彩色图像是一种包含颜色信息的图像,通常由红色、绿色和蓝色(RGB)三个颜色通道组成。这三种颜色通道可以叠加在一起来形成各种不同的颜色。
彩色图像中的每个像素都有三个数值,分别表示红色、绿色和蓝色通道的强度或亮度。这三个数值通常在0到255之间,其中0代表没有该颜色通道的强度,255代表最高强度。
彩色图像的颜色信息使得它们能够更准确地表达真实世界中的颜色和场景,因此在许多应用中被广泛使用。例如,彩色图像在摄影、电视、电影、计算机游戏、计算机辅助设计(CAD)、医学影像等领域都有重要的应用。
除了RGB颜色模型外,还有其他一些彩色图像的表示方式,如CMYK(青、品红、黄、黑)、HSV(色调、饱和度、亮度)等。这些不同的表示方式适用于不同的应用场景,例如CMYK常用于印刷领域,而HSV常用于图像处理和计算机视觉中。
灰度图是一种只包含灰度信息的图像,也称为单通道图像。与彩色图像不同,灰度图像只有一个颜色通道,其中每个像素的灰度值表示了该像素的亮度水平。
在灰度图像中,每个像素的灰度值通常在0到255之间,其中0代表黑色,255代表白色,其间的数值代表了不同程度的灰度或亮度。较小的灰度值通常表示较暗的颜色,而较大的灰度值表示较亮的颜色。
将彩色图像转换为灰度图像的常见方法之一是通过加权平均法(Weighted Average Method)或者简单平均法(Simple Average Method)。这两种方法都是基于RGB颜色模型的。
加权平均法:
加权平均法是将彩色图像中的每个像素的RGB值按照一定的权重进行加权平均,然后得到对应的灰度值。通常使用的权重是基于人眼对不同颜色敏感度的调查结果来确定的。由于人眼对于绿色的敏感度最高,对红色次之,对蓝色最低,所以通常的权重设置是:
然后,对于每个像素,将其RGB值分别乘以对应通道的权重,然后将三个乘积相加,得到灰度值。
灰度值 = 0.299 * R + 0.587 * G + 0.114 * B
简单平均法:
简单平均法是将彩色图像中的每个像素的RGB值的平均值作为灰度值。这种方法没有考虑到人眼对不同颜色的敏感度,简单地取了三个通道值的平均值作为灰度值。
灰度值 = (R + G + B) / 3
C#代码示例:
string imagePath = "测试图片路径";
Bitmap original = new Bitmap(imagePath);
Bitmap grayScale = new Bitmap(original.Width, original.Height);
for (int y = 0; y < original.Height; y++)
{
for (int x = 0; x < original.Width; x++)
{
System.Drawing.Color originalColor = original.GetPixel(x, y);
int grayScaleValue = (int)((originalColor.R * 0.299) + (originalColor.G * 0.587) + (originalColor.B * 0.114));
System.Drawing.Color grayColor = System.Drawing.Color.FromArgb(grayScaleValue, grayScaleValue, grayScaleValue);
grayScale.SetPixel(x, y, grayColor);
}
}
grayScale.Save("保存图片路径");
复制原图如下所示:

灰度图如下所示:

C#代码示例:
string imagePath = "测试图片路径";
Bitmap original = new Bitmap(imagePath);
Bitmap grayScale = new Bitmap(original.Width, original.Height);
for (int y = 0; y < original.Height; y++)
{
for (int x = 0; x < original.Width; x++)
{
System.Drawing.Color originalColor = original.GetPixel(x, y);
int grayScaleValue = (int)((originalColor.R + originalColor.G + originalColor.B) / 3);
System.Drawing.Color grayColor = System.Drawing.Color.FromArgb(grayScaleValue, grayScaleValue, grayScaleValue);
grayScale.SetPixel(x, y, grayColor);
}
}
grayScale.Save("保存图片路径");
复制知道了什么是灰度图,为什么要转化为灰度图以及转化的原理之后,我们以后直接使用OpenCV提供的函数就好了。
string imagePath = "测试图片路径";
using (Mat src = new Mat(imagePath, ImreadModes.Color))
{
Cv2.ImShow("原图", src);
Cv2.WaitKey(0);
using (Mat gray = new Mat())
{
Cv2.CvtColor(src, gray, ColorConversionCodes.BGR2GRAY);
Cv2.ImShow("灰度图", gray);
Cv2.WaitKey(0);
}
}
复制OpenCVSharp中将彩色图转化为灰度图的函数:
Cv2.CvtColor(src, gray, ColorConversionCodes.BGR2GRAY);复制
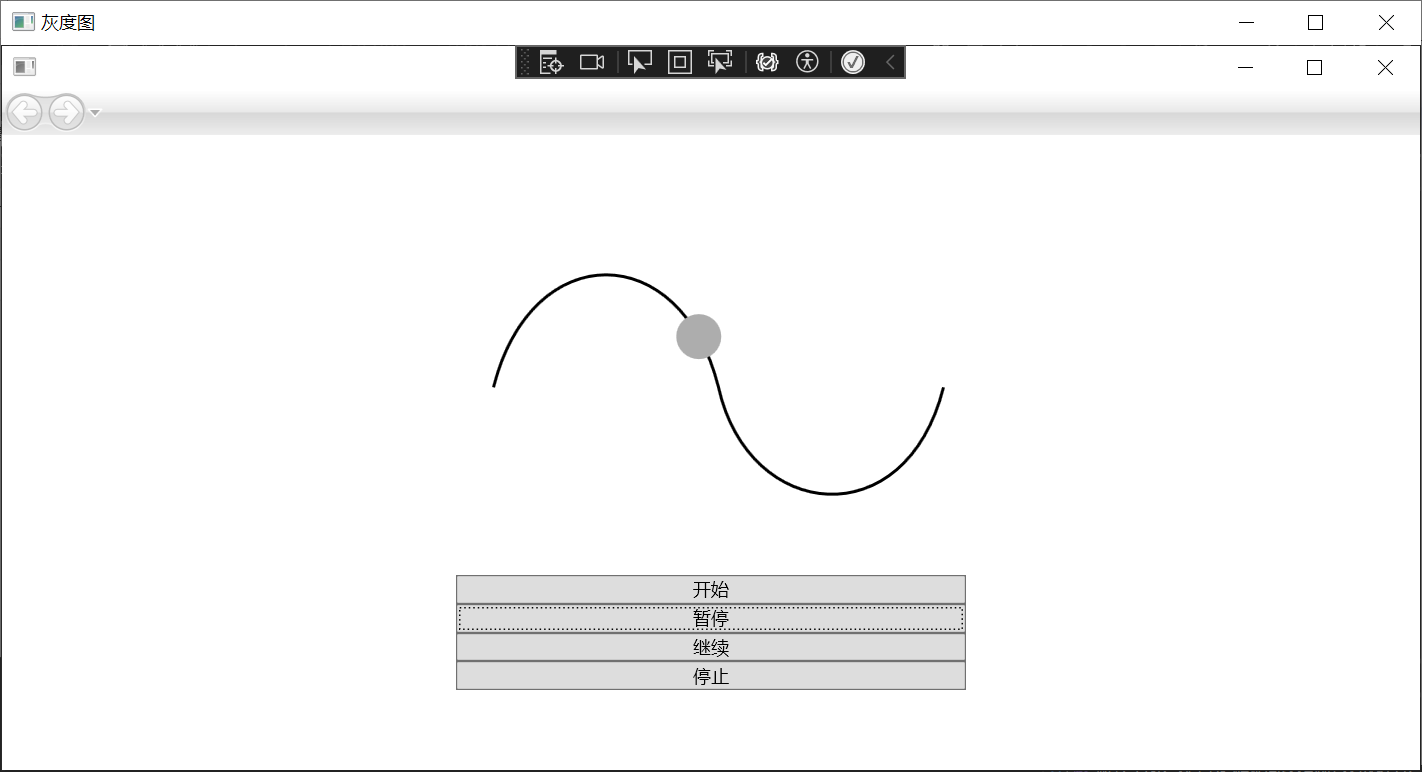
实现效果:

本文介绍了彩色图与灰度图,为什么要转化为灰度图,及其转化为灰度图的原理,包含加权平均法与简单平均法,在明白了原理之后,直接使用OpenCV中提供的函数进行图像灰度处理,希望对你有所帮助。
本文介绍了彩色图与灰度图,为什么要转化为灰度图,及其转化为灰度图的原理,包含加权平均法与简单平均法,在明白了原理之后,直接使用OpenCV中提供的函数进行图像灰度处理,希望对你有所帮助。