title: Vue.js 动画与过渡效果实战
date: 2024/6/4
updated: 2024/6/4
description:
这篇文章介绍了如何在网页设计中使用过渡动画和组件效果,以及如何利用模式和列表展示信息。还提到了使用钩子实现组件间通信的方法。
categories:
tags:

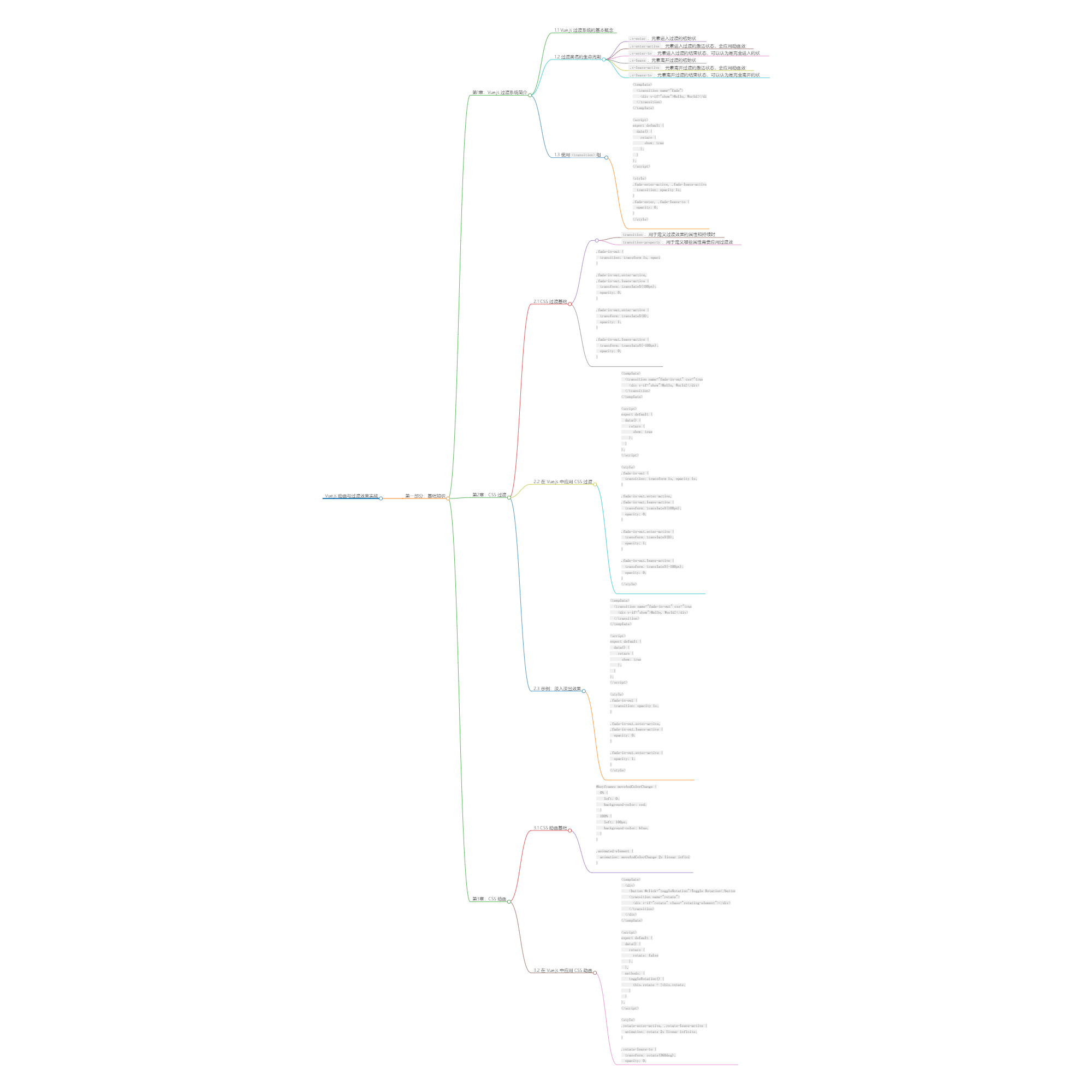
Vue.js 提供了过渡效果的支持,使得在不同状态之间切换时能够以更加生动和用户友好的方式呈现。本章将介绍 Vue.js 过渡系统的基本概念、工作原理以及如何使用过渡效果来提升用户体验。
Vue.js 中的过渡效果主要通过 <transition> 或 <transition-group> 组件来实现。这些组件能够包裹任何内容,当这些内容发生变化时,Vue.js 会自动应用过渡效果。例如,当一个元素被创建、销毁或者更改时,Vue.js 会自动应用进入、离开或更新过渡。
Vue.js 为过渡效果自动添加和移除一些类名,这些类名遵循特定的生命周期。主要包括以下几个阶段:
.v-enter:元素进入过渡的初始状态。.v-enter-active:元素进入过渡的激活状态,会应用动画效果。.v-enter-to:元素进入过渡的结束状态,可以认为是完全进入的状态。.v-leave:元素离开过渡的初始状态。.v-leave-active:元素离开过渡的激活状态,会应用动画效果。.v-leave-to:元素离开过渡的结束状态,可以认为是完全离开的状态。<transition> 组件<transition> 组件是 Vue.js 实现过渡效果的基础。它可以用来包裹任何内容,当内容发生变化时,会自动应用过渡效果。使用 <transition> 组件时,需要提供 name 属性来定义过渡的类名前缀。
以下是一个简单的例子,展示了如何使用 <transition> 组件来实现一个简单的进入过渡效果:
<template>
<transition name="fade">
<div v-if="show">Hello, World!</div>
</transition>
</template>
<script>
export default {
data() {
return {
show: true
};
}
};
</script>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 1s;
}
.fade-enter, .fade-leave-to {
opacity: 0;
}
</style>
在这个例子中,当 show 变量的值为 true 时,<div> 元素会进入过渡状态,应用 .fade-enter-active 和 .fade-enter 类名,逐渐变得可见。当 show 变量的值为 false 时,<div> 元素会离开过渡状态,应用 .fade-leave-active 和 .fade-leave-to 类名,逐渐变得不可见。
归档 | cmdragon's Blog
CSS 过渡是一种基于 CSS 实现的动画效果,它可以在元素状态变化时应用渐变效果。CSS 过渡通常需要设置两个属性:
transition:用于定义过渡效果的属性和持续时间。transition-property:用于定义哪些属性需要应用过渡效果。例如,以下是一个简单的 CSS 过渡效果,实现了一个元素从左到右的淡入淡出效果:
.fade-in-out {
transition: transform 1s, opacity 1s;
}
.fade-in-out.enter-active,
.fade-in-out.leave-active {
transform: translateX(100px);
opacity: 0;
}
.fade-in-out.enter-active {
transform: translateX(0);
opacity: 1;
}
.fade-in-out.leave-active {
transform: translateX(-100px);
opacity: 0;
}
在这个例子中,我们使用了 transition 属性来定义需要应用过渡效果的属性和持续时间,并使用了 transition-property 属性来定义具体的过渡效果。
在 Vue.js 中应用 CSS 过渡非常简单,只需要在 <transition> 组件中添加一个 css 属性,并设置为 true 即可。这样,Vue.js 会自动检测元素的变化,并应用相应的过渡效果。
以下是一个简单的例子,展示了如何在 Vue.js 中应用 CSS 过渡效果:
<template>
<transition name="fade-in-out" css="true">
<div v-if="show">Hello, World!</div>
</transition>
</template>
<script>
export default {
data() {
return {
show: true
};
}
};
</script>
<style>
.fade-in-out {
transition: transform 1s, opacity 1s;
}
.fade-in-out.enter-active,
.fade-in-out.leave-active {
transform: translateX(100px);
opacity: 0;
}
.fade-in-out.enter-active {
transform: translateX(0);
opacity: 1;
}
.fade-in-out.leave-active {
transform: translateX(-100px);
opacity: 0;
}
</style>
在这个例子中,我们使用了 css 属性来告诉 Vue.js 应用 CSS 过渡效果,并在 <style> 标签中定义了具体的过渡效果。
以下是一个完整的示例,实现了一个简单的淡入淡出效果:
<template>
