瑞亚时间管理大师, 是一个在线的任务管理、项目管理、 团队协作平台。瑞亚 拥有现代化的页面风格,高效、简便,同时适合个人和团队使用。

瑞亚时间管理大师是以任务管理为核心,还包括了看板,文档,思维导图,白板,和 OKR 目标管理等功能。
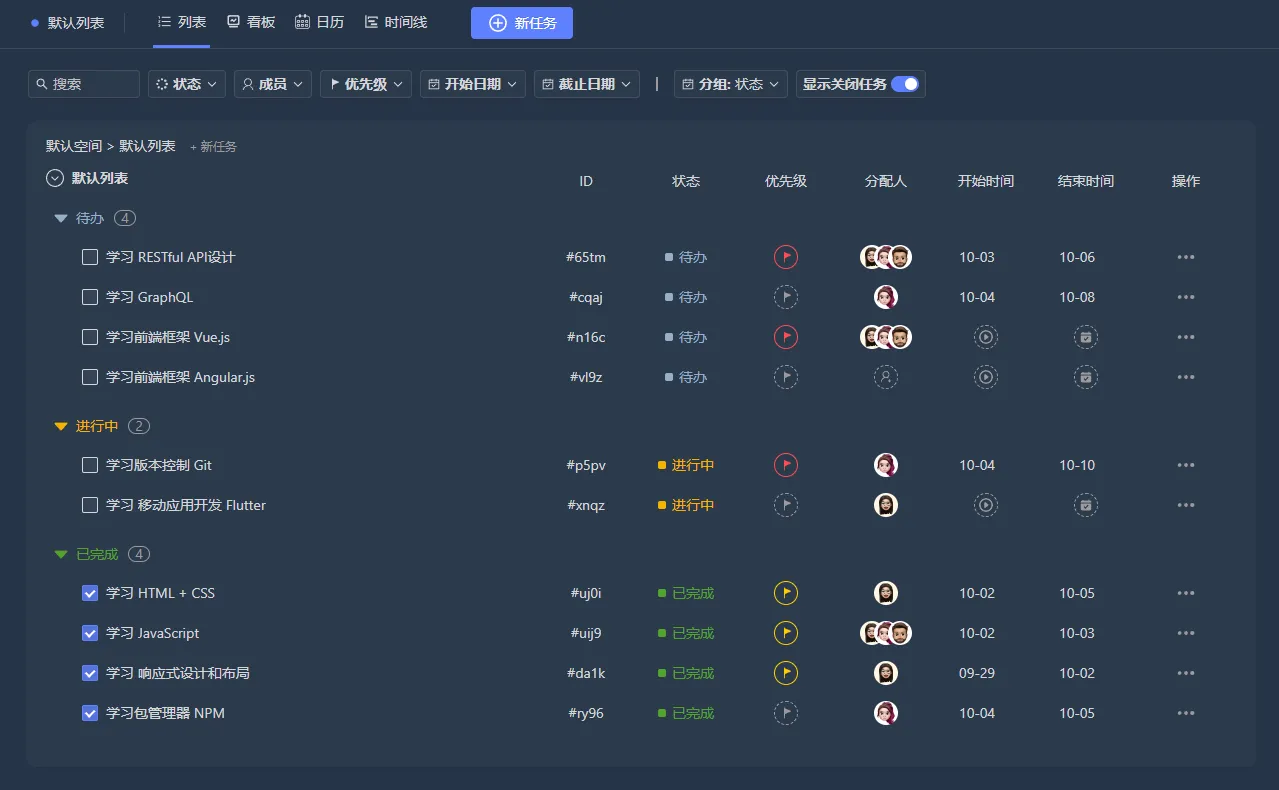
列表视图

