一年好景君须记,最是橙黄橘绿时。金三银四,秣马厉兵,没有一个好看的简历模板怎么行?无论是网上随便下载还是花钱买,都是一律千篇的老式模版,平平无奇,味同嚼蜡,没错,蜡都要沿着嘴角流下来了。本次我们基于Html和Css3打造一款独立实现的高颜值简历模板,就像看岛国的爱情片儿一样,也许你会找自己喜欢的主题和类型,但最终,还是要看脸。
传统简历基本上是由上自下的单体布局方案,本次我们采用双飞翼布局,让简历内容双向填充主体容器,如此可以让简历显得更加丰满,打印的时候也更加节约纸:
<div class="resume default" >
<header>
<div class="main_info">
<h1 class="name">刘悦</h1>
<h2 class="intension">乐于助人的敏捷开发者</h2>
</div>
<ul class="other_basic_info">
<li>QQ:164850527</li>
<li>Mail:zcxey2911@gmail.com</li>
<li>Github:<a target="_blank" href="https://github.com/zcxey2911">https://github.com/zcxey2911</a></li>
<li>Twitter:<a target="_blank" href="https://twitter.com/v3ucom">https://twitter.com/v3ucom</a></li>
<li>Blog:<a target="_blank" href="https://v3u.cn">v3u.cn</a></li>
</ul>
</header>
<div class="first_section">
<section class="education">
<div class="section_title">
<h1 class="zh_title">教育经历</h1>
<h2 class="en_title">Education</h2>
</div>
<ul class="education-content">
<li v-for="eduitem in resume.education">
<div class="item education-item">
<div class="item_duration">2004-2008</div>
<div class="item_content">
<h1 class="school">
北京交通大学
</h1>
</div>
</div>
</li>
</ul>
</section>
</div>
<div class="second_section">
<section class="experience">
<div class="section_title">
<h1 class="zh_title">工作经历</h1>
</div>
<div class="item experience-item">
