分页测试,这种一般都是公共的方法系统中都写好了,这种一般出现是数据展示比较多的时候,会采取分页的方法,而且比较固定,一般是没有问题的,因此它非常适合自动化测试,但是如何使用playwright来进行分页自动化测试了,宏哥今天就讲解和分享一下。
对分页来说,我们最感兴趣的和测试的无非就是下面几个信息:
(1)当前总共有多少页(因为有时候当前是6页但是点击下一个前边的消失后边的页码就会出现了,总数大于当前页数)
(2)当前是第几页
(3)是否可以上一页和下一页点击
宏哥发现了一个有用的小网站,在这里可以找到各种各样的实例,宏哥就再也不用自己写demo了,网站地址:https://www.jq22.com

# coding=utf-8🔥 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。 ''' Created on 2023-12-07 @author: 北京-宏哥 公众号:北京宏哥 Project: 《最新出炉》系列入门篇-Python+Playwright自动化测试-43-分页测试 ''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect def run(playwright: Playwright) -> None: browser = playwright.chromium.launch(headless=False) context = browser.new_context() page = context.new_page() page.goto("https://www.jq22.com/demo/jqueryPager202102221221/") # 获得所有分页的数量 # -4是因为要去掉首页、上一个(«)和下一个(»)'[name="radio"]' total_pages = page.locator('//*[@id="page"]/ul/li').count()-4 print("Total page is", total_pages) for li in page.locator('//*[@id="page"]/ul/li').all(): page.locator("//div[@id='page']/ul/li[8]").click() page.wait_for_timeout(300) # 