
这篇为什么是编码规范检查呢?因为这是一个很重要的环节,一个好的编码规范可以让代码更加清晰易读,在官方的 VUE-CLI 也是有着很好的编码规范的,所以我也要加入这个环节。
其实不管在哪个项目中,编码规范都是很重要的,像我们平日里的项目开发当中,我们也会使用 ESLint 来进行代码规范检查。
在前段这一块当中我想大家都知道 ESLint 这个工具,它是一个代码规范检查的工具,我们可以通过配置文件来配置我们的代码规范。
在 Vue-CLI 中也是有着 ESLint 的配置的,我们可以在项目中找到 .eslintrc.js 这个文件,这个文件就是 ESLint 的配置文件。
所以废话不多说直接开干,推进 Nue-CLI 的开发。这一篇先来实现代码规范检查。
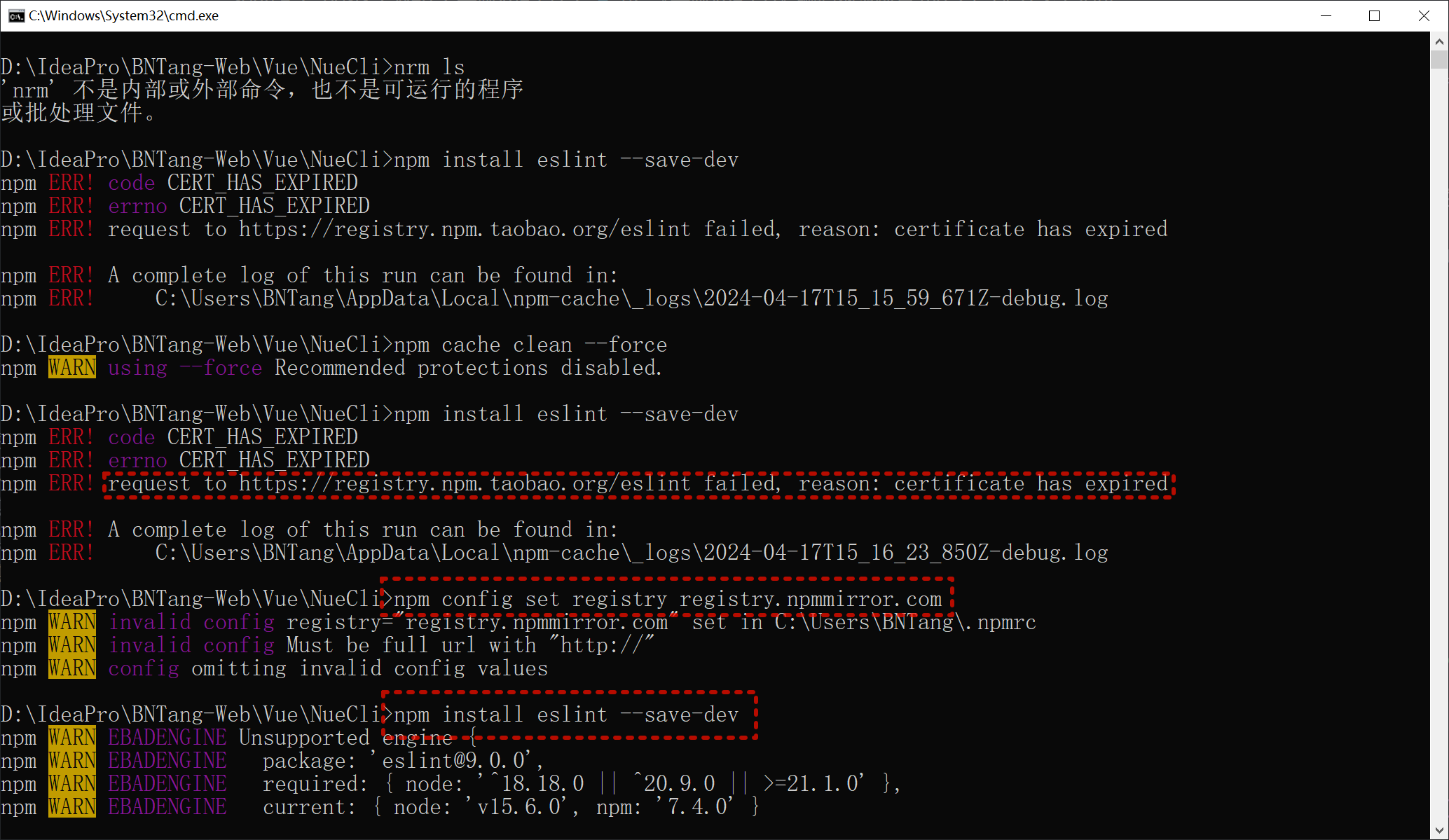
首先需要安装 ESLint,可以通过 npm 来进行安装。
npm install eslint --save-dev
在安装的过程中我遇到了问题,安装的时候报错,发现淘宝的镜像源域名过期了,从 registry.npm.taobao.org 改为 registry.npmmirror.com 就可以了。