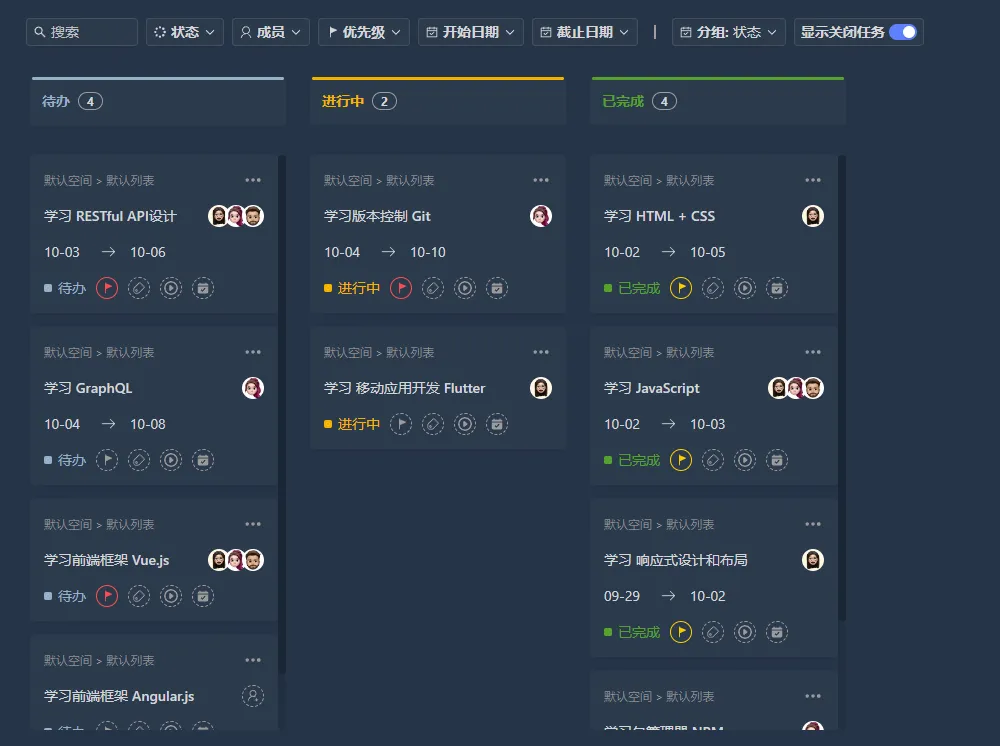
经典看板

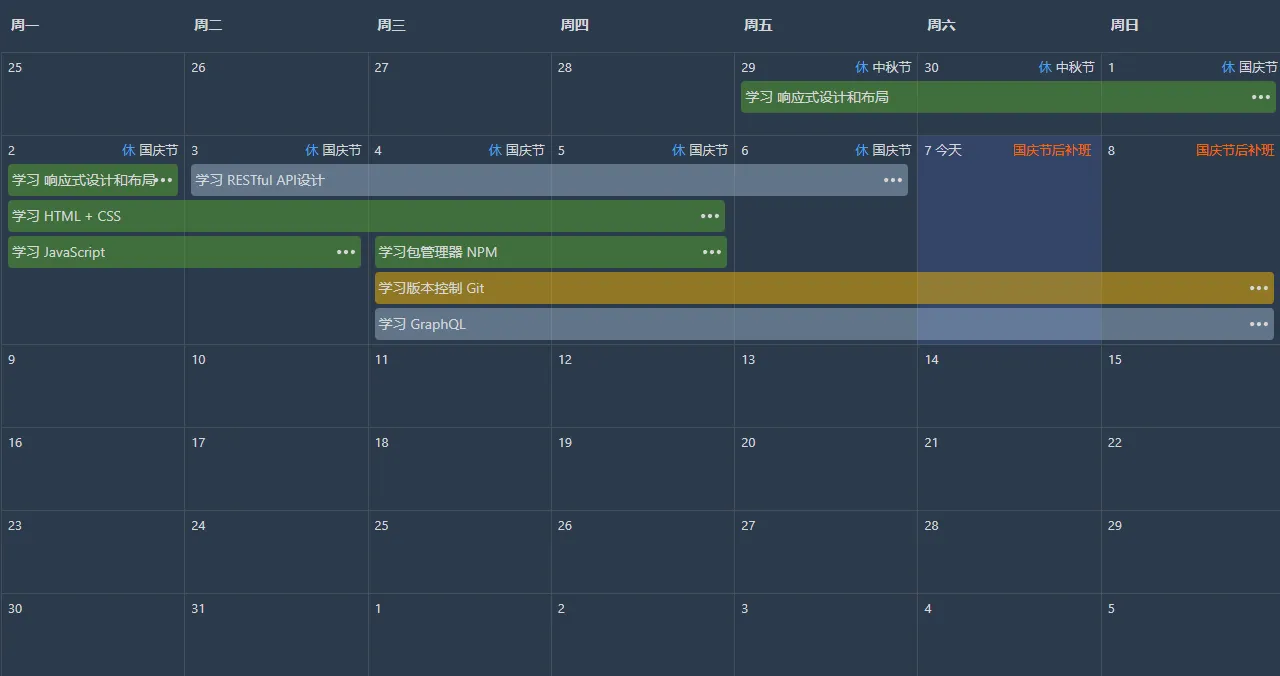
日历视图

时间线

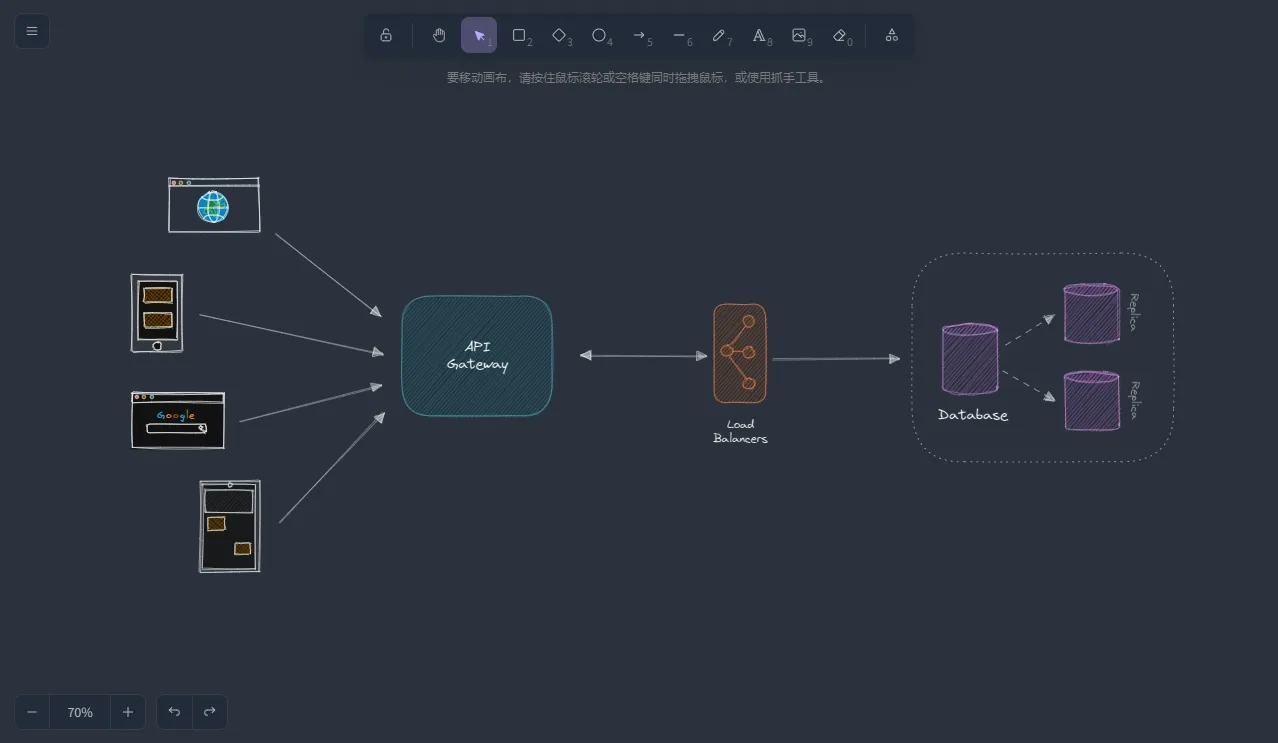
