工具准备
HBuilderX
此项目为UniApp开发,开发工具为HBuilderX,下载地址: https://hx.dcloud.net.cn/Tutorial/install/windows
微信开发者工具
下载最新版的微信开发者工具,用来查看编译效果
打开项目
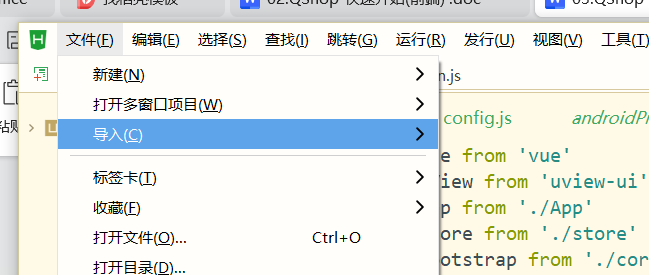
启动HBuilderX,文件=>导入=>从本地目录导入=>选择目录2_UniApp

修改配置
打开manifest.json,设置小程序AppId

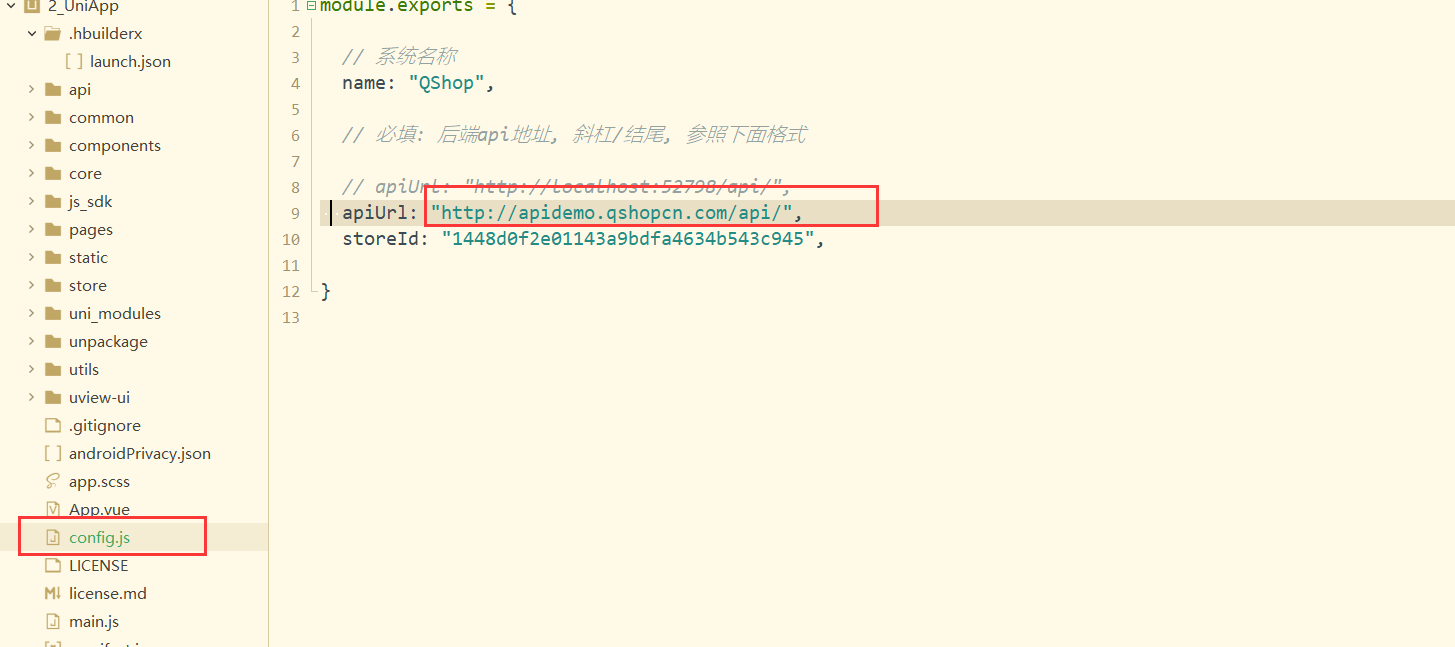
设置后端接口地址,打开 config.js

