好家伙,
本篇内容为《JS高级程序设计》第三章学习笔记
字符串类型是最常用的几个基本类型之一
字符串可以使用双引号,单引号以及反引号(键盘左Tab上面那个)标示
let panghu ='panghu'; let kunkun ="kunkun"; let awei =`awei`; console.log(panghu,kunkun,awei);复制

逆天标识法:
前为单引号,后为双引号
let panghu ='panghu";复制

别这么干!
字面量 含义
\n 换行
\t tab缩进
\b 退格
\r 回车
\f 换页
\\ 反斜杠(\)
\' 单引号(')
\" 双引号(")
\` 反引号(`)
\xnn 以十六进制编码nn表示的字符
\unnnn 以十六进制编码表示Unicode字符
ECMAScript中的字符串是不可变的,一旦创建,它们的值就不能变了.
要修改某个变量中的字符串值,必须先销毁原始的字符串,然后将包含新值的另一个字符串保存到该变量
然而所有处理都是在后台发生的,
toString()方法可用于数值、布尔值、对象和字符串,值得注意的是null和undefined值没有toString()方法
toString()方法多数情况下不接受参数,
但在对数值调用toString()方法时,可以接受一个参数来表示以什么进制输出
let value_1 =100; let value_2 =null; let value_3 =undefined; console.log(value_1.toString(2)); console.log(value_2.toString()); console.log(value_3.toString());复制

String()转型方法几乎可用于任何值
转换规则如下:
(1)如果值由toString()方法,则调用该方法(无参数)并返回结果
(2)null,返回"null"
(3)undefined,返回"undefined"
let value_1 =100; let value_2 =null; let value_3 =undefined; console.log(String(value_1)); console.log(String(value_2)); console.log(String(value_3));复制

模板字面量正如他的命名一般,在字符串中保留"模板"
我们使用反引号(``)来保存一个模板字面量
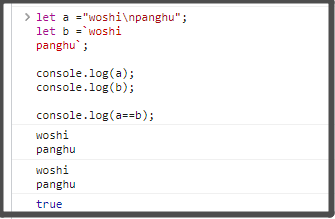
let a ="woshi\npanghu"; let b =`woshi panghu`; console.log(a); console.log(b); console.log(a==b);复制

可以看到,我们的"实体回车"被保存了下来
可以在模板字面量中使用字符串插值,也就是可以在一个连续定义中插入一个或多个值。
传统插值法:
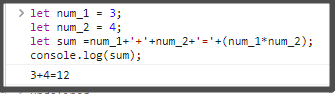
let num_1 = 3; let num_2 = 4; let sum =num_1+'+'+num_2+'='+(num_1*num_2); console.log(sum);复制

(都什么年代了还在用传统插值法)
在模板字面量中使用字符串插值
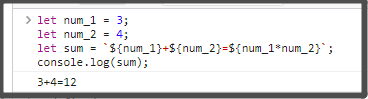
let num_1 = 3; let num_2 = 4; let sum = `${num_1}+${num_2}=${num_1*num_2}`; console.log(sum);复制

上手亲自写一遍,会发现,模板字面量字符串插值法确实好用更多
1.书写逻辑更合理
2.插值表达更清晰
所有插入的值都会使用toString方法强制转型为字符串,而且任何JavaScript表达式都可以用于插值
嵌套的模板字符串无须转义
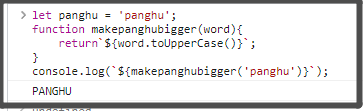
在插值表达式中可以调用函数和方法:
let panghu = 'panghu'; function makepanghubigger(word){ return`${word.toUpperCase()}`; } console.log(`${makepanghubigger('panghu')}`);复制

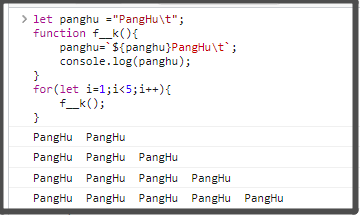
有趣的是,模板可以插入自己之前的值:
let panghu ="PangHu\t"; function f__k(){ panghu=`${panghu}PangHu\t`; console.log(panghu); } for(let i=1;i<5;i++){ f__k(); }复制

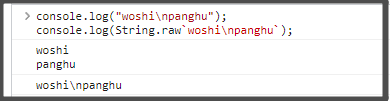
使用模板字符串可以直接获取原始模板字面量内容,而不是被转换后的字符表示.
为此,可以使用默认的String.raw标签函数
console.log("woshi\npanghu"); console.log(String.raw`woshi\npanghu`);复制

在接到软件开发任务之后,第一件要做的事情就是进行需求调研工作,基于前期的沟通以及合同向用户了解具体需求,从而有针对性地开展后续工作。整个调研过程分为调研准备,调研实施,需求分析。