最近一直在使用 element-ui中的日期组件。 所以想对日期组件常用的做一个简单的总结; 1.处理日期组件选择的时候面板联动问题 2.限制时间范围复制
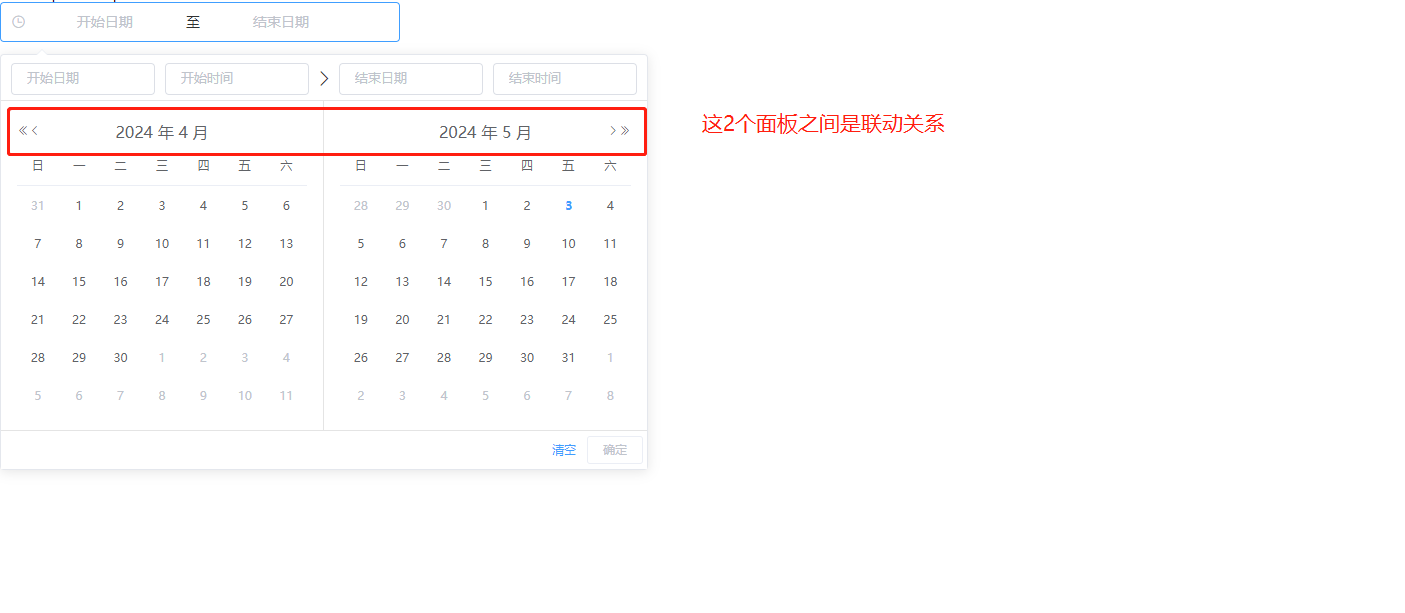
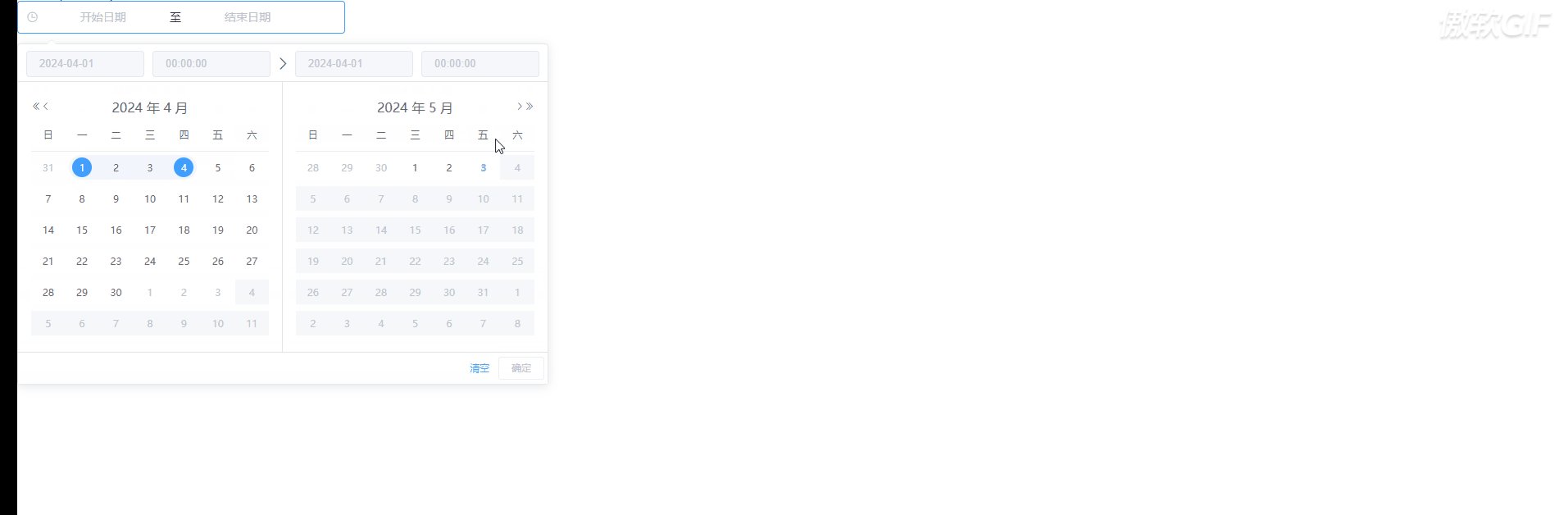
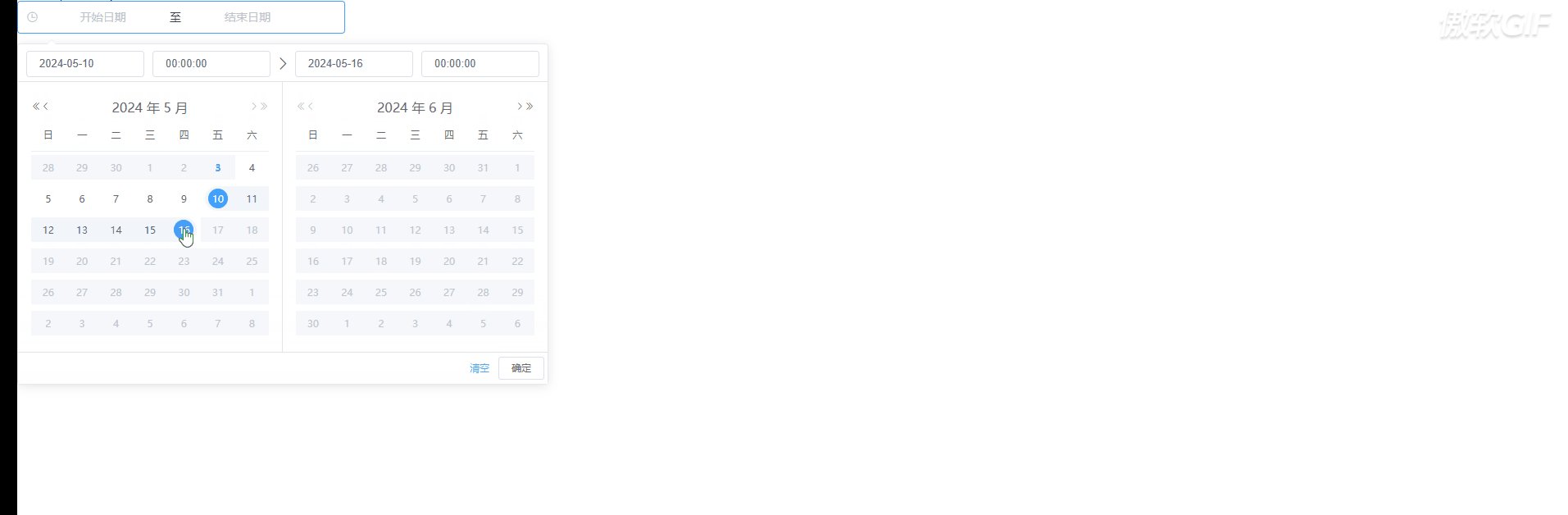
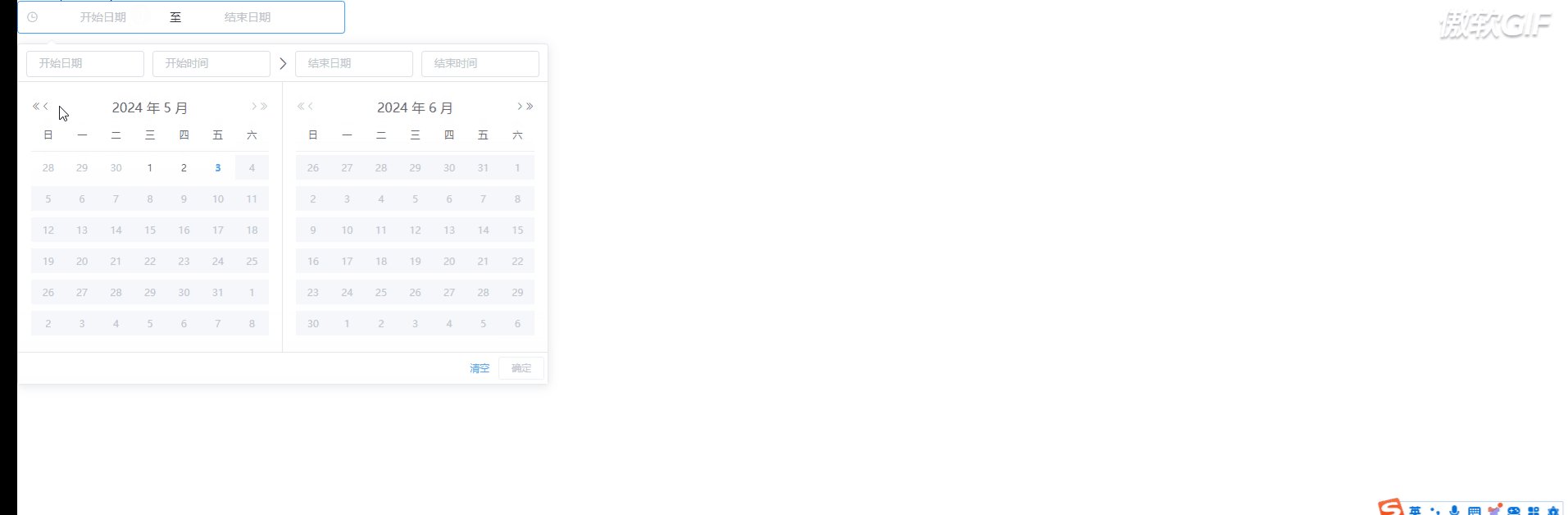
我们发现2个日期面板之间其实是有联动关系的;
开始时间面板和结束时间面板始终只能相邻;
不能出现开始时间选择3月,结束时间是5月这样的情况;
但是我们有些时候要让他们之间解除联动关系;
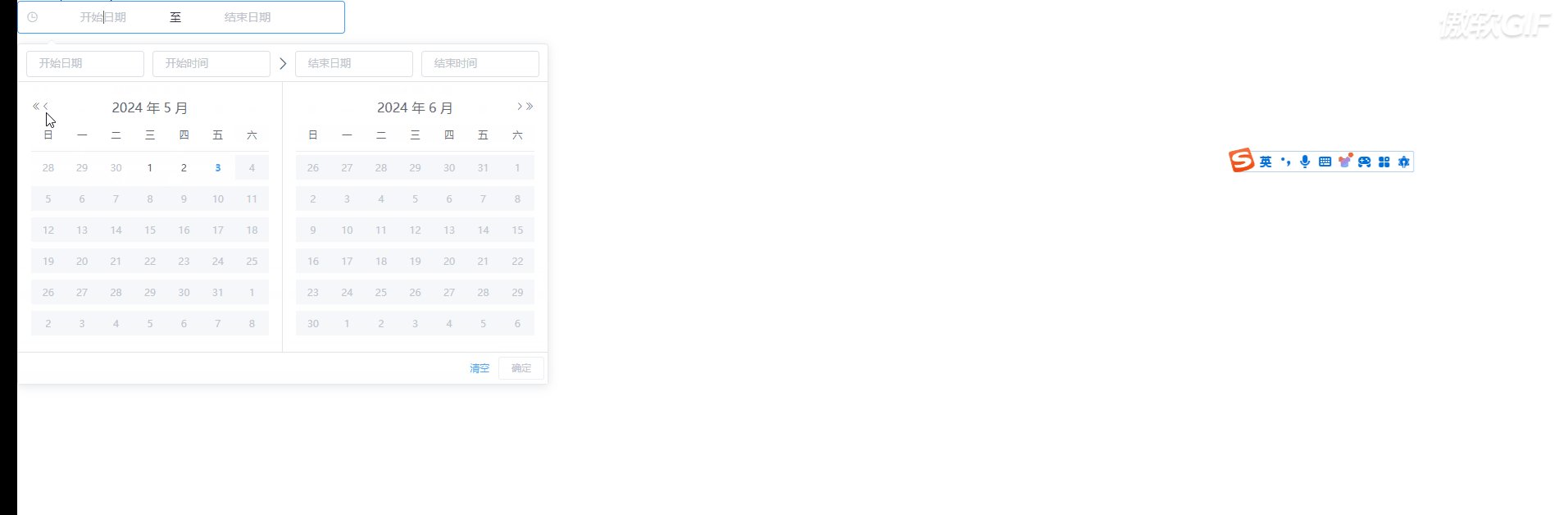
我们需要将 unlink-panels 设置为true
复制
unlink-panels:在范围选择器里取消两个日期面板之间的联动;
它默认是false;我们设置为true就行
复制
<template>
<div>
<el-date-picker
v-model="value2"
type="datetimerange"
range-separator="至"
