GitHub:https://github.com/kingwrcy/moments
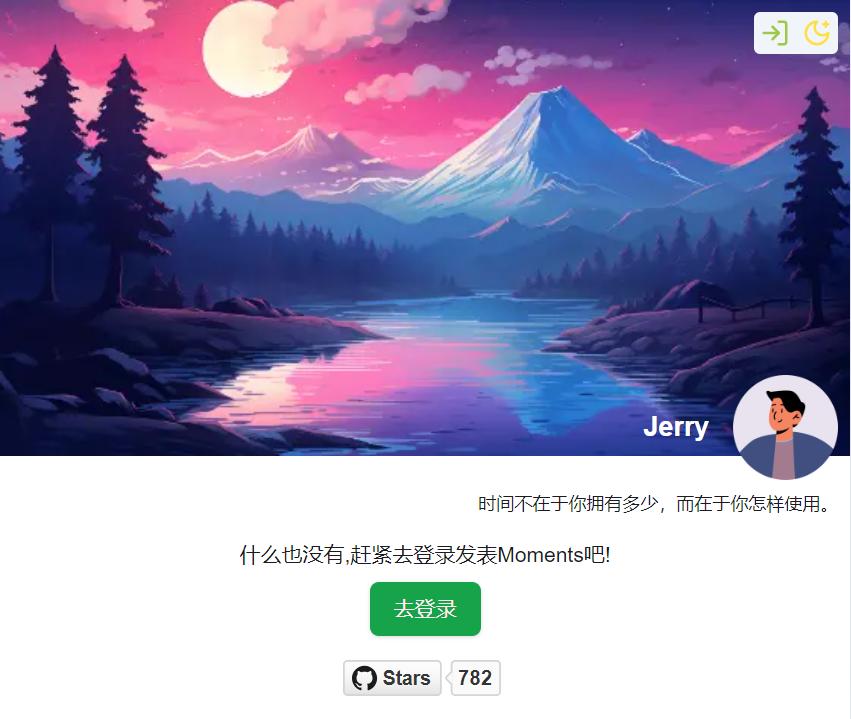
今天给大家分享一个 类似微信朋友圈 的项目
moments,适合用于记录生活。

作者的 Demo:https://m.mblog.club/

# 高版本 Docker 安装
curl -fsSL https://get.docker.com/ | sh
复制# 关闭防火墙
systemctl disable --now firewalld
setenforce 0
复制# 启用 Docker
systemctl enable --now docker
复制echo "net.ipv4.ip_forward=1" >> /etc/sysctl.conf
systemctl restart network
sysctl net.ipv4.ip_forward
复制创建一下安装的目录:
mkdir -p /docker/moments
cd /docker/moments
复制创建并编辑
docker-compose.yml文件
vim docker-compose.yml复制
填入下面的内容:
services:
moments:
image: kingwrcy/moments:latest
ports:
- "8080:3000" # 左边的 8080 可以随意更改成服务器上没有用过的端口
volumes:
- ./moments-data:/app/data
- /etc/localtime:/etc/localtime:ro
- /etc/timezone:/etc/timezone:ro
复制cd /docker/moments
docker compose up -d
复制
等待拉取好镜像,出现 Started的字样之后,
理论上我们就可以 使用浏览器 输入 http://服务器IP地址:8080 进行访问了。

参考:https://iwanlab.com/docker-compose-install-moments/
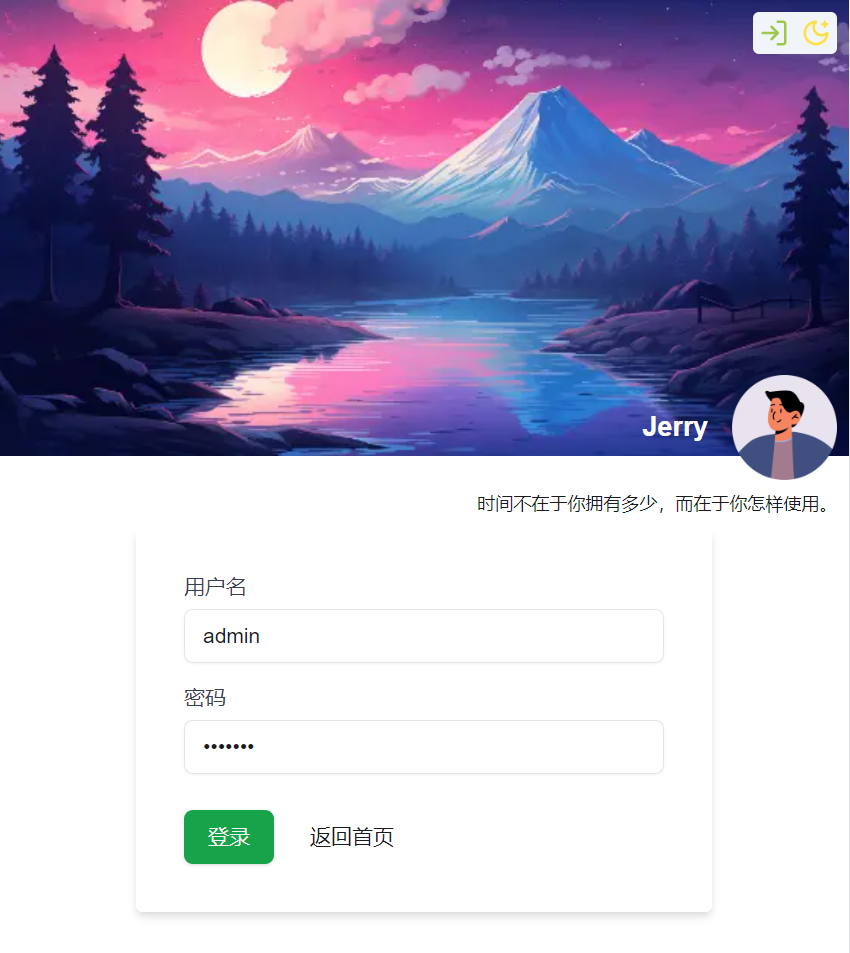
默认用户名密码:admin/
a123456,登录进去后后台可以自己修改密码.

