工具准备
NodeJs
前端环境为NodeJs,下载地址:http://nodejs.cn/download/current/ 。 默认会用版本为Node 16,如找不到我已分享: https://pan.baidu.com/s/1yM2TysvkH0pD7NdAAeXcag 提取码: y9c5
visual studio code
下载最新版的vs code,用来作为前端的开发工具。
打开项目
打开目录3_PcAdmin双击zQShop.code-workspace,使用vsCode打开项目
修改配置
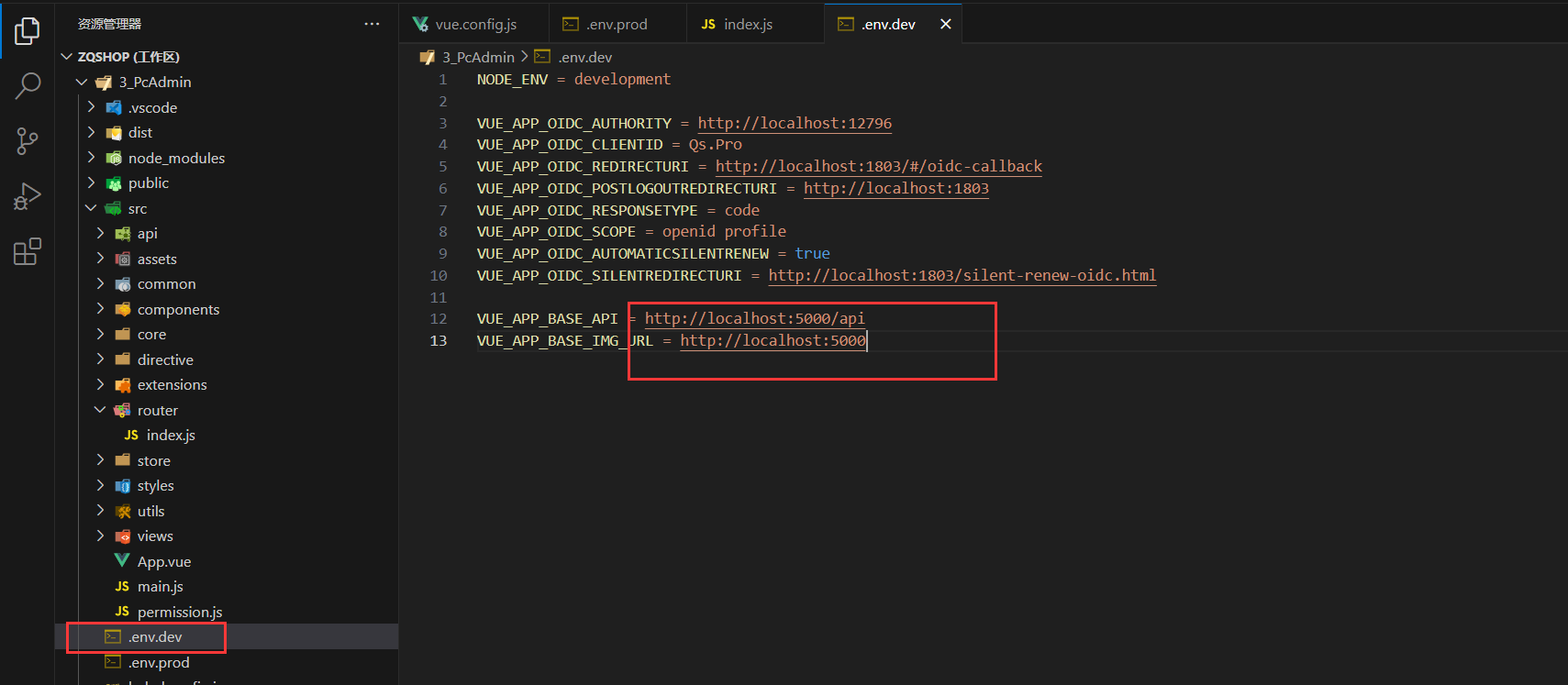
设置后端接口地址 打开 .env.dev ,部署时应该修改 .env.prod .如下图 