<transition name="fade-in-out" css="true">
<div v-if="show">Hello, World!</div>
</transition>
</template>
<script>
export default {
data() {
return {
show: true
};
}
};
</script>
<style>
.fade-in-out {
transition: opacity 1s;
}
.fade-in-out.enter-active,
.fade-in-out.leave-active {
opacity: 0;
}
.fade-in-out.enter-active {
opacity: 1;
}
</style>
在这个例子中,当 show 变量的值为 true 时,元素会淡入淡出,应用 .fade-in-out-enter-active 和 .fade-in-out-leave-active 类名,逐渐变得可见。当 show 变量的值为 false 时,元素会淡入淡出,应用 .fade-in-out-leave-active 类名,逐渐变得不可见。
CSS 动画是通过使用 @keyframes 规则和 animation 属性在网页中创建动画效果的一种方式。@keyframes 规则用于定义动画序列,而 animation 属性用于将动画应用到元素上。
以下是一个简单的 CSS 动画示例,它将一个元素从左侧移动到右侧,并在这个过程中改变其颜色:
@keyframes moveAndColorChange {
0% {
left: 0;
background-color: red;
}
100% {
left: 100px;
background-color: blue;
}
}
.animated-element {
animation: moveAndColorChange 2s linear infinite;
}
在这个例子中,moveAndColorChange 是一个动画名称,它定义了动画从开始到结束的状态变化。animation 属性应用于 .animated-element 类,指定了动画名称、持续时间、运动曲线和重复次数。
在 Vue.js 中,你可以通过在组件中使用 <transition> 组件或者直接在元素上使用 @click 事件监听器来应用 CSS 动画。使用 <transition> 组件时,可以通过 name 属性指定动画对应的 CSS 类名,并通过 css 属性告诉 Vue.js 是否使用 CSS 过渡。
以下是一个在 Vue.js 中应用 CSS 动画的例子,它使用 <transition> 组件来实现一个点击按钮时元素旋转的效果:
<template>
<div>
<button @click="toggleRotation">Toggle Rotation</button>
<transition name="rotate">
<div v-if="rotate" class="rotating-element"></div>
</transition>
</div>
</template>
<script>
export default {
data() {
return {
rotate: false
};
},
methods: {
toggleRotation() {
this.rotate = !this.rotate;
}
}
};
</script>
<style>
.rotate-enter-active, .rotate-leave-active {
animation: rotate 2s linear infinite;
}
.rotate-leave-to {
transform: rotate(360deg);
opacity: 0;
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.rotating-element {
width: 100px;
height: 100px;
background-color: blue;
display: inline-block;
}
</style>
在这个例子中,点击按钮会切换 rotate 变量的值,从而使得 .rotating-element 元素进入或离开过渡状态。rotate 类定义了动画的关键帧和持续时间。rotate-enter-active 和 rotate-leave-active 类应用于进入和离开过渡状态的元素,而 rotate-leave-to 类定义了离开过渡的最终状态。
以下是一个完整的示例,实现了一个简单的旋转动画:
<template>
<div>
<button @click="toggleRotation">Toggle Rotation</button>
<transition name="rotate">
<div v-if="rotate" class="rotating-element"></div>
</transition>
</div>
</template>
<script>
export default {
data() {
return {
rotate: false
};
},
methods: {
toggleRotation() {
this.rotate = !this.rotate;
}
}
};
</script>
<style>
.rotate-enter-active, .rotate-leave-active {
animation: rotate 2s linear infinite;
}
.rotate-leave-to { transform: rotate(360deg); opacity: 0; }
@keyframes rotate { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } }
.rotating-element { width: 100px; height: 100px; background-color: blue; display: inline-block; }
