用户在根据文档进行操作时,会出现根据文档内容搭建环境困难、代码调试失败、功能无法使用的情况,主要是由于文档中有年久失修、没人维护、无法跑通的代码,给用户快速上手带来很多的挑战。为了解决文档中的这些用户体验问题,通过函数计算的能力让阿里云的文档从静态展示升级为动态可操作验证,用户在文档中单击一键部署可快速完成代码的部署及测试。这一改变已在函数计算的活动沙龙中得到用户的认可,你也快来体验一下吧~~
阿里云的产品作为技术驱动型解决方案,用户对文档中提供的代码示例有较高的依赖。通过分析,发现用户在使用文档时有以下问题。
使用如下的代码示例,在测试时一直报错,导致用户无法直接使用。文档中的代码示例由于长时间未更新和缺乏维护,已经变得过时,这直接影响用户使用文档时的体验。

文档中只提供代码片段,缺乏完整的项目结构和环境配置指南,用户需要自己搭建项目和设置运行环境,才能使用文档中介绍的功能,这无疑增加了用户实际操作的难度,甚至会吓退很多新手用户。

例如:函数计算的配置 OSS 文件系统文档中,只提供给用户如何配置 OSS 挂载,却没有提供如何访问 OSS 挂载文件相应的代码示例,这直接导致用户想使用该功能时参考该文档无法获取想要的信息。

函数计算是一种 Serverless 架构模式,专注于事件驱动的函数编程,提供端到端的解决方案。用户使用函数计算,不需要采购与管理服务器等基础设施,只需编写并上传代码或镜像。同时函数计算支持多种编程语言,函数创建完成后可以快速调试验证。
如果文档中的代码能够部署在函数计算平台,那么用户可以在文档中直接操作验证代码提供的功能,会直接提升用户使用文档代码的体验。
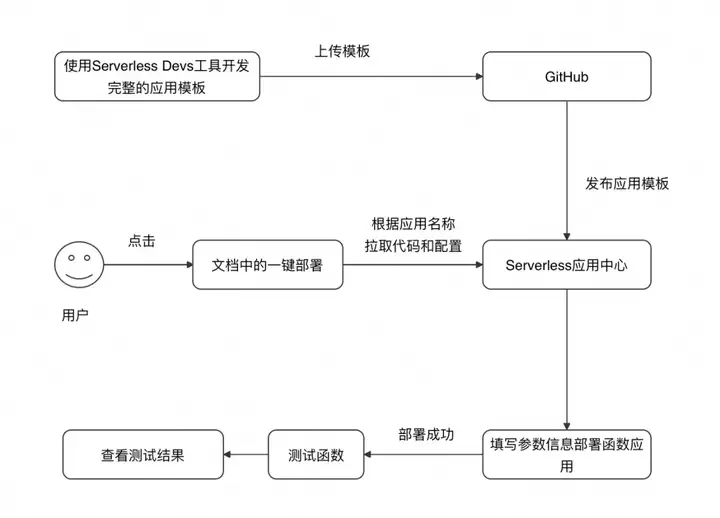
整个解决方案的流程示意图如下所示。

以使用函数计算部署通义千问大模型实现 AI 对话文档为例,介绍文档动态可操作的效果。
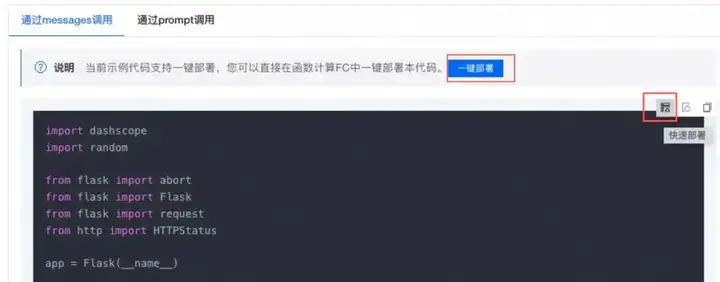
用户可以在文档中使用一键部署的入口
1)文档最上方

