
经过上一篇文章的梳理,实现了可以从 GitHub 上拉取模板项目名称,已经可以得知可使用的模板有哪些了,那么我觉得是不是要进行选择呢?所以这一篇文章就来实现终端用户交互,让用户可以自己选择想要使用的模板。
在 NodeJS 当中,已经有人为我们封装好了一个库,叫做 inquirer,可以帮助实现终端用户交互,只需要安装这个库,然后调用它的方法就可以了。
官方地址:https://www.npmjs.com/package/inquirer

接下来就是安装官方文档带着大家来实现这个功能即可。
我这里采用的是 8.0.0 版本,可以直接在终端输入以下命令进行安装。
npm install --save inquirer@^8.0.0
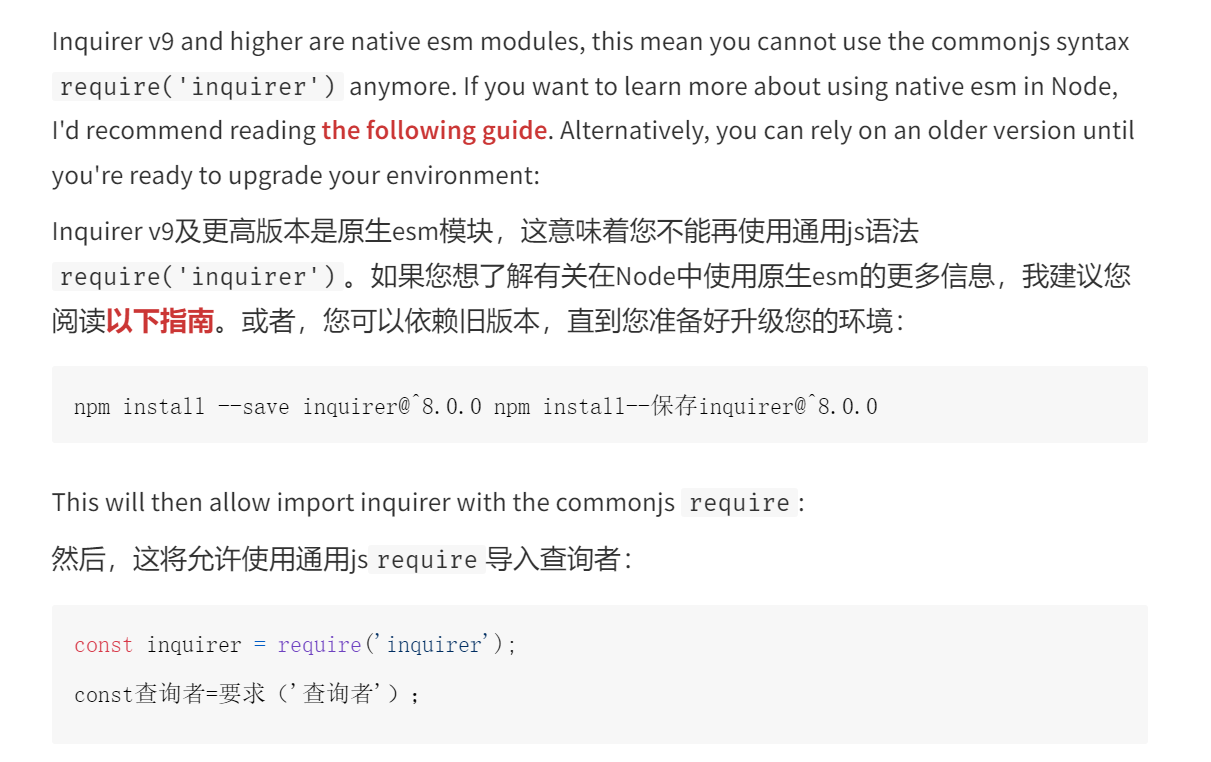
为什么使用 8.0.0 版本呢?因为:

如果是更高版本版本的话,就不能使用 require('inquirer') 这种方式引入了,所以我这里选择了 8.0.0 版本,后面的使用方式也是围绕着这个版本来的。
