在上一篇文章中,简单的对 Nue-CLI 的代码通过函数柯里化优化了一下,这一次来实现一个获取下载目录的功能。
在 Nue-CLI 中,我现在实现的是 create 指令,这个指令本质就是首先拿到模板名称和版本号之后,然后去进行下载对应的模板,关于下载那么肯定要面临的问题就是如何下载?下载到什么地方?
官方的 Vue-CLI 会先将模板下载到 用户目录 中,然后再拷贝到 执行指令的目录 中。
那么官方为什么要先下载到用户目录中呢?
因为下载好的模板可能还需要进行一些其它操作,例如:修改文件内容,删除文件等等。
好那么开始实现获取下载目录的功能。
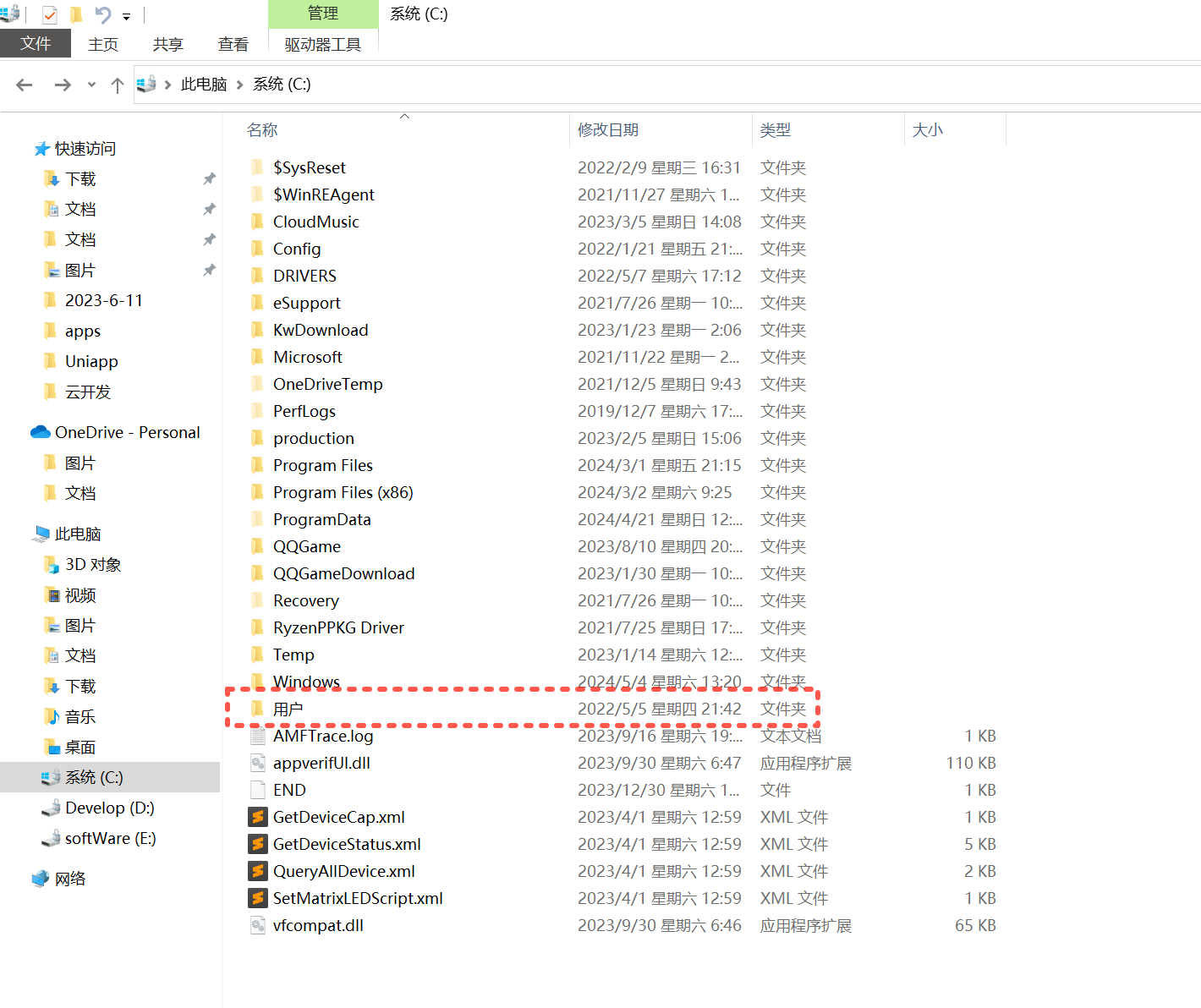
先去当前本机的用户目录进行查看一下,看看是什么样子的,先进入到 C 盘,然后找到用户目录:

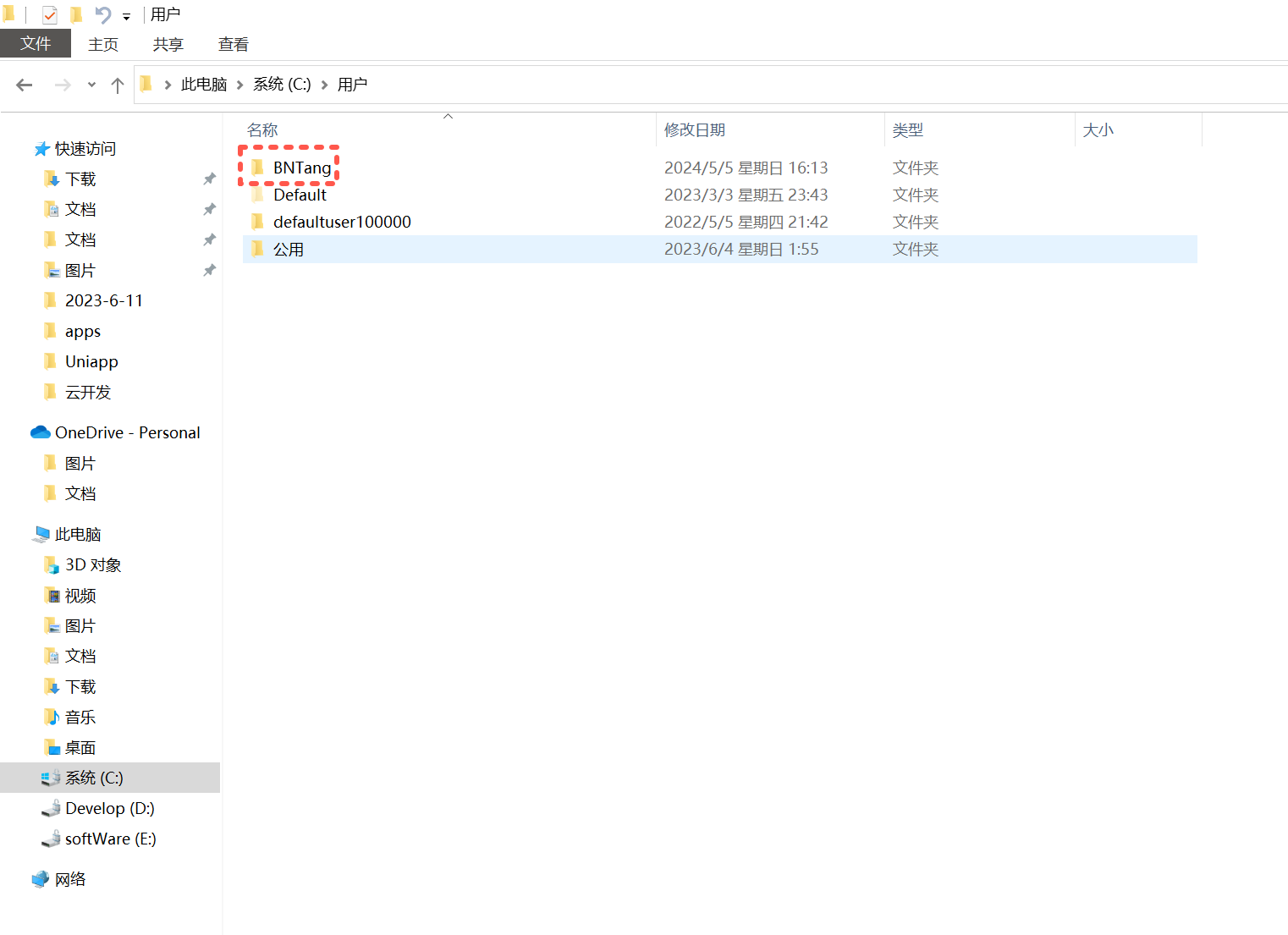
再找到自己的用户名:

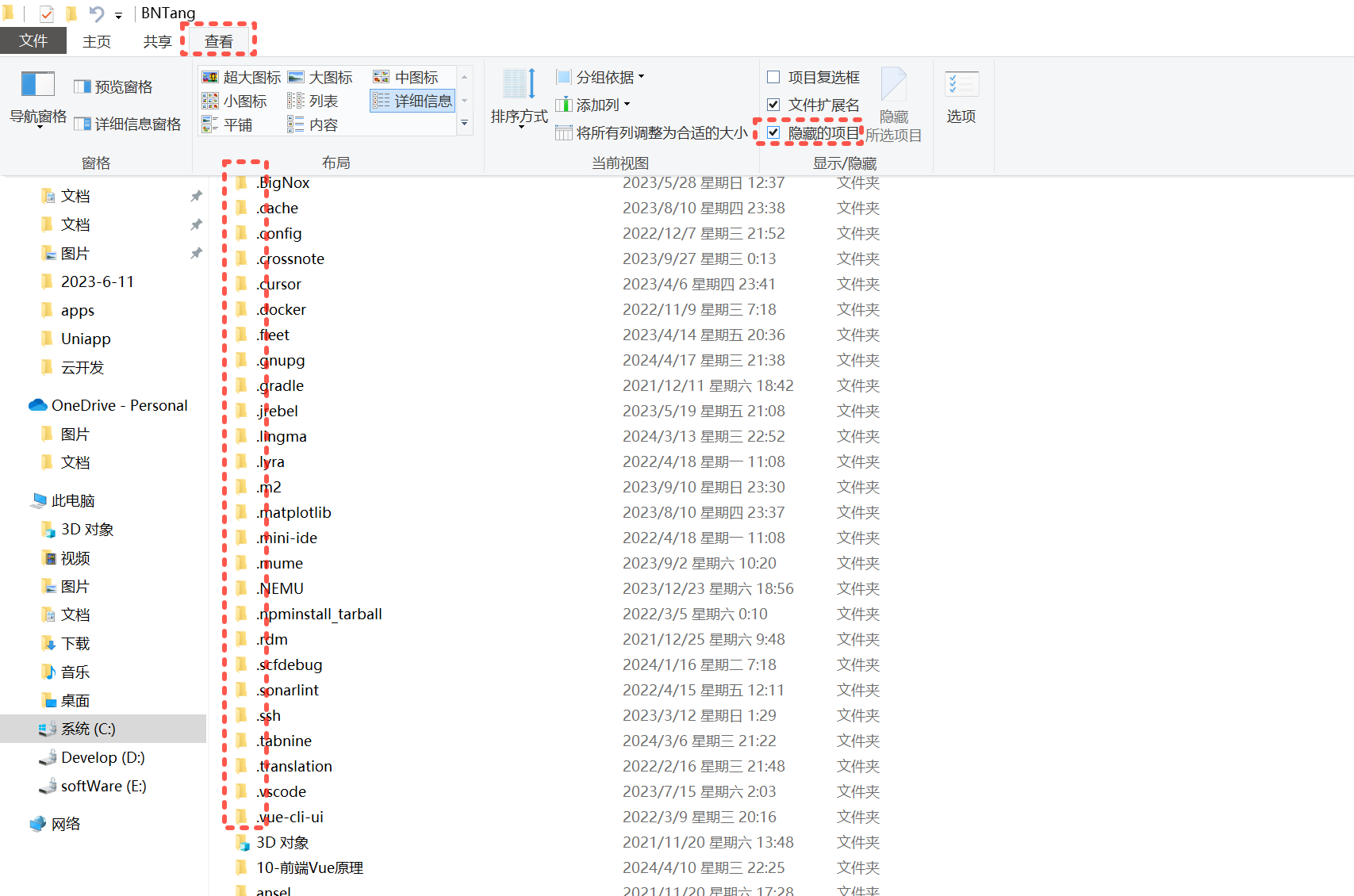
在自己的用户名文件夹当中,这个目录就是所说的用户目录,一般新电脑的设置不会开启显示隐藏的项目,如何开启?

