好家伙,本篇为《JS高级程序设计》第十章“函数”学习笔记
ECMAScript 中的函数是对象,因此有属性和方法。
每个函数都有两个属性:length 和 prototype。
length属性: 保存函数定义的命名参数的个数
prototype: toString()、valueOf()等方法实际上都保存在 prototype 上,进而有所有实例共享
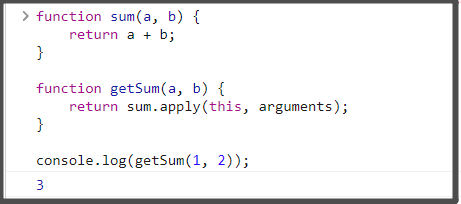
通过 apply() 方法,您能够编写用于不同对象的方法。
(在一个对象中调用另一个对象的方法)
function sum(a, b) {
return a + b;
}
function getSum(a, b) {
return sum.apply(this, arguments);
}
console.log(getSum(1, 2));

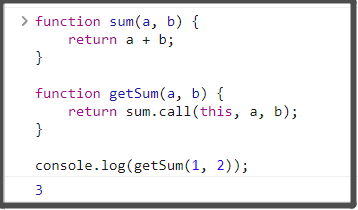
call()方法和apply()方法不同的地方在于
(1) apply() 方法接受数组形式的参数
(2) call() 方法分别接受参数。
示例如下:
function sum(a, b) {
return a + b;
}
function getSum(a, b) {
return sum.call(this, a, b);
}
console.log(getSum(1, 2));

这时候有人会问了,那我直接调用不就好了,为什么要用apply()和call()
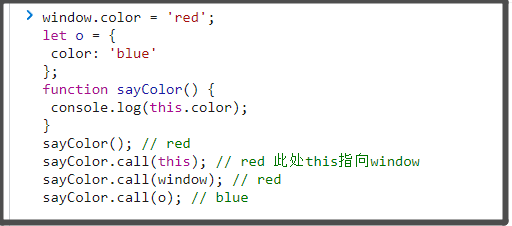
我们可以用参数this去设置任意函数的作用域
window.color = 'red';
let o = {
color: 'blue'
};
function sayColor() {
console.log(this.color);
}
sayColor(); // red
sayColor.call(this); // red 此处this指向window
sayColor.call(window); // red
sayColor.call(o); // blue

所以,大概出来使用apply()方法和call()方法的好处了
使用 call()或 apply()的好处是可以将任意对象设置为任意函数的作用域
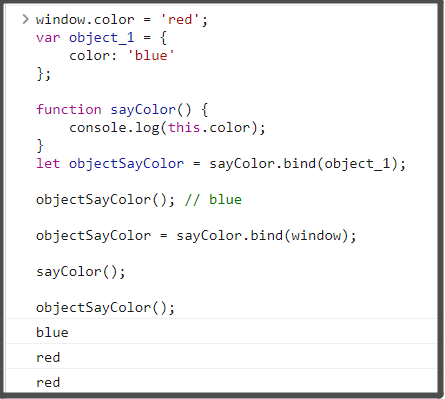
bind()方法会创建一个新的函数实例, 其 this 值会被绑定到传给 bind()的对象。
window.color = 'red';
var object_1 = {
color: 'blue'
};
function sayColor() {
console.log(this.color);
}
let objectSayColor = sayColor.bind(object_1);
objectSayColor(); // blue
objectSayColor = sayColor.bind(window);
sayColor();
objectSayColor();