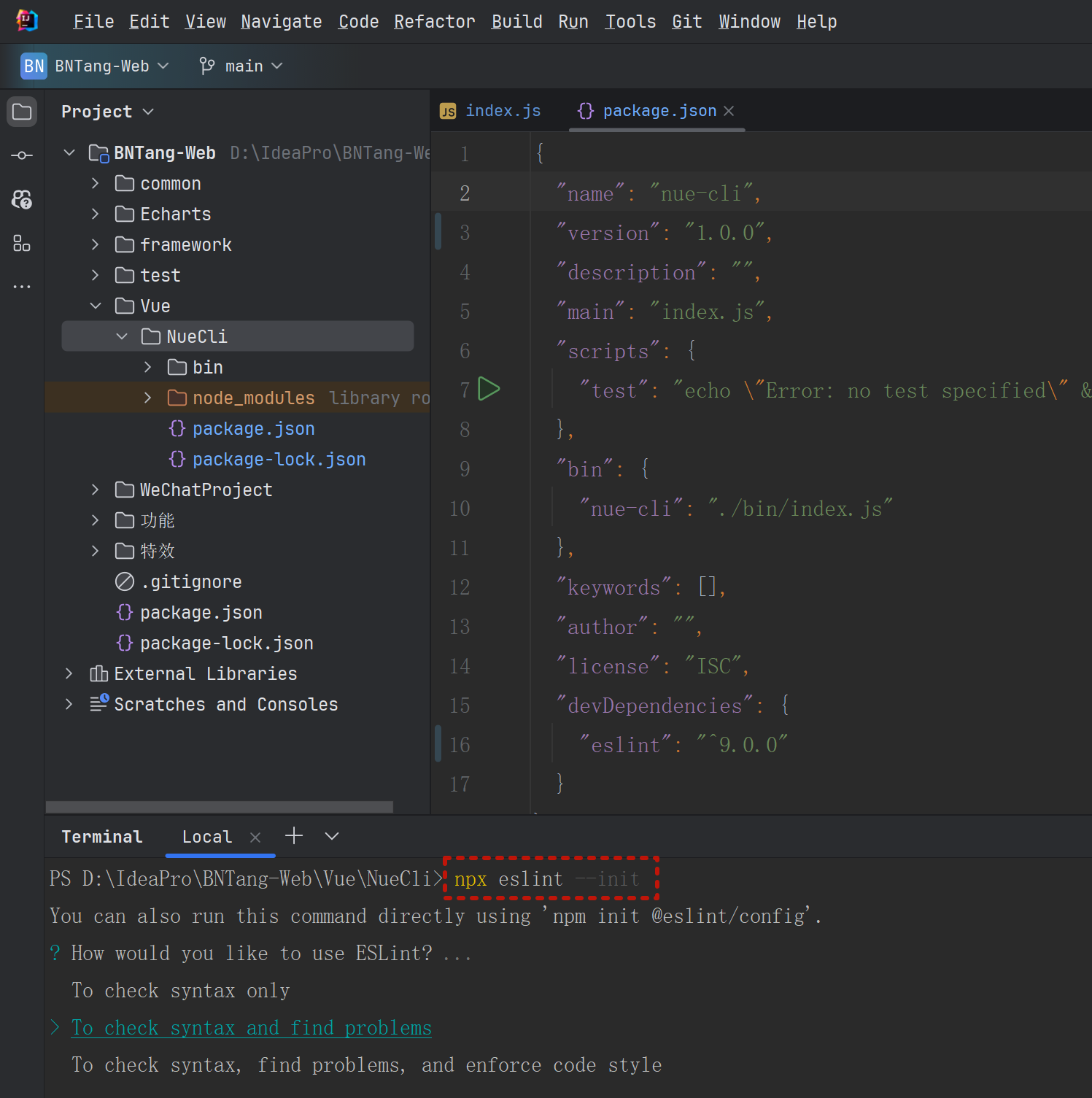
安装完成之后我们需要初始化 ESLint,可以通过 npx eslint --init 来进行初始化。
npx eslint --init

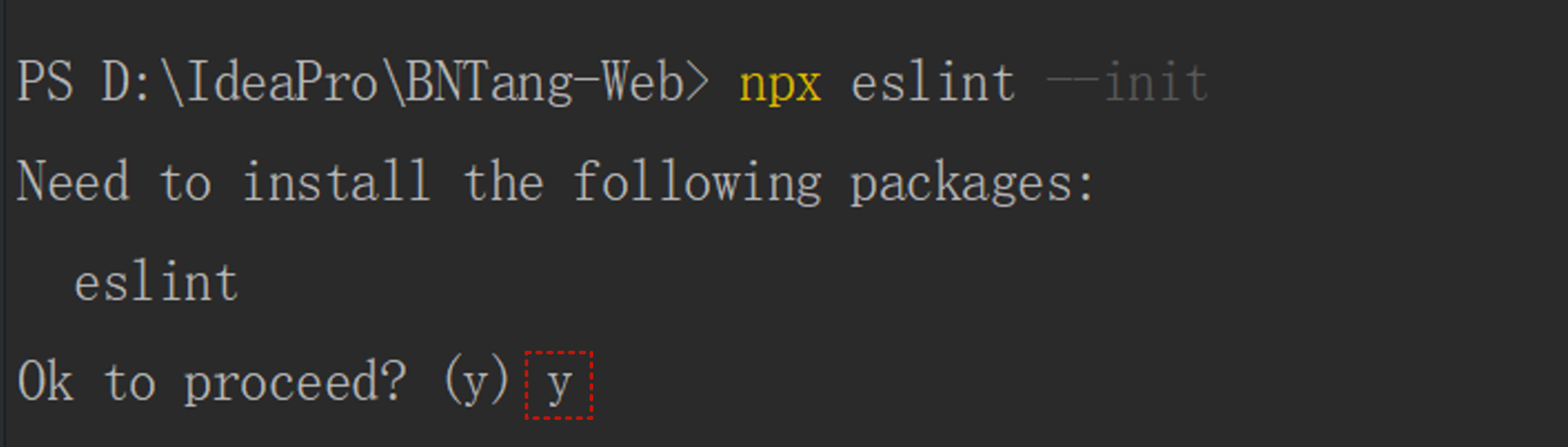
首先它会询问你 Need to install the following packages,这个意思是需要安装一些依赖包,我们可以选择 Yes 来进行安装。

这个配置项,我在备文章的时候出来了,如果没有出来的话,忽略即可
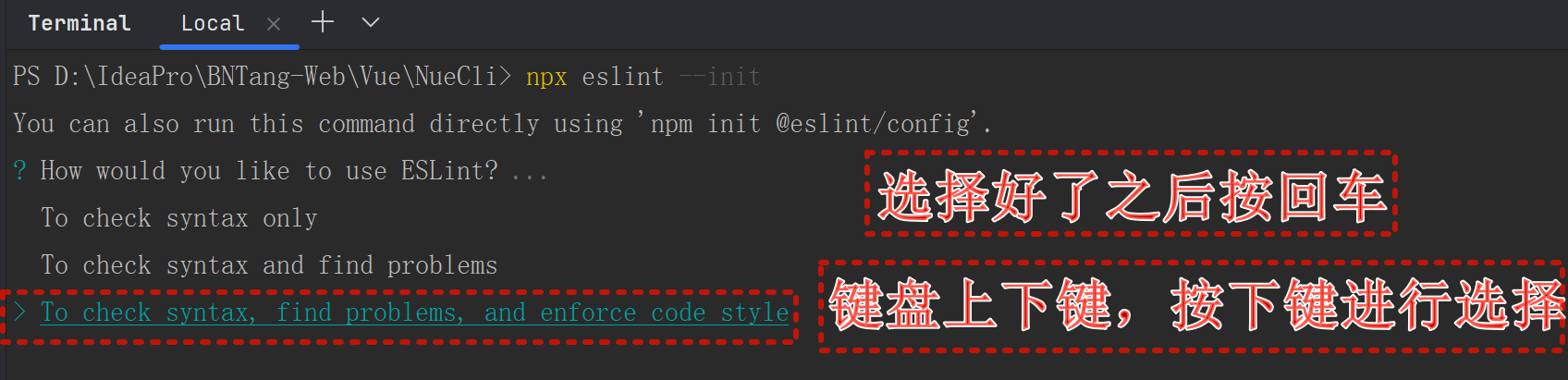
在初始化的过程中可以选择自己的配置,首先要选择的 How would you like to use ESLint? ... 这个选项,我选择的是 To check syntax, find problems, and enforce code style。
因为我们是要检查语法,找到问题并且强制执行代码风格。

