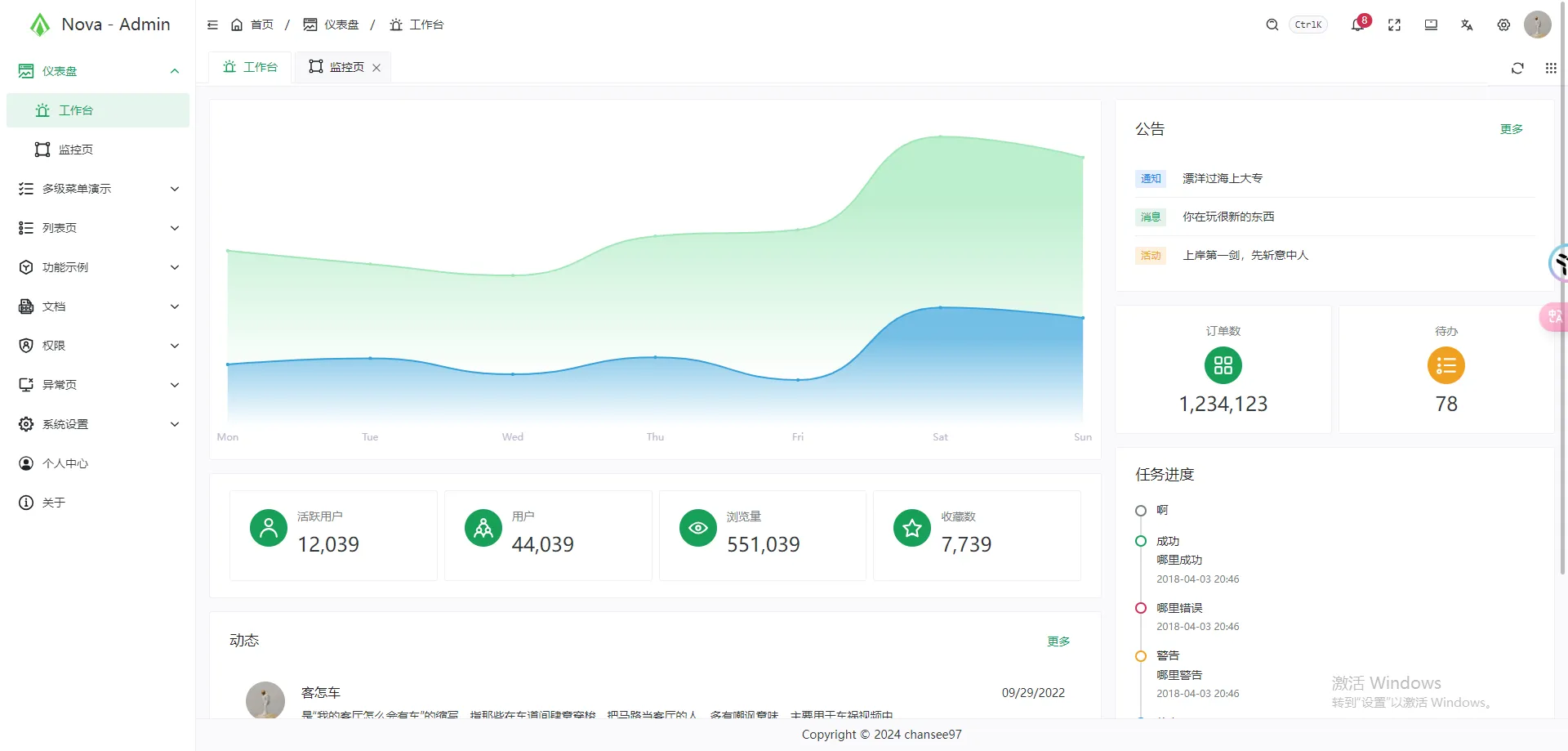
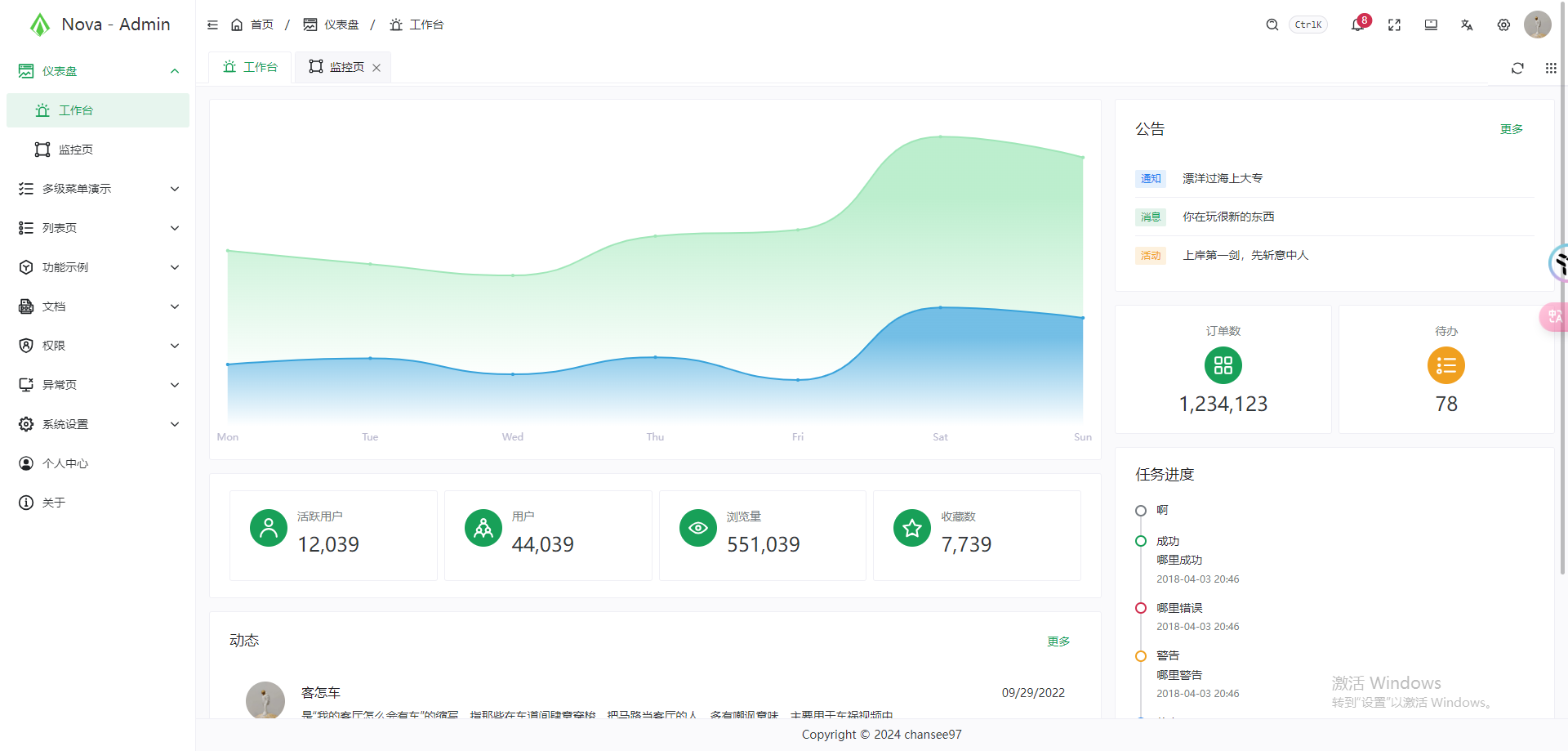
今天介绍一个新的Vue后台管理框架,相比其他后台功能丰富管理系统,这个后台管理系统可以用干净简洁来形容——Nova-admin


