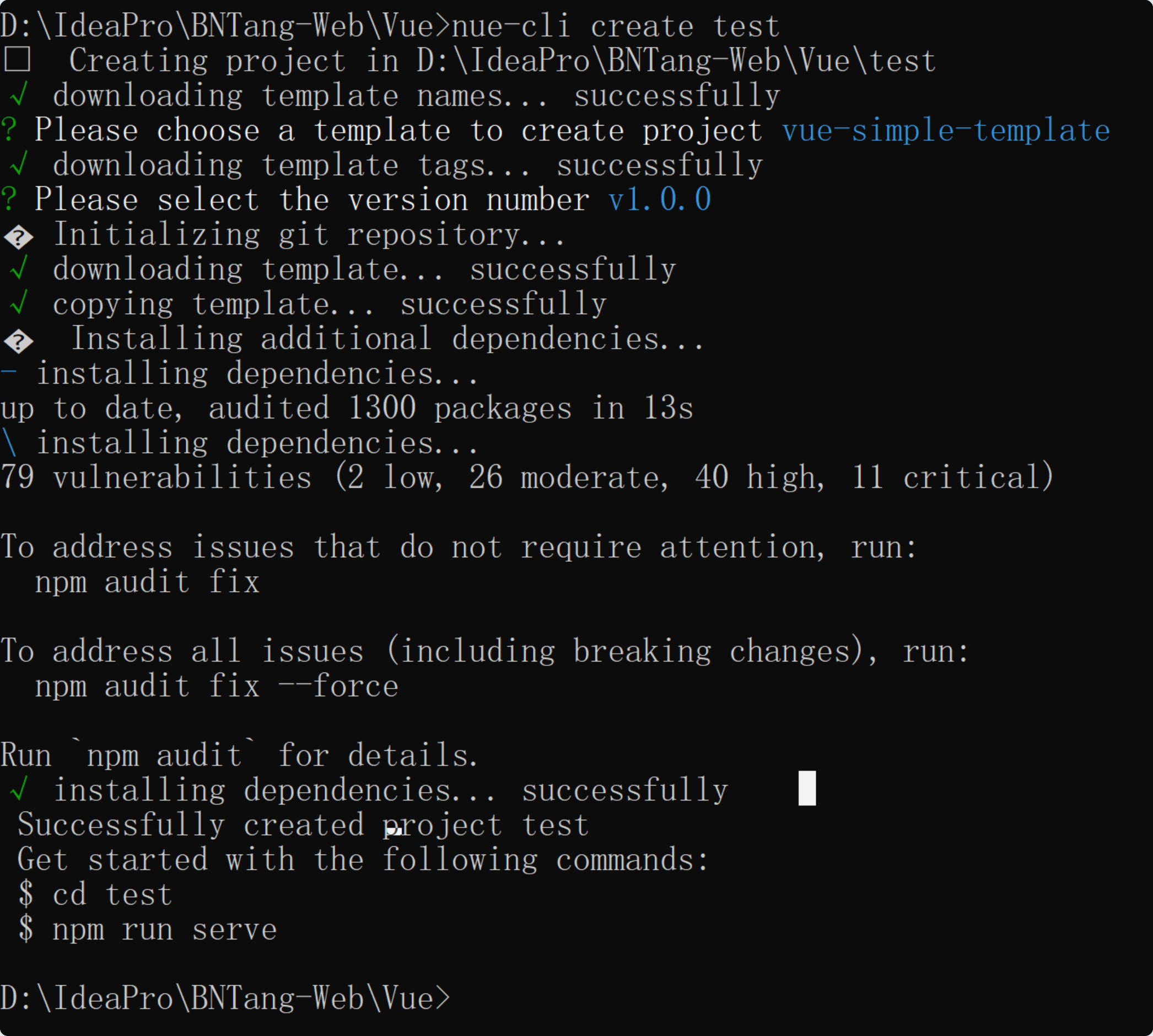
然而,虽然项目已复制并安装依赖,但其提示信息并不够友好,于是我试着去运行了一下vue create,发现其提示信息是这样的:

于是我决定完善提示信息,也借此机会完善一下项目的代码,变量命名等。
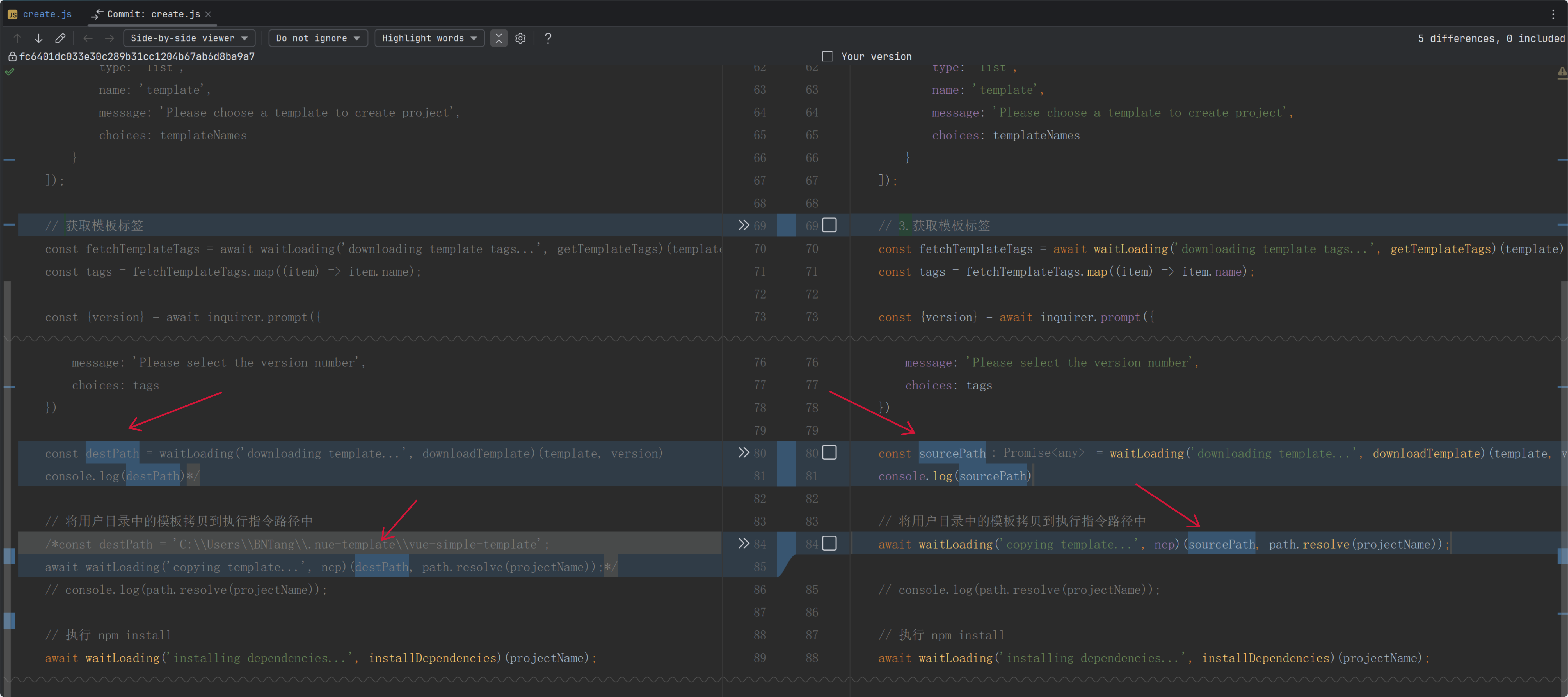
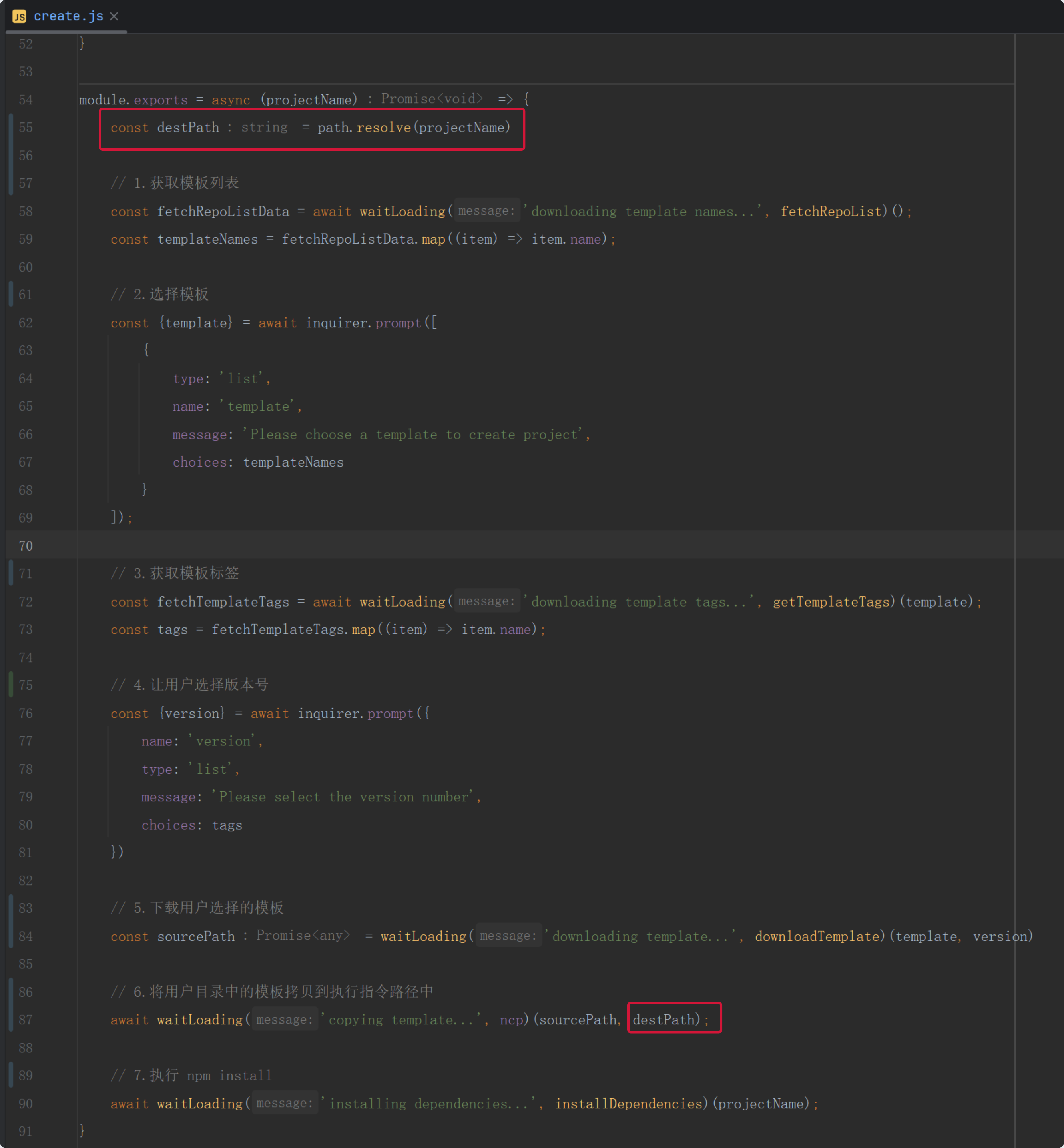
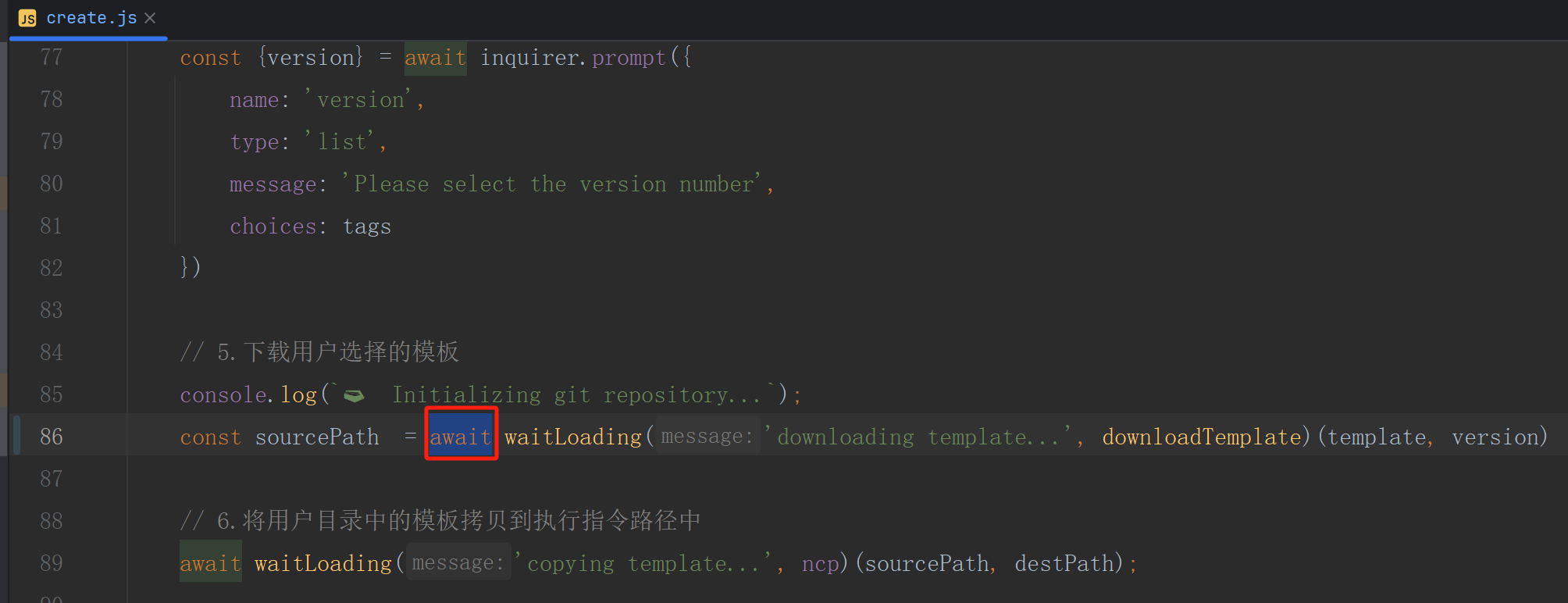
首先将之前写死的 destPath 删除掉,用 downloadTemplate 函数的返回值代替, 更名为 sourcePath。

我打开了 IDEA 的 diff 工具,对比了一下两个版本的代码,让大家看一下变化。