安装依赖
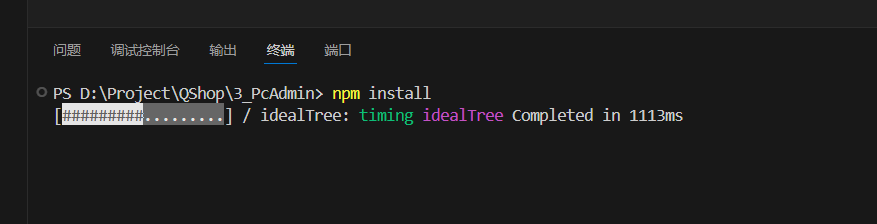
安装依赖 终端=>新建终端=>输入npm install 
运行前端
安装依赖后继续输入 npm run dev 
启动后端,请查看上一章[快速开始(后端)]
启动成功后,使用浏览器访问http://localhost:8888/即可打开界面 
部署前端
安装依赖后继续输入npm run build,生成dist文件
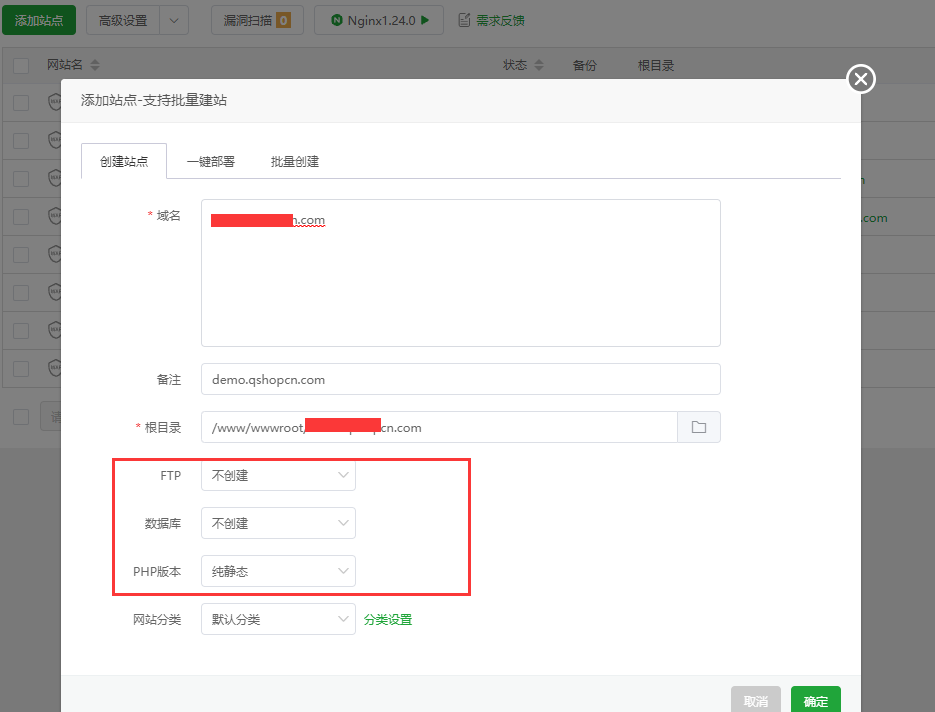
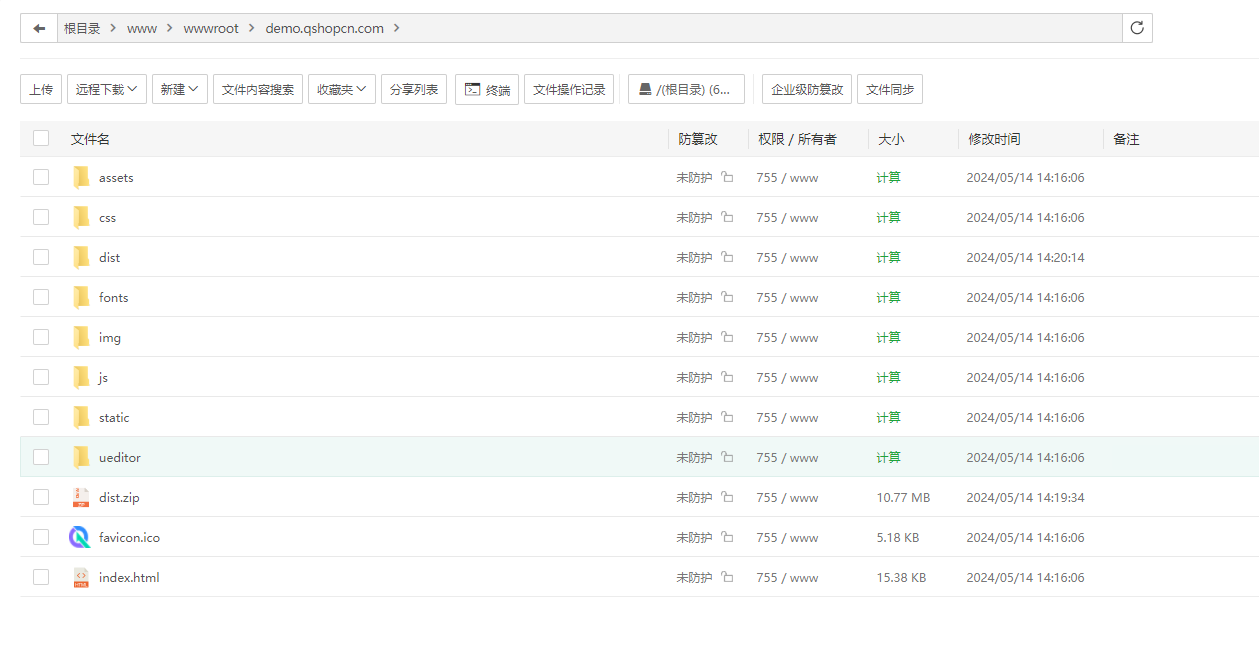
宝塔面板创建网站,将dist内文件上传至网站根目录即可,如下图