众所周知,网页的暗黑模式可以减少屏幕反射和蓝光辐射,减少眼睛的疲劳感,特别是在夜间使用时更为明显。其实暗黑模式也给霓虹灯效应(Neon Effect)提供了发挥的环境。
霓虹灯效应是一种视觉效果,其特点是在深色背景上使用鲜艳的颜色来产生强烈的视觉冲击。这种效应通常用于设计海报、广告、标志和网页等。霓虹灯效应的作用在于吸引人们的注意力和增强品牌形象的辨识度,因为这种效果让人印象深刻且易于记忆,本次我们盘点适合暗色模式的网页特效,还是喜欢,暗夜的你。
暗黑模式下最炫酷的效果无外乎发光,基本上页面元素的发光需要依赖box-shadow属性:
logo {
width: 150px;
height: 150px;
background-color: #fff;
box-shadow: 120px 80px 40px 20px #0ff;
/* in order: x offset, y offset, blur size, spread size, color */
/* blur size and spread size are optional (they default to 0) */
}
这里使用多个阴影值来创建分层效果。您可以用逗号分隔多个阴影值,它们将叠加在彼此上面。
但是这种效果比较单调,box-shadow属性只会保持所在的元素的形状上发光,如果我们想让一个元素的发光效果比较有层次感,那么就需要border-radius属性的配合。
我们可以通过给出多组值(用逗号分隔)来在一个元素上堆叠多个发光效果。发光效果将首先堆叠在顶部,最后一个堆叠在底部:
div {
width: 40px;
height: 40px;
border-radius: 50%;
background-color: #fff;
box-shadow:
0 0 60px 30px #fff, /* inner white */
0 0 100px 60px #f0f, /* middle magenta */
0 0 140px 90px #0ff; /* outer cyan */
}
说白了就是渐进的光晕效果,最内层往最内层逐渐减淡:

配合动画特效,比如animation属性:
.logo {
pointer-events: auto;
font-size: 1rem;
width: 2.5em;
height: 9em;
transform-origin: center top;
animation: swing 3s ease-in-out infinite alternate;
position: absolute;
left: calc(50% - 1.3rem);
top: calc(clamp(4em,8vmin,12vw) + .5rem);
transform-style: preserve3d;
transition: transform .5s ease-out;
cursor: pointer;
display: block;
background: 0 0;
border: none;
-webkit-appearance: none;
padding: 0;
}
随后结合box-shadow:
.light-bulb__image:before {
content: "";
position: absolute;
left: calc(50% - 1px);
bottom: 0;
width: .625em;
height: .625em;
background: 0 0;
border-radius: 50%;
z-index: -1;
box-shadow: 0 0 6.375em 4em #00fdcf;
opacity: .6;
transform: scaleY(.7) translateY(-1em) translateX(.4em);
transform-origin: center top;
}
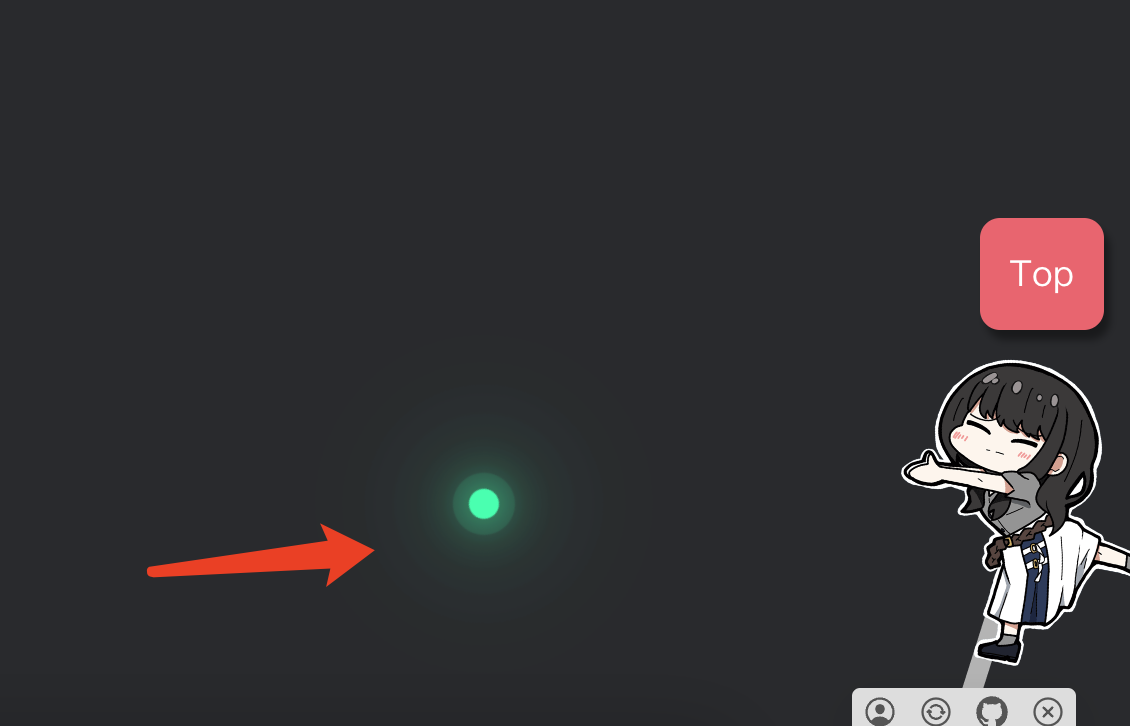
我们就可以营造出这种“冷灯看剑,剑上几番功名”的特效:

对于SVG图片来说,不建议使用box-shadow,因为没法应用到path实体,这里建议使用filter属性:
.shadow_filter{
filter: drop-shadow(0px 0px 25px #116466);
}
这里通过第三个参数25px来控制发光的亮度,第四个参数可以改变颜色,暗色发光与亮色不发光的对比:

除了静态的发光体,我们也可以让发光体“动”起来,首先建立发光体容器:
<div class="glowing">
<span style="--i:1;"></span>
<span style="--i:2;"></span>
<span style="--i:3;"></span>
</div>
<div class="glowing">
<span style="--i:1;"></span>
<span style="--i:2;"></span>
<span style="--i:3;"></span>
</div>
<div class="glowing">
<span style="--i:1;"></span>
<span style="--i:2;"></span>
<span style="--i:3;"></span>
</div>
<div class="glowing">
<span style="--i:1;"></span>
<span style="--i:2;"></span>
<span style="--i:3;"></span>
</div>
随后针对glowing容器添加动效:
.glowing {
position: relative;
min-width: 700px;
height: 550px;
margin: -150px;
transform-origin: right;
animation: colorChange 5s linear infinite;
}
.glowing:nth-child(even) {
transform-origin: left;
}
@keyframes colorChange {
0% {
filter: hue-rotate(0deg);
transform: rotate(0deg);
}
100% {
filter: hue-rotate(360deg);
transform: rotate(360deg);
}
}
.glowing span {
position: absolute;
top: calc(80px * var(--i));
left: calc(80px * var(--i));
bottom: calc(80px * var(--i));
right: calc(80px * var(--i));
}
.glowing span::before {
content: "";
position: absolute;
top: 50%;
left: -8px;
width: 15px;
height: 15px;
background: #f00;
border-radius: 50%;
}
.glowing span:nth-child(3n + 1)::before {
background: rgba(134,255,0,1);
box-shadow: 0 0 20px rgba(134,255,0,1),
0 0 40px rgba(134,255,0,1),
0 0 60px rgba(134,255,0,1),
0 0 80px rgba(134,255,0,1),
0 0 0 8px rgba(134,255,0,.1);
}
.glowing span:nth-child(3n + 2)::before {
background: rgba(255,214,0,1);
box-shadow: 0 0 20px rgba(255,214,0,1),
0 0 40px rgba(255,214,0,1),
0 0 60px rgba(255,214,0,1),
0 0 80px rgba(255,214,0,1),
0 0 0 8px rgba(255,214,0,.1);
}
.glowing span:nth-child(3n + 3)::before {
background: rgba(0,226,255,1);
box-shadow: 0 0 20px rgba(0,226,255,1),
0 0 40px rgba(0,226,255,1),
0 0 60px rgba(0,226,255,1),
0 0 80px rgba(0,226,255,1),
0 0 0 8px rgba(0,226,255,.1);
}
.glowing span:nth-child(3n + 1) {
animation: animate 10s alternate infinite;
}
.glowing span:nth-child(3n + 2) {
animation: animate-reverse 3s alternate infinite;
}
.glowing span:nth-child(3n + 3) {
animation: animate 8s alternate infinite;
}
@keyframes animate {
0% {
transform: rotate(180deg);
}
50% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes animate-reverse {
0% {
transform: rotate(360deg);
}
50% {
transform: rotate(180deg);
}
100% {
transform: rotate(0deg);
}
}
这里通过colorChange方法来动态改变容器的位置和颜色,效果如下:

在移动发光体的基础上,我们可以继续精进,打造萤火虫的效果,首先创建元素容器:
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
<div class="firefly"></div>
这里容器越多,萤火虫越密集。
随后将容器样式改成fixed定位,让萤火虫跟随窗口移动:
firefly {
position: fixed;
left: 50%;
top: 50%;
width: 0.4vw;
height: 0.4vw;
margin: -0.2vw 0 0 9.8vw;
animation: ease 200s alternate infinite;
pointer-events: none;
}
.firefly::before, .firefly::after {
content: "";
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
transform-origin: -10vw;
}
.firefly::before {
background: black;
opacity: 0.4;
animation: drift ease alternate infinite;
}
.firefly::after {
background: white;
opacity: 0;
box-shadow: 0 0 0vw 0vw yellow;
animation: drift ease alternate infinite, flash ease infinite;
}
.firefly:nth-child(1) {
animation-name: move1;
}
.firefly:nth-child(1)::before {
animation-duration: 10s;
}
.firefly:nth-child(1)::after {
animation-duration: 10s, 10206ms;
animation-delay: 0ms, 8110ms;
}
随后编写移动动画,让萤火虫进行不规则运动:
@keyframes move1 {
0% {
transform: translateX(-2vw) translateY(49vh) scale(0.6);
