在日常工作和学习中,自动化测试的时候:在加载页面时,可能页面出现很多不是很重要或者不是我们所关注的,这个时候我们就可以选择不加载这些内容,以提高页面加载速度,节省资源。例如:可能页面上图片比较多,而我们又不关心图片内容。那么,在加载页面时,可以选择不加载图片,以提高页面加载速度。这里我们主要用到一个Route类拦截修改请求 。
Route类介绍官方API的文档地址:https://www.cuketest.com/playwright/docs/api/class-route/
在Playwright中,`Route`类用于捕获和修改请求和响应。它允许您拦截和处理特定的网络请求,以模拟不同的行为或进行自定义操作。
您可以使用`page.route()`方法创建`Route`对象,并指定要拦截的请求URL或使用正则表达式进行匹配。
一旦创建了`Route`对象,您可以通过调用`route.continue()`、`route.fulfill()`或`route.abort()`来控制请求的进一步处理。
还可以通过`route.request()`和`route.response()`属性来访问请求和响应对象。
使用`Route`类,您可以拦截和修改网络请求,从而实现各种目的,如网络请求的模拟、修改请求头、延迟响应等。它是一个非常有用的工具,可用于各种Web自动化和测试场景中。
abort() 取消匹配的路由请求fulfill(response) 伪造服务器返回数据,如body、headers等continue(request) 伪造路由请求数据fallback(request) 伪造路由请求数据,允许多次使用`route.abort(errorCode?: ErrorCode): Promise<void>` - 中止请求,并可以选择指定错误代码。复制
当使用Playwright与Python一起使用时,您可以使用`Route`类的`abort()`方法来中止请求。
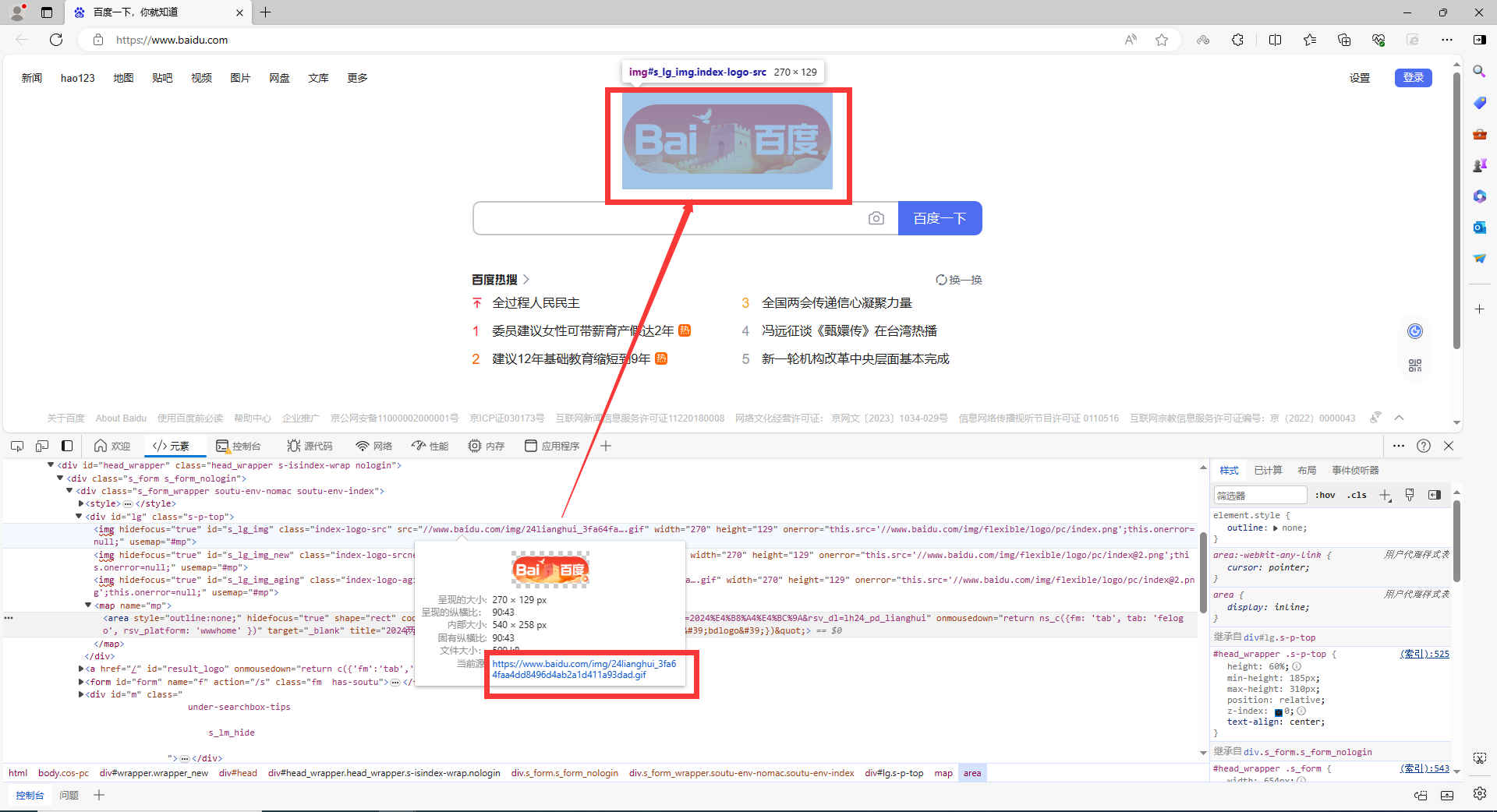
宏哥这里以度娘为例,刚好在两会期间,度娘首页的图片换成两会的gif的动态图。然后宏哥将其拦截中止请求不显示。首先看一下没有拦截之前度娘首页,如下图所示:


# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2024-03-09 @author: 北京-宏哥 公众号:北京宏哥 Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-49-Route类拦截修改请求-上篇 ''' # 3.导入模块 from playwright.sync_api import sync_playwright def intercept_request(route, request): if