经过上一篇『手撕Vue-CLI』编码规范检查之后,手撕 Vue-CLI 已经进阶到了代码规范检查这一步,已经将基本的工程搭建好了,然后代码规范约束也已经加入了,并且将 nue-cli 指令绑定到了全局当中,可以在任何地方使用了。
接下来这篇文章呢,就要来实现一下大多数的命令行工具都会有的两个功能,一个是帮助,一个是版本号。
我相信这个功能大家都很熟悉,就是在命令行中输入 nue-cli -h 或者 nue-cli --help 就可以查看到帮助信息,输入 nue-cli -v 或者 nue-cli --version 就可以查看到版本号。
没错,这两个功能是大多数的命令行工具都会有的,所以我也要来实现一下。
--help首先我们来实现帮助这个功能,对于我这种菜鸟来说,首先要面临的问题就是我该如何拿到用户在命令行中输入的参数。
在 Node.js 中发现可以通过 process.argv 来获取到用户在命令行中输入的参数,这个参数是一个数组,第一个是 Node.js 的路径,第二个是当前执行的文件路径。
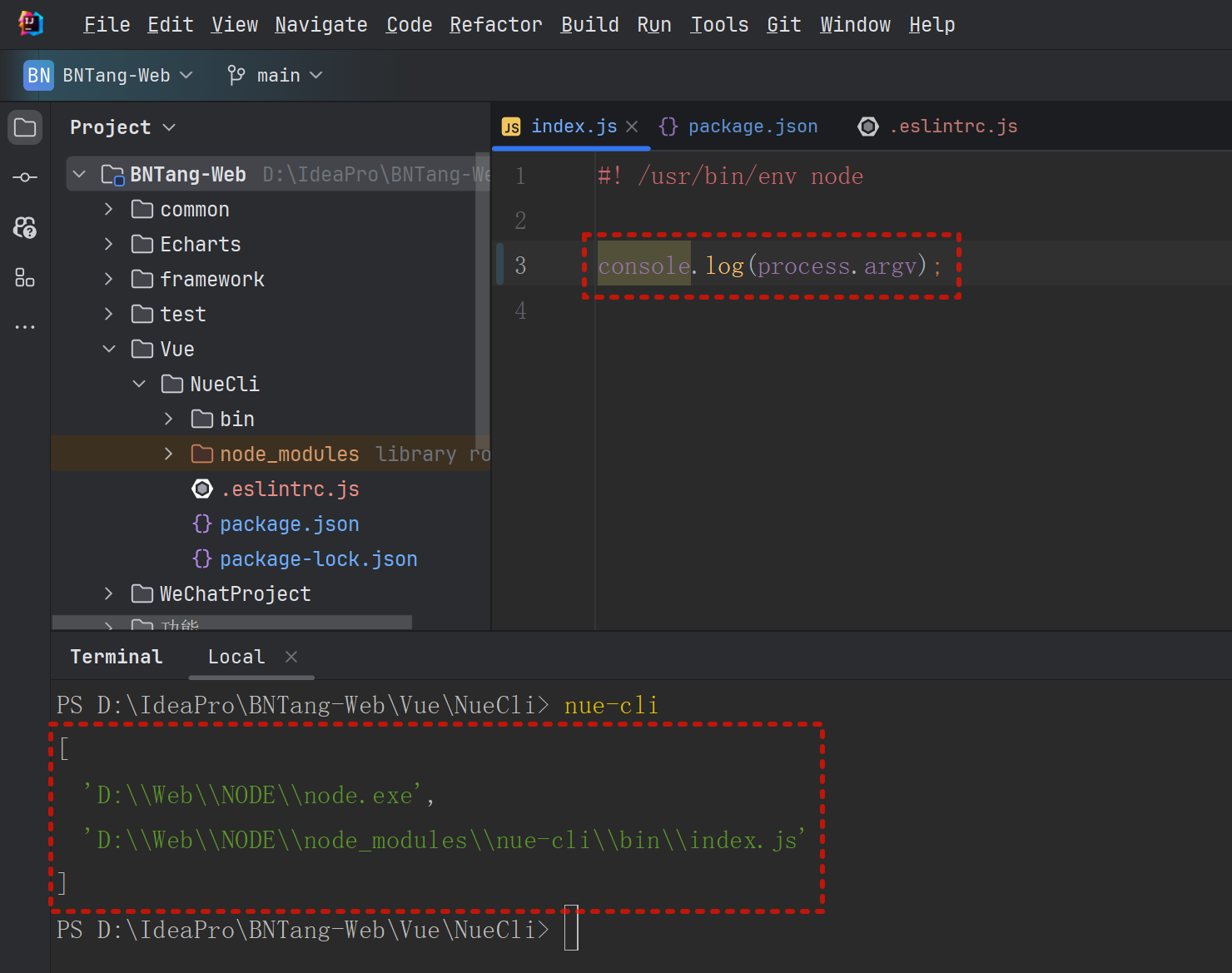
我在 bin/index.js 中打印一下 process.argv:
console.log(process.argv);
复制
上面是我在没有输入任何参数的情况下执行 nue-cli 的输出结果,可以看到 process.argv 的前两个元素是 Node.js 的路径和当前执行的文件路径。