}
4.7619047619% {
transform: translateX(-21vw) translateY(-20vh) scale(0.88);
}
9.5238095238% {
transform: translateX(19vw) translateY(-20vh) scale(0.95);
}
14.2857142857% {
transform: translateX(-13vw) translateY(7vh) scale(0.66);
}
19.0476190476% {
transform: translateX(12vw) translateY(23vh) scale(0.35);
}
23.8095238095% {
transform: translateX(10vw) translateY(2vh) scale(0.83);
}
28.5714285714% {
transform: translateX(-22vw) translateY(29vh) scale(0.89);
}
33.3333333333% {
transform: translateX(26vw) translateY(7vh) scale(0.61);
}
38.0952380952% {
transform: translateX(45vw) translateY(9vh) scale(0.73);
}
42.8571428571% {
transform: translateX(8vw) translateY(-24vh) scale(0.97);
}
47.619047619% {
transform: translateX(43vw) translateY(40vh) scale(0.96);
}
52.380952381% {
transform: translateX(-32vw) translateY(-44vh) scale(0.84);
}
57.1428571429% {
transform: translateX(18vw) translateY(32vh) scale(0.53);
}
61.9047619048% {
transform: translateX(5vw) translateY(-9vh) scale(0.96);
}
66.6666666667% {
transform: translateX(-46vw) translateY(3vh) scale(0.58);
}
71.4285714286% {
transform: translateX(-3vw) translateY(-21vh) scale(0.74);
}
76.1904761905% {
transform: translateX(16vw) translateY(2vh) scale(0.9);
}
80.9523809524% {
transform: translateX(20vw) translateY(46vh) scale(0.77);
}
85.7142857143% {
transform: translateX(12vw) translateY(-23vh) scale(0.8);
}
90.4761904762% {
transform: translateX(8vw) translateY(-24vh) scale(0.73);
}
95.2380952381% {
transform: translateX(-35vw) translateY(-11vh) scale(0.47);
}
100% {
transform: translateX(22vw) translateY(24vh) scale(0.93);
}
}
.firefly:nth-child(2) {
animation-name: move2;
}
.firefly:nth-child(2)::before {
animation-duration: 10s;
}
.firefly:nth-child(2)::after {
animation-duration: 10s, 6664ms;
animation-delay: 0ms, 4112ms;
}
@keyframes move2 {
0% {
transform: translateX(-3vw) translateY(13vh) scale(1);
}
4% {
transform: translateX(0vw) translateY(-4vh) scale(0.79);
}
8% {
transform: translateX(-1vw) translateY(-41vh) scale(0.84);
}
12% {
transform: translateX(-43vw) translateY(3vh) scale(0.73);
}
16% {
transform: translateX(17vw) translateY(-39vh) scale(0.26);
}
20% {
transform: translateX(9vw) translateY(34vh) scale(0.57);
}
24% {
transform: translateX(25vw) translateY(-44vh) scale(0.42);
}
28% {
transform: translateX(-15vw) translateY(-1vh) scale(0.62);
}
32% {
transform: translateX(36vw) translateY(10vh) scale(0.89);
}
36% {
transform: translateX(-12vw) translateY(-41vh) scale(0.82);
}
40% {
transform: translateX(-1vw) translateY(42vh) scale(0.35);
}
44% {
transform: translateX(6vw) translateY(9vh) scale(0.93);
}
48% {
transform: translateX(12vw) translateY(35vh) scale(0.87);
}
52% {
transform: translateX(-10vw) translateY(-33vh) scale(0.85);
}
56% {
transform: translateX(17vw) translateY(-24vh) scale(0.6);
}
60% {
transform: translateX(26vw) translateY(-4vh) scale(0.59);
}
64% {
transform: translateX(8vw) translateY(-42vh) scale(0.71);
}
68% {
transform: translateX(-22vw) translateY(16vh) scale(0.79);
}
72% {
transform: translateX(2vw) translateY(17vh) scale(0.42);
}
76% {
transform: translateX(22vw) translateY(-35vh) scale(0.68);
}
80% {
transform: translateX(-19vw) translateY(17vh) scale(0.36);
}
84% {
transform: translateX(-42vw) translateY(-12vh) scale(0.96);
}
88% {
transform: translateX(-29vw) translateY(-9vh) scale(0.46);
}
92% {
transform: translateX(-41vw) translateY(19vh) scale(0.27);
}
96% {
transform: translateX(-7vw) translateY(32vh) scale(0.65);
}
100% {
transform: translateX(-2vw) translateY(-40vh) scale(0.92);
}
}
.firefly:nth-child(3) {
animation-name: move3;
}
.firefly:nth-child(3)::before {
animation-duration: 10s;
}
.firefly:nth-child(3)::after {
animation-duration: 10s, 6237ms;
animation-delay: 0ms, 6828ms;
}
@keyframes move3 {
0% {
transform: translateX(6vw) translateY(-31vh) scale(0.94);
}
5.5555555556% {
transform: translateX(-5vw) translateY(36vh) scale(0.61);
}
11.1111111111% {
transform: translateX(0vw) translateY(18vh) scale(0.32);
}
16.6666666667% {
transform: translateX(-34vw) translateY(-43vh) scale(0.36);
}
22.2222222222% {
transform: translateX(24vw) translateY(6vh) scale(0.92);
}
27.7777777778% {
transform: translateX(16vw) translateY(-20vh) scale(0.43);
}
33.3333333333% {
transform: translateX(1vw) translateY(27vh) scale(0.46);
}
38.8888888889% {
transform: translateX(7vw) translateY(50vh) scale(0.8);
}
44.4444444444% {
transform: translateX(24vw) translateY(10vh) scale(0.89);
}
50% {
transform: translateX(48vw) translateY(23vh) scale(0.71);
}
55.5555555556% {
transform: translateX(43vw) translateY(-5vh) scale(0.81);
}
61.1111111111% {
transform: translateX(27vw) translateY(-40vh) scale(0.94);
}
66.6666666667% {
transform: translateX(48vw) translateY(-39vh) scale(0.78);
}
72.2222222222% {
transform: translateX(-10vw) translateY(-40vh) scale(0.77);
}
77.7777777778% {
transform: translateX(2vw) translateY(4vh) scale(0.55);
}
83.3333333333% {
transform: translateX(41vw) translateY(-26vh) scale(0.67);
}
88.8888888889% {
transform: translateX(-20vw) translateY(41vh) scale(0.61);
}
94.4444444444% {
transform: translateX(14vw) translateY(-6vh) scale(0.66);
}
100% {
transform: translateX(-17vw) translateY(-20vh) scale(0.91);
}
}
.firefly:nth-child(4) {
animation-name: move4;
}
.firefly:nth-child(4)::before {