request.url.startswith("https://www.baidu.com/"): print(f"Intercepted request to: {request.url}") route.abort() # 中止请求 with sync_playwright() as playwright: browser = playwright.chromium.launch(headless=False) page = browser.new_page() # 监听请求并拦截 page.route("https://www.baidu.com/img/*", lambda route, request: intercept_request(route, request)) page.wait_for_timeout(3000) page.goto("https://www.baidu.com/") #page.pause() page.wait_for_timeout(3000) # page.pause() print('Test Complete') # Add break point here browser.close()复制
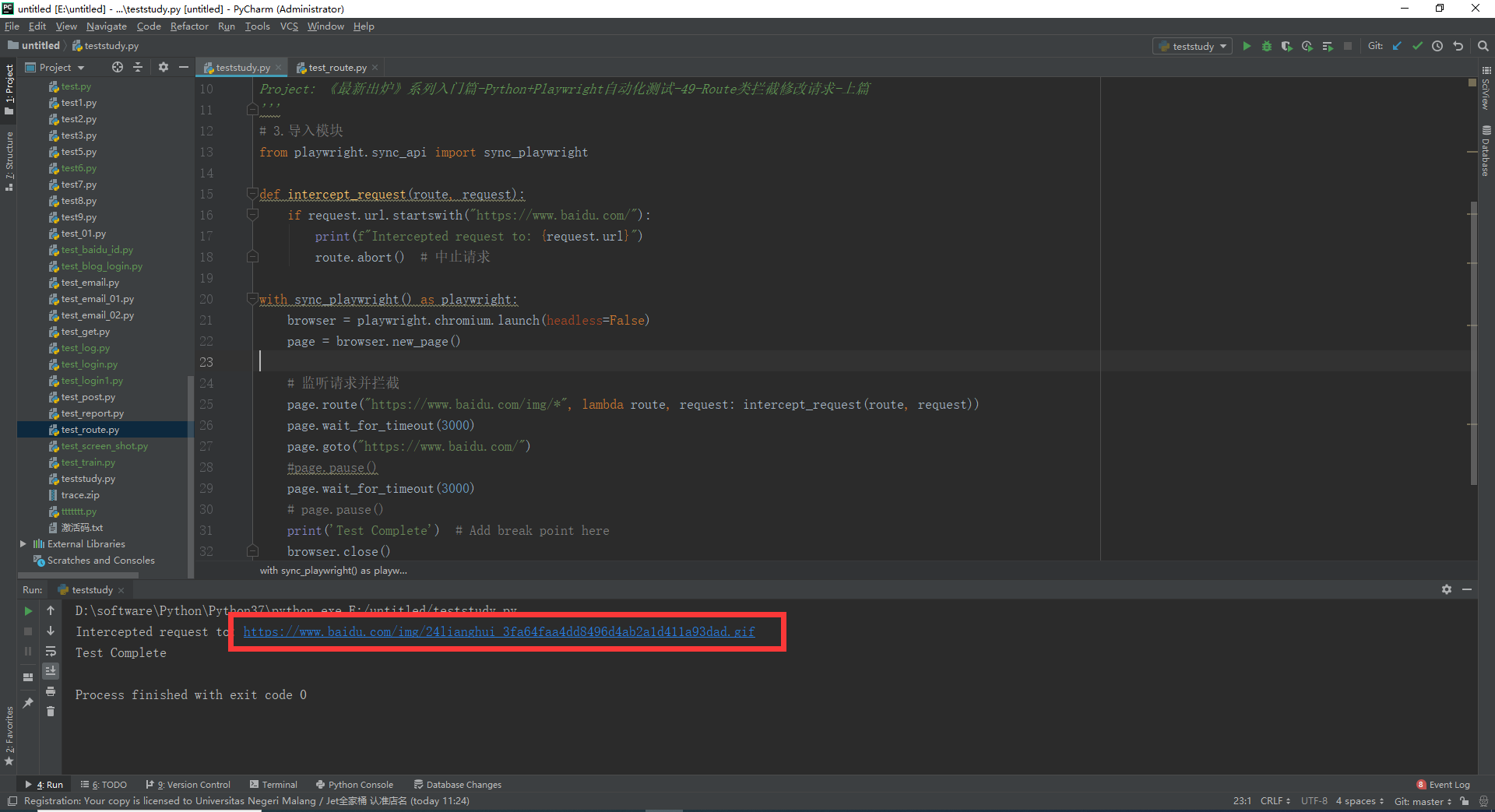
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