接下来的内容就是我会参考官方的提示词来完善提示信息。

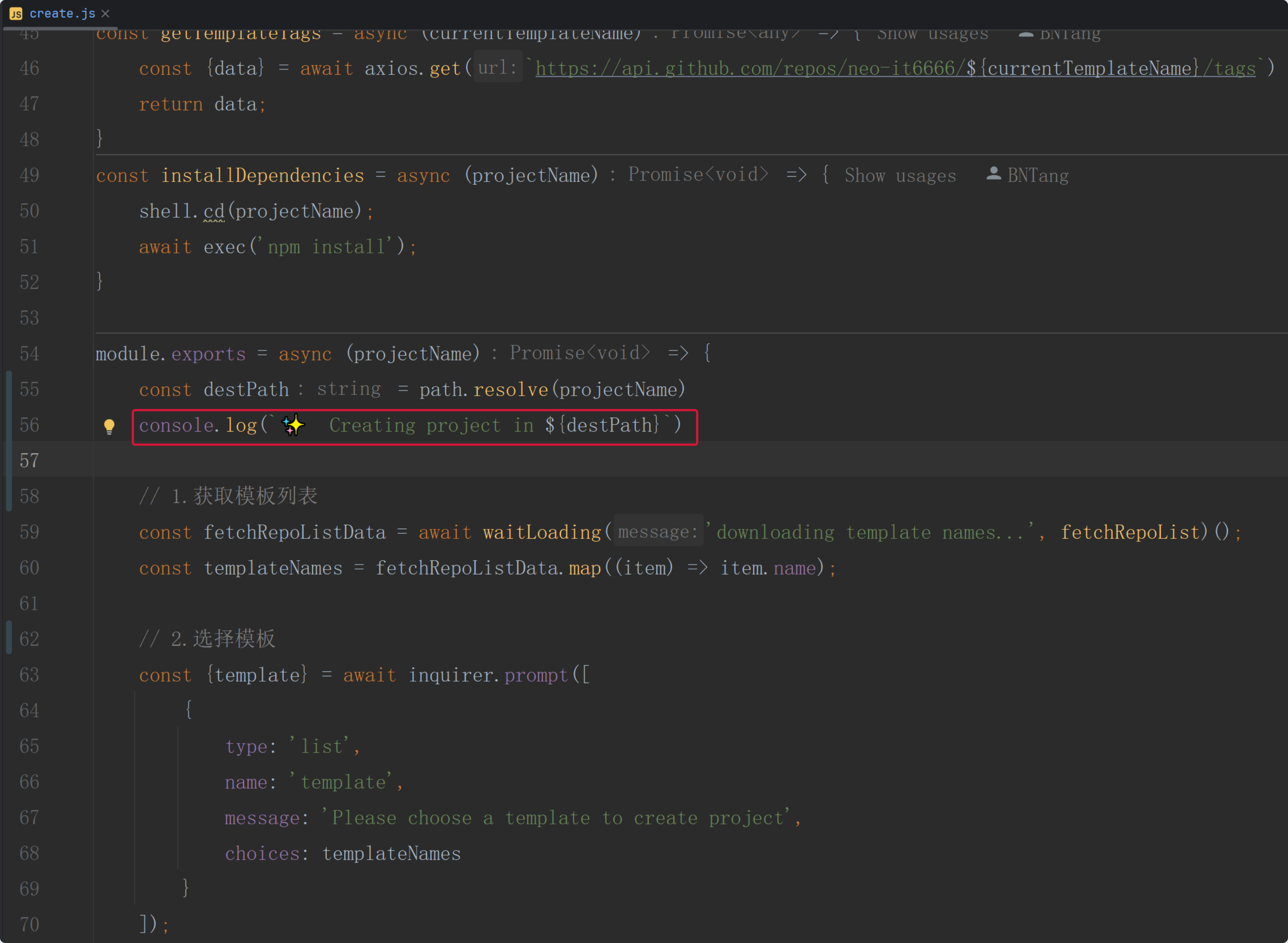
当我执行 create 命令时,官方会告诉我们所创建项目最终的路径,那我也来完善一下。
console.log(`✨ Creating project in ${destPath}`)
复制
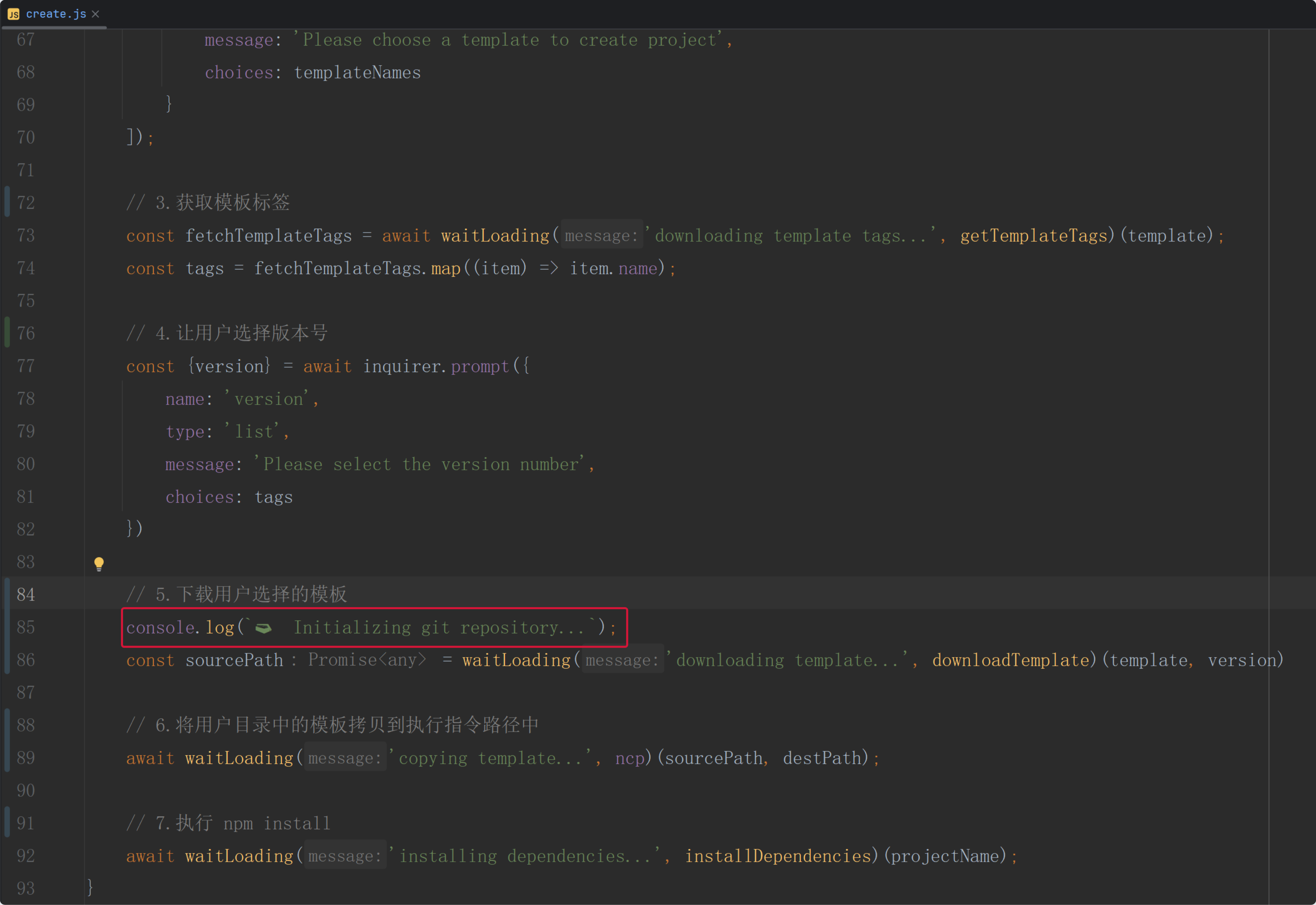
接下来是完善下载模板的提示信息,其它的内容没有改变。

console.log(`🗃 Initializing git repository...`);
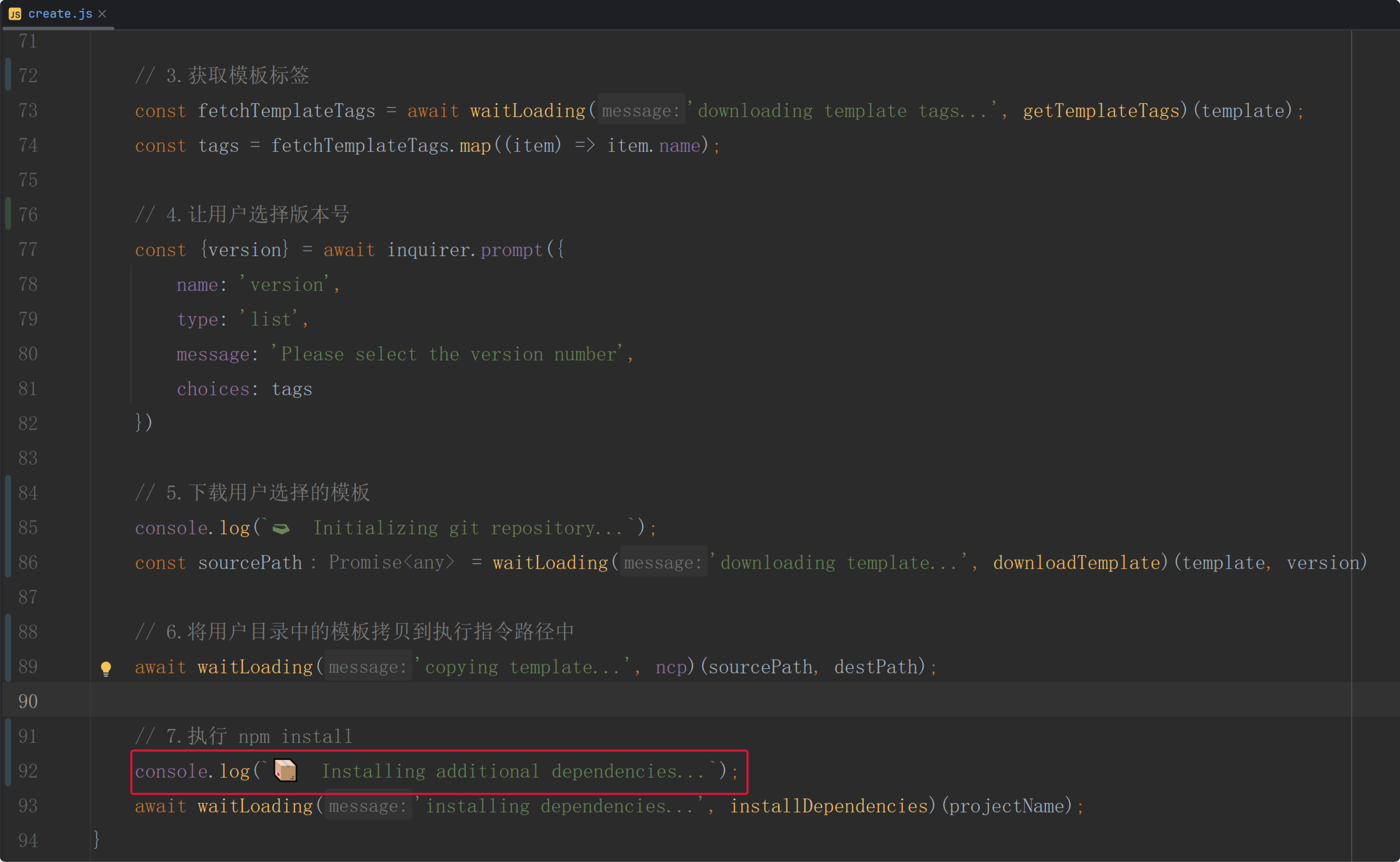
复制接下来是完善安装依赖的提示信息,其它的内容没有改变。