<div class="item_duration">2018.10-至今</div>
<div class="item_content">
<h1 class="main-info">
积云教育(北京优思安科技有限公司) |
<span class="annotation">Python讲师</span>
</h1>
<h2 class="description" ></h2>
<ul>
<li>
日常线下/线上授课任务,教材/考试题/编写。
</li>
<li>
授课视频录制/线下培训,作为项目经理指导毕业生找工作。
</li>
</ul>
</div>
</div>
<div class="item experience-item">
<div class="item_duration">2017.08-2018.10</div>
<div class="item_content">
<h1 class="main-info">
钱方好近(北京/吉隆坡)有限公司 |
<span class="annotation">高级Python开发</span>
</h1>
<h2 class="description" ></h2>
<ul>
<li>
跨境支付业务系统构建、维护。
</li>
<li>
后台审核系统日常开发和维护。
</li>
<li>
DevOps运维系统重构与线上迁移。
</li>
</ul>
</div>
</div>
<div class="item experience-item">
<div class="item_duration">2015.08-2017.07</div>
<div class="item_content">
<h1 class="main-info">
阿里巴巴集团(大文娱事业部) |
<span class="annotation">后台研发(P6)</span>
</h1>
<h2 class="description" ></h2>
<ul>
<li>
用户/视频测写平台开发,数据分析。
</li>
<li>
后台审核系统日常开发和维护。
</li>
</ul>
</div>
</div>
<div class="item experience-item">
<div class="item_duration">2008.09-2015.08</div>
<div class="item_content">
<h1 class="main-info">
优酷土豆集团(合一网络技术北京有限公司) |
<span class="annotation">全栈开发</span>
</h1>
<h2 class="description" ></h2>
<ul>
<li>
优酷移动端日志收集和分析、平台数据展示。
</li>
</ul>
</div>
</div>
</section>
</div>
</div>
复制这里简历模版由三大部分组成,分别是:头部、左翼和右翼。头部占用百分之百的宽度,两翼平行分别占用百分之五十宽度:
.resume {
font-size: 16px;