在这个完整的示例中,我们创建了一个 Vue 组件,其中包含一个按钮和一个正方形元素。按钮的点击事件通过 toggleRotation 方法来切换 rotate 数据属性的值,从而控制正方形元素的显示与隐藏。 当正方形元素进入或离开时,<transition> 组件会应用名为 rotate 的 CSS 动画。这个动画通过 @keyframes 规则定义,使得元素在 2 秒内从 0 度旋转到 360 度。rotate-enter-active 和 rotate-leave-active 类确保动画在元素进入和离开时都被应用。 rotate-leave-to 类定义了元素在离开过渡时的最终状态,即旋转 360 度并逐渐消失(通过 opacity: 0)。 这个示例展示了如何在 Vue.js 中结合 CSS 动画和 Vue 的过渡系统来创建动态的用户界面效果。通过这种方式,开发者可以轻松地为组件添加复杂的动画效果,而不需要深入了解 JavaScript 动画库。
在 Vue.js 中,除了使用 CSS 过渡和动画来控制组件的过渡效果外,还可以使用 JavaScript 钩子来实现更复杂的过渡逻辑。JavaScript 钩子允许你在过渡的不同阶段执行自定义的 JavaScript 代码,从而提供更多的灵活性和控制。
Vue 的 <transition> 组件提供了六个 JavaScript 钩子,可以在过渡的不同阶段执行:
beforeEnter(el)enter(el, done)afterEnter(el)enterCancelled(el)beforeLeave(el)leave(el, done)afterLeave(el)leaveCancelled(el)其中,enter 和 leave 钩子接受第二个参数 done,这是一个回调函数,当动画完成时应该调用它。
你可以结合使用 CSS 过渡和 JavaScript 钩子来创建复杂的过渡效果。例如,你可以使用 CSS 过渡来设置初始的过渡效果,然后使用 JavaScript 钩子来添加额外的动画或效果。
下面是一个使用 JavaScript 钩子来控制过渡的示例:
<template>
<button @click="show = !show">Toggle</button>
<transition
@before-enter="beforeEnter"
@enter="enter"
@leave="leave"
>
<p v-if="show">Hello, Vue!</p>
</transition>
</template>
<script>
export default {
data() {
return {
show: false
};
},
methods: {
beforeEnter(el) {
// 在过渡开始前设置元素的初始状态
el.style.opacity = 0;
},
enter(el, done) {
// 在过渡期间设置元素的状态
Velocity(el, { opacity: 1, fontSize: '1.5em' }, { duration: 300 });
Velocity(el, { fontSize: '1em' }, { complete: done });
},
leave(el, done) {
// 在离开过渡期间设置元素的状态
Velocity(el, { opacity: 0, fontSize: '2em' }, { duration: 600 });
Velocity(el, { fontSize: '1em' }, { complete: done });
}
}
};
</script>
在这个示例中,我们使用了 Velocity.js 动画库来创建更复杂的动画效果。在 enter 和 leave 钩子中,我们使用 Velocity 来改变元素的 opacity 和 fontSize。通过这种方式,我们可以创建出比纯 CSS 过渡更丰富的动态效果。
通过结合 CSS 过渡和 JavaScript 钩子,Vue.js 提供了强大的工具来创建各种复杂的过渡和动画效果,使得用户界面更加生动和吸引人。
在Vue.js中,过渡模式(Transition Modes)是指在元素 entering 和 leaving 时的动画顺序。Vue提供了两种默认的过渡模式:in-out和out-in。
in-out模式:新元素先进入,然后旧元素离开。out-in模式:旧元素先离开,然后新元素进入。这两种模式在多个元素同时进行过渡时尤其有用,比如在一个列表中添加或删除元素时。
下面是一个Vue.js示例,展示了如何使用in-out和out-in模式来处理列表项的过渡。
<template>
<div>
<button @click="addItem">添加项目</button>
<button @click="removeItem">移除项目</button>
<transition-group name="list" mode="in-out">
<div v-for="(item, index) in items" :key="item" class="item">
{{ item }}
</div>
</transition-group>
</div>
</template>
<script>
export default {
data() {
return {
items: [1, 2, 3, 4, 5]
};
},
methods: {
addItem() {
this.items.push(this.items.length + 1);
},
removeItem() {
this.items.splice(0, 1);
}
}
};
</script>
<style>
.list-enter-active, .list-leave-active {
transition: all 1s;
}
.list-enter-from, .list-leave-to {
opacity: 0;
transform: translateX(30px);
}
