前言:最近几天有好几个小伙伴玩WPF,遇到不同页面,不知道要怎么传递消息。于是,我今天就来演示一个事件聚合器的玩法,采用prism框架来实现。作为福利,内容附带了主页面打开对话框时候直接通过参数传递消息的一个小例子,具体请自行围观。
以下内容,创建wpf项目以及引用prism和实现依赖注入等细节,可以参考我的其他文章。因为本文章使用该链接的教程的原始demo直接进行添加:
https://mp.weixin.qq.com/s/DHKr68cIMWu0tOrO4RBjXA
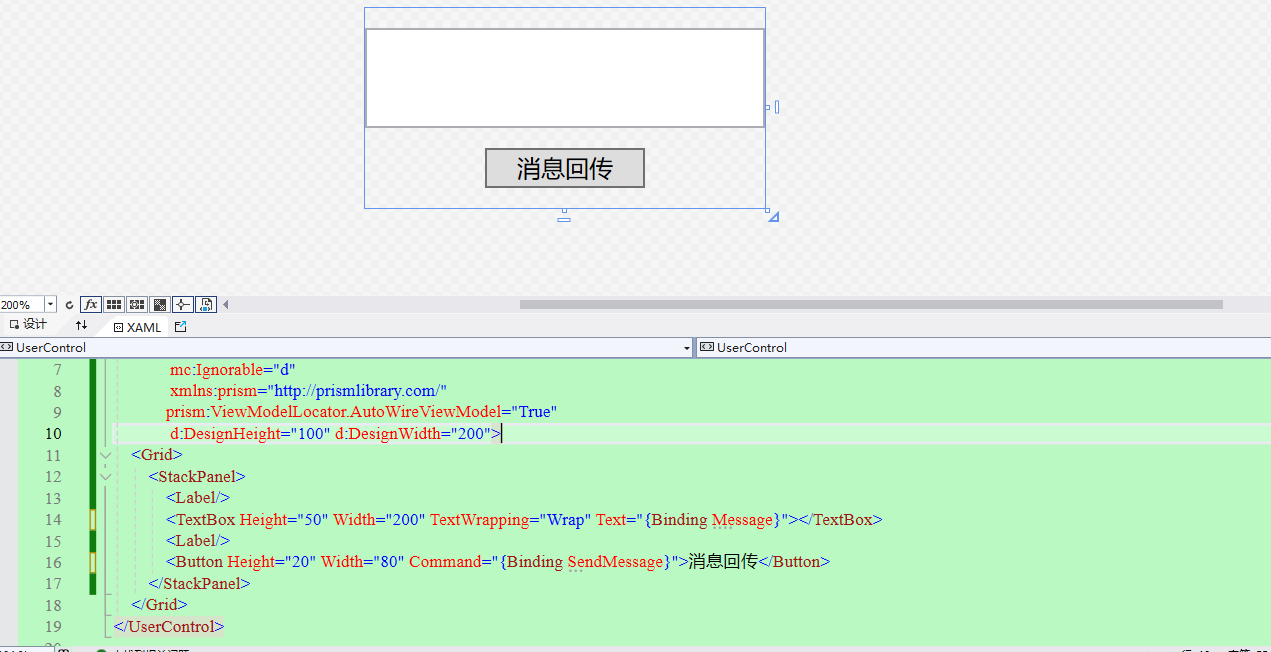
在以上原始demo的基础上(知道prism框架的引用、MVVM的实现,可以无视上面文章教程),我在主页新建一个按钮,用来打开对话框使用。












以上内容核心代码:
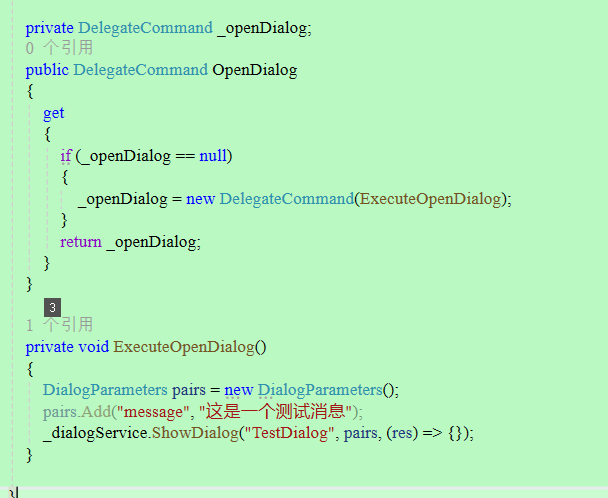