点击显示隐藏的项目,然后就可以看到隐藏的项目了,什么是隐藏的项目呢?就是以 . 开头的项目,例如 .vscode,.git 等等。
在里面就会存在使用 Vue-CLI 所拉取的模板,我这里因为是新电脑,我点进去会发现没有存在,但是经过我这些内容的介绍我想告诉大家的是,如何找到自己电脑上的用户目录。
好了,接下来就是实现获取下载目录的功能了,在 Node.js 中有一个模块叫做 os,这个模块可以获取到一些系统的信息,例如:用户目录,操作系统等等。
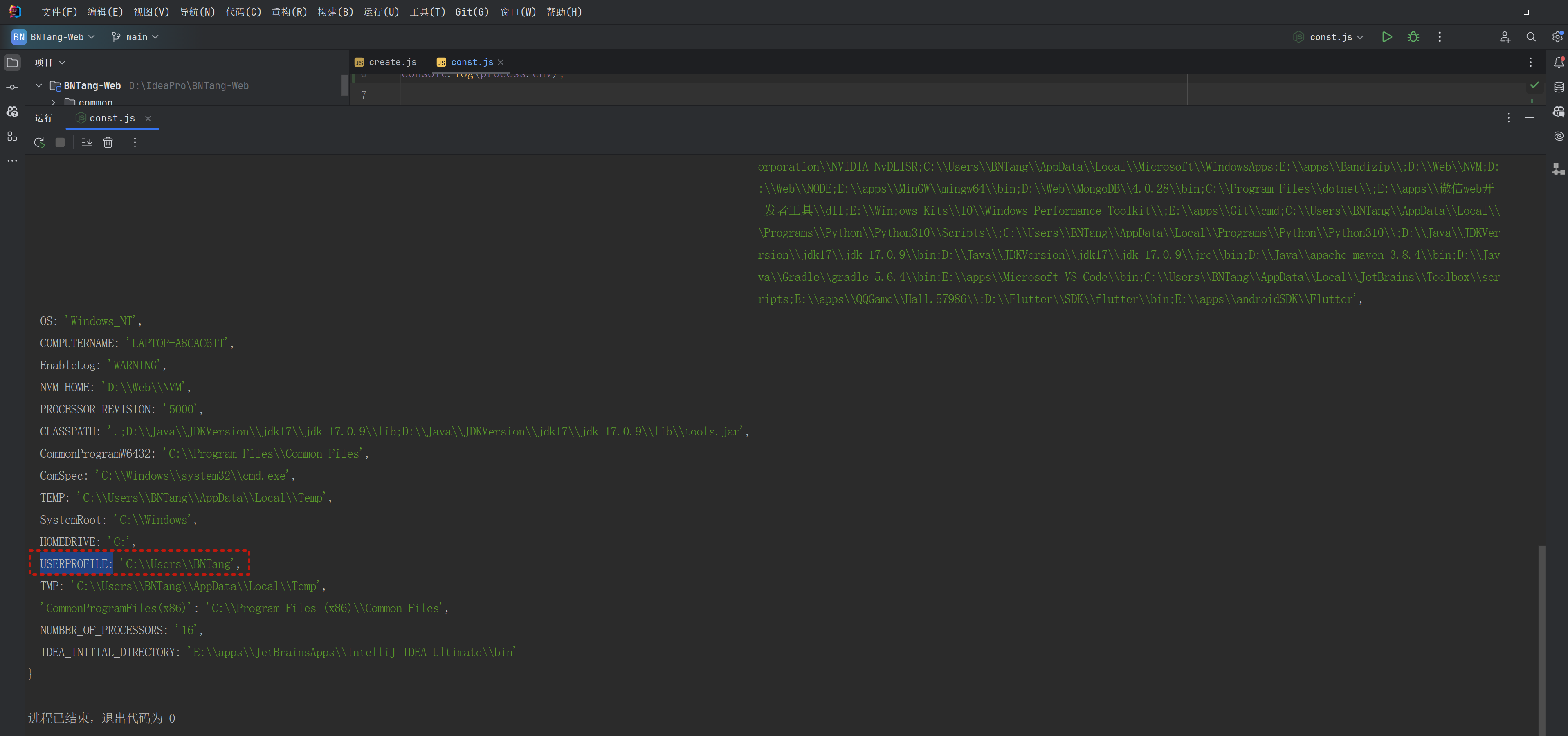
通过 process.env,可以获取当前电脑的环境变量,先来简单的打印看一下输出什么内容:
console.log(process.env);

通过观察控制台的输出结果发现一个 USERPROFILE 的环境变量,这个环境变量就是用户目录,好,接下来就好办了。
windows 的获取方式已经得知了,那么 mac 呢,所以这里就要区分一下平台,该如何进行区分呢?