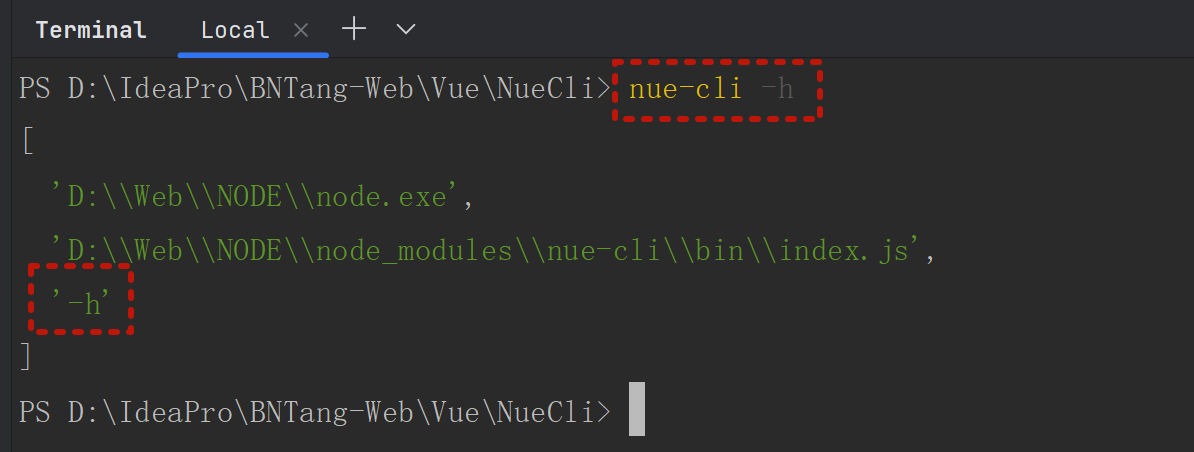
然后我在输入 nue-cli -h 的情况下执行 nue-cli,输出结果如下:

可以看到在输入 nue-cli -h 的情况下,process.argv 的第三个元素是 -h。
这样就可以得出结论,用户在命令行中输入的参数是通过 process.argv 这个数组来获取的,然后我们就可以通过这个数组来判断用户输入的参数是什么了。
然后随着代码也就成为了如下代码块所示的这样子:
if (process.argv[2] === '--help') {
// 输出帮助文档
} else if (process.argv[2] === '--version') {
// 输出当前的版本号
}
复制个人觉得这样写代码不太好,所以我这里要给大家介绍一个库 commander,这个库可以帮助我们更好的处理命令行参数。
npm 地址:https://www.npmjs.com/package/commander

根据官方的介绍,可以通过 commander 来更好的处理命令行参数,所以我就来安装一下这个库:
npm install commander复制
使用方式呢其实就是看官方文档介绍,这里我就直接给大家省略了,直接上代码,安装好了是不是要使用,所以要先引入:
const { program } = require('commander');
复制然后呢,我们就可以通过 program 来处理命令行参数了,那么通过 program 如何拿到用户输入的参数呢,官方文档中有一个 program.parse() 方法,这个方法可以解析用户输入的参数。
将 process.argv 传入 program.parse() 方法中,就可以解析用户输入的参数了。
program.parse(process.argv);
复制通过如上这行代码就已经实现了 --help 的功能了,为什么呢,因为 commander 会自动帮我们处理 --help 这个参数,所以我们不需要再去判断用户输入的参数是不是 --help 了。
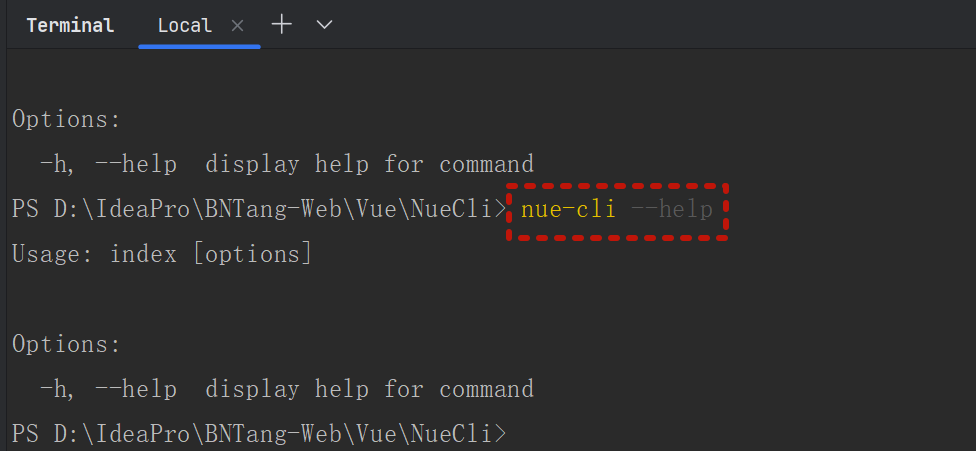
加入了这行代码之后,我们再次输入 nue-cli --help,就可以看到如下的输出结果:


是不是非常的 so easy to happy,这样就实现了 --help 的功能了。
总结一下实现 --help 的过程,其实就一点,只需要将传递进来的参数直接传递给 program.parse() 方法就可以了,commander 会自动帮我们处理 --help 这个参数,也就实现了 --help 的功能。