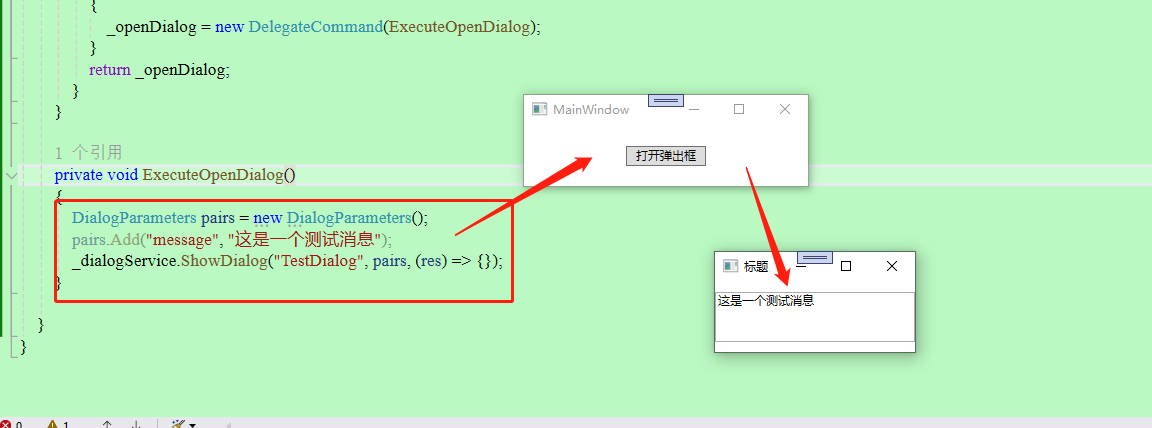
1、打开对话框
private void ExecuteOpenDialog()
{
DialogParameters pairs = new DialogParameters();
pairs.Add("message", "这是一个测试消息");
_dialogService.ShowDialog("TestDialog", pairs, (res) => {});
}
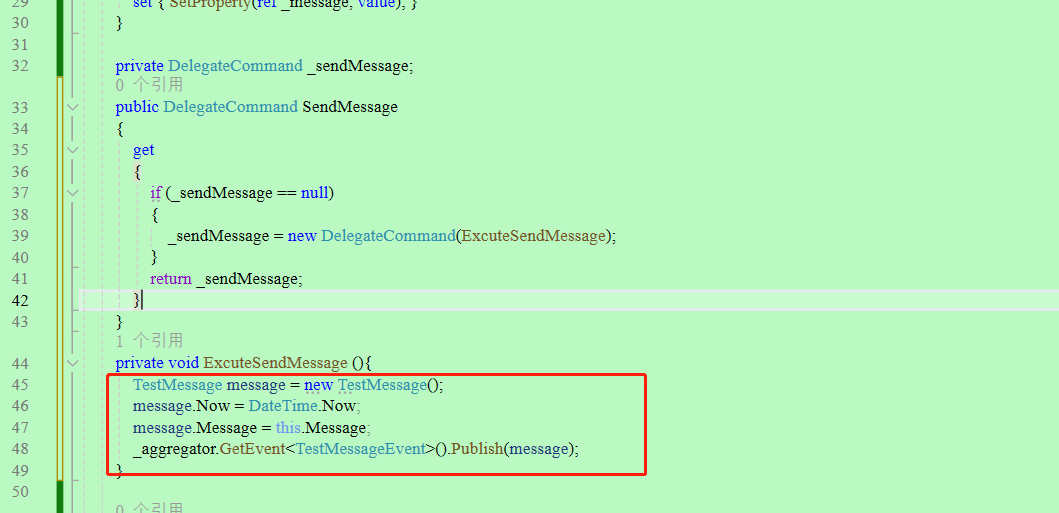
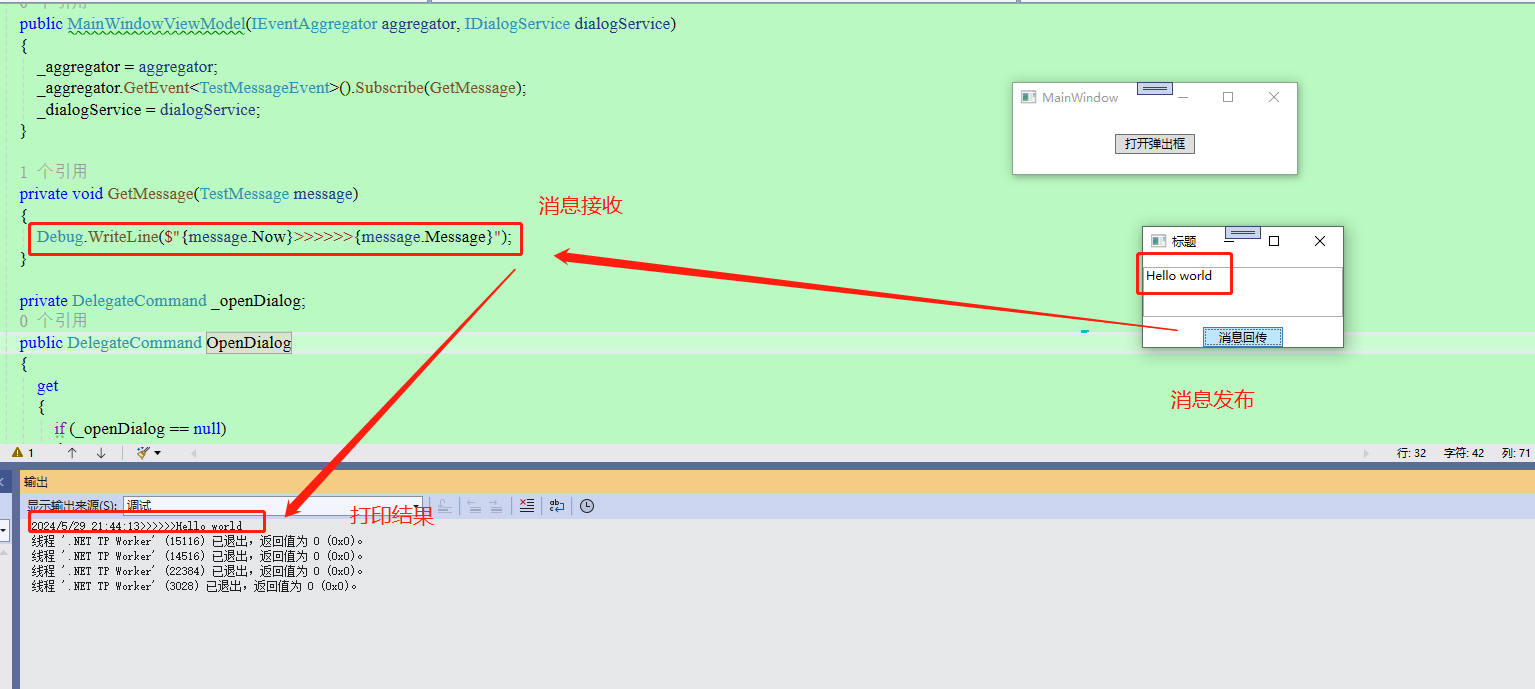
2、消息发布与接收:
//发布
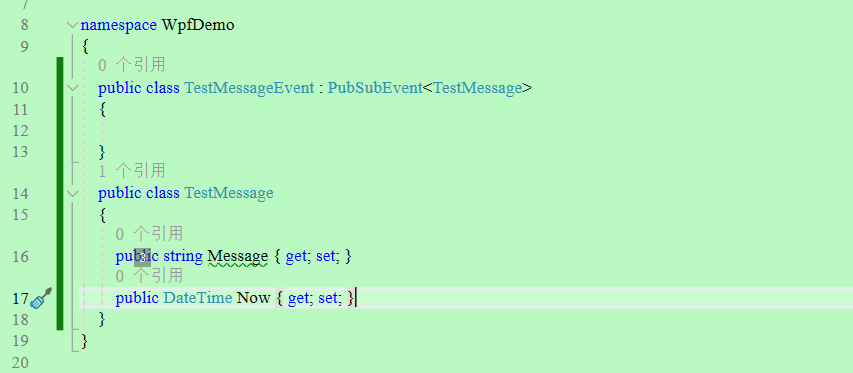