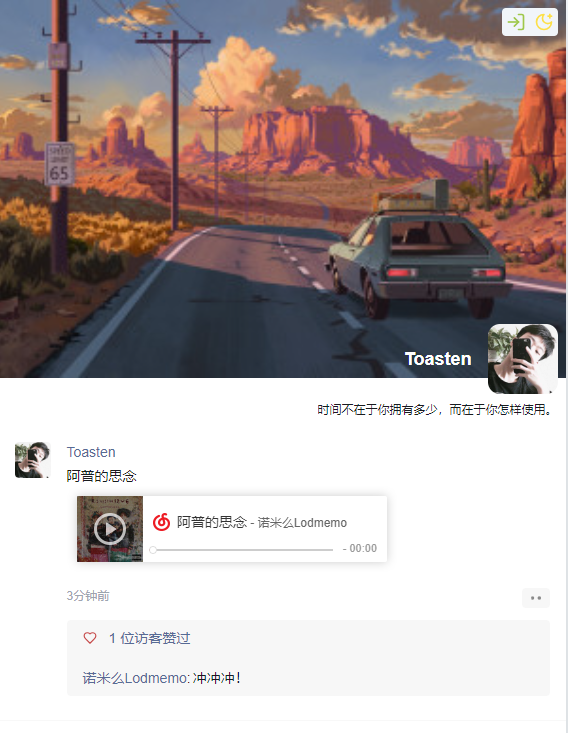
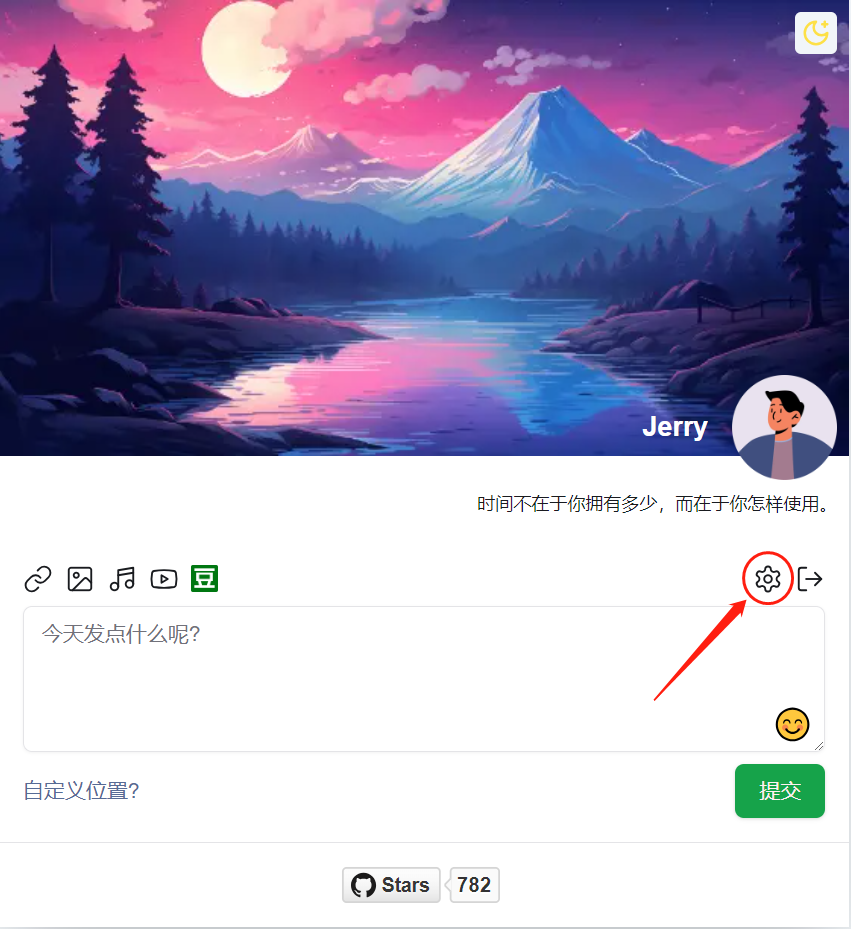
可以插入链接、上传图片、嵌入网易云音乐、插入 B 站视频、引入豆瓣读书和豆瓣电影
如何嵌入: https://jerry.mblog.club/simple-moments-import-music-and-video
插入链接展示

嵌入 B 站视频展示

嵌入网易云音乐

个人设置页面:
http://192.168.80.8:8080/settings


官方 GitHub: https://github.com/kingwrcy/moments ( 目前
780个 star,欢迎大家去给作者点星星!)
咕咕的博客:https://blog.laoda.de/archives/docker-compose-install-moments