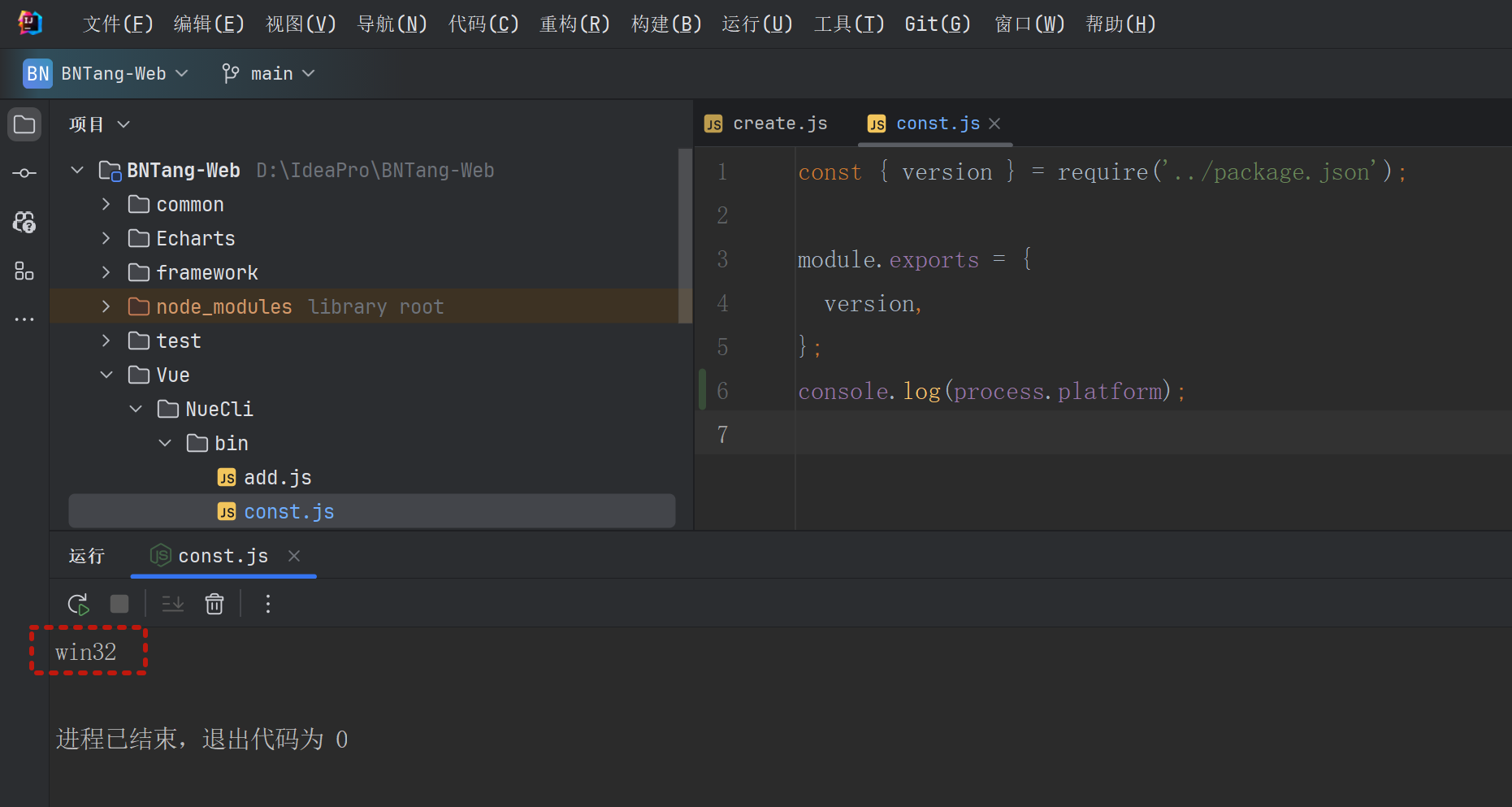
这里也可以采用 process 模块,通过 process.platform 方法来获取当前系统的平台,windows 是 win32,mac 是 darwin,控制台打印一下看看:
console.log(process.platform);

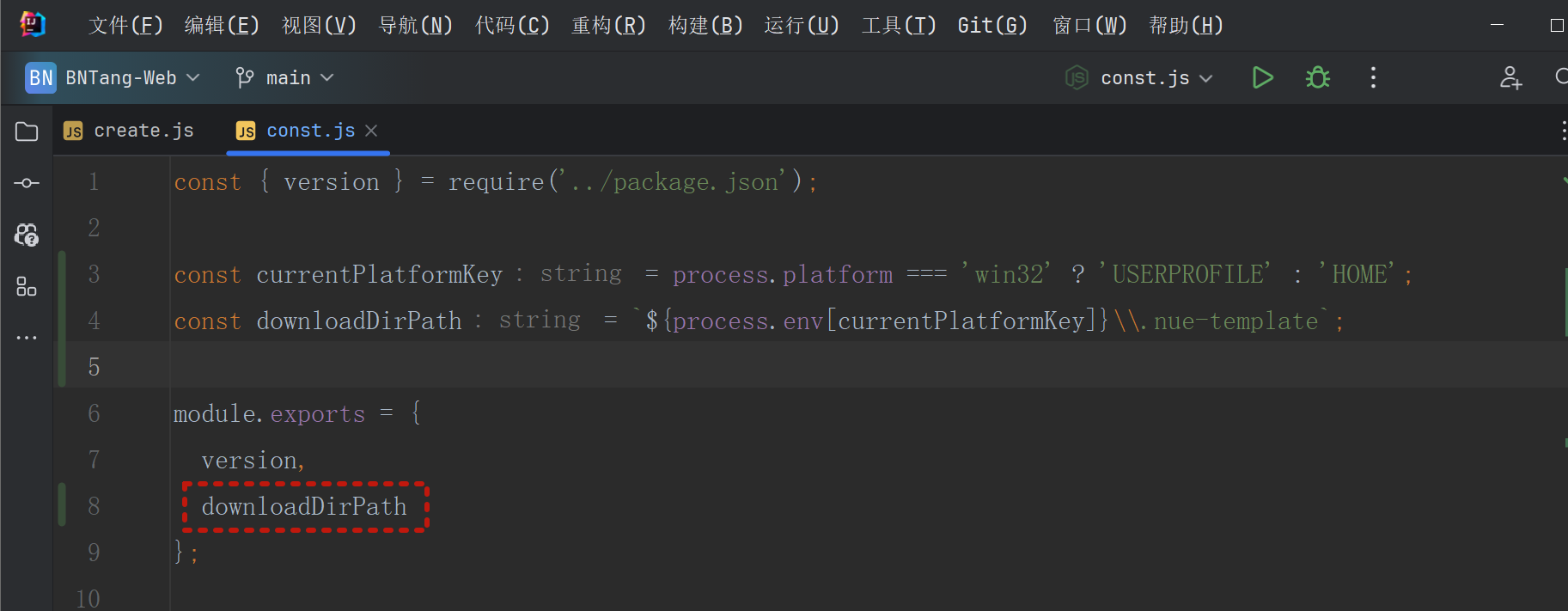