padding: 0.8em 3em;
overflow: hidden;
}
.default header {
overflow: hidden;
margin-top: 0.3em;
}
.default .first_section {
width: 50%;
float: left;
padding-right: 1.5em;
box-sizing: border-box;
}
default .second_section {
width: 50%;
float: right;
padding-left: 0.8em;
box-sizing: border-box;
}
复制这里first_section代表左翼,second_section代表右翼,接着定义内容容器:
<section class="education">
<div class="section_title">
<h1 class="zh_title">教育经历</h1>
<h2 class="en_title">Education</h2>
</div>
<ul class="education-content">
<li v-for="eduitem in resume.education">
<div class="item education-item">
<div class="item_duration">2004-2008</div>
<div class="item_content">
<h1 class="school">
北京交通大学
</h1>
</div>
</div>
</li>
</ul>
</section>
复制这里section容器代表简历中的一个子内容,可以按需添加。
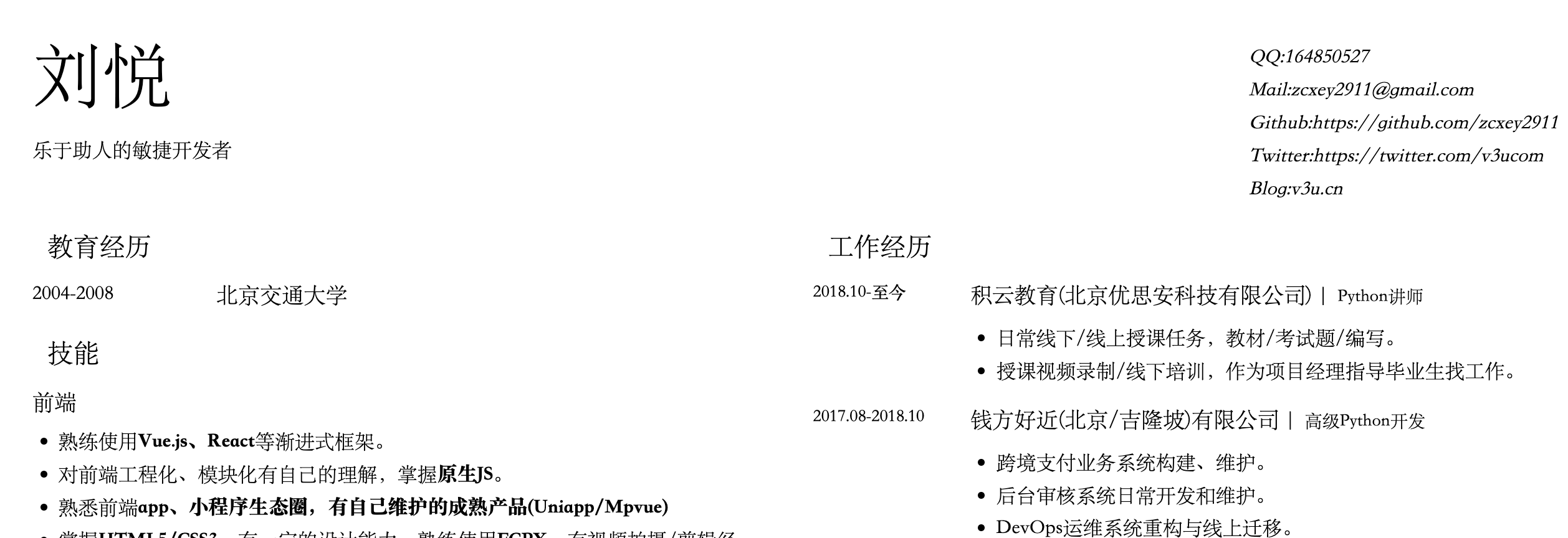
填充内容后的效果:

系统默认字体有些无趣,和颜值什么的也没有啥关系,可以使用font-face样式来加载外部字体:
/* 简历字体 */
@font-face {
font-family: mFont;
src: url('./fonts/北魏楷书字体.ttf');
}
复制这里我们加载北魏楷书字体.ttf的字体,如果需要也可以添加别的字体样式。
随后使用字体变量mFont来设置整体字体即可:
body{
font-family:mFont;
}
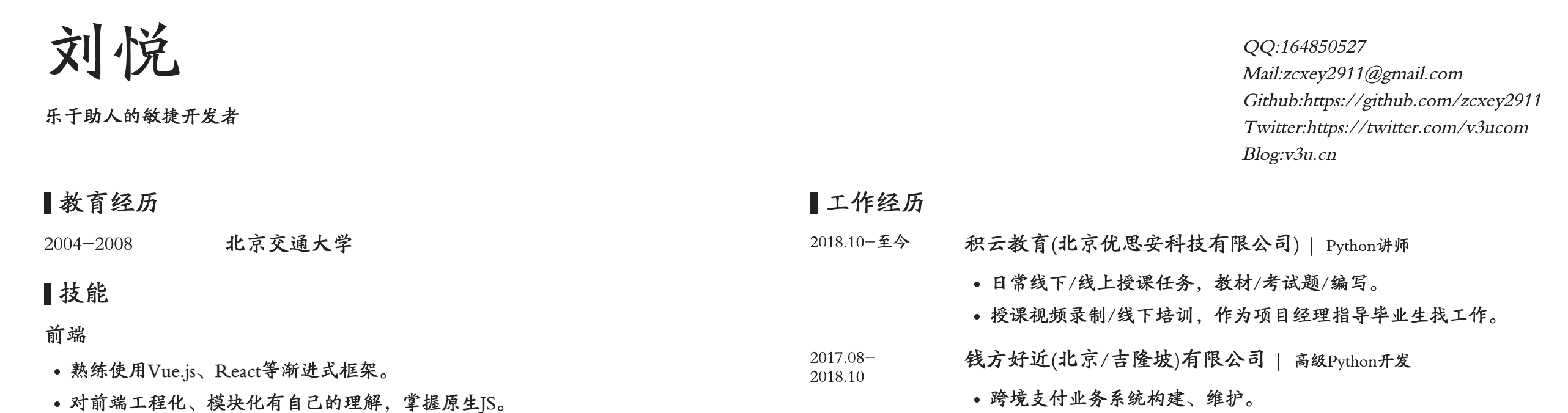
复制修改字体后的效果:

如果不喜欢繁体,也可以下载简体的ttf文件放在fonts文件夹即可:
/* 简历字体 */
@font-face {
font-family: mFont;
src: url('./fonts/方正北魏楷书简体.ttf');
}
body{
font-family:mFont;
background-color: var(--bg-color);
color: var(--font-color);
}
复制简体效果:

有得就会有失,想用好看的字体就得承担字体文件过大的代价,以方正北魏楷书简体为例子,该字体在全量字型完整的情况下,大概需要4mb左右的硬盘空间:
➜ fonts git:(main) ✗ ls -l
-rw-r--r--@ 1 liuyue staff 4312196 10 11 2003 方正北魏楷书简体.ttf
复制显然,这是不可接受的,为了一个字体,每次都要请求4mb的字体包?
事实上,简历并不会用到所有的字体字型,只需要把特定的字型单独拿出来压缩成一个独立的字体包即可,这里使用鼎鼎有名的字蛛:
npm i font-spider-plus -g
复制接着使用命令本地压缩简历页面:
fsp local resume.html
复制程序返回:
➜ myresume git:(main) fsp local resume.html
✔ 优化完成
已提取 297 个 mFont 字体:
()+-./0123456789:@ABCDEFGHIJLMOPQRSTUVWXabcdefghijklmnoprstuvwxyz|、。一上下不与业个为乐事于云交亦产京人今从他付代令件价任优作使信元全公关其具内写分刘利制前剪力功务动助化北协历原发台司合吉后味命和品团圈土在块坡培境大好如娱学安定实审对导小展工己巴师常平序库度建开式录微志念态思急悉悦成我户扩找承技护拍指据捷授掌插握摄操支收效敏教数文方日时有术机材构析架查栈核框模毕测渐源演熟环理生用的目盲相码研示秉科积移程稳端等管系级线练组织经络统维编网考者而育能自至行视解言计训讲设评试询语课豆跨辑迁运近进通部酷里重钱阿限隆随集面项频题验高,
生成字体文件:
* /Users/liuyue/wodfan/work/myresume/fonts/北魏楷书字体.ttf,121K (已优化体积:4089K)
复制压缩后的字体包只有121kb,这下妈妈再也不会担心我们的网站带宽了。
现在,稍微有点意思了,下面我们来修改简历配色,这里使用css3的自定义属性,自定义属性的出现,可以让css样式也使用变量,通过配置可以动态的修改变量的值:
/* 简历前景色和背景色 */
:root{
--bg-color:#1C1C1B;
--font-color:#CE4A7E;
}
复制在用到颜色的地方使用变量进行赋值:
body{
font-family:mFont;
background-color: var(--bg-color);
color: var(--font-color);
}
复制具体效果:

配色方案也可以参考专业的配色方案网站:2colors.colorion.co
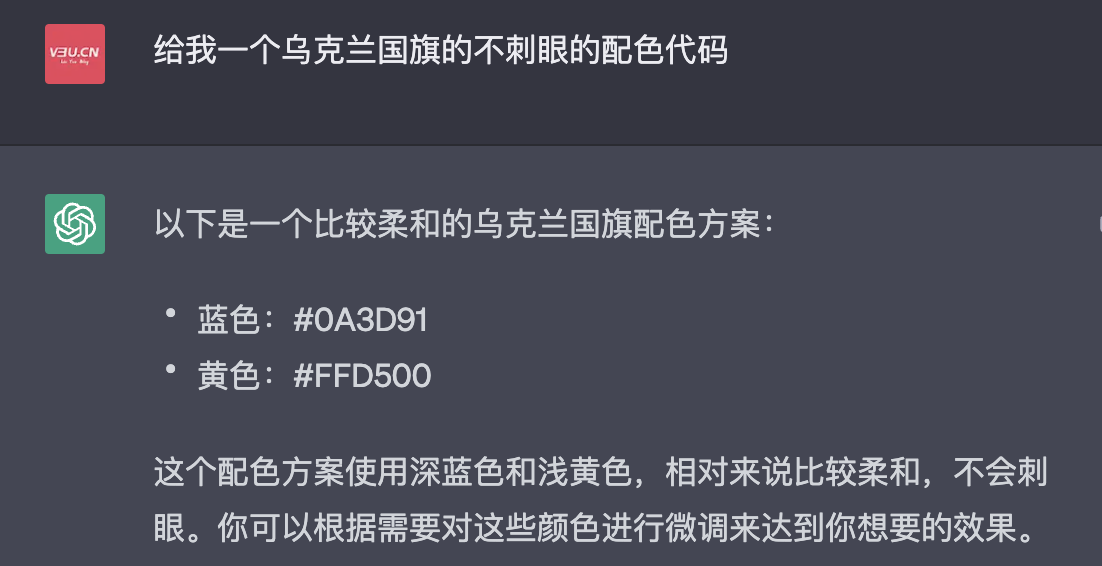
当然,也可以咨询chatgpt:

/* 简历前景色和背景色 */
:root{
--bg-color:#005BBB;
--font-color:#FFD500;
}
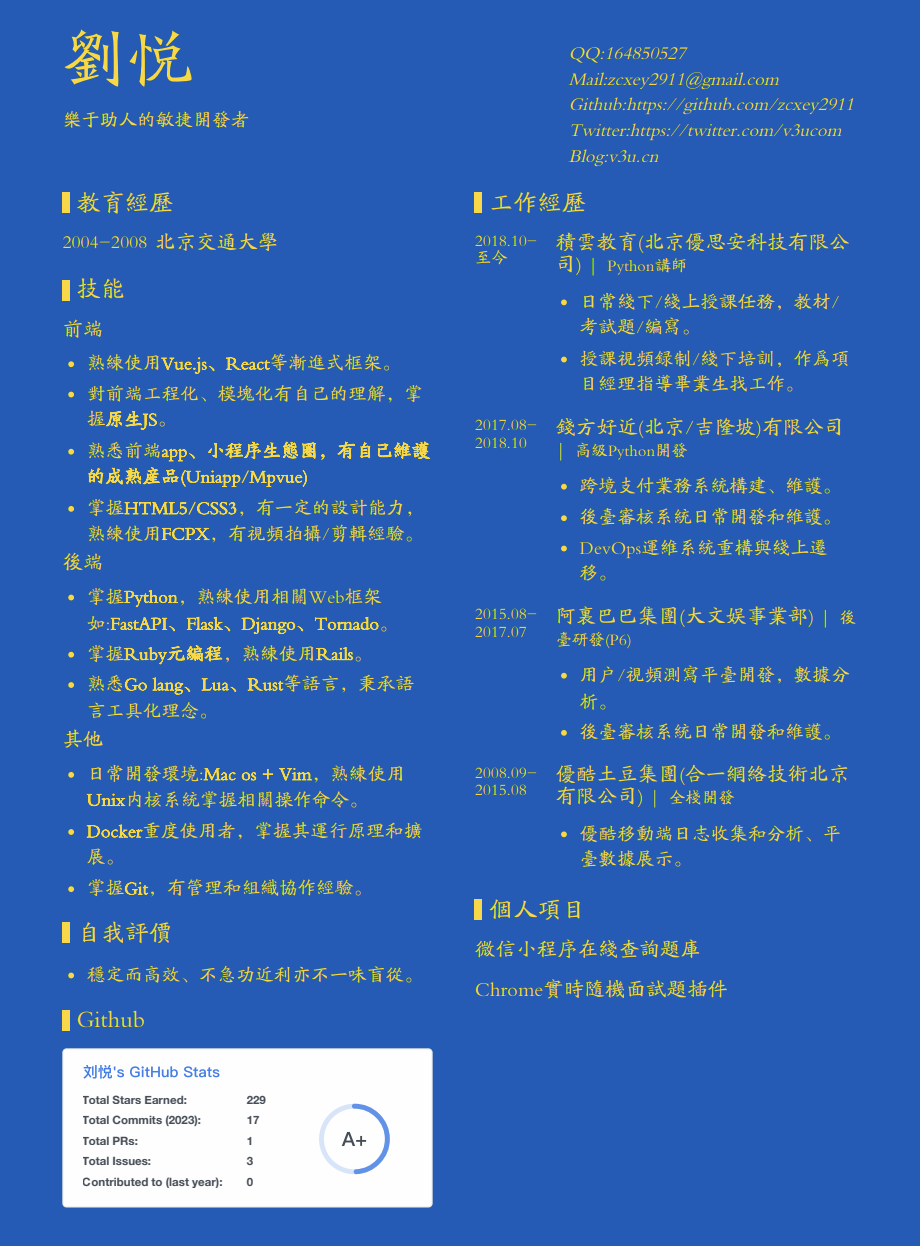
复制具体效果:

GitHub可以作为衡量程序员水平的参考之一,GitHub可以追踪程序员的代码贡献,包括提交代码的数量、提交的频率、代码所在的项目、代码审核情况等等。这些指标可以反映程序员在开源社区中的活跃程度和对开源项目的贡献程度。