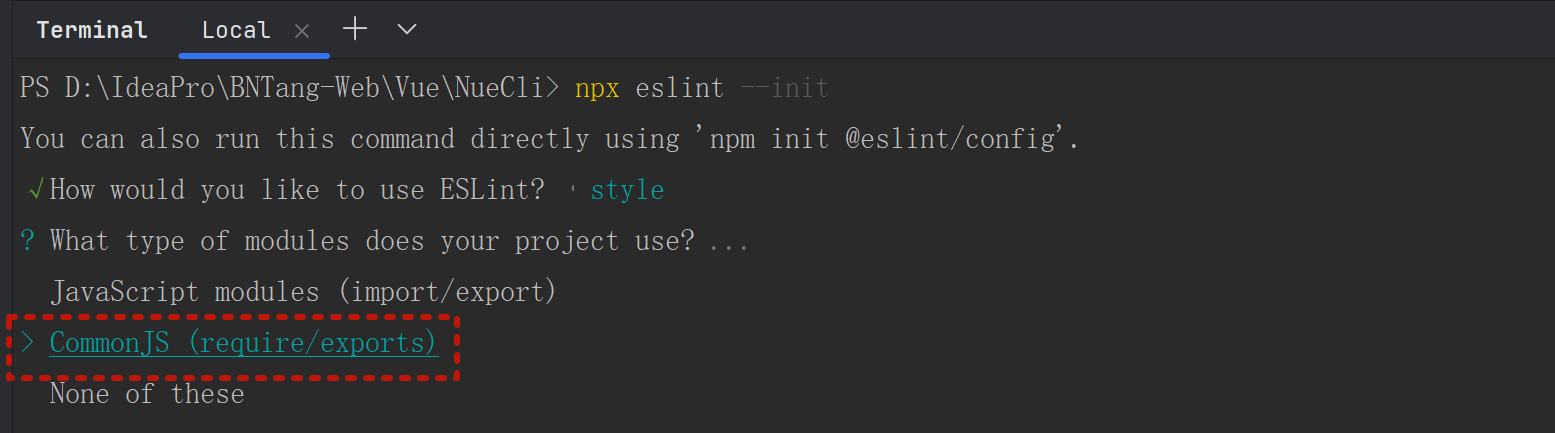
然后选好之后按回车进入到下一个选项,这个选项是 What type of modules does your project use? ...,我选择的是 CommonJS (require/exports),因为我是 Node.js 项目,我要用到模块化。


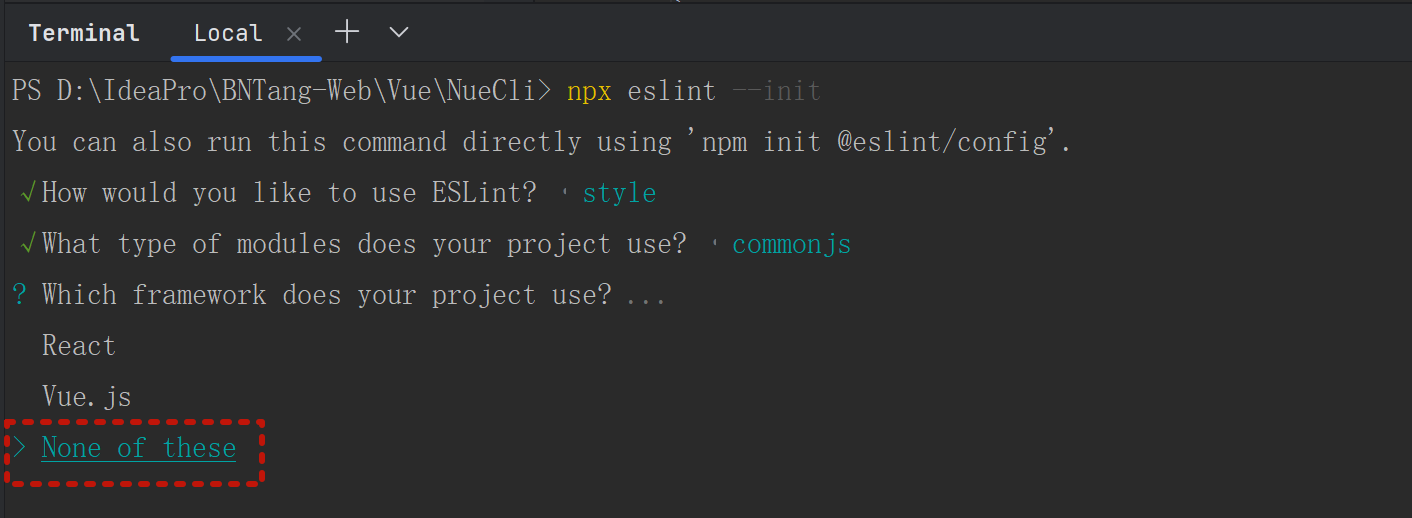
然后选好之后按回车进入到下一个选项,这个选项是 Which framework does your project use? ...,我选择的是 None of these,因为我没有用到框架。

然后选好之后按回车进入到下一个选项,这个选项是 Does your project use TypeScript? ...,我选择的是 No,因为我没有用到 TypeScript。

