好家伙,本篇为《JS高级程序设计》第十二章"BOM"学习笔记
什么是BOM?
BOM(Browser Object Model) 是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,
浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。
----百度百科
window 对象在浏览器中有两重身份,一个是 ECMAScript 中的 Global 对象,另一个就是浏览器窗口的 JavaScript 接口。
这意味着网页中定义的所有 对象、变量和函数都以 window 作为其 Global 对象,都可以访问其上定义的 parseInt()等全局方法。
因为 window 对象的属性在全局作用域中有效,所以很多浏览器 API 及相关构造函数 都以 window 对象属性的形式暴露出来。
因为 window 对象被复用为 ECMAScript 的 Global 对象,所以通过 var 声明的所有全局变量和函数都会变成 window 对象的属性和方法。
使用 let 或 const 替代 var,不会把变量添加给全局对象
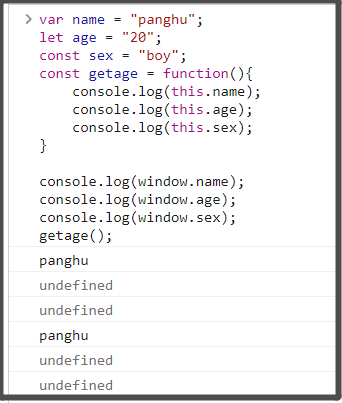
var name = "panghu"; let age = "20"; const sex = "boy"; const getage = function(){ console.log(this.name); console.log(this.age); console.log(this.sex); } console.log(window.name); console.log(window.age); console.log(window.sex); getage();复制

top、self和parent
(1)top 对象始终指向最上层(最外层)窗口,即浏览器窗口本身。
(2)self 对象,它是终极 window 属性,始终会指向 window。实际上,self 和 window 就 是同一个对象。
(3)parent 对象则始终指向当前窗 口的父窗口。
两套属性: (1)outerWidth 和 outerHeight
(2)innerWidth 和 innerHeight
outerWidth 和 outerHeight 返回浏 览器窗口自身的大小(不管是在最外层 window 上使用,还是在窗格中使用)。
innerWidth 和 innerHeight 返回浏览器窗口中页面视口的大小(不包含浏览器边框和工具栏)。
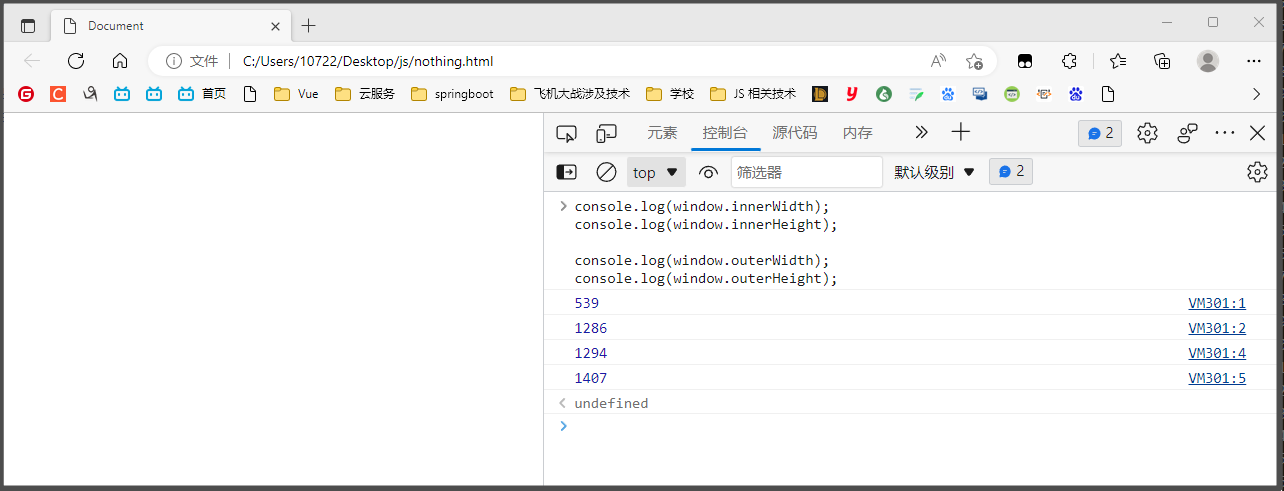
console.log(window.innerWidth); console.log(window.innerHeight); console.log(window.outerWidth); console.log(window.outerHeight);复制

// 把窗口移动到左上角 window.moveTo(0,0); // 把窗口向下移动 100 像素 window.moveBy(0, 100); // 缩放到 100×100 window.resizeTo(100, 100); // 缩放到 200×150 window.resizeBy(100, 50);复制
edge禁用了该项属性,所以没有效果图
scroll()、scrollTo()和 scrollBy()方法滚动页面
// 相对于当前视口向下滚动 100 像素 window.scrollBy(0, 100);复制
//@param {number} a //@param {number} b // 正常滚动 window.scrollTo({ left: a, top: b, behavior: 'auto' }); // 平滑滚动 window.scrollTo({ left: a, top: b, behavior: 'smooth' });复制
来看看效果图:

诶,突然想到一个有意思的点子,
无限滚动,整蛊好友
网页抽风代码如下:
let a = 0; setInterval(() => { window.scrollTo({ left: 0, top: a, behavior: 'smooth' }); a = a + 3000; if (a > 6000) { a = 0; } }, 200)复制

除了平时大家熟悉的alert()
还有confirm()和prompt()
这里我们主要关注一下他们的参数
confirm框: true 表示单击 了 OK 按钮,
false 表示单击了 Cancel 按钮或者通过单击某一角上的 X 图标关闭了确认框。

prompt()框: 用户单击了 OK 按钮,则 prompt()会返回文本框中的值。
如果用户单击了 Cancel 按钮,或者 对话框被关闭,则 prompt()会返回 null。

然后,我们又可以开始整蛊模式了
for (let i = 1; i <= 999; i++) { alert() confirm() prompt("do you like this") }复制

window.open()方法可以用于导航到指定 URL,也可以用于打开新浏览器窗口。
这个方法接收 4 个参数:要加载的 URL、目标窗口、特性字符串和表示新窗口在浏览器历史记录中是否替代当前加载页 面的布尔值。
通常,调用这个方法时只传前 3 个参数,最后一个参数只有在不打开新窗口时才会使用。
window.open()方法用于关闭指定窗口
let wroxWin = window.open("http://www.baidu.com/", "baidu", "height=400,width=400,top=100,left=100,resizable=yes"); // 缩放 wroxWin.resizeTo(500, 500); // 移动 wroxWin.moveTo(100, 100); //关闭窗口 setTimeout(() => { wroxWin.close(); }, 3000)复制

7.3.opener属性
新创建窗口的 window 对象有一个属性 opener,指向打开它的窗口。
1.什么是window对象?
答:window对象是JavaScript中最常用的内置对象,它表示浏览器窗口。它提供了访问浏览器的功能,包括访问和控制文档、浏览器历史和窗口位置等。
2.Window对象支持哪些属性?
答:Window对象支持的属性包括:window.closed,window.defaultStatus,window.document,window.frames,window.history,window.innerHeight,window.innerWidth,window.length,window.location,window.name,window.opener,window.outerHeight,window.outerWidth,window.pageXOffset,window.pageYOffset,window.parent,window.screen,window.screenX,window.screenY,window.self,window.status,window.top等。、