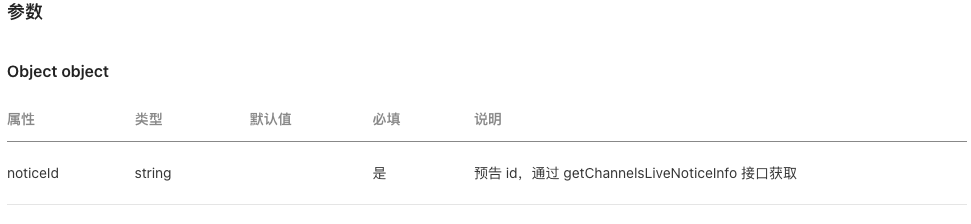
微信小程序提供了可以唤起预约视频号直播弹窗的接口 reserveChannelsLive,该接口接收一个参数 noticeId,通过 getChannelsLiveNoticeInfo 接口获取。因此,过程如下:
查看视频号 id ---finderUserName --> 调用 getChannelsLiveNoticeInfo 接口 ---noticeId --> 调用 reserveChannelsLive 接口 -----> 预约复制
⭐️ 完整代码实现可以直接看「四、总结」

根据文档获取 视频号 id(finderUserName),调用 getChannelsLiveNoticeInfo 接口,代码如下:
wx.getChannelsLiveNoticeInfo({ finderUserName: 'sphABCDEF123456', // 视频号 id(视频号助手获取) success: function (res) { console.log('获取成功:', res); }, fail: function (res) { console.error('获取失败:', res); } });复制
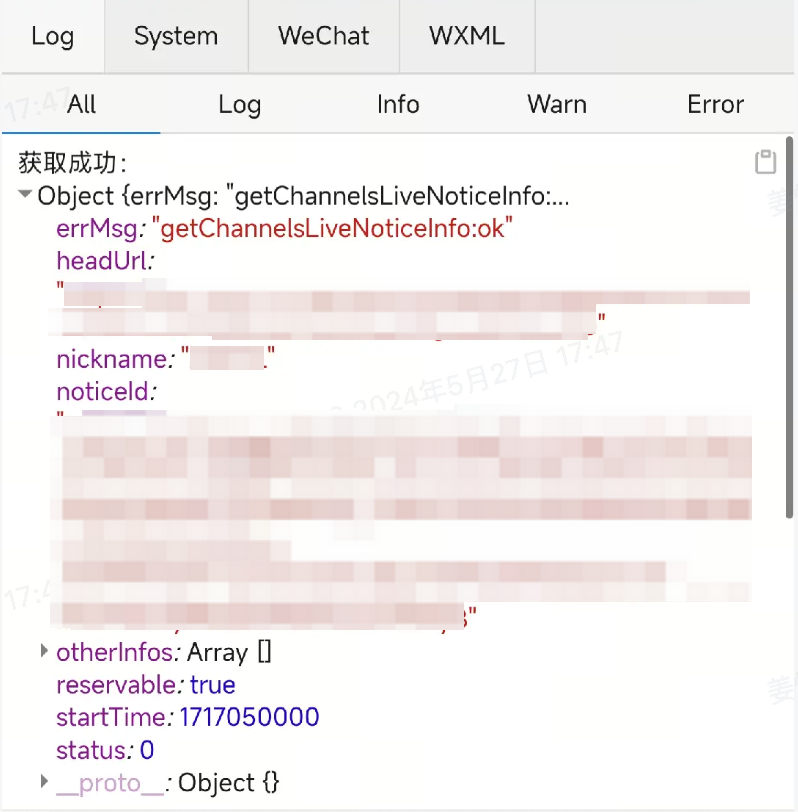
调用接口后,打印结果如下,包含了预约接口需要的 noticeId 以及直播相关的其他信息。


https://developers.weixin.qq.com/miniprogram/dev/api/open-api/channels/wx.reserveChannelsLive.html

reserveChannelsLive 接口只有一个参数 noticeId,代码如下:
wx.reserveChannelsLive({ noticeId: noticeId, success: function(reserveRes) { console.log('预约成功:', reserveRes); const reserveState = reserveRes.state; if(reserveState === 6) wx.showToast({title: '预约成功'}); }, });复制

返回结果中包含了 state,state 值对应状态如下:
state=1 正在直播中,用户点击“取消"拒绝前往直播 state=2 正在直播中,用户点击“允许“前往直播 state=3 预告已取消 state=4 直播已结束 state=5 用户此前未预约,在弹窗中未预约直播直接收起弹窗 state=6 用户此前未预约,在弹窗中预约了直播 state=7 用户此前已预约,在弹窗中取消了预约 state=8 用户此前已预约,直接收起弹窗 state=9 弹窗唤起前用户直接取消 state=10 直播预约已过期复制
index.wxml
<view class="invite-btn" bindtap="onBookLive">立即预约</view>复制
index.js
onBookLive: function () { wx.getChannelsLiveNoticeInfo({ finderUserName: 'sphABCDE1234567', // 视频号 id success: function (res) { console.log('获取成功:', res); const noticeId = res.noticeId; wx.reserveChannelsLive({ noticeId: noticeId, success: function (reserveRes) { console.log('预约成功:', reserveRes); const reserveState = reserveRes.state; if (reserveState === 6) wx.showToast({ title: '预约成功' }); }, }); }, fail: function (res) { console.error('获取失败:', res); } }); }复制
END-----------------------------------