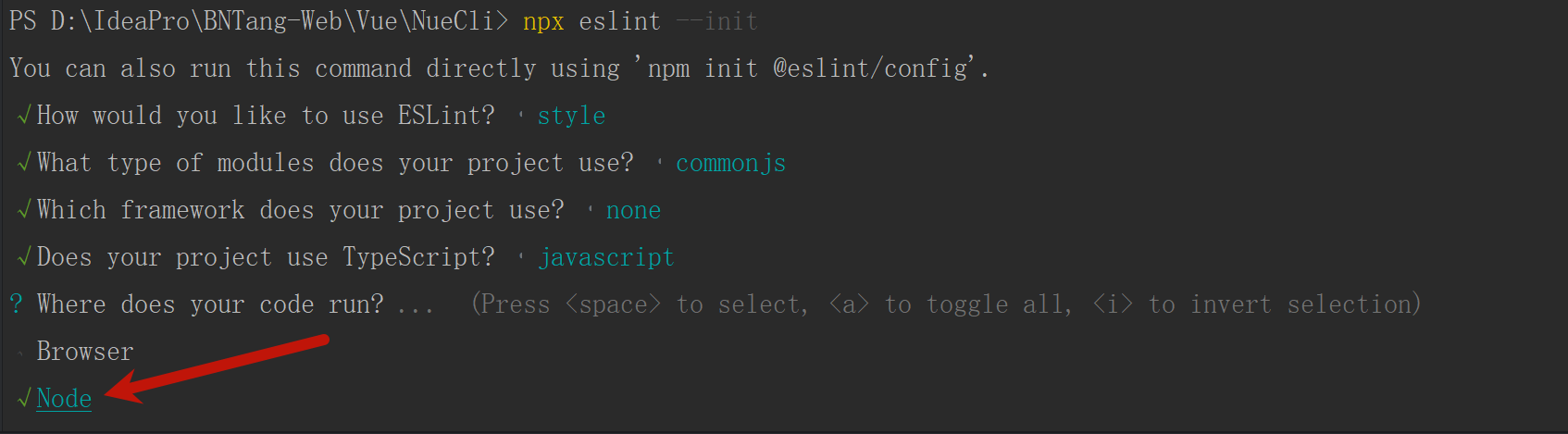
然后选好之后按回车进入到下一个选项,这个选项是 Where does your code run? ...,我选择的是 Node,因为我是 Node.js 项目。
这里有一个注意点,出现这个选项的时候默认是给你勾上 Browser 的,这个时候你需要按 Space 键来取消勾选(也就是键盘的空格键)去掉了之后在减键盘方向键下键来选中 Node,然后按空格勾选上 Node(不录制 GIF 了我相信我的文字表达已经很OK了):

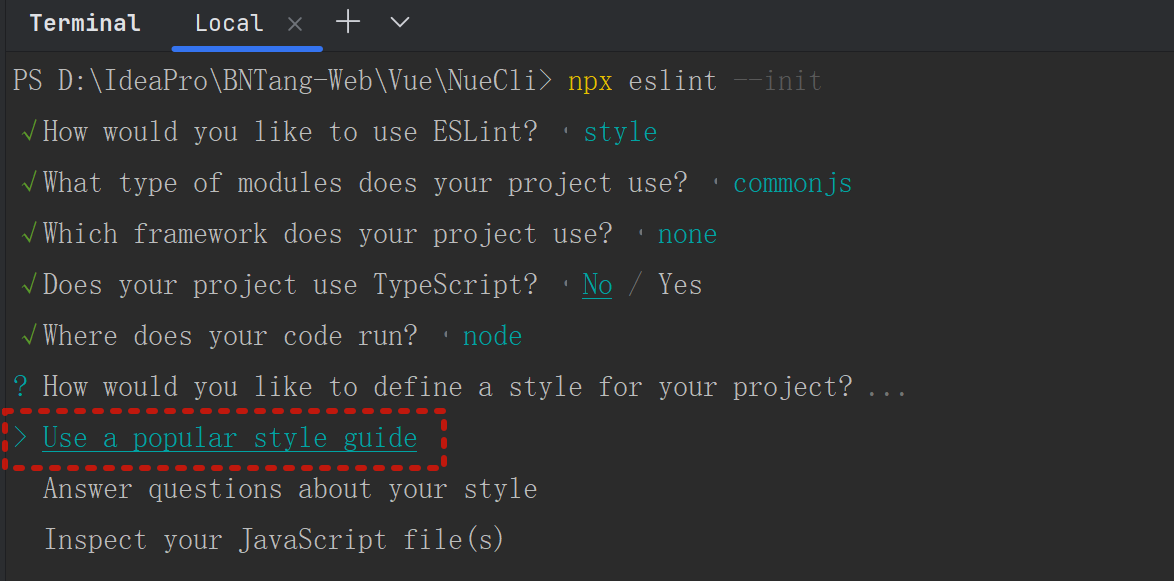
好了继续往下看,然后选好之后按回车进入到下一个选项,这个选项是 How would you like to define a style for your project? ...,意思是你要如何定义你的项目风格,我选择的是 Use a popular style guide。

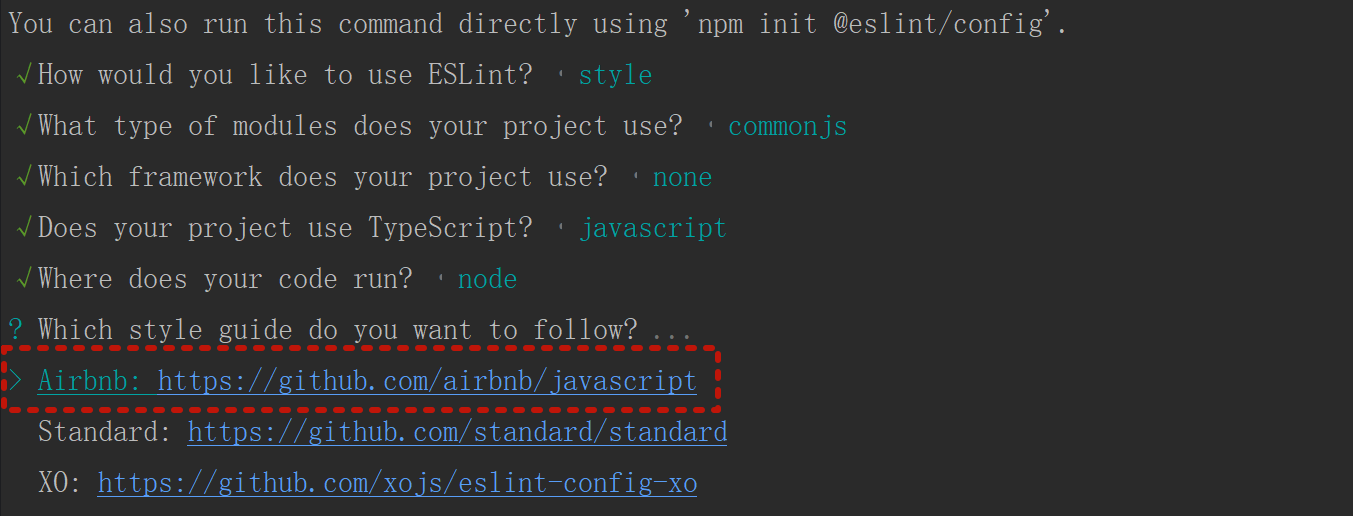
好了继续往下看,然后选好之后按回车进入到下一个选项,这个选项是 Which style guide do you want to follow? ...,意思是你要遵循哪个代码风格指南,我选择的是 Airbnb。