:picker-options="pickerOptions"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
disabledDate(time) {
// time 表示的是面板中每一个日期值
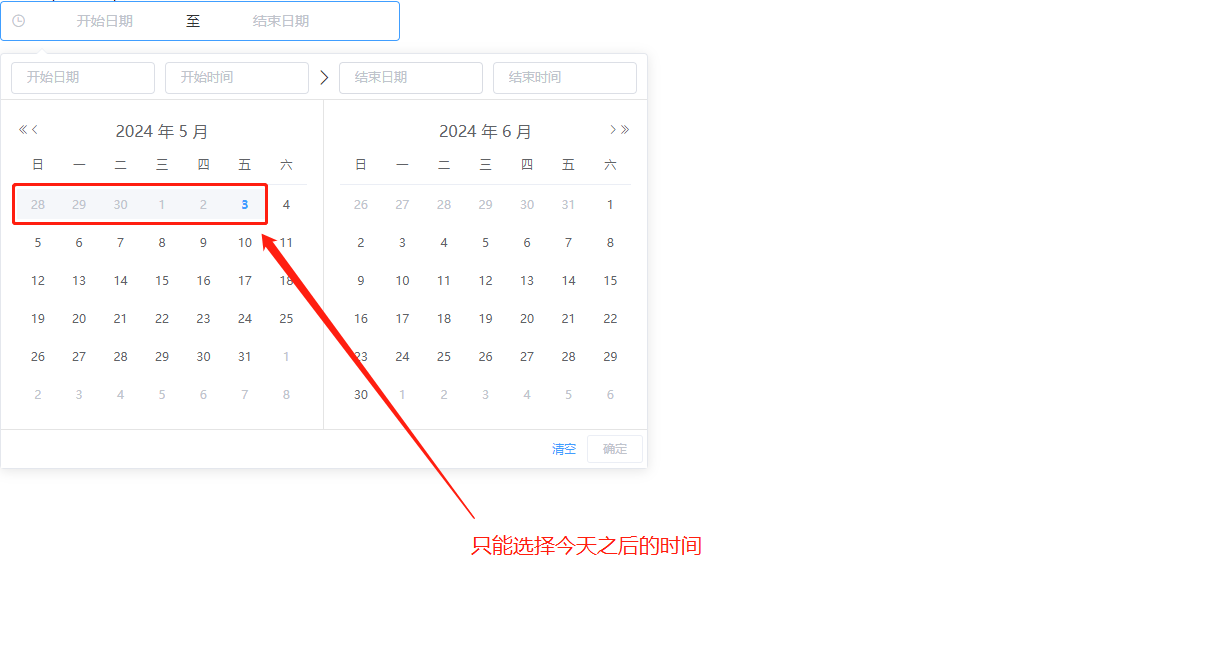
// 只能选择今天以及今天之后的时间
return time.getTime() < Date.now() - 24*60*60*1000;
}
},
value2: ''
}
}
}
</script>
复制
有的小伙伴说:我看见有些限制时间是这样写的
return time.getTime() < Date.now() - 8.64e7
其实8.64e7 约等于24小时;所以并不会影响
复制pickerOptions: {
disabledDate(time) {
// 只能选择今天之后的时间
// time 表示的是面板中每一个日期值
return time.getTime() < Date.now()
}
},
复制
pickerOptions: {
disabledDate(time) {
// 选择今天以及今天之前的时间
// time 表示的是面板中每一个日期值
return time.getTime() > Date.now();
}
},
复制
pickerOptions: {
disabledDate(time) {
