大家好,我是狂师!
在大数据时代,信息的获取与分析变得尤为重要。对于开发者、数据分析师乃至非技术人员来说,能够高效地采集网络数据并进行分析是一个强有力的工具。今天,我要向大家推荐的是一款功能强大、操作简单且完全免费的数据采集工具——EasySpider。
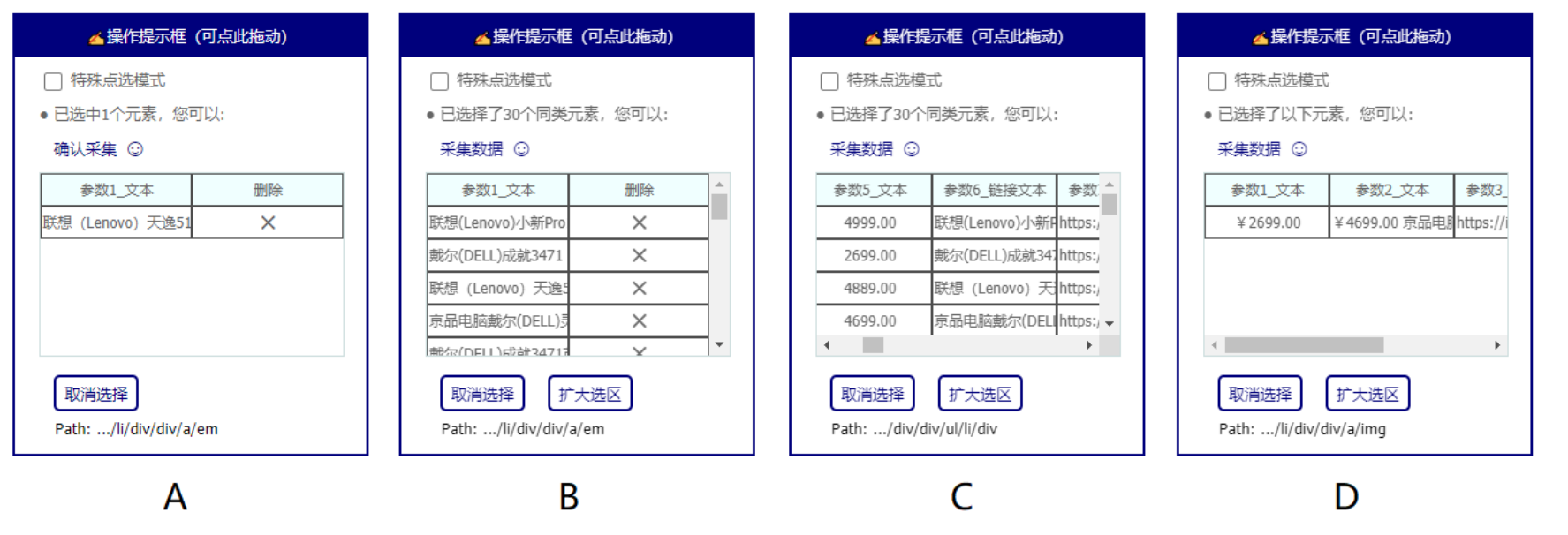
一个可视化浏览器自动化测试/数据采集/爬虫软件,可以使用图形化界面,无代码可视化的设计和执行任务。只需要在网页上选择自己想要操作的内容并根据提示框操作即可完成任务的设计和执行。
EasySpider是一款集成了自动化测试、爬虫和数据采集功能的可视化工具。它基于图形化界面,用户无需编写复杂的代码,通过简单的拖拽和配置即可实现数据的抓取和处理。