console.log(`📦 Installing additional dependencies...`);
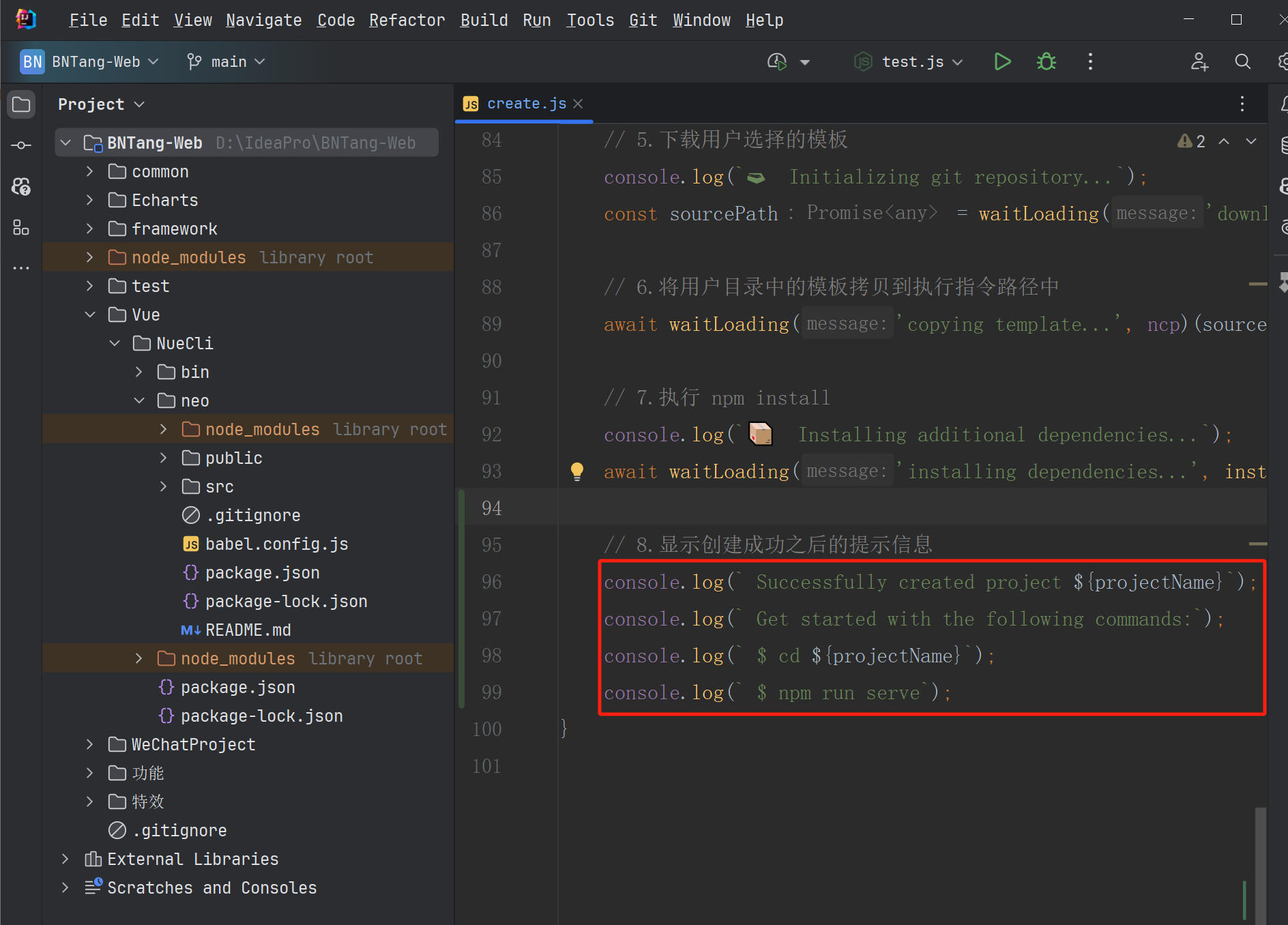
复制接下来是完善创建成功的提示信息,分别告诉用户所创建项目的项目名,该如何启动项目。
console.log(` Successfully created project ${projectName}`);
console.log(` Get started with the following commands:`);
console.log(` $ cd ${projectName}`);
console.log(` $ npm run serve`);
复制
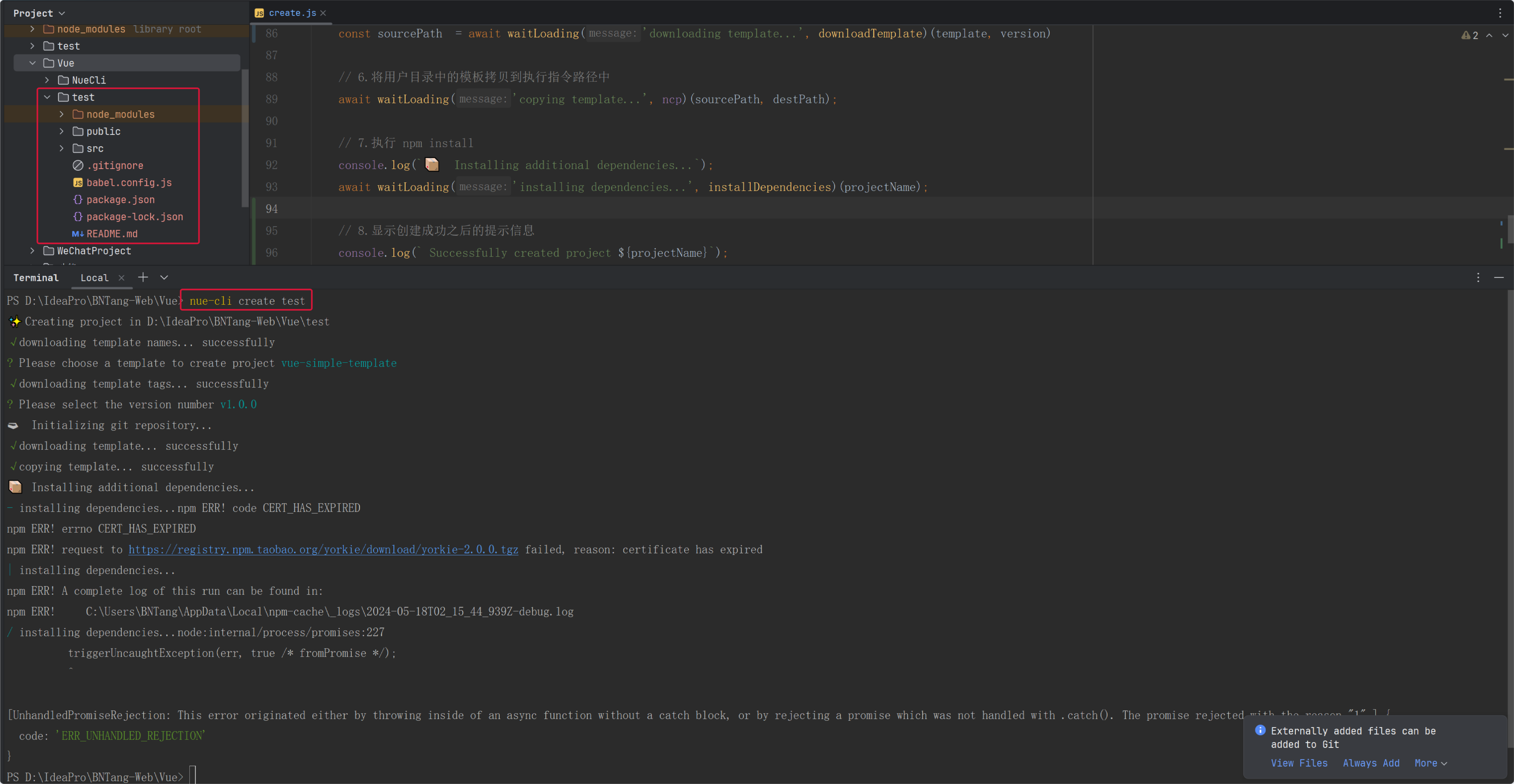