animation-duration: 11s;
}
.firefly:nth-child(4)::after {
animation-duration: 11s, 6607ms;
animation-delay: 0ms, 8453ms;
}
@keyframes move4 {
0% {
transform: translateX(-4vw) translateY(21vh) scale(0.76);
}
4.1666666667% {
transform: translateX(50vw) translateY(-3vh) scale(0.37);
}
8.3333333333% {
transform: translateX(-15vw) translateY(-5vh) scale(0.65);
}
12.5% {
transform: translateX(-47vw) translateY(-43vh) scale(0.29);
}
16.6666666667% {
transform: translateX(32vw) translateY(21vh) scale(0.56);
}
20.8333333333% {
transform: translateX(45vw) translateY(-39vh) scale(0.68);
}
25% {
transform: translateX(-5vw) translateY(24vh) scale(0.72);
}
29.1666666667% {
transform: translateX(-20vw) translateY(-46vh) scale(0.53);
}
33.3333333333% {
transform: translateX(22vw) translateY(-36vh) scale(1);
}
37.5% {
transform: translateX(41vw) translateY(-39vh) scale(0.62);
}
41.6666666667% {
transform: translateX(14vw) translateY(-28vh) scale(0.47);
}
45.8333333333% {
transform: translateX(-11vw) translateY(-22vh) scale(0.39);
}
50% {
transform: translateX(11vw) translateY(12vh) scale(0.37);
}
54.1666666667% {
transform: translateX(10vw) translateY(34vh) scale(0.69);
}
58.3333333333% {
transform: translateX(-26vw) translateY(1vh) scale(0.94);
}
62.5% {
transform: translateX(-42vw) translateY(-23vh) scale(0.83);
}
66.6666666667% {
transform: translateX(-19vw) translateY(37vh) scale(0.63);
}
70.8333333333% {
transform: translateX(-48vw) translateY(21vh) scale(0.62);
}
75% {
transform: translateX(2vw) translateY(-19vh) scale(0.51);
}
79.1666666667% {
transform: translateX(3vw) translateY(50vh) scale(0.95);
}
83.3333333333% {
transform: translateX(-2vw) translateY(-4vh) scale(0.62);
}
87.5% {
transform: translateX(-35vw) translateY(-3vh) scale(0.84);
}
91.6666666667% {
transform: translateX(35vw) translateY(-49vh) scale(0.46);
}
95.8333333333% {
transform: translateX(35vw) translateY(41vh) scale(0.73);
}
100% {
transform: translateX(12vw) translateY(4vh) scale(0.55);
}
}
.firefly:nth-child(5) {
animation-name: move5;
}
.firefly:nth-child(5)::before {
animation-duration: 16s;
}
.firefly:nth-child(5)::after {
animation-duration: 16s, 6469ms;
animation-delay: 0ms, 7253ms;
}
@keyframes move5 {
0% {
transform: translateX(6vw) translateY(19vh) scale(0.64);
}
5.5555555556% {
transform: translateX(-24vw) translateY(48vh) scale(1);
}
11.1111111111% {
transform: translateX(24vw) translateY(-17vh) scale(0.9);
}
16.6666666667% {
transform: translateX(-45vw) translateY(-25vh) scale(0.38);
}
22.2222222222% {
transform: translateX(6vw) translateY(11vh) scale(0.92);
}
27.7777777778% {
transform: translateX(25vw) translateY(-31vh) scale(0.85);
}
33.3333333333% {
transform: translateX(-36vw) translateY(36vh) scale(1);
}
38.8888888889% {
transform: translateX(-22vw) translateY(-44vh) scale(0.28);
}
44.4444444444% {
transform: translateX(-1vw) translateY(-23vh) scale(0.33);
}
50% {
transform: translateX(-39vw) translateY(34vh) scale(0.35);
}
55.5555555556% {
transform: translateX(-24vw) translateY(17vh) scale(0.82);
}
61.1111111111% {
transform: translateX(50vw) translateY(-38vh) scale(0.65);
}
66.6666666667% {
transform: translateX(-36vw) translateY(19vh) scale(0.43);
}
72.2222222222% {
transform: translateX(13vw) translateY(-13vh) scale(0.71);
}
77.7777777778% {
transform: translateX(48vw) translateY(21vh) scale(0.86);
}
83.3333333333% {
transform: translateX(-14vw) translateY(-48vh) scale(0.49);
}
88.8888888889% {
transform: translateX(6vw) translateY(-11vh) scale(0.63);
}
94.4444444444% {
transform: translateX(-40vw) translateY(39vh) scale(0.66);
}
100% {
transform: translateX(-9vw) translateY(31vh) scale(0.62);
}
}
.firefly:nth-child(6) {
animation-name: move6;
}
.firefly:nth-child(6)::before {
animation-duration: 17s;
}
.firefly:nth-child(6)::after {
animation-duration: 17s, 6598ms;
animation-delay: 0ms, 5641ms;
}
@keyframes move6 {
0% {
transform: translateX(17vw) translateY(-31vh) scale(0.32);
}
3.5714285714% {
transform: translateX(-20vw) translateY(1vh) scale(0.66);
}
7.1428571429% {
transform: translateX(2vw) translateY(42vh) scale(0.32);
}
10.7142857143% {
transform: translateX(22vw) translateY(-8vh) scale(0.72);
}
14.2857142857% {
transform: translateX(16vw) translateY(-32vh) scale(0.62);
}
17.8571428571% {
transform: translateX(14vw) translateY(-37vh) scale(0.98);
}
21.4285714286% {
transform: translateX(-42vw) translateY(-23vh) scale(0.76);
}
25% {
transform: translateX(15vw) translateY(24vh) scale(0.91);
}
28.5714285714% {
transform: translateX(-11vw) translateY(26vh) scale(0.95);
}
32.1428571429% {
transform: translateX(34vw) translateY(10vh) scale(0.29);
}
35.7142857143% {
transform: translateX(43vw) translateY(-14vh) scale(0.33);
}
39.2857142857% {
transform: translateX(5vw) translateY(-49vh) scale(0.48);
}
42.8571428571% {
transform: translateX(30vw) translateY(32vh) scale(0.52);
}
46.4285714286% {
transform: translateX(-43vw) translateY(-8vh) scale(0.61);
}
50% {
transform: translateX(-3vw) translateY(4vh) scale(0.85);
}
53.5714285714% {
transform: translateX(0vw) translateY(-17vh) scale(0.31);
}
57.1428571429% {
transform: translateX(-24vw) translateY(-37vh) scale(0.9);
}
60.7142857143% {
transform: translateX(-22vw) translateY(-30vh) scale(0.87);
}
64.2857142857% {
transform: translateX(39vw) translateY(10vh) scale(0.98);
}
67.8571428571% {