Nova-admin 是一个基于Vue3、Vite5等最新技术的后台管理平台。用简单的方式实现完整功能,并尽可能的考虑代码规范,易读易理解无过度封装,方便二次开发。


Node.js 需要大于 20
本地开发环境建议使用 pnpm 8.x
// 安装依赖 pnpm i // 启动服务 pnpm dev // 打包构建 pnpm build





nova-admin 是一个前后端分离的项目,前端使用的是Vue3、Vite5、Typescript、Naive UI
nove-admin-nests是nova-admin对应的后端,使用 Nest.js和 Typescript进行开发
// 安装 pnpm i // 启动 npm run start
同时作者也贴心的配置了apifox的文档
https://nova-admin-nest.apifox.cn/
如果你想要了解和学习全栈的相关知识,这个项目是一个不错的切入点
前端:https://github.com/chansee97/nova-admin
后端:https://github.com/chansee97/nove-admin-nest
众所周知,当子组件使用setup后,父组件就不能像vue2那样直接就可以访问子组件内的属性和方法。这个时候就需要在子组件内使用defineExpose宏函数来指定想要暴露出去的属性和方法
上篇文章中我们讲了使用scoped后,vue是如何给CSS选择器添加对应的属性选择器[data-v-x]。这篇文章我们来接着讲vue是如何给html增加自定义属性data-v-x
上篇文章中我们讲了使用scoped后,vue是如何给CSS选择器添加对应的属性选择器[data-v-x]。这篇文章我们来接着讲vue是如何给html增加自定义属性data-v-x