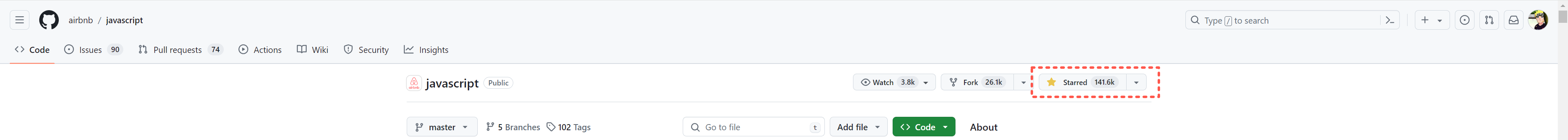
Airbnb 在 GitHub 有 141.6k 的 star,是一个非常受欢迎的代码风格指南。

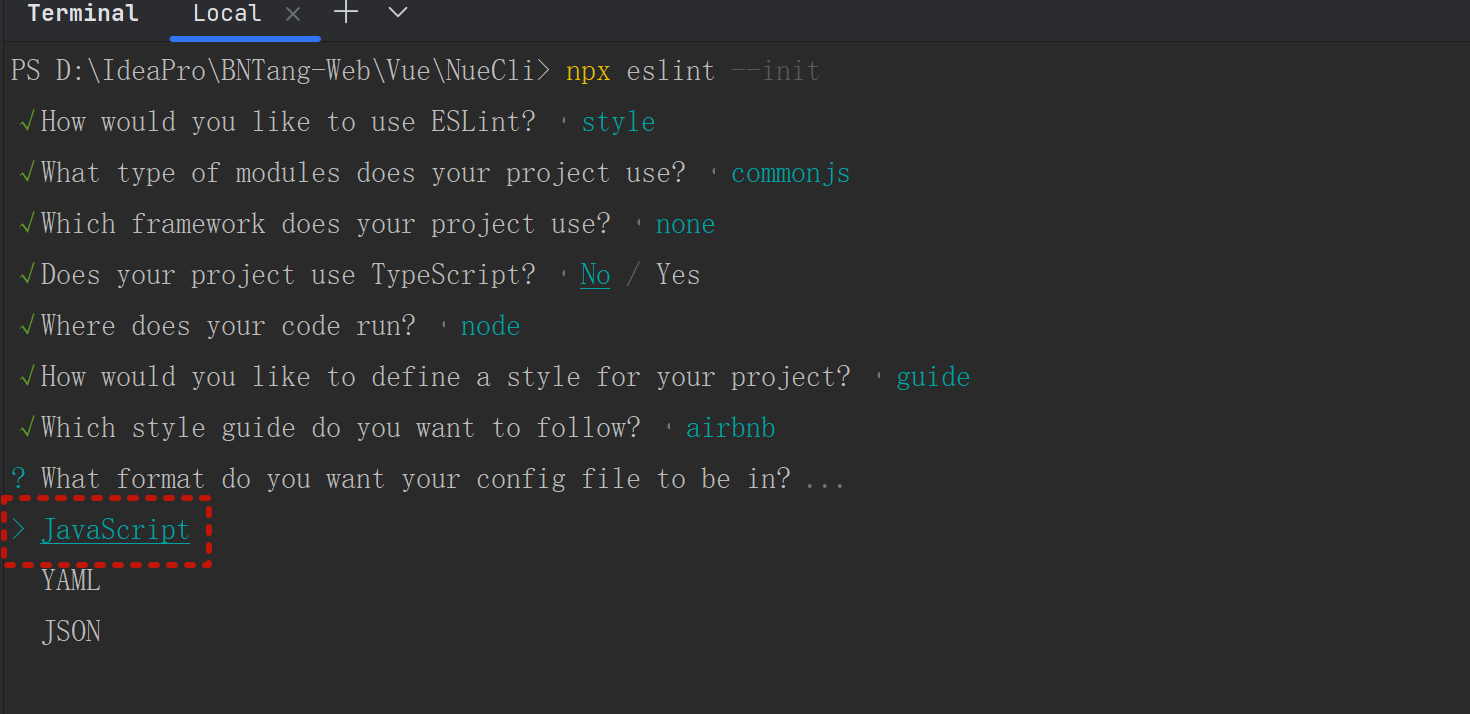
好了继续往下看,然后选好之后按回车进入到下一个选项,这个选项是 What format do you want your config file to be in? ...,意思是你的配置文件要使用什么格式,我选择的是 JavaScript。

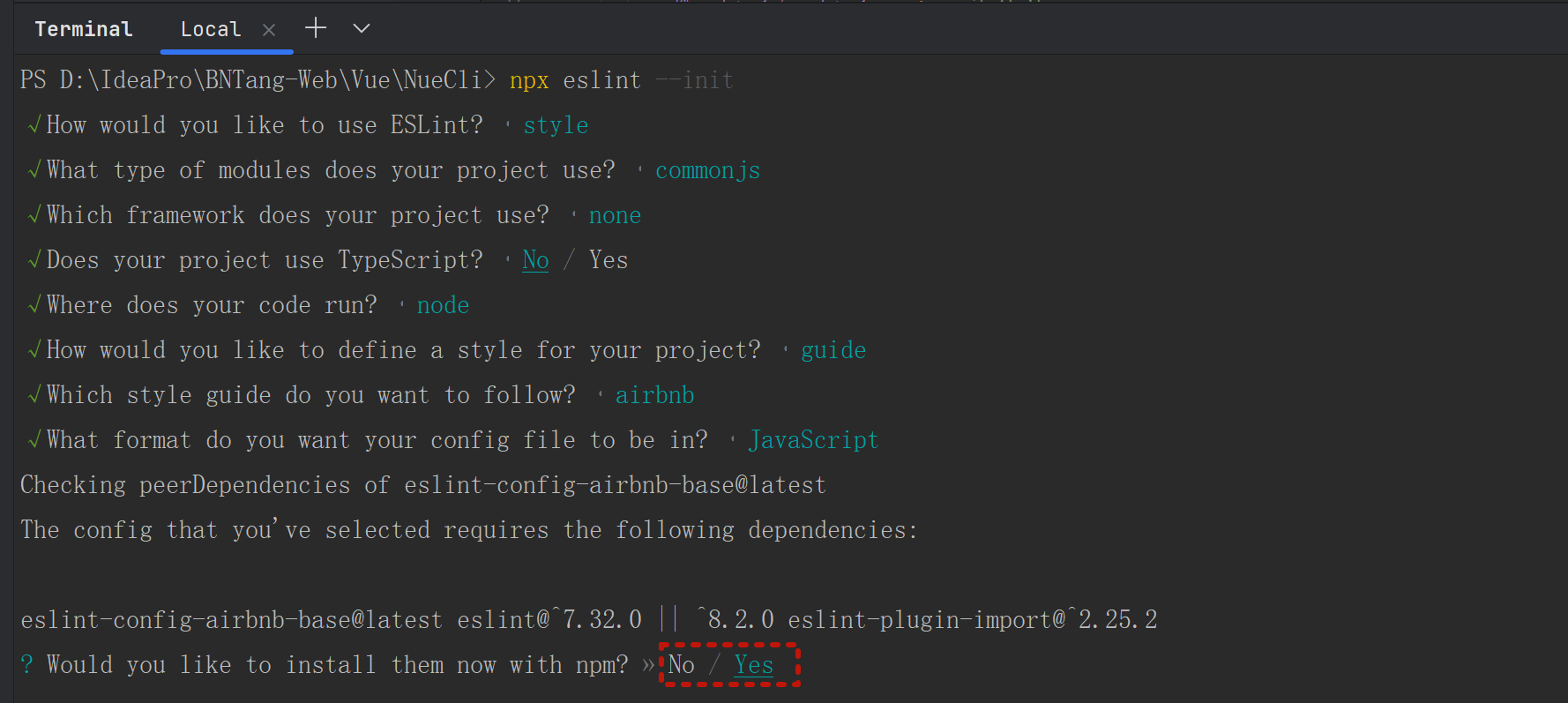
继续往下看出现了:
Checking peerDependencies of eslint-config-airbnb-base@latest
The config that you've selected requires the following dependencies:
eslint-config-airbnb-base@latest eslint@^7.32.0 || ^8.2.0 eslint-plugin-import@^2.25.2
? Would you like to install them now with npm? » No / Yes
Would you like to install them now with npm? 意思是你要现在安装这些依赖吗?我选择的是 Yes。