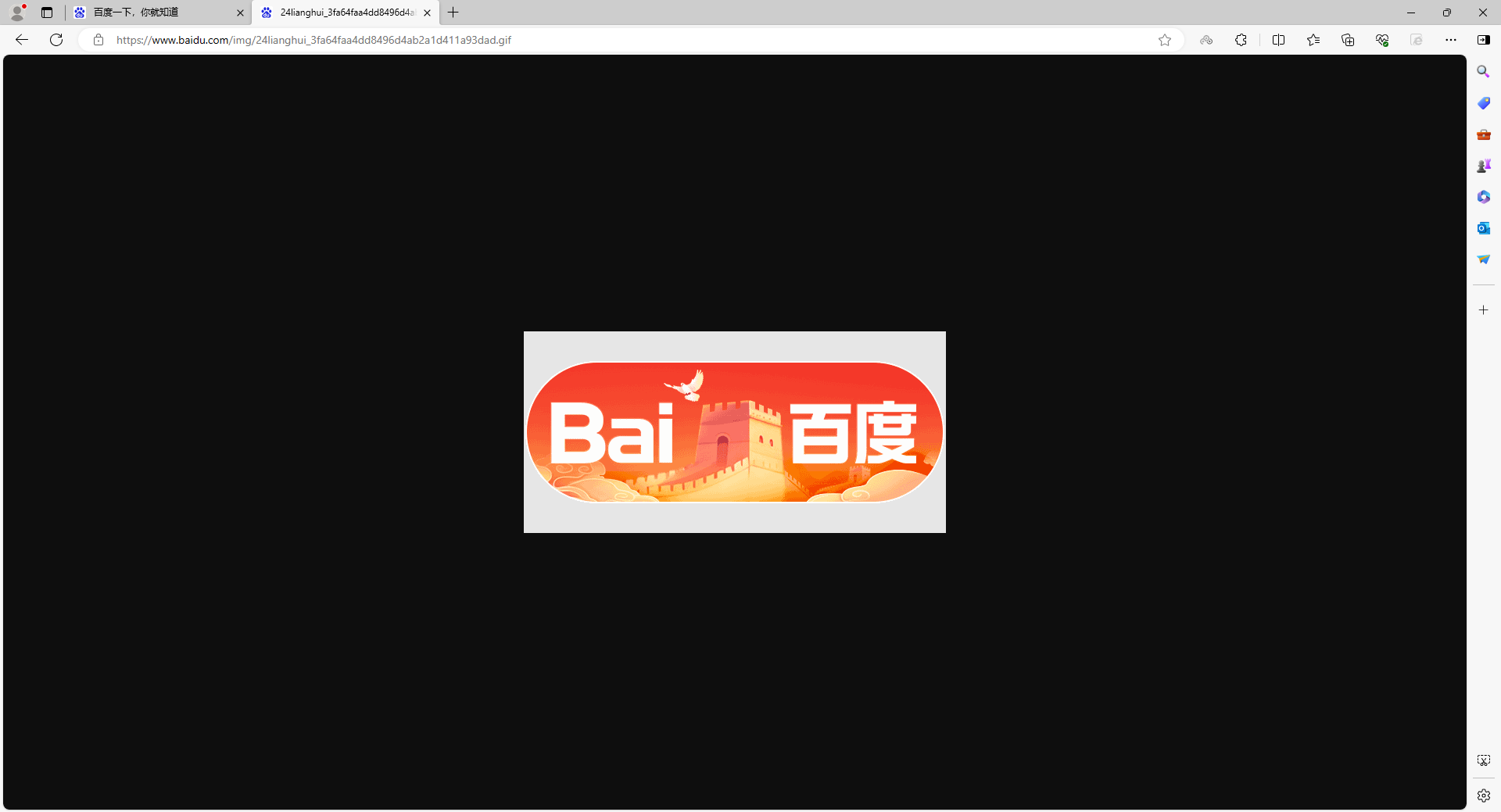
3.复制拦截的URL地址进行访问,我们可以看到切好是两会的gif图片,如下图所示:

在上面的例子中,我们创建了一个简单的Playwright脚本,当页面加载后,它会监听和拦截所有的请求。在`intercept_request`函数中,我们判断如果请求的URL以"https://www.baidu.com/"开头,就打印一条信息,并调用`route.abort()`来中止请求。
当运行这个脚本时,如果页面中有请求的URL以"https://www.baidu.com/"开头,那么该请求将被中止。
`route.fulfill(response: FulfillOptions): Promise<void>` - 使用自定义的响应对象来履行请求。响应对象包含状态码、头信息和响应体等。复制
Route类的fulfill()方法用于模拟完成请求,即手动提供响应数据并结束请求 。
宏哥这里以一个API为例,修改其响应数据。首先来看一下没有修改正常响应数据(一大串的json数据),如下图所示:


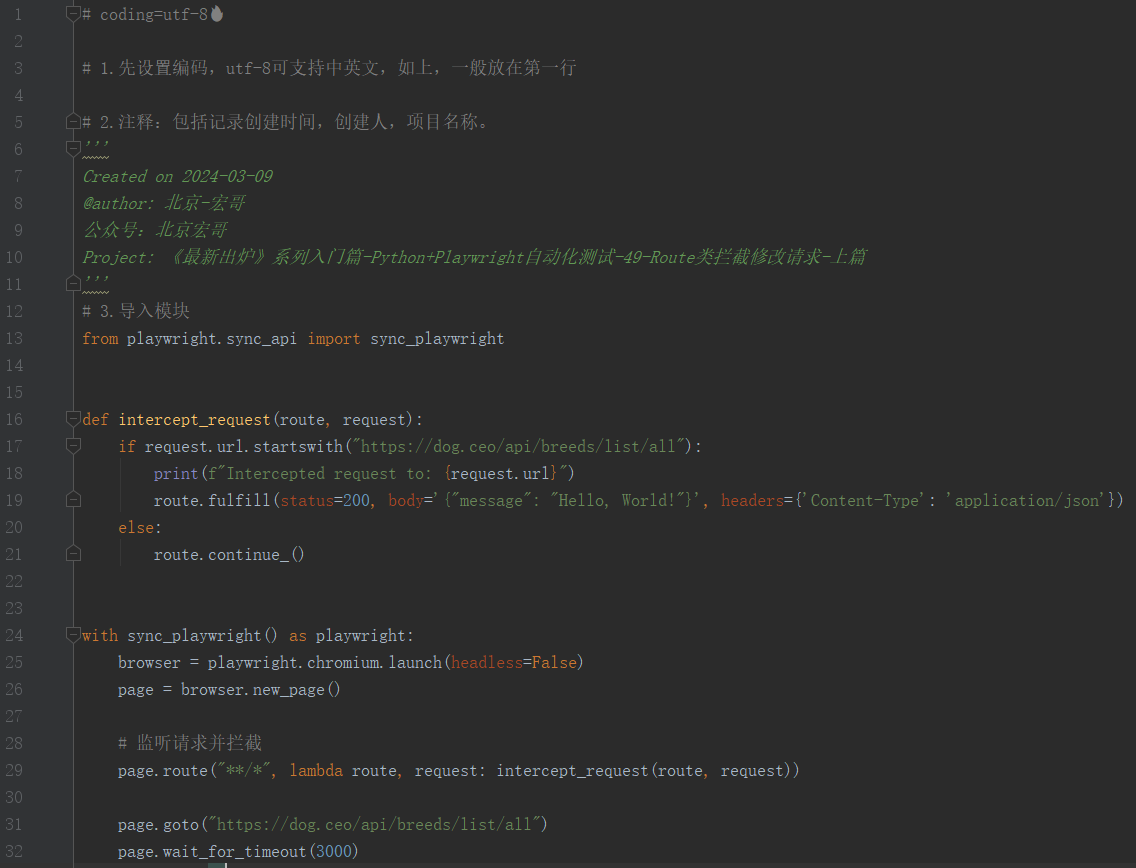
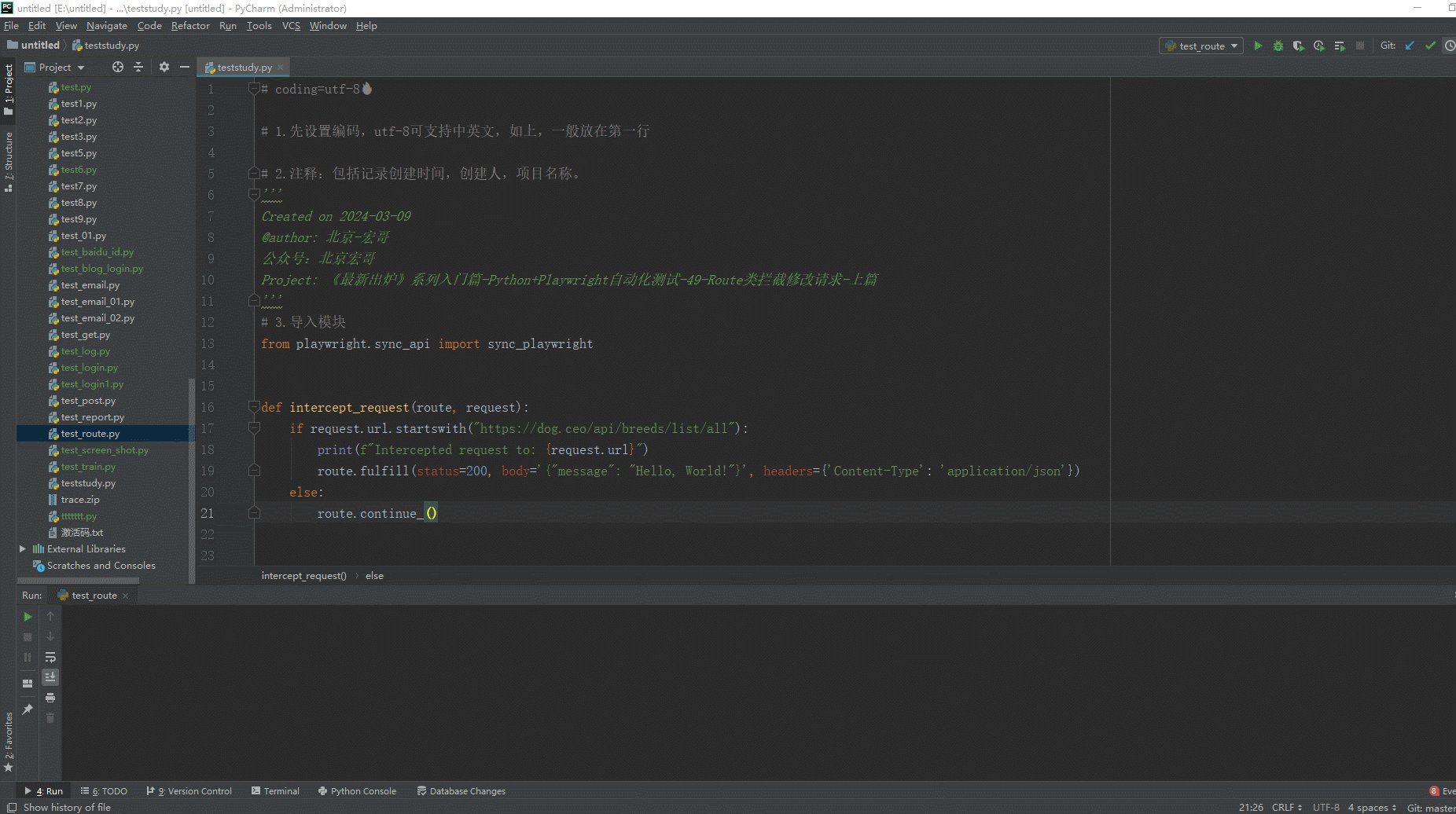
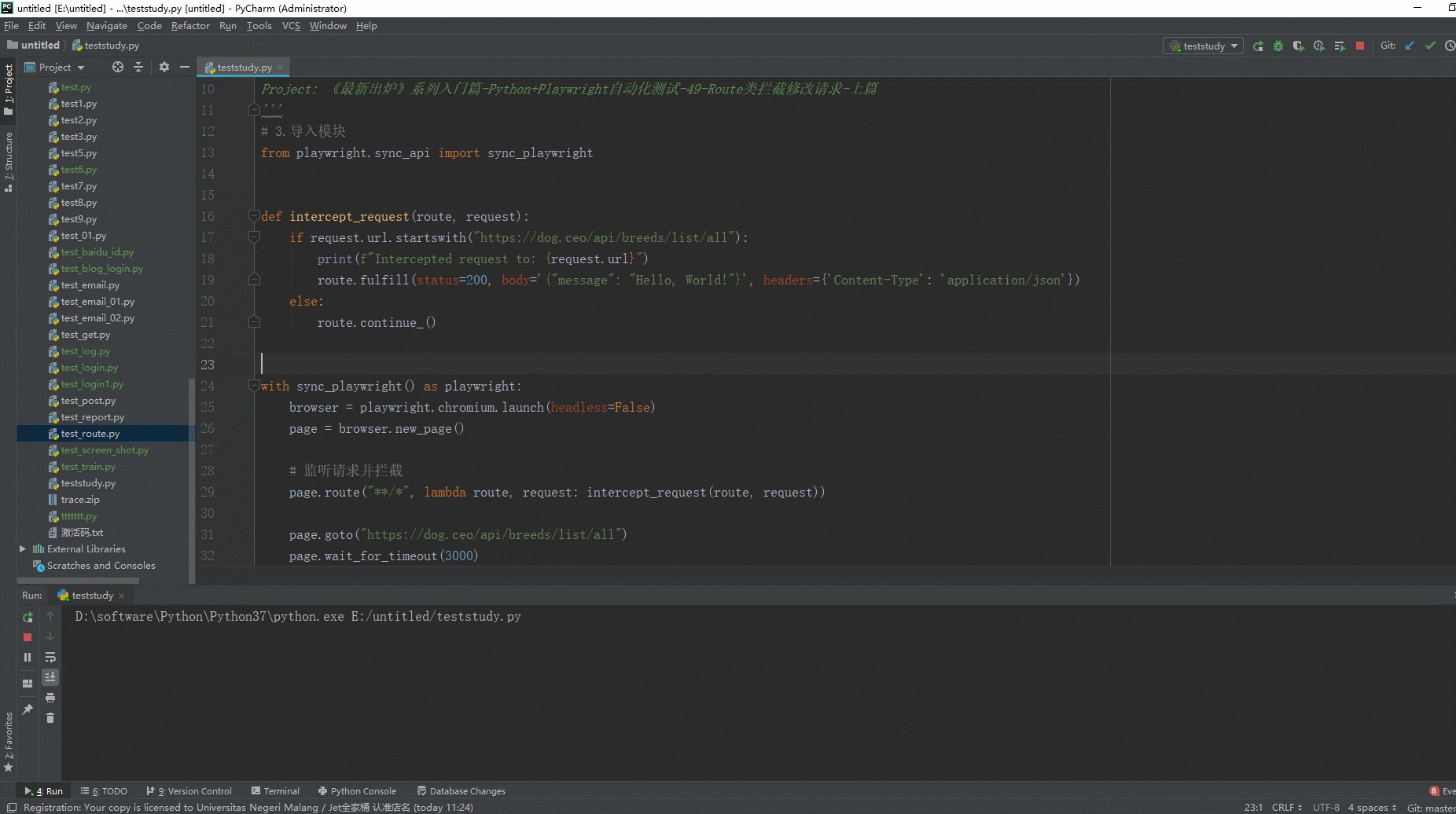