设置微信开发者工具目录 运行=>运行到小程序模拟器=>运行设置,如下图

启动运行
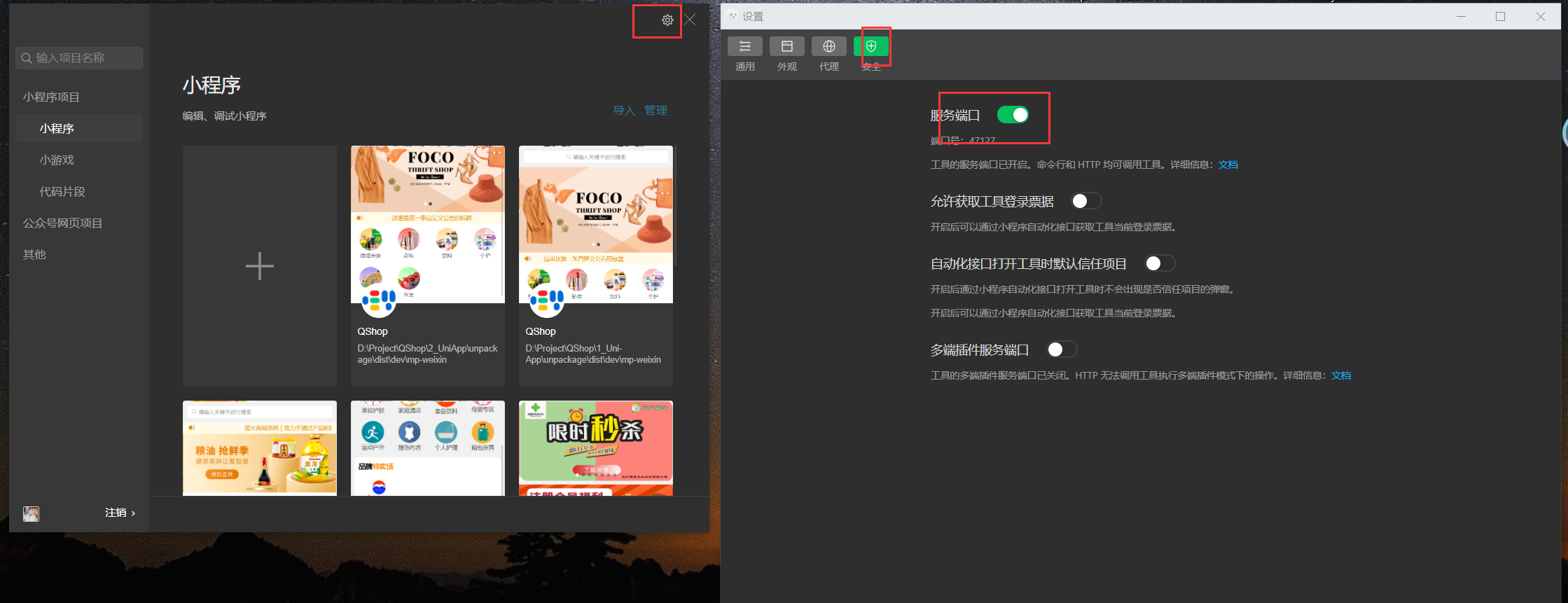
打开微信开发者开发工具,设置打开服务端口.如下图 
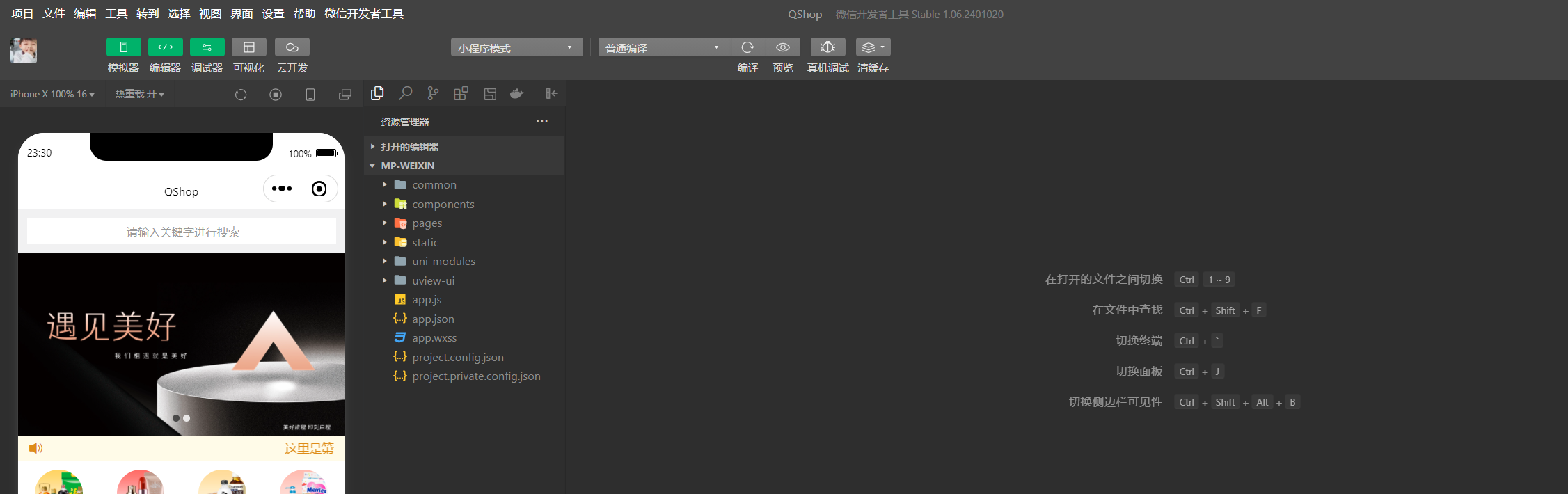
打开HBuilderX 运行=>运行到小程序模拟器=>点击微信开发者工具,HBuilderX编译完后将自动调起微信开发者工具.如下图 
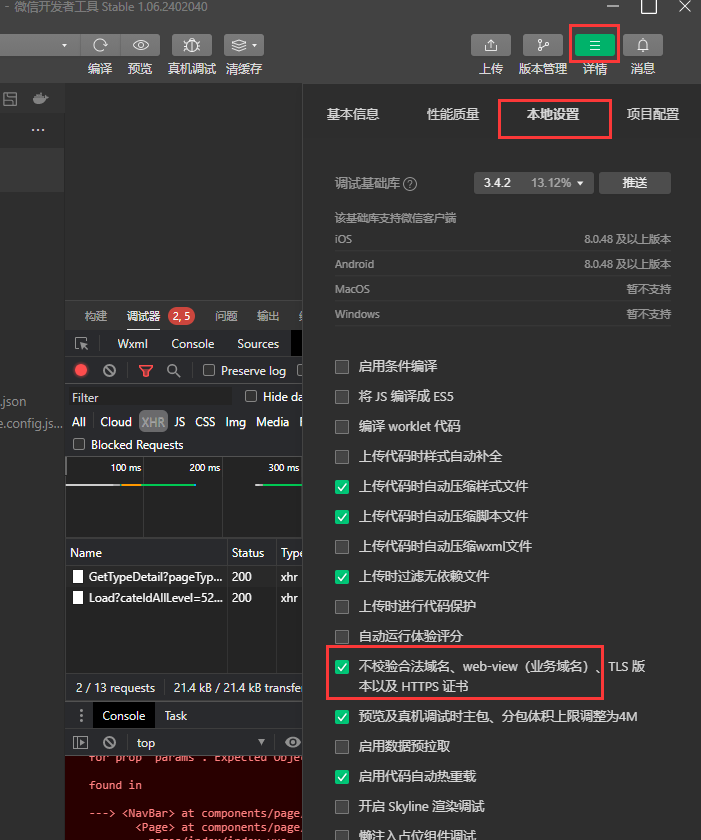
Ps :如出现”当前API域名未添加到微信小程序授权名单”,请在向程序官网设置业务域名,或微信开发者工具设置不检校合法域名,如下图