</style>
在这个示例中,我们有一个transition-group,它使用了in-out模式。当点击“添加项目”按钮时,新项目会进入,而当前第一个项目会离开。当点击“移除项目”按钮时,当前第一个项目会离开,然后新项目会进入。
<transition-group>的name属性用于定义动画的名称,这样我们可以在CSS中为这个动画定义样式。在这个例子中,我们定义了enter-active和leave-active来指定进入和离开的过渡效果,以及enter-from和leave-to来指定进入和离开的起始状态。
通过这种方式,我们可以控制多个元素同时过渡时的动画顺序和效果,提升用户体验。
在Vue中,动态组件的过渡是指当组件被动态切换时,Vue会提供平滑的过渡效果。为了实现这一点,Vue内置了<component>标签,我们可以通过它的is属性绑定一个动态的组件名称。
当使用<component>标签时,你可以使用Vue的<transition>或<transition-group>来包裹它,以便为动态组件提供过渡效果。
下面是一个动态组件过渡的示例:
<template>
<div>
<button @click="currentComponent = 'ComponentA'">切换到A</button>
<button @click="currentComponent = 'ComponentB'">切换到B</button>
<transition name="fade">
<component :is="currentComponent"></component>
</transition>
</div>
</template>
<script>
export default {
data() {
return {
currentComponent: 'ComponentA'
};
},
components: {
ComponentA: {
template: '<div>组件A</div>'
},
ComponentB: {
template: '<div>组件B</div>'
}
}
};
</script>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 0.5s;
}
.fade-enter-from, .fade-leave-to {
opacity: 0;
}
</style>
在这个示例中,我们有两个按钮用于切换组件,currentComponent存储当前活动的组件名。<transition>包裹着<component>,并定义了进入和离开的过渡效果。当点击按钮切换组件时,Vue会提供平滑的淡入淡出效果。
异步组件是指那些需要动态加载的组件,通常用于大型应用中,可以实现代码分割和懒加载。在使用异步组件时,我们同样可以为它们添加过渡效果。
下面是一个异步组件过渡的示例:
<template>
<div>
<button @click="loadComponent('ComponentA')">加载组件A</button>
<button @click="loadComponent('ComponentB')">加载组件B</button>
<transition name="fade">
<component :is="currentComponent"></component>
</transition>
</div>
</template>
<script>
export default {
data() {
return {
currentComponent: 'ComponentA'
};
},
methods: {
loadComponent(name) {
this.currentComponent = name;
// 这里是异步加载组件的逻辑,例如使用import()
}
},
components: {
ComponentA: {
template: '<div>组件A</div>'
},
ComponentB: {
template: '<div>组件B</div>'
}
}
};
</script>
<style>
.fade-enter-active, .fade-leave-active {
transition: opacity 0.5s;
}
.fade-enter-from, .fade-leave-to {
opacity: 0;
}
</style>
在这个示例中,我们通过loadComponent方法动态加载组件。当点击按钮加载新的组件时,Vue会使用定义好的过渡效果来平滑地显示新的组件。
请注意,异步组件的过渡效果可能不会像同步组件那样直观,因为异步组件可能不会立即渲染。确保异步组件在需要时已经加载和渲染,以便过渡效果可以正确应用。
在Vue中,<transition-group> 组件是用于渲染一个动态列表的过渡效果的。它不同于普通的 <transition> 组件,后者只能包裹单个元素,<transition-group> 则可以包裹多个元素,并且它会根据元素的添加和移除来更新它的子元素列表。
为了使用 <transition-group>,你需要在组件的 <script> 部分引入 TransitionGroup 类,并使用 components 选项注册它。
在 <transition-group> 中,每个列表项都可以有自己的过渡效果。通过为每个列表项添加 <transition> 标签,并设置适当的过渡属性,你可以为列表项定义不同的动画效果。
下面是一个使用 <transition-group> 和 <transition> 的示例,展示了如何在列表排序和过滤时应用过渡效果:
<template>
<div>
<button @click="sort('asc')">升序排序</button>
<button @click="sort('desc')">降序排序</button>
<button @click="filter('new')">显示新项目</button>
<button @click="filter('old')">显示旧项目</button>