选择了 yes 之后再按回车,好大功告成了。
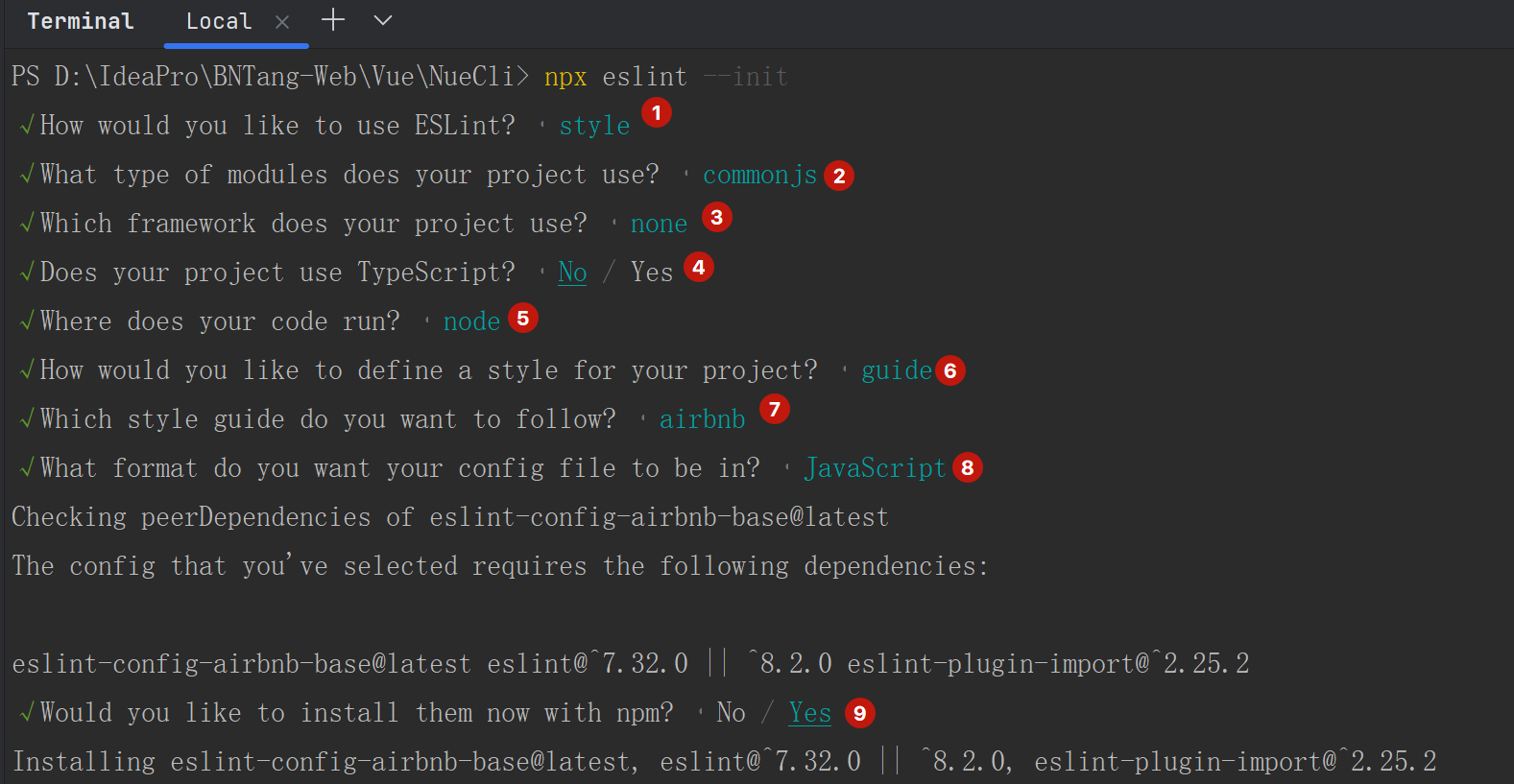
最后我再附上一张我所选择的配置的截图(供大家参考):