当前页面是第几页 current_page = page.locator("#page>> ul >> li.active") print("Current page is", current_page.text_content()) context.close() browser.close() with sync_playwright() as playwright: run(playwright)复制
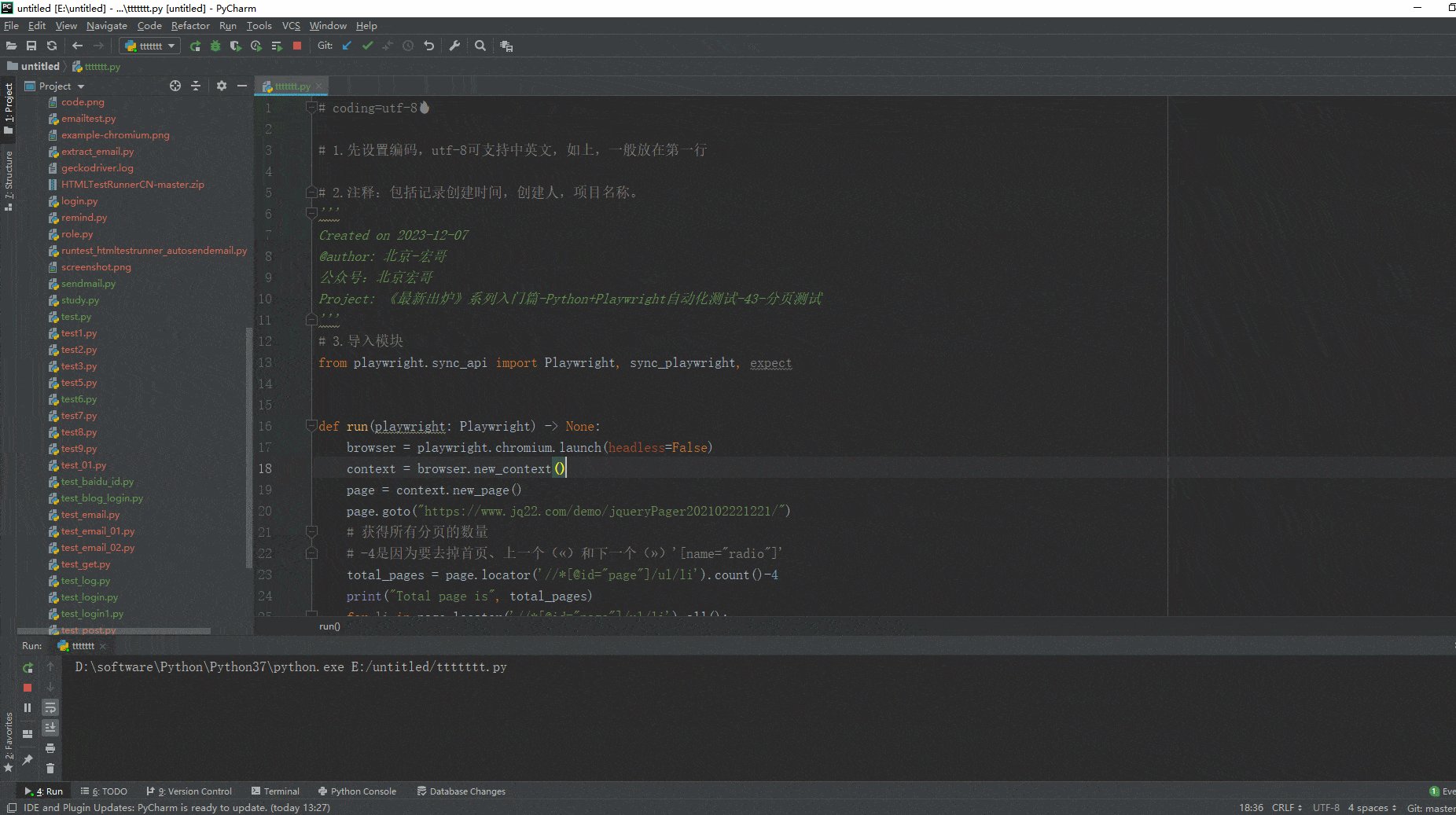
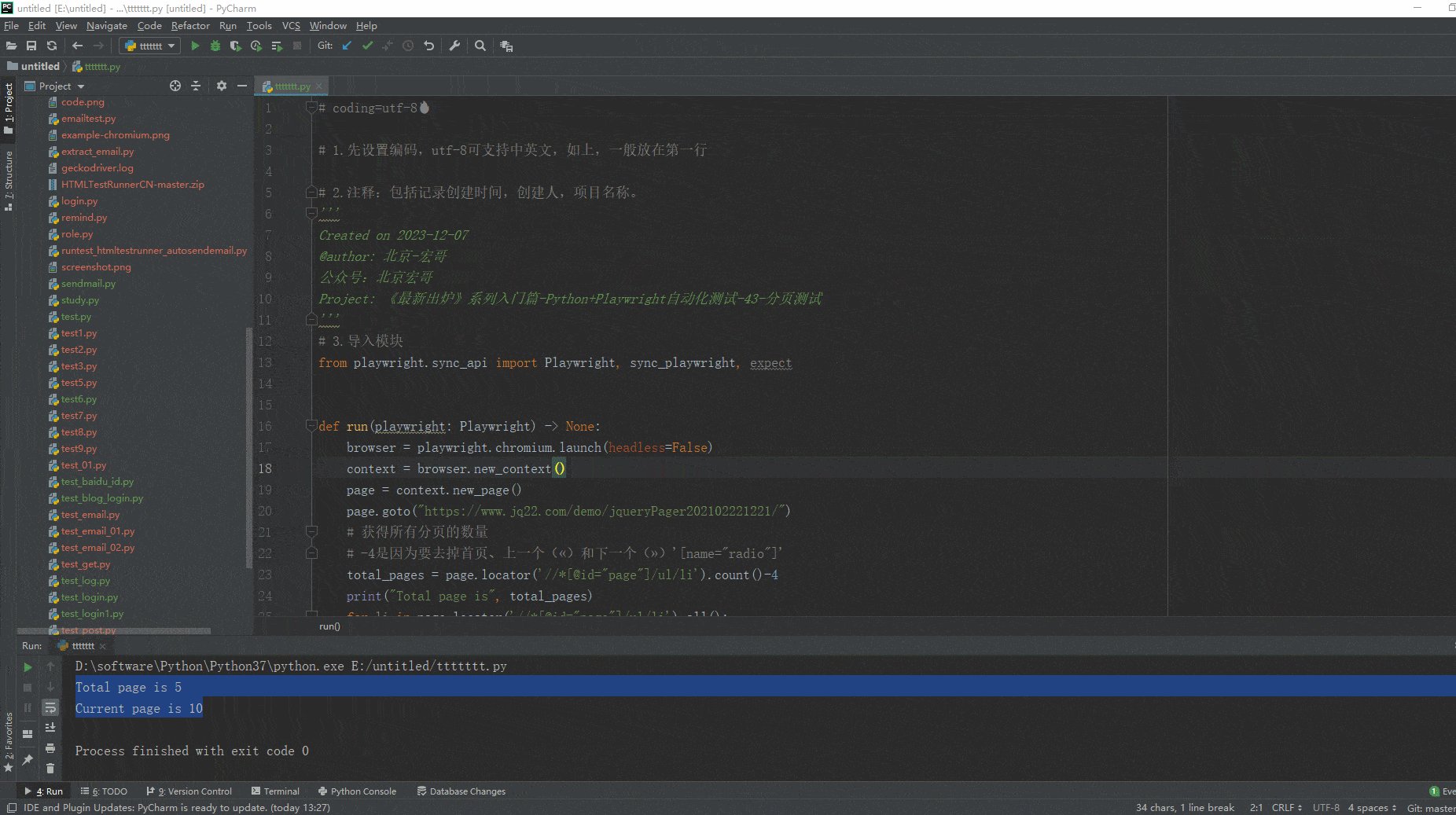
1.运行代码,右键Run'Test',控制台输出,如下图所示:

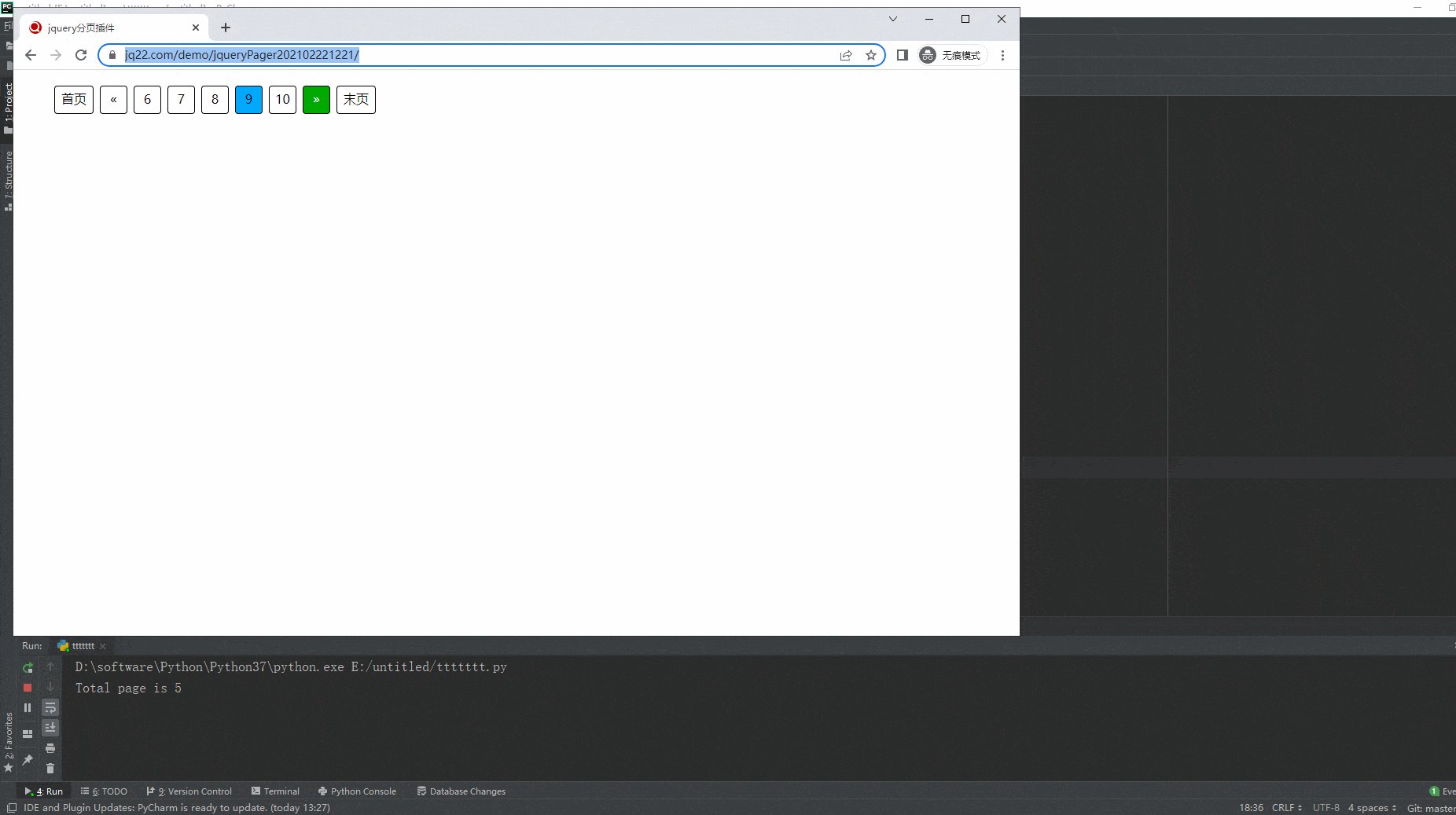
2.运行代码后电脑端的浏览器的动作。如下图所示:

到此分页自动化测试就实现了,其实很简单的。好了,今天时间不是很早了,宏哥就讲解和分享到这里,感谢您耐心的阅读!!!