部署发布
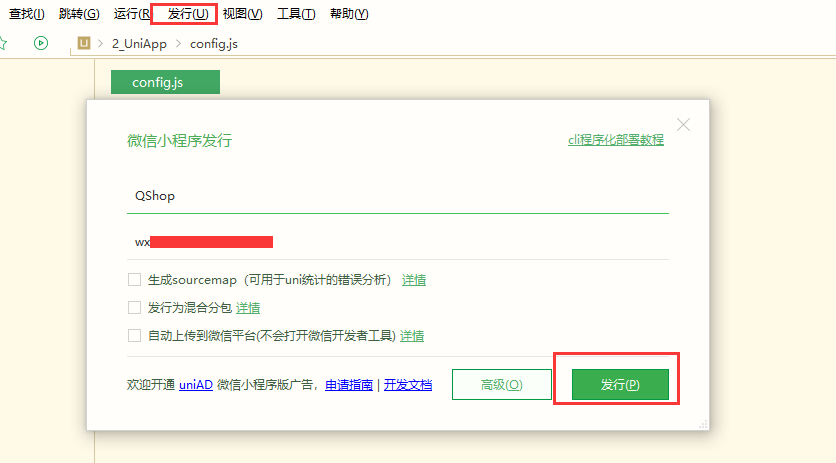
打开HBuilderX 发行=>小程序-微信=>填入信息=>发行,生成完成后将自动打开微信开发者工具
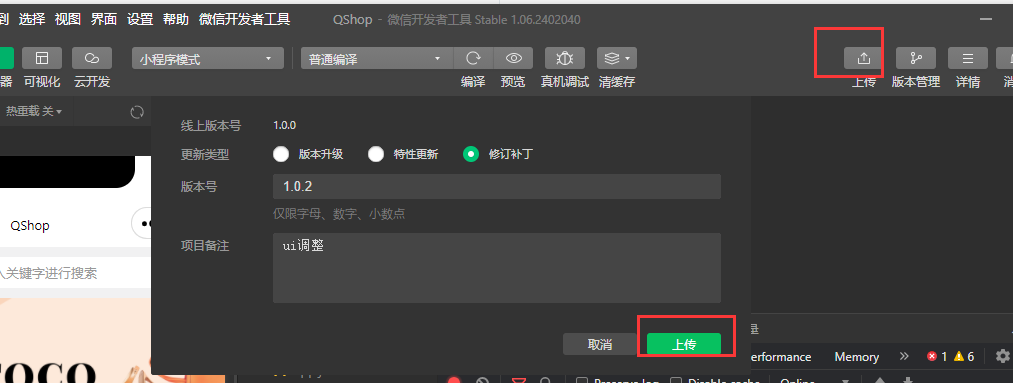
微信开发者工具=>上传代码