<transition-group name="list" tag="ul">
<li v-for="item in filteredAndSortedItems" :key="item.id">
{{ item.text }}
</li>
</transition-group>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ id: 1, text: '项目1', new: true },
{ id: 2, text: '项目2', new: false },
{ id: 3, text: '项目3', new: true },
// ...更多项目
],
currentSort: 'asc',
currentFilter: 'all'
};
},
computed: {
filteredItems() {
return this.items.filter(item => {
return this.currentFilter === 'all' || (item.new && this.currentFilter === 'new') || (!item.new && this.currentFilter === 'old');
});
},
sortedItems() {
return [...this.filteredItems].sort((a, b) => {
if (this.currentSort === 'asc') {
return a.text.localeCompare(b.text);
} else {
return b.text.localeCompare(a.text);
}
});
},
filteredAndSortedItems() {
return this.sortedItems;
}
},
methods: {
sort(direction) {
this.currentSort = direction;
},
filter(filter) {
this.currentFilter = filter;
}
}
};
</script>
<style>
.list-enter-active, .list-leave-active {
transition: all 0.5s;
}
.list-enter-from, .list-leave-to {
opacity: 0;
transform: translateX(30px);
}
</style>
在这个示例中,我们有一个包含多个项目的列表。通过点击按钮,用户可以对列表进行排序和过滤。<transition-group> 用于包裹整个列表,而 <transition> 用于包裹每个列表项。当项目因为排序或过滤而移动位置时,<transition> 会提供平滑的过渡效果。
.list-enter-active 和 .list-leave-active 类定义了过渡效果,list-enter-from 和 list-leave-to 类定义了过渡的起始状态和结束状态。在这个示例中,我们设置了透明度为0和水平位移30像素,以模拟项目离开视图的效果。
Animate.css 是一个预设了多种CSS动画效果的库,使用它可以轻松地为元素添加动画效果。以下是如何在Vue项目中集成Animate.css的步骤:
安装 Animate.css:
npm install animate.css --save
在Vue组件中引入并使用:
import 'animate.css';
在模板中应用动画:
<template>
<div class="animated" :class="animationType" v-if="show">Hello, World!</div>
</template>
<script>
export default {
data() {
return {
show: false,
animationType: 'bounce'
};
},
mounted() {
setTimeout(() => {
this.show = true;
}, 1000);
}
};
</script>
在这个例子中,我们使用了 bounce 动画效果。当组件挂载后,元素会在1秒后显示,并应用 bounce 动画。
Velocity.js 是一个高性能的JavaScript动画引擎,它与jQuery的$.animate()有着相同的API,但性能更优。以下是如何在Vue项目中使用Velocity.js的步骤:
安装 Velocity.js:
npm install velocity-animate --save
在Vue组件中引入并使用:
import Velocity from 'velocity-animate';
在组件的方法中使用Velocity.js:
<template>
<div ref="animatedElement">Hello, World!</div>
</template>
<script>
import Velocity from 'velocity-animate';
export default {
methods: {
startAnimation() {
Velocity(this.$refs.animatedElement, { opacity: 0, translateX: '100px' }, { duration: 1000 });
}
},
mounted() {
this.startAnimation();
}
};
</script>
在这个例子中,我们使用Velocity.js来动画化一个元素的透明度和水平位移。当组件挂载后,startAnimation 方法会被调用,开始动画效果。
结合Animate.css和Velocity.js,我们可以创建更复杂的动画效果。例如,我们可以使用Animate.css来触发一个基本的动画,然后使用Velocity.js来添加更多的动画细节。
<template>
