好家伙,本篇为《JS高级程序设计》第十章“函数”学习笔记
函数声明:
function sum(a) { return a + 1; }复制
函数表达式:
let sum= function(a){
return a + 1;
}复制
箭头函数:
let sum = (a) => { return a + 1; }复制
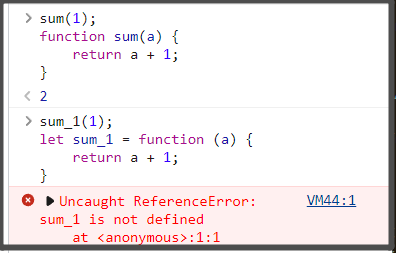
以函数声明方式声明的函数存在"函数声明提升",
在执行代码时,JavaScript 引擎会先执行一遍扫描, 把发现的函数声明提升到源代码树的顶部。
因此即使函数定义出现在调用它们的代码之后,引擎也会把 函数声明提升到顶部。
而函数表达式这么做会报错(箭头函数同样报错)

代码如果没有执行到函数表达式的那一行,那么执行上下文中就没有函数的定义
函数名是指向函数的指针,所以它们跟其他包含对象指针的变量具有相同的行为。
function sum(num1, num2) { return num1 + num2; } console.log(sum(10, 10)); // 20
let anotherSum = sum;
console.log(anotherSum(10, 10)); // 20
sum = null;
console.log(anotherSum(10, 10)); // 20复制
以上代码定义了一个名为 sum()的函数,用于求两个数之和。
然后又声明了一个变量 anotherSum, 并将它的值设置为等于 sum。
注意,使用不带括号的函数名会访问函数指针,而不会执行函数。
此时, anotherSum 和 sum 都指向同一个函数。
调用 anotherSum()也可以返回结果。把 sum 设置为 null 之后,就切断了它与函数之间的关联。
而 anotherSum()还是可以照常调用,没有问题。(有意思,之前不清楚)
ECMAScript 6 的所有函数对象都会暴露一个只读的 name 属性,其中包含关于函数的信息。
多数情 况下,这个属性中保存的就是一个函数标识符,或者说是一个字符串化的变量名。
即使函数没有名称, 也会如实显示成空字符串。
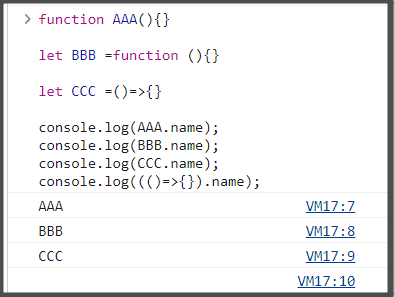
function AAA(){} let BBB =function (){} let CCC =()=>{} console.log(AAA.name); console.log(BBB.name); console.log(CCC.name); console.log((()=>{}).name);复制

(最后一行有东西的,空字符)
ECMAScript 函数的参数跟大多数其他语言不同。
ECMAScript 函数既不关心传入的参数个数,也不 关心这些参数的数据类型。
定义函数时要接收两个参数,并不意味着调用时就传两个参数。
你可以传一 个、三个,甚至一个也不传,解释器都不会报错。(好家伙)
js没有重载
(这可真是太有意思了,方法名是指针,参数不管数量,我想js自然是不会有重载的)
方法后定义覆盖先定义(记住了,要考的)
function add(num) { return num + 100; } function add(num) { return num + 200; } let result = add(100); // 300复制
显然,定义两个同名参数,后定义的会覆盖先定义的
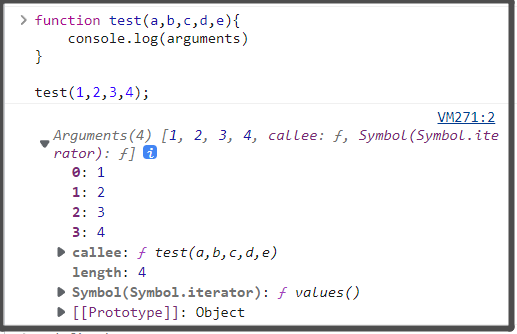
arguments 是一个类数组对象,包含调用函数时传入的所有参数。
function test(a,b,c,d,e){ console.log(arguments) } test(1,2,3,4);复制

arguments 对象其实还有一个 callee 属性,是一个指向 arguments 对象所在函数的 指针。
想不出什么好的例子,就用书中的原例吧:
(书中原例)
一个阶乘递归
function factorial(num) { if (num <= 1) { return 1; } else { return num * factorial(num - 1); } }复制
随后用arguments.callee代替factorial
function factorial(num) { if (num <= 1) { return 1; } else { return num * arguments.callee(num - 1); } }复制
这时候可能有人会问了,这有什么屌用.我刚开始也是这么想的,后来又看了两遍,发现js开发者还是有点东西的
使用 arguments.callee 就可以让函数逻辑与函数名解耦
我们接着看:
(重要的一个例子)
function factorial(num) { if (num <= 1) { return 1; } else { return num * arguments.callee(num - 1); } } let trueFactorial = factorial; factorial = function () { return 0; }; console.log(trueFactorial(5)); // 120 console.log(factorial(5)); // 0复制

这段就有意思了,
trueFactorial 变量被赋值为 factorial,所以console.log(trueFactorial(5));结果为120;
但是console.log(factorial(5)); 结果又为0;
trueFactorial 不受factorial方法重写的影响
这一个例子就帮我们记住了三个知识点:
1.函数名真的是指针
2.使用 arguments.callee 就可以让函数逻辑与函数名解耦
3.js有重写,莫得重载
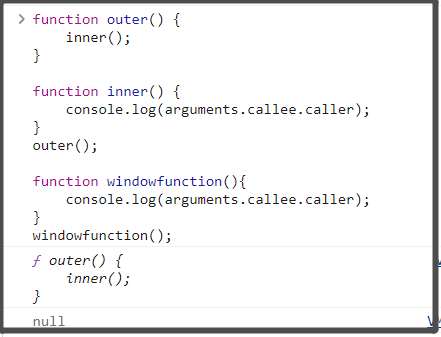
caller属性引用的是调用当前函数的函数,或者如果是 在全局作用域中调用的则为 null。
function outer() { inner(); } function inner() { console.log(arguments.callee.caller); } outer();复制