无论是进行网站自动化测试,还是对特定数据进行采集和分析,EasySpider都能够轻松应对。同时它还可以单独以命令行的方式进行执行,从而可以很方便的嵌入到其他系统中。
该项目主要由JS+Python开发的:

项目官网:https://www.easyspider.net/
EasySpider定位是一款开源的爬虫软件,它的最大特点是可视化操作。用户无需具备专业的编程知识,只需通过直观的图形界面,就可以轻松完成爬虫任务的设计和执行。这种设计方式大大降低了爬虫技术的门槛,使得更多的人能够利用爬虫技术来满足自己的数据需求。
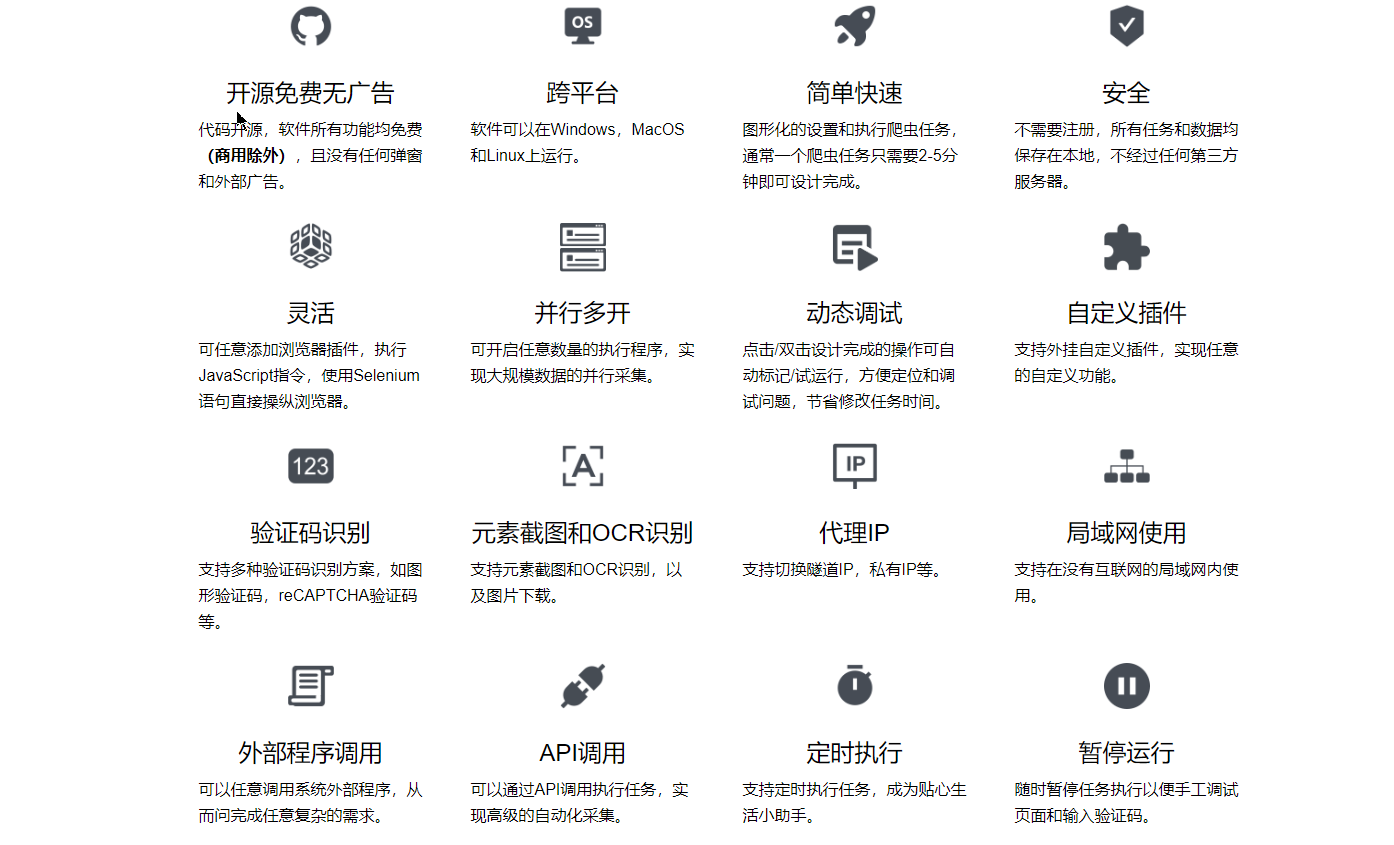
在功能方面,EasySpider可谓是应有尽有。它支持浏览器设计模式,用户可以根据目标网站的特点,选择最适合的爬取方式。