<div class="animated" :class="animationType" ref="animatedElement" v-if="show">Hello, World!</div>
</template>
<script>
import 'animate.css';
import Velocity from 'velocity-animate';
export default {
data() {
return {
show: false,
animationType: 'bounceIn'
};
},
mounted() {
setTimeout(() => {
this.show = true;
Velocity(this.$refs.animatedElement, { scale: 1.2 }, { duration: 500, easing: 'ease-in-out' });
}, 1000);
}
};
</script>
在这个例子中,我们首先使用Animate.css的 bounceIn 动画来让元素以弹跳的方式出现。然后,我们使用Velocity.js来增加一个缩放效果,使元素在出现后放大到1.2倍,然后恢复到原始大小。这种组合可以创造出更加丰富和复杂的动画效果。
设计动画导航菜单时,需要考虑以下几个关键点:
为了实现平滑的菜单展开与收起效果,我们可以使用CSS3的transition属性或者@keyframes规则,结合JavaScript来控制。以下是一个简单的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Animated Navigation Menu</title>
<style>
/* 基本样式 */
nav {
background-color: #333;
color: white;
padding: 10px 0;
}
nav ul {
list-style: none;
padding: 0;
margin: 0;
display: flex;
}
nav li {
margin-right: 20px;
}
nav a {
color: white;
text-decoration: none;
padding: 5px 10px;
display: block;
transition: background-color 0.3s ease;
}
nav a:hover, nav a:focus {
background-color: #555;
}
/* 展开与收起的动画 */
@keyframes expand {
from {
height: 0;
}
to {
height: auto;
}
}
.expanded {
animation: expand 0.5s ease forwards;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<script>
// JavaScript代码来控制菜单的展开与收起
document.addEventListener('DOMContentLoaded', function() {
const navLinks = document.querySelectorAll('nav ul li a');
navLinks.forEach(link => {
link.addEventListener('click', function(e) {
e.preventDefault();
const nav = this.parentElement.parentElement;
nav.classList.toggle('expanded');
});
});
});
</script>
</body>
</html>
在这个例子中,我们定义了一个关键帧动画expand,当用户点击菜单项时,菜单项的父元素(nav)会切换一个expanded类,从而触发动画。动画使得菜单项的高度从0平滑地过渡到auto,实现了展开效果。
AD:漫画首页
在响应式设计中,导航菜单应该能够适应不同屏幕尺寸。这通常通过媒体查询(@media)来实现。例如:
@media screen and (max-width: 768px) {
nav ul {
flex-direction: column;
}
nav li {
margin-right: 0;
margin-bottom: 10px;
}
}
上述CSS规则意味着当屏幕宽度小于768像素时,导航菜单会变成垂直排列,并且每个列表项会有10像素的垂直间距。这样的设计可以确保用户在小屏幕设备上也能轻松地使用导航菜单。
在网页设计中,表单元素的过渡效果可以提升用户体验,让表单填写过程更加流畅。过渡效果通常使用CSS的transition属性来实现。以下是一个简单的例子,展示了如何为表单元素添加过渡效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Transitioned Form Elements</title>
<style>
/* 基本样式 */
form {
margin: 20px;
}
input, select, textarea {
width: 100%;
padding: 10px;
margin-bottom: 10px;
transition: border-color 0.3s;
}
input:focus, select:focus, textarea:focus {
border-color: #007bff;
}
</style>
</head>
<body>
<form>
<input type="text" placeholder="Name">
<input type="email" placeholder="Email">
<select>
<option value="">Select a country</option>
<option value="usa">USA</option>
<option value="china">China</option>
</select>
<textarea placeholder="Message"></textarea>