2)支持一键部署的代码片段前面,重点提醒用户可点击。支持一键部署的代码 codeblock 右上角

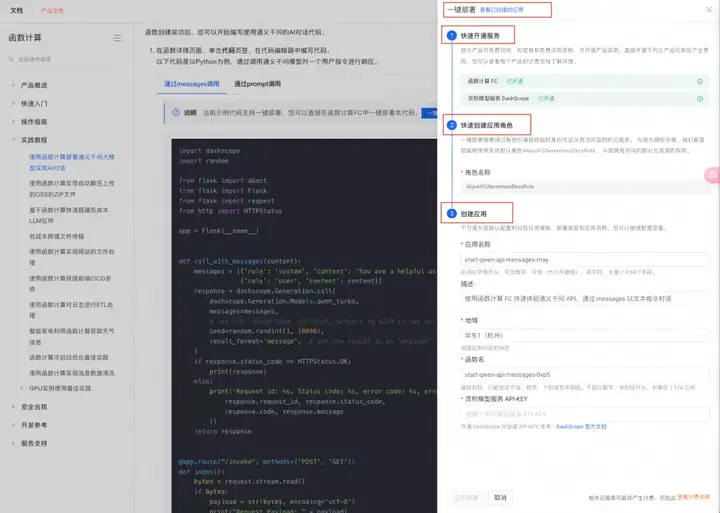
单击一键部署后
单击一键部署后,会根据配置的应用模板将代码需要开通的服务、角色、配置的参数在面板中呈现,用户需开通及配置。

部署并查看应用
在 2023 年 12 月的函数计算活动沙龙中,有 70 多名用户体验了该文档的一键部署能力。在 2024 年 1 月的活动沙龙中,有 2000 多名用户参与任务的体验,其中有 500 用户完成。用户反馈从文档直接部署降低了体验该功能的门槛。

文档中增加一键部署后有以下优势:
1)用户文档使用体验提升
| 原来用户在文档中看到的是文字说明及代码片段,要自己搭建环境,构造完整的项目代码使用该功能,耗时不仅长且容易出错,对于新手用户不友好。 | 现在用户可以直接单击一键部署即可以快速体验该功能,不仅提高操作效率,还可以降低使用过程中的错误率。 |
2)快速验证代码的正确性
| 原来文档中提供代码,需要用户单独构建项目环境验证保证代码正确性,整体成本高。 | 现在文档中的代码已关联完整的可运行代码,可以快速部署验证代码正确性,降低代码验证的成本。 |
3)快速获取完整代码
| 原来文档中的代码大部分是研发提供的代码片段,并未提供完整的代码,导致代码片段和可完整运行的代码割裂,用户无法快速从文档获取完整的代码。 | 现在文档中的代码统一在 GitHub 仓库维护,文档中呈现代码片段,每次变更可找到源码修改,用户可以通过文档操作获取到完整代码。 |
好的文档应当超越文字的界限,成为知识传递和技能培养的桥梁。阿里云函数计算让我们朝着这一目标迈出了重要一步。我们将文档从传统的静态页面升级为一个动态的、互动性强的工具,用户可以通过一键部署直接在函数计算平台验证文档内容。这种转变较大地提升了文档的可操作性和实际应用价值,让用户不只是阅读和理解概念,还能通过实际操作使用该能力。
我们诚邀所有用户来体验函数计算文档从静态到动态的转变,希望通过你们的参与和反馈,不断优化文档,助力每位用户在学习和使用文档的过程中实现最大化的收益。
如果您希望体验文档的一键部署能力,可以访问下面文档链接。
作者:慕扉
本文为阿里云原创内容,未经允许不得转载。
其实就是下载的AI效果 辅助文字展示 辅助图片展示 创意展示图片,增强视觉冲击力 使用 删除外面的边框 https://www.bilibili.com/video/BV1ha411g7f5?p=16