白板

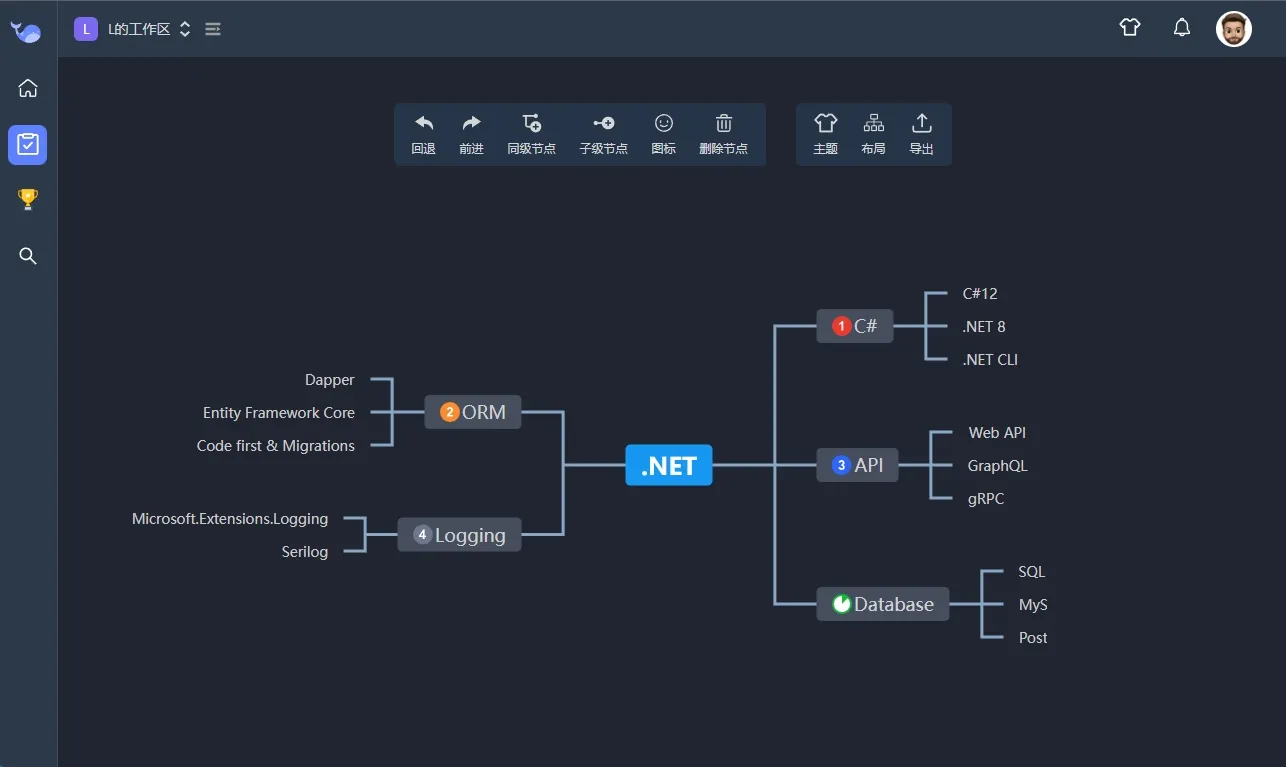
思维导图

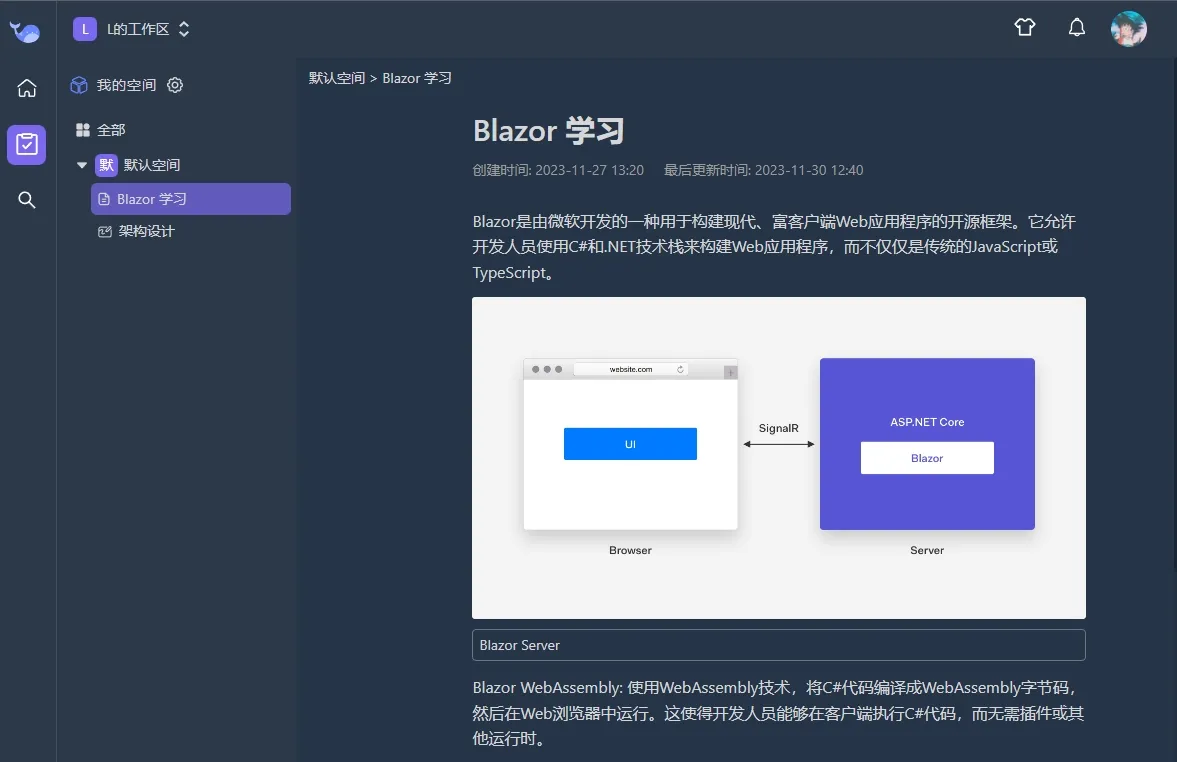
文档