// 选择今天之前的时间
// time 表示的是面板中每一个日期值
return time.getTime() > Date.now() - 24*60*60*1000;
}
},
复制
<el-date-picker
v-model="value2"
type="datetimerange"
range-separator="至"
:picker-options="pickerOptions"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right">
</el-date-picker>
data() {
return {
pickerOptions: {
disabledDate(time) {
// 获取当前的时间
let currentTime = new Date()
// 重新设置当前时间的 时,分,秒,毫秒
currentTime.setHours(0,0,0,0)
// 得到当前时间 0时0分0秒的时间戳
let endTime = currentTime.getTime()
// 获取7天前的时间戳
let startTime = endTime - 6*24*60*60*1000
// time表示需要需要禁用的时间
return time.getTime() < startTime || time.getTime() > endTime
},
},
value2: ''
}
}
复制
经过前面我们的学习,我们可以通过
time.getTime() > Date.now();
来限制时间不能超过当前时间;
时间跨度我们通过 change 事件来判断开始时间和结束时间是否相差30天
于是我们很快完成了功能
复制<template>
<div>
<el-date-picker
v-model="value2"
type="datetimerange"
@change="changeTime"
range-separator="至"
:picker-options="pickerOptions"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
disabledDate(time) {
// 选择今天以及今天之前的时间
return time.getTime() > Date.now();
},
},
value2: ''
}
},
methods:{
changeTime(time){
if(time && time.length){
let endTime = time[1].getTime()
let startTime = time[0].getTime()
