好家伙,
在vue中使用canvas绘制与在html中使用canvas绘制大致相同,
但又有所区别
vue中canvas的使用 - 掘金 (juejin.cn)

var img = new Image(); // 创建 img 元素 img.onload = function(){ // 执行 drawImage 语句 } img.src = 'myImage.png'; // 设置图片源地址复制
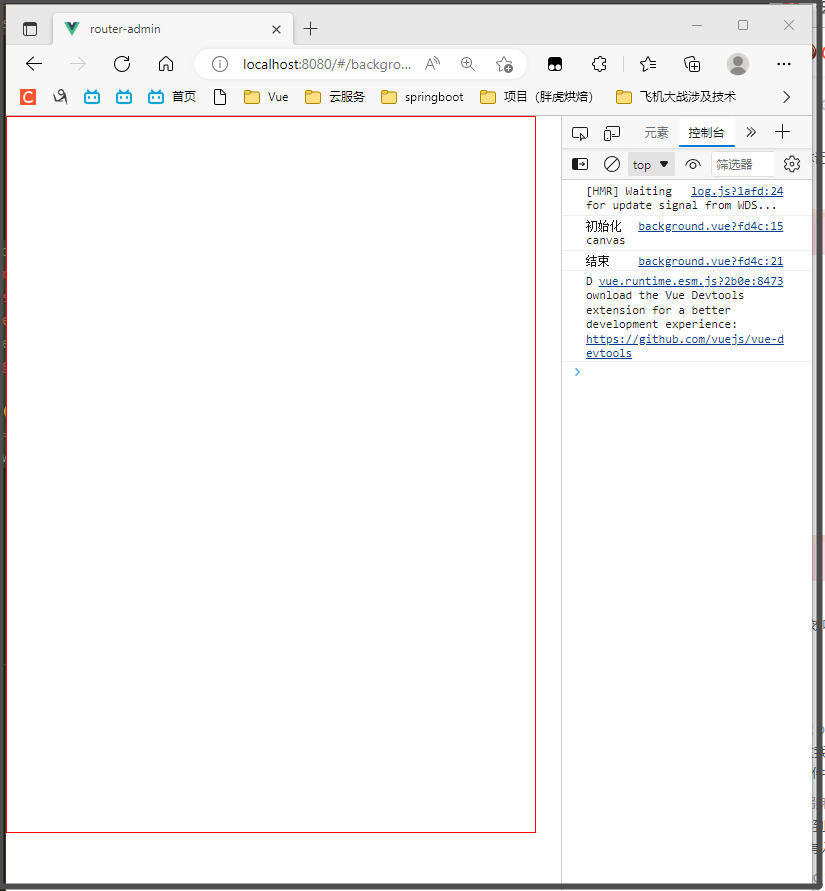
<template> <div> <canvas id="myCanvas" width="480" height="650"></canvas> <!-- <img src="../../assets/background.png" alt=""> --> </div> </template> <script> export default { mounted() { this.initCancas(); }, methods: { initCancas() { console.log("初始化canvas"); let canvas = document.getElementById('myCanvas'); let context = canvas.getContext('2d'); const bg = new Image(); bg.src = "../../assets/background.png"; context.drawImage(bg, 0,0); console.log('结束') bg.addEventListener("load", () => { setInterval(() => { context.drawImage(this.bg, 0,0); },10) }) }, } } </script> <style> canvas { border: 1px solid red; } </style>复制

(明天给他解决一下)