XYZ瓦片是一种在线地图数据格式,常见的地图底图如Google、OpenStreetMap 等互联网的瓦片地图服务,都是XYZ瓦片,严格来说是ZXY规范的地图瓦片
ZXY规范的地图瓦片规则如下:将地图全幅显示时的图片从左上角开始,往下和往右进行切割,切割的大小默认为 256*256 像素,左上角的格网行号为 0,列号为 0,往下和往右依次递增,如下图所示:

从整体来说,XYZ瓦片数据结构是一种影像金字塔,如下图所示:

对于用户端的软件来说,所谓浏览XYZ格式的地图,就是根据当前的缩放等级和屏幕显示的地理范围,去服务端加载对应的XYZ瓦片(通常是PNG图片)
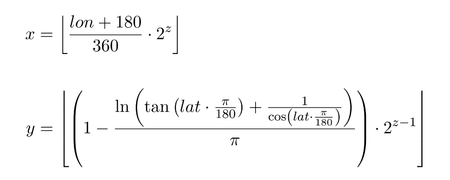
首先给出经纬度与XYZ行列号之间的计算公式:

现在解释一下原理
下面是一张OpenStreetMap在zoom等级为2时的瓦片示意图

z 是当前的瓦片等级,就是缩放等级,由上面的图可以看出:z 等级时,共有\(2^z\)个瓦片,x范围为0-\(2^z-1\),y范围也是0-\(2^z-1\)
首先 x 的计算很简单:
y 的计算就复杂多了:
目的:将纬度从-90度到90度,映射到0到\(2^z\)之间的整数行号上
存在的问题:纬度分布不均匀,XYZ瓦片试图将地图展开为一个正方形(参考上图,本质上就是Web墨卡托投影),然而纬度是中间(赤道)长两极短,如果只是像 x 一样简单的映射,会导致两极的紧凑,赤道附近稀疏
解决方案:将纬度通过一种映射,使其能均匀一点,然后就采用了下面的函数
这个函数图像如下图所示:

Vue3 + element-plus + jszip + OpenLayers
此项目在UI部分基于项目:xiaolidan00/offline-map-download: 纯前端离线瓦片地图下载 (github.com)的UI进行修改
function lon2tile(lon, zoom) {
return (Math.floor((lon + 180) / 360 * Math.pow(2, zoom)));
}
function lat2tile(lat, zoom) {
return (Math.floor((1 - Math.log(Math.tan(lat * Math.PI / 180) + 1 / Math.cos(lat * Math.PI / 180)) / Math.PI) / 2 * Math.pow(2, zoom)));
}
function download() {
const latlngMin = toLonLat([rect.value[0], rect.value[3]]);
const latlngMax = toLonLat([rect.value[2], rect.value[1]]);
const list = [];
for (let z = 0; z < 20; z++) {
const xMin = lon2tile(latlngMin[0], z);
const yMin = lat2tile(latlngMin[1], z);
const xMax = lon2tile(latlngMax[0], z);
const yMax = lat2tile(latlngMax[1], z);
if (zoomMap.value[z]) {
for (let x = xMin; x <= xMax; x++) {
for (let y = yMin; y <= yMax; y++) {
list.push({ x, y, z });
}
}
}
}
downloadTiles(list);
}
async function downloadTiles(list) {
isLoading.value = true;
const total = list.length;
let count = 0;
let zip = new JSZip();
for (let i = 0; i < list.length; i += 6) {
let promises = [];
if (i + 6 > list.length) {
promises = list.slice(i, list.length).map(async (item) => {
const blob = await downloadTile(item.x, item.y, item.z)
zip.file(`${item.z}/${item.y}/${item.x}.png`, blob);
count++;
process.value = ((count / total) * 100).toFixed(2);
});
} else {
promises = list.slice(i, i + 6).map(async (item) => {
const blob = await downloadTile(item.x, item.y, item.z)
zip.file(`${item.z}/${item.y}/${item.x}.png`, blob);
count++;
process.value = ((count / total) * 100).toFixed(2);
});
}
await Promise.all(promises);
}
}
function downloadTile(x, y, z) {
return new Promise((resolve, reject) => {
fetch(url.value.replace('{x}', x).replace('{y}', y).replace('{z}', z))
.then((res) => res.blob())
.then((blob) => {
resolve(blob);
})
.catch((err) => {
reject(err);
});
});
}
使用GitHub Actions和GitHub Pages进行打包部署此Vue3项目
具体的步骤可参考:使用GitHub Actions和GitHub pages实现前端项目的自动打包部署 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com)
此项目的GitHub地址为:zhnny/online-map-download: 在线下载XYZ地图瓦片 (github.com)
此项目的在线地址为:在线瓦片地图下载
打开网站,输入XYZ瓦片的地址(默认的是ArcGIS的在线遥感影像),然后点击加载瓦片

点击“划范围”,然后开始绘制多边形,双击完成绘制,自动计算瓦片范围(红色矩形部分)

点击“下载”,打开下载信息界面,勾选需要下载的级别

点击下载,弹出信息提示框

开始下载,等待下载完成

下载完成,打开压缩包查看瓦片

[1] xiaolidan00/offline-map-download: 纯前端离线瓦片地图下载 (github.com)
[2] 使用GitHub Actions和GitHub pages实现前端项目的自动打包部署 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com)
[3] GIS中XYZ瓦片的加载流程解析与实现 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com)
[4] 使用JSZip实现在浏览器中操作文件与文件夹 - 当时明月在曾照彩云归 - 博客园 (cnblogs.com)
[5] [不用钱!纯前端打包下载离线瓦片地图 - 掘金 (juejin.cn)](