好家伙,本篇为《JS高级程序设计》第六章“集合引用类型”学习笔记
ECMAScript6以前,在JavaScript中实现“键/值”式存储可以使用object来方便高效地完成,也就是使用对象属性作为键,再使用属性来引用值。
但这种实现并非没有问题,为此TC39委员会专门为“键/值”存储定义了一个规范。
作为ECMAScript6的新增特性,Map是一种新的集合类型,为这门语言带来了真正的键/值存储机制。
Map的大多数特性都可以通过Object类型实现,但二者之间还是存在一些细微的差异。
所以我们可以把Map理解为一个专门储存键/值对的一种数组
1.1.1初始化:
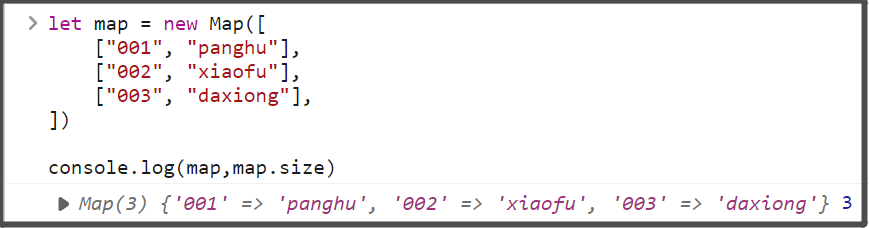
let map = new Map([
["001", "panghu"],
["002", "xiaofu"],
["003", "daxiong"],
])
console.log(map,map.size)

1.1.2.增删查改方法:
(1) set() :使用set方法添加键值对
(2) get() :使用get()查询键对应的值 (键作参数)
(3) has() :使用has()查询是否存在"键"(键作参数)
(4) delete(): 使用delete()删除一个键值对(键作参数)
(5) clear(): 清除所有键值对
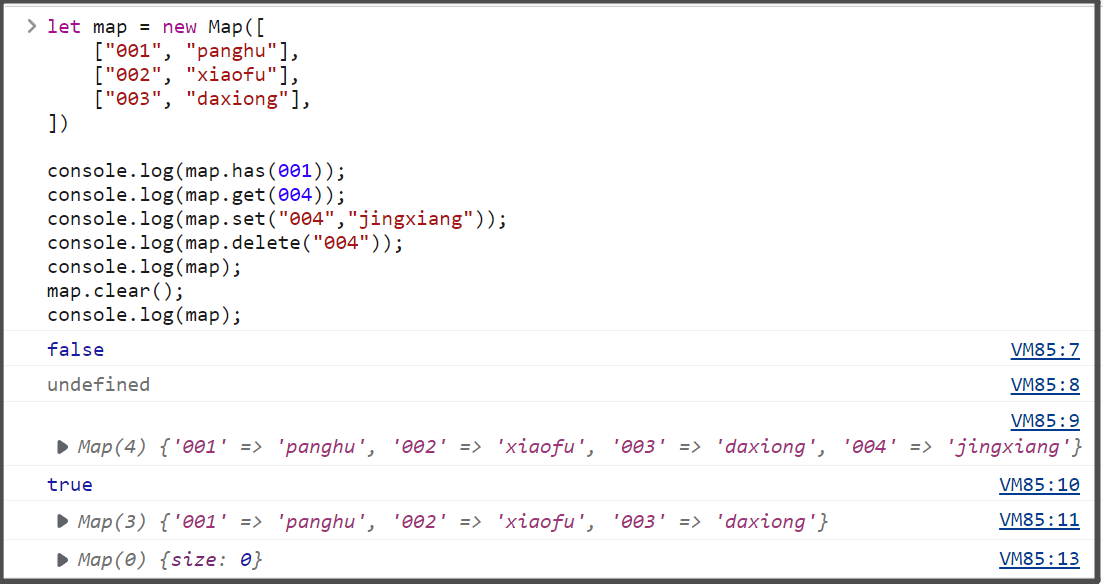
let map = new Map([
["001", "panghu"],
["002", "xiaofu"],
["003", "daxiong"],
])
console.log(map.has(001));
console.log(map.get(004));
console.log(map.set("004","jingxiang"));
console.log(map.delete("004"));
console.log(map);
map.clear();
console.log(map);

与Object只能使用数值、字符串或符号作为键不同,Map可以使用任何JavaScript数据类型作为键,
Map内部使用SameValueZero比较操作(ECMAScript规范内部定义,语言中不能使用),基本上相当于使用严格对象相等的标准来检查键的匹配性。
与object类似,映射的值是没有限制的。
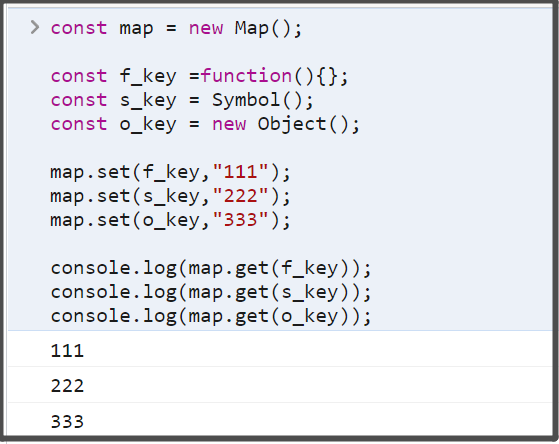
const map = new Map();
const f_key = function(){};
const s_key = Symbol();
const o_key = new Object();
map.set(f_key,"111");
map.set(s_key,"222");
map.set(o_key,"333");
console.log(map.get(f_key));
console.log(map.get(s_key));
console.log(map.get(o_key));