transform: translateX(26vw) translateY(-6vh) scale(0.99);
}
71.4285714286% {
transform: translateX(7vw) translateY(32vh) scale(0.79);
}
75% {
transform: translateX(-15vw) translateY(47vh) scale(0.28);
}
78.5714285714% {
transform: translateX(46vw) translateY(49vh) scale(0.92);
}
82.1428571429% {
transform: translateX(-46vw) translateY(-6vh) scale(0.98);
}
85.7142857143% {
transform: translateX(-48vw) translateY(-33vh) scale(0.26);
}
89.2857142857% {
transform: translateX(6vw) translateY(44vh) scale(0.76);
}
92.8571428571% {
transform: translateX(32vw) translateY(36vh) scale(0.49);
}
96.4285714286% {
transform: translateX(43vw) translateY(-4vh) scale(0.82);
}
100% {
transform: translateX(3vw) translateY(-7vh) scale(0.33);
}
}
.firefly:nth-child(7) {
animation-name: move7;
}
.firefly:nth-child(7)::before {
animation-duration: 9s;
}
.firefly:nth-child(7)::after {
animation-duration: 9s, 5517ms;
animation-delay: 0ms, 648ms;
}
@keyframes move7 {
0% {
transform: translateX(-17vw) translateY(-6vh) scale(0.35);
}
4% {
transform: translateX(37vw) translateY(36vh) scale(0.33);
}
8% {
transform: translateX(42vw) translateY(45vh) scale(0.5);
}
12% {
transform: translateX(-30vw) translateY(-3vh) scale(0.87);
}
16% {
transform: translateX(43vw) translateY(-38vh) scale(0.27);
}
20% {
transform: translateX(-3vw) translateY(-14vh) scale(1);
}
24% {
transform: translateX(6vw) translateY(-4vh) scale(0.31);
}
28% {
transform: translateX(41vw) translateY(-3vh) scale(0.32);
}
32% {
transform: translateX(-27vw) translateY(12vh) scale(0.47);
}
36% {
transform: translateX(31vw) translateY(-42vh) scale(0.99);
}
40% {
transform: translateX(-3vw) translateY(-2vh) scale(0.3);
}
44% {
transform: translateX(-9vw) translateY(45vh) scale(0.64);
}
48% {
transform: translateX(27vw) translateY(-11vh) scale(0.47);
}
52% {
transform: translateX(-38vw) translateY(16vh) scale(0.55);
}
56% {
transform: translateX(-18vw) translateY(31vh) scale(0.68);
}
60% {
transform: translateX(-8vw) translateY(-45vh) scale(0.45);
}
64% {
transform: translateX(-29vw) translateY(-9vh) scale(0.8);
}
68% {
transform: translateX(-4vw) translateY(-2vh) scale(0.69);
}
72% {
transform: translateX(14vw) translateY(42vh) scale(0.34);
}
76% {
transform: translateX(31vw) translateY(19vh) scale(0.97);
}
80% {
transform: translateX(-27vw) translateY(3vh) scale(0.83);
}
84% {
transform: translateX(-25vw) translateY(32vh) scale(0.47);
}
88% {
transform: translateX(-10vw) translateY(6vh) scale(0.63);
}
92% {
transform: translateX(-6vw) translateY(-40vh) scale(0.28);
}
96% {
transform: translateX(10vw) translateY(-18vh) scale(0.92);
}
100% {
transform: translateX(48vw) translateY(-22vh) scale(0.87);
}
}
.firefly:nth-child(8) {
animation-name: move8;
}
.firefly:nth-child(8)::before {
animation-duration: 17s;
}
.firefly:nth-child(8)::after {
animation-duration: 17s, 8764ms;
animation-delay: 0ms, 5715ms;
}
@keyframes move8 {
0% {
transform: translateX(-39vw) translateY(-48vh) scale(0.53);
}
4.1666666667% {
transform: translateX(-34vw) translateY(-14vh) scale(0.32);
}
8.3333333333% {
transform: translateX(24vw) translateY(-38vh) scale(0.6);
}
12.5% {
transform: translateX(-24vw) translateY(8vh) scale(0.86);
}
16.6666666667% {
transform: translateX(21vw) translateY(-38vh) scale(0.5);
}
20.8333333333% {
transform: translateX(13vw) translateY(-2vh) scale(0.74);
}
25% {
transform: translateX(38vw) translateY(-5vh) scale(0.79);
}
29.1666666667% {
transform: translateX(-7vw) translateY(-33vh) scale(0.81);
}
33.3333333333% {
transform: translateX(-33vw) translateY(34vh) scale(0.31);
}
37.5% {
transform: translateX(41vw) translateY(24vh) scale(0.97);
}
41.6666666667% {
transform: translateX(12vw) translateY(8vh) scale(0.34);
}
45.8333333333% {
transform: translateX(-21vw) translateY(-11vh) scale(0.35);
}
50% {
transform: translateX(-43vw) translateY(19vh) scale(0.46);
}
54.1666666667% {
transform: translateX(32vw) translateY(44vh) scale(0.71);
}
58.3333333333% {
transform: translateX(32vw) translateY(-10vh) scale(0.94);
}
62.5% {
transform: translateX(-34vw) translateY(-45vh) scale(0.67);
}
66.6666666667% {
transform: translateX(13vw) translateY(-47vh) scale(0.97);
}
70.8333333333% {
transform: translateX(0vw) translateY(-10vh) scale(0.27);
}
75% {
transform: translateX(-25vw) translateY(35vh) scale(0.33);
}
79.1666666667% {
transform: translateX(-16vw) translateY(33vh) scale(0.84);
}
83.3333333333% {
transform: translateX(-26vw) translateY(-32vh) scale(0.88);
}
87.5% {
transform: translateX(38vw) translateY(34vh) scale(0.55);
}
91.6666666667% {
transform: translateX(46vw) translateY(23vh) scale(0.26);
}
95.8333333333% {
transform: translateX(-1vw) translateY(32vh) scale(0.73);
}
100% {
transform: translateX(-24vw) translateY(-8vh) scale(0.61);
}
}
.firefly:nth-child(9) {
animation-name: move9;
}
.firefly:nth-child(9)::before {
animation-duration: 17s;
}
.firefly:nth-child(9)::after {
animation-duration: 17s, 6466ms;
animation-delay: 0ms, 1191ms;
}
@keyframes move9 {
0% {
transform: translateX(37vw) translateY(50vh) scale(0.91);
}
5% {
transform: translateX(-7vw) translateY(38vh) scale(0.31);
}
10% {
transform: translateX(-36vw) translateY(-28vh) scale(0.58);
}
15% {
transform: translateX(-8vw) translateY(-31vh) scale(0.59);
}
20% {
transform: translateX(-31vw) translateY(32vh) scale(0.96);