private void ExcuteSendMessage (){
TestMessage message = new TestMessage();
message.Now = DateTime.Now;
message.Message = this.Message;
_aggregator.GetEvent<TestMessageEvent>().Publish(message);
}
//接收
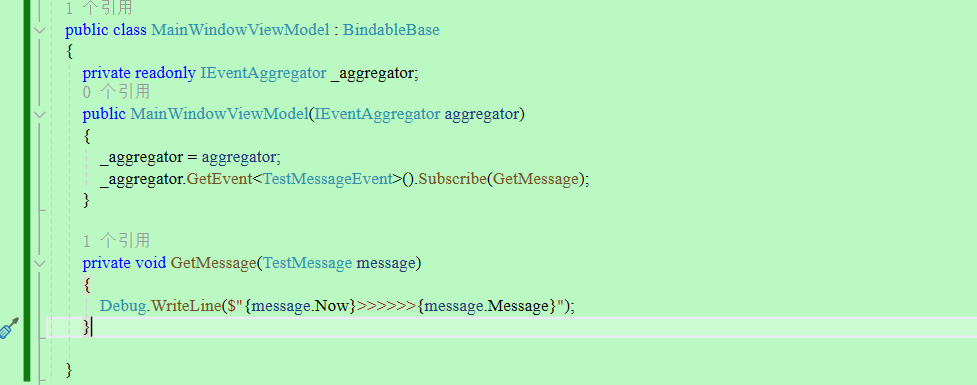
_aggregator.GetEvent<TestMessageEvent>().Subscribe(GetMessage);
private void GetMessage(TestMessage message)
{
Debug.WriteLine($"{message.Now}>>>>>>{message.Message}");
}