到此为止,提示信息可以说算是完善了,接下来走一遍流程看看效果,测试过程中并不是一帆风顺,控制台报错了:
The "path" argument must be of type string. Received an instance of Promise
复制出现这个错误的原因是 ncp 模块在处理路径时接收到一个 Promise 对象,而不是一个字符串路径,我就一下定位到了这个问题,发现是因为异步操作没有正确处理,导致传递给 ncp 的参数不是预期的字符串类型,downloadTemplate 函数返回的是一个 Promise 对象,所以我需要在调用 downloadTemplate 函数时,使用 await 关键字等待其返回结果。

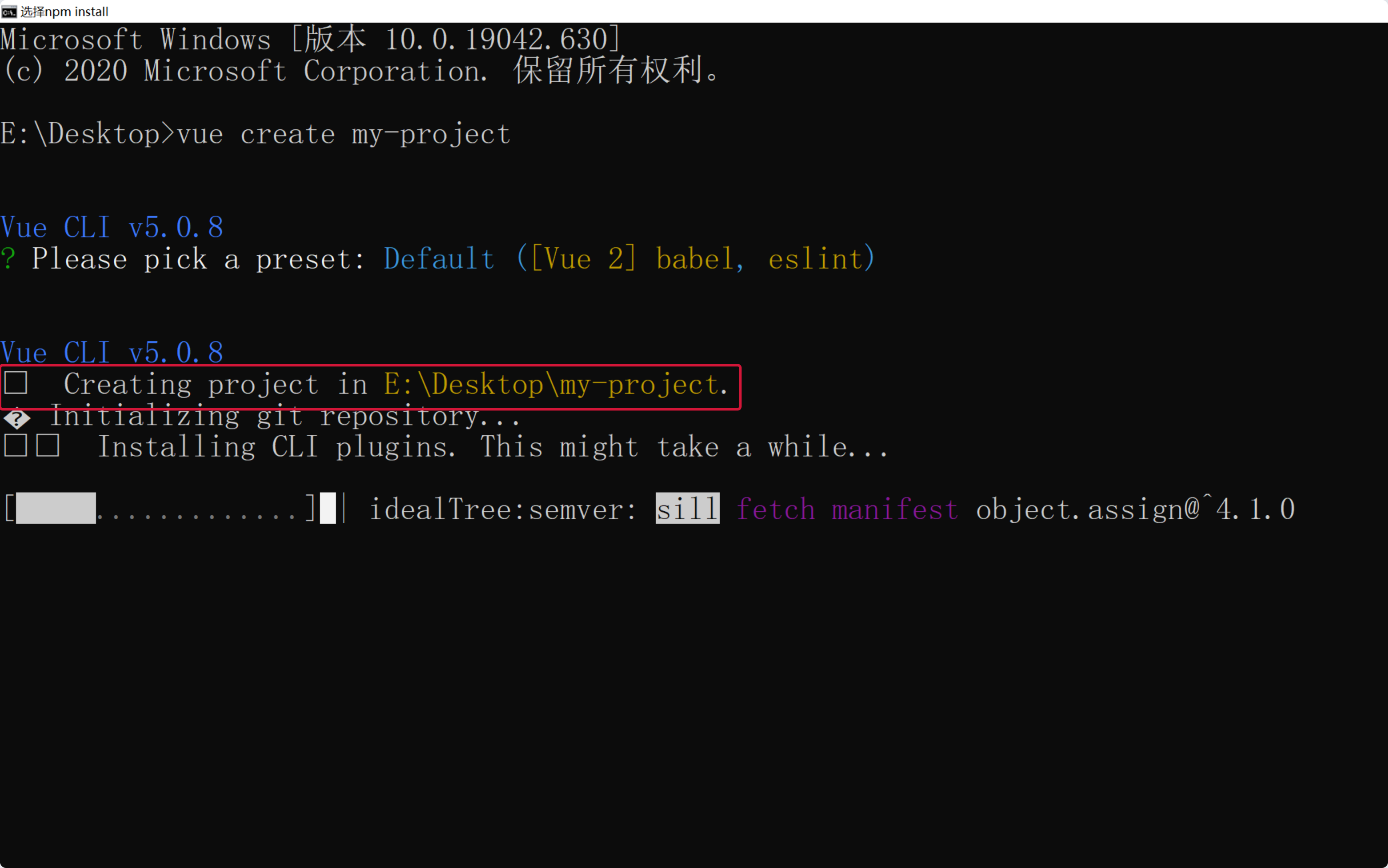
