本篇参考:
Salesforce LWC学习(七) Navigation & Toast
https://developer.salesforce.com/docs/platform/lwc/guide/use-navigate-url-addressable.html
以前我们做开发时,如果lwc实现跳转,只能跳转到aura component,现在lwc已经支持lwc跳转到lwc了。这里做一个
<template> <lightning-button label="navigate" onclick={navigateToComponent}></lightning-button> </template>复制
navigateLwcDemo.js:使用NavigateMixin,代码跳转到 targetLwcDemo这个lwc并且传递参数 propertyValue。
import { LightningElement } from 'lwc';
import { NavigationMixin } from "lightning/navigation";
export default class NavigateLwcDemo extends NavigationMixin(LightningElement) {
navigateToComponent() {
this[NavigationMixin.Navigate]({
// Pass in pageReference
type: "standard__component",
attributes: {
componentName: "c__targetLwcDemo",
},
state: {
c__propertyValue: "test"
},
});
}
}复制
<template> property value : {propertyValue} </template>复制
targetLwcDemo.js:通过 CurrentPageReference来获取属性信息
import { LightningElement,wire } from 'lwc';
import { CurrentPageReference } from "lightning/navigation";
export default class TargetLwcDemo extends LightningElement {
@wire(CurrentPageReference)
currentPageRef;
get propertyValue() {
return this.currentPageRef.state.c__propertyValue;
}
}复制
targetLwcDemo.js-meta.xml:target使用lightning__UrlAddressable
<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>61.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__UrlAddressable</target> </targets> </LightningComponentBundle>复制
结果: 当点击Navigate按钮以后,链接会跳转到: /lightning/cmp/c__targetLwcDemo?c__propertyValue=test,页面会显示property value: test

以下链接是免费的Data Cloud的学习资源:https://quip.com/A01IA0NAGFXd
我们举一个场景,我们在Opportunity的Layout上想要展示Account的字段,如何操作呢? 我们的常见的做法可能就是在Opportunity表中创建formula字段用来显示Account信息。随着新的release,dynamic form已经支持跨object展示信息,但是只支持获取父object的信息,不支持兄弟关系,比如Opportunity上显示Account的Contact的内容是做不到的。
注:使用此feature需要启用Dynamic Form,关联object的字段只能只读类型,无法做到编辑。

以前的release,dynamic form只支持Field Section,dynamic form和layout的区别是dynamic form不支持blank space,举个例子:Primary Campaign Source想要和Primary同一个行,就只能在Primary Campaign Source上面增加一个字段,将这个字段挤下去从而才可以实现。但是实际需求中,每个字段的放置有要求,并不一定有需要新的字段放置在这里。

新的release以后,dynamic form就可以增加 blank space快速实现了,这个是一个很好的增强。

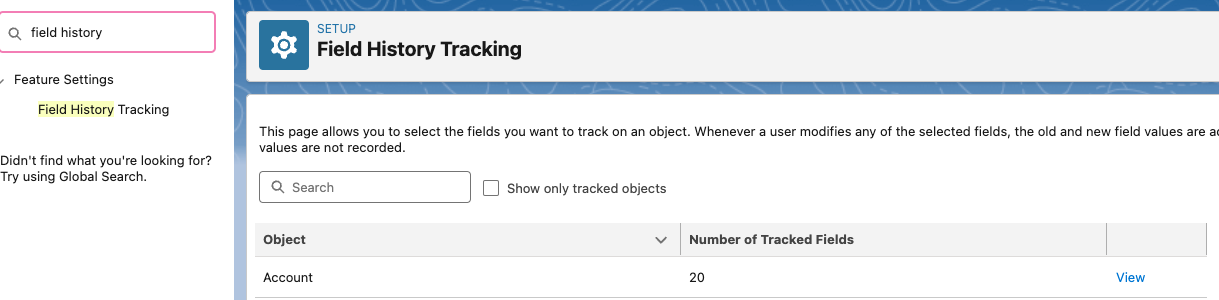
我们在项目中,可能会有需要设置 Field History Tracking的需求,我们如何能快速的知道当前的表是否可以对字段进行track history呢?我们只能点击Set History Tracking按钮,然后点击某个需要track的字段,然后点击save才能知道是否需要报错。如下方gif所示,需要对Account的字段进行track,只能勾选然后点击Save才能知道已经满了,那么有没有一种方式可以直观的显示呢。

随着新的release,这个功能终于成为了可能。

总结: 篇中简单介绍了几个项目中以及学习中用到的零碎知识点,需要注意的是,好多功能都是最新的release,目前好多都是在preview状态,production或者dev edition有可能还没有启用,所以在完全release以后再去进行尝试或者去sandbox中尝试。

篇中有错误地方欢迎指出,有不懂欢迎留言。