}
25% {
transform: translateX(-48vw) translateY(-26vh) scale(0.4);
}
30% {
transform: translateX(-12vw) translateY(-45vh) scale(0.81);
}
35% {
transform: translateX(-26vw) translateY(35vh) scale(0.37);
}
40% {
transform: translateX(40vw) translateY(49vh) scale(0.5);
}
45% {
transform: translateX(1vw) translateY(23vh) scale(0.72);
}
50% {
transform: translateX(44vw) translateY(-29vh) scale(0.53);
}
55% {
transform: translateX(30vw) translateY(-2vh) scale(0.9);
}
60% {
transform: translateX(-17vw) translateY(-38vh) scale(0.5);
}
65% {
transform: translateX(-34vw) translateY(-40vh) scale(0.69);
}
70% {
transform: translateX(16vw) translateY(22vh) scale(0.74);
}
75% {
transform: translateX(-24vw) translateY(-8vh) scale(0.93);
}
80% {
transform: translateX(30vw) translateY(24vh) scale(0.88);
}
85% {
transform: translateX(-46vw) translateY(33vh) scale(0.42);
}
90% {
transform: translateX(-7vw) translateY(24vh) scale(0.8);
}
95% {
transform: translateX(47vw) translateY(-20vh) scale(0.55);
}
100% {
transform: translateX(-27vw) translateY(-14vh) scale(0.76);
}
}
.firefly:nth-child(10) {
animation-name: move10;
}
.firefly:nth-child(10)::before {
animation-duration: 15s;
}
.firefly:nth-child(10)::after {
animation-duration: 15s, 8188ms;
animation-delay: 0ms, 4963ms;
}
@keyframes move10 {
0% {
transform: translateX(-48vw) translateY(26vh) scale(0.62);
}
4.7619047619% {
transform: translateX(36vw) translateY(-24vh) scale(0.26);
}
9.5238095238% {
transform: translateX(-19vw) translateY(37vh) scale(0.57);
}
14.2857142857% {
transform: translateX(21vw) translateY(11vh) scale(0.93);
}
19.0476190476% {
transform: translateX(38vw) translateY(-16vh) scale(0.31);
}
23.8095238095% {
transform: translateX(-25vw) translateY(-17vh) scale(0.82);
}
28.5714285714% {
transform: translateX(7vw) translateY(-10vh) scale(0.27);
}
33.3333333333% {
transform: translateX(-12vw) translateY(12vh) scale(0.95);
}
38.0952380952% {
transform: translateX(-14vw) translateY(33vh) scale(0.31);
}
42.8571428571% {
transform: translateX(-38vw) translateY(26vh) scale(0.96);
}
47.619047619% {
transform: translateX(-23vw) translateY(28vh) scale(0.78);
}
52.380952381% {
transform: translateX(39vw) translateY(-46vh) scale(0.45);
}
57.1428571429% {
transform: translateX(45vw) translateY(39vh) scale(0.68);
}
61.9047619048% {
transform: translateX(-34vw) translateY(-40vh) scale(0.4);
}
66.6666666667% {
transform: translateX(49vw) translateY(45vh) scale(0.63);
}
71.4285714286% {
transform: translateX(-36vw) translateY(-8vh) scale(0.85);
}
76.1904761905% {
transform: translateX(3vw) translateY(-44vh) scale(0.92);
}
80.9523809524% {
transform: translateX(-1vw) translateY(22vh) scale(0.49);
}
85.7142857143% {
transform: translateX(47vw) translateY(-29vh) scale(0.74);
}
90.4761904762% {
transform: translateX(20vw) translateY(12vh) scale(0.94);
}
95.2380952381% {
transform: translateX(0vw) translateY(-24vh) scale(0.43);
}
100% {
transform: translateX(34vw) translateY(46vh) scale(0.61);
}
}
.firefly:nth-child(11) {
animation-name: move11;
}
.firefly:nth-child(11)::before {
animation-duration: 11s;
}
.firefly:nth-child(11)::after {
animation-duration: 11s, 9820ms;
animation-delay: 0ms, 3745ms;
}
@keyframes move11 {
0% {
transform: translateX(-3vw) translateY(-22vh) scale(0.8);
}
5.8823529412% {
transform: translateX(-11vw) translateY(34vh) scale(0.66);
}
11.7647058824% {
transform: translateX(-10vw) translateY(-17vh) scale(0.45);
}
17.6470588235% {
transform: translateX(48vw) translateY(-49vh) scale(0.55);
}
23.5294117647% {
transform: translateX(-34vw) translateY(-49vh) scale(0.36);
}
29.4117647059% {
transform: translateX(-18vw) translateY(-15vh) scale(0.48);
}
35.2941176471% {
transform: translateX(9vw) translateY(-8vh) scale(0.36);
}
41.1764705882% {
transform: translateX(42vw) translateY(-38vh) scale(0.93);
}
47.0588235294% {
transform: translateX(45vw) translateY(-28vh) scale(0.71);
}
52.9411764706% {
transform: translateX(44vw) translateY(38vh) scale(0.59);
}
58.8235294118% {
transform: translateX(-19vw) translateY(-15vh) scale(0.61);
}
64.7058823529% {
transform: translateX(-43vw) translateY(-7vh) scale(0.78);
}
70.5882352941% {
transform: translateX(36vw) translateY(-47vh) scale(0.8);
}
76.4705882353% {
transform: translateX(-39vw) translateY(16vh) scale(0.78);
}
82.3529411765% {
transform: translateX(45vw) translateY(-4vh) scale(0.67);
}
88.2352941176% {
transform: translateX(-42vw) translateY(-22vh) scale(0.38);
}
94.1176470588% {
transform: translateX(42vw) translateY(-27vh) scale(0.46);
}
100% {
transform: translateX(9vw) translateY(13vh) scale(0.31);
}
}
.firefly:nth-child(12) {
animation-name: move12;
}
.firefly:nth-child(12)::before {
animation-duration: 17s;
}
.firefly:nth-child(12)::after {
animation-duration: 17s, 7292ms;
animation-delay: 0ms, 5281ms;
}
@keyframes move12 {
0% {
transform: translateX(-9vw) translateY(38vh) scale(0.37);
}
5.8823529412% {
transform: translateX(-23vw) translateY(39vh) scale(0.57);
}
11.7647058824% {
transform: translateX(-48vw) translateY(-28vh) scale(0.72);
}
17.6470588235% {
transform: translateX(20vw) translateY(9vh) scale(0.67);
}
23.5294117647% {
transform: translateX(38vw) translateY(-24vh) scale(0.68);
}
29.4117647059% {
transform: translateX(18vw) translateY(-41vh) scale(0.36);
}
35.2941176471% {