--version接下来来实现版本号这个功能,其实实现版本号这个功能和实现帮助这个功能是一样的,只需要将版本号传递给 program.version() 方法就可以了。
首先呢,我们要引入 commander,这一步已经在上面实现 --help 的时候引入了,所以这里就不需要再引入了。
然后呢,我们要调用 program.version() 方法,将版本号传递给这个方法就可以了。
program.version('1.0.0');
复制那么两个功能一起实现的话代码也就演变成了如下这样子:
const { program } = require('commander');
program.version('1.0.0');
program.parse(process.argv);
复制
其实呢如上这种写法还可以改一下,program 是支持链式调用的,所以我们可以将 program.version() 和 program.parse() 合并在一起,代码如下:
const { program } = require('commander');
program
.version('1.0.0')
.parse(process.argv);
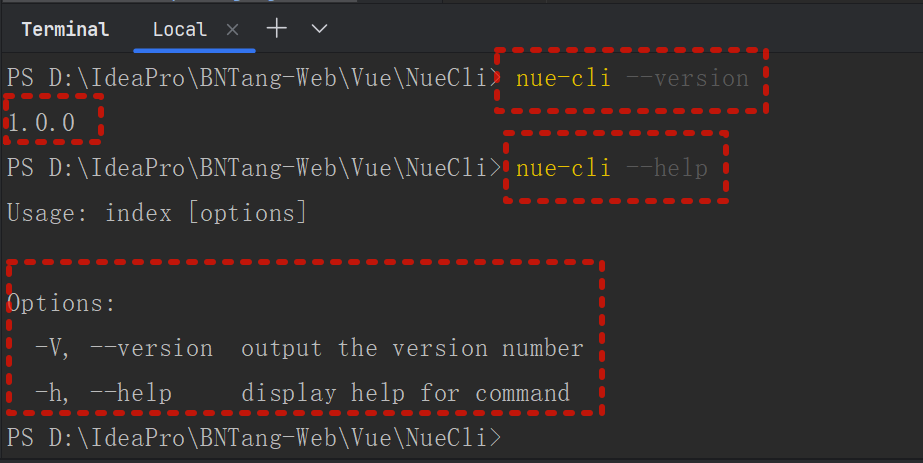
复制总结一下实现版本号的过程,其实就一点,只需要将版本号传递给 program.version() 方法就可以了,commander 会自动帮我们处理 --version 这个参数,也就实现了 --version 的功能。