这下运行进行测试,就没问题了,正常执行:

我在测试过程中出现过:connect ETIMEDOUT 20.205.243.166:443,这个错误是因为网络问题,我这里是因为网络问题导致的,不过不影响我们的测试,重试一下就好了。

最后的结果出来了,所创建的项目创建完成了,提示信息也完善了,最后安装依赖报错了,那就来解决一下。
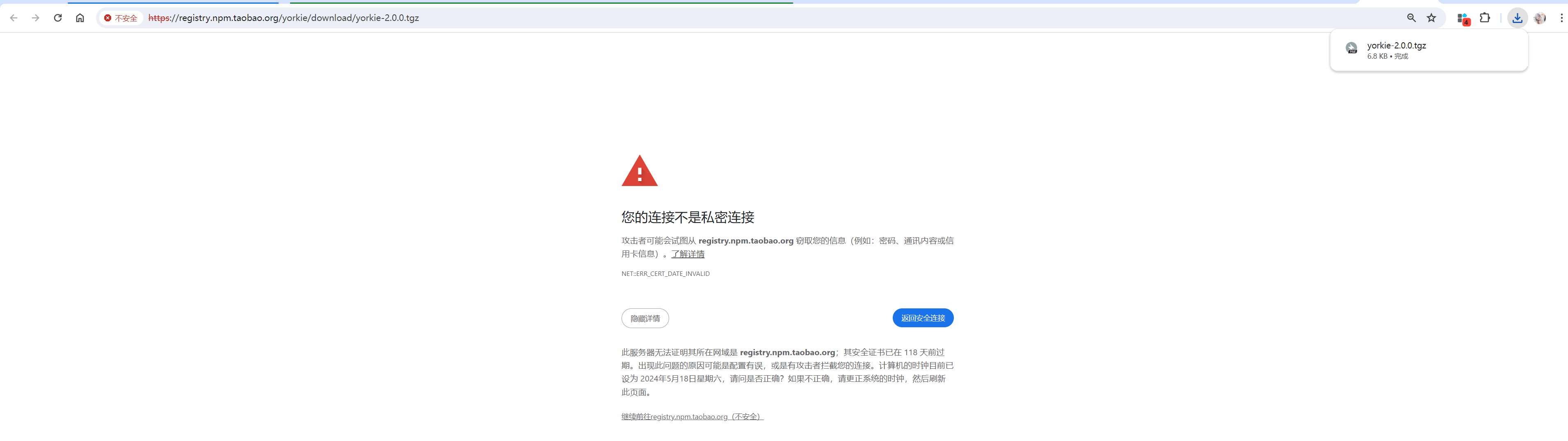
这个问题是由于在尝试从 https://registry.npm.taobao.org 下载依赖包时,证书过期导致无法建立安全连接,所导致的。

使用其他源,执行:
npm config set registry https://registry.npmmirror.com复制