let limitTime= 30 *24 *60*60*1000
if(endTime - startTime > limitTime){
this.$message.error('选择的时间不能超过30天');
this.value2 = ''
}
}else {
this.$message.error('请选择时间');
}
}
}
}
</script>
复制
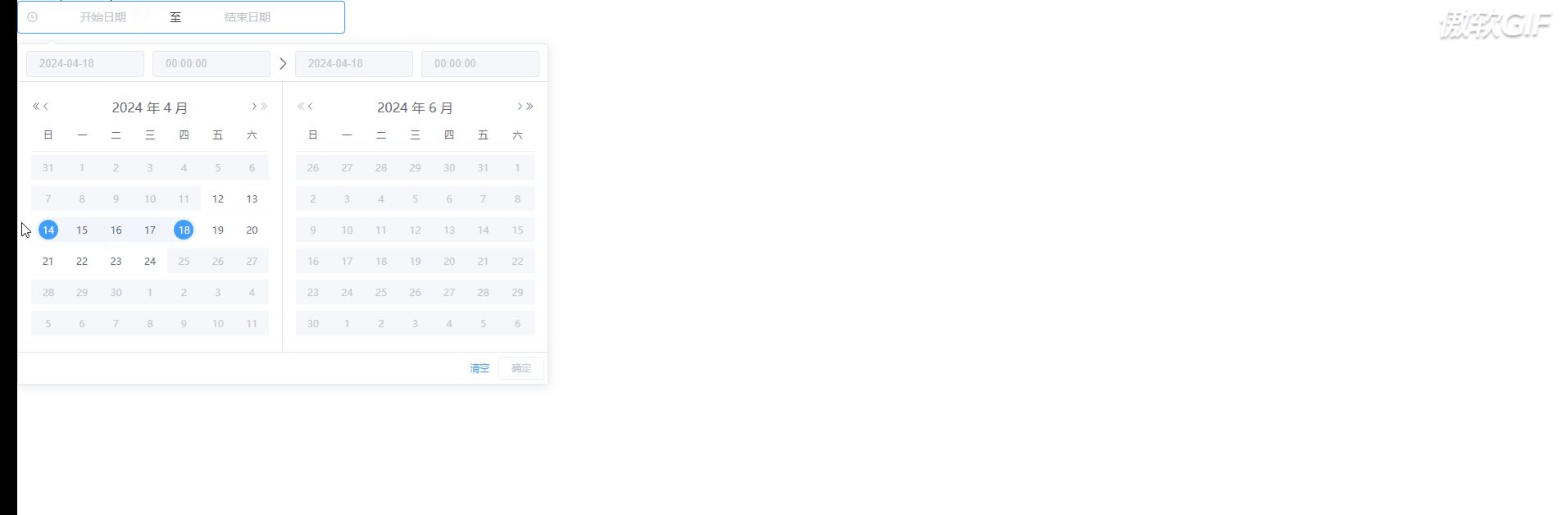
虽然我们上面的代码实现了功能;但是用户体验不是特别不好;
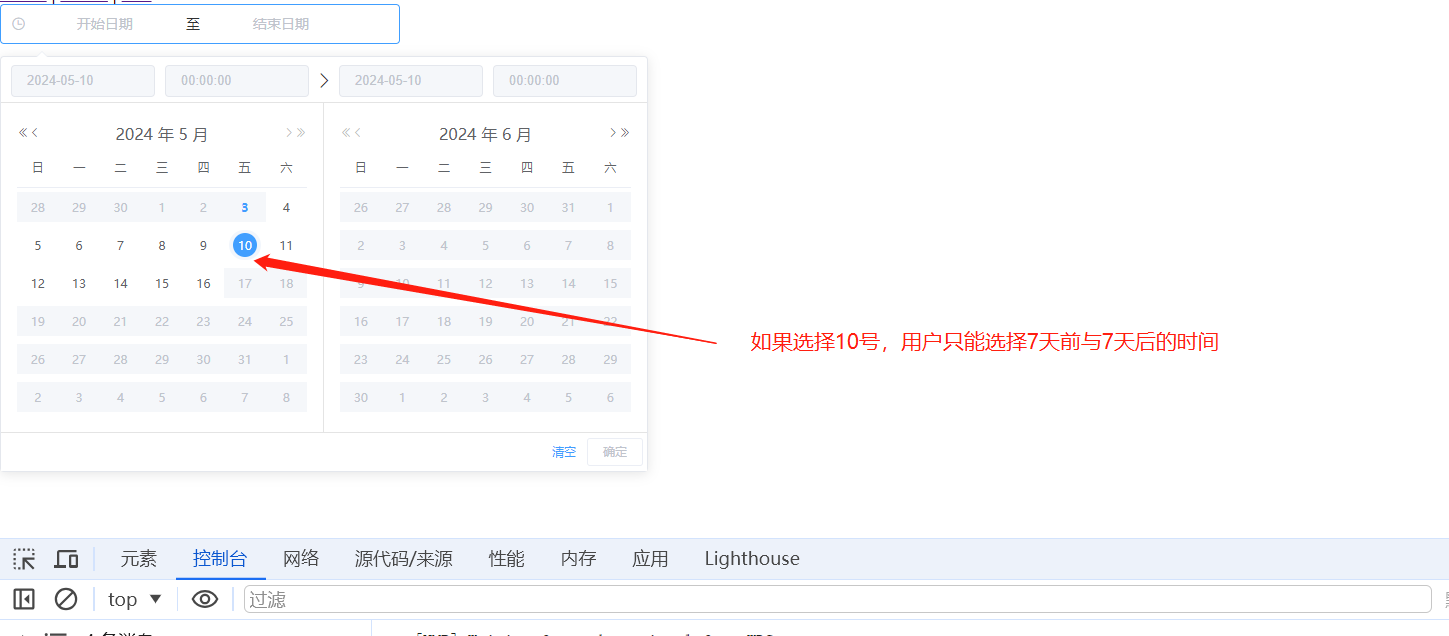
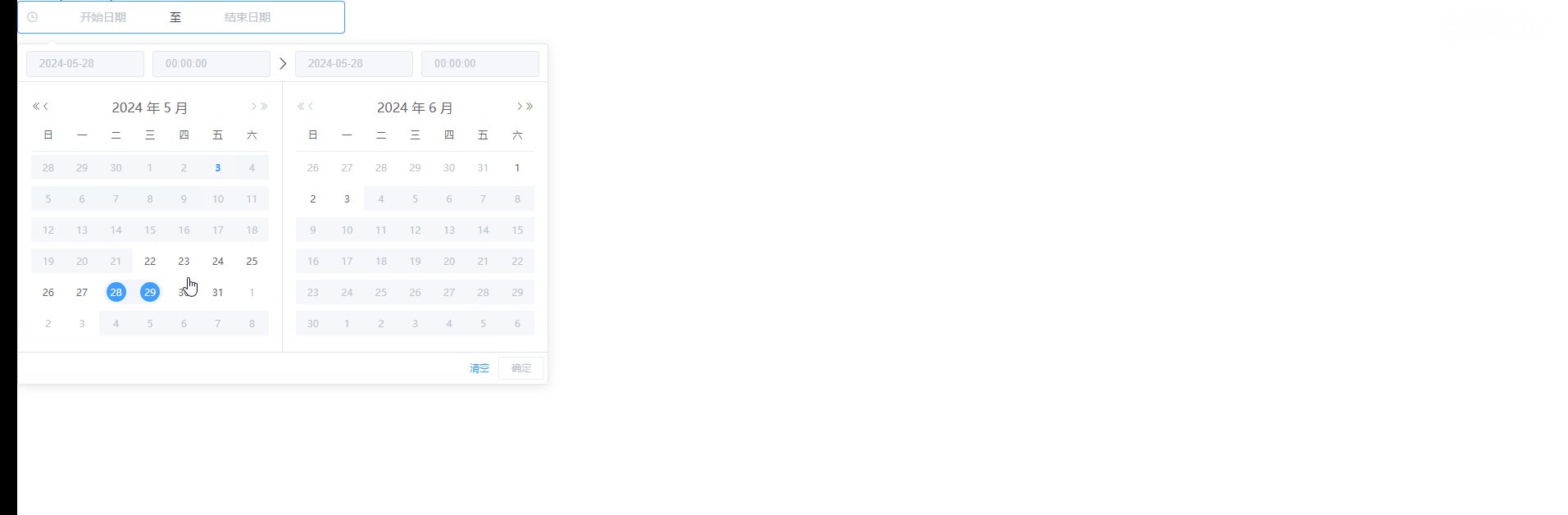
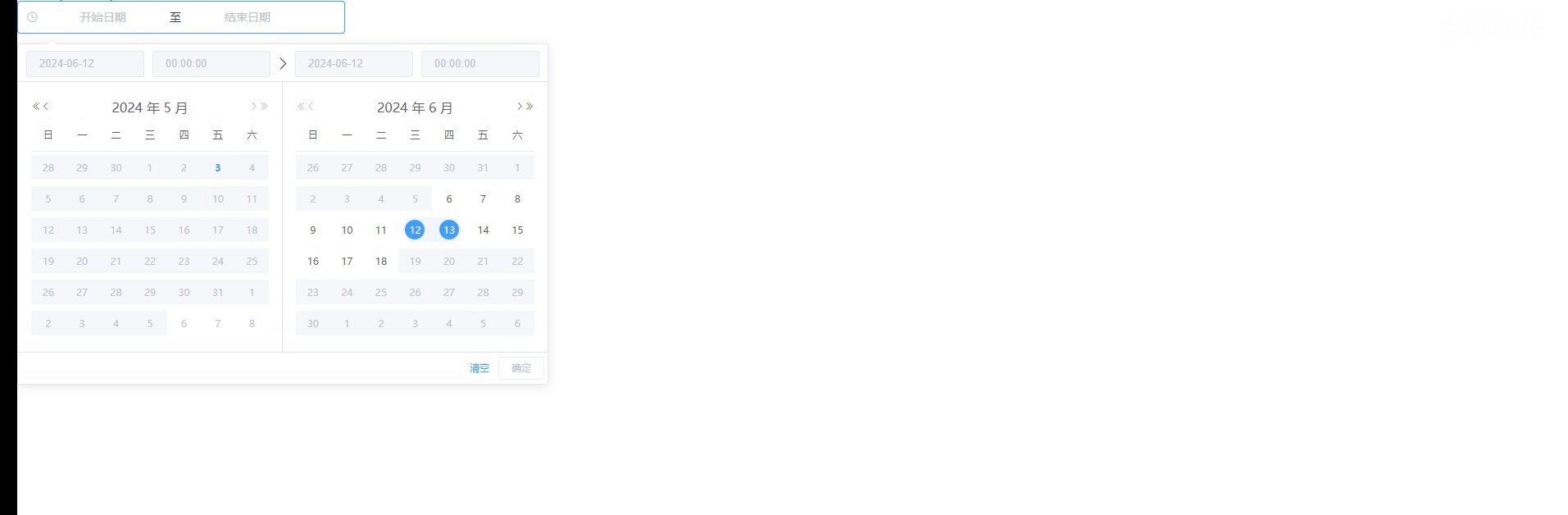
有没有这样的方式:当用户选择了5月2号;
只能选择它的前30天和后30天范围的时间(4月2号---6.20号)
如果要实现上面这样的功能:
1.我们要解决面板联动,可以使用 unlink-panels 来解决;
2.我们要知道用户点击选择的时间,这样我们才能知道开始和结束;
这样问题我们可以使用 onPick: date => { }事件知道点击选中的时间
3.计算出30天前和30天后的时间
复制<template>
<div>