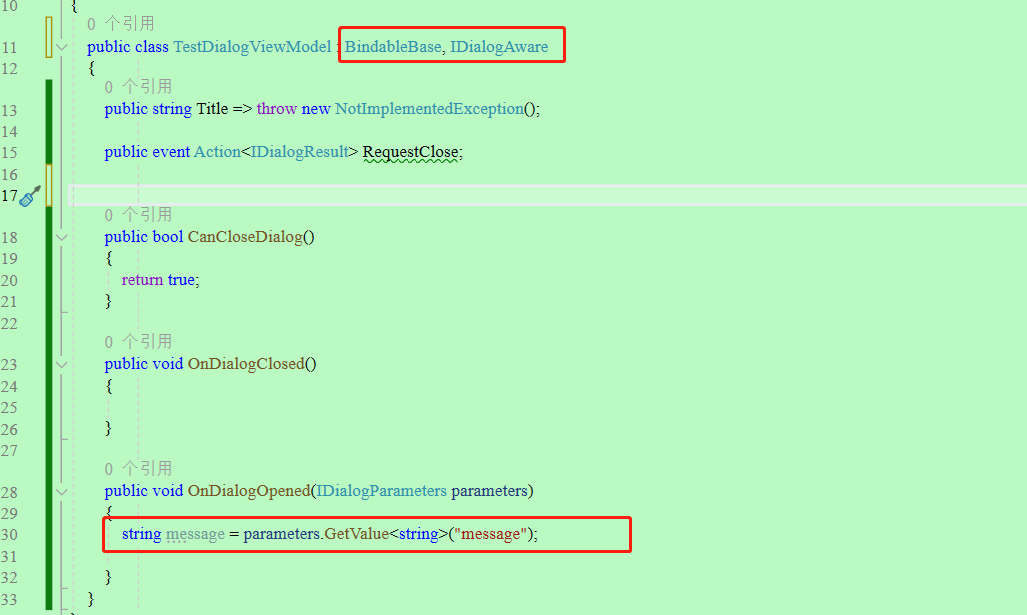
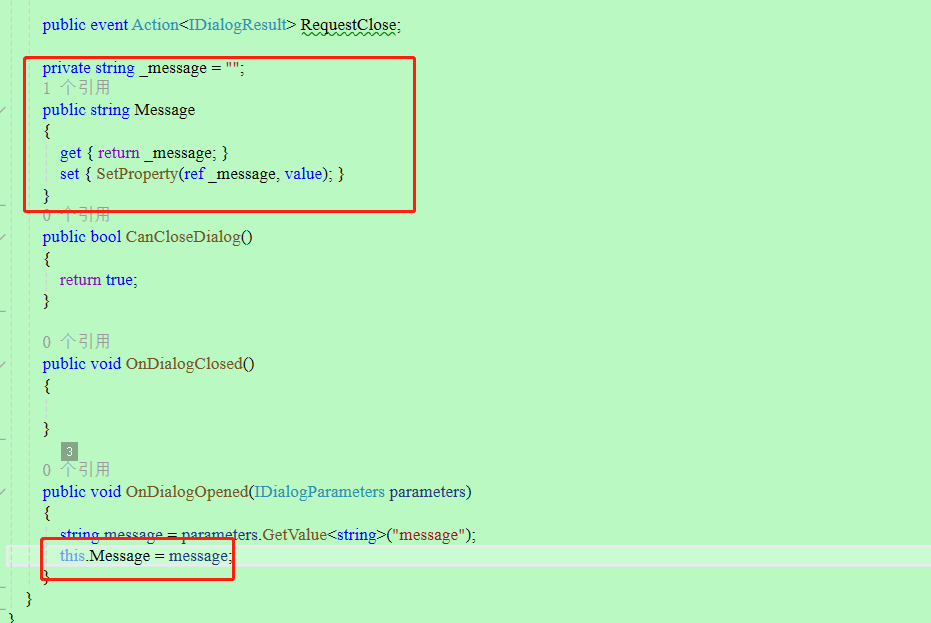
3、对话框参数接收:
public void OnDialogOpened(IDialogParameters parameters)
{
string message = parameters.GetValue<string>("message");
this.Message = message;
}
以上就是该文章的全部内容,如果需要以上demo源码,可以在我个人公众号【Dotnet Dancer】后台回复"聚合器”即可获取demo源码下载链接。
一个自定义WPF窗体的解决方案,借鉴了吕毅老师的WPF制作高性能的透明背景的异形窗口一文,并在此基础上增加了鼠标穿透的功能。可以使得透明窗体的鼠标事件穿透到下层,在下层窗体中响应。