transform: translateX(8vw) translateY(-35vh) scale(0.48);
}
41.1764705882% {
transform: translateX(8vw) translateY(21vh) scale(0.81);
}
47.0588235294% {
transform: translateX(7vw) translateY(36vh) scale(0.69);
}
52.9411764706% {
transform: translateX(-30vw) translateY(8vh) scale(0.75);
}
58.8235294118% {
transform: translateX(-31vw) translateY(0vh) scale(0.27);
}
64.7058823529% {
transform: translateX(32vw) translateY(23vh) scale(0.73);
}
70.5882352941% {
transform: translateX(50vw) translateY(14vh) scale(0.48);
}
76.4705882353% {
transform: translateX(-48vw) translateY(10vh) scale(0.41);
}
82.3529411765% {
transform: translateX(-36vw) translateY(43vh) scale(0.34);
}
88.2352941176% {
transform: translateX(18vw) translateY(-2vh) scale(0.41);
}
94.1176470588% {
transform: translateX(7vw) translateY(19vh) scale(0.38);
}
100% {
transform: translateX(-46vw) translateY(-46vh) scale(0.91);
}
}
.firefly:nth-child(13) {
animation-name: move13;
}
.firefly:nth-child(13)::before {
animation-duration: 13s;
}
.firefly:nth-child(13)::after {
animation-duration: 13s, 10699ms;
animation-delay: 0ms, 6391ms;
}
@keyframes move13 {
0% {
transform: translateX(-36vw) translateY(-25vh) scale(0.62);
}
5.2631578947% {
transform: translateX(11vw) translateY(19vh) scale(0.98);
}
10.5263157895% {
transform: translateX(12vw) translateY(47vh) scale(0.85);
}
15.7894736842% {
transform: translateX(7vw) translateY(-4vh) scale(0.28);
}
21.0526315789% {
transform: translateX(-16vw) translateY(-6vh) scale(1);
}
26.3157894737% {
transform: translateX(-4vw) translateY(48vh) scale(0.75);
}
31.5789473684% {
transform: translateX(-2vw) translateY(-31vh) scale(0.42);
}
36.8421052632% {
transform: translateX(-36vw) translateY(13vh) scale(0.65);
}
42.1052631579% {
transform: translateX(-26vw) translateY(-8vh) scale(0.38);
}
47.3684210526% {
transform: translateX(38vw) translateY(-9vh) scale(0.64);
}
52.6315789474% {
transform: translateX(-19vw) translateY(-32vh) scale(0.27);
}
57.8947368421% {
transform: translateX(-42vw) translateY(41vh) scale(0.53);
}
63.1578947368% {
transform: translateX(38vw) translateY(-25vh) scale(0.39);
}
68.4210526316% {
transform: translateX(-8vw) translateY(31vh) scale(0.58);
}
73.6842105263% {
transform: translateX(5vw) translateY(31vh) scale(0.45);
}
78.9473684211% {
transform: translateX(-12vw) translateY(11vh) scale(0.26);
}
84.2105263158% {
transform: translateX(-23vw) translateY(2vh) scale(0.75);
}
89.4736842105% {
transform: translateX(-32vw) translateY(38vh) scale(0.69);
}
94.7368421053% {
transform: translateX(2vw) translateY(49vh) scale(0.54);
}
100% {
transform: translateX(-24vw) translateY(37vh) scale(0.45);
}
}
.firefly:nth-child(14) {
animation-name: move14;
}
.firefly:nth-child(14)::before {
animation-duration: 16s;
}
.firefly:nth-child(14)::after {
animation-duration: 16s, 7006ms;
animation-delay: 0ms, 8214ms;
}
@keyframes move14 {
0% {
transform: translateX(-44vw) translateY(-5vh) scale(0.56);
}
5% {
transform: translateX(-37vw) translateY(-28vh) scale(0.53);
}
10% {
transform: translateX(-38vw) translateY(-44vh) scale(0.31);
}
15% {
transform: translateX(50vw) translateY(-41vh) scale(0.79);
}
20% {
transform: translateX(-8vw) translateY(26vh) scale(0.78);
}
25% {
transform: translateX(-42vw) translateY(-30vh) scale(0.95);
}
30% {
transform: translateX(1vw) translateY(-22vh) scale(0.65);
}
35% {
transform: translateX(-3vw) translateY(47vh) scale(0.48);
}
40% {
transform: translateX(19vw) translateY(0vh) scale(0.4);
}
45% {
transform: translateX(6vw) translateY(-39vh) scale(0.31);
}
50% {
transform: translateX(45vw) translateY(-1vh) scale(0.84);
}
55% {
transform: translateX(8vw) translateY(-2vh) scale(0.76);
}
60% {
transform: translateX(20vw) translateY(-25vh) scale(0.3);
}
65% {
transform: translateX(-40vw) translateY(-11vh) scale(0.4);
}
70% {
transform: translateX(4vw) translateY(-19vh) scale(0.91);
}
75% {
transform: translateX(-25vw) translateY(-15vh) scale(0.33);
}
80% {
transform: translateX(-9vw) translateY(27vh) scale(0.35);
}
85% {
transform: translateX(-47vw) translateY(-33vh) scale(0.76);
}
90% {
transform: translateX(47vw) translateY(-25vh) scale(0.82);
}
95% {
transform: translateX(-2vw) translateY(23vh) scale(0.33);
}
100% {
transform: translateX(33vw) translateY(45vh) scale(0.61);
}
}
.firefly:nth-child(15) {
animation-name: move15;
}
.firefly:nth-child(15)::before {
animation-duration: 13s;
}
.firefly:nth-child(15)::after {
animation-duration: 13s, 8035ms;
animation-delay: 0ms, 3803ms;
}
@keyframes move15 {
0% {
transform: translateX(0vw) translateY(-48vh) scale(0.7);
}
4.7619047619% {
transform: translateX(-34vw) translateY(-18vh) scale(0.51);
}
9.5238095238% {
transform: translateX(-36vw) translateY(-43vh) scale(0.91);
}
14.2857142857% {
transform: translateX(3vw) translateY(-20vh) scale(0.32);
}
19.0476190476% {
transform: translateX(-41vw) translateY(47vh) scale(0.98);
}
23.8095238095% {
transform: translateX(31vw) translateY(24vh) scale(0.26);
}
28.5714285714% {
transform: translateX(-49vw) translateY(50vh) scale(0.59);
}
33.3333333333% {
transform: translateX(48vw) translateY(17vh) scale(0.3);
}
38.0952380952% {
transform: translateX(39vw) translateY(-18vh) scale(0.84);
}
42.8571428571% {
transform: translateX(-17vw) translateY(-12vh) scale(0.51);
}
47.619047619% {
transform: translateX(34vw) translateY(31vh) scale(0.77);