<el-date-picker v-model="myTime" unlink-panels type="datetimerange" range-separator="至"
:picker-options="pickerOptions" start-placeholder="开始日期" end-placeholder="结束日期" align="right">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
disabledDate: time => {
// this.userSelectDate 可能是 '',不是一个日期对象;
// 这个必须要使用括号哈
// 如果使用 !this.userSelectDate instanceof Date 仍然是false
if (!(this.userSelectDate instanceof Date)) {
return false
} else {
let currentTime = time.getTime()
let userSelectDateTime = this.userSelectDate.getTime()
// 获取7天前的时间戳
let day7beforeTime = userSelectDateTime - 6*24*60*60*1000
// 获取7天后的时间戳
let day7AfterTime = userSelectDateTime + 6*24*60*60*1000
// 只能选择 7天前和7天后
return currentTime > day7AfterTime || currentTime < day7beforeTime
}
},
onPick: date => {
// minDates就是用户选择的初始时间,记录它是为了得到7天前和7天后的时间
console.log('用户选择时间就是触发', date)
if (date.minDate) {
// 记录用户选择的时间
this.userSelectDate = date.minDate
} else {
this.userSelectDate = null
}
}
},
userSelectDate: '',
myTime:''
}
}
}
</script>
复制

上面虽然友好的实现了限制选择的时间前后不超过7天; 但是没有限制选择的时间【不能】选择今天之后的时间; 我们需要限制一下; 除了 pickerOptions 中的代码,其他的与上面的一样保持不变复制
pickerOptions: {
disabledDate: time => {
console.log(11111111111)
// 限制不能选择今天之后的时间
if( Date.now() < time.getTime()){
return true;
}else {
// this.userSelectDate 可能是 '',不是一个日期对象;
// 这个必须要使用括号哈
// 如果使用 !this.userSelectDate instanceof Date 仍然是false
if (!(this.userSelectDate instanceof Date)) {
return false
} else {
let currentTime = time.getTime()
let userSelectDateTime = this.userSelectDate.getTime()
// 获取7天前的时间戳
let day7beforeTime = userSelectDateTime - 6*24*60*60*1000
// 获取7天后的时间戳
let day7AfterTime = userSelectDateTime + 6*24*60*60*1000
// 只能选择 7天前和7天后
return currentTime > day7AfterTime || currentTime < day7beforeTime
}
}
}
},
复制

没有想到五一这么快就结束了; 用了2天时间看完了遮天; 主角是古今第一圣体,荒古圣体; 我是牛马圣体;不说了,开始干活复制