
这个问题是在vue3中引入elementui的列表框时出现的。经过网上查询,有说是装了两个vue版本的,也有说是其他代码写错导致的,还有说是导入错误的。
但我的不是这个问题,我的是版本兼容问题。因为在网上查询时看到,elementui适配的是vue2,在vue3适配的是element-plus,我安装的确实是plus。main.js中检查了导入问题(import router from './router' //自动扫描里面的路由配置 import ElementPlus from 'element-plus' //全局引入),以及使用和挂载,都没有问题。
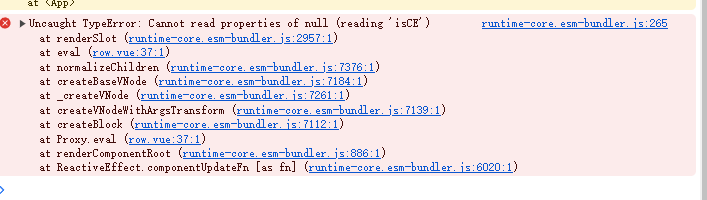
我在使用
废话了这么多,其实从button按钮能显示,说明element在这里成功导入了,能用但不完全,确实应该想到版本兼容问题,还是自己太菜了。说说我的版本吧:vue3,node:19.9.0 element-plus:2.73
将element-plus的版本降到2.3.9,完美解决。参考的是这个链接https://www.cnblogs.com/future725/p/17615960.html
简单记录自己遇到的问题,写的比较啰嗦,大家直接看解决方法就行,新手一枚,不要喷我,哈哈,一起交流学习。