或临时忽略SSL证书,作为临时解决方案,可以尝试忽略 SSL 证书错误(不推荐在生产环境中使用):
npm config set strict-ssl false复制
配置好这些之后就可以将安装依赖时所报的错误给解决掉了。
附上一张最终的效果图:

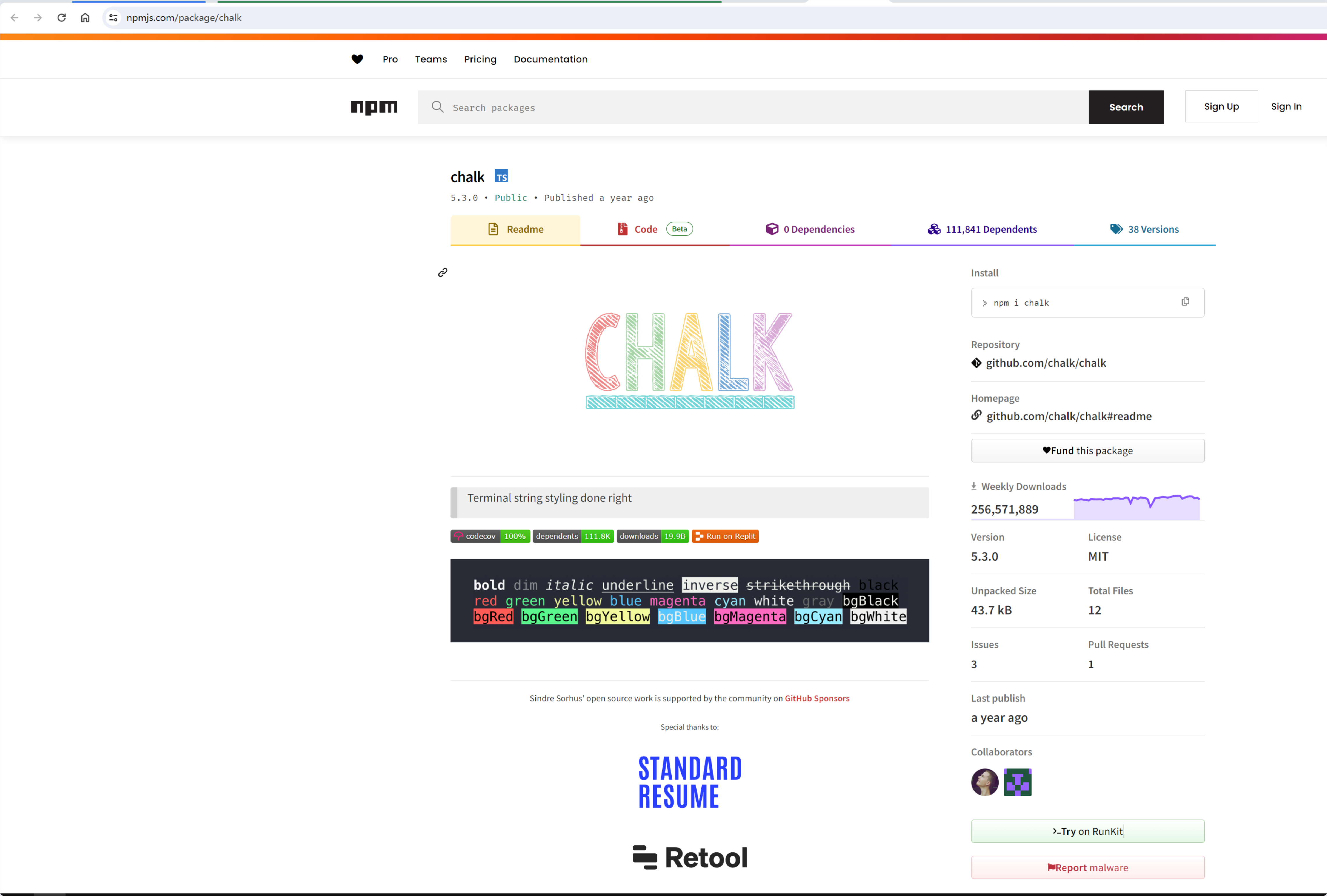
在完善提示信息的过程中,我发现了一个很好用的库,那就是 chalk,它可以让我们在控制台输出不同颜色的文字,让我们的提示信息更加醒目。
npm:https://www.npmjs.com/package/chalk

我这里不采用最新版本,我想使用 require 引入,而最新版本的 chalk 使用的是 ES6 的模块化语法,所以我这里安装 4.1.0 版本。
npm install chalk@4.1.0复制