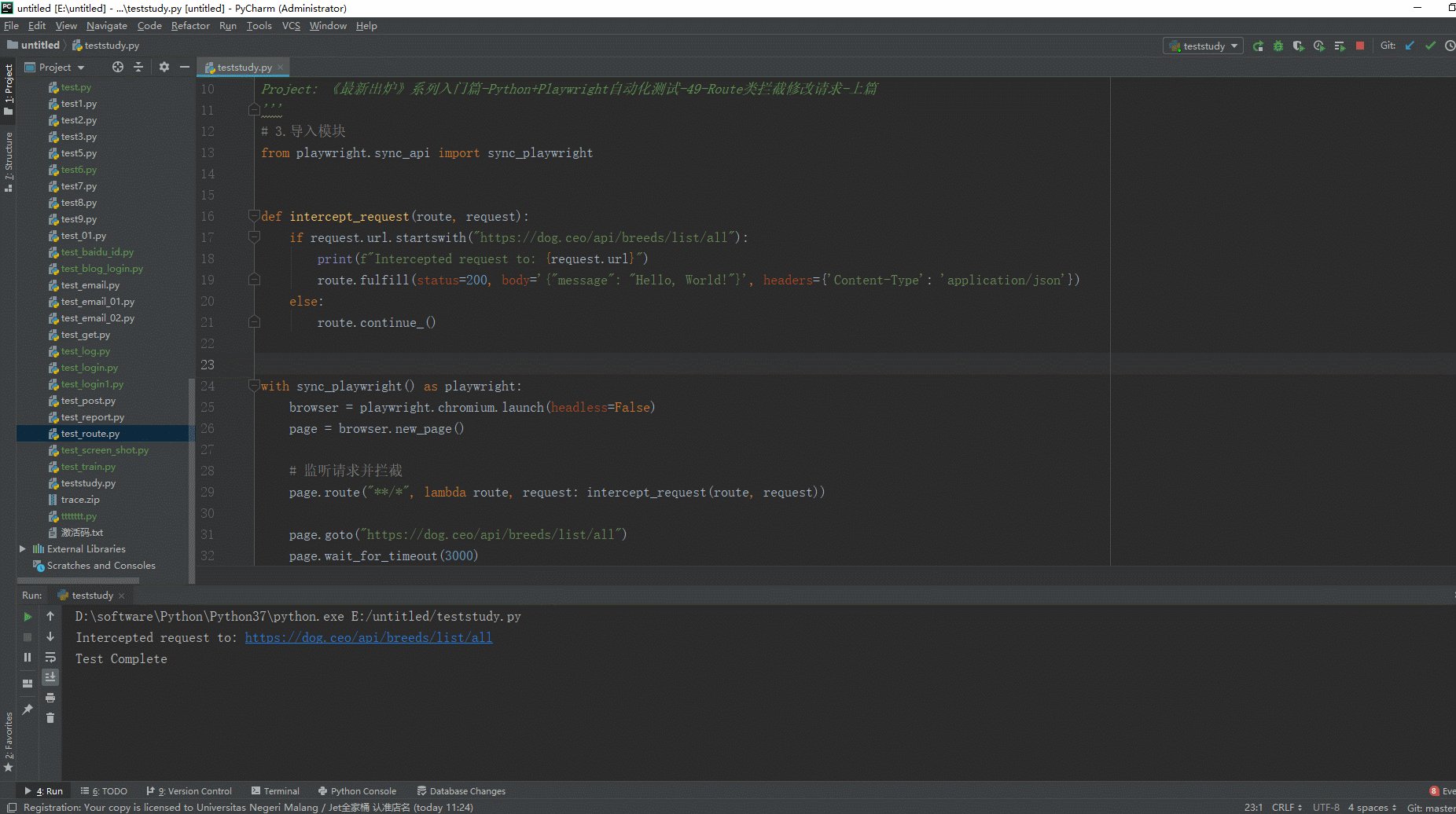
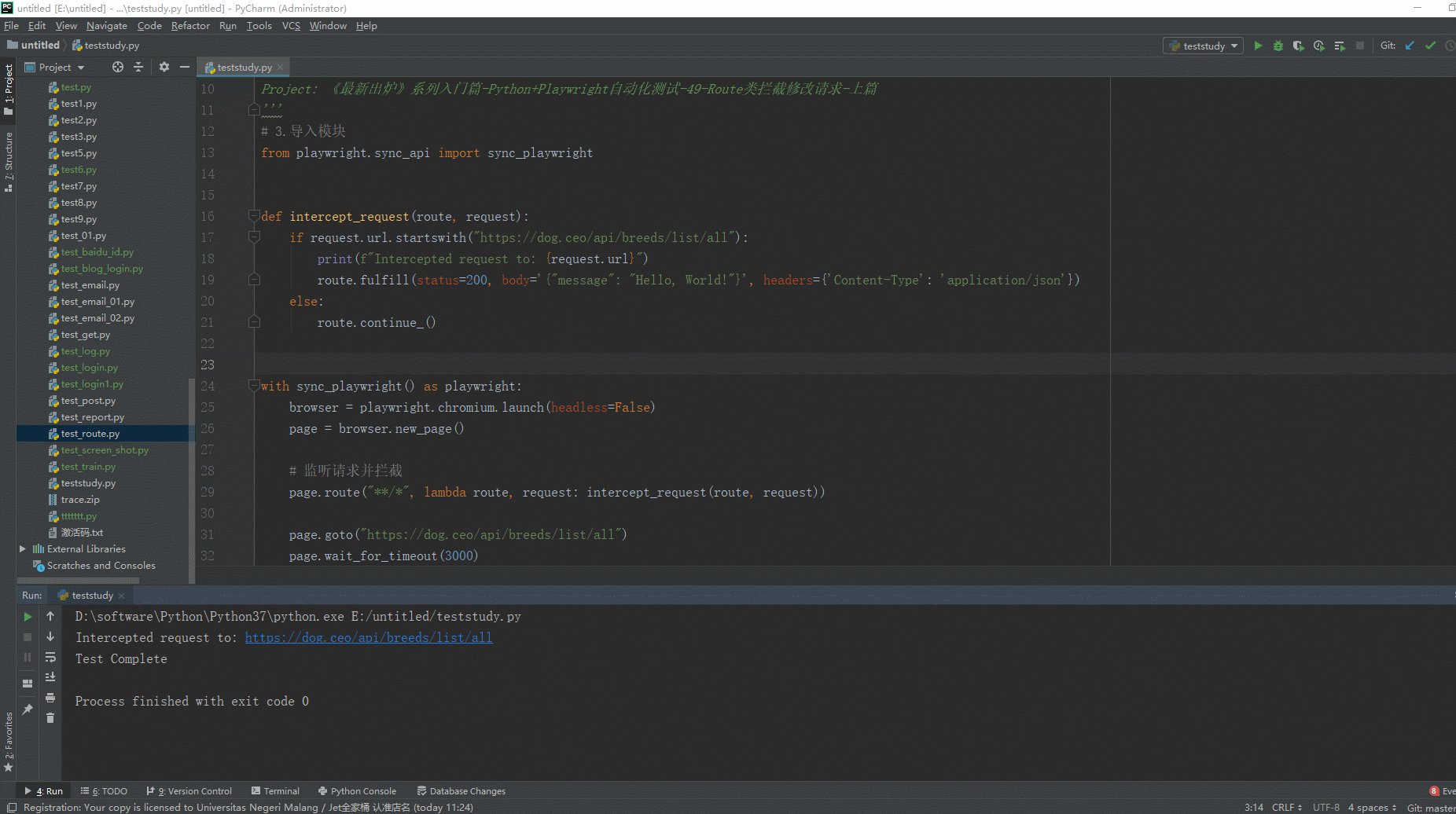
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2024-03-09 @author: 北京-宏哥 公众号:北京宏哥 Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-49-Route类拦截修改请求-上篇 ''' # 3.导入模块 from playwright.sync_api import sync_playwright def intercept_request(route, request): if request.url.startswith("https://dog.ceo/api/breeds/list/all"): print(f"Intercepted request to: {request.url}") route.fulfill(status=200, body='{"message": "Hello, World!"}', headers={'Content-Type': 'application/json'}) else: route.continue_() with sync_playwright() as playwright: browser = playwright.chromium.launch(headless=False) page = browser.new_page() # 监听请求并拦截 page.route("**/*", lambda route, request: intercept_request(route, request)) page.goto("https://dog.ceo/api/breeds/list/all") page.wait_for_timeout(3000) page.pause() print('Test Complete') # Add break point here browser.close()复制
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

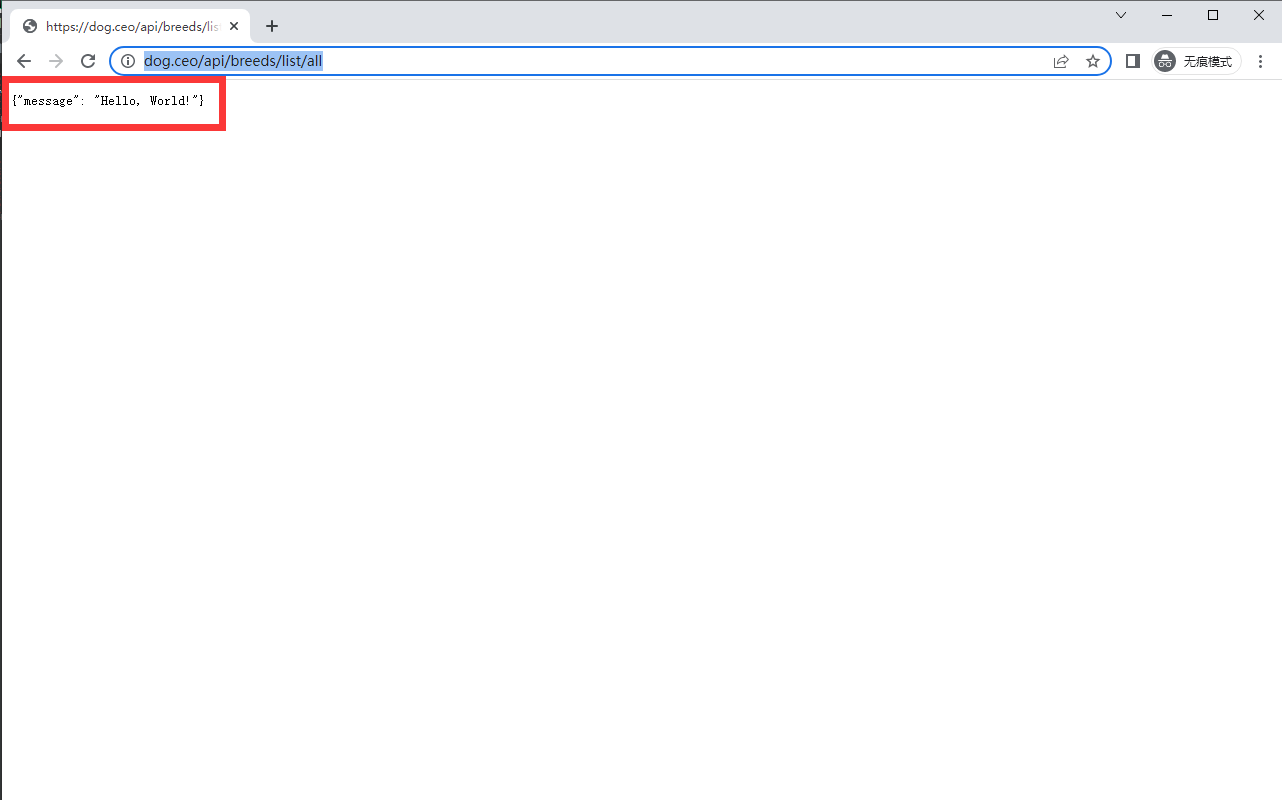
2.运行代码后电脑端的浏览器的动作。如下图所示:

3.修改响应结果后,返回的结果,如下图所示:

执行请求并在不满足的情况下获取结果,以便可以修改响应,然后完成响应。
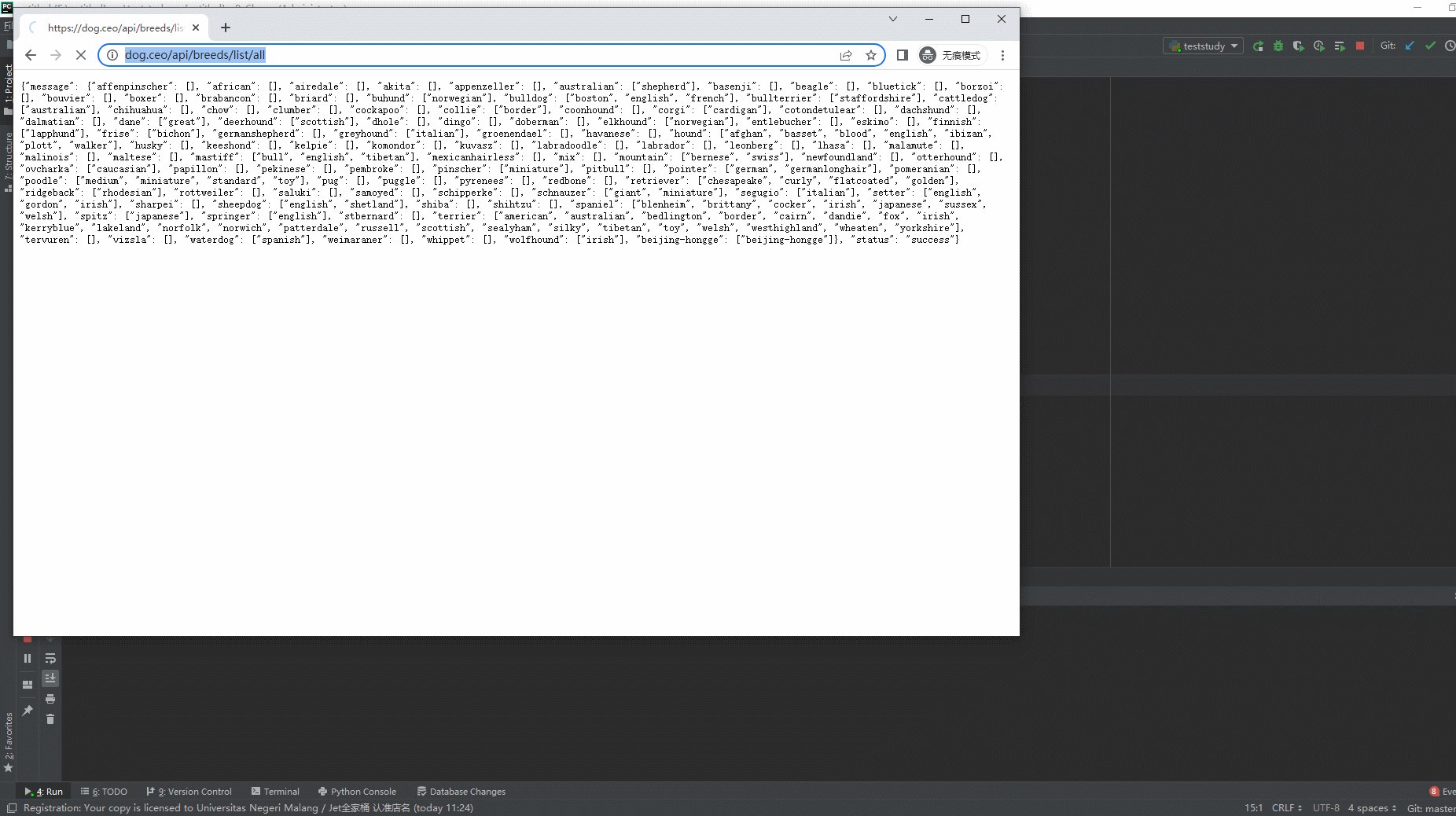
宏哥这里还是以上边的API为例,修改其响应数据。首先来看一下没有修改正常响应数据(一大串的json数据),如下图所示:


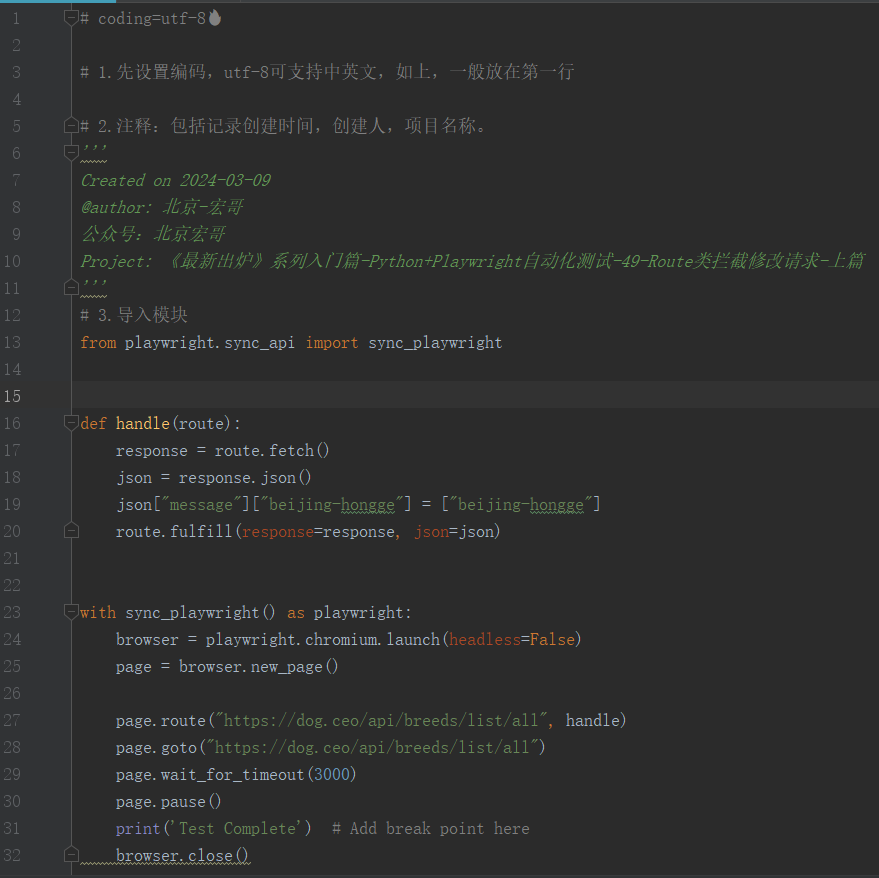
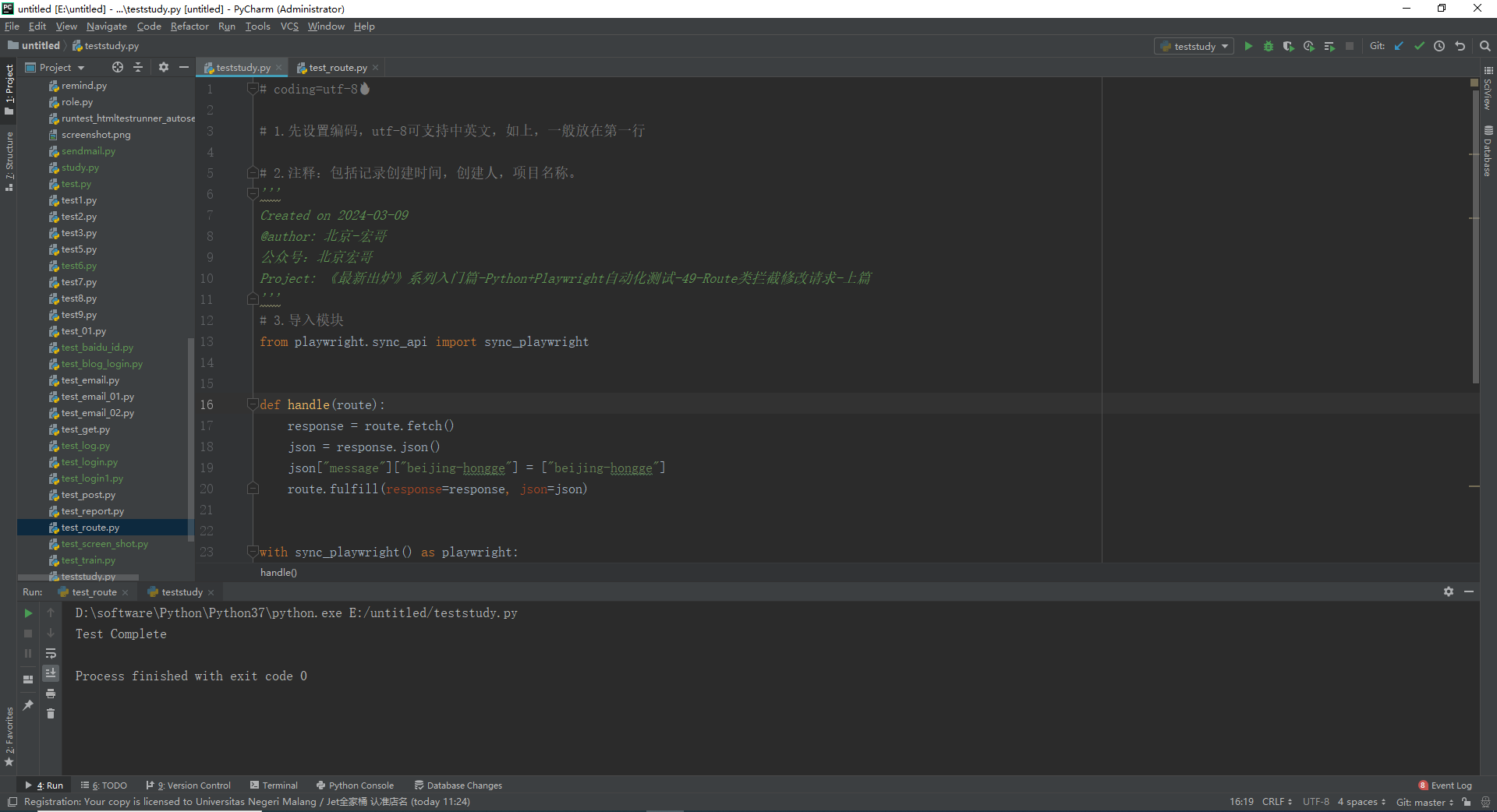
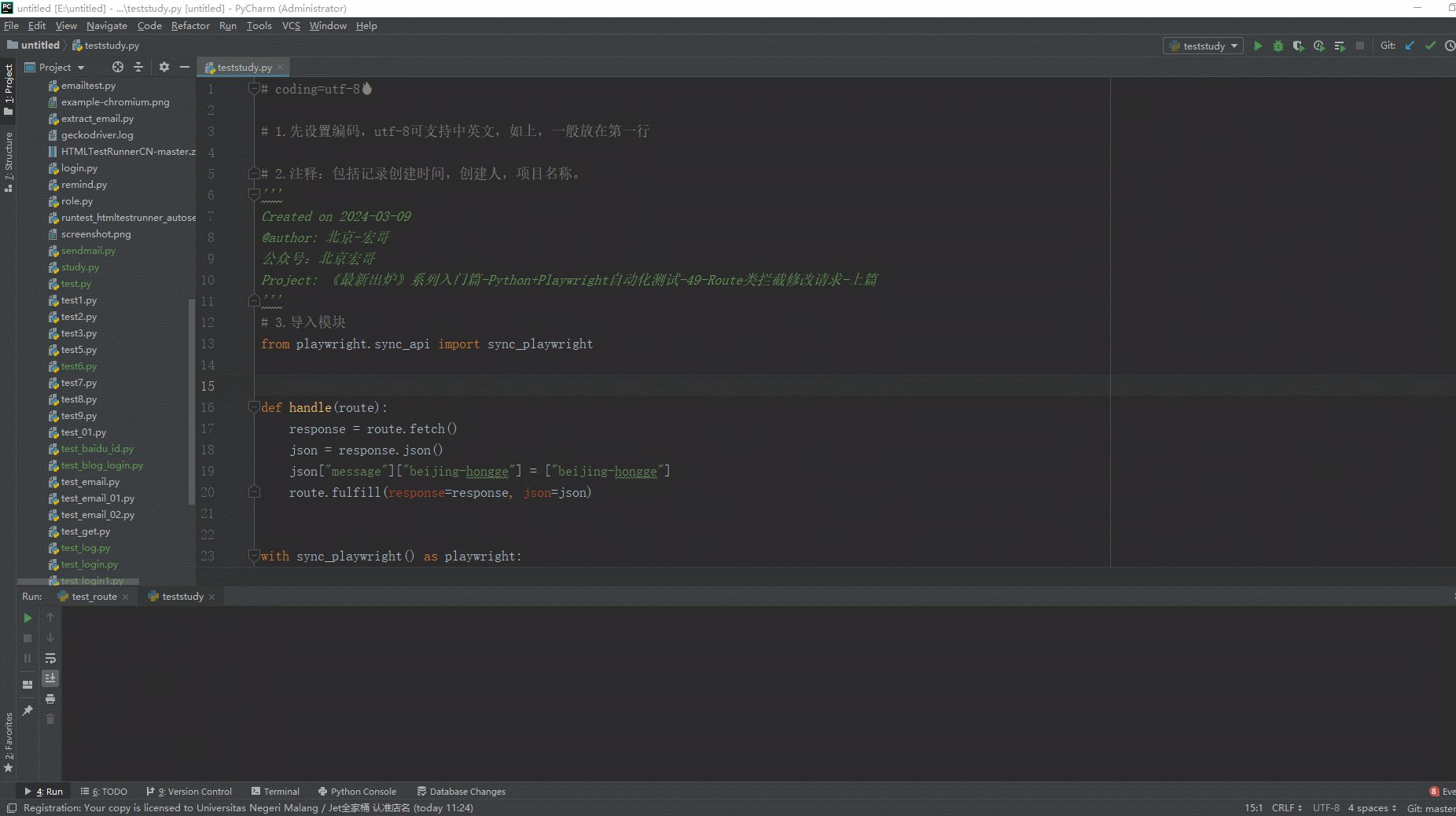
# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2024-03-09 @author: 北京-宏哥 公众号:北京宏哥 Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-49-Route类拦截修改请求-上篇 ''' # 3.导入模块 from playwright.sync_api import sync_playwright def handle(route): response = route.fetch() json = response.json() json["message"]["beijing-hongge"] = ["beijing-hongge"] route.fulfill(response=response, json=json) with sync_playwright() as playwright: browser = playwright.chromium.launch(headless=False) page = browser.new_page() page.route("https://dog.ceo/api/breeds/list/all", handle) page.goto("https://dog.ceo/api/breeds/list/all") page.wait_for_timeout(3000) page.pause() print('Test Complete') # Add break point here browser.close()复制
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

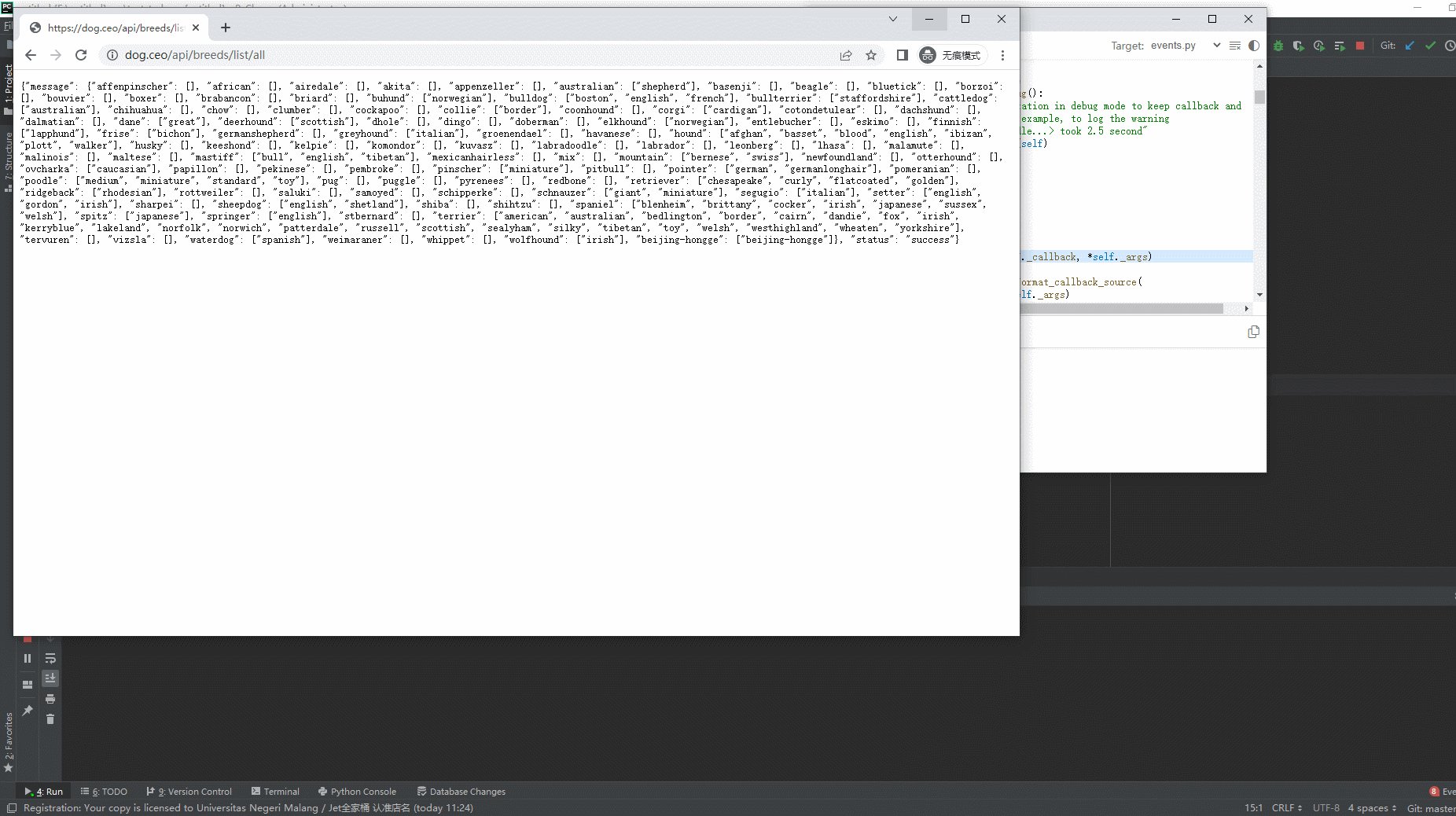
2.运行代码后电脑端的浏览器的动作。如下图所示:

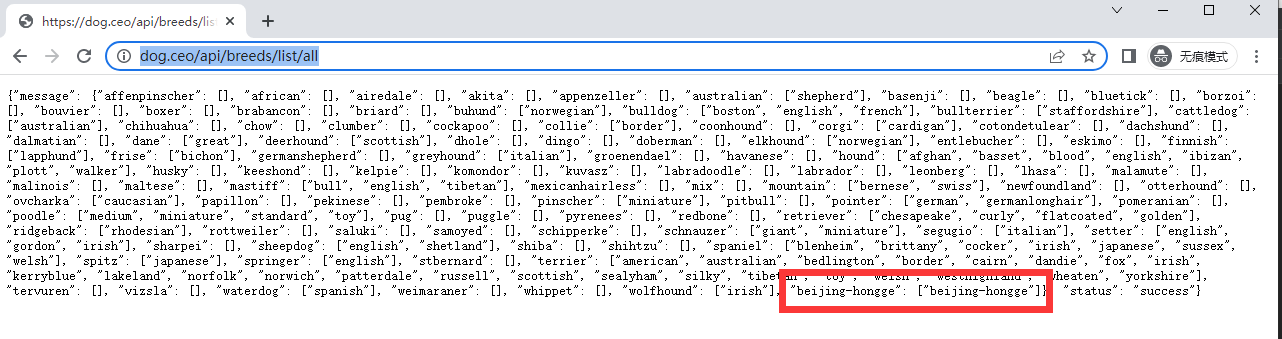
3.修改响应结果后,返回的结果,如下图所示:

这个例子实现给响应json数据增加
json["message"]["beijing-hongge"] = ["beijing-hongge"]复制
今天主要分享和介绍了使用playwright如何中止请求、修改响应结果的几个方法,这个对于接口自动化测试应用会比较多,感觉类似抓包工具一样。中止请求还可以中止一些不必要的请求,从而提高性能和测试效率,节约资源。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。