众所周知,对于前端来说css是最难的了,如果你遇到了一个脑洞大奇思妙想的产品,那就更难了。
很不巧,了不起就经受过这样的痛苦,产品经理看了HarmonyOS4的发布会,脑子一热就让设计师出了一套膨胀蓬松的UI

了不起经过调研,查找了上百个样式组件库,终于找到了一款合适的样式库——clay.css
clay.css是一种可扩展和可配置的微 CSS util 类,它具有膨胀蓬松的 3D 元素,与通常的扁平设计相比,看起来很迷人,并引入了更具活力的外观。

Clay.css支持自定义主题,允许开发者轻松地改变颜色、字体和其他视觉元素,只需调整源代码中的变量,就可以生成新的CSS文件。
Clay.css有三种使用方式
方法一:cdn引入
<link rel="stylesheet" href="https://unpkg.com/claymorphism-css/dist/clay.css" />复制
方法二:NPM 安装 直接使用npm进行下载
npm i claymorphism-css复制
*方法三:下载css 文件 直接下载clay.css文件把他放到项目里
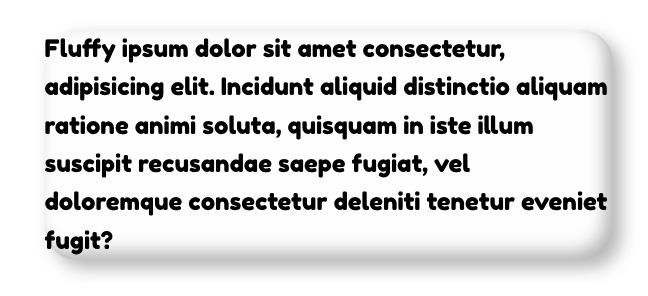
<div class="clay"> Fluffy ipsum dolor sit amet consectetur... </div>复制
这是一个最小的单类 CSS 实用程序,仅应用基本的 claymorphism 样式

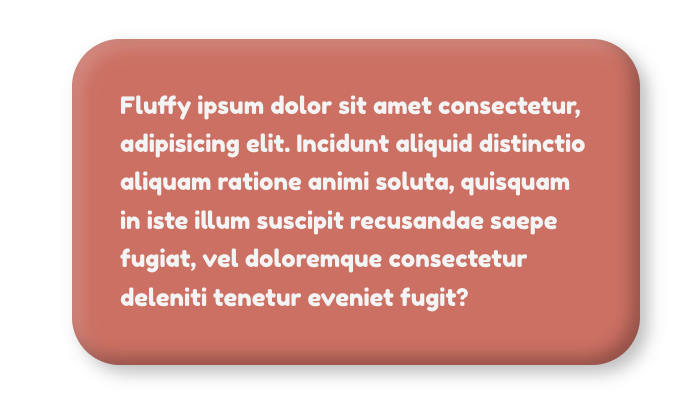
这个 CSS 类允许通过 CSS 属性轻松更改样式。
<div class="clay card"> Fluffy ipsum dolor sit amet consectetur... </div> .card{ /* Modify clay.css properties */ --clay-background: #f76d6d; --clay-border-radius: 48px; /* Extended styles */ color: #f1f1f1; padding: 48px; }复制

Clay.css是一个非常强大的样式库,还有很多有趣的属性和使用方式,如果你的项目中需要用到这样风格的样式,可以尝试一下使用它