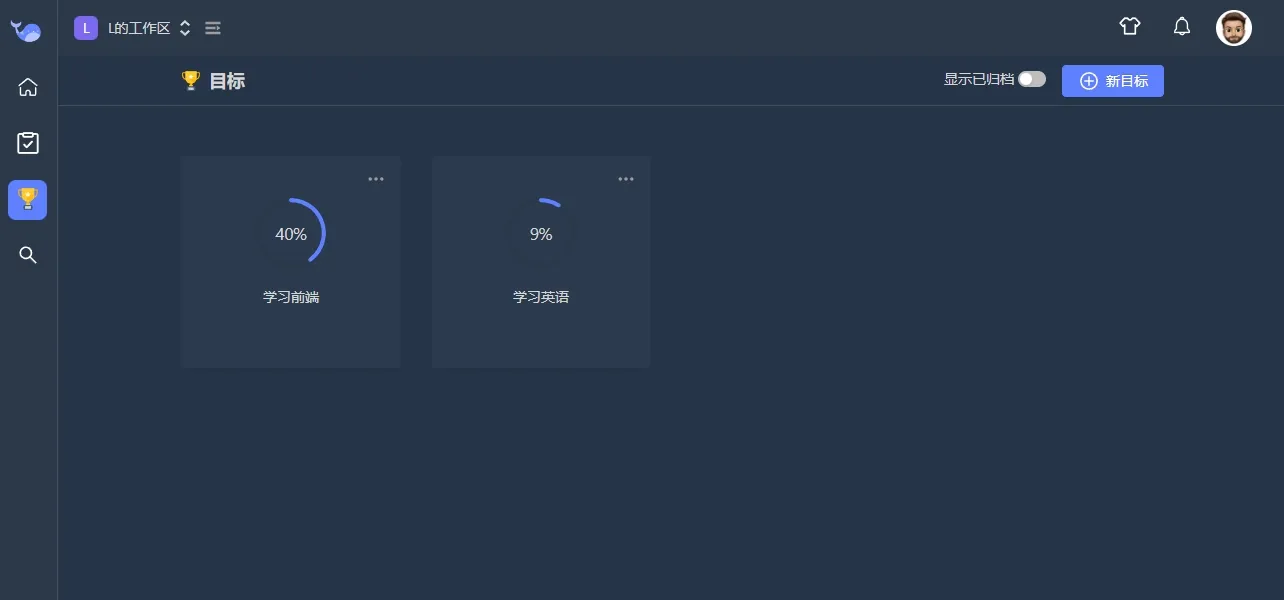
OKR 目标管理

● MailKit 邮件发送
● JWT 认证授权
● MediatR 实现 CQRS
● Serilog 日志
● editor.js一个 block 风格的开源文本编辑器
● canvas-confetti 实现礼花效果
● recordrtc.js 前端实时录屏
● excalidraw 白板
● Electron 实现跨平台的客户端支持
CICD
Azure DevOps
项目地址