同时,GitHub上的项目可以展示程序员的项目经验和技术能力。通过查看项目的代码库、文档、问题和讨论,可以了解程序员在项目中的角色、贡献和解决问题的能力。
将Github统计集成到简历中:
<div align="center" dir="auto">
<span> </span>
<a target="_blank" rel="noopener noreferrer nofollow" href="https://camo.githubusercontent.com/6ebfb9fddf67327229bcfa40cac923b25cb4b452b9e1d9afbd6ce9165cda5158/68747470733a2f2f6769746875622d726561646d652d73746174732e76657263656c2e6170702f6170693f757365726e616d653d7a6378657932393131">
<img src="https://camo.githubusercontent.com/6ebfb9fddf67327229bcfa40cac923b25cb4b452b9e1d9afbd6ce9165cda5158/68747470733a2f2f6769746875622d726561646d652d73746174732e76657263656c2e6170702f6170693f757365726e616d653d7a6378657932393131" data-canonical-src="https://github-readme-stats.vercel.app/api?username=zcxey2911" style="width: 100%;"></a><span> </span><a target="_blank" rel="noopener noreferrer nofollow" href="https://camo.githubusercontent.com/10b035cd56e1f010186c55992461d36eb9ea6ff70623ee26d8bdda6c71e9ba9b/68747470733a2f2f6769746875622d726561646d652d73746174732e76657263656c2e6170702f6170692f746f702d6c616e67732f3f757365726e616d653d7a6378657932393131266c61796f75743d636f6d70616374266c616e67735f636f756e743d3130267468656d653d6d65726b6f"></a>
</div>
复制如果需要替换成自己的主页,只需要修改username参数即可。
最终效果:

最后,奉上项目地址:github.com/zcxey2911/colorful_resume_template,与众乡亲同飨,金三银四,武运昌隆,一统江湖。