}
52.380952381% {
transform: translateX(-39vw) translateY(-24vh) scale(0.73);
}
57.1428571429% {
transform: translateX(-43vw) translateY(45vh) scale(0.95);
}
61.9047619048% {
transform: translateX(25vw) translateY(-8vh) scale(0.72);
}
66.6666666667% {
transform: translateX(3vw) translateY(-30vh) scale(0.95);
}
71.4285714286% {
transform: translateX(-36vw) translateY(-23vh) scale(0.98);
}
76.1904761905% {
transform: translateX(23vw) translateY(-46vh) scale(0.7);
}
80.9523809524% {
transform: translateX(38vw) translateY(32vh) scale(0.92);
}
85.7142857143% {
transform: translateX(-47vw) translateY(-37vh) scale(0.57);
}
90.4761904762% {
transform: translateX(-41vw) translateY(-15vh) scale(0.84);
}
95.2380952381% {
transform: translateX(50vw) translateY(44vh) scale(0.61);
}
100% {
transform: translateX(-15vw) translateY(48vh) scale(0.66);
}
}
@keyframes drift {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes flash {
0%, 30%, 100% {
opacity: 0;
box-shadow: 0 0 0vw 0vw yellow;
}
5% {
opacity: 1;
box-shadow: 0 0 2vw 0.4vw yellow;
}
}
这里每个萤火虫的移动轨迹都是单独定制的,也可以使用Sass进行复用,效果如下:

和萤火虫特效不同,暗夜流星顾名思义,就是璀璨的流星划过长夜,给人以转瞬即逝的美丽,首先还是设置容器元素:
<div class="star"></div>
<div class="meteor-1"></div>
<div class="meteor-2"></div>
<div class="meteor-3"></div>
<div class="meteor-4"></div>
<div class="meteor-5"></div>
<div class="meteor-6"></div>
<div class="meteor-7"></div>
<div class="meteor-8"></div>
<div class="meteor-9"></div>
<div class="meteor-10"></div>
<div class="meteor-11"></div>
<div class="meteor-12"></div>
<div class="meteor-13"></div>
<div class="meteor-14"></div>
<div class="meteor-15"></div>
这里除了流星容器,我们还使用stat容器设置繁星满天的效果,和流星特效交相辉映,相得益彰。
随后设置CSS样式:
.star {
width: 1px;
height: 1px;
background: transparent;
box-shadow: 678px 47px #fff, 1218px 895px #fff, 808px 793px #fff, 1059px 585px #fff, 1657px 258px #fff, 1671px 34px #fff, 758px 990px #fff, 290px 246px #fff, 1783px 218px #fff, 968px 883px #fff, 710px 1px #fff, 1785px 533px #fff, 868px 829px #fff, 224px 672px #fff, 1083px 122px #fff, 1539px 180px #fff, 218px 198px #fff, 1460px 661px #fff, 1480px 103px #fff, 1061px 319px #fff, 1676px 566px #fff, 1563px 130px #fff, 98px 63px #fff, 768px 957px #fff, 143px 693px #fff, 846px 363px #fff, 1372px 200px #fff, 1025px 708px #fff, 193px 160px #fff, 955px 262px #fff, 96px 433px #fff, 1628px 30px #fff, 287px 653px #fff, 441px 241px #fff, 1594px 722px #fff, 1803px 743px #fff, 1235px 85px #fff, 1780px 126px #fff, 801px 832px #fff, 1008px 51px #fff, 1552px 610px #fff, 1264px 756px #fff, 429px 980px #fff, 1058px 775px #fff, 759px 999px #fff, 696px 66px #fff, 630px 879px #fff, 1352px 688px #fff, 270px 262px #fff, 825px 821px #fff, 1670px 750px #fff, 623px 165px #fff, 1605px 987px #fff, 1386px 135px #fff, 1480px 136px #fff, 1115px 987px #fff, 783px 212px #fff, 1715px 255px #fff, 151px 339px #fff, 1653px 184px #fff, 1773px 302px #fff, 103px 604px #fff, 492px 218px #fff, 543px 831px #fff, 1137px 855px #fff, 1637px 553px #fff, 1256px 644px #fff, 789px 596px #fff, 336px 829px #fff, 442px 976px #fff, 1457px 169px #fff, 1535px 642px #fff, 1587px 775px #fff, 1437px 380px #fff, 1907px 759px #fff, 1308px 280px #fff, 752px 747px #fff, 1638px 859px #fff, 1152px 967px #fff, 469px 76px #fff, 1913px 156px #fff, 1357px 316px #fff, 1474px 191px #fff, 1387px 489px #fff, 1541px 890px #fff, 157px 647px #fff, 1288px 546px #fff, 113px 482px #fff, 676px 787px #fff, 1431px 453px #fff, 1656px 664px #fff, 1539px 855px #fff, 647px 714px #fff, 1692px 342px #fff, 303px 534px #fff, 1017px 72px #fff, 1408px 771px #fff, 1837px 517px #fff, 1561px 221px #fff, 655px 554px #fff, 1228px 607px #fff, 886px 262px #fff, 1874px 857px #fff, 1379px 252px #fff, 669px 216px #fff, 886px 803px #fff, 334px 413px #fff, 380px 517px #fff, 1448px 619px #fff, 350px 527px #fff, 327px 520px #fff, 1492px 523px #fff, 1652px 35px #fff, 1792px 921px #fff, 1538px 819px #fff, 1213px 197px #fff, 1554px 220px #fff, 1213px 554px #fff, 1046px 873px #fff, 1727px 702px #fff, 375px 369px #fff, 976px 51px #fff, 982px 448px #fff, 1750px 269px #fff, 52px 756px #fff, 1241px 334px #fff, 132px 886px #fff, 1276px 640px #fff, 1158px 35px #fff, 45px 613px #fff, 1608px 707px #fff, 744px 982px #fff, 1555px 274px #fff, 1681px 795px #fff, 660px 614px #fff, 1764px 191px #fff, 1627px 685px #fff, 1094px 542px #fff, 1762px 750px #fff, 129px 694px #fff, 579px 19px #fff, 514px 896px #fff, 967px 785px #fff, 368px 547px #fff, 262px 355px #fff, 1180px 643px #fff, 757px 416px #fff, 389px 821px #fff, 289px 731px #fff, 555px 699px #fff, 551px 934px #fff, 572px 895px #fff, 1721px 1000px #fff, 1141px 262px #fff, 552px 298px #fff, 481px 862px #fff, 614px 446px #fff, 81px 147px #fff, 1429px 595px #fff, 1389px 16px #fff, 45px 767px #fff, 801px 265px #fff, 675px 876px #fff, 1032px 139px #fff, 605px 676px #fff, 1768px 346px #fff, 494px 717px #fff, 131px 207px #fff, 818px 779px #fff, 509px 258px #fff, 551px 320px #fff, 954px 224px #fff, 902px 719px #fff, 694px 715px #fff, 1785px 205px #fff, 1168px 122px #fff, 1476px 59px #fff, 351px 303px #fff, 416px 373px #fff, 646px 94px #fff, 267px 101px #fff, 1126px 21px #fff, 313px 1px #fff, 1348px 48px #fff, 363px 652px #fff, 1333px 329px #fff, 77px 664px #fff, 1778px 628px #fff, 1423px 338px #fff, 923px 327px #fff, 601px 61px #fff, 795px 652px #fff, 150px 469px #fff, 1560px 464px #fff, 