同时,EasySpider还提供了元素截图、OCR识别、图片下载等高级功能,使得数据采集更加全面和准确。此外,用户还可以通过执行任意JS指令和系统命令,实现更复杂的爬虫逻辑。
除了功能强大,EasySpider还非常注重用户体验。它支持定时执行任务,用户可以根据自己的需求,设置定时采集任务,实现数据的自动化更新。同时,EasySpider还提供了丰富的日志和错误提示功能,帮助用户快速定位和解决问题。
在安全性方面,EasySpider也做得相当出色。它采用本地存储的方式,所有任务和数据都保存在用户本地,不经过任何第三方服务器,有效保障了用户数据的安全和隐私。这种设计方式也让用户在使用过程中更加放心。
值得一提的是,EasySpider还是一个开源项目。这意味着用户不仅可以免费使用它的所有功能,还可以参与到项目的开发中,为EasySpider的改进和完善贡献自己的力量。这种开源精神不仅促进了技术的共享和进步,也为用户提供了一个学习和交流的平台。
我们先来看一下官网,列举的功能特性:

概括起来,几个关键要点:
https://www.easyspider.net/download.html复制
创建项目:在主界面选择创建新项目,输入项目名称和存储位置。
配置任务:通过拖拽组件到工作区,设置请求头、参数等,定义数据采集的逻辑。

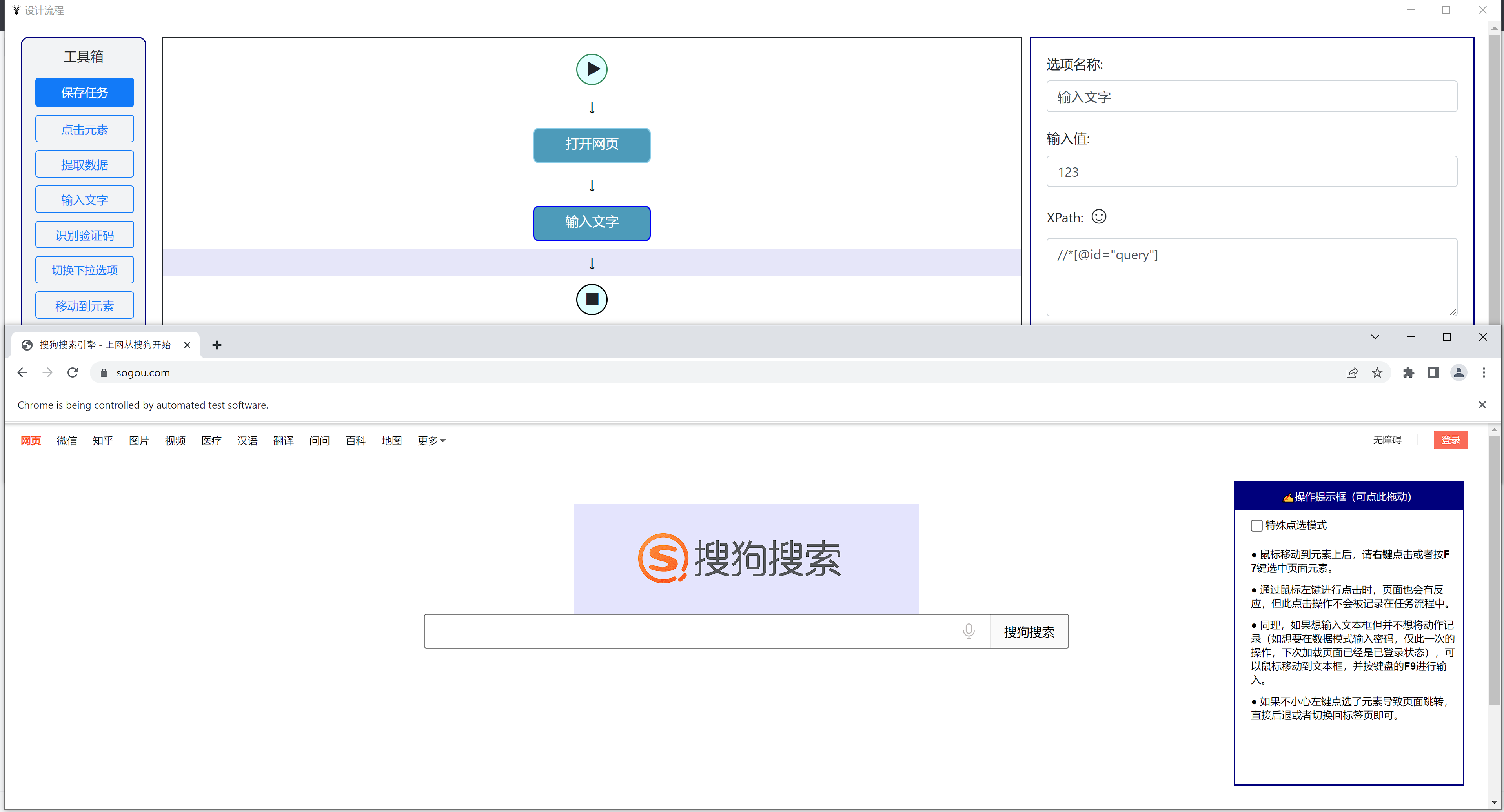
流程图界面介绍

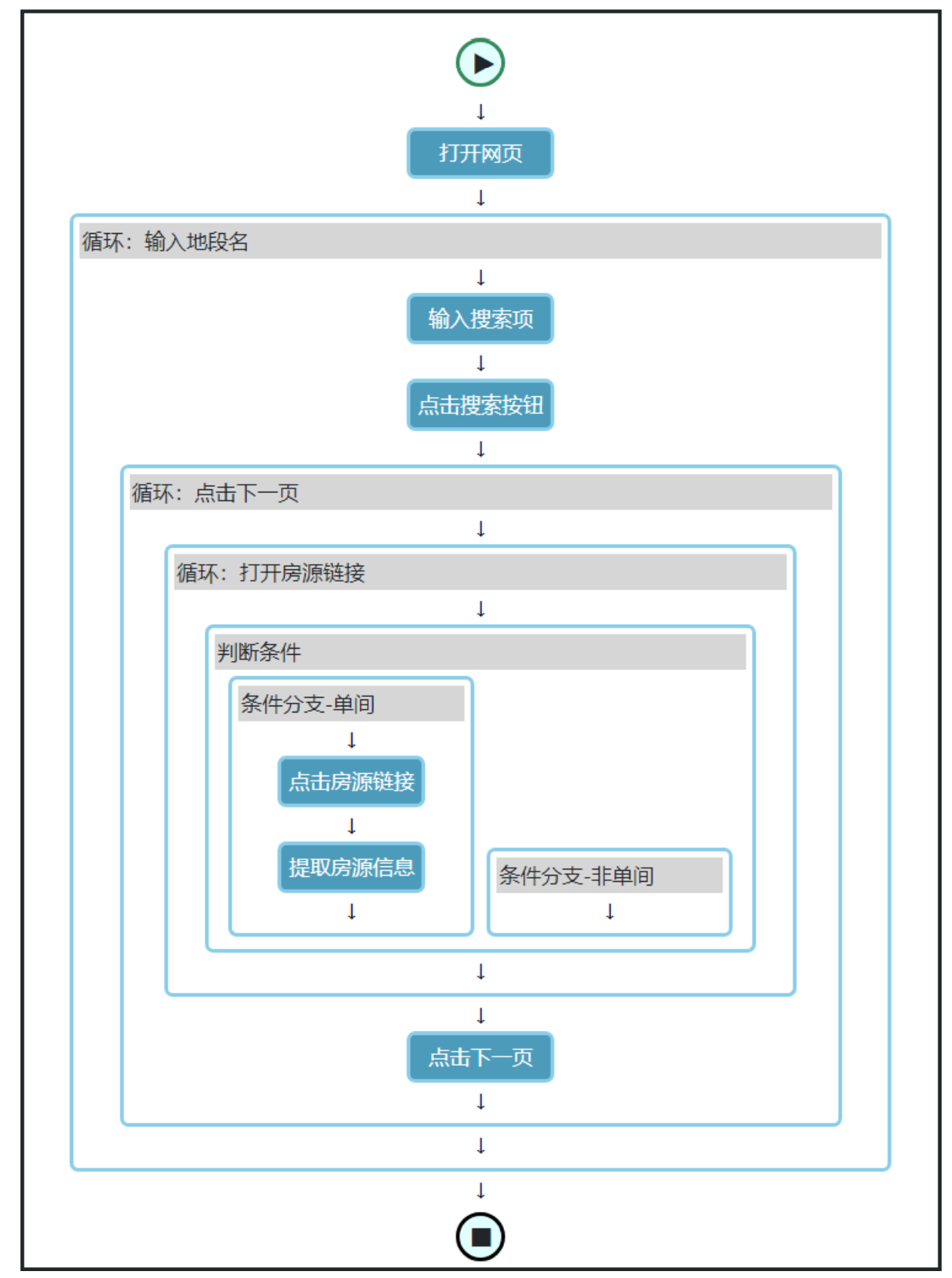
完整采集流程图示例






使用场景举例:
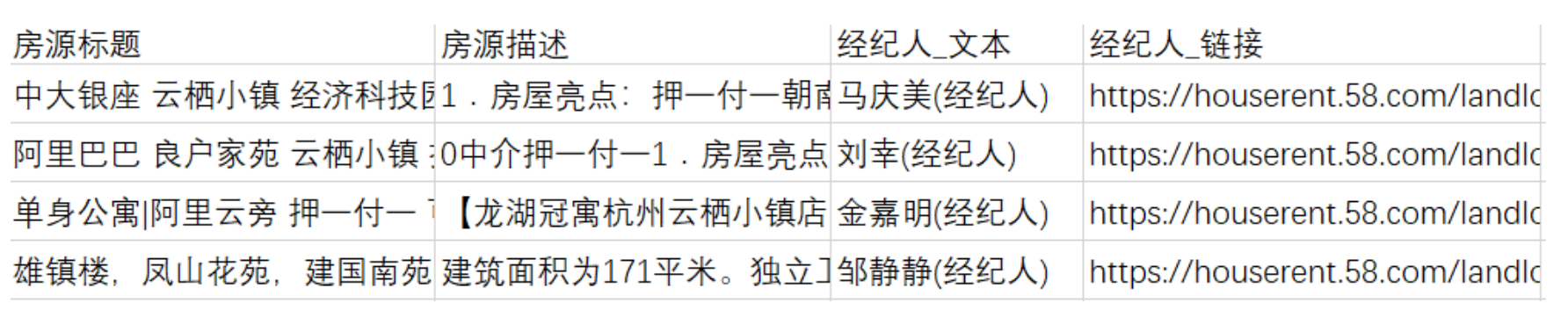
假设我们需要从一个电商网站抓取商品信息,包括商品名称、价格和评价数量。使用EasySpider,我们只需简单配置请求地址,添加提取规则,即可快速获取这些信息。通过定时任务功能,我们还可以设置定时采集,实时监控商品信息的变化。
总的来说,EasySpider作为一款可视化的自动化测试/爬虫/数据采集神器,不仅功能强大、免费开源,而且用户体验和安全性也非常出色。无论是个人用户还是企业用户,都可以通过EasySpider轻松实现自动化数据采集和测试,提高工作效率和数据处理能力。如果你正在寻找一款高效、易用、安全的爬虫工具,那么EasySpider绝对是一个值得尝试的选择。
项目地址:
https://github.com/NaiboWang/EasySpider复制