导入 chalk 模块:
const chalk = require('chalk');
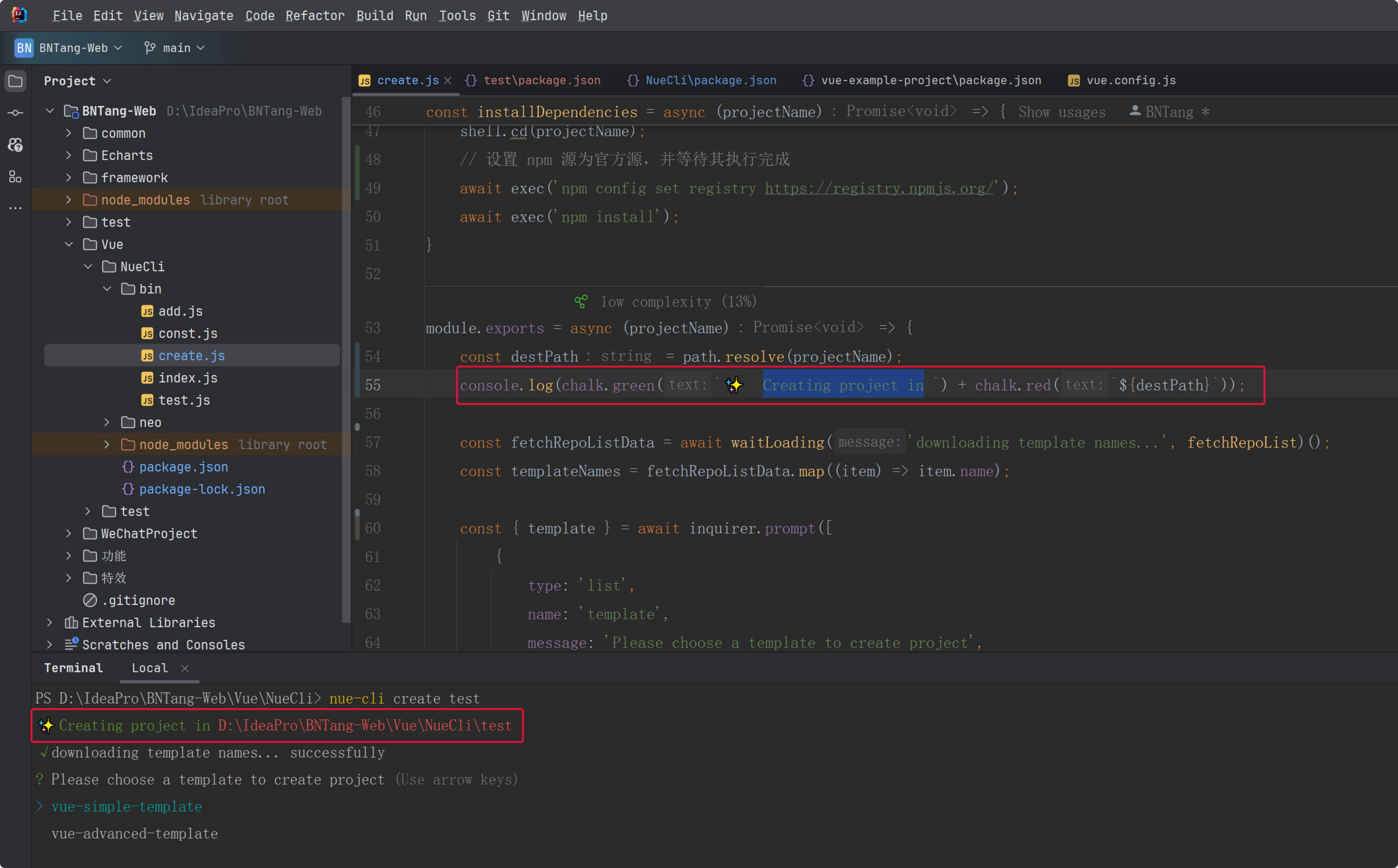
复制然后就可以使用 chalk 提供的方法了,比如将 Creating project in 改为绿色,destPath 改为红色:
console.log(chalk.green(`✨ Creating project in ${chalk.red(destPath)}`));
复制
这样就可以让我们的提示信息更加醒目了。
继续改一下其它的提示信息:
console.log(chalk.green(`🗃 Initializing git repository...`));
复制console.log(chalk.green(`📦 Installing additional dependencies...`));