<button type="submit">Submit</button>
</form>
</body>
</html>
在这个例子中,我们为输入框、下拉选择和文本域添加了transition属性,当用户聚焦在这些元素上时,边框颜色会平滑地过渡到蓝色,从而给用户一个视觉上的反馈。
错误提示动画可以提高用户填写表单时的互动体验,以下是一个简单的例子,展示了如何使用CSS动画来展示错误提示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Error Animation</title>
<style>
/* 基本样式 */
.error {
color: red;
display: none;
}
input:invalid + .error {
display: block;
animation: errorFadeIn 0.3s;
}
@keyframes errorFadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
</style>
</head>
<body>
<form>
<input type="text" placeholder="Name">
<div class="error">Invalid input</div>
<button type="submit">Submit</button>
</form>
</body>
</html>
在这个例子中,当用户输入无效数据(例如,输入的姓名不包含字母),输入框后面的错误提示会通过动画逐渐显示出来。动画使得错误提示平滑地淡入,提高了用户体验。
交互式表单验证可以即时告知用户输入是否有效,以下是一个结合了表单过渡效果和错误提示动画的完整示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Interactive Form Validation</title>
<style>
/* 基本样式 */
form {
margin: 20px;
}
input, select, textarea {
width: 100%;
padding: 10px;
margin-bottom: 10px;
transition: border-color 0.3s;
}
input:focus, select:focus, textarea:focus {
border-color: #007bff;
}
/* 错误提示样式 */
.error {
color: red;
display: none;
}
input:invalid + .error {
display: block;
animation: errorFadeIn 0.3s;
}
@keyframes errorFadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
</style>
</head>
<body>
<form>
<input type="text" required pattern="[A-Za-z\s]+" placeholder="Name">
<div class="error">Please enter a valid name (only letters and spaces allowed).</div>
<input type="email" required placeholder="Email">
<div class="error">Please enter a valid email address.</div>
<select required>
<option value="">Select a country</option>
<option value="usa">USA</option>
<option value="china">China</option>
</select>
<div class="error">Please select a country.</div>
<textarea required placeholder="Message"></textarea>
<div class="error">Please enter a message.</div>
<button type="submit">Submit</button>
</form>
</body>
</html>
在这个完整的示例中,我们为每个表单元素添加了required属性和一个pattern属性(对于姓名输入框),以确保用户必须填写这些字段,并且输入的数据符合特定的格式。每个输入框后面都跟随一个错误提示,当输入无效时,这些错误提示会通过动画逐渐显示出来。
此外,我们还为表单元素添加了过渡效果,当用户聚焦在输入框上时,边框颜色会平滑地过渡到蓝色,提供了一个视觉上的反馈。这种结合了过渡效果和错误提示动画的交互式表单验证,不仅提高了用户体验,也使得表单填写过程更加直观和友好。
在一个单页应用 (Single Page Application, SPA) 中,页面的加载和离开过渡效果可以为用户提供更好的视觉体验。在这个示例中,我们将演示一个简单的单页应用,其中包含一个导航栏和两个页面。当用户点击导航栏中的链接时,页面会以动画的形式平滑地过渡到目标页面。
AD:专业搜索引擎
首先,我们需要创建一个基本的 HTML 结构,包括导航栏和两个页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Page Transition Example</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav>
<a href="#page-1">Page 1</a>
<a href="#page-2">Page 2</a>
</nav>
</header>
<main>
<section id="page-1" class="page">
<h1>Page 1</h1>
<p>Welcome to Page 1!</p>