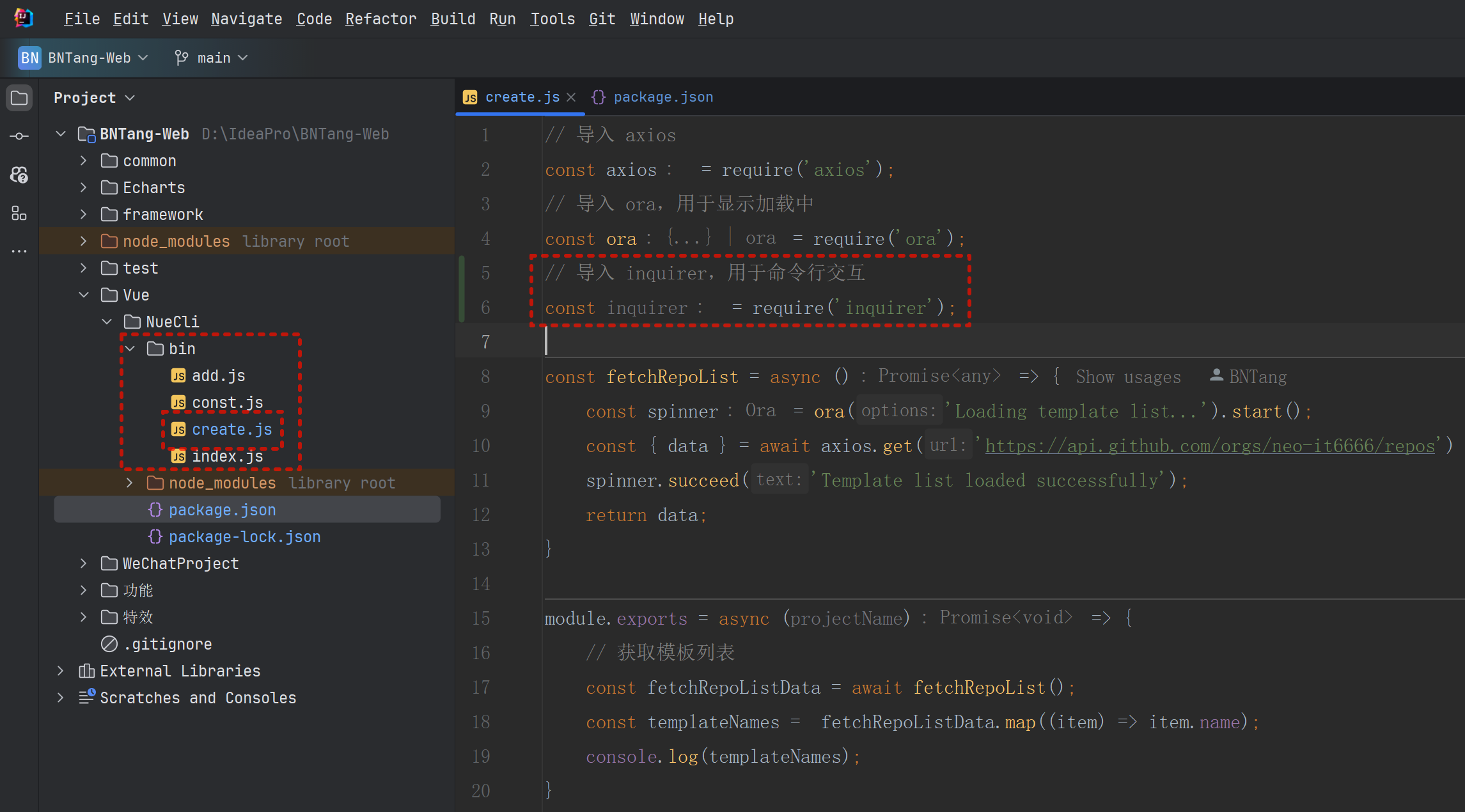
在 bin/create.js 文件中引入 inquirer。
const inquirer = require('inquirer');

然后在 fetchRepoList 方法中调用 inquirer 的 prompt 方法,prompt 方法接收一个数组参数,数组中的每一项就是对象,对象的属性就是设计到用户与终端的交互类型配置等等,这里我就不一一介绍了,大家可以参考官方文档,这里我只介绍一些常用的属性。
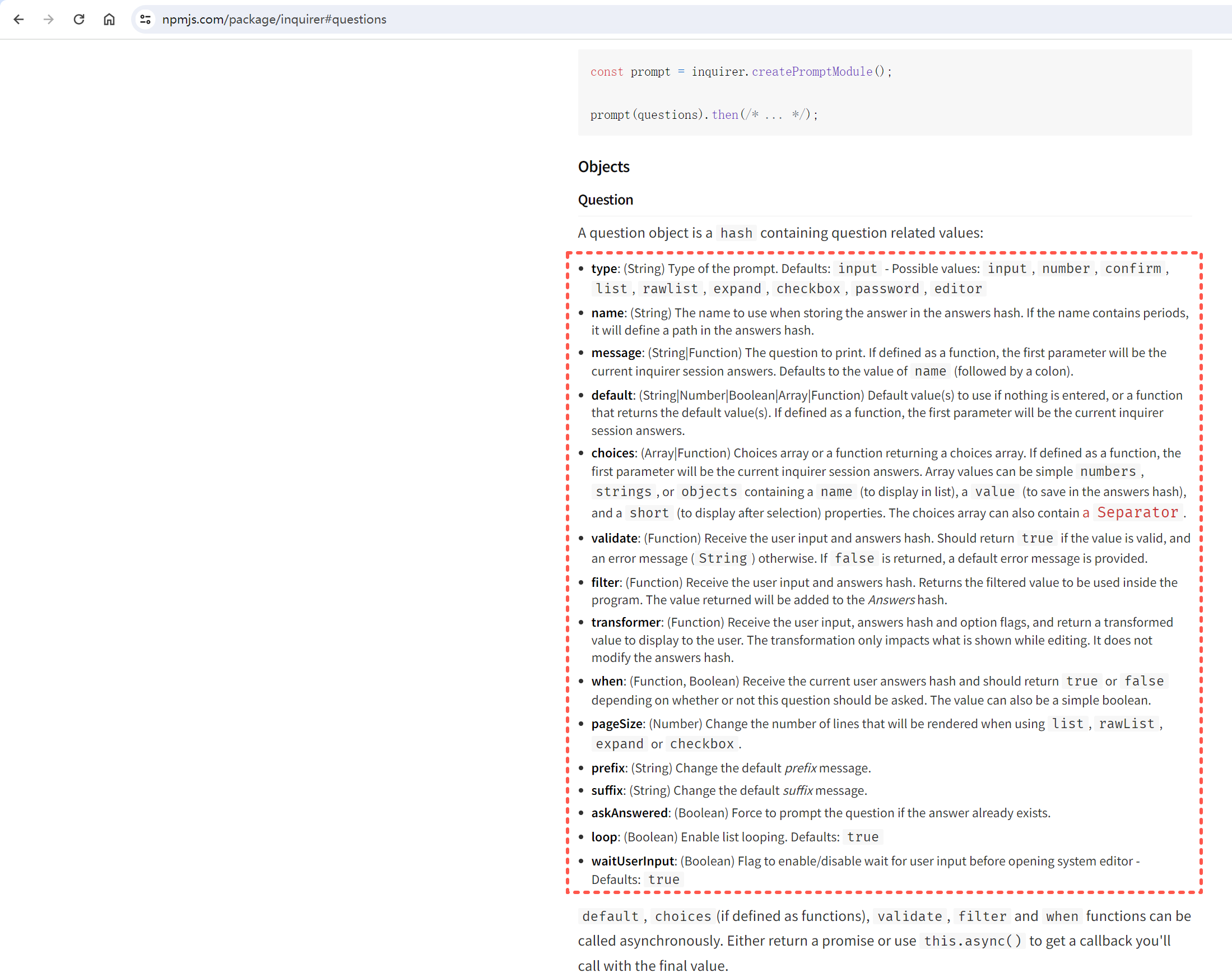
type:表示交互的类型,有很多种,比如 input、confirm、list、rawlist、expand、checkbox、password、editor;name:存储当前问题回答的变量;message:问题的描述;default:默认值;choices: 列表选项,在某些 type 