复制console.log(chalk.green(` Successfully created project ${projectName}`));
console.log(chalk.green(` Get started with the following commands:`));
复制console.log(chalk.magenta(` $ cd ${projectName}`));
console.log(chalk.magenta(` $ npm run serve`));
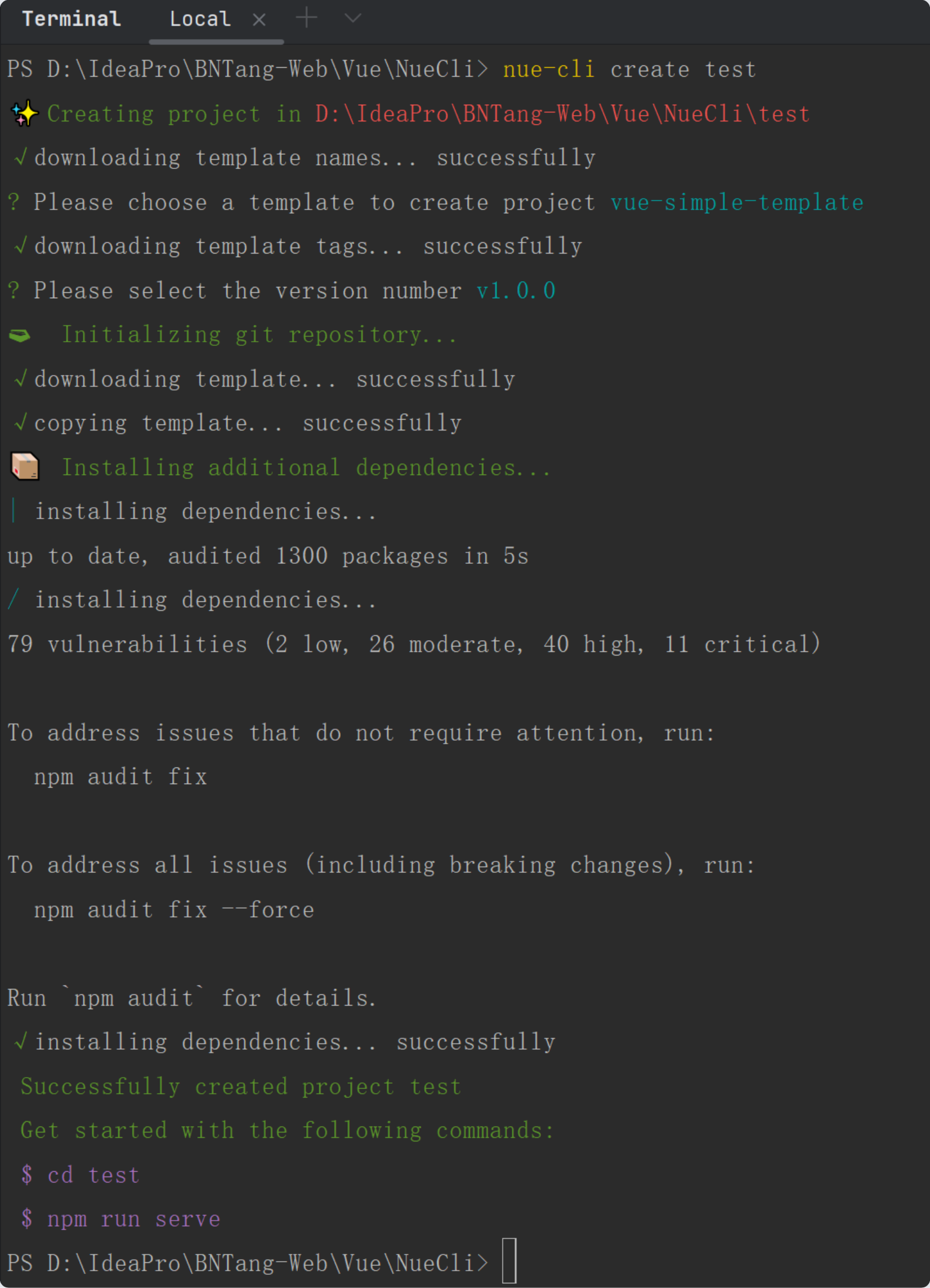
复制改完之后,再次测试一下,效果如下:

这样就可以让我们的提示信息更加醒目了。