</section>
<section id="page-2" class="page">
<h1>Page 2</h1>
<p>Welcome to Page 2!</p>
</section>
</main>
<script src="scripts.js"></script>
</body>
</html>
接下来,我们需要在 CSS 文件中添加一些样式和过渡效果:
/* styles.css */
body, html {
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
header, main {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
nav a {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 10px 20px;
border-radius: 5px;
text-decoration: none;
color: white;
background-color: #333;
}
.page {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
transform: translateX(100%);
transition: transform 0.5s ease;
}
.page.active {
transform: translateX(0);
}
最后,我们需要在 JavaScript 文件中添加一些代码,以便在用户点击导航栏链接时触发页面过渡效果:
// scripts.js
const links = document.querySelectorAll('nav a');
const pages = document.querySelectorAll('.page');
links.forEach((link, index) => {
link.addEventListener('click', (e) => {
e.preventDefault();
// Remove the 'active' class from the current page
pages.forEach((page) => {
page.classList.remove('active');
});
// Add the 'active' class to the target page
const targetPage = document.querySelector(link.getAttribute('href'));
targetPage.classList.add('active');
});
});
在这个示例中,我们使用了 CSS 过渡和 JavaScript 动画来实现单页应用的页面加载和离开过渡效果。当用户点击导航栏中的链接时,我们使用 JavaScript 将当前页面的active类去除,并将目标页面的active类添加上,从而实现了页面之间平滑的过渡效果。
需要注意的是,由于我们在 CSS 中添加了overflow: hidden属性,因此在页面过渡期间,用户将无法滚动页面。如果你希望在页面过渡期间保留滚动功能,可以使用其他的方法来实现页面过渡效果。
在网页开发中,性能优化是一个至关重要的环节,它直接关系到用户体验和网站的可用性。以下是关于性能优化的一些关键点和最佳实践:
动画可以增强用户体验,但过度使用动画会导致性能问题。以下是一些避免过度动画的建议:
硬件加速可以显著提高动画和复杂视觉效果的性能。以下是如何使用硬件加速的一些方法:
translate3d、translateZ等3D变换:这些属性可以触发GPU加速,即使它们实际上并没有进行3D变换。will-change属性:这个CSS属性可以提前告知浏览器哪些元素即将发生变化,从而让浏览器提前准备硬件加速。性能测试和分析是优化性能的关键步骤。以下是一些常用的性能测试工具和方法:
在进行性能测试时,应该关注以下指标:
通过这些工具和指标,开发者可以识别性能瓶颈,并采取相应的优化措施。性能优化是一个持续的过程,需要不断地测试、分析和调整。AD:首页 | 一个覆盖广泛主题工具的高效在线平台
在网页和应用开发中,最佳实践是确保代码高质量、易维护和用户友好性的关键。以下是一些关于动画的最佳实践:
ease、linear、ease-in、ease-out和ease-in-out等缓动函数确保动画在不同设备上的流畅性。遵循这些最佳实践可以帮助开发者创建既美观又实用的动画,提升用户体验,同时确保动画代码的可维护性和性能。
Vue.js 提供了一套强大的过渡和动画系统,允许开发者为组件的插入、更新和移除添加动画效果。以下是一些关键的 Vue.js 过渡与动画 API:
<transition> 组件:用于包裹需要添加过渡效果的元素或组件。<transition-group> 组件:用于列表中的多个元素或组件,支持列表的动画过渡。name 属性:用于自定义过渡类名,例如 name="fade" 将生成 fade-enter、fade-enter-active 等类名。appear 属性:设置页面加载时是否应用过渡效果。css 属性:设置是否使用 CSS 过渡类名。type 属性:指定 Vue 如何确定过渡效果的结束时间。mode 属性:控制离开和进入动画的先后顺序。enter-class、leave-class 等属性:允许自定义额外的 CSS 类名。beforeEnter、afterEnter 等,允许在动画的不同阶段执行自定义逻辑。如何在 Vue.js 中添加动画?
<transition> 或 <transition-group> 组件包裹需要动画的元素,并应用相应的 CSS 类名或 JavaScript 钩子。Vue.js 动画不生效怎么办?
<transition> 或 <transition-group> 组件。如何优化 Vue.js 动画性能?
translate3d 或 translateZ。will-change 属性提前通知浏览器元素将发生变化。