哈喽大家好,我是咸鱼。
最近一直在折腾博客的事,说是 hexo 极易上手,我觉得只仅限于在安装部署的时候,随着对 hexo 的深入使用,发现遇到的问题还是挺多的。
那今天来讲一下我在把本地图片插入到 hexo 博客文章中遇到的坑。
这是我的 hexo 环境:
hexo: 7.2.0
node: 18.20.0
npm: 10.5.0
复制除此之外,我还安装了一个图片路径转换的插件:hexo-asset-image,版本是 1.0.0。
Hexo 配置文件 _config.yml 里有下面这个配置,且将其置为 true
post_asset_folder: true
复制这个功能实际上是Hexo官方文档中提到的资源文件夹功能:即当你使用 hexo new 新文章 命令生成一篇新文章时,不但会在 \source\_posts 目录下生成一个 新文章.md 文件,还会生成一个同名的文件夹,这个文件夹下面可以存放该文章的所有资源(例如图片、附件等)

实际上你可以不用
hexo new命令,直接在\source\_posts下创建一个 md 文件和同名的文件夹也能达到一样的效果。
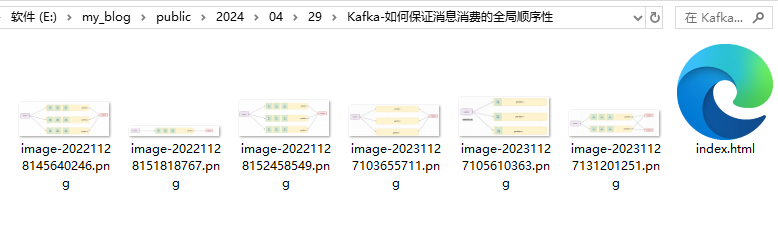
有了上面的配置,Hexo 在 public 目录下生成 html 文件时,会把文章对应的目录下的图片等附件复制过去。

原理讲完,现在实际操作一下。
先创建新文章
hexo new Kafka-如何保证消息消费的全局顺序性复制
然后编写文章,并把文章中的资源放在同名的目录下:

根据插件 hexo-asset-image 的 README 内容,我们需要把文章中的图片路径改成跟图片名一致:


这个时候本地的文章是找不到图片路径的,所以不会显示。
然后执行下面的命令在本地验证一下:
hexo clean hexo g hexo s复制
结果发现图片没有正常显示:

按 F12 查看一下图片的路径
<img src="/image-20231127105610363.png" alt="image-20231127105610363">
复制可以看到,图片路径并没有转换成功。
根据网上的教程试了好久,最终在一处不起眼的评论区发现了解决办法。

既然 hexo-asset-image 不管用,那就换一个插件,我们使用 hexo-asset-img
首先卸载掉 hexo-asset-image (直接在 node_modules 目录下把插件的目录删除即可 )
然后安装新插件:
cnpm install hexo-asset-img --save复制
根据里面的 README 内容,把图片路径改成:
复制

然后执行下面的命令在本地验证一下:
hexo clean hexo g hexo s复制
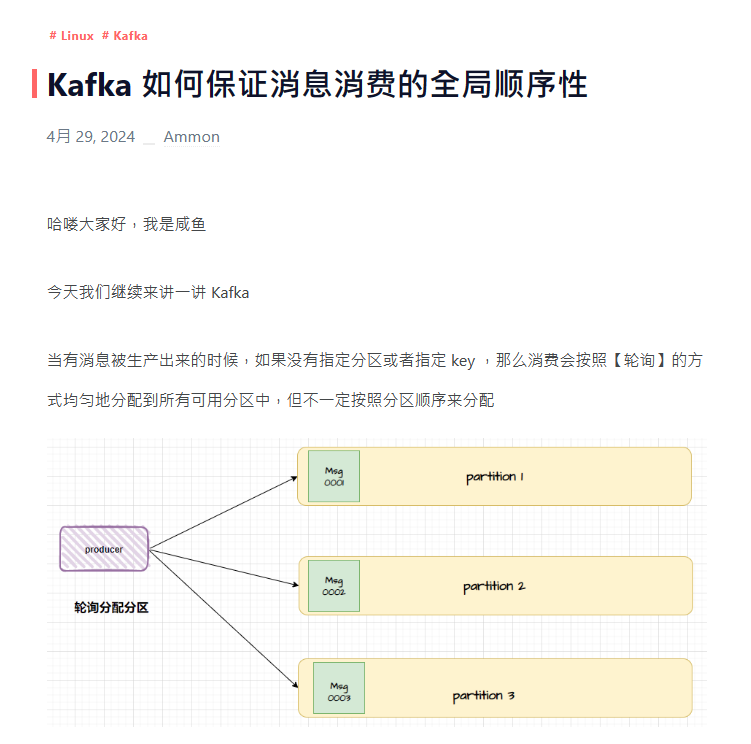
发现图片正常显示:

图片路径转换成功:
<img src="/2024/04/29/Kafka 如何保证消息消费的全局顺序性/image-20231127105610363.png" class="" title="image-20231127105610363">
复制我们从 README 里面还了解到:大概是从 Hexo 5 开始, hexo-asset-image 已经失效, 并且此仓库已 archived 。
这也就是一开始使用 hexo-asset-image 插件导致图片路径没能转换成功的原因