下可用,并且包含一个分隔符(separator);validate:对用户输入的值进行验证;filter:对用户的回答进行过滤处理,返回处理后的值;transformer:对用户回答的显示效果进行处理(如:修改回答的字体或背景颜色),但不会影响最终的答案的内容;when:根据前面问题的回答,判断当前问题是否需要被回答;pageSize:修改某些 type 类型下的渲染行数;prefix:修改 message 默认前缀;suffix:修改 message 默认后缀;属性值的详细介绍还可以参考官方文档:https://www.npmjs.com/package/inquirer#questions

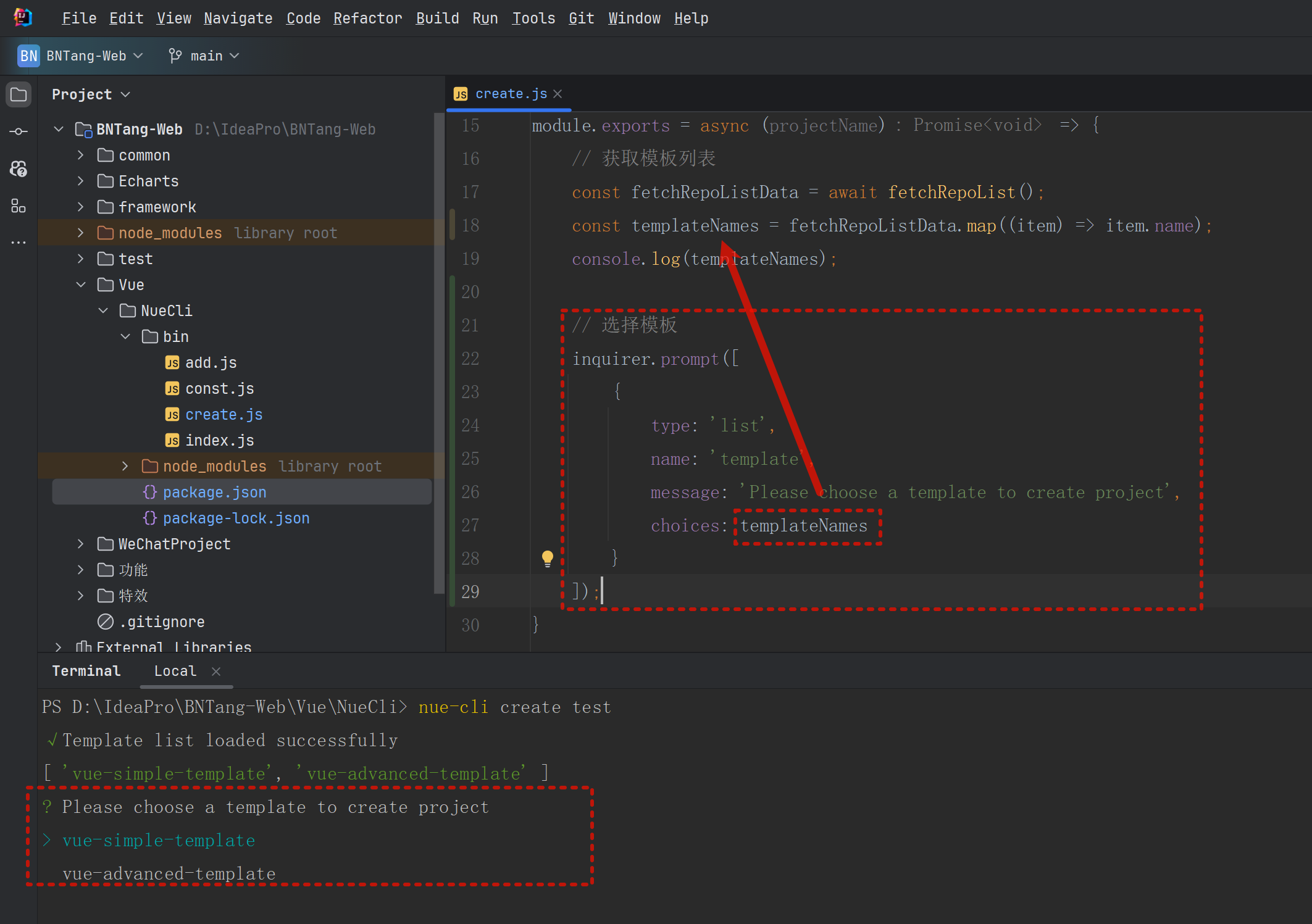
好,大致差不多就是这样了,接下来我们来看一下代码该怎么写,首先往数组中添加一个对象,因为我现在要用户所做的操作是进行选择自己想要使用的模板,所以该对象的 type 属性就是 list,通过如上的属性介绍可以得知 name 属性就是存储当前问题回答的变量,这里我就命名为 