Infura 是一种托管服务,提供对各种区块链网络的安全可靠访问,消除了管理区块链基础设施的复杂性,使开发者能够专注于构建创新的 Web3 应用程序。
Infura 作为连接应用程序与区块链网络的重要桥梁,为开发者提供强大的 API 来与区块链进行交互、部署和管理智能合约等等。无论您是构建去中心化应用程序(Dapp)、加密钱包还是交易所,Infura 都提供了创建高质量、可靠的 Web3 应用程序所需的基本基础设施和工具。
Infura 提供了一套强大的功能,旨在增强 dapp 的开发、部署和管理。这些功能包括:
首次访问 Infura 时,我们需要先注册账号,浏览器访问:https://app.infura.io/login

点击Login后根据提示输入用户名等信息,之后邮箱中会收到一封确认邮件,点击确认后即可完成账户激活。

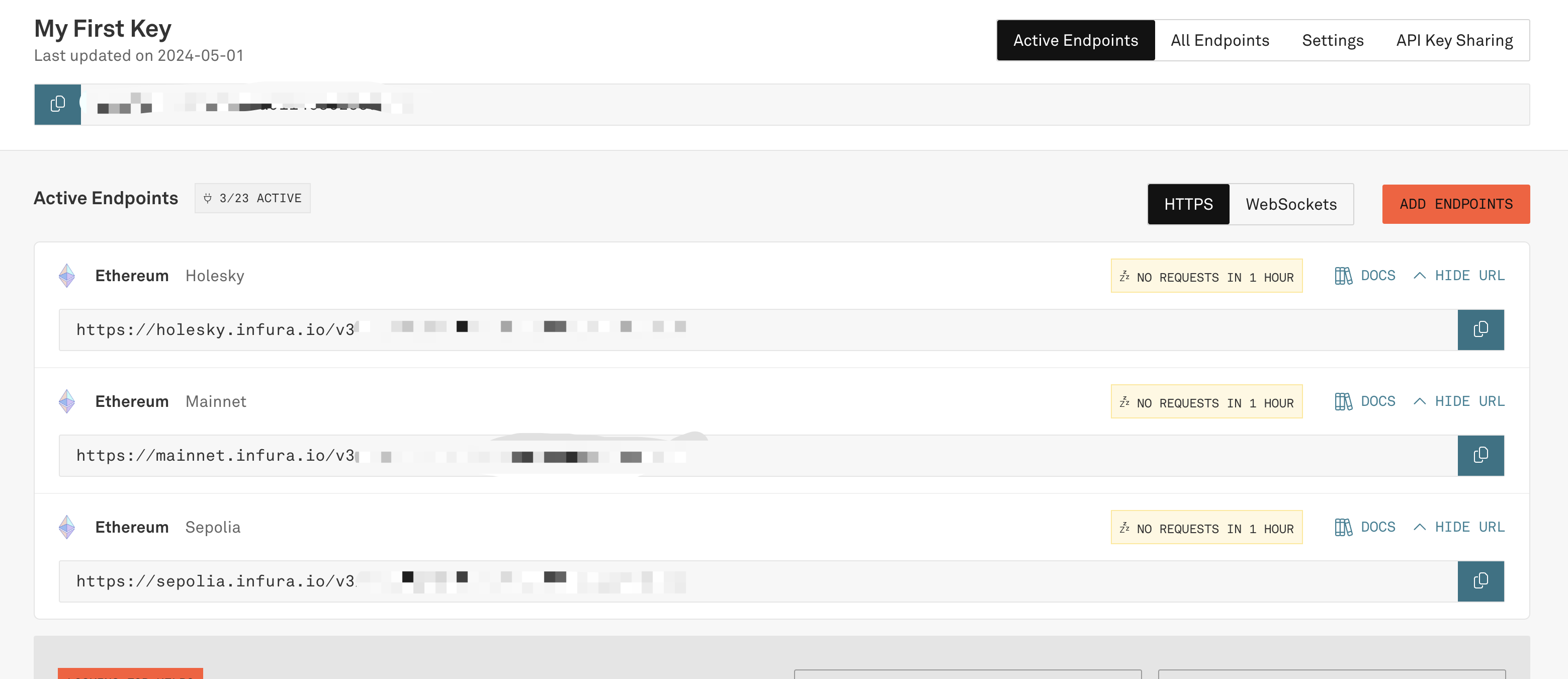
登陆后根据提示创建自己的 API KEY:


如上图所示,我们就可以拿到可用的以太网地址。
import { Web3 } from 'web3';
//private mainnet RPC endpoint
const web3 = new Web3('https://mainnet.infura.io/v3/YOUR_INFURA_ID');
//private test RPC endpoint
const web3 = new Web3('https://sepolia.infura.io/v3/YOUR_INFURA_ID');
//or public RPC endpoint
//const web3 = new Web3('https://eth.llamarpc.com');
web3.eth.getBlockNumber().then(console.log);
复制
声明:本作品采用署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)进行许可,使用时请注明出处。
Author: mengbin
blog: mengbin
Github: mengbin92
cnblogs: 恋水无意
腾讯云开发者社区:孟斯特