1519px 794px #fff, 458px 955px #fff, 465px 994px #fff, 458px 334px #fff, 162px 779px #fff, 1296px 266px #fff, 1775px 454px #fff, 1387px 923px #fff, 1709px 337px #fff, 281px 667px #fff, 1414px 322px #fff, 1458px 237px #fff, 257px 39px #fff, 1380px 763px #fff, 777px 93px #fff, 1895px 522px #fff, 1482px 622px #fff, 1508px 434px #fff, 1096px 909px #fff, 217px 979px #fff, 119px 492px #fff, 480px 93px #fff, 105px 889px #fff, 1194px 156px #fff, 1611px 936px #fff, 130px 105px #fff, 1664px 583px #fff, 1825px 219px #fff, 911px 618px #fff, 436px 914px #fff, 1904px 794px #fff, 1897px 860px #fff, 746px 337px #fff, 1139px 318px #fff, 1882px 950px #fff, 1022px 858px #fff, 259px 704px #fff, 1550px 509px #fff, 842px 930px #fff, 401px 888px #fff, 1357px 353px #fff, 942px 733px #fff, 667px 881px #fff, 400px 317px #fff, 998px 290px #fff, 1860px 305px #fff, 1270px 46px #fff, 1421px 522px #fff, 813px 560px #fff, 348px 592px #fff, 1732px 30px #fff, 715px 479px #fff, 503px 408px #fff, 280px 652px #fff, 1037px 343px #fff, 824px 936px #fff, 34px 888px #fff, 1317px 759px #fff, 195px 80px #fff, 738px 270px #fff, 750px 516px #fff, 1486px 11px #fff, 1897px 619px #fff, 1661px 213px #fff, 353px 867px #fff, 718px 372px #fff, 320px 558px #fff, 1144px 500px #fff, 46px 519px #fff, 1839px 572px #fff, 1572px 551px #fff, 1538px 262px #fff, 625px 704px #fff, 1742px 794px #fff, 1279px 401px #fff, 1711px 865px #fff, 1082px 486px #fff, 691px 934px #fff, 447px 764px #fff, 536px 466px #fff, 1163px 40px #fff, 1820px 454px #fff, 710px 52px #fff, 707px 772px #fff, 585px 914px #fff, 1051px 71px #fff, 232px 415px #fff, 1382px 841px #fff, 478px 25px #fff, 495px 304px #fff, 323px 569px #fff, 1907px 224px #fff, 56px 997px #fff, 1653px 143px #fff, 22px 313px #fff, 613px 25px #fff, 1706px 190px #fff, 373px 719px #fff, 1744px 317px #fff, 622px 866px #fff, 799px 903px #fff, 461px 77px #fff, 282px 4px #fff, 1703px 688px #fff, 1542px 555px #fff, 1384px 38px #fff;
}
.meteor-1 {
position: absolute;
top: 221px;
left: 19%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 6.7s linear infinite;
}
.meteor-1:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-2 {
position: absolute;
top: 125px;
left: 90%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 5.4s linear infinite;
}
.meteor-2:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-3 {
position: absolute;
top: 83px;
left: 39%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 5s linear infinite;
}
.meteor-3:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-4 {
position: absolute;
top: 222px;
left: 93%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 5.1s linear infinite;
}
.meteor-4:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-5 {
position: absolute;
top: 284px;
left: 27%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 6.1s linear infinite;
}
.meteor-5:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-6 {
position: absolute;
top: 146px;
left: 74%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 5.5s linear infinite;
}
.meteor-6:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-7 {
position: absolute;
top: 185px;
left: 32%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 7s linear infinite;
}
.meteor-7:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-8 {
position: absolute;
top: 223px;
left: 24%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 3.7s linear infinite;
}
.meteor-8:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-9 {
position: absolute;
top: 272px;
left: 39%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 3.8s linear infinite;
}
.meteor-9:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-10 {
position: absolute;
top: 201px;
left: 33%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 5.2s linear infinite;
}
.meteor-10:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-11 {
position: absolute;
top: 241px;
left: 67%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 4s linear infinite;
}
.meteor-11:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-12 {
position: absolute;
top: 290px;
left: 86%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 8.7s linear infinite;
}
.meteor-12:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-13 {
position: absolute;
top: 77px;
left: 30%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 6.1s linear infinite;
}
.meteor-13:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-14 {
position: absolute;
top: 81px;
left: 22%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 9.6s linear infinite;
}
.meteor-14:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
.meteor-15 {
position: absolute;
top: 189px;
left: 82%;
width: 300px;
height: 1px;
transform: rotate(-45deg);
background-image: linear-gradient(to right, #fff, rgba(255, 255, 255, 0));
animation: meteor 9.7s linear infinite;
}
.meteor-15:before {
content: "";
position: absolute;
width: 4px;
height: 5px;
border-radius: 50%;
margin-top: -2px;
background: rgba(255, 255, 255, 0.7);
box-shadow: 0 0 15px 3px #fff;
}
@keyframes meteor {
0% {
opacity: 1;
margin-top: -300px;
margin-right: -300px;
}
12% {
opacity: 0;
}
15% {
margin-top: 300px;
margin-left: -600px;
opacity: 0;
}
100% {
opacity: 0;
}
}
这里stat容器通过上文的box-shadow属性设置发光点,随后15颗流星容器通过meteor方法效果划过夜空:

身前是万家灯火,身后是繁星闪烁,绝了。
白天不懂夜的黑,夜色朦胧最迷离,黑夜给了我们黑色的眼睛,我们却用它来寻找发光的特效,暗夜发光,独自闪耀,摄人魂魄,心驰神往,别有一番风味。