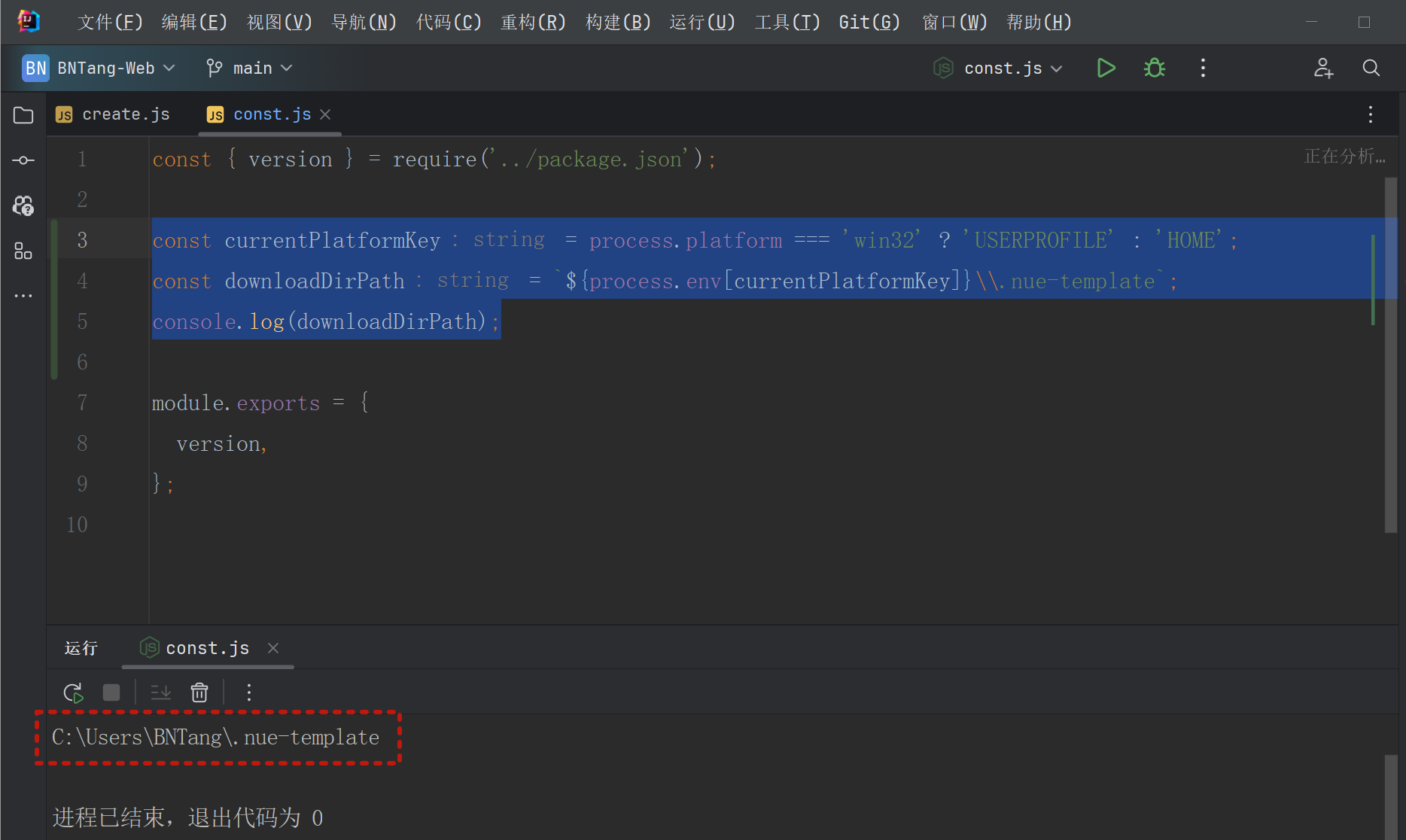
知道了这些内容就够编写代码的知识储备,代码如下:
const currentPlatformKey = process.platform === 'win32' ? 'USERPROFILE' : 'HOME';
const downloadDirPath = `${process.env[currentPlatformKey]}\\.nue-template`;
console.log(downloadDirPath);
代码很简单其实就是三行代码,首先是根据当前的平台来获取对应的环境变量,如果是 windows 那么就是 USERPROFILE,如果是 mac 那么就是 HOME,这样一来就可以得出不同平台的用户目录地址,在从 process.env 中获取到对应的环境变量,然后拼接上 .nue-template 就是下载目录的地址了。

最后将这个地址返回出去,这样就可以在后续的代码中使用了。