总共有 9 个步骤,选择的配置如上图所示。
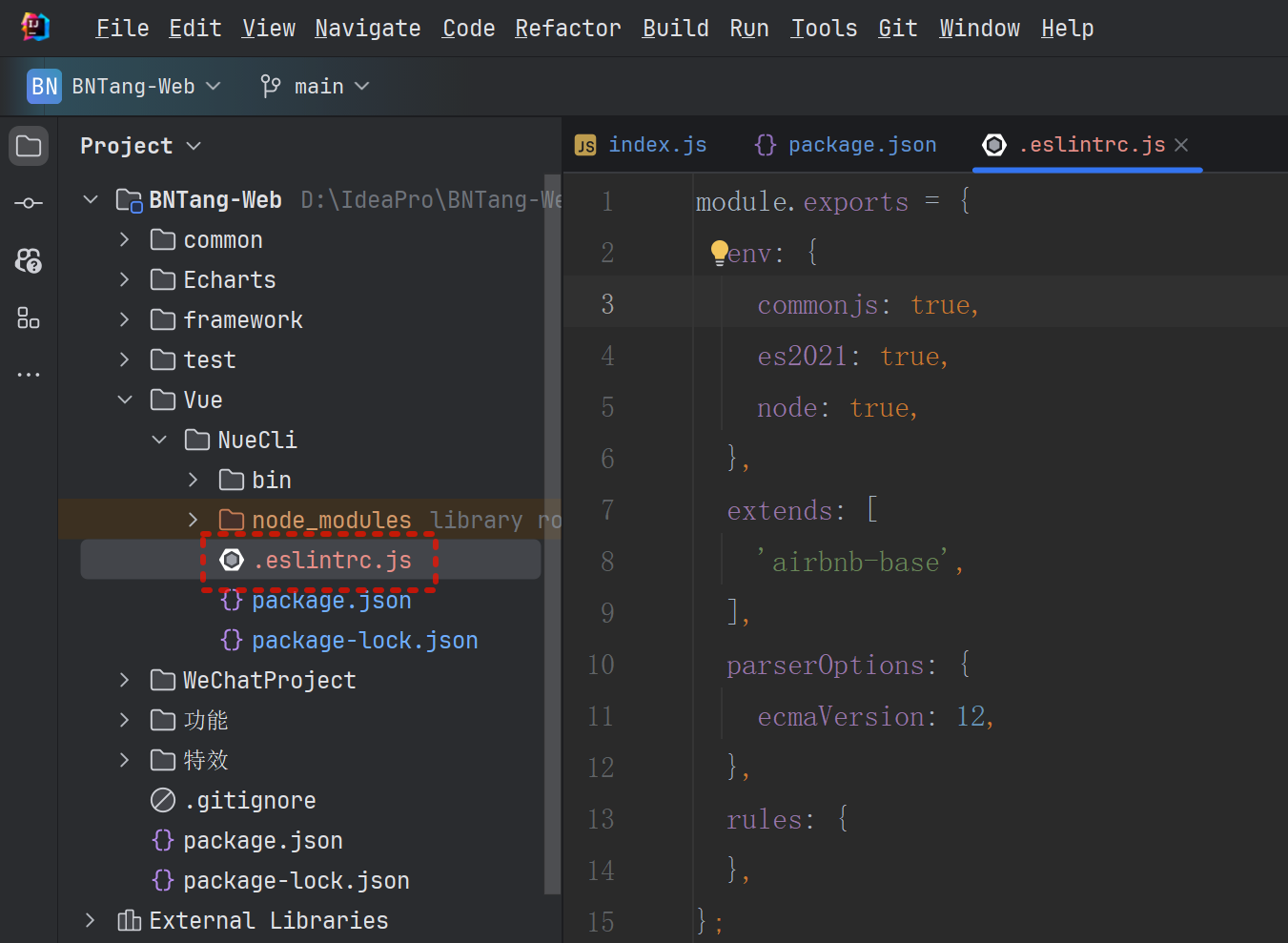
之后会在项目中生成一个 .eslintrc.js 文件,这个文件就是 ESLint 的配置文件。

eslint 配置内容创建好了,我们在项目当中配置好 ESLint 这里我以 IDEA 为例(jetbrains 系列的编辑器),打开 settings,搜索 ESLint,然后勾选 Automatic ESLint configuration,这样就可以自动配置 ESLint 了。

主要按照我如上的规范去做的去配置的,那么设置好了 IDEA 的配置项之后会自动配置好根据 ESLint 的配置文件来进行代码规范检查。
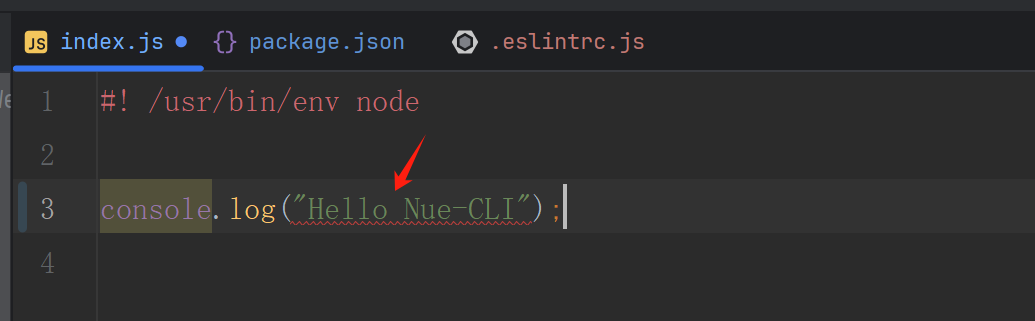
我们打开之前在 bin 目录下创建的 index.js 文件,然后写一些不符合规范的代码,比如:
console.log('Hello Nue-CLI');
然后保存之后会发现 IDEA 会提示我们的代码不符合规范,这样就说明我们的代码规范检查已经生效了,会爆红!