上面的版本号是写死的,那么我们可以抽取出来,放到一个单独的文件中,这样方便我们统一管理版本号。
package.json 是我们项目的配置文件,里面有一个 version 字段,我们可以将这个字段抽取出来,放到一个单独的文件中,然后在 bin/index.js 中引入这个文件,这样就可以实现版本号的统一管理了。
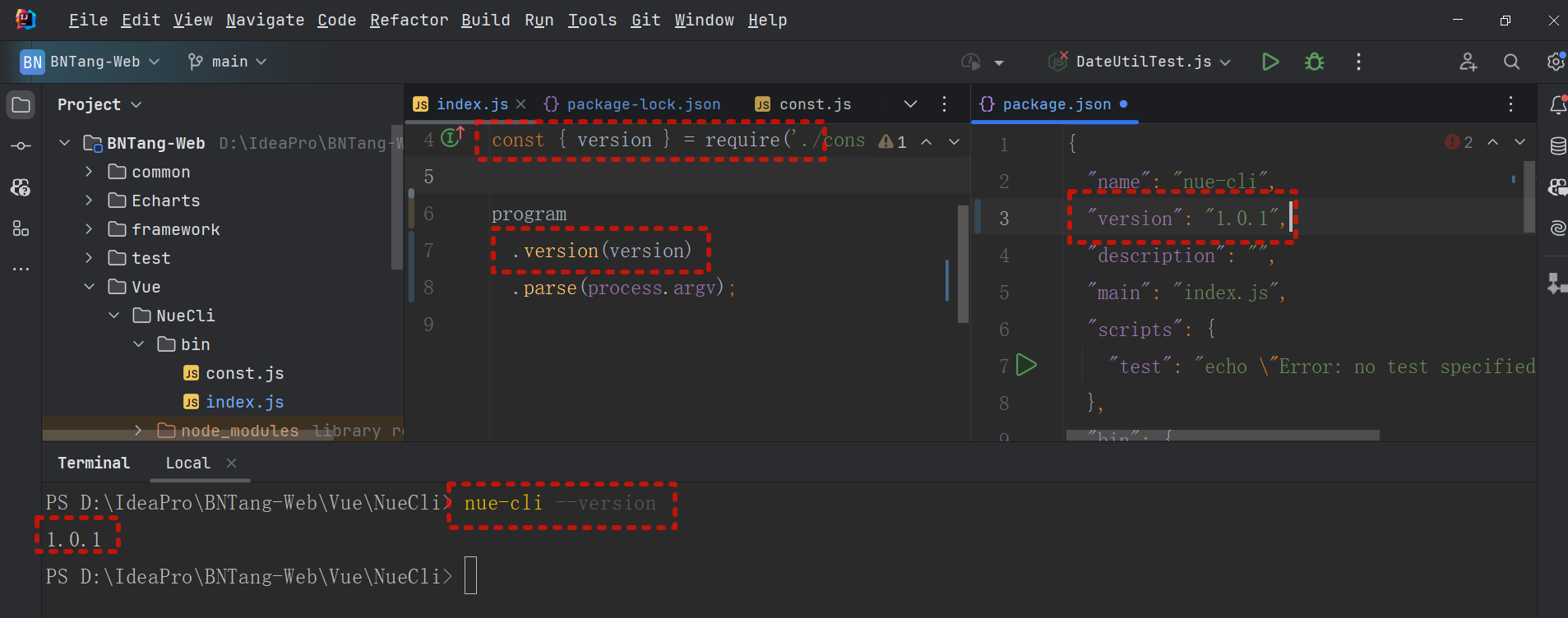
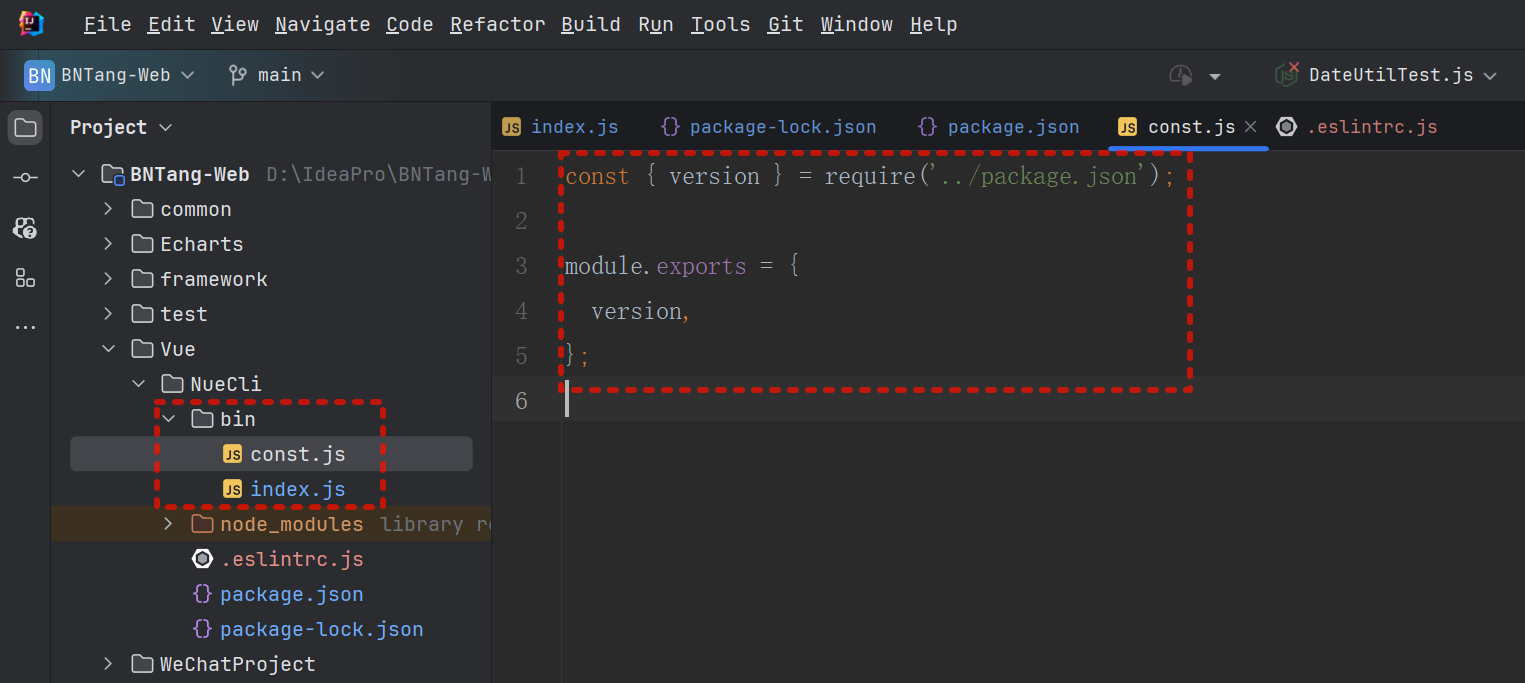
在 bin 目录下新建一个 const.js 文件,然后将 package.json 中的 version 字段抽取出来,放到 const.js 文件中,代码如下:
const { version } = require('../package.json');
module.exports = {
version,
};
复制
然后在 bin/index.js 中引入这个文件,代码如下:
const { version } = require('./const');
program
.version(version)
.parse(process.argv);
复制这样就实现了版本号的统一管理了,以后只需要修改 package.json 中的 version 字段就可以了。