与Object类型的一个主要差异是,Map实例会维护键值对的插入顺序,因此可以根据插入顺序执行迭代操作。
映射实例可以提供一个迭代器(Iterator),能以插入顺序生成[key,value]形式的数组。
可以通过entries()方法(或者Symbol.iterator属性,它引用entries())取得这个迭代器:
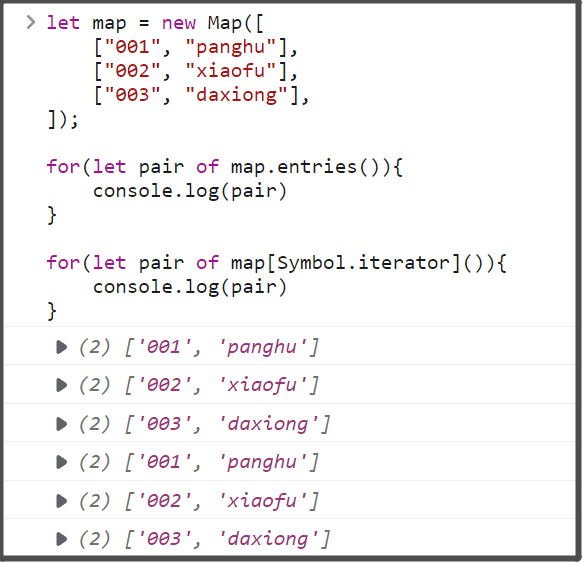
let map = new Map([
["001", "panghu"],
["002", "xiaofu"],
["003", "daxiong"],
]);
for(let pair of map.entries()){
console.log(pair)
}
for(let pair of map[Symbol.iterator]()){
console.log(pair)
}

键和值在迭代器遍历时是可以修改的,但映射内部的引用则无法修改。
当然,这并不妨碍修改作为键或值的对象内部的属性,因为这样并不影响它们在映射实例中的身份
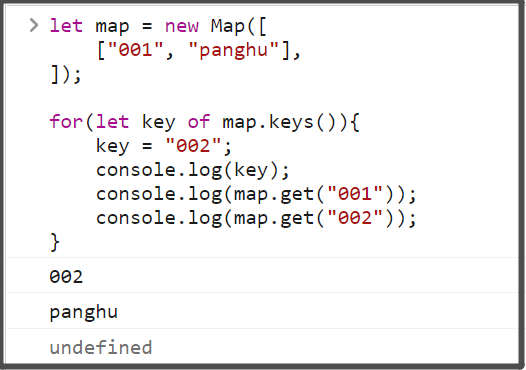
其中作为键的字符串原始值是不能修改的
let map = new Map([
["001", "panghu"],
]);
for(let key of map.keys()){
key = "002";
console.log(key);
console.log(map.get("001"));
console.log(map.get("002"));
}

修改作为键的对象的属性,但对象在映射内部仍然使用相同的值
const keyObj_1 = {id: '001'};
const keyObj_2 = {id: '002'};
let map = new Map([
[keyObj_1, "panghu"],
[keyObj_2, "xiaofu"],
]);
for(let key of map.keys()){
console.log(key);
key.id = '002';
console.log(key);
console.log(map.get(keyObj_1));
}
console.log(keyObj_2);

(这脱裤子放屁的例子就是为了告诉你:改值并不会影响映射关系)
对于多数Web开发任务来说,选择 Object还是Map只是个人偏好问题,影响不大。
不过,对于在乎内存和性能的开发者来说,对象和映射之间确实存在显著的差别。
Object和Map的工程级实现在不同浏览器间存在明显差异,但存储单个键/值对所占用的内存数量都会随键的数量线性增加。
批量添加或删除键/值对则取决于各浏览器对该类型内存分配的工程实现。
不同浏览器的情况不同,但给定固定大小的内存,Map大约可以比object多存储50%的键/值对。
向Object和Map中插人新键/值对的消耗大致相当,不过插人Map在所有浏览器中一般会稍微快一点儿。
对这两个类型来说,插入速度并不会随着键/值对数量而线性增加。如果代码涉及大量插入操作,那么显然Map的性能更佳。
与插入不同,从大型Object和Map中查找键/值对的性能差异极小,但如果只包含少量键/值对,则Object有时候速度更快。
在把object当成数组使用的情况下(比如使用连续整数作为属性),浏览器引擎可以进行优化,在内存中使用更高效的布局。
这对Map来说是不可能的。对这两个类型而言,查找速度不会随着键/值对数量增加而线性增加。
如果代码涉及大量查找操作,那么某些情况下可能选择Object更好一些。
使用delete删除object属性的性能一直以来饱受诟病,目前在很多浏览器中仍然如此。
为此,出现了一些伪删除对象属性的操作,包括把属性值设置为undefined或nul1。
但很多时候,这都是一种讨厌的或不适宜的折中。
而对大多数浏览器引擎来说,Map的delete()操作都比插入和查找更快。
如果代码涉及大量删除操作,那么毫无疑问应该选择Map。