repo,message 属性就是问题的描述,这里我就写为 Please choose a template to create project,choices 属性就是列表选项,可以将通过 fetchRepoList 方法获取到的模板名称数组赋值给它。
// 选择模板
inquirer.prompt([
{
type: 'list',
name: 'template',
message: 'Please choose a template to create project',
choices: templateNames
}
]);

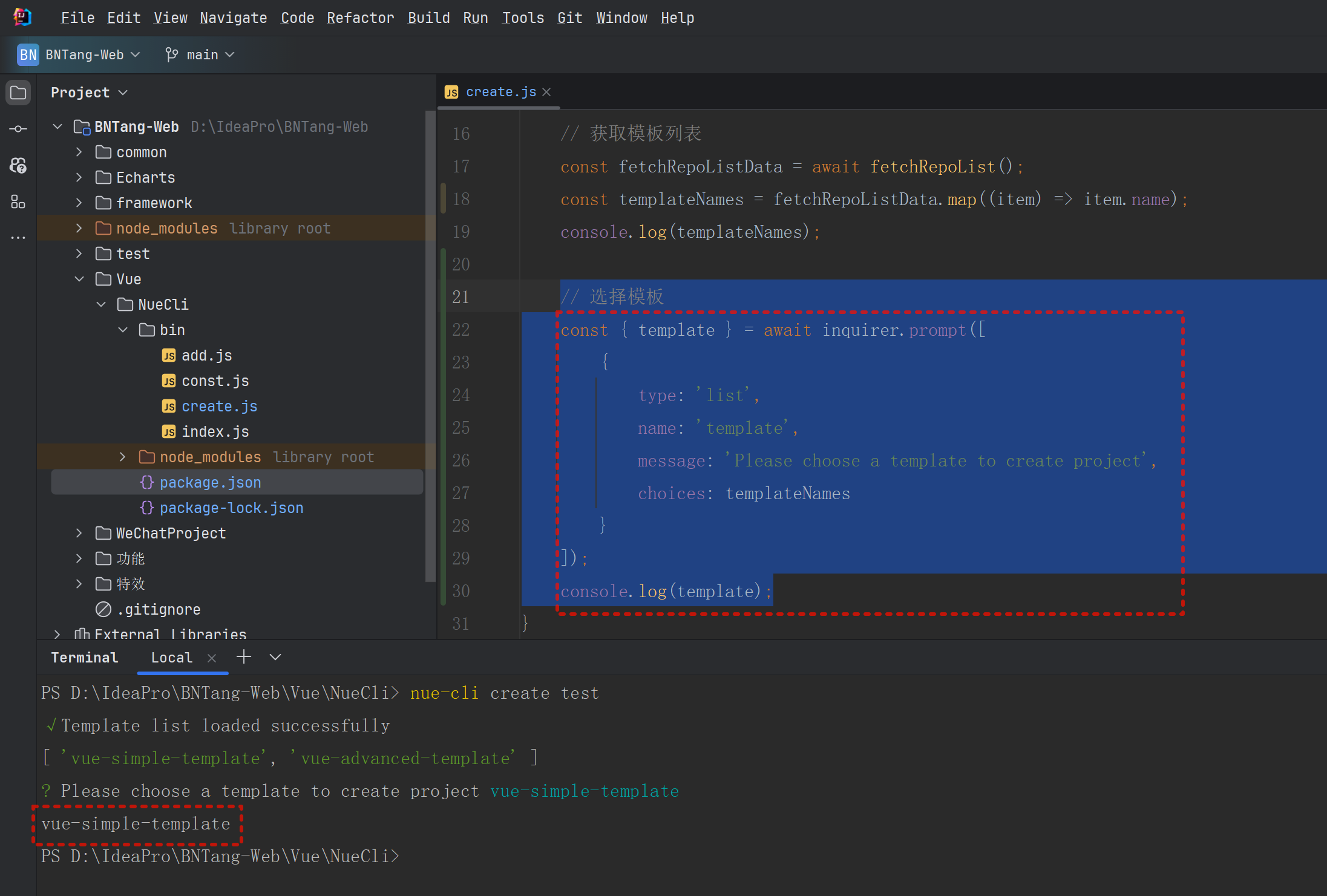
这里的代码还可以改一下因为 inquirer.prompt 方法返回的是一个 Promise 对象,直接通过 await 来接收它的返回值,然后将返回值赋值给一个变量,这样就可以拿到用户选择的模板名称了。
// 选择模板
const { template } = await inquirer.prompt([
{
type: 'list',
name: 'template',
message: 'Please choose a template to create project',
choices: templateNames
}
]);
console.log(template);

这么一来,我们就可以在终端看到用户选择的模板名称了,接下来就是根据用户选择的模板名称来拉取对应的模板项目了。
最后来总结一下本次的操作,总的来说过呢,就是给大家介绍了一个可以实现终端用户交互的库 inquirer,然后通过这个库来实现用户选择想要使用的模板,这样就可以根据用户的选择来拉取对应的模板项目了。
在以后大家开发项目的时候,如果需要实现终端用户交互的话,可以使用这个库,它的使用方式也是非常简单的,只需要调用它的方法,然后传入一些配置就可以了。
本章要介绍的内容不是很多,但是这都是一个一个的小步骤,每一步都是一个进步,不要着急,慢慢来,一步一步的来,这样才能更好的掌握知识。