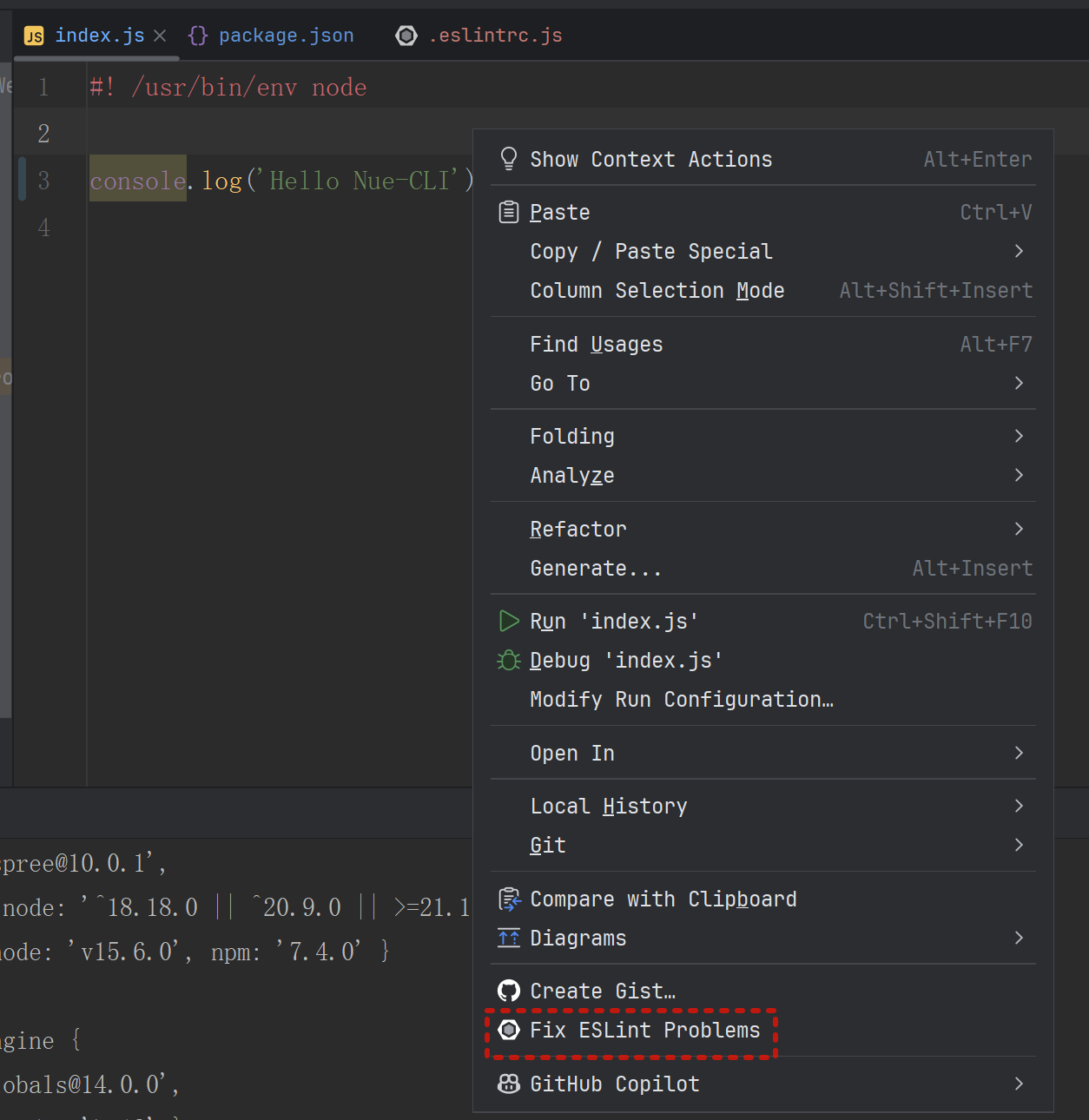
解决办法就是在文件中鼠标右键,然后选择 Fix ESLint Problems,然后 IDEA 会自动帮我们修复代码。

可以看到我们的代码已经符合规范了。
这里告诉大家一个 IDEA 设置小技巧,就是我们保存代码的时候 IDEA 自动去执行 Fix ESLint Problems,这样我们就不用手动去执行了。
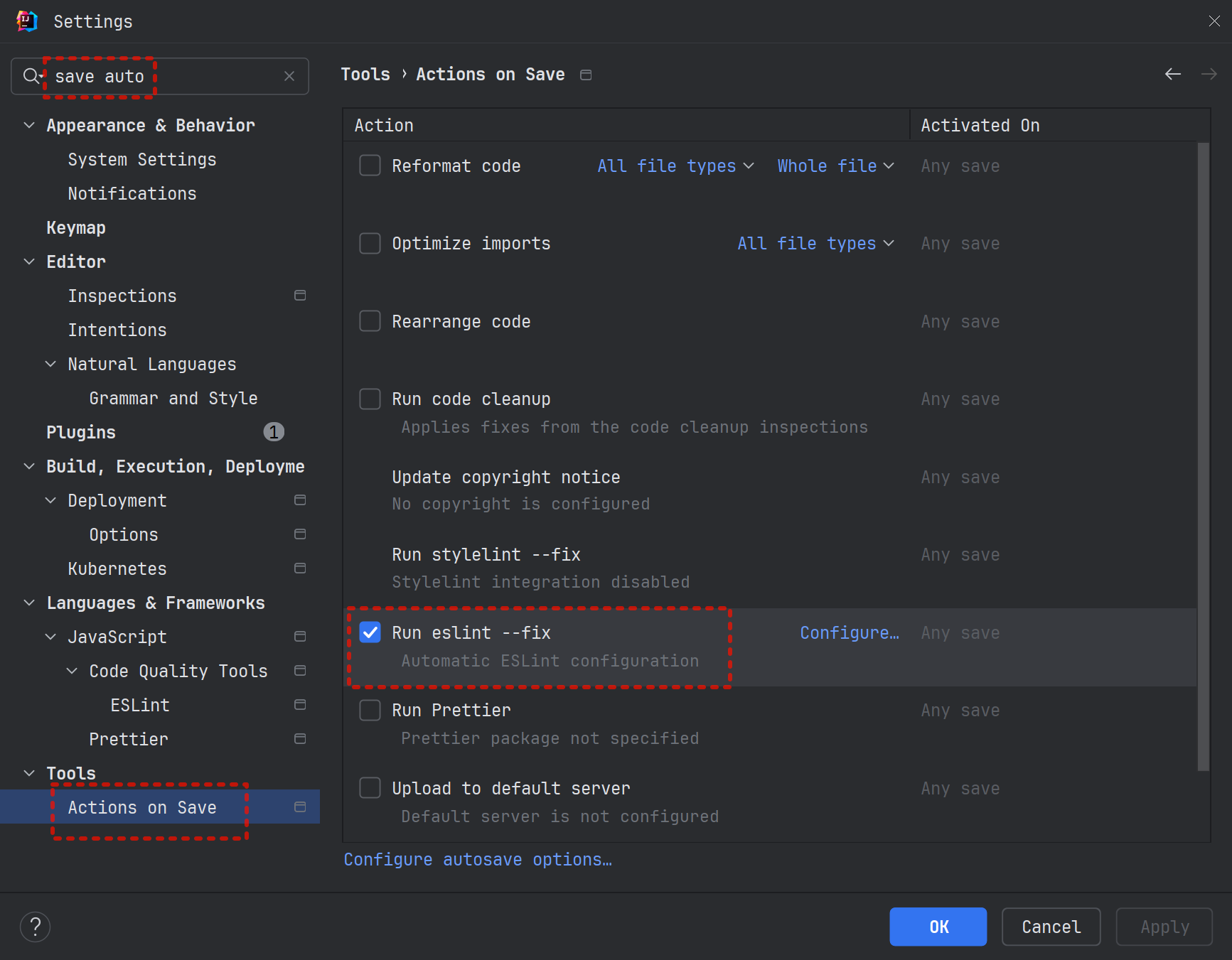
打开 IDEA 的设置,搜索 save auto,找到 tools -> Actions on save,然后勾选 Run eslint --fix,这样我们保存代码的时候 IDEA 就会自动帮我们修复代码了。

好了本文就介绍这